Get Started
Pon Clerk en funcionamiento en tu tienda JTL en solo unos pocos pasos. Esta guía te guía a través de la conexión de tu tienda, la configuración del plugin y la sincronización de tus datos.
Conectando tu tienda #
El primer paso para instalar Clerk es conectar tu tienda con tu cuenta de Clerk.
Después de seguir estos simples pasos, podrás ver tu Demo Store, que te brinda una vista personal de cómo funcionará Clerk en tu tienda online, antes de configurar el resto del sistema.
Agregar tienda #
Después de iniciar sesión en my.clerk.io, lo primero que debes hacer es agregar tu tienda:

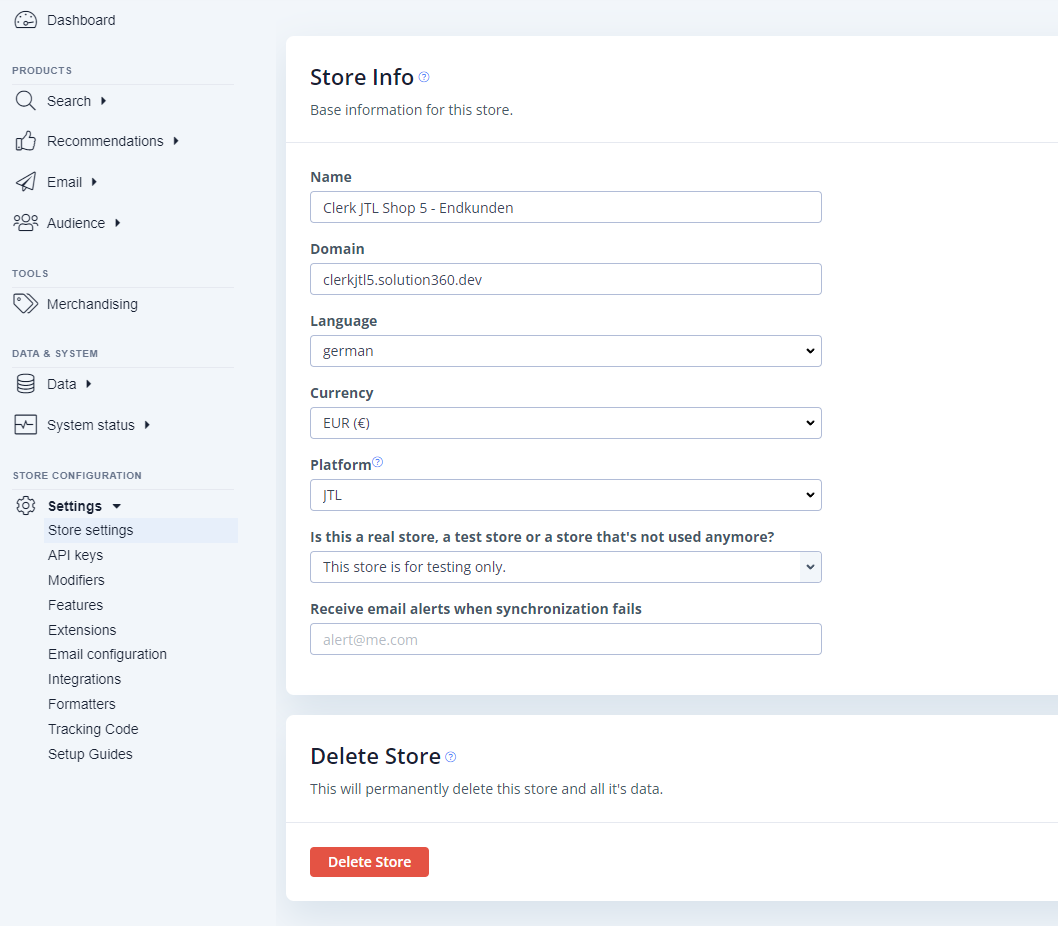
Escribe el Name y Domain de tu tienda online.
Elige JTL como Platform y selecciona tu Currency.
Haz clic en Add Store.
Una vez creada la tienda, se enviará un email al propietario de la cuenta sobre tus claves públicas y privadas.
Configurar conexión #
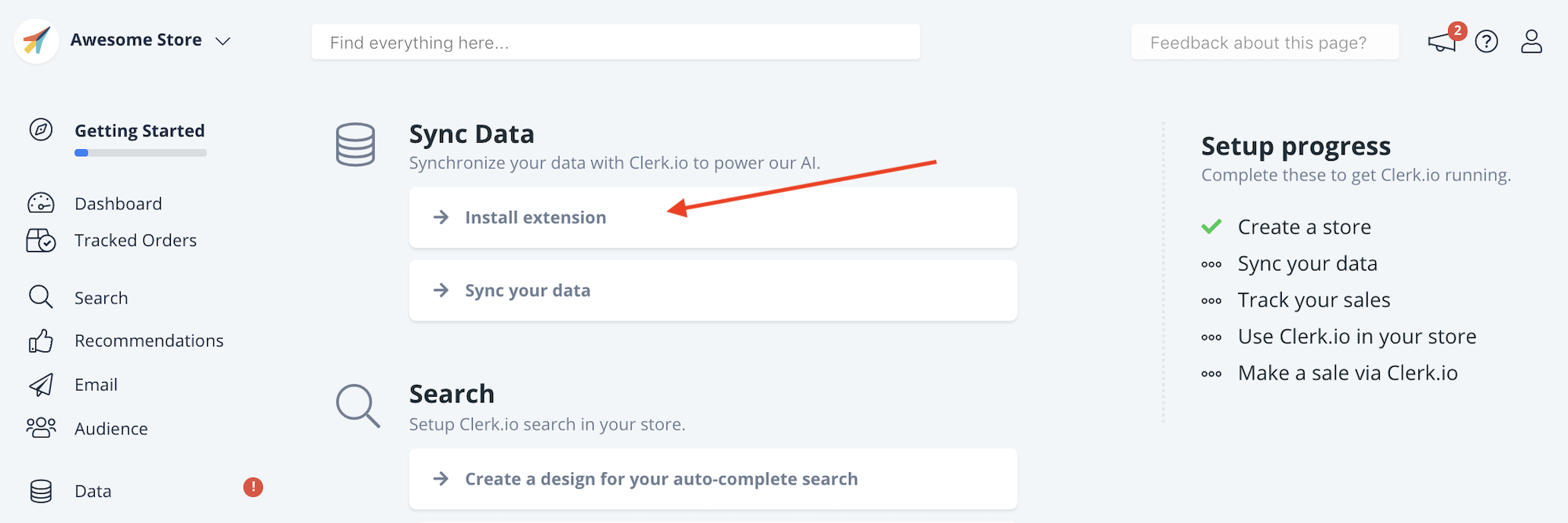
Desde el menú principal de la Setup Guide, haz clic en Install Extension:

La siguiente página muestra lo que necesitas hacer para configurar la conexión de JTL.
Ve a tu plugin de Clerk en el backend de JTL y agrega las claves públicas y privadas de la tienda clerk en sus respectivos campos.
Sincronizar tienda #
Después de permitir el acceso, solo necesitas sincronizar tu tienda.
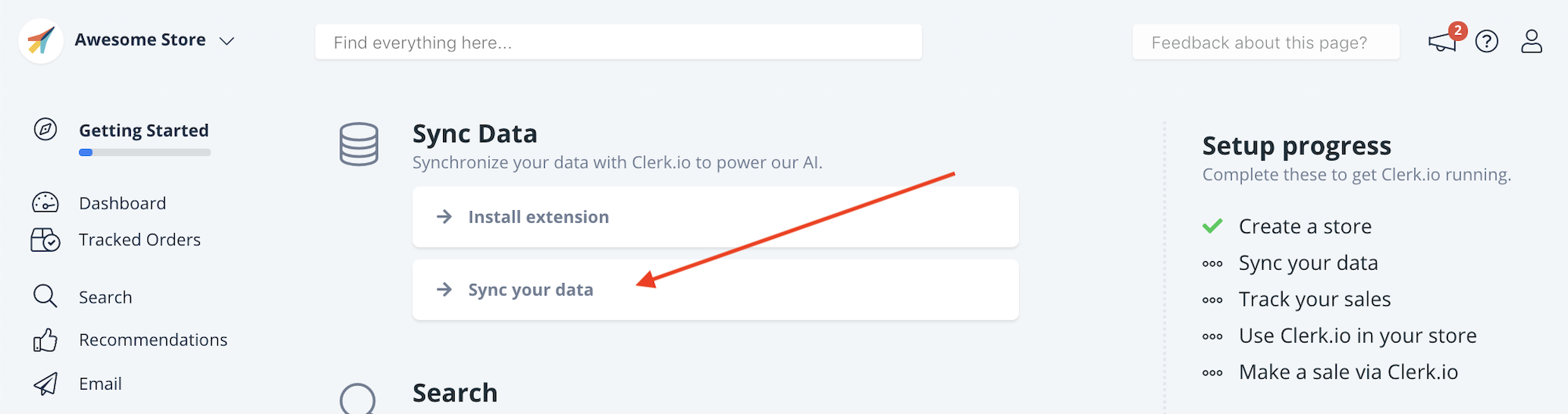
Regresa a la Setup Guide y haz clic en Sync Your Data:

Escribe los detalles de tu tienda y haz clic en Start Sync.
La url del feed JTL debe estar hecha según esta guía Creación de feeds de datos en JTL.
Ejemplo de instalación completa #
IMPORTANTE: Debes haber instalado el plugin (S360 CLerk) en el backend de JTL bajo Plugins
Esta documentación te guiará a través de los siguientes pasos:
Agregando una tienda #
Cada Store en Clerk es un entorno aislado con sus propios datos, API keys y Dashboard.
Lo primero que deberás hacer al configurar tu cuenta de Clerk, es crear tu primera Store:
Después de esto, la Setup Guide te guiará por el resto de la configuración.
Ten en cuenta que cada vez que se crea una tienda, se enviará un email con las claves públicas y privadas al propietario de la cuenta de la empresa. Esto se utiliza para crear un acceso seguro entre Clerk y JTL.
Instalando scripts de tracking #
Con el plugin S360 Clerk, puedes habilitar tanto los scripts de tracking de visitantes como de pedidos, los cuales se inyectarán en partes de la tienda online:
El script de Visitor Tracking, que inicializa Clerk. Esto debe inyectarse dentro del header de la tienda online.
El script de Order Tracking que permite el seguimiento de pedidos en tiempo real. Suele instalarse en la página de confirmación de pedido.
Puedes habilitarlos dentro del plugin JTL bajo la sección ALLGEMEIN:
Cuando ambos scripts están insertados, Clerk quedará inicializado.
Sincronizando tu tienda #
Para mostrar resultados, Clerk debe sincronizarse con los productos, categorías, ventas, páginas y clientes de JTL en un feed de datos generado.
Esto se realiza configurando un feed de datos que permita acceder a los datos regularmente.
Esto se explica con más detalle en esta guía Creación de feeds de datos en JTL.
Cuando el feed de datos se haya generado y añadido a tus ajustes de Data sync bajo System Status en tu backend de my.clerk.io.
Añadiendo search y recommendations #
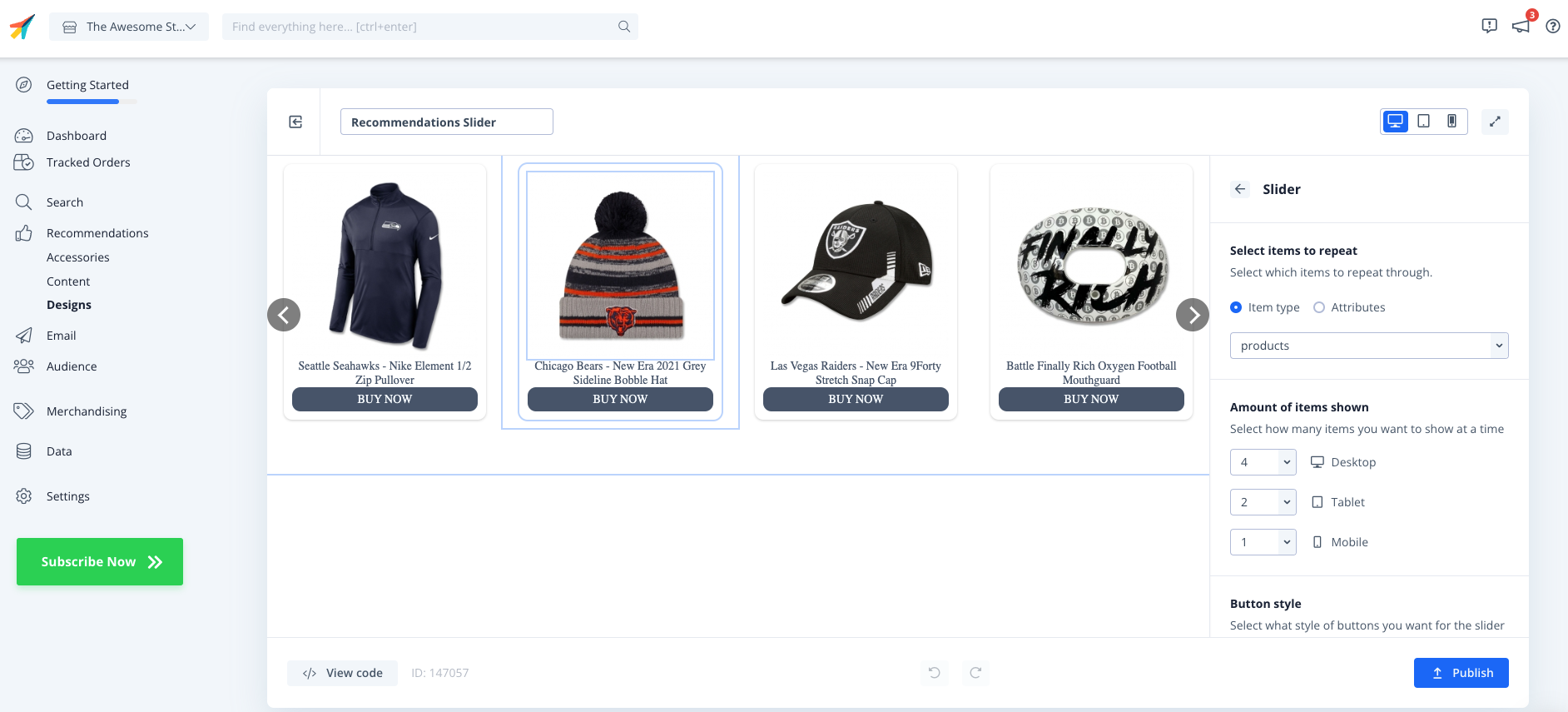
Los elementos frontend en Clerk consisten en dos partes:
Un Design que controla la presentación visual de los productos. Esto puede modificarse para que coincida con cualquier estilo que desees o puedes usar alguna de nuestras plantillas de diseño estándar Diseño de plantilla para usar en Clerk.
Normalmente, usarás 3 Designs: uno para Instant Search, la Search page y Recommendations.

- Un Element con un embedcode adjunto que muestra los productos. Cada elemento tiene un nombre específico en su embedcode que querrás añadir al campo respectivo llamado Clerk TemplateName. Esto se utiliza para comunicar entre tu tienda online y el elemento clerk correspondiente.
La Setup Guide te guiará sobre dónde debe colocarse cada elemento en la mayoría de las instalaciones de JTL.
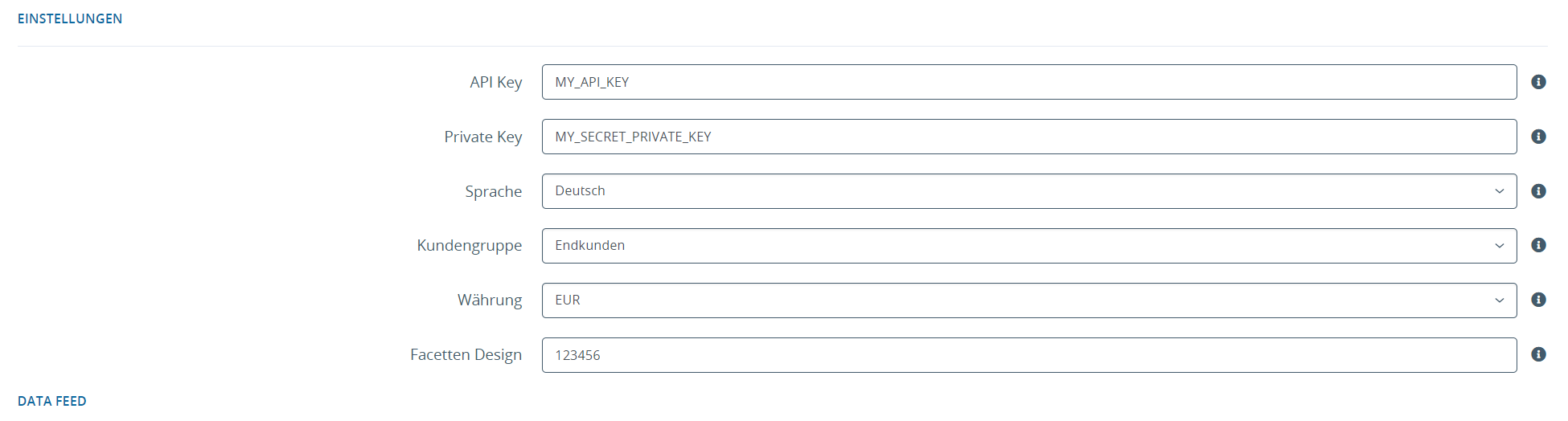
Al final de tu configuración, los ajustes del plugin deberían verse así. Las siguientes imágenes son meramente para fines demostrativos.

| Option | Meaning |
|---|---|
| API Key | Tu clave API recibida de Clerk |
| Private Key | Tu clave API privada legacy proporcionada por Clerk. Requerida para restringir el acceso al feed de datos. |
| Language | Idioma del feed de datos |
| customer group | Precios para el grupo de clientes |
| Currency | Moneda en el feed de datos |
| Faceted design | Diseño de los facets |

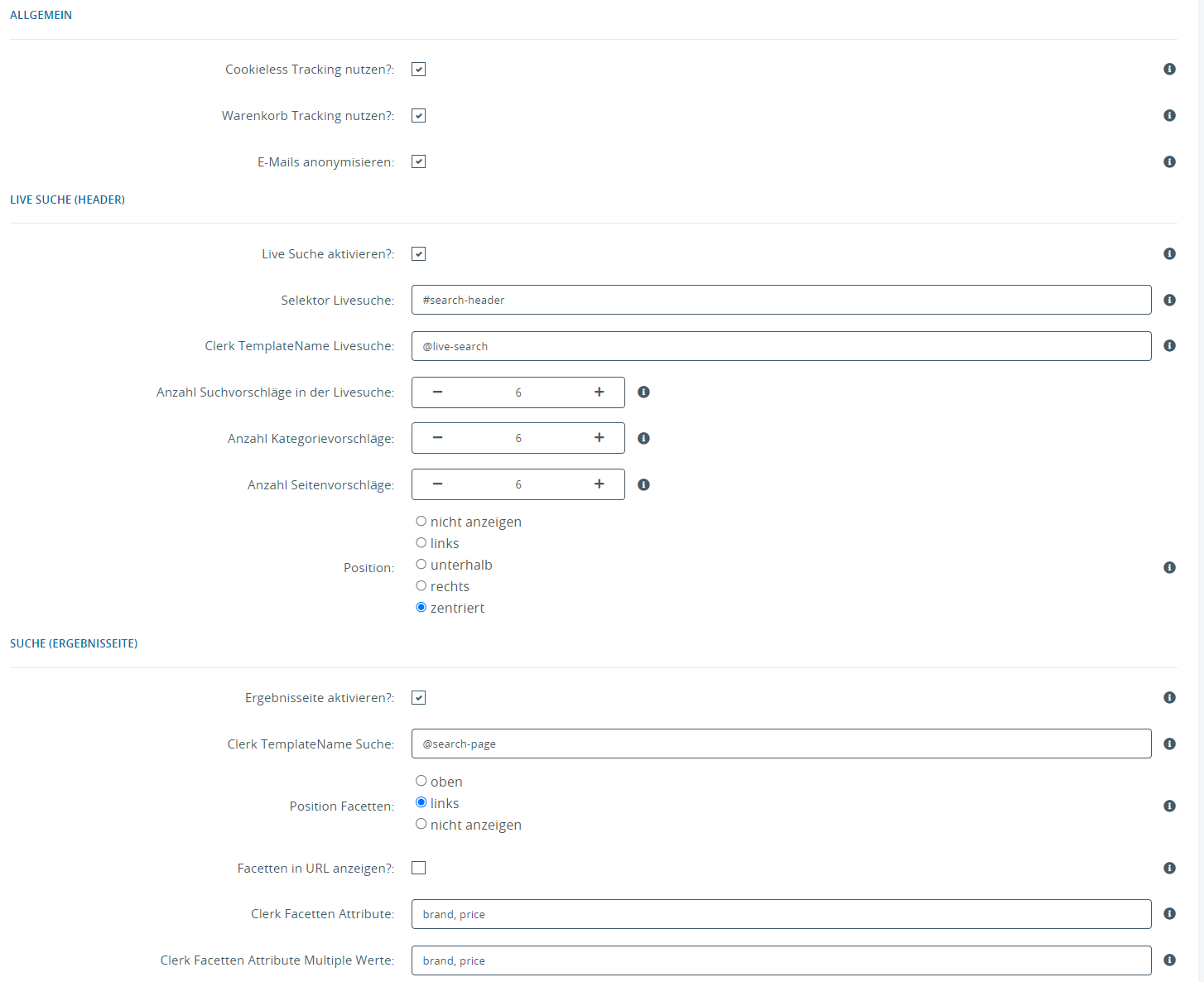
| Component | Option | Meaning |
|---|---|---|
| Generally | Usar tracking sin cookies | Seguimiento sin el uso de cookies |
| ¿Usar tracking del carrito de compra? | Informa a Clerk sobre los cambios en el carrito de compra (seguimiento general del carrito de compra) | |
| Anonimizar emails | Las direcciones de Email se transmiten a Clerk de forma anónima (como hash). | |
| Live Suche (Header) | ¿Activar live search? | Si se desactiva, la Clerk Live search no se mostrará en el frontend. |
| Selector Livesearch | Selector de búsqueda en tiempo real independiente de Clerk | |
| Clerk TemplateName Livesuche | Plantilla para la búsqueda en vivo (Clerk Backend → Search → Elements → Live search → Insertar en el sitio web → En el código el valor de “data-template="@WERT’”) | |
| Número de sugerencias de búsqueda en la live search | Número de sugerencias de búsqueda a mostrar | |
| Número de sugerencias de categoría | Número de sugerencias de categoría a mostrar | |
| Número de sugerencias de página | Número de sugerencias de página a mostrar | |
| Posición | Posición del resultado de la búsqueda en vivo con respecto al selector | |
| Search (results page) | ¿Activar la página de resultados? | Si se desactiva, la página de resultados de Clerk no se mostrará en el frontend. |
| Clerk TemplateName Search | Plantilla para búsqueda en vivo (Clerk Backend → Search → Elements → Search → Insertar en el sitio web → En el código el valor de “data-template="@WERT’”) | |
| Posición de facets | Posición de los facets | |
| Mostrar facets en la URL | Mostrar facets en la URL | |
| Clerk Facets Attribute | Lista separada por comas de facets disponibles (features JTL) | |
| Clerk Facets Attributes Multiple Values | Lista separada por comas de facets disponibles con múltiples valores (características de JTL para filtrado OR) |

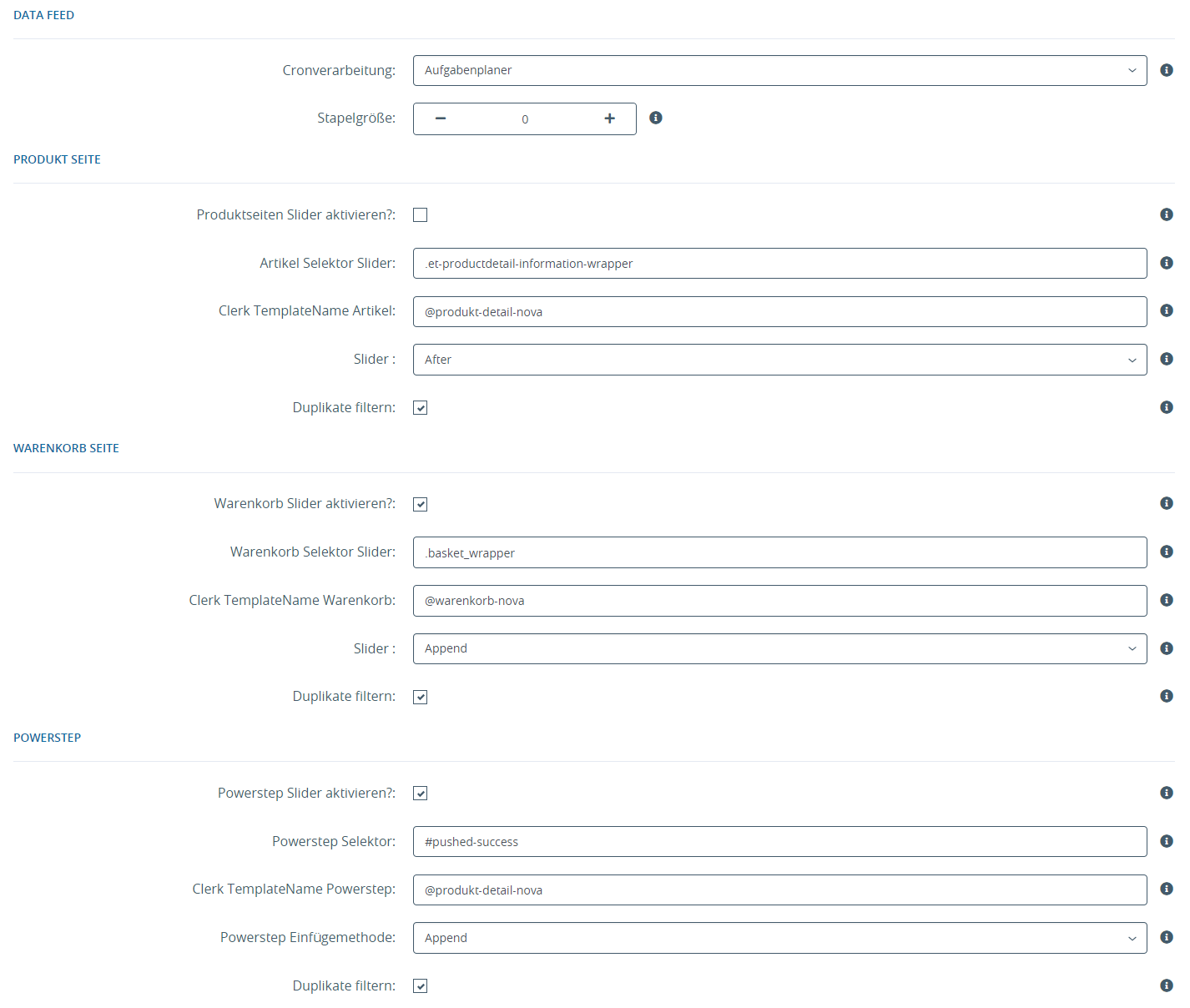
| Component | Option | Meaning |
|---|---|---|
| Data Feed | Procesamiento por cron | Cómo se debe activar el cron para generar el feed de datos (explicado con más detalle en la sección de Posibilidades de creación de feed de datos) |
| Batch size | Tamaño del lote de productos del feed (explicado con más detalle en la sección sobre batch size) | |
| Product page | ¿Activar slider de página de producto? | Si se desactiva, el slider en la página de producto no se mostrará en el frontend. |
| Selector de artículo slider | Selector para el slider de artículos independiente de Clerk | |
| Clerk TemplateName Article | Nombres de las plantillas del slider a mostrar. Se pueden especificar varios nombres de plantilla separados por comas. | |
| Método de inserción del slider | Cómo añadir el slider al selector (After, Append, Before, Prepand, ReplaceWith) | |
| Filtrar duplicados | Evita que los siguientes sliders contengan productos de sliders previos (por defecto: Sí) | |
| Shopping cart page | ¿Activar slider de carrito de compra? | Si se desactiva, el slider en el carrito de compra no se mostrará en el frontend. |
| Selector de slider de carrito de compra | Selector para el slider del carrito independiente de Clerk | |
| Clerk TemplateName Shopping Cart | Nombres de las plantillas del slider a mostrar. Se pueden especificar varios nombres de plantilla separados por comas. | |
| Método de inserción del slider | Cómo añadir el slider al selector (After, Append, Before, Prepand, ReplaceWith) | |
| Filtrar duplicados | Evita que los siguientes sliders contengan productos de sliders previos (por defecto: Sí) | |
| Powerstep | ¿Activar Powerstep Slider? | Si se desactiva, el slider en el power step no se mostrará en el frontend. |
| Powerstep Selector | Selector para el Powerstep Slider independiente de Clerk | |
| Clerk TemplateName Powerstep | Nombres de las plantillas del slider a mostrar. Se pueden especificar varios nombres de plantilla separados por comas. | |
| Método de inserción Powerstep | Cómo añadir el slider al selector (After, Append, Before, Prepand, ReplaceWith) | |
| Filtrar duplicados | Evita que los siguientes sliders contengan productos de sliders previos (por defecto: Sí) |

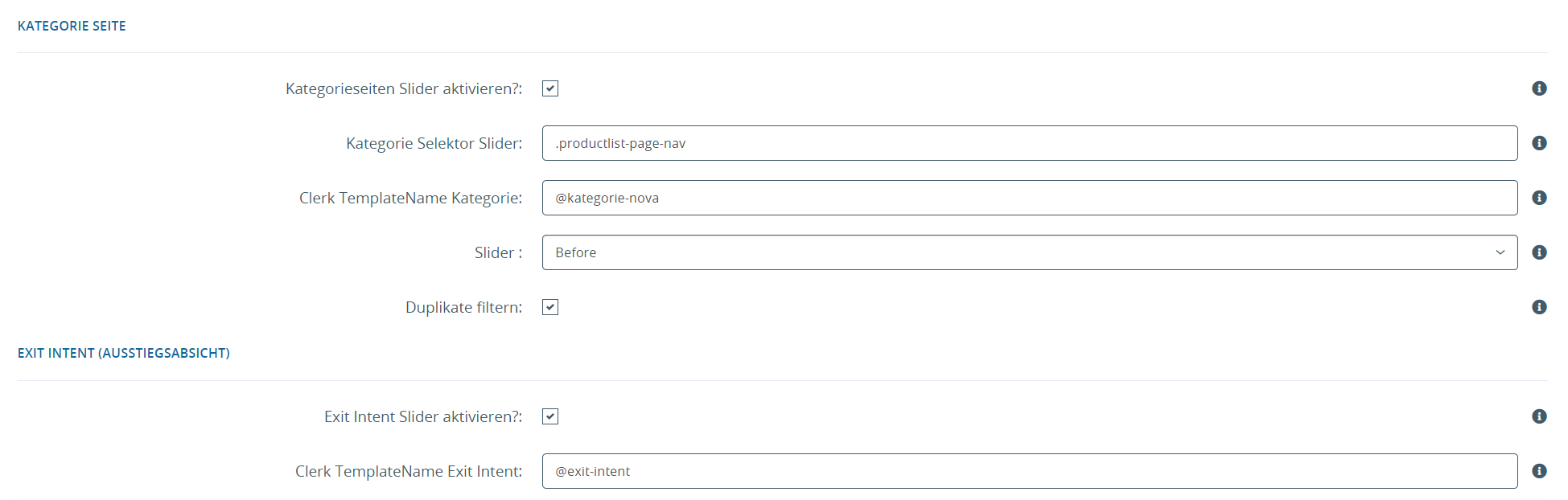
| Component | Option | Meaning |
|---|---|---|
| Category page | ¿Activar slider de página de categoría? | Si se desactiva, el slider en la página de categoría no se mostrará en el frontend. |
| Kategorie Selektor Slider | Selector para el slider de categoría independiente de Clerk | |
| Clerk TemplateName Shopping Cart | Nombres de las plantillas del slider a mostrar. Se pueden especificar varios nombres de plantilla separados por comas. | |
| Método de inserción del slider | Cómo añadir el slider al selector (After, Append, Before, Prepand, ReplaceWith) | |
| Filtrar duplicados | Evita que los siguientes sliders contengan productos de sliders previos (por defecto: Sí) | |
| Exit Intent | ¿Activar Exit Intent Slider? | Si se desactiva, el exit intent no se mostrará en el frontend. |
| Clerk TemplateName Exit Intent | Plantilla para el exit intent |
Múltiples dominios #
La forma más sencilla de implementar Clerk en varios dominios en configuraciones estándar es creando un Store separado para cada dominio en my.clerk.io, y luego sincronizándolos con cada uno de tus dominios de idioma JTL.
De esta manera, puedes separar productos, ventas, monedas, etc. para llevar el control de cada dominio.
Comienza creando tu main Store y sigue la Setup Guide para conectar tu Store a Clerk, y elige las Recommendations y/o Search Results que quieras mostrar en tu tienda online.
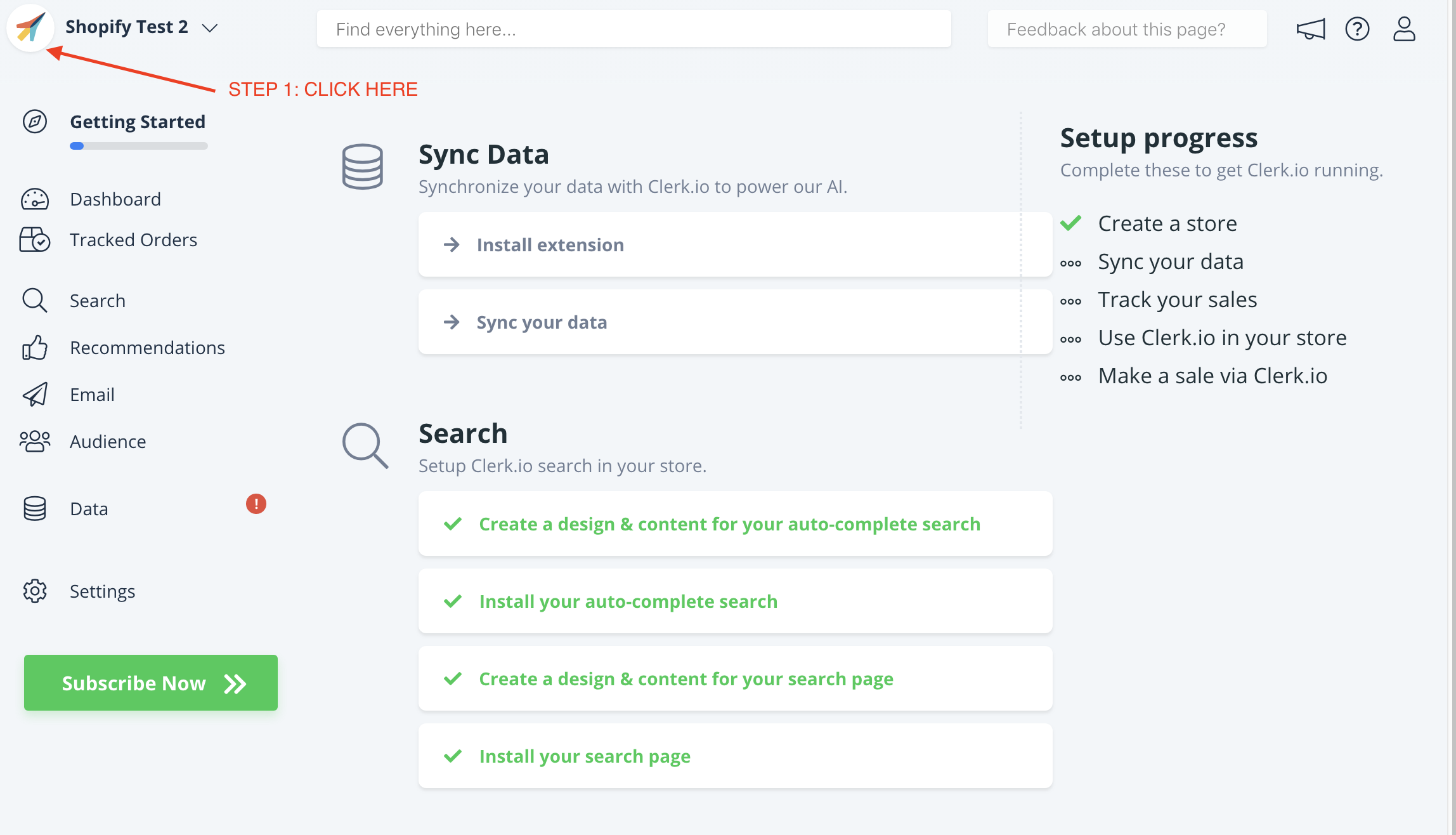
Cuando hayas terminado la configuración inicial, vuelve a la página principal de my.clerk.io (haciendo clic en el logo de Clerk en la esquina superior izquierda del menú lateral) y luego haz clic en "+ Add new store" la última opción de la lista desplegable (generalmente debajo de la(s) store(s) ya existente(s) y tu nombre de empresa):

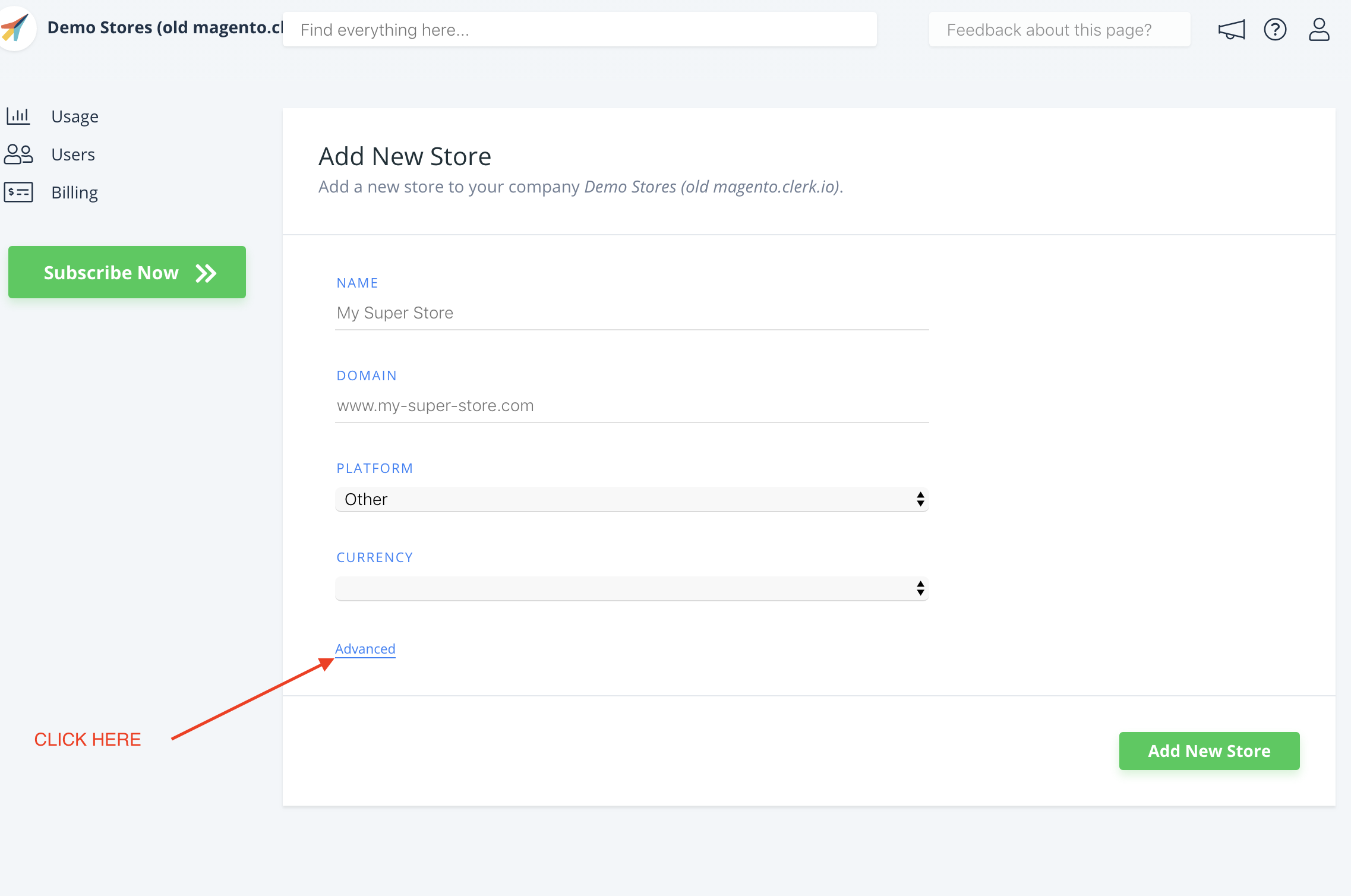
- En la página de Add New Store, haz clic en Advanced para ver todas las opciones.

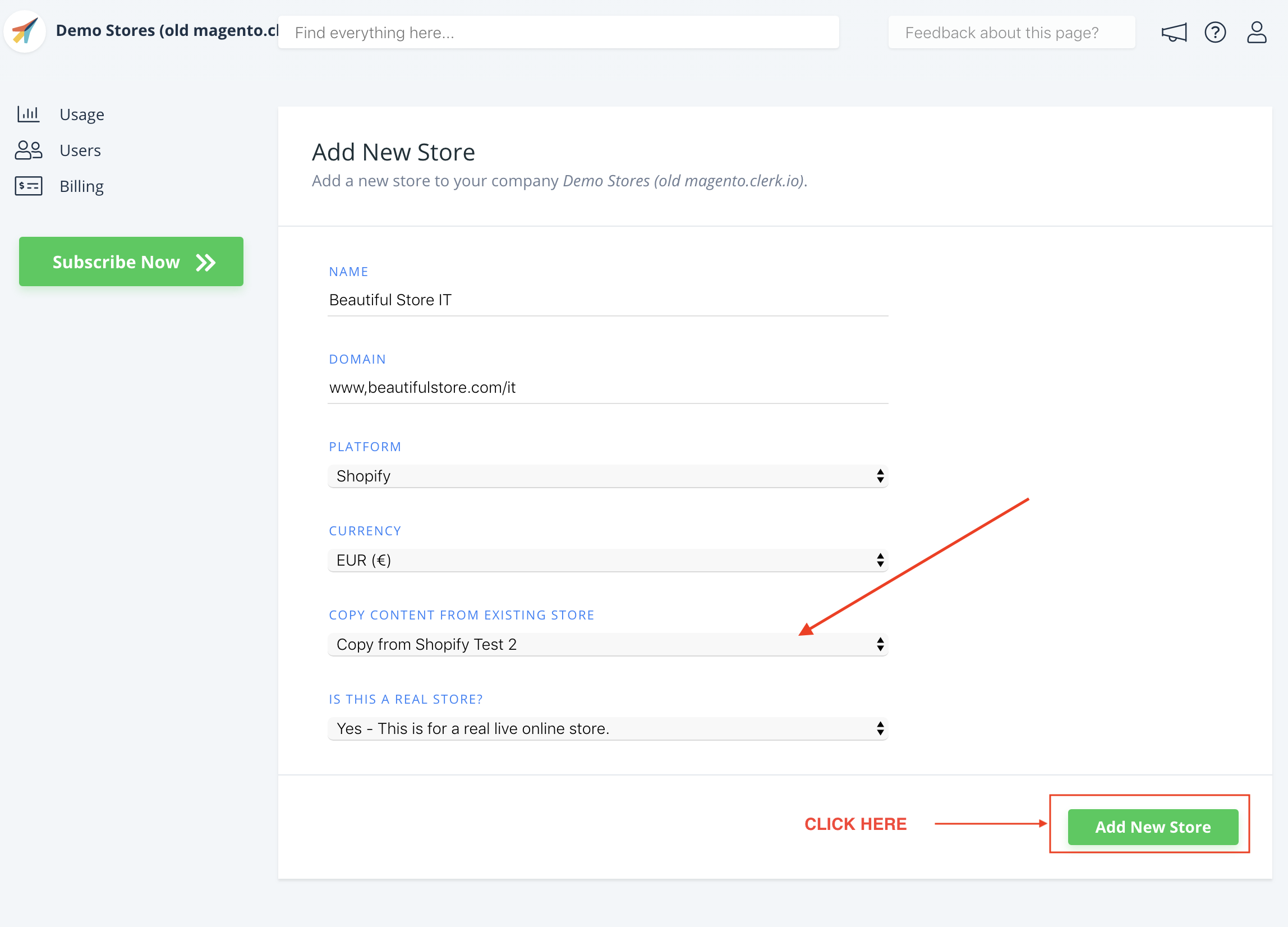
- Completa los detalles de tu dominio y elige tu main Store en el desplegable Copy Elements From Existing Store, luego haz clic en Add Store. Esto copiará los Elements y Designs de tu main Store.

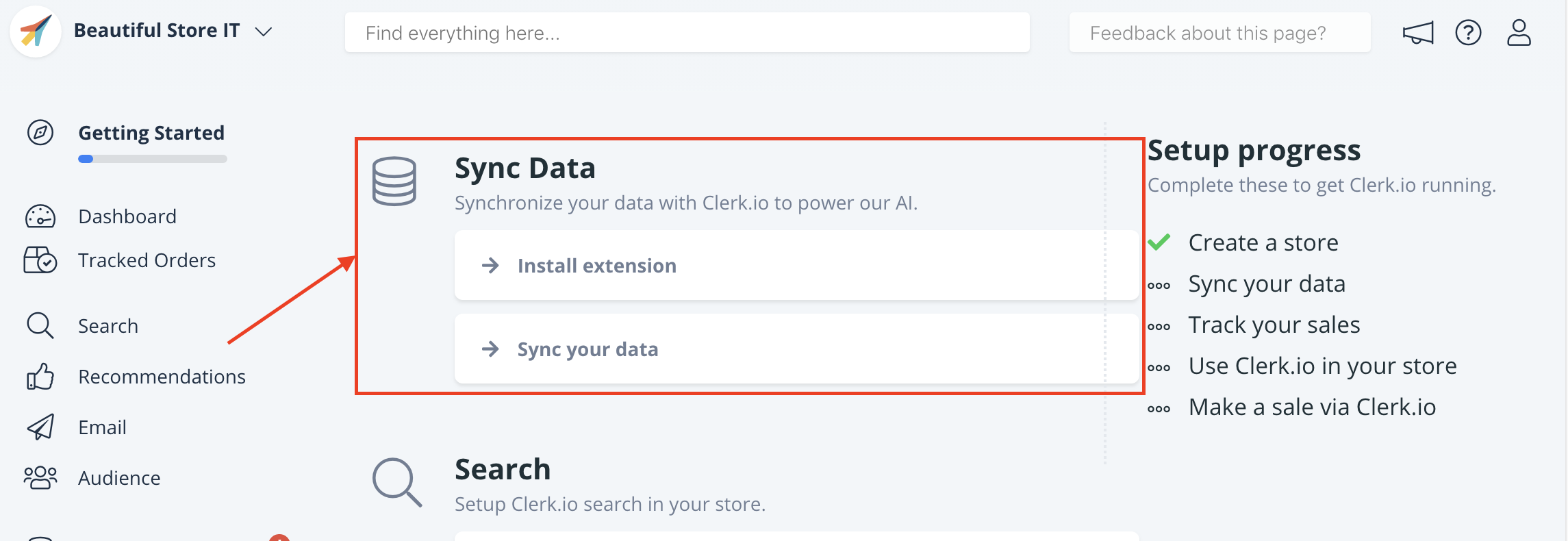
- Ahora puedes seguir nuevamente la Setup Guide, para activar Clerk haciendo clic en Getting Started, para Sync Data para el nuevo dominio.

Esto te permitirá sincronizar tu dominio con tu Store en my.clerk.io a través de la Setup Guide.
Cuando la Data Sync haya terminado, tu dominio estará listo y usando la misma configuración que tu main Store.
Repite este proceso para cada uno de tus dominios de idioma JTL. Recuerda traducir los Headlines, en Element-> Edit -> Select Design al idioma correcto también.
Esta página ha sido traducida por una IA útil, por lo que puede contener errores de idioma. Muchas gracias por su comprensión.