Recommendations
Clerk.io ofrece más de 23 tipos diferentes de lógicas de productos, lo que hace posible mostrar productos completamente automatizados en cualquier página. Este artículo explica cómo comenzar a utilizar una configuración de Clerk.js en JTL.
Para conocer nuestras mejores prácticas completas, lee este artículo sobre qué Recommendations utilizar.
Configuración del deslizador #
Las Recommendations se crean con Elements que hacen referencia a un Design. A continuación encontrarás la guía básica para configurar un Element.
Seguir los pasos en my.clerk.io > Settings > Setup Guides creará automáticamente los Elements necesarios para nuestras mejores prácticas.
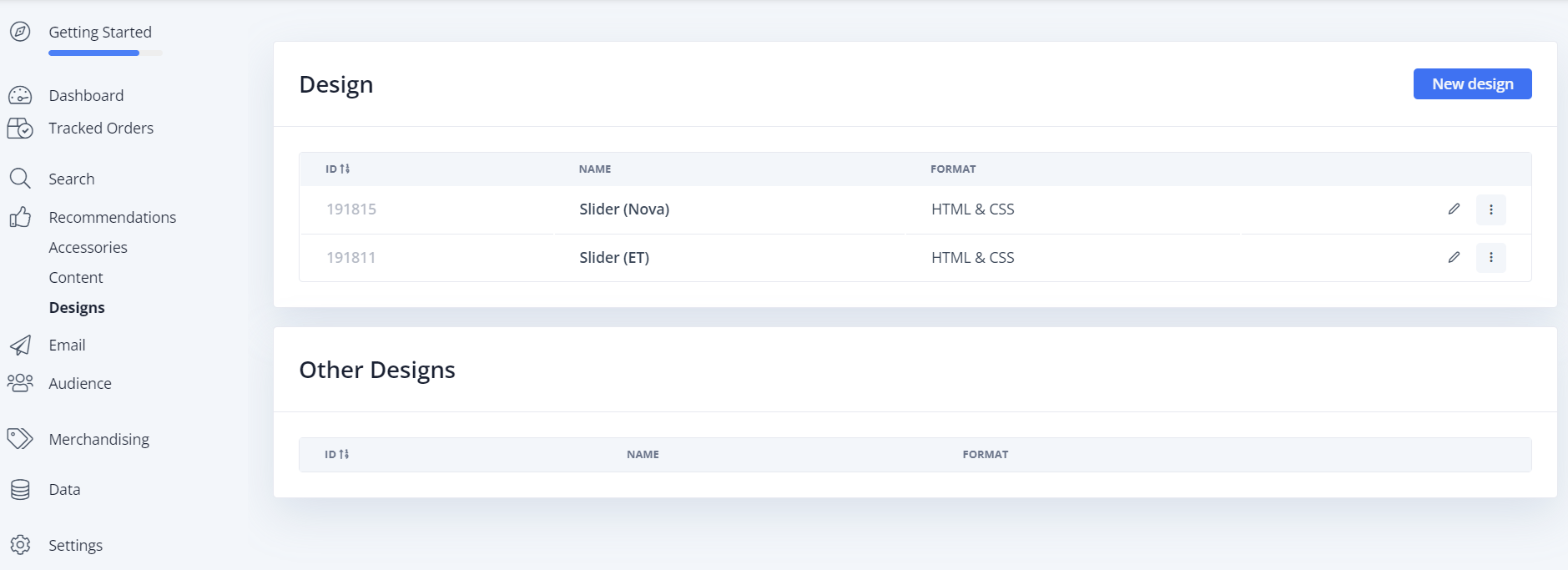
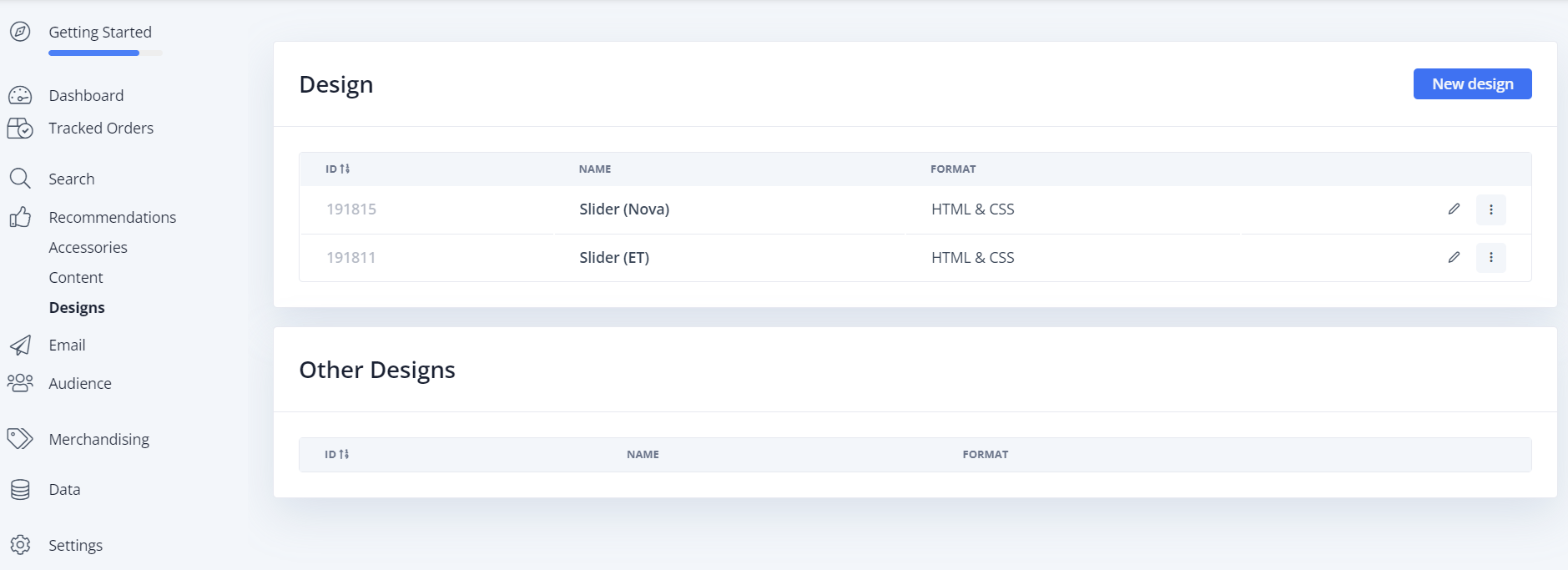
Crear Design #
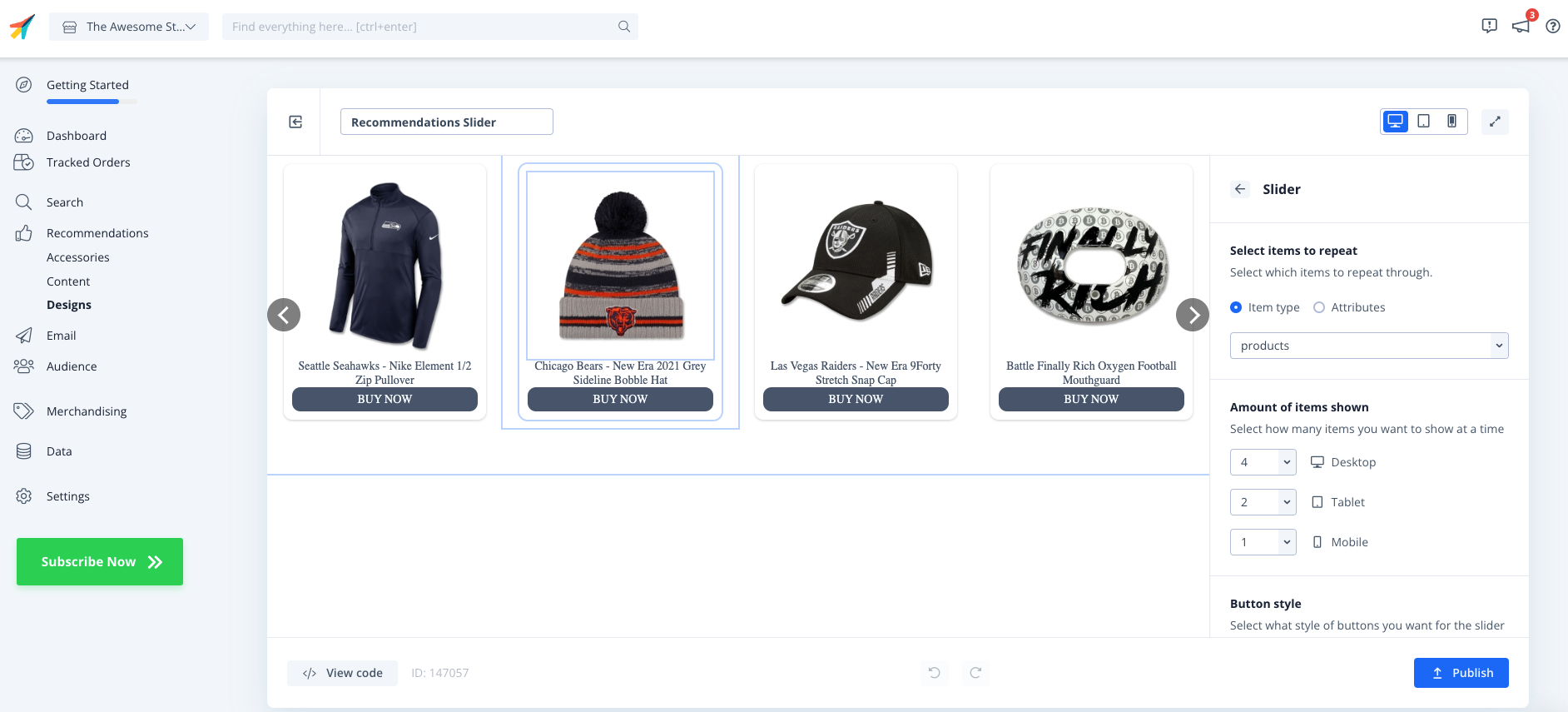
Las Recommendations se muestran como un deslizador por defecto. Esto permite a los clientes ver más productos con menos clics. Puedes usar el Editor de Design para configurarlo visualmente, o utilizar code designs.
Un Design puede reutilizarse para cualquier cantidad de elementos de Recommendations que crees.
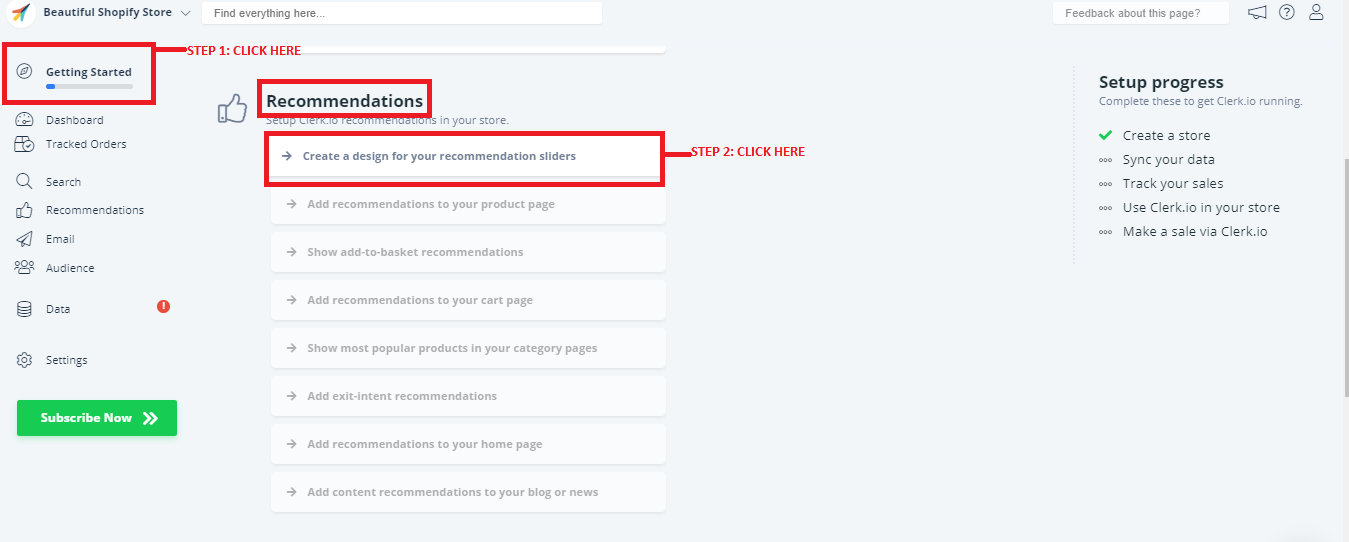
Puedes usar la Guía de configuración bajo Recommendations - Crear un design para tus elementos de recommendations para crear rápidamente un Design que tenga el mismo esquema de colores y estilo que tu tienda online.


Haz clic en Publicar cuando estés satisfecho con el estilo.
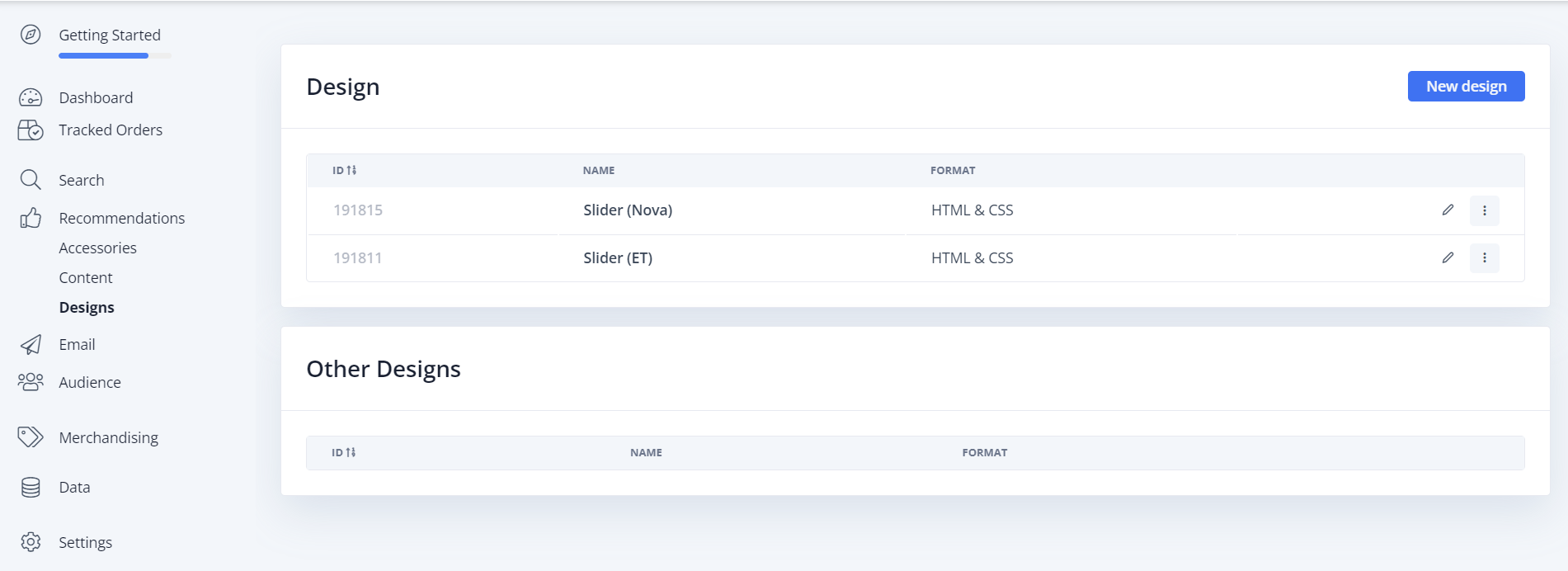
Puedes cambiar esto fácilmente más tarde, en Recommendations - Designs en el menú de la izquierda. También puedes consultar esta guía Template Design to use in Clerk para ver plantillas de design que puedes utilizar.


El design básico se puede ajustar aquí mediante HTML y CSS.
Importante: El estado de entrega actualmente solo es compatible con EasyTemplate Slider.
Crear Element #
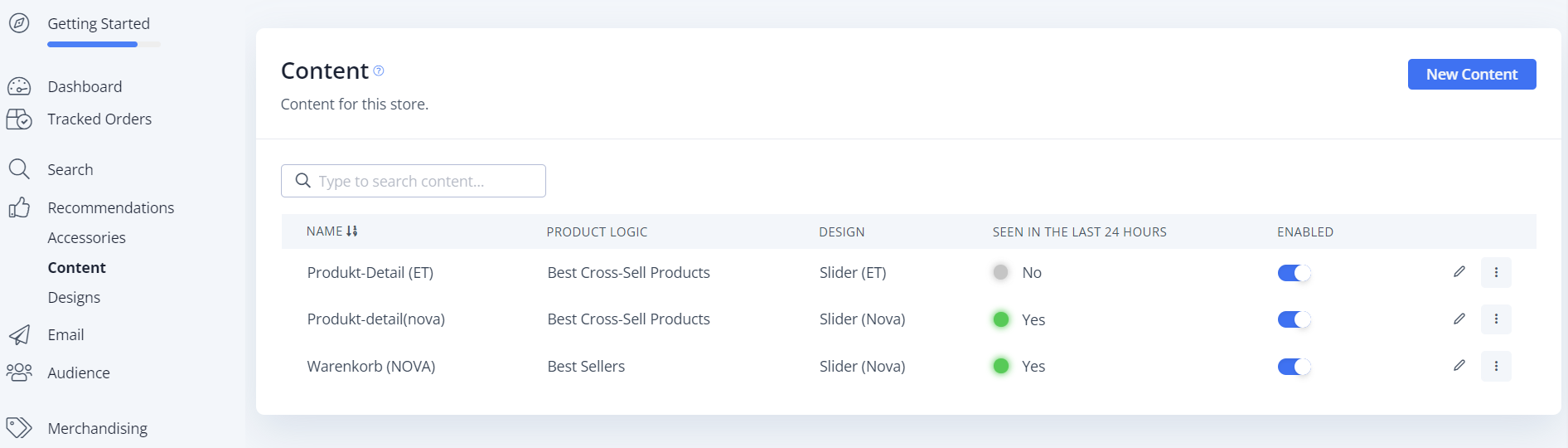
Esto contiene todas las configuraciones utilizadas para mostrar las Recommendations y hacerlas embebibles en tu sitio web. Sigue estos pasos para cada banner de Recommendations que quieras crear.
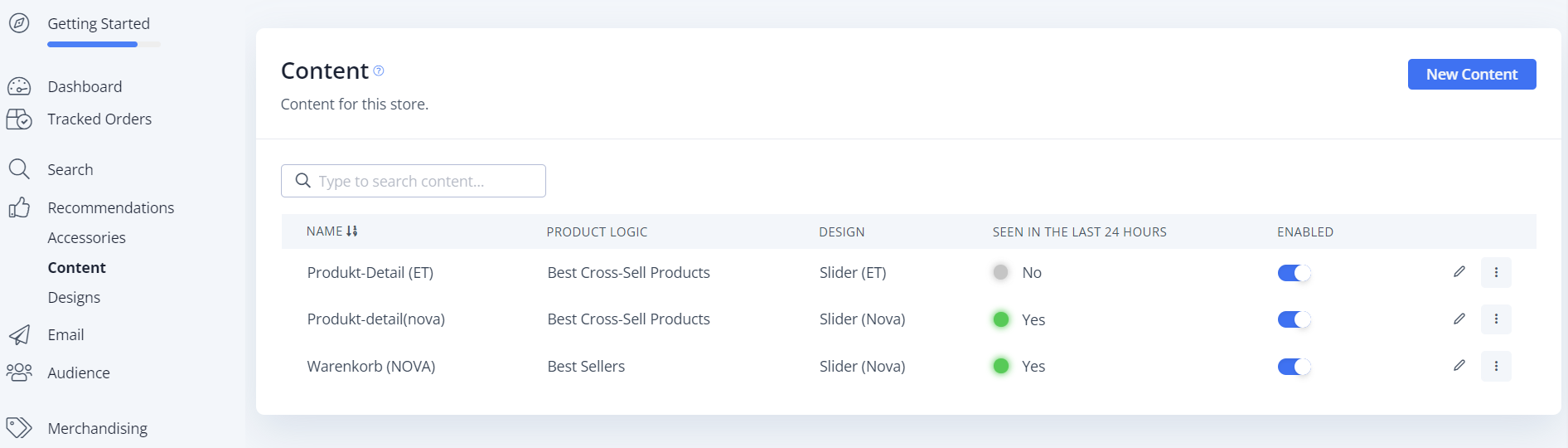
El Element se puede crear en Clerk.io → Recommendations → Elements (botón New Element)

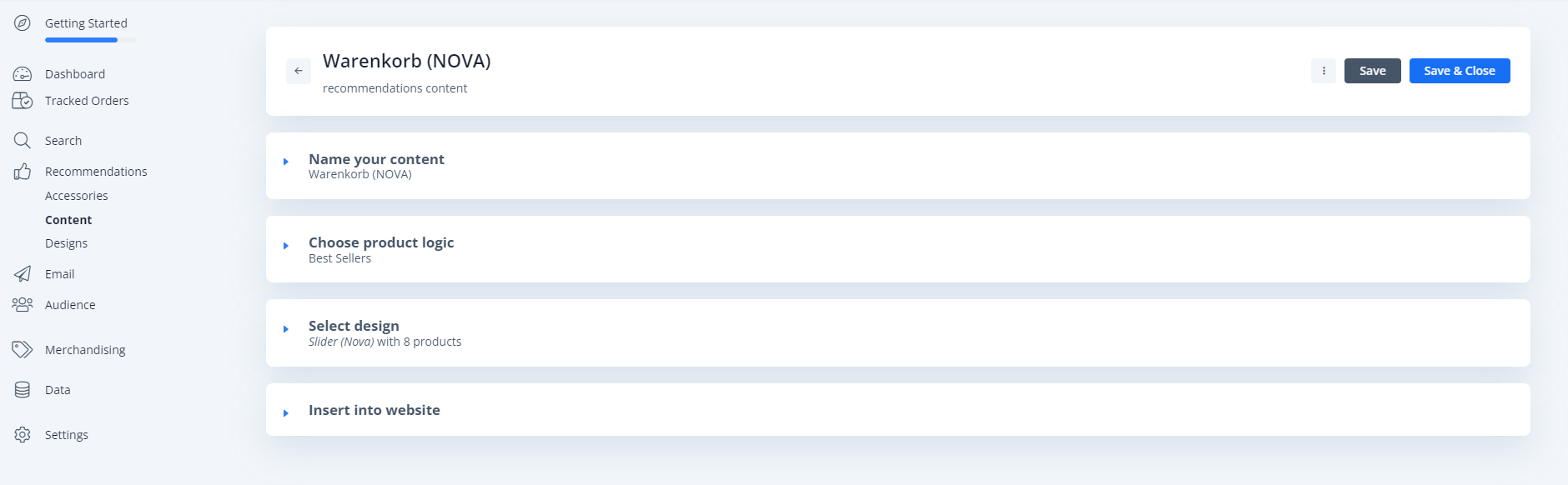
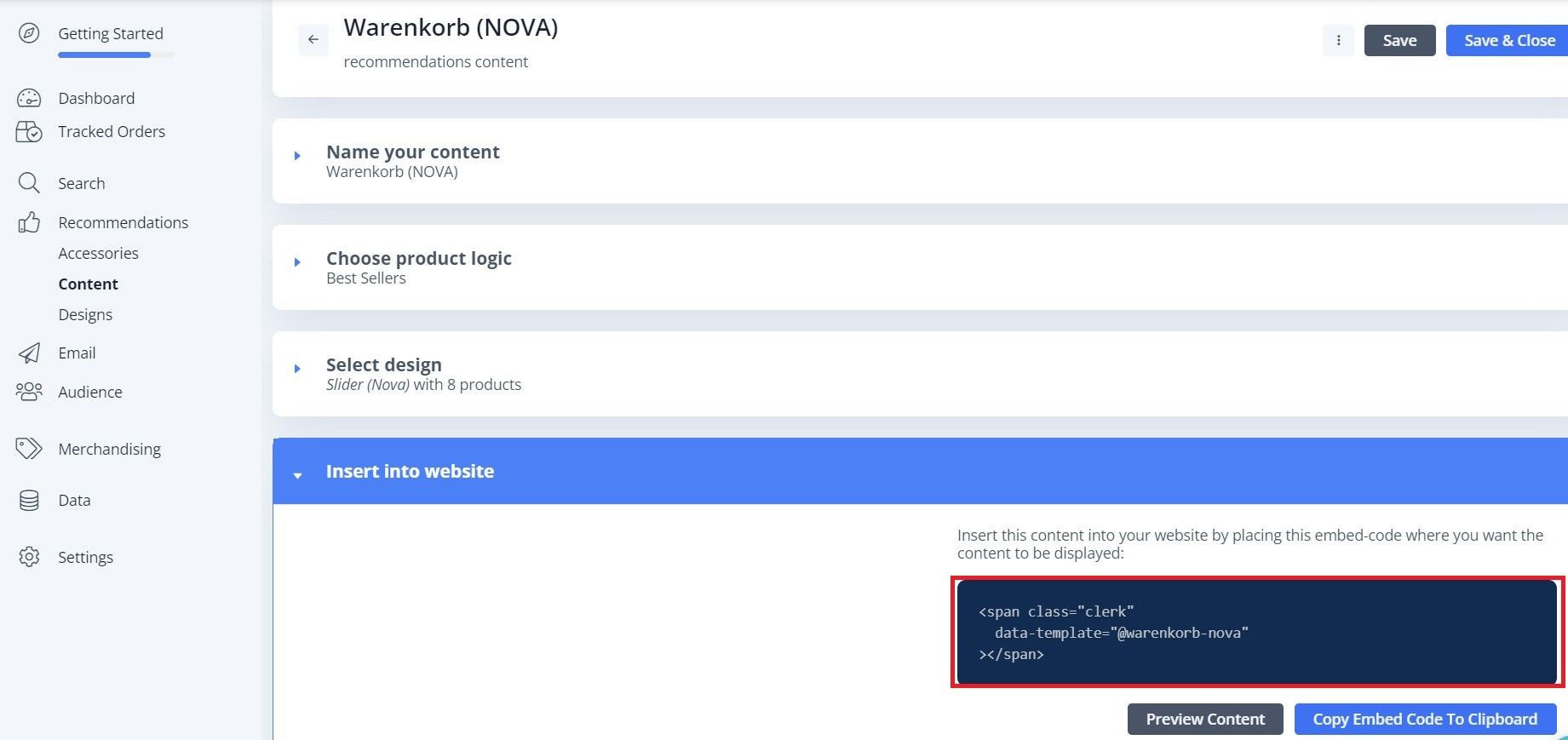
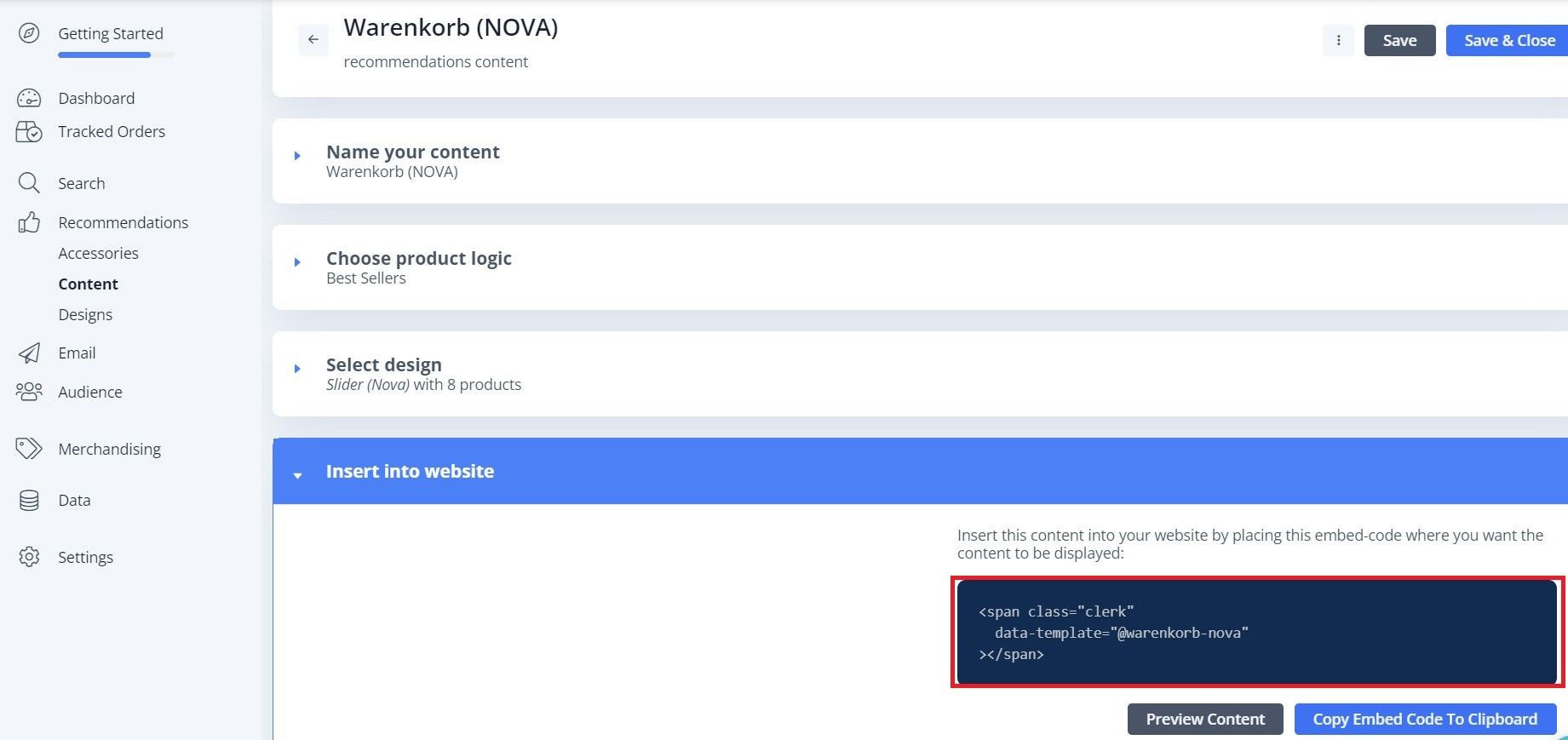
La siguiente página contiene 4 secciones importantes:

- Nombra tu contenido → Aquí se especifica el nombre
- Elige la lógica de producto → Aquí se puede seleccionar la lógica de producto, incluyendo “Best Sellers” / “Hot Products”, entre otros
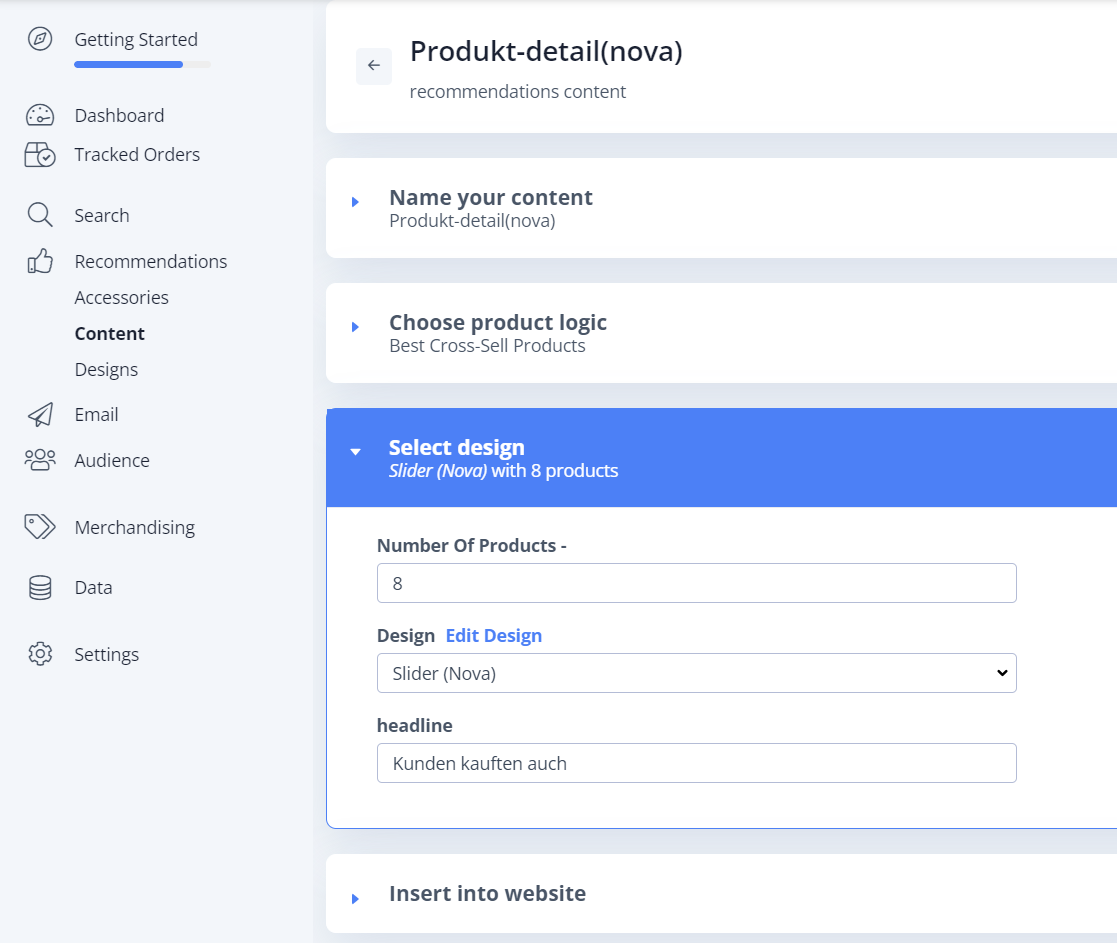
- Seleccionar design → Qué design debe utilizarse / cuál debe ser el encabezado y cuántos productos deben mostrarse (Importante: esto lo determina el plugin, aunque aquí se pueda guardar un “número”)
- Insertar en el sitio web → Aquí se muestra el nombre que hay que introducir en el backend de la tienda JTL5 bajo Clerk TemplateName
Después de configurar y rellenar todo, debes cambiar al backend de la tienda JTL5 y almacenar allí el nombre del componente (de Insertar en el sitio web).
Añadir al sitio web #
Para agregar Clerk Recommendations en tu sitio web, configúralas a través de la configuración del plugin JTL.
Configuración del plugin en el backend de JTL

Páginas #
A continuación se indican las páginas específicas donde deberías insertar Recommendations, y qué tipos utilizar, para seguir nuestras mejores prácticas.
Página de inicio #
- En my.clerk.io, crea 3 Elements con las siguientes lógicas:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Configúralos en el backend del plugin JTL con los selectores apropiados.
Página de categoría #
- En my.clerk.io, crea un Element con la lógica Bestsellers In Category.
- Configúralo en el backend del plugin JTL con el selector apropiado.
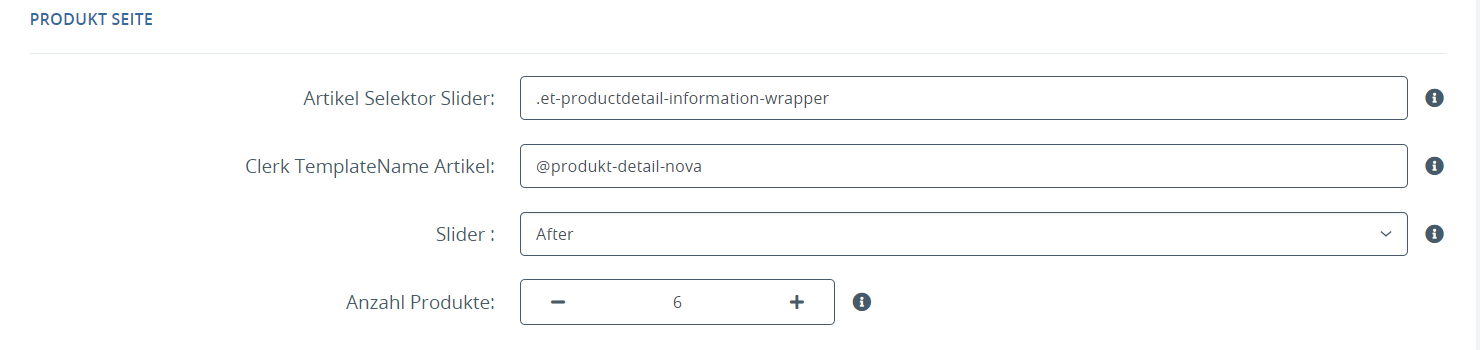
Página de producto #
- En my.clerk.io, crea 2 Elements con las siguientes lógicas:
- Best Alternative Products
- Best Cross-Sell Products
- Configúralos en el backend del plugin JTL.
Añadir el deslizador de artículo es igual a añadir el deslizador en el carrito.
En el caso estándar, se utilizan los mismos archivos de design (Slider NOVA / Slider ET), solo se cambia el nombre/lógica de producto en el backend de Clerk.io y se selecciona un selector diferente en el backend del plugin.


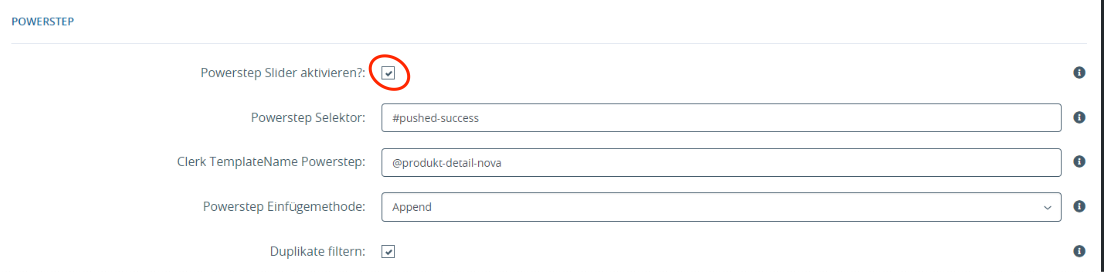
Paso de Añadir al carrito #
- En my.clerk.io, crea un Element con la lógica Best Cross-Sell Products.
- Asígnale el nombre “Add-To-Basket / Others Also Bought”. Esto es importante para que el embedcode funcione correctamente.
- Haz clic en Save en la parte superior de la página.
- Ve a Settings > Setup Guides y haz clic en Show Add to Basket Recommendations, luego haz clic en crear contenido. Este paso creará automáticamente los elements con todas las lógicas necesarias, sin embargo, creará un design autogenerado que podrías necesitar cambiar según tus preferencias.
- Selecciona design → Qué design debe usarse / cuál debe ser el encabezado y cuántos productos deben mostrarse (Importante: esto lo determina el plugin, aunque aquí se pueda guardar un “número”)
Después de configurar y rellenar todo, debes cambiar al backend de la tienda JTL5 y almacenar allí el nombre del elemento powerstep donde lo insertarás en el Plugin Clerk.
Configuración del plugin en el backend de JTL

Página del carrito #
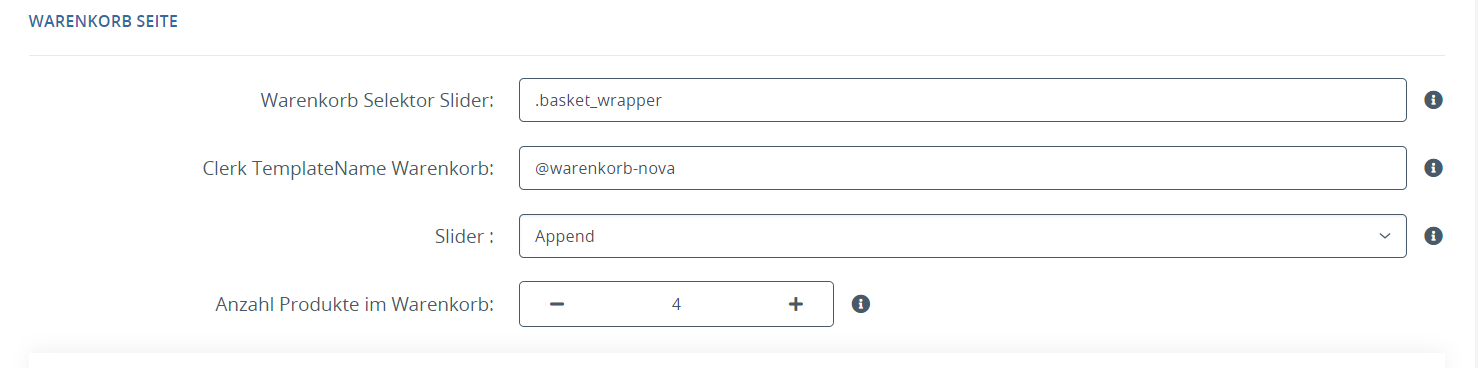
- En my.clerk.io, crea un Element con la lógica Best Cross-Sell Products.
- Configúralo en el backend del plugin JTL con el selector apropiado para la página del carrito.
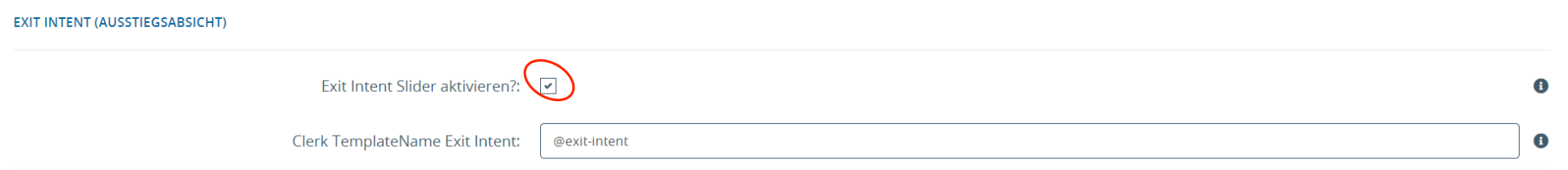
Exit Intent #
- En my.clerk.io, crea un Element con la lógica Visitor Recommendations.
- Ve a Settings > Setup Guides y haz clic en Show Add to Basket Recommendations, luego haz clic en crear contenido. Este paso creará automáticamente los elements con todas las lógicas necesarias, sin embargo creará un design autogenerado que podrías necesitar cambiar según tus preferencias. Para esta lógica, normalmente recomendamos visitor recommendation.
- Selecciona design → Qué design debe utilizarse / cuál debe ser el encabezado y cuántos productos deben mostrarse (Importante: esto lo determina el plugin, aunque aquí se pueda guardar un “número”).
Después de configurar y rellenar todo, debes cambiar al backend de la tienda JTL5 y almacenar allí el nombre del elemento exit intent donde lo insertarás en el Plugin Clerk.
Configuración del plugin en el backend de JTL

Añadir Elements manualmente #
Actualmente hay dos métodos reconocidos para añadir tus propios elements adicionales en JTL mediante el plugin Clerk:
- EasyTemplate
- OnPage Composer
EasyTemplate #
Puedes integrar fácilmente tus propios elements en EasyTemplate siguiendo estos pasos:
- Creación del design en el backend de Clerk.io (también se pueden usar designs existentes)

- Creación del contenido con el enfoque correspondiente en Clerk.io, copiando el elemento span necesario

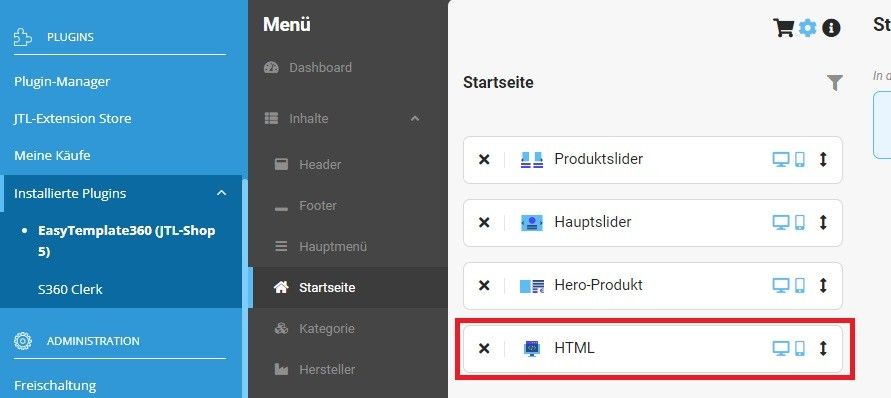
- Añadir un widget HTML en EasyTemplate

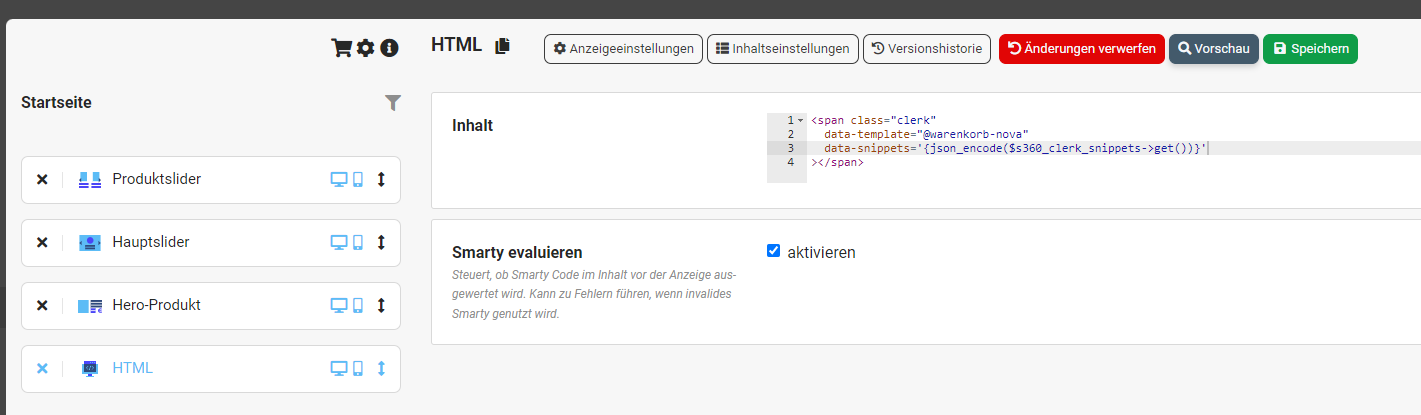
- Insertar el elemento en un widget HTML en EasyTemplate.
Es importante añadir la línea data-snippets='{json_encode($s360_clerk_snippets->get())}' al snippet HTML de Clerk del paso 2 para que las variables de idioma se pasen correctamente a Clerk. Además, se debe marcar la casilla de “Evaluar Smarty”.

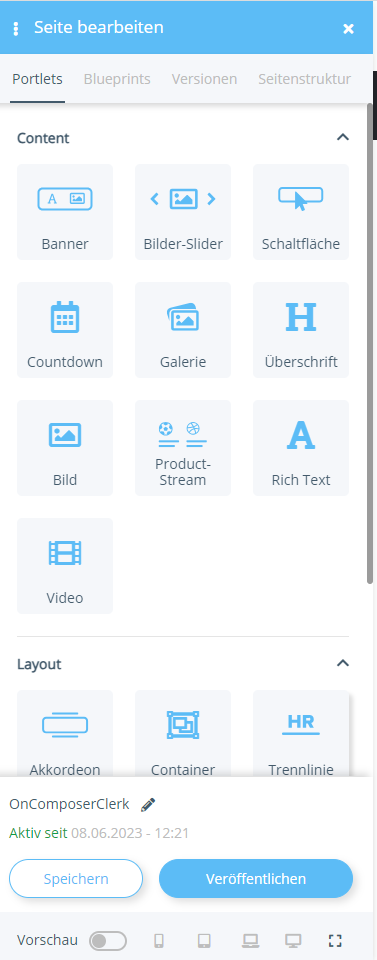
OnPage Composer #
Tus propios elements pueden integrarse en OnPage Composer siguiendo estos pasos:
- Creación del design en el backend de Clerk.io (también se pueden usar designs existentes)

- Creación del contenido con el enfoque correspondiente en Clerk.io, copiando el elemento span necesario

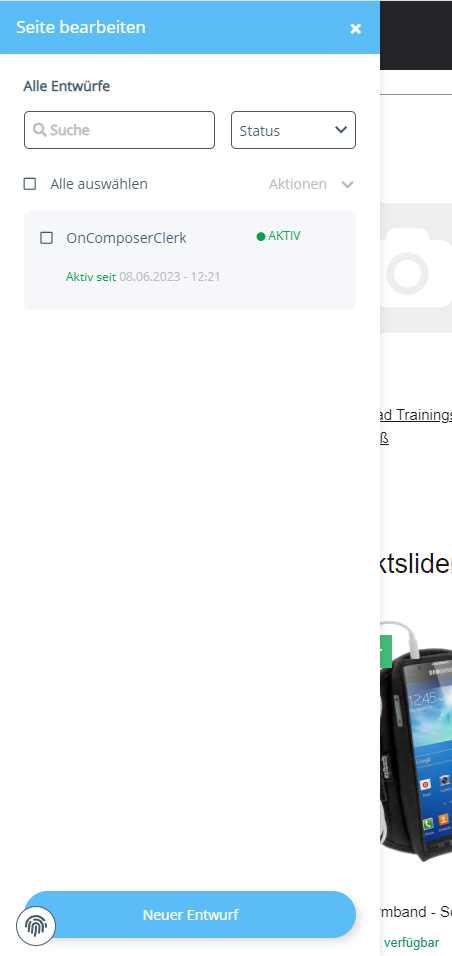
- Abrir el OnPage Composer

- Nuevo borrador en OnPage Composer

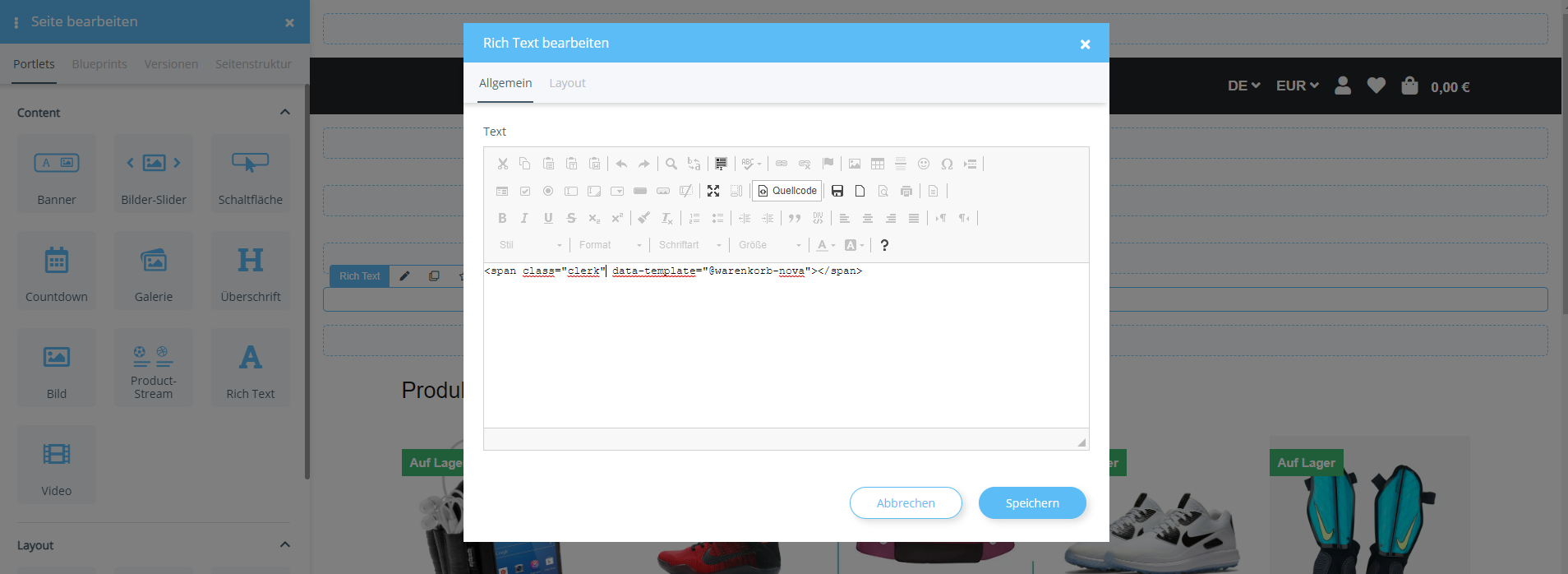
- Arrastra y suelta el elemento de texto enriquecido en OnPage Composer hasta donde desees → selecciona el código fuente en el menú y añade aquí los elementos span copiados

- Guardar → Publicar con periodo seleccionado

Nota: Dependiendo de la posición del “propio deslizador”, también se deben añadir propiedades/clases CSS adicionales si no se utiliza la plantilla estándar.
Plantillas de inicio #
Si quieres usar code designs, estas plantillas pueden ayudarte a comenzar.
Código del deslizador #
Estas plantillas generarán deslizadores estándar con diversa información del producto que puedes adaptar según tus necesidades.
Deslizador de carrito de compras (EasyTemplate) #
{% if products.length != 0 %}
<div class="et-widget-clerkslider-headline">
<div class="et-product-slider-headline">
<div class="et-textfield text-align-default et-widget-headline h2">{{ headline }}</div>
</div>
</div>
<div class="et-product-slider-wrapper row">
<div class="col p-0">
<div class="slick-slider-other is-not-opc">
<div id="et-clerk-slider-{{ snippets.settings.slider.id }}" class="et-product-slider-slider et-slider carousel slick-smooth-loading slider-no-preview slick-type-product">
{% for product in products %}
<div class="product-wrapper col">
<div id="result-wrapper_buy_form_{{ product.id }}" data-wrapper="true" class="productbox productbox-show-variations et-item-box productbox-column">
<div class="productbox-inner">
<div class="row">
<div class="col col-12">
<div class="productbox-image">
{% if product.top_article and product.top_article != false %}
<div class="ribbon ribbon-4 productbox-ribbon">
{{ snippets.ribbons.4 }}
</div>
{% endif %}
{% if product.on_sale and product.on_sale != false %}
<div class="ribbon ribbon-2 productbox-ribbon">
{{ snippets.ribbons.2 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock != false %}
<div class="ribbon ribbon-8 productbox-ribbon">
{{ snippets.ribbons.8 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock <= 0 %}
<div class="ribbon ribbon-7 productbox-ribbon">
{{ snippets.ribbons.7 }}
</div>
{% endif %}
{% if product.age and product.age <= snippets.settings.newProductmaxDays %}
<div class="ribbon ribbon-3 productbox-ribbon">
{{ snippets.ribbons.3 }}
</div>
{% endif %}
{% if product.average_rating and product.average_rating <= snippets.settings.topProductMinStars %}
<div class="ribbon ribbon-6 productbox-ribbon">
{{ snippets.ribbons.6 }}
</div>
{% endif %}
{% if product.age and product.age < 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
{% if product.vorbestellbardate and product.vorbestellbardate > 0 %}
<div class="ribbon ribbon-9 productbox-ribbon">
{{ snippets.ribbons.9 }}
</div>
{% endif %}
{% if product.age and product.age > 0 and product.stock <= 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
<div class="productbox-images list-gallery">
<a href="{{ product.url }}" title="{{ product.name }}">
<div class="productbox-image square square-image">
<div class="inner">
<picture>
<img src="{{ product.image }}" class="img-fluid" loading="lazy" alt="{{ product.name }}" />
</picture>
</div>
</div>
</a>
</div>
</div>
</div>
<div class="col col-12">
<div class="productbox-caption">
<div class="et-item-box-manufacturer productbox-manufacturer">
<span>{% if snippets.settings.showBrand %}{{ product.brand }}{% endif %}</span>
</div>
<div class="et-item-box-title productbox-title">
<a href="{{ product.url }}" class="text-clamp-2 link-discreet">
{{ product.name }}
</a>
</div>
<div class="et-item-box-rating productbox-rating">
{% if product.average_rating > 0 %}
<a class="rating" href="{{ product.url }}#tab-votes" title="{{ snippets.productRating }}: {{ product.average_rating }}/5">
{% if product.average_rating >= 5 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>
{% else %}
{% if product.average_rating >= 4 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 4 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}
{% else %}
{% if product.average_rating >= 3 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 3 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating >= 2 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 2 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating >= 1 %}
<i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 1 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating > 0 %}
<i class="{{ snippets.icons.ratingHalf }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
</a>
{% endif %}
</div>
{% if product.in_stock %}
{% if product.stock >= snippets.settings.storageLightsGreen%}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-2">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextGreen}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% if product.stock > snippets.settings.storageLightsRed and product.stock < snippets.settings.storageLightsGreen %}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-1">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextYellow}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% if product.stock == snippets.settings.storageLightsRed%}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-0">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextRed}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% endif %}
<div class="et-item-box-price">
<div class="price_wrapper">
{% if product.has_variations or product.bulk_prices != 0 %}
<span class="price_label pricestarting">
{{ snippets.priceStarting }}
</span>
{% endif %}
<div class="price productbox-price {% if product.on_sale %} special-price{% endif %}">
<span>{{ product.price | money }} {{ globals.currency_symbol }} <span class="footnote-reference">*</span></span>
</div>
{% if product.on_sale %}
<div class="price-note et-old-price">
<div class="instead-of old-price">
<small class="text-muted-util">
<del class="value">{{ product.original_price | money }} {{ globals.currency_symbol }}</del>
</small>
</div>
</div>
{% endif %}
{% if product.base_price > 0 %}
<div class="price-note">
<span class="value">{{ product.base_price | money }} {{ globals.currency_symbol }} {{ snippets.vpePer }} {{ product.base_price_unit }}</span>
</div>
{% else %}
<div class="price-note"> </div>
{% endif %}
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
{% endfor %}
</div>
<div class="et-slider-nav" id="clerk-slider-nav-{{ snippets.settings.slider.id }}">
<div class="et-slider-nav-prev enabled slick-arrow slick-hidden" id="clerk-slider-prev-{{ snippets.settings.slider.id }}">
<i class="{{ snippets.icons.sliderPrevious }}"></i>
</div>
<div class="et-slider-nav-next enabled slick-arrow slick-hidden" id="clerk-slider-next-{{ snippets.settings.slider.id }}">
<i class="{{ snippets.icons.sliderNext }}"></i>
</div>
</div>
</div>
</div>
</div>
<script>
$(function() {
$("#et-clerk-slider-{{ snippets.settings.slider.id }}").slick({{ snippets.settings.slider.settings }});
$.evo.popover();
});
</script>
{% endif %}
Deslizador de carrito de compras (Nova) #
{% if products.length != 0 %}
<div class="slick-slider-other is-not-opc">
<div class="hr-sect h2">
{{ headline }}
</div>
<div id="slick-slider-{{ snippets.settings.slider.id }}" class="carousel-arrows-inside carousel slick-smooth-loading slider-no-preview slick-type-product slick-lazy" data-slick-type="product-slider">
{% for product in products %}
<div class="product-wrapper col">
<div id="result-wrapper_buy_form_{{ product.id }}" data-wrapper="true" class="productbox productbox-column">
<div class="productbox-inner">
<div class="row">
<div class="col col-12">
<div class="productbox-image">
<div class="productbox-images">
<a href="{{ product.url }}" title="{{ product.name }}">
<div class="productbox-image square square-image">
<div class="inner">
<picture>
<img src="{{ product.image }}" class="img-fluid" loading="lazy" alt="{{ product.name }}" />
</picture>
</div>
</div>
{% if product.top_article and product.top_article != false %}
<div class="ribbon ribbon-4 productbox-ribbon">
{{ snippets.ribbons.4 }}
</div>
{% endif %}
{% if product.on_sale and product.on_sale != false %}
<div class="col col-12">
<div class="productbox-title">
<a href="{{ product.url }}" title="{{ product.name }}" class="text-clamp-2">
{{ product.name }}
</a>
</div>
{% if product.reviews_avg > 0 %}
<a class="rating" href="{{ product.url }}#tab-votes" title="{{ snippets.productRating }}: {{ product.reviews_avg }}/5">
{% if product.reviews_avg >= 5 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>
{% else %}
{% if product.reviews_avg >= 4 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 4 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}
{% else %}
{% if product.reviews_avg >= 3 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 3 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.reviews_avg >= 2 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 2 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.reviews_avg >= 1 %}
<i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 1 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.reviews_avg > 0 %}
<i class="{{ snippets.icons.ratingHalf }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
</a>
{% else %}
<div class="rating productbox-rating-empty"></div>
{% endif %}
<div>
<div class="price_wrapper">
{% if product.has_variations or product.bulk_prices != 0 %}
<span class="price_label pricestarting">
{{ snippets.priceStarting }}
</span>
{% endif %}
<div class="price productbox-price {% if product.on_sale %} special-price{% endif %}">
<span>{{ product.price | money_eu }} {{ globals.currency_symbol }} <span class="footnote-reference">*</span></span>
</div>
{% if product.on_sale %}
<div class="price-note">
<div class="instead-of old-price">
<small class="text-muted-util">
<del class="value">{{ product.original_price | money_eu }} {{ globals.currency_symbol }}</del>
</small>
</div>
</div>
{% endif %}
{% if product.base_price > 0 %}
<div class="price-note">
<span class="value">{{ product.base_price | money_eu }} {{ globals.currency_symbol }} {{ snippets.vpePer }} {{ product.base_price_unit }}</span>
</div>
{% else %}
<div class="price-note"> </div>
{% endif %}
</div>
</div>
</div>
</div>
</div>
<div class="col col-12">
<div class="productbox-title">
<a href="{{ product.url }}" title="{{ product.name }}" class="text-clamp-2">
{{ product.name }}
</a>
</div>
{% if product.reviews_avg > 0 %}
<a class="rating" href="{{ product.url }}#tab-votes" title="{{ snippets.productRating }}: {{ product.reviews_avg }}/5">
{% if product.reviews_avg >= 5 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>
{% else %}
{% if product.reviews_avg >= 4 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 4 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}
{% else %}
{% if product.reviews_avg >= 3 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 3 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.reviews_avg >= 2 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 2 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.reviews_avg >= 1 %}
<i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 1 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.reviews_avg > 0 %}
<i class="{{ snippets.icons.ratingHalf }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
</a>
{% else %}
<div class="rating productbox-rating-empty"></div>
{% endif %}
<div>
<div class="price_wrapper">
{% if product.has_variations or product.bulk_prices != 0 %}
<span class="price_label pricestarting">
{{ snippets.priceStarting }}
</span>
{% endif %}
<div class="price productbox-price {% if product.on_sale %} special-price{% endif %}">
<span>{{ product.price | money_eu }} {{ globals.currency_symbol }} <span class="footnote-reference">*</span></span>
</div>
{% if product.on_sale %}
<div class="price-note">
<div class="instead-of old-price">
<small class="text-muted-util">
<del class="value">{{ product.original_price | money_eu }} {{ globals.currency_symbol }}</del>
</small>
</div>
</div>
{% endif %}
{% if product.base_price > 0 %}
<div class="price-note">
<span class="value">{{ product.base_price | money_eu }} {{ globals.currency_symbol }} {{ snippets.vpePer }} {{ product.base_price_unit }}</span>
</div>
{% else %}
<div class="price-note"> </div>
{% endif %}
</div>
</div>
</div>
</div>
</div>
<div class="col col-12">
<div class="productbox-title">
<a href="{{ product.url }}" title="{{ product.name }}" class="text-clamp-2">
{{ product.name }}
</a>
</div>
{% if product.reviews_avg > 0 %}
<a class="rating" href="{{ product.url }}#tab-votes" title="{{ snippets.productRating }}: {{ product.reviews_avg }}/5">
{% if product.reviews_avg >= 5 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>
{% else %}
{% if product.reviews_avg >= 4 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 4 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}
{% else %}
{% if product.reviews_avg >= 3 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 3 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.reviews_avg >= 2 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 2 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.reviews_avg >= 1 %}
<i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 1 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.reviews_avg > 0 %}
<i class="{{ snippets.icons.ratingHalf }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
</a>
{% else %}
<div class="rating productbox-rating-empty"></div>
{% endif %}
<div>
<div class="price_wrapper">
{% if product.has_variations or product.bulk_prices != 0 %}
<span class="price_label pricestarting">
{{ snippets.priceStarting }}
</span>
{% endif %}
<div class="price productbox-price {% if product.on_sale %} special-price{% endif %}">
<span>{{ product.price | money_eu }} {{ globals.currency_symbol }} <span class="footnote-reference">*</span></span>
</div>
{% if product.on_sale %}
<div class="price-note">
<div class="instead-of old-price">
<small class="text-muted-util">
<del class="value">{{ product.original_price | money_eu }} {{ globals.currency_symbol }}</del>
</small>
</div>
</div>
{% endif %}
{% if product.base_price > 0 %}
<div class="price-note">
<span class="value">{{ product.base_price | money_eu }} {{ globals.currency_symbol }} {{ snippets.vpePer }} {{ product.base_price_unit }}</span>
</div>
{% else %}
<div class="price-note"> </div>
{% endif %}
</div>
</div>
</div>
</div>
</div>
</div>
{% endfor %}
</div>
</div>
<script>
$(function() {
$.evo.generateSlickSlider();
$.evo.popover();
});
</script>
{% endif %}
Esta página ha sido traducida por una IA útil, por lo que puede contener errores de idioma. Muchas gracias por su comprensión.