Modifikatoren

Übersicht #
Modifiers ist ein leistungsstarkes Tool, mit dem Sie Produktdaten nach der Synchronisierung ändern können, ohne dass ein Entwickler Änderungen am Daten-Feed vornehmen muss. Modifiers werden von oben nach unten ausgewertet, daher spielt die Reihenfolge in der Liste eine Rolle.
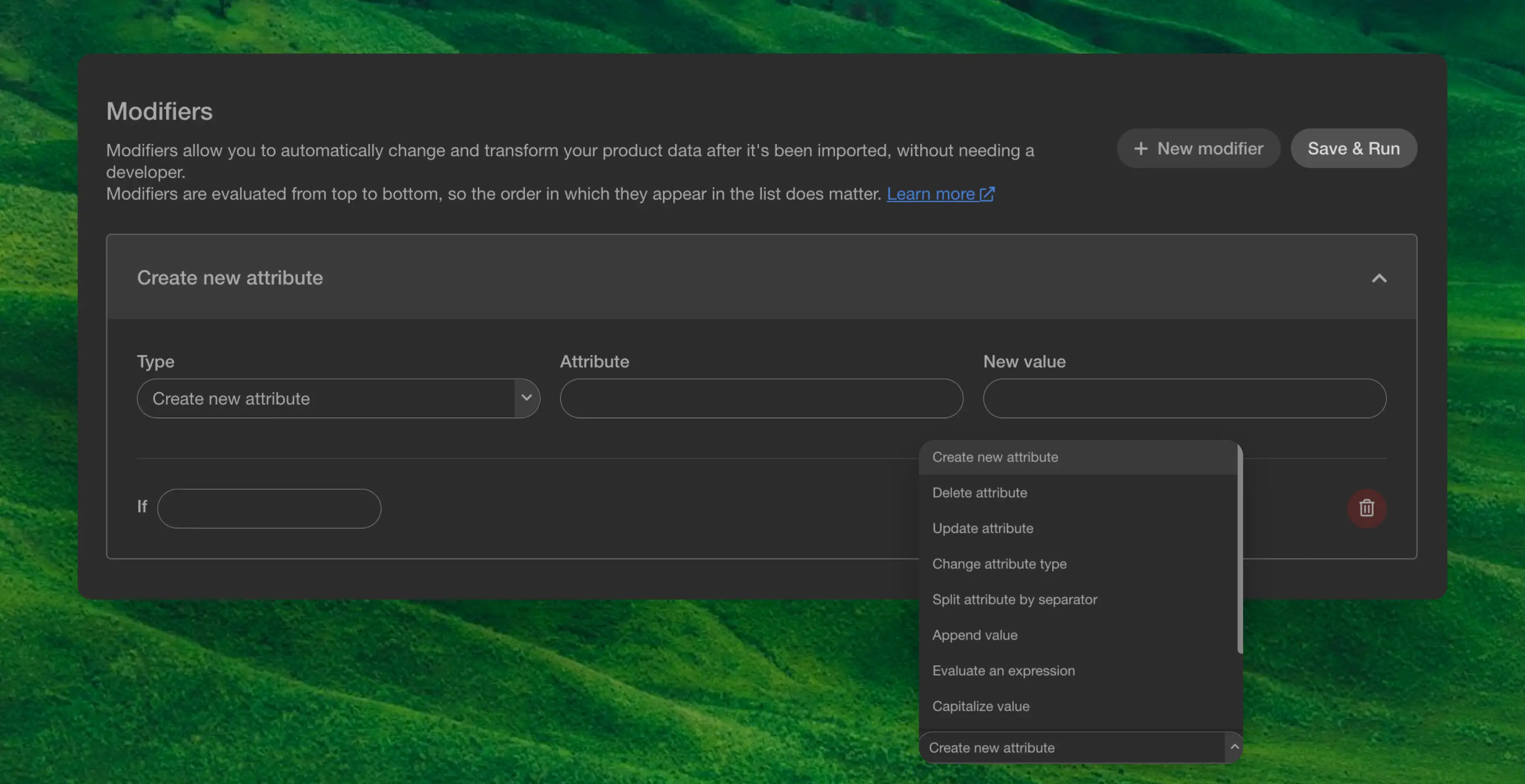
Es gibt verschiedene Arten von Modifiers, hier ist die vollständige Liste:
| Befehl | Effekt |
|---|---|
Create new attribute | Fügt allen Produkten ein Attribut hinzu |
Delete attribute | Entfernt ein Attribut bei allen Produkten |
Delete product | Entfernt das Produkt vollständig |
Update attribute | Aktualisiert ein Attribut bei allen Produkten |
Change attribute type | Ändert den Typ eines Attributs bei allen Produkten |
Split attribute by separator | Teilt einen String anhand eines Separators in eine Liste von Strings |
Append value | Fügt einem vorhandenen Listenattribut einen Wert hinzu |
Evaluate an expression | Bewertet einen Ausdruck in einem Attribut |
Capitalize value | Formatiert einen String im Title-Case mit großem Anfangsbuchstaben |
Make value uppercase | Formatiert einen String auf Großbuchstaben |
Make value lowercase | Formatiert einen String auf Kleinbuchstaben |
Create formatted attribute | Formatiert einen String in einem Attribut |
Alle Befehle verfügen über ein if-Eingabefeld. Das if kann jedem Befehl mit einer Anweisung hinzugefügt werden, und der Befehl wird nur ausgeführt, wenn die Anweisung mit true bewertet wird.
Befehle #
Hier sind die einzelnen Befehle mit einem Beispiel. Alle Modifiers benötigen einen type, der angibt, welcher Befehl ausgeführt werden soll, und ein attribute, das angibt, auf welches Attribut sich der Befehl bezieht.
Create new attribute #
Benötigt einen new_value, der angibt, auf welchen Wert das Attribut gesetzt werden soll. Kann sowohl für neue Attribute als auch zum Ersetzen eines bestehenden verwendet werden.
Delete attribute #
Löscht das angegebene Attribut aus allen Produkten oder bestimmten Produkten basierend auf einer if-Anweisung.
Delete product #
Löscht das/die angegebene(n) Produkt(e) basierend auf einer if-Anweisung.
Update attribute #
Wenn Sie technisch nicht versiert sind und dies lesen: Bitte anschnallen, denn wir verwenden regex mit der python Bibliothek.
Update nimmt das Attribut regexp, das ein regulärer Ausdruck ist. Mit diesem werden Teile des Attributs gefunden und jede Übereinstimmung durch den Inhalt von replace_by ersetzt. Hier finden Sie ein praktisches Tool zum Erstellen Ihres Regex.
Ein Beispiel für einen Regex wäre [/]+ mit replace_by von ’/’. Damit werden alle Stellen, an denen mehrere / hintereinander stehen, durch ein einzelnes / ersetzt. Also wird aus https://test//tests https:/test/tests.
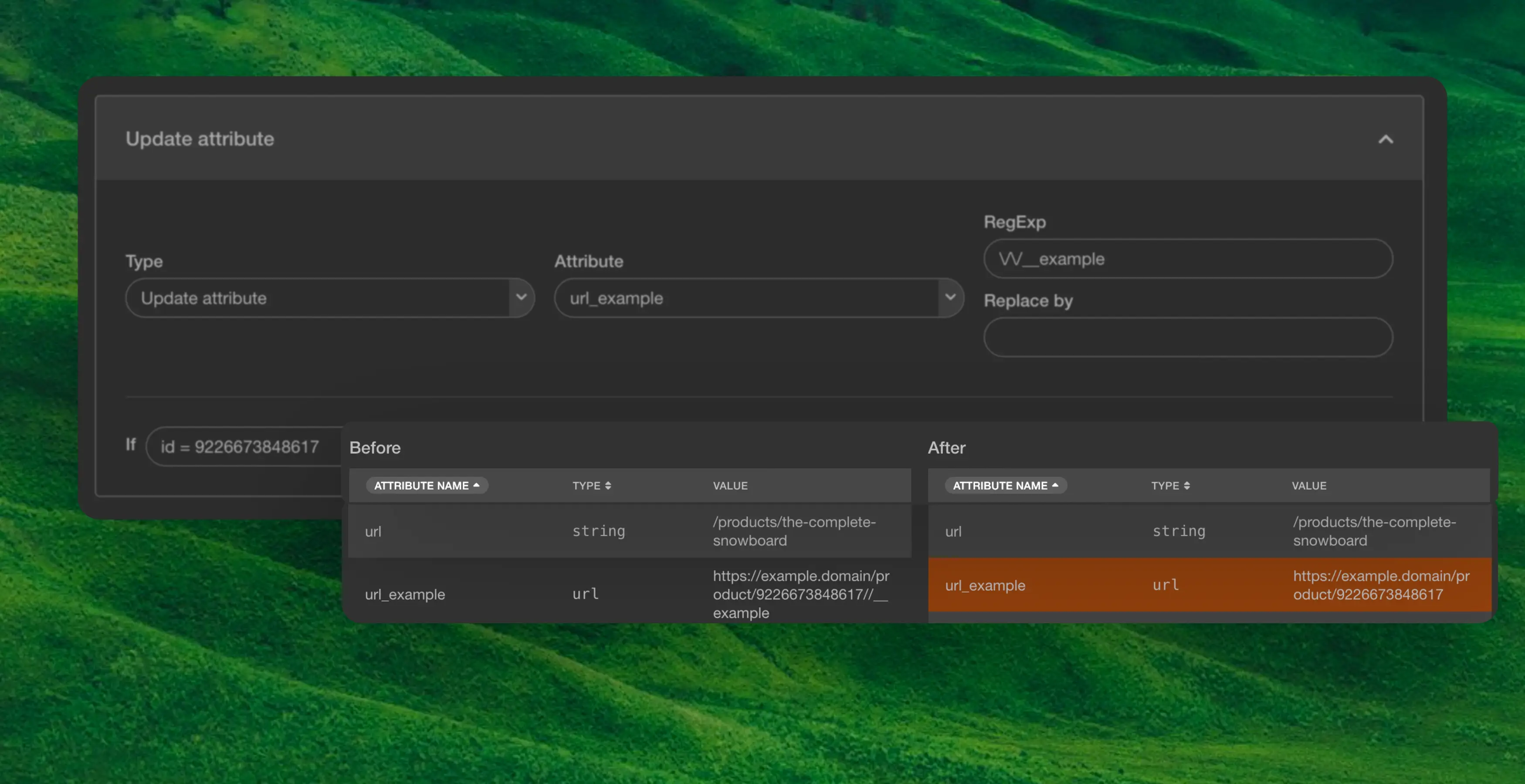
Beispiel #
In diesem Beispiel möchten wir mit einem Regex-Muster den letzten Teil einer URL entfernen. Die Ausgangs-URL ist: https://example.domain/product/153//__example. Um den Teil //__example zu entfernen, verwenden wir folgenden Regex: \/\/__example.
Da wir diesen Teil der URL einfach entfernen möchten, ohne ihn zu ersetzen, bleibt das Feld Replace by leer.

Change attribute type #
Ermöglicht das Ändern des Typs eines Attributs. Wenn zum Beispiel die Daten eine Zahl sind und Sie einen String benötigen, können Sie dies zum Typwechsel verwenden. Die Typen sind: string,int,float und boolean.
Split attribute #
Ermöglicht das Aufteilen eines Strings durch einen Separator in eine Liste von Strings. Standardmäßig wird durch Komma getrennt, wenn kein Separator angegeben ist.
Beispiel #
Hier teilen wir ein Attribut mit Kategorien auf, sodass daraus eine Liste wird: "lineman, chute" zu ["lineman","chute"].
Append value #
Ermöglicht das Hinzufügen neuer Werte zu einem vorhandenen Listenattribut.
Dies kann das Hinzufügen zusätzlicher Strings zu einem tags-Attribut oder das Hinzufügen einer neuen Kategorie zu einem categories-Attribut sein.
Evaluate an expression #
Die Expression-Aktion bewertet einen mathematischen Ausdruck, der Attribute, Konstanten und Operatoren enthalten kann. Wenn Sie diesen Ausdruck definieren: price * 0.8, berechnet das System das Ergebnis, indem es den Wert des price-Attributs mit 0.8 multipliziert, also einen Rabatt von 20% anwendet.
Beispiel #
Wenn Sie im Feld New Value die Zeichenkette price * 0.8 eingeben und der Preis 100 ist, beträgt das Ergebnis 80.
New formatted attribute #
Diese Aktion erstellt ein neues Attribut auf Basis vorhandener Daten und wendet eine Formatierung oder Transformation auf den Wert an.
Um auf ein vorhandenes Attribut zu verweisen, setzen Sie dessen Namen in geschweifte Klammern ohne Leerzeichen: {attributeName}.
- Ein Attribut kopieren: Setzen Sie New Value auf
{MPN}. - Text und Attribute verketten:
€ + {price}.
Wenn Sie in den Klammern ein Leerzeichen mitgeben, wie { attribute }, speichert das System den Literalstring (inklusive Klammern), nicht den Attributwert.
Beispiel #
Sie können Attribute kombinieren, Präfixe oder Suffixe hinzufügen oder das Erscheinungsbild der Daten ändern. Um zum Beispiel einen formatierten Preis wie €100,00 zu erzeugen, setzen Sie New Value auf: € + {price}.
If Statements #
Wenn Sie eine Anweisung im if-Feld hinzufügen, wird der Befehl nur für Attribute ausgeführt, bei denen die angegebene Anweisung mit true bewertet wird.
Verfügbare Operatoren sind:
| Operator | Bedeutung |
|---|---|
== | Alle Produkte, bei denen das Attribut gleich dem Wert ist. |
!= | Alle Produkte, bei denen das Attribut nicht gleich dem Wert ist. |
> | Alle Produkte, bei denen das Attribut größer als der Wert ist. |
>= | Alle Produkte, bei denen das Attribut größer oder gleich dem Wert ist. |
< | Alle Produkte, bei denen das Attribut kleiner als der Wert ist. |
in | Findet ein Teilstring in einem String oder ein Element in einer Liste |
or | Gilt, wenn x ODER y gültig ist |
and | Gilt, wenn x UND y gültig sind |
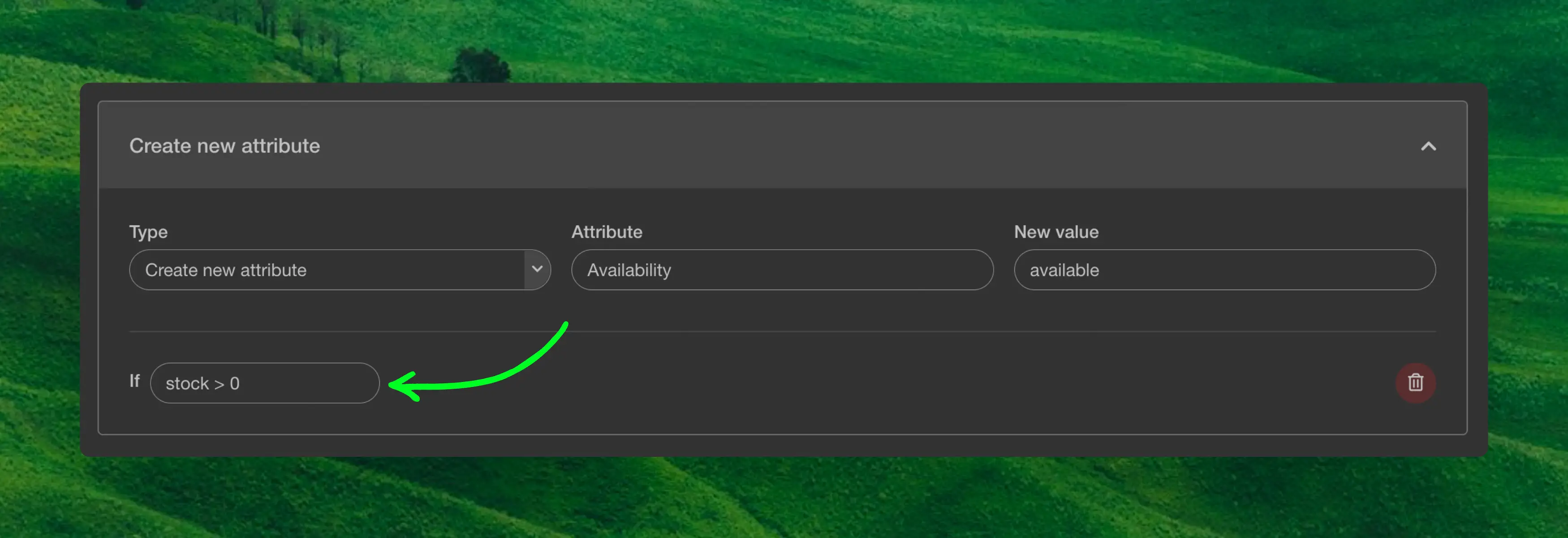
Beispiel #
Erstellen Sie ein neues Attribut Availability mit dem Wert Available, If stock > 0.

Erstellen von Attributen aus Listen #
Ein häufiger Anwendungsfall ist das Erstellen eines separaten Attributs basierend auf Werten in einem vorhandenen Listenattribut. Wenn Sie z. B. ein tags-Attribut mit Werten wie Female, Male und Unisex haben, können Sie ein spezielles gender-Attribut zur Verwendung in Search-Facetten erstellen.
Der Operator in prüft, ob ein Wert in einer Liste vorhanden ist. Die Syntax ist:
"value" in attribute_name
Um ein gender-Attribut aus Tags zu erstellen, richten Sie mehrere Modifiers in Folge ein:
| Attribut | Neuer Wert | If |
|---|---|---|
gender | Female | "Female" in tags |
gender | Male | "Male" in tags |
gender | Unisex | "Unisex" in tags |
Jeder Modifier wird nur ausgeführt, wenn seine Bedingung erfüllt ist. Die Reihenfolge ist wichtig – wenn ein Produkt mehrere zutreffende Tags hat, bestimmt der letzte zutreffende Modifier den Endwert.
Hinweis: Der Wert, den Sie prüfen, muss in Anführungszeichen stehen (z.B."Female"), während der Attributname ohne Anführungszeichen geschrieben wird (z.B.tags).
Kombinieren von Bedingungen #
Sie können mehrere Bedingungen mithilfe von and- und or-Operatoren kombinieren.
Produkte abgleichen, bei denen die Marke Nike ist UND stock größer als 0:
brand == "Nike" and stock > 0
Produkte abgleichen, bei denen die Kategorie Schuhe ODER Stiefel enthält:
"shoes" in categories or "boots" in categories
Produkte abgleichen, die ein bestimmtes Tag haben UND der Preis über 100 liegt:
"premium" in tags and price > 100
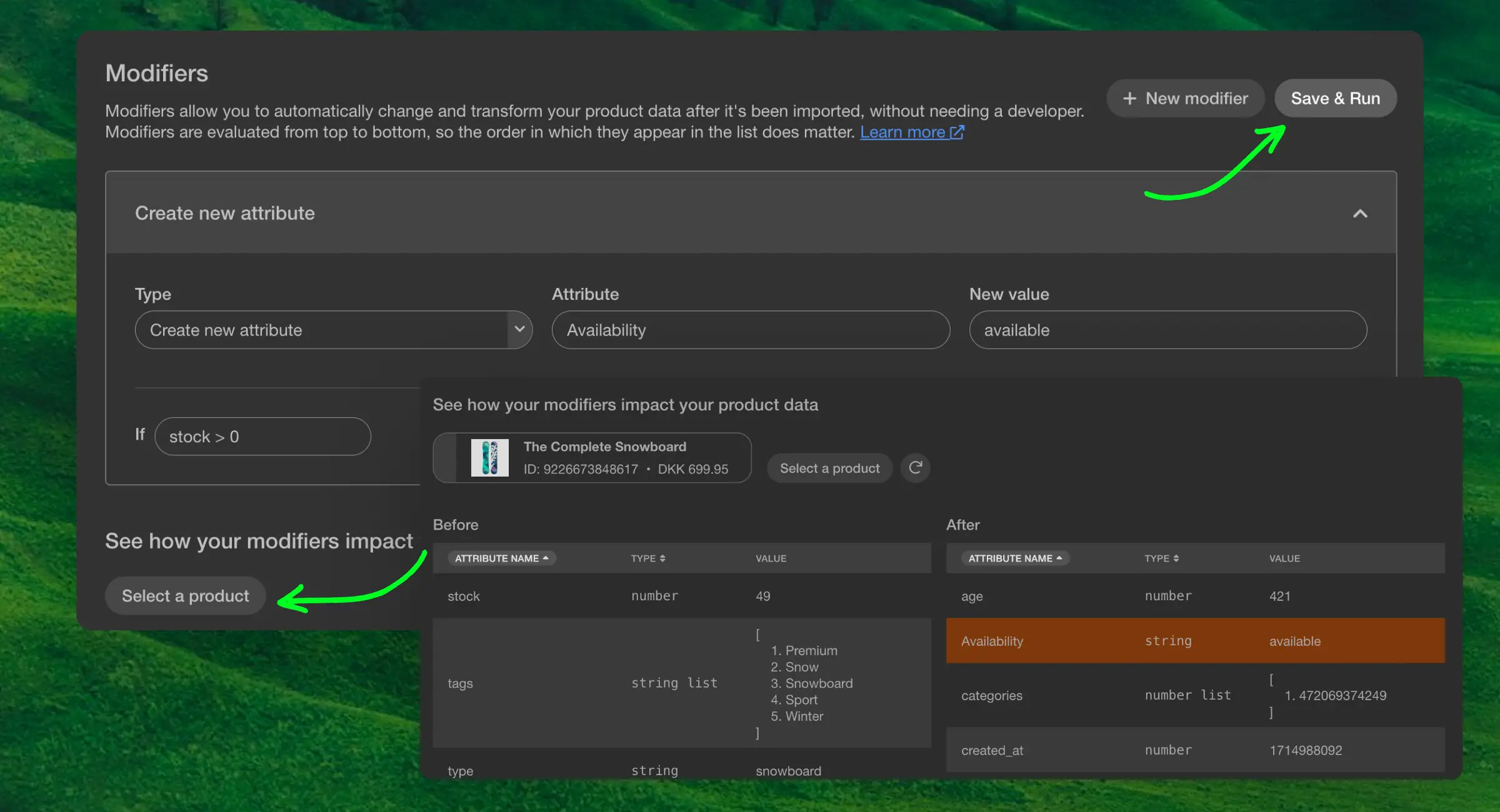
Testen & Speichern #
Bevor Sie auf Save & Run klicken, wodurch die Modifiers auf Ihren gesamten Katalog angewendet werden, empfiehlt es sich, zunächst den neuen Modifier zu testen. Das können Sie im Abschnitt See how your modifiers impact your product data tun.
Hier können Sie ein Produkt auswählen und sehen, wie es durch den Modifier mit der Vorher & Nachher-Visualisierung beeinflusst wird.

Sie können einzelne Modifiers in der Vorschau ein- oder ausschließen. Verwenden Sie das Kontrollkästchen Include in preview bei jedem Modifier, um ihn vorübergehend aus der Berechnung in der Vorschau zu entfernen. Diese Auswahl wirkt sich nur auf die Vorschau aus und nicht auf den Live-Modifier — bei Klick auf Save & Run werden alle Modifiers angewendet.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.