Design Editor

Grundlagen #
Wenn du mit Content arbeitest, um Clerk.io-Elemente zu deiner Website hinzuzufügen, kannst du den Design Editor verwenden, um das Aussehen und Verhalten der Elemente zu steuern.
Du kannst beliebig viele Designs erstellen, und beliebig viele Content-Blöcke können dasselbe Design verwenden.
Wenn du zur Designs Seite für Search / Recommendations / Email gehst, kannst du eine Liste aller deiner Designs inklusive ihrer IDs sehen.
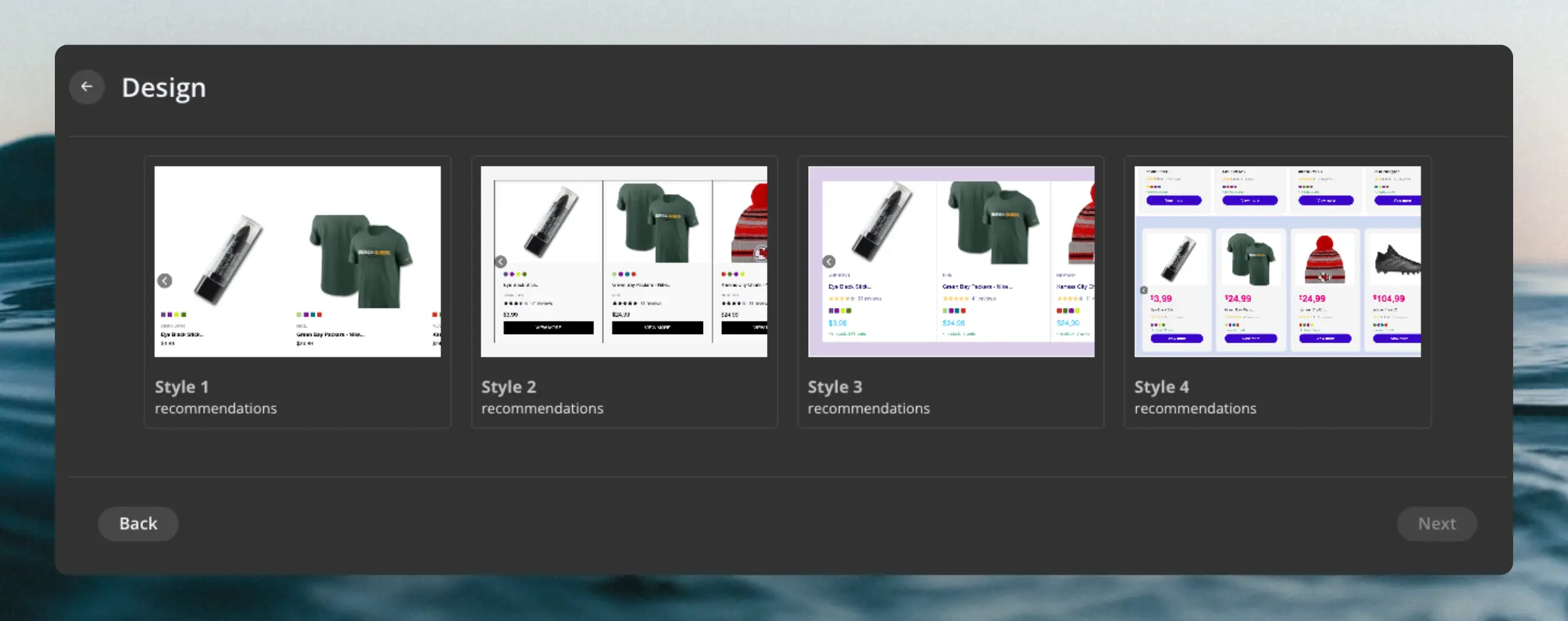
Wenn du ein neues Design erstellst, kannst du eine Startvorlage aus unserer Design Library auswählen, um zu beginnen, oder einfach von Grund auf starten.

Bildschirmgrößen #
Oben rechts auf dem Bildschirm kannst du eine Vorschau deiner Designs für verschiedene Bildschirmgrößen anzeigen. Viele der Komponenten unterstützen zudem individuelles Styling für jede dieser Bildschirmgrößen, damit deine Designs voll responsiv sind.
Du kannst Styling für folgende Bildschirmgrößen hinzufügen:
- Desktop
- Tablet
- Mobil
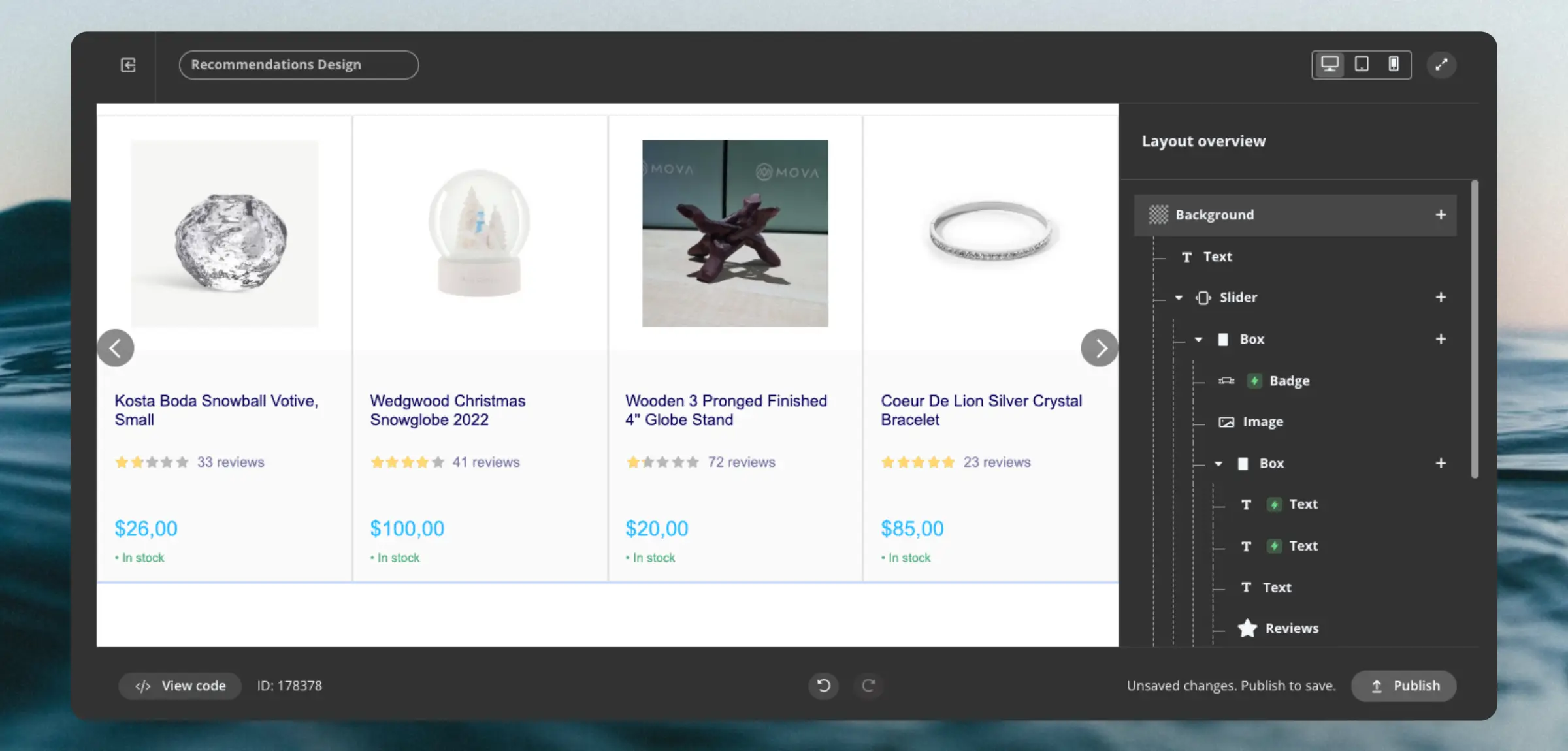
Layout-Übersicht #
Der Design Editor selbst besteht aus:
- Einem Vorschaufenster, das das Design so anzeigt, wie es auf deiner Website aussehen wird.
- Der Layout-Übersicht, die alle Komponenten auflistet, aus denen das Design besteht.
Komponenten werden im Allgemeinen in der Reihenfolge aufgeführt, in der sie angezeigt werden. Die einzige Ausnahme besteht, wenn du schwebende Komponenten wie Badges verwendest, die über anderen Komponenten platziert werden können.
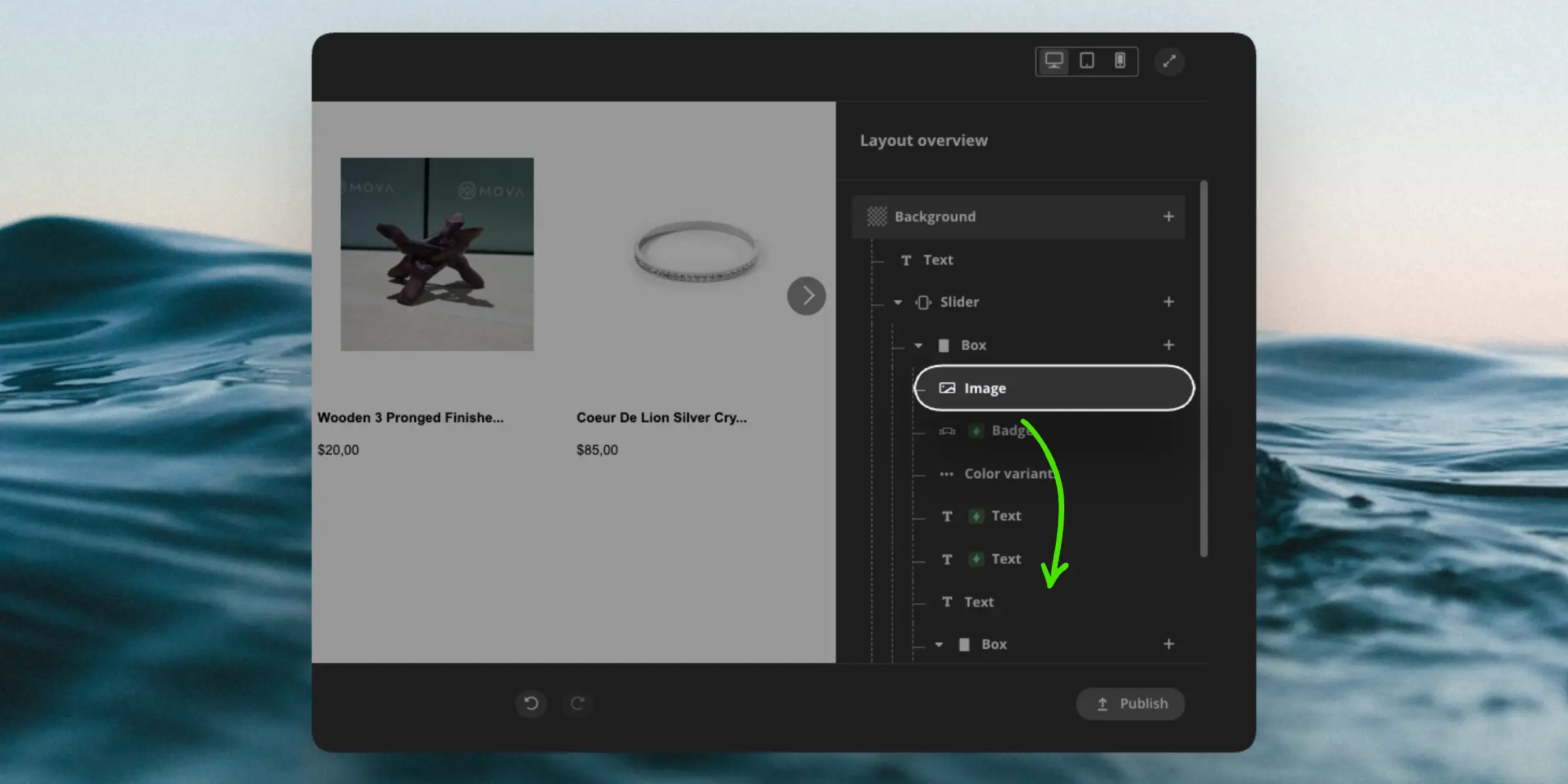
Wenn du mit der Maus über eine beliebige Komponente in der Layout-Übersicht fährst, wird sie im Vorschaufenster hervorgehoben, damit du sehen kannst, womit du gerade arbeitest. Wenn du ein Element im Vorschaufenster anklickst, werden ebenfalls die Einstellungen für die darstellende Komponente geöffnet.
Du kannst Komponenten in der Layout-Übersicht verschieben, um ihre Position zu ändern.

Komponenten #
Jedes Design besteht aus mehreren Bausteinen, sogenannten Komponenten. Ein Design kann beliebig viele davon in beliebiger Reihenfolge enthalten.
Neue Komponenten werden durch Klicken auf die '+' Schaltfläche rechts neben der Background Komponente oder einer anderen hinzugefügt.
Allgemeine Einstellungen #
Zusätzlich zu ihren speziellen Einstellungen teilen die meisten Komponenten auch die untenstehenden Standard-Einstellungen.
Bedingte Anzeige #
Damit kannst du die Komponente anzeigen oder ausblenden, basierend darauf, ob eine Bedingung erfüllt ist. Sie nutzt die Syntax unseres
Filters-Systems und bezieht sich immer auf item als Datenquelle.
Ein Beispiel könnte sein, eine Komponente nur anzuzeigen, wenn ein Produkt im Angebot ist: item.on_sale == true.
Oder nur anzeigen, wenn der Preis über 100 liegt und das Produkt auf Lager ist: item.price > 100 and item.in_stock == true.
Benutzerdefiniertes CSS #
Damit kannst du spezifische CSS-Regeln auf die Komponente anwenden, falls du Anpassungen benötigst, die mit den Einstellungen sonst nicht möglich sind.
Die hinzugefügten CSS-Regeln wirken sich nur auf die jeweilige Komponente aus.
Schriftarten #
Der Design Editor enthält eine große Auswahl an Schriftarten, die du verwenden kannst. Zusätzlich kannst du einfach die Schriftart deines Webshops übernehmen, indem du Use webshop font. auswählst.
Die einzige Einschränkung besteht bei Embedded Email Recommendations, wo du eine Schriftart auswählen musst, da diese keinen Zugriff auf die Schriftarten deines Webshops haben.
Liquid-Variablen #
In jedem Textfeld hast du die Möglichkeit, Daten mit Hilfe der Liquid-Templating-Sprache hinzuzufügen.
Dazu gehört das Erstellen dynamischer Textfelder wie {{ headline }} oder das Hinzufügen von Berechnungen basierend auf Produktattributen wie: {{ 100-((item.list_price*100)/item.price) | round }} %
Das obige Beispiel berechnet den gerundeten Prozentsatz der Ersparnis, wenn ein Produkt im Angebot ist.
Hintergrund #
Dies ist eine spezielle Komponente und bildet die Basis für jedes Design. Der Hintergrund ist der übergreifende Container, in den der Rest des Designs eingefügt wird.
Normalerweise ist der Hintergrund transparent, aber du kannst bei Bedarf auch eine Hintergrundfarbe auswählen.
Daten-Schleife #
Damit kannst du über eine Art von Daten iterieren und eine bestimmte Anzahl davon anzeigen. Dies kann verwendet werden, um Produkte, Kategorien oder Seiten darzustellen oder durch ein Attribut wie Varianten oder Farben zu schleifen.
Du kannst einen index festlegen, wenn du bei einem bestimmten Listenelement außer dem ersten beginnen möchtest, und du kannst die Anzahl der anzuzeigenden Elemente wählen.
Diese Komponente zeigt die Elemente standardmäßig in einer Spalte an.
Gitter von Elementen #
Funktioniert wie die Data Loop, zeigt jedoch die Elemente in einem Gitterlayout statt in einer einzigen Spalte. Das ist nützlich, um ein Search Page- oder Category Page-Design mit Produkten nebeneinander zu gestalten.
Du kannst die Spaltenanzahl abhängig von der Bildschirmgröße sowie den Abstand zwischen den Elementen sowohl horizontal als auch vertikal konfigurieren.
Slider #
Zeigt Elemente in einer horizontalen Reihe mit Schiebepfeilen zum Durchblättern an.
Du kannst die Anzahl der anzuzeigenden Elemente pro Slide je nach Bildschirmgröße und das Standard-Styling für die Buttons einstellen. Es gibt derzeit 4 Button-Typen:
- Standard
- Gelb
- Umrandet
- Kein Hintergrund (wenn du Pfeile mit CSS anpassen möchtest)
Mit Button position kannst du wählen, ob die Buttons zentriert an den Seiten des Sliders oder in einer der vier Ecken angezeigt werden sollen.
“Mehr laden”-Button #
Wird hauptsächlich für Search Page- und Category Page-Designs verwendet; dieser Button ermöglicht es Nutzern, mehr Elemente anzuzeigen, als die voreingestellte Anzahl.
Das ist eine gute Praxis, da dadurch die Ladezeiten verkürzt werden, indem anfangs weniger Elemente angezeigt werden und Nutzer bei Bedarf mehr sehen können.
Der Button kann mit einem individuellen Text und der Anzahl der bei jedem Klick zu ladenden Elemente angepasst werden. Es werden so viele Elemente geladen, wie die gewählte Product Logic zurückliefert, bis keine weiteren gefunden werden.
Box #
Diese dienen als Container für andere Komponenten. Sie können verwendet werden, um Komponenten zu gruppieren oder mehrere Spalten im Layout zu erstellen.
Sie können mit einer Hintergrundfarbe und einem Layout, das auf dem flexbox-CSS-Layoutsystem basiert, konfiguriert werden.
Du kannst zudem die Dimensionen der Box sowie den Abstand nach außen (Margin) und innen (Padding) steuern.
Linie #
Eine einfache Trennlinie, die Komponenten optisch voneinander abgrenzt.
Du kannst Farbe und Stil steuern, zum Beispiel, ob sie durchgehend, gepunktet, gestrichelt oder doppelt sein soll.
Badge #
Dies ist eine großartige Möglichkeit, dein Design visuell aufzuwerten, besonders, um Details zu deinen Produkten wie Rabatte, Neuheiten und mehr hervorzuheben.
Badges verfügen über eine Vielzahl von Einstellungen, um Stil, Position, Text und mehr zu steuern. Sie können in einer der vier Ecken eines Elements angezeigt und entweder als abgerundetes Kästchen oder als diagonales Banner erscheinen.
Button #
Ein einfacher Button, der als effektiver Call-to-Action für Besucher dienen kann. Du kannst den anzuzeigenden Text, einen individuellen Link oder ein onclick-Event festlegen und die Hintergrundfarbe anpassen, damit er zu deiner Marke passt.
Das onclick-Event ist ein Javascript-Code, der beim Klick auf den Button ausgeführt wird und z.B. für Warenkorb-Funktionen, Wunschlisten oder andere Javascript-Funktionalitäten genutzt werden kann.
Bild #
Eine visuelle Komponente, die ein Bild in einer bestimmten Größe basierend auf einem Attribut (z.B. Produktbild) oder einer bestimmten URL anzeigt.
Du kannst einen individuellen Link zum Bild hinzufügen, um z.B. Kunden bei Klick auf die Produktseite weiterzuleiten, und du kannst einen Hover-Effekt wie z.B. ein Vergrößern des Bildes bei Mausüberfahren auswählen.
Link #
Konfiguriere eine URL, zu der Besucher beim Klick auf ein beliebiges darin enthaltenes Element weitergeleitet werden.
Du kannst den Wert eines Attributs (wie eine Produkt-URL), eine spezifische URL oder ein onclick-Event wählen.
Preis #
Wird meist verwendet, um den Preis eines Produkts anzuzeigen. Diese Komponente enthält eine Anzahl preisspezifischer Konfigurationen.
Dazu zählen die Anzahl der Nachkommastellen, die Tausender- und Dezimaltrennzeichen sowie das Währungssymbol, das entweder vor oder nach dem Preis angezeigt werden kann.
Text #
Fügt deiner Gestaltung Textblöcke hinzu. Diese werden für viele verschiedene Zwecke verwendet, z. B. zur Anzeige von Namen von Produkten oder Seiten, Marken, Beschreibungen und beliebigen anderen Daten, die als Text dargestellt werden sollen.
Text kann entweder aus statischem Text deiner Wahl oder aus Attributdaten wie Produktnamen oder Seitentiteln bestehen. Du kannst die Textlänge auf eine bestimmte Zeichenanzahl begrenzen, damit Layouts intakt bleiben, und deinen Text mit klassischer Formatierung wie Fett, Kursiv und mehr gestalten.
Farbvarianten #
Das ist eine spezialisierte
Data Loop, mit der du eine Liste von Farb-Codes durchlaufen und sie als Farboptionen anzeigen kannst. Sie funktionieren am besten, wenn du für jedes Produkt eine Liste von Farb-Codes bereitstellst, z.B. color_codes = ['#FFA07A', '#008080', '#4CAF50', '#FFD700']
Reviews #
Fügt Bewertungssterne zu deinem Design hinzu und zeigt an, wie gut Käufern das Produkt gefallen hat. Reviews werden als 5 Sterne angezeigt, wobei die durchschnittliche Bewertung durch schwarze Sterne dargestellt wird.
Zusätzlich wird neben den Sternen die Anzahl der abgegebenen Bewertungen angezeigt.
Dafür müssen folgende zwei Attribute für Produkte verfügbar sein:
reviews_avg: Die durchschnittliche Bewertung für das Produkt, maximal 5 Sterne.reviews_amount: Die Gesamtanzahl der abgegebenen Bewertungen.
Benutzerdefiniertes HTML #
Dies ist eine spezialisierte Komponente, die es dir erlaubt, jeglichen HTML-Code zu deinem Design hinzuzufügen. Dies kann für benutzerdefinierte Skripte oder spezielle Blöcke eingesetzt werden, die mit den anderen Komponenten schwer zu erstellen wären.
Sie unterstützen ebenfalls die Verwendung von Liquid-Variablen, um auf Datenobjekte wie Produkte, Kategorien und Seiten zuzugreifen und mit ihnen zu arbeiten.
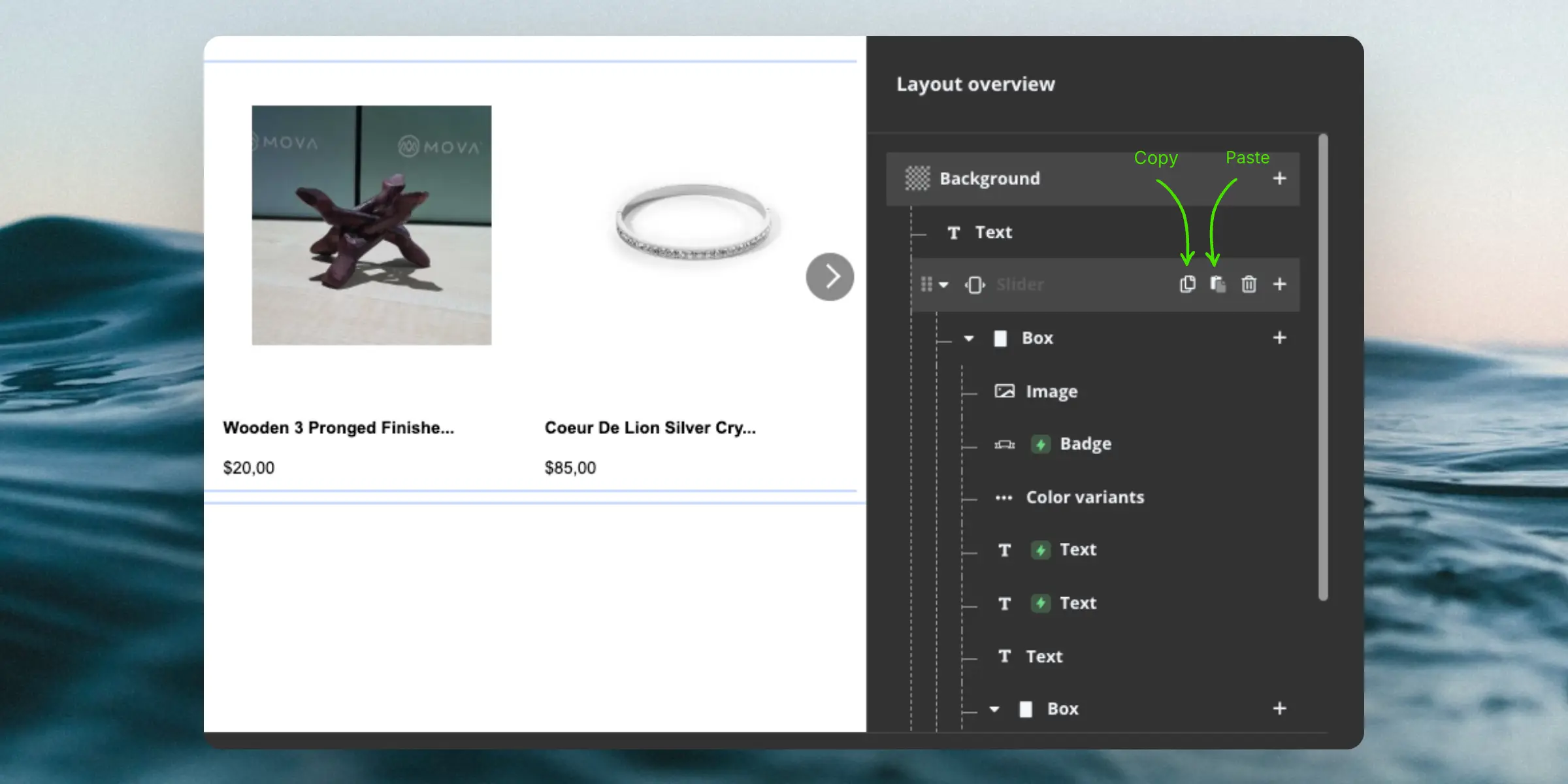
Komponenten kopieren #
Wenn du Komponenten aus einem anderen Design wiederverwenden möchtest, kannst du sie zwischen Designs kopieren. Das funktioniert sowohl zwischen verschiedenen Designs eines Stores als auch zwischen Stores in deinem Konto.
Fahre einfach mit der Maus über eine Komponente im Quell-Design und klicke auf den Copy-Button. Gehe dann zu deinem Ziel-Design und klicke auf den Paste-Button, um die Komponente einzufügen.

Code anzeigen #
Du kannst jederzeit den generierten Code für dein Design inspizieren, indem du auf den View code Button klickst. Dabei werden dir der generierte HTML- und CSS-Code angezeigt.
Du kannst dies nutzen, um dein mit dem Design Editor erstelltes Design in ein Code Design umzuwandeln, indem du den HTML- und CSS-Code kopierst, ein neues leeres Code Design erstellst und die Codes dort einfügst.
Rückgängig / Wiederholen #
Wenn dir ein Fehler passiert, kannst du deine letzten Aktionen immer durch Klicken auf den Undo-Button rückgängig machen oder mit dem Redo-Button wiederherstellen. Beide findest du direkt unter dem Vorschaufenster.
Veröffentlichen #
Wenn du bereit bist, dein Design zu verwenden, muss es durch Klick auf den Publish-Button veröffentlicht werden. Nach Änderungen solltest du dein Design ebenfalls erneut veröffentlichen.
Anschließend kannst du entscheiden, ob du den Design Editor verlässt oder bleibst und weitere Änderungen vornimmst.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.