Recommendations

Clerk.io ofrece más de 23 tipos diferentes de lógicas de producto, lo que te permite mostrar productos completamente automatizados en cualquier página. Este artículo explica cómo empezar al utilizar una implementación de Clerk.js.
Para conocer nuestras mejores prácticas completas, lee este artículo sobre qué Recommendations utilizar.
Configuración de Slider #
Recommendations se crean con Elements que hacen referencia a un Design. A continuación, se encuentra la guía básica para configurar un Element.
Seguir los pasos en my.clerk.io > Settings > Setup Guides creará automáticamente los Elements para nuestras Mejores Prácticas.
Crear Design #
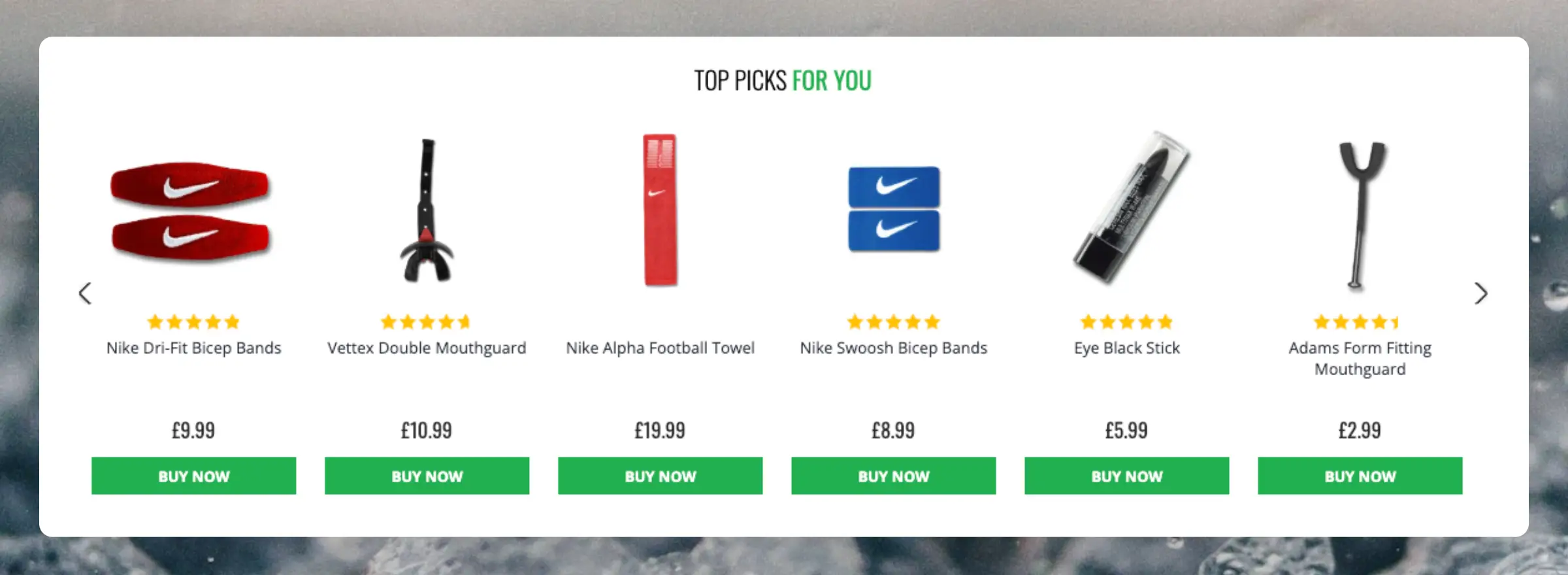
Recommendations se muestran como un slider por defecto. Esto permite a los clientes ver más productos con menos clics. Puedes usar el Editor de Design para configurarlo visualmente o usar code designs.
Un design puede reutilizarse para cualquier cantidad de elementos Recommendations que crees.
Editor de Design #
- Ve a Recommendations > Designs y haz clic en New Design.
- Elige Product Slider
- De la lista de plantillas de design, elige la que quieras usar como punto de partida.
- Asigna un nombre y haz clic en Create design.
- Realiza cualquier cambio que desees en el design.
Code Design #
- Ve a Recommendations > Designs y haz clic en New Design.
- Elige Other designs > Blank > Code.
- Asigna un nombre y haz clic en Create design.
- Crea un code design desde cero usando Liquid code.
Si quieres un design de inicio, consulta la plantilla de Slider más abajo.
Crear Element #
Esto contiene todos los ajustes utilizados para mostrar Recommendations y hacerlo insertable en tu sitio web. Sigue estos pasos para cada banner de Recommendations que desees crear.
- Ve a Recommendations > Elements.
- Haz clic en New Element.
- Asígnale un nombre descriptivo. Recomendamos nombrarlo según la página y la lógica que desees usar. Ejemplo: “Home Page / Visitor Recommendations”.
- En Element type, selecciona la lógica de producto que desees usar del menú desplegable. Puedes ver un resumen de todas las lógicas de producto aquí.
- En Design selecciona el design que creaste en el menú desplegable y elige la cantidad de productos que deseas mostrar.
- Haz clic en Save en la parte superior de la pantalla.
Añadir al Sitio Web #
- Abre la pestaña Insert into website.
- Aquí tienes dos opciones:
- Usar injection te permite insertar el código usando un selector CSS.
- Usar embedded code te permite insertar el código manualmente en tu sitio web.
- Elige la opción que sea más fácil para ti.
- Para embedded code, añade cualquier lógica frontend necesaria para insertar, por ejemplo, un ID de producto o categoría. Esto depende de la lógica elegida.
Aquí tienes un ejemplo completo de código embed para Recommendations, con un ID de producto de ejemplo:
<span class="clerk"
data-template="@product-page-alternatives"
data-products=[123]>
</span>
Páginas #
A continuación se muestran las páginas específicas donde deberías insertar Recommendations y qué tipos usar para seguir nuestras Mejores Prácticas.
Homepage #
- En my.clerk.io, crea 3 Elements con las siguientes lógicas:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Inserta los embedcodes en la plantilla/bloque de la homepage.
Página de Categoría #
- En my.clerk.io, crea un Element con la lógica Bestsellers In Category.
- Copia el embedcode e insértalo en la plantilla de tu página de categoría.
- Establece
data-categoryal ID de la categoría actual.
Página de Producto #
- En my.clerk.io, crea 2 Elements con las siguientes lógicas:
- Best Alternative Products
- Best Cross-Sell Products
- Copia los embedcodes e insértalos en la plantilla de tu página de producto.
- Establece
data-productsal ID del producto actual.
Página de Carrito #
- En my.clerk.io, crea un Element con la lógica Best Cross-Sell Products.
- Copia el embedcode e insértalo en la plantilla de tu página de carrito.
- Establece
data-productsa los IDs de los productos del carrito.
Exit Intent #
- En my.clerk.io, crea un Element con la lógica Visitor Recommendations.
- Copia el embedcode e insértalo justo antes de la etiqueta de cierre
</body>en la plantilla principal. - Añade
data-exit-intent="true"al embedcode.
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>
Plantillas de Inicio #
Si deseas utilizar code designs, estas plantillas pueden ayudarte a empezar.
Código de Slider #
Esta plantilla mostrará un slider estándar con diversa información del producto, que puedes adaptar según tus necesidades.
HTML #
<div class="clerk-recommendations">
<h2 class="section-title" style="text-align:center; text-transform: uppercase;"><span>{{ headline }}</span></h2>
<div class="clerk-slider">
{% for product in products %}
<div class="clerk-slider-item">
<div class="clerk-slider-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">On Sale</div>
{% endif %}
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-slider-brand">{{ product.brand }}</div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-slider-list-price">£{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">£{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 0 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-add-to-cart" href="/cart.php?action=add&product_id={{ product.id }}" data-event-type="product-click">
<div class="clerk-slider-button">Add to Cart</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider-item {
margin: auto;
}
.clerk-slider-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-brand {
font-size: 0.9em;
color: #757575;
}
.clerk-slider-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight: bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-slider-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-add-to-cart, .clerk-add-to-cart:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-slider-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
cursor: pointer;
}
@media screen and (min-width: 1100px){
.clerk-slider-item {
width: 20%;
}
}
@media screen and (min-width: 900px) and (max-width: 1100px){
.clerk-slider-item {
width: 25%;
}
}
@media screen and (min-width: 414px) and (max-width: 900px) {
.clerk-slider-item {
width: 50%;
}
.clerk-slider-button, .clerk-slider-button-not-in-stock {
font-size: 0.8em;
}
}
@media screen and (max-width: 413px) {
.clerk-slider-item {
width: 100%;
}
}
Esta página ha sido traducida por una IA útil, por lo que puede contener errores de idioma. Muchas gracias por su comprensión.