Sliders

Grundlagen #
Clerk.js verfügt über eine eingebaute Funktion, um Produkte mit Slidern anzuzeigen. Dieses Feature zeigt eine Produktreihe mit einem Set von Pfeilen, mit denen Kunden durch viele Produkte mit nur wenigen Klicks navigieren können.
Im Grunde funktioniert es, indem eine lange, horizontale Liste von Produkten erstellt wird und jedes Mal ein festes „Fenster“ von Produkten angezeigt wird, das mit den Buttons gesteuert werden kann.
Die Slider-Funktionalität ist so programmiert, dass bei jedem Klick eine komplett neue Reihe von Produkten angezeigt wird, um mit möglichst wenigen Klicks so viele neue Produkte wie möglich zu zeigen.
Design Editor #
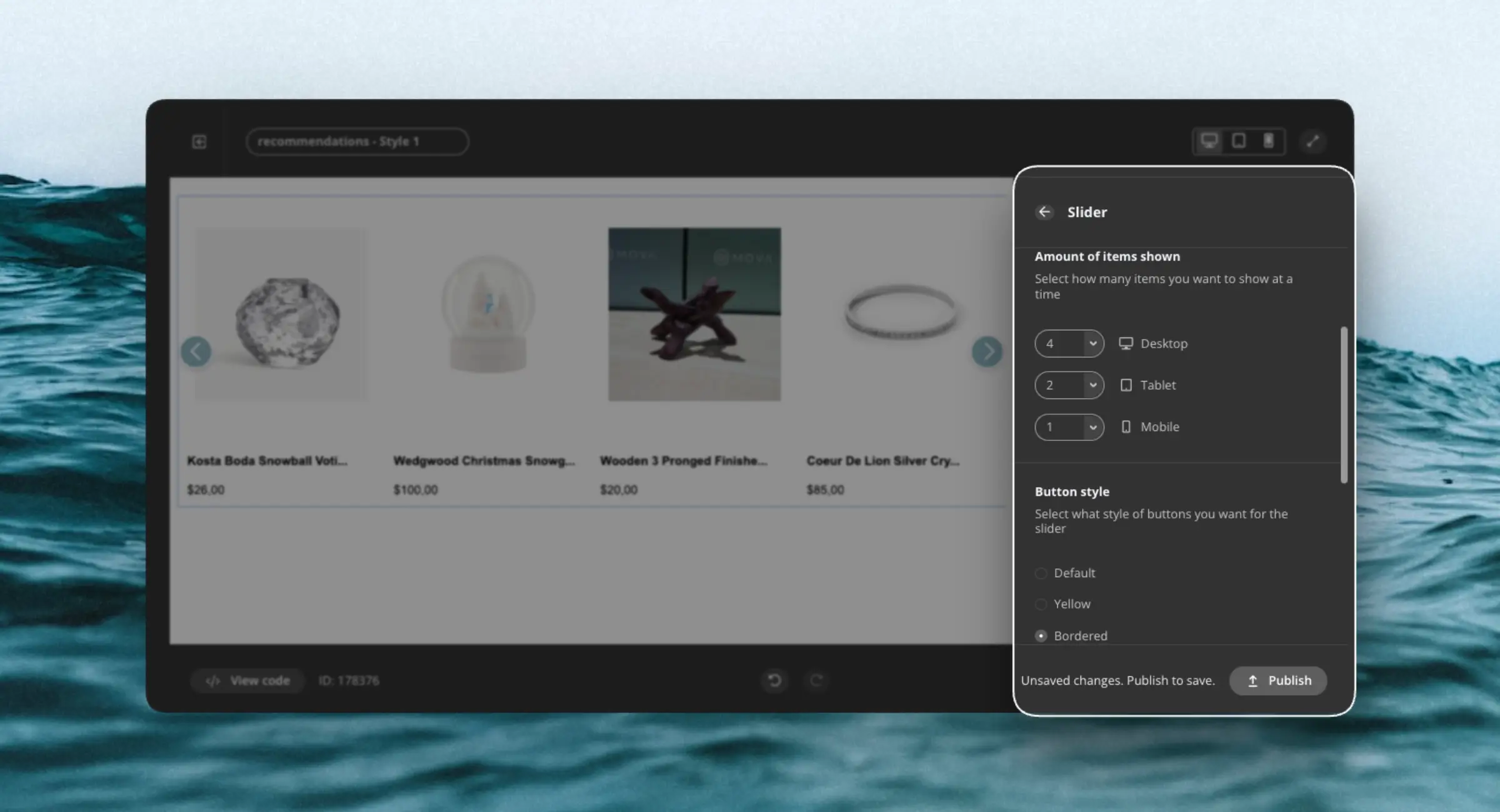
Beim Erstellen von Designs mit dem Design Editor sind die Template-Designs bereits mit der Slider-Komponente vorausgewählt.
Die Slider-Komponente bietet eine Reihe von Optionen, um das Erscheinungsbild anzupassen:
- Anzahl der angezeigten Artikel je nach Bildschirmgröße
- Verschiedene Button-Stile
- Position der Pfeile

Code Designs #
Für
Code Designs wird das Hinzufügen der Klasse clerk-slider im Container das Design als Slider darstellen:
<ul class="product-list clerk-slider">
{% for product in products %}
<li class="product">
<h2 class="product-name">{{ product.name }}</h2>
<img src="{{ product.image }}" title="{{ product.name }}" />
<div class="price">${{ product.price | money }}</div>
<a href="{{ product.url }}">Buy Now</a>
</li>
{% endfor %}
</ul>
Standarddesigns #
Das Standarddesign für Slider beinhaltet:
- Unterstützung für Varianten-Dropdown: Ermöglicht Kunden die Auswahl von Variantenattributen (z. B. Größe, Farbe), bevor sie den Artikel zum Warenkorb hinzufügen.
- Mengen-Auswahl.
- Native Add-to-Cart-Schaltfläche, die Clerk.js benachrichtigt, wodurch Analysen und Merchandising synchron bleiben.
- Sauberes, gut strukturiertes Markup mit klaren Kommentaren.
- Zentralisierte Variablen für Gestaltung und Verhalten, sodass Farben, Abstände, Beschriftungen und gängige Optionen einfach angepasst werden können, ohne den Kerncode zu verändern.
Eigene Slider-Pfeile #
Wenn Sie eigene Slider-Pfeile verwenden oder deren Platzierung ändern möchten, können Sie CSS zu den untenstehenden Klassen hinzufügen.
Das neue Styling kann als Teil des Designs in my.clerk.io oder einfach in Ihrem bestehenden Stylesheet hinzugefügt werden.
<style type="text/css">
@keyframes arrowPop {
0% {
width: 20%;
}
50% {
width: 0%;
}
100% {
width: 20%;
}
}
.clerk-slider-nav {
background: #333;
border-radius:50%;
display:flex;
justify-content:center;
align-items:center;
font-size:0;
opacity:0.8;
filter: drop-shadow(0 0 5px #333);
transition:0.3s ease;
}
.clerk-slider-nav:hover {
opacity:1;
transition:0.3s ease;
}
.clerk-slider-nav:hover:before {
animation:arrowPop 0.3s ease;
}
.clerk-slider-nav-next {
flex-direction:row-reverse;
}
.clerk-slider-nav:after {
content:"";
display:block;
height:40%;
width:40%;
transform: rotate(45deg);
border: solid white;
}
.clerk-slider-nav-prev:after {
border-width: 0px 0px 2px 2px;
}
.clerk-slider-nav-next:after {
border-width: 2px 2px 0px 0px;
}
.clerk-slider-nav:before {
content:"";
width:20%;
}
</style>
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.