Filters

Filter-Schnittstelle #
Filter können für jeden Inhalt verwendet werden, um die Ergebnisse basierend auf Ihren Produktattributen einzugrenzen.
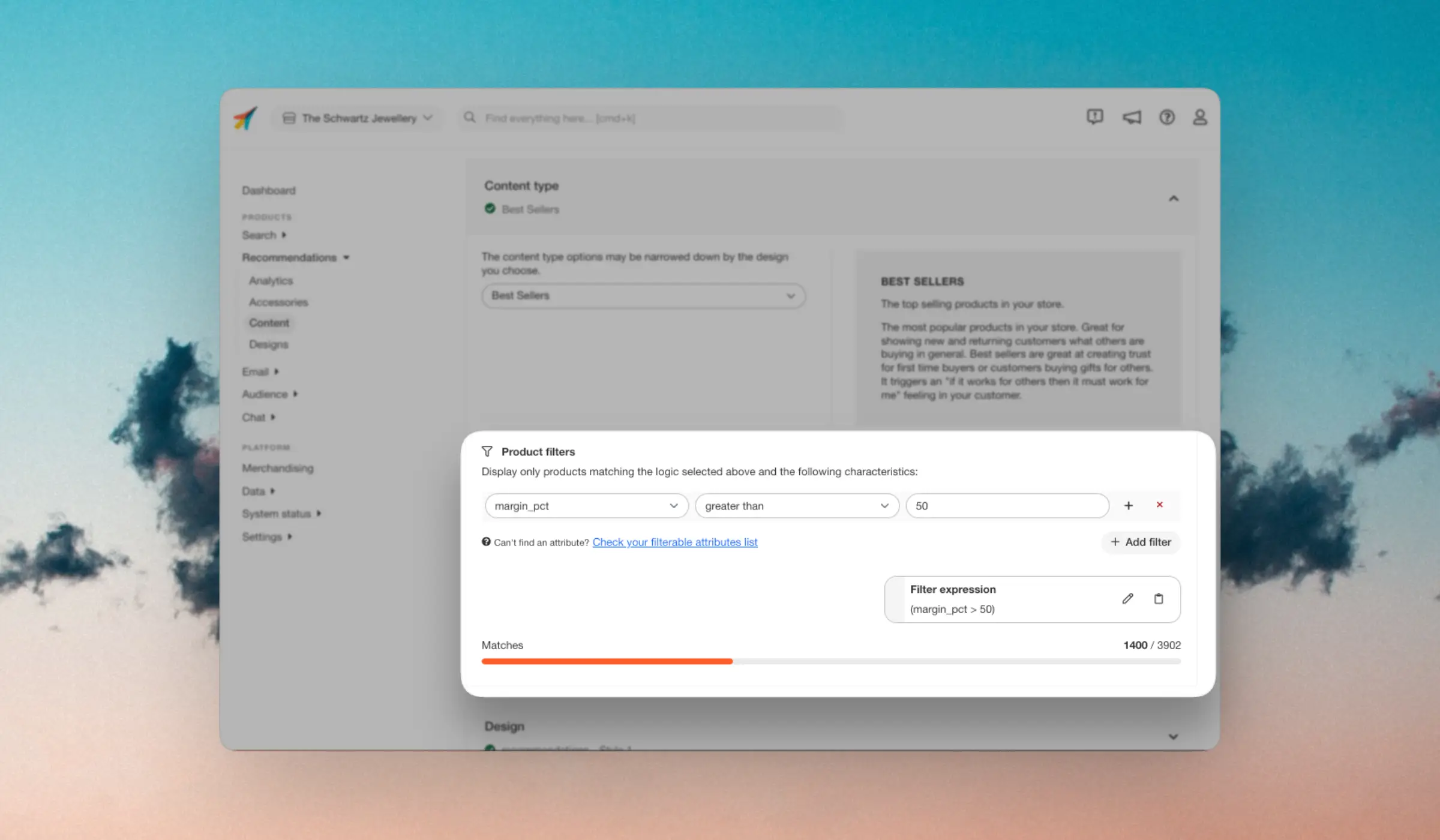
Sie finden diese Option in jedem Inhalt, den Sie für Empfehlungen, Suche oder E-Mail erstellen, unter Content type > Product filters.
Jeder Teil des Filters besteht aus Folgendem:
- Einem Attribut, nach dem gefiltert wird
- Einem Vergleich, der entscheidet, wie das Attribut mit dem Wert verglichen werden soll
- Einem Wert, der entscheidet, mit was das Attribut verglichen werden soll
Sie können Filter basierend auf beliebigen Produktattributen erstellen, die Sie an Clerk senden. Die verfügbaren Vergleichsoperatoren hängen von der Art des Attributs ab, nach dem Sie filtern.
Zum Beispiel enthält price eine Zahl, was bedeutet, dass Sie sowohl größer als, kleiner als und andere numerische Vergleiche verwenden können, während Text-/String-Attribute wie name nur boolesche Vergleiche wie ist oder ist nicht zulassen.
Beim Erstellen von Filtern zeigt die Schnittstelle Ihnen wie viele Produkte dem Filter entsprechen und die generierte Filterzeichenfolge.
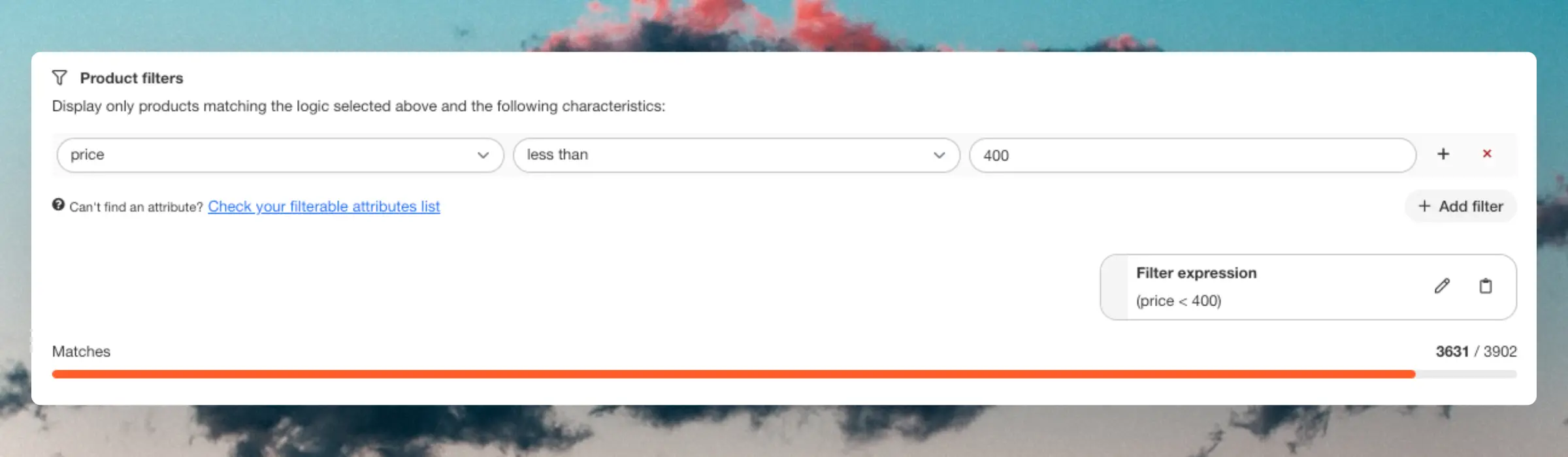
Einfache Filter #
Diese enthalten nur ein einzelnes Attribut und einen Vergleich. Ein Beispiel ist, nur Produkte unter 400 € anzuzeigen:

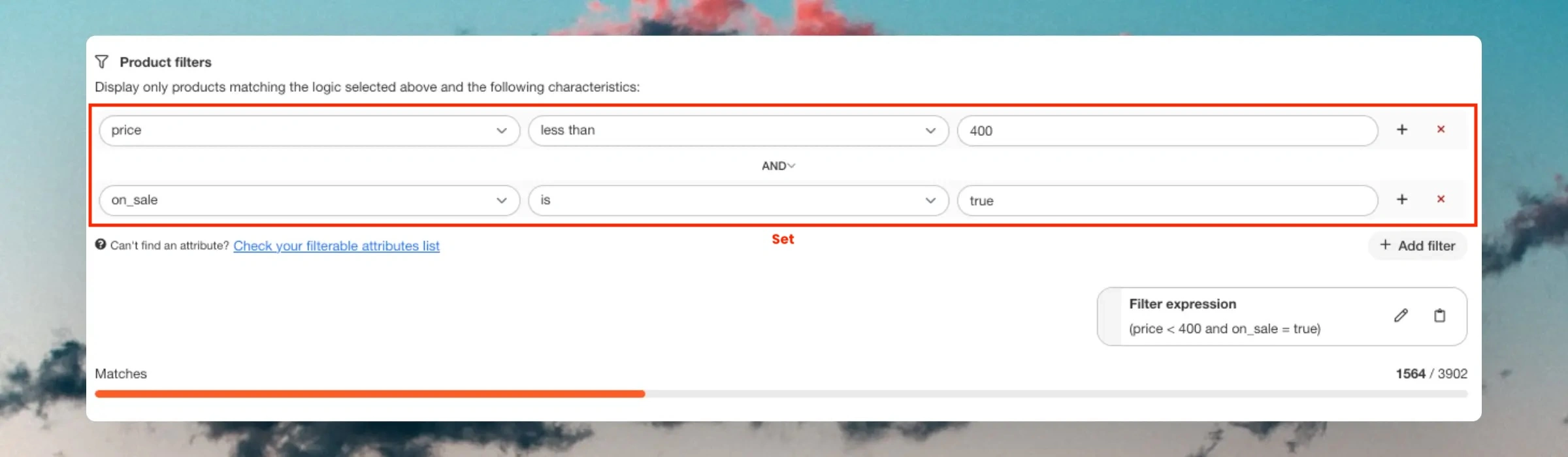
Filter-Sets #
Diese ermöglichen es Ihnen, die Produktauswahl einzugrenzen, indem Sie mehrere Filter innerhalb desselben Sets hinzufügen. Sie können dies tun, indem Sie auf das "+"-Symbol innerhalb eines vorhandenen Filters klicken und einen neuen hinzufügen.
Innerhalb eines Sets können Sie zwischen zwei Filterlogiken wählen:
ANDzeigt nur Produkte an, die alle Filter im Set erfüllen.ORzeigt Produkte an, die mindestens einen der Filter im Set erfüllen.
Beispiel: Sie möchten nur Produkte anzeigen, die unter 400 € liegen und auch im Angebot sind.

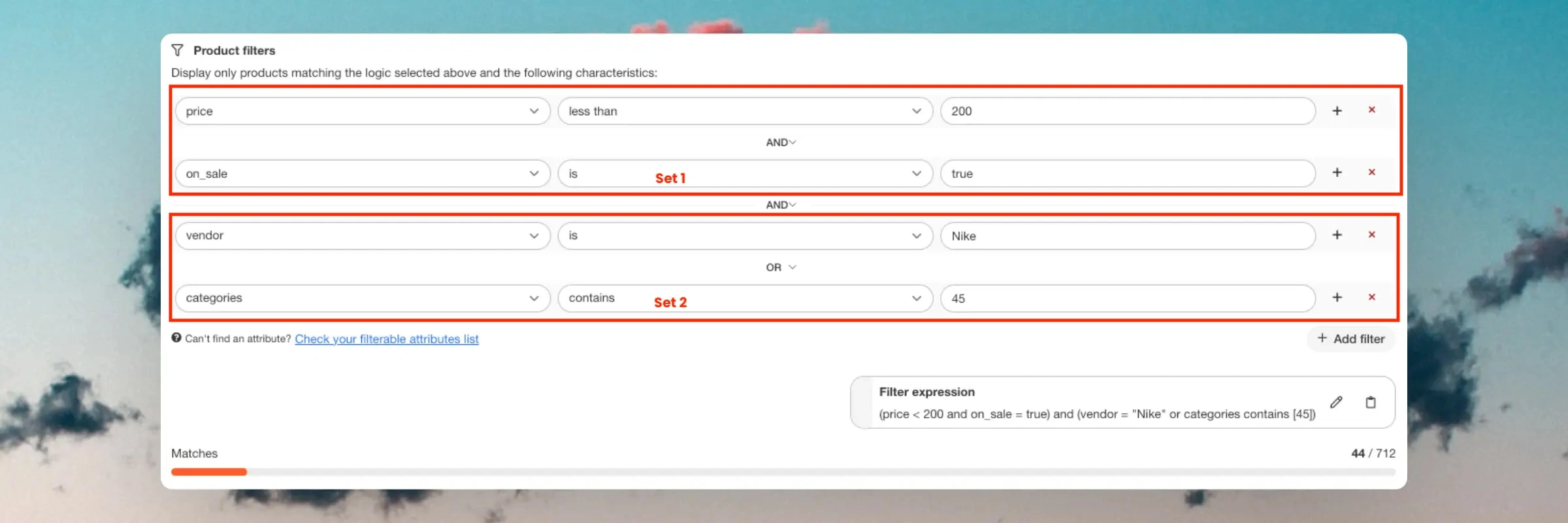
Kombination von Sets #
Sie können Filter-Sets kombinieren, die es ihnen ermöglichen, durch verschiedene Bedingungen zusammenzuarbeiten. Anstatt Filter innerhalb eines vorhandenen Sets hinzuzufügen, klicken Sie auf "+ Filter hinzufügen", um ein neues Set zu starten.
Jedes Filter-Set funktioniert separat, und Sie können wählen, wie sie interagieren:
ANDzeigt nur Produkte an, die alle Sets erfüllen.ORzeigt Produkte an, die mindestens eines der Sets erfüllen.
Beispiel: Sie möchten Produkte anzeigen, die unter 400 € UND im Angebot sind, aber auch von entweder Anbieter A ODER einer bestimmten Kategorie.
- Das erste Set stellt sicher, dass die Produkte die Preis- und Angebotsbedingungen erfüllen.
- Das zweite Set ermöglicht Flexibilität, indem es Produkte von entweder einem bestimmten Anbieter oder einer Kategorie einschließt.

Filterzeichenfolge #
Die Filter-Schnittstelle erstellt automatisch die korrekte Syntax basierend auf den verfügbaren Daten in Ihren Attributen. Zum Beispiel, wenn Ihre SKUs als Strings wie “GT-1234” formatiert sind, werden die Anführungszeichen automatisch zur Filterzeichenfolge hinzugefügt.
sku = "GT-1234"
Wenn ein Attribut eine Zahl ist, wird es ohne Anführungszeichen hinzugefügt.
price < 300
Wenn Sie Probleme mit dem Filtern haben, überprüfen Sie die Filterzeichenfolge, um sicherzustellen, dass die korrekte Syntax verwendet wird, und nehmen Sie bei Bedarf Anpassungen vor.
Wenn Sie sich unsicher sind, können Sie sehen, welchen Datentyp ein bestimmtes Attribut hat (String, Zahl, Liste, Boolean), indem Sie zu Data > Products gehen und ein beliebiges Produkt durchsuchen.
Sie können die Filterzeichenfolge jederzeit manuell anpassen, um Ihren Bedürfnissen gerecht zu werden, indem Sie auf das Stiftsymbol neben Filter expression. klicken.
Dynamisches Filtern #
Filter können direkt in Embed-Codes mit dem Attribut data-filter hinzugefügt werden. Dies ermöglicht es Ihnen, Filter dynamisch zu gestalten, indem Sie die Werte basierend auf der Frontend-Logik ändern.
Im Folgenden finden Sie mehrere gängige Beispiele, wie Sie dynamisches Filtern verwenden können.
Kostenloser Versand-Limit #
Definieren Sie eine Variable, z. B. $free_shipping_limit, die den verbleibenden Betrag enthält, den der Kunde benötigt, um das Limit für den kostenlosen Versand zu erreichen. Verwenden Sie dies als dynamischen Filter, um nur Produkte über diesem Preisniveau anzuzeigen:
<span class="clerk"
data-template="@complementary-to-basket"
data-filter="price > $free_shipping_limit">
</span>
Geschlechtsübereinstimmung #
Wenn Ihre Produkte ein Attribut wie gender enthalten, das female, male, kids, unisex usw. enthält, können Sie Clerk-Elemente zwingen, Produkte für dasselbe Geschlecht anzuzeigen.
Definieren Sie eine Variable, z. B. $product_gender, die das Geschlecht des aktuell betrachteten Produkts enthält, und verwenden Sie dies, um Produkte für dasselbe Geschlecht anzuzeigen:
<span class="clerk"
data-template="@Bestsellers"
data-filter="gender = $product_gender">
</span>
Bestimmte Kategorie #
In diesem Fall benötigen Sie eine Liste in Ihrem Shop, die die Produktkategorien enthält, die als $available_categories = [1,2,3,4,5] definiert werden könnten. Verwenden Sie dies, um Slider zu filtern, um nur Produkte aus diesen Kategorien anzuzeigen:
<span class="clerk"
data-template="@type-slider"
data-filter="categories in $available_categories">
</span>
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.