FAQ
¿Tienes problemas con tu integración de Dandomain Classic? Este FAQ cubre los problemas más comunes y sus soluciones, desde la autenticación HTTP hasta los errores de sincronización.
Autenticación HTTP #
La autenticación HTTP se utiliza a menudo en sitios de prueba para evitar visitas no deseadas.
Esto bloqueará el importador de Clerk y mostrará un error 401 Unauthorized en el registro de sincronización.
Puedes solucionar esto insertando la información de autenticación en la URL de importación.
En my.clerk.io > Data > Configuration, actualiza tu URL de importación de esta manera:
https://USER:PASS@dandomain.clerk.io/api/6155349/28
Errores comunes de sincronización #
Al importar datos con la App Dandomain de Clerk, el servidor de tu tienda online es responsable de enviar los datos de productos, categorías y ventas a Clerk.
Sin embargo, en algunos casos, la configuración del servidor puede bloquear la importación de los datos, causando un error en Data Sync.
A continuación se muestra una lista de los errores más comunes y cómo solucionarlos.
401 Unauthorized #
Este error ocurre si tu tienda online o entorno de desarrollo requiere autenticación HTTP para acceder.
Se soluciona insertando el Username y la Password como parte de la URL de importación:
http://USER:PASS@dandomain.clerk.io/api/6155349/28

403 Forbidden #
Este error ocurre si tu servidor bloquea al importador el acceso.
En la mayoría de los casos, simplemente debes permitir la dirección IP del importador para darle acceso.
La última dirección IP puede encontrarse aquí.
También verifica que tu public key, private key y import URL sean correctas para la tienda en la que estás operando dentro de my.clerk.io.
En algunos casos (si estás usando una versión antigua de Dandomain), este error también se mostrará si usas diferentes dominios de idioma y cada uno tiene distintos IDs.
En este caso, asegúrate de que los IDs de cada tienda correspondan a los de tu backend de Dandomain.

¿Qué hago si ya he permitido la IP pero sigue apareciendo el mismo error?
Hay algunos casos en los que ya permitiste la dirección IP del importador y el error persiste.
En estos casos, te recomendamos revisar estos puntos:
La parte de autenticación del cuerpo puede eliminarse de la solicitud desde el servidor de la tienda.
Límite de tasa para el servidor respecto a Cloudflare.
404 Not Found #
Este error ocurre si el importador no pudo acceder al enlace que envía datos desde la tienda online.
En la mayoría de los casos, sucede porque la app está:
Sin instalar en absoluto
Una caché está impidiendo que se inicialice el enlace
Primero, asegúrate de que has instalado la app correctamente.
En segundo lugar, asegúrate de vaciar la caché de tu tienda online antes de intentar una nueva importación.
429 Too Many Requests #
Este error ocurre si tu servidor niega el acceso al importador por recibir demasiadas solicitudes.
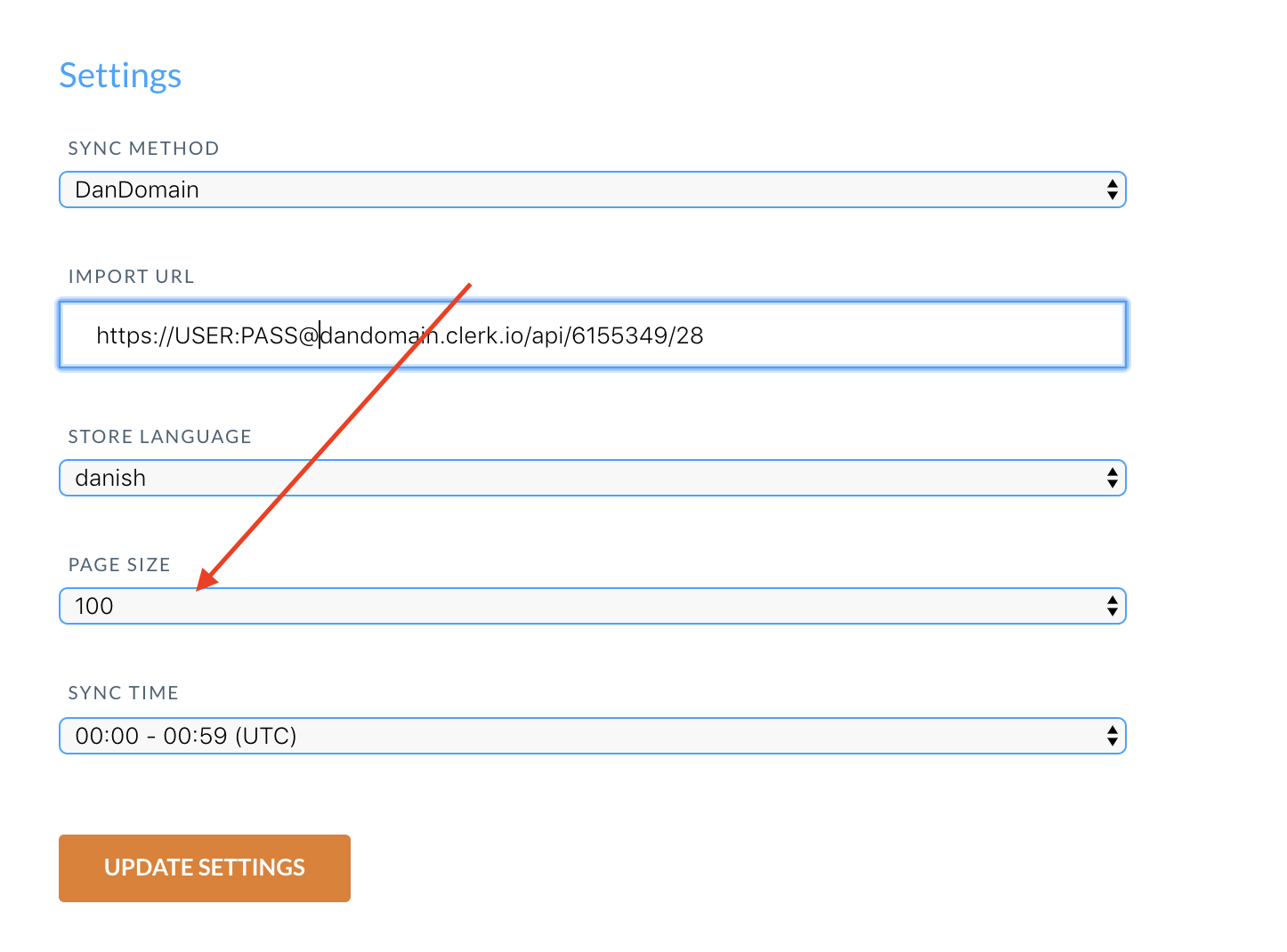
Puedes solucionar esto estableciendo el límite de solicitudes más alto para tu servidor o configurando el Page Size a un valor superior en my.clerk.io > Data > Configuration, lo que hará que el importador realice menos solicitudes, pero más grandes:

500 Internal Server Error #
Este error significa que tu servidor encontró un error interno y no pudo especificar qué error ocurrió.
En estos casos, revisa tu Server Log para identificar qué proceso falló y por qué.
En la mayoría de los casos, es simplemente por un producto con un atributo no válido o una función mal llamada en la tienda online.
Si ocurre esto último, te sugerimos contactar a nuestro equipo de soporte técnico para esta parte.
503 Service Unavailable #
Este error suele ser temporal y lo causa el servidor por estar demasiado ocupado para manejar la solicitud.
Intenta de nuevo un poco más tarde.
Si el problema sigue ocurriendo, podría significar que el servidor está sobrecargado de procesos y cerca de su máxima capacidad.
Revisa la carga del servidor para identificar si este es el caso.
Actualiza a Clerk.js 2 #
Clerk.js 2 es una versión más rápida y flexible de nuestra librería de JavaScript.
Hace que la instalación de Clerk en cualquier tienda online sea más fácil.
Sin embargo, ya que las dos versiones funcionan de forma ligeramente diferente, necesitas seguir estos pasos para actualizar correctamente.
Las dos diferencias principales en Clerk.js 2 son que los Diseños en my.clerk.io usan el lenguaje de plantillas Liquid, pero también pueden crearse fácilmente usando el Design Editor.
Crear diseños #
Como Clerk.js 2 tiene un enfoque diferente para los Diseños, necesitas crear nuevos.
Puedes crear tus Diseños de Clerk.js 2 de dos maneras:
Usa el intuitivo Design Editor para crear nuevos Diseños, como se describe en los siguientes puntos.
Convierte tus Diseños antiguos. Sigue esta guía para ver cómo hacerlo.
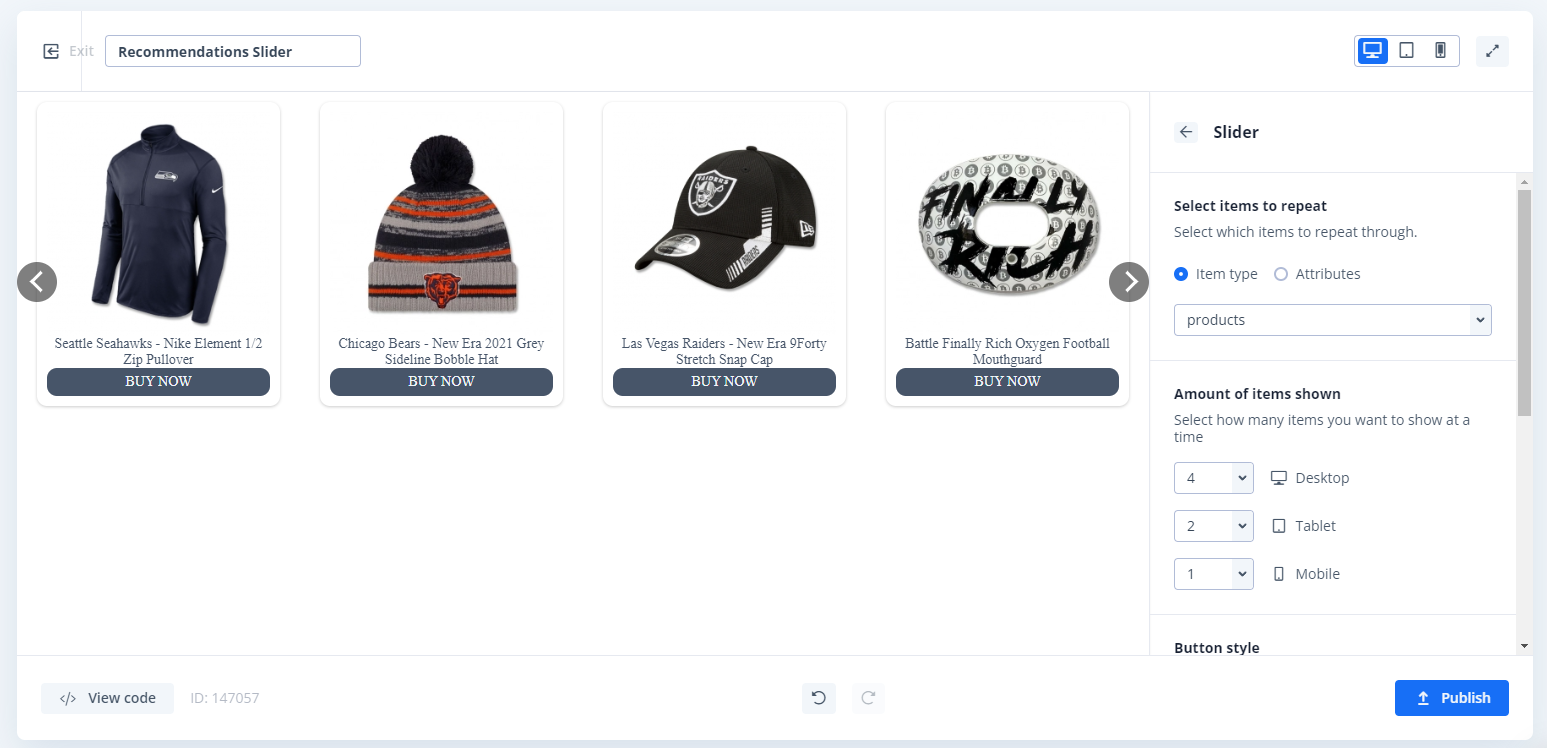
Opción del Design Editor #
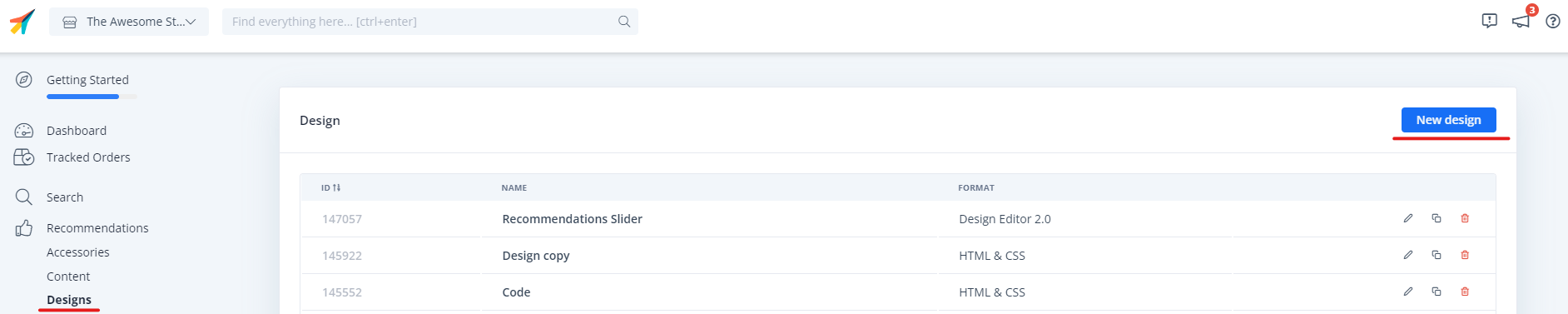
- Ve a my.clerk.io > Recommendations/Search > Designs > New Design.

Sigue el asistente de configuración de diseño y selecciona el type de diseño y asígnale un name (recomendamos agregar “V2” para que sea obvio que estás usando Clerk.js 2).
En el Design Editor, haz clic en cualquiera de los elementos existentes como nombre, imagen, botón, etc. para editarlo, o añade nuevos elementos al Diseño para añadir más información sobre los productos.

Haz clic en Publish Design cuando hayas terminado, y pasa al Step 2 en la guía.
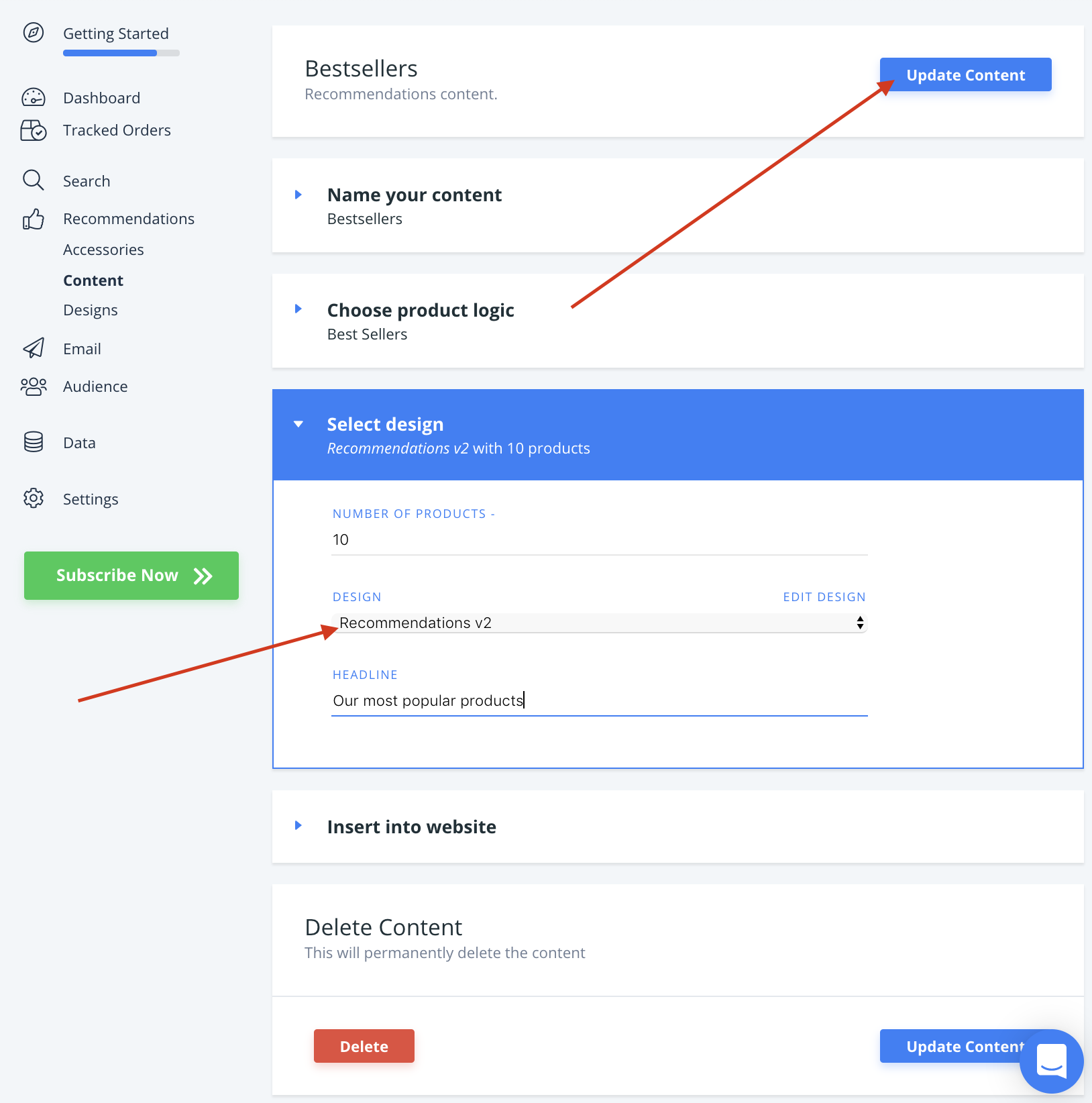
Ve a Recommendations/Search > Elements y cambia tu Clerk Element para que use tu nuevo Diseño.
Haz clic en Update Element. Esto hará que temporalmente no aparezcan en tu tienda online, hasta que termines el Step 2. Elige el nuevo Diseño para todos los Elementos que deban actualizarse.

Ahora estás listo para cambiar a Clerk.js 2.
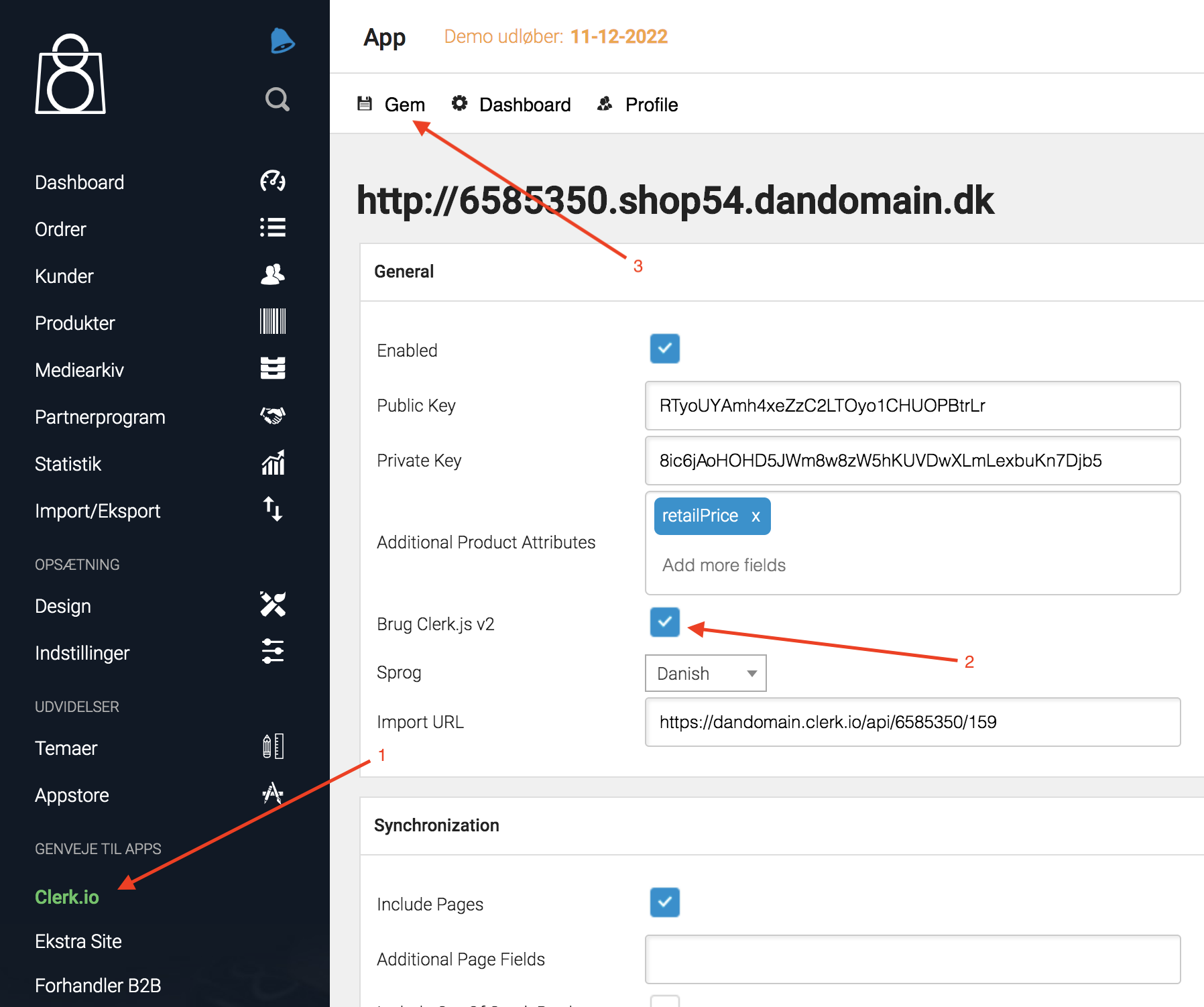
Activar Clerk.js 2 #
Después debes activar Clerk.js 2 en la app Dandomain Classic.
Inicia sesión en el backend de Dandomain Classic y ve a la Clerk App en el menú lateral.
En General, haz clic y marca la casilla junto a Brug Clerk.js 2 y haz clic en Save:

Esta página ha sido traducida por una IA útil, por lo que puede contener errores de idioma. Muchas gracias por su comprensión.