Search

Clerk.io ofrece tres soluciones de búsqueda distintas que se pueden usar juntas o por separado:
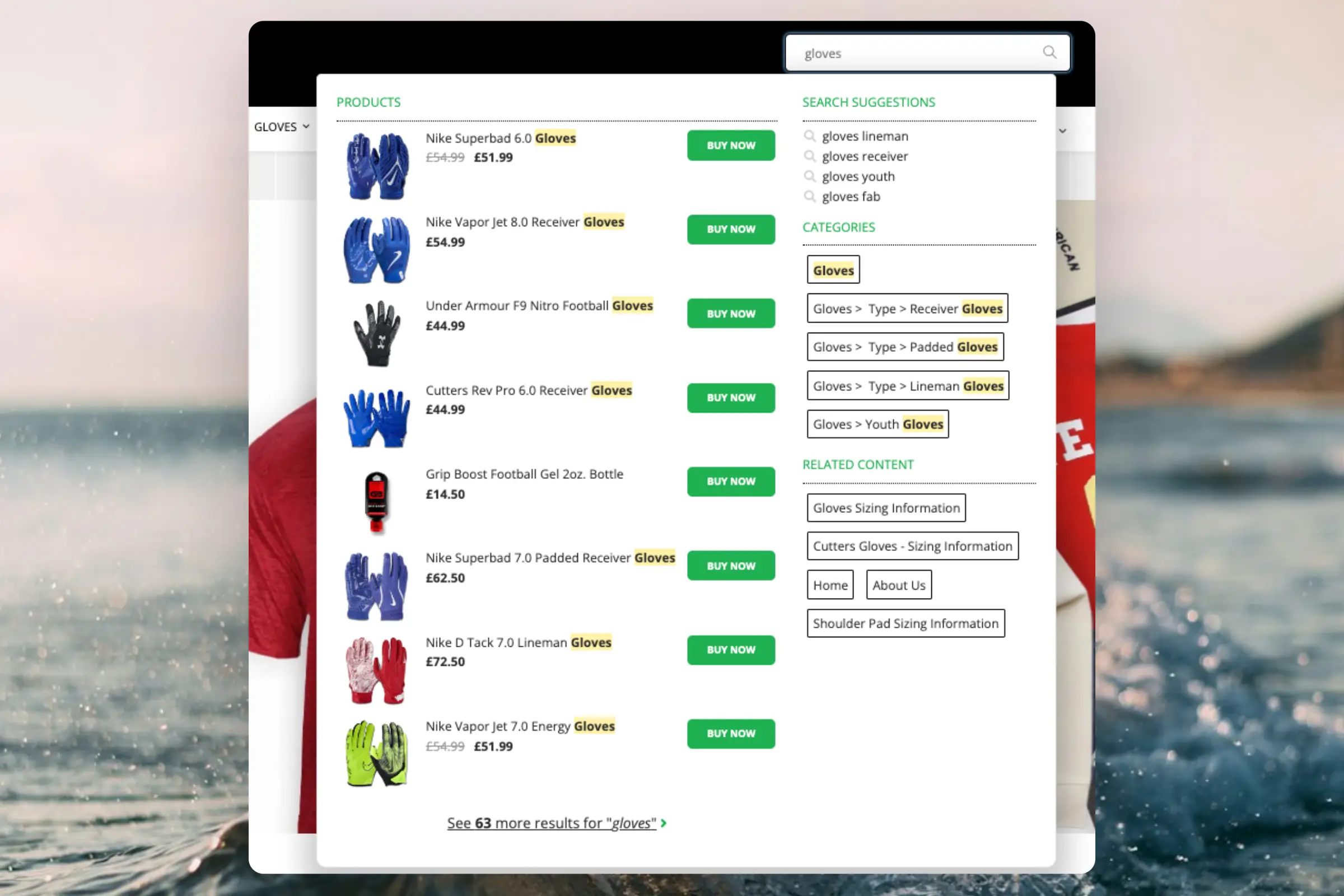
- Un Instant Search Dropdown.
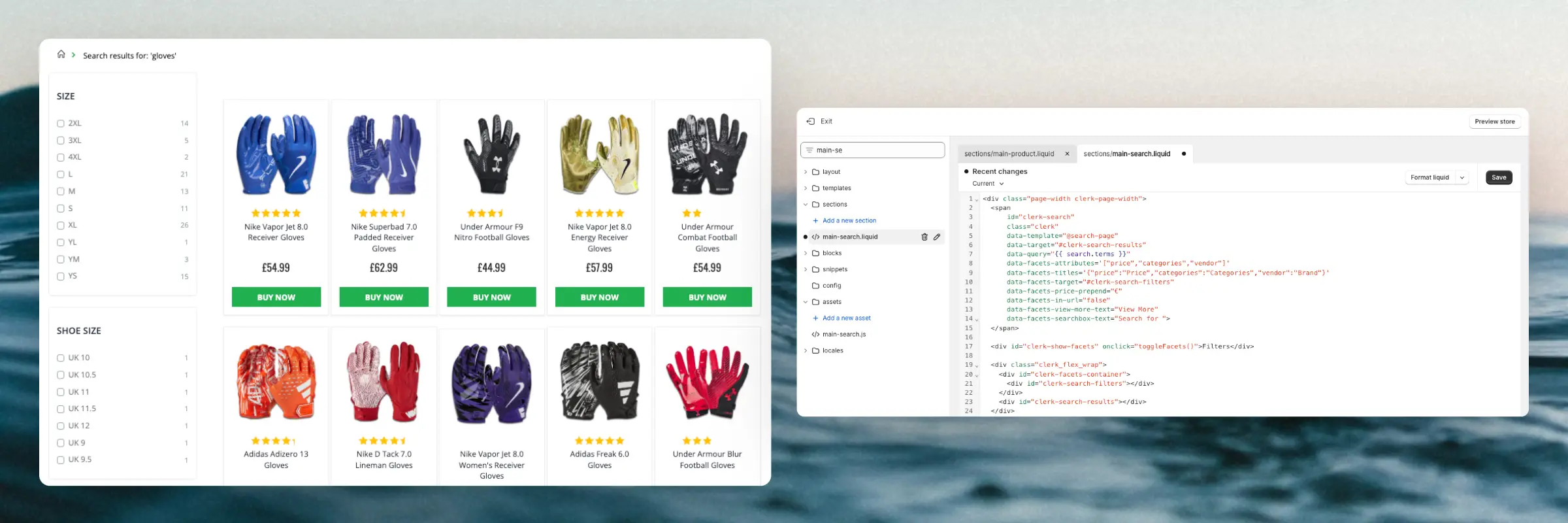
- Una Search Page con filtrado Faceted Search.
- Una superposición Omnisearch que combina ambas.
Este artículo explica cómo comenzar al usar una Clerk.js setup en JTL.
Instant Search #

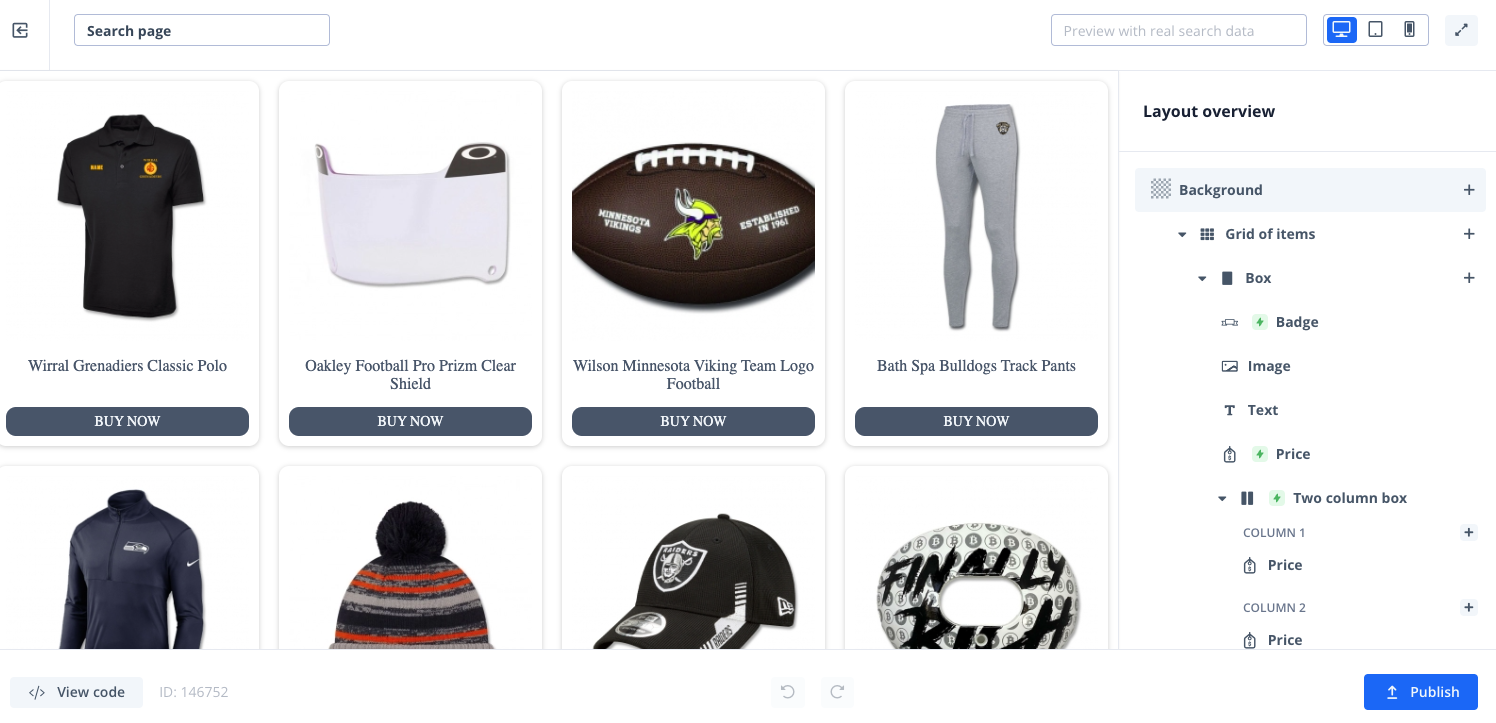
Crear Diseño #
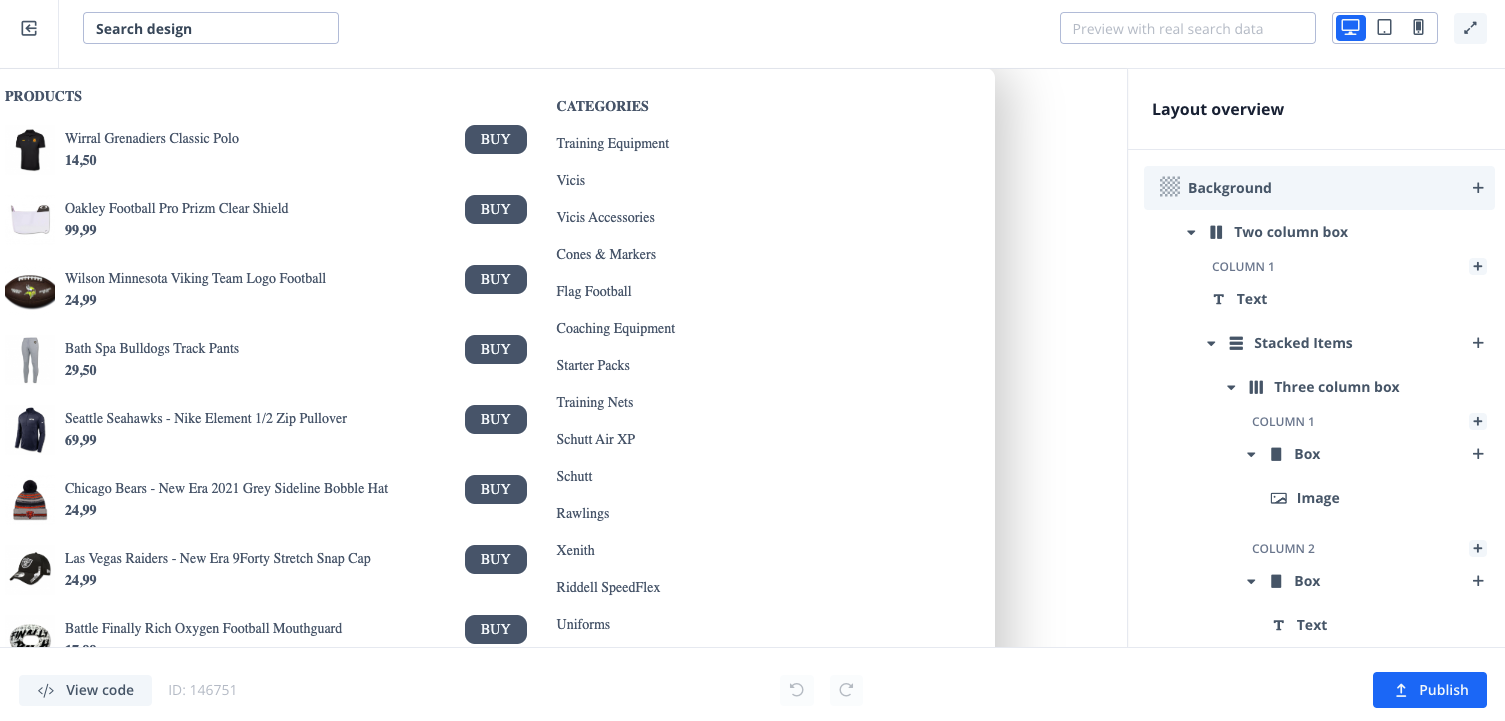
Puedes utilizar el Design Editor para configurarlo visualmente, o usar code designs.
Design Editor #
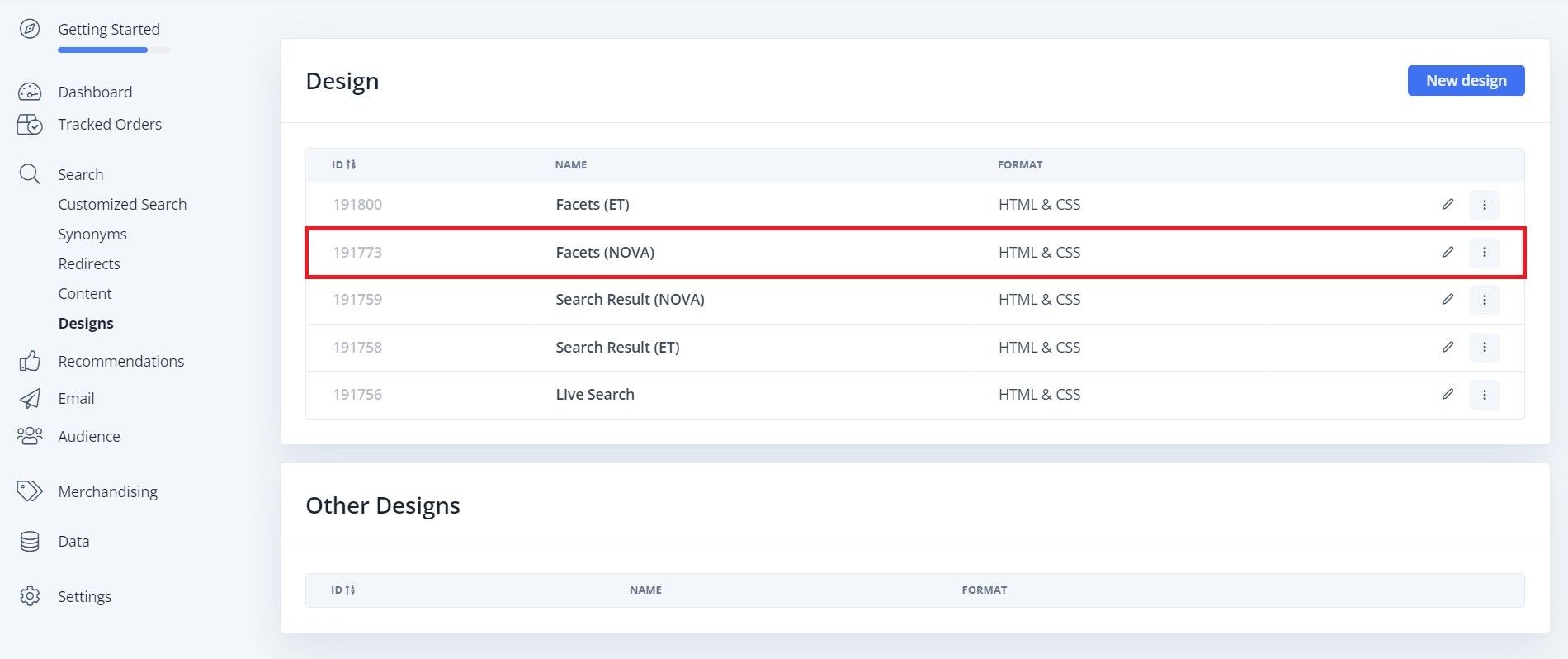
- Ve a Search > Designs y haz clic en New Design.
- Elige Other designs > Instant Search.
- En la lista de plantillas de diseño, elige con cuál deseas empezar.
- Ponle un nombre y haz clic en Create design.
- Realiza cualquier cambio que desees en el diseño.
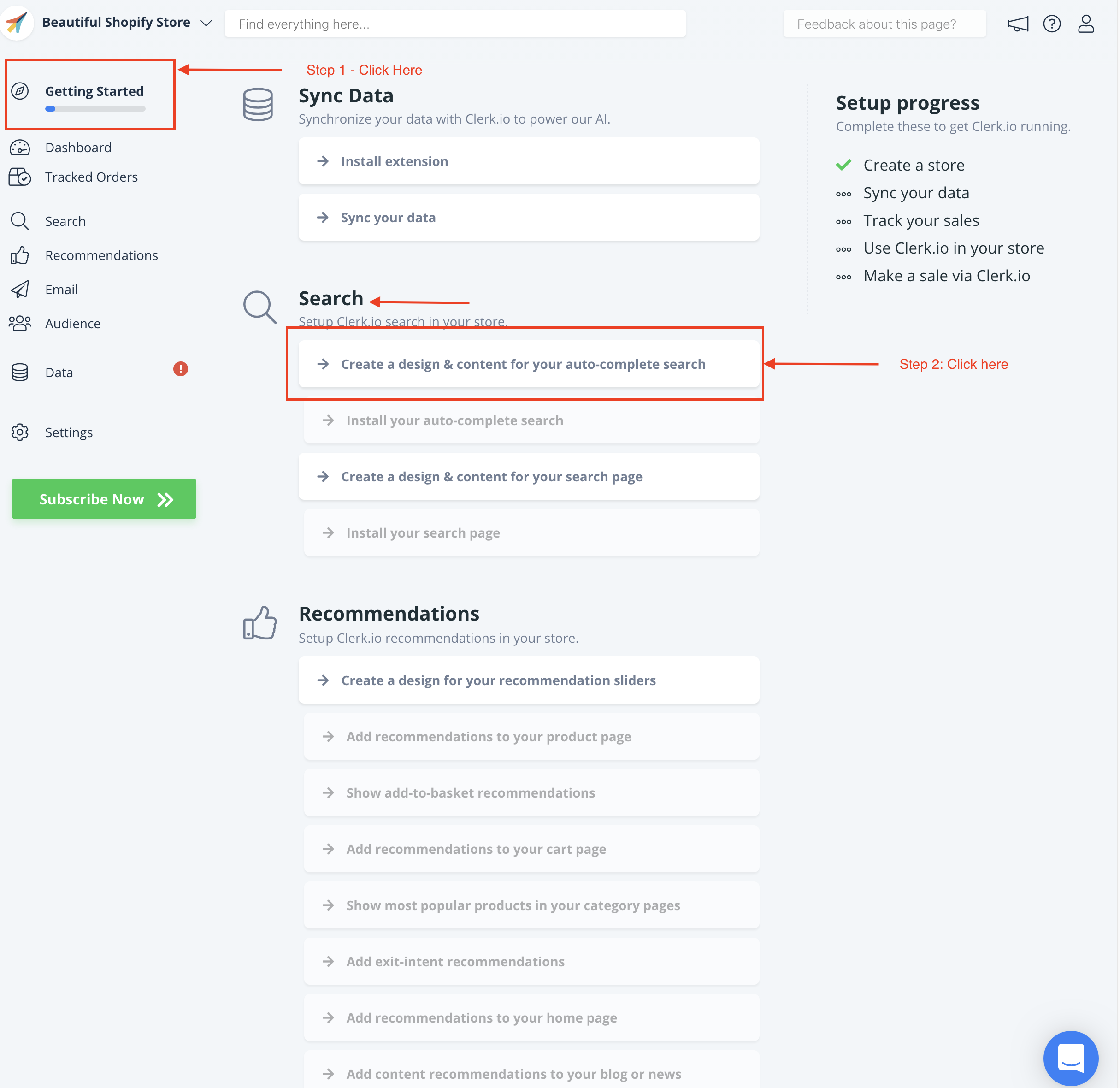
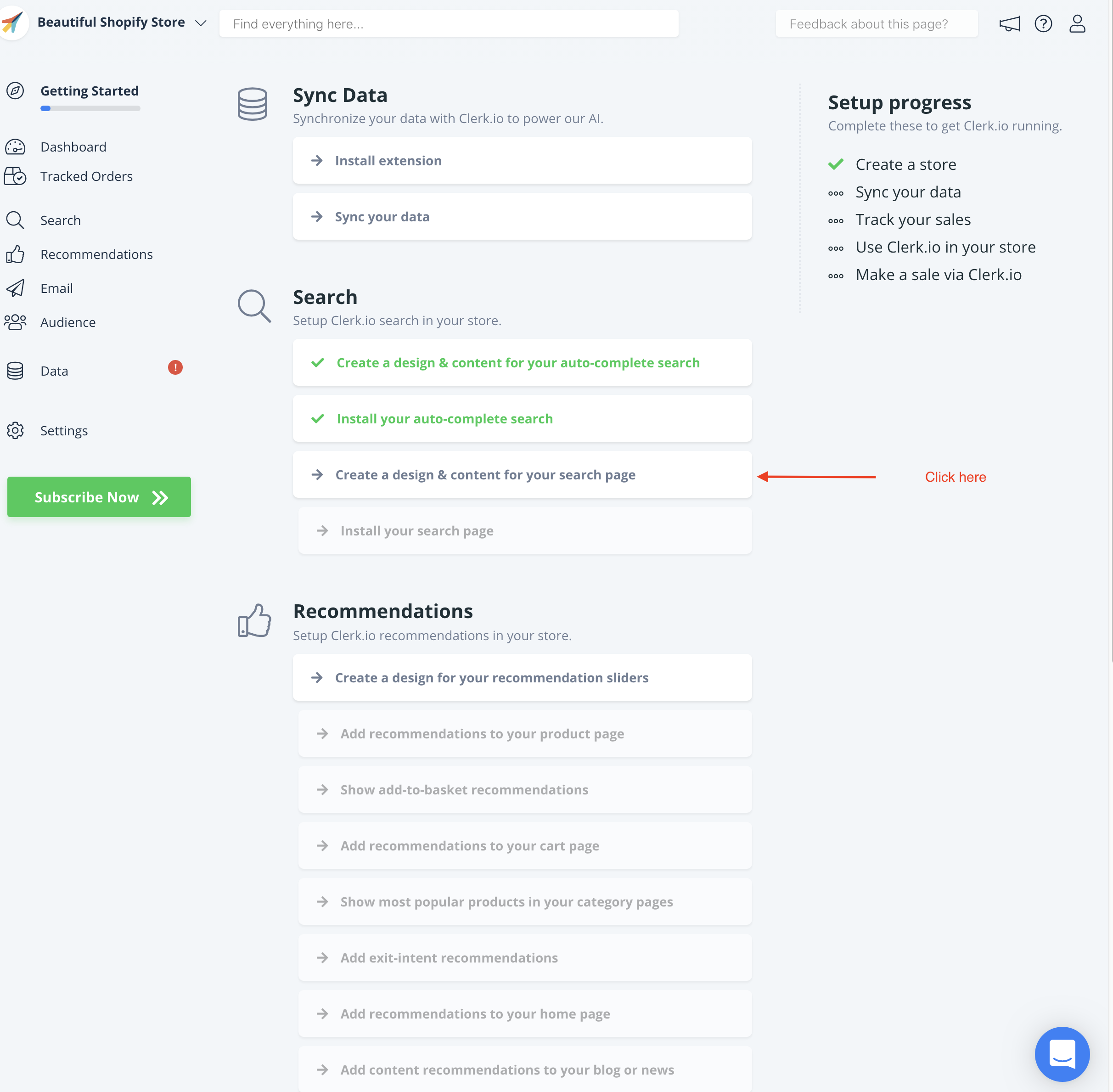
Puedes usar la guía de configuración titulada SEARCH bajo la opción Getting Started, para crear rápidamente Designs y Content que tengan el mismo esquema de colores y estilo que tu tienda.


Haz clic en Publish cuando estés satisfecho con el estilo.
Puedes cambiar fácilmente tus diseños y contenido después, bajo Designs and Elements en el menú izquierdo. También puedes consultar esta guía Template Design to use in Clerk para plantillas de diseño que puedes usar.
Code Design #
- Ve a Search > Designs y haz clic en New Design.
- Elige Other designs > Blank > With code.
- Ponle un nombre y haz clic en Save.
- Crea un diseño de código desde cero usando Liquid code.
Si quieres un diseño inicial, revisa la Instant Search template más abajo.
Crear Elemento #
Esto contiene todas las configuraciones utilizadas para mostrar el dropdown de Instant Search y hacerlo embebible en tu sitio web.
- Ve a Search > Elements.
- Haz clic en New Element.
- Nómbralo “Live Search”.
- En Element type, selecciona Live-search del dropdown.
- En Design selecciona el diseño que creaste del dropdown.
- Haz clic en Save en la parte superior de la pantalla.
Añadir al sitio web #
- Desde la configuración del Elemento, abre la pestaña Insert into website.
- Aquí tienes dos opciones:
- Usar injection te permite insertar el código usando un selector CSS.
- Usar embedded code te permite insertar el código manualmente en tu sitio web.
- Elige la opción que te sea más fácil de usar.
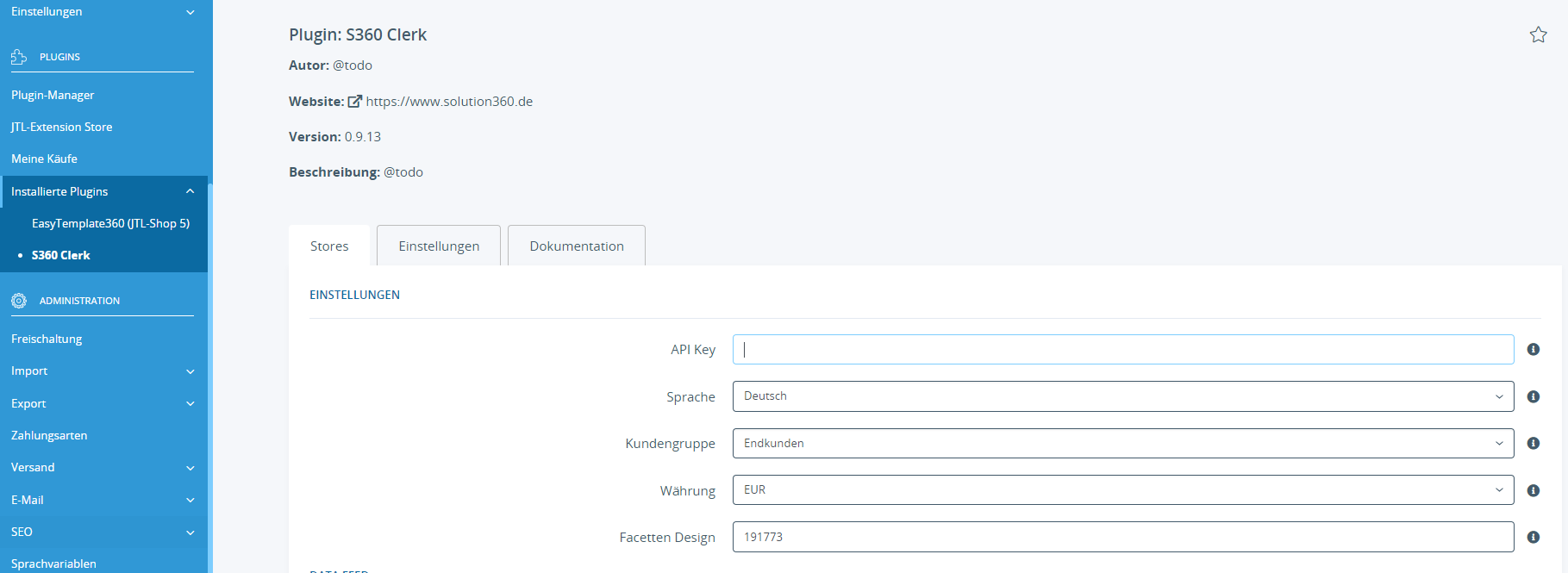
- Agrega el nombre del elemento live search en los campos en el backend del plugin JTL de esta forma:

Habilita la búsqueda en vivo, añade el nombre del elemento en Clerk TemplateName y asegúrate de tener el selector de clase para tu input field. Esto garantiza que la búsqueda en vivo tenga un campo desde donde renderizarse.
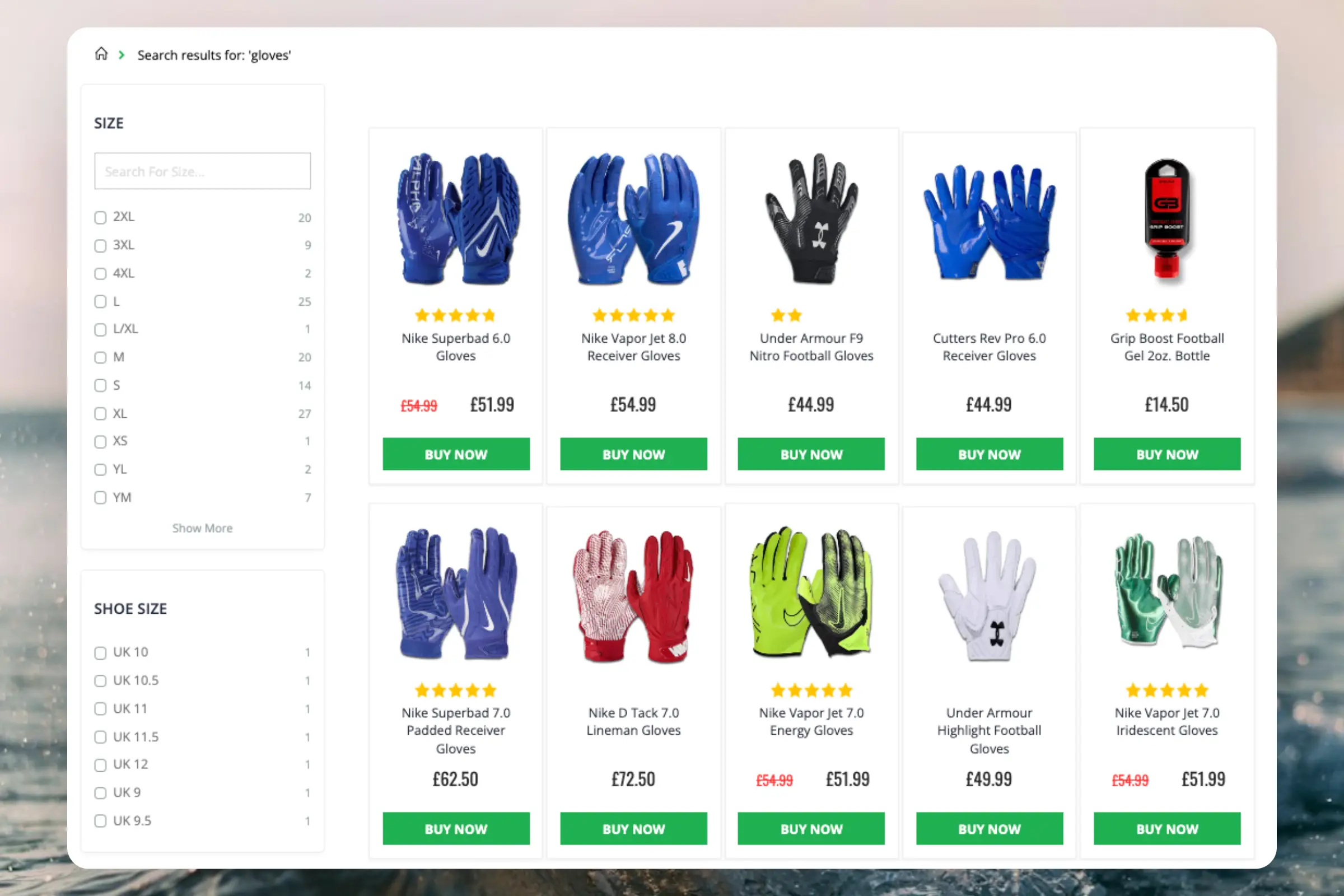
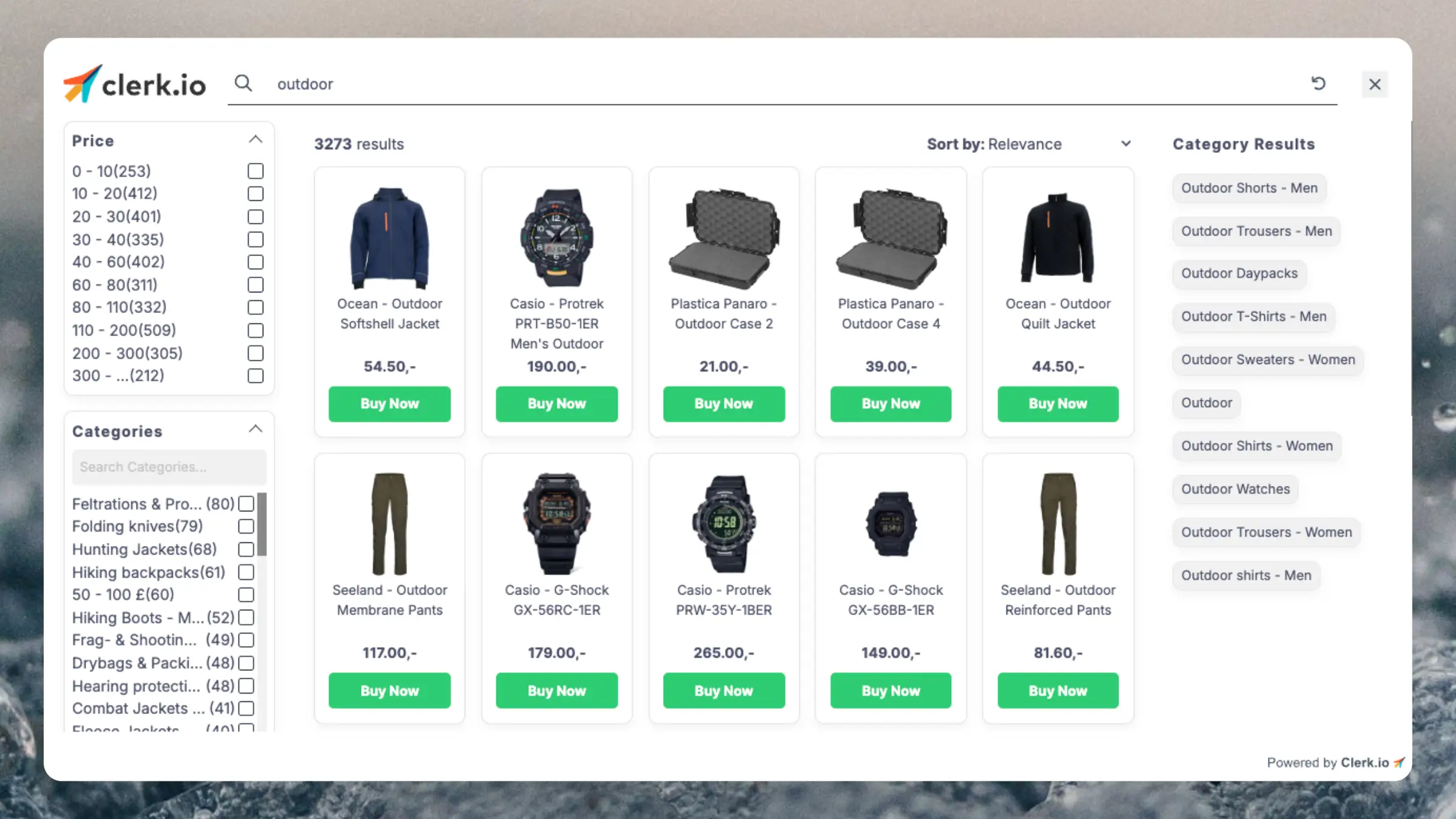
Search Page #

Crear Diseño #
Puedes utilizar el Design Editor para configurarlo visualmente, o usar code designs.
Design Editor #
- Ve a Search > Designs y haz clic en New Design.
- Elige Other designs > Search Page.
- En la lista de plantillas de diseño, elige con cuál deseas empezar.
- Ponle un nombre y haz clic en Create design.
- Realiza cualquier cambio que desees en el diseño.
Puedes usar la guía de configuración titulada SEARCH bajo la opción Getting Started, para crear rápidamente Designs y Content que tengan el mismo esquema de colores y estilo que tu tienda.


Haz clic en Publish cuando estés satisfecho con el estilo.
Puedes cambiar fácilmente tus diseños y contenido después, bajo Designs and Elements en el menú izquierdo. También puedes consultar esta guía Template Design to use in Clerk para plantillas de diseño que puedes usar.
Code Design #
- Ve a Search > Designs y haz clic en New Design.
- Elige Other designs > Blank > With code.
- Ponle un nombre y haz clic en Save.
- Crea un diseño de código desde cero usando Liquid code.
Si quieres un diseño inicial, revisa la Search Page template más abajo.
Crear Elemento #
Esto contiene todas las configuraciones utilizadas para mostrar la Search Page y hacerla embebible en tu página de búsqueda existente.
- Ve a Search > Elements.
- Haz clic en New Element.
- Nómbralo “Search Page”.
- En Element type, selecciona Search page del dropdown.
- En Design selecciona el diseño que creaste del dropdown.
- Haz clic en Save en la parte superior de la pantalla.
Añadir al sitio web #
- Desde la configuración del Elemento, abre la pestaña Insert into website.
- Aquí tienes dos opciones:
- Usar injection te permite insertar el código usando un selector CSS.
- Usar embedded code te permite insertar el código manualmente en tu sitio web.
- Elige la opción que te sea más fácil de usar.
- Agrega el nombre del elemento search page en los campos en el backend del plugin JTL de esta forma:
Habilita la search page y añade el nombre del elemento en Clerk TemplateName.
Añadir Facets #
Aquí tendrás que crear un diseño de facets:
- Crea un diseño en Clerk (backend de Clerk.io en Search → Designs)
- Después de crearlo, debe almacenarse un ID en el backend del plugin ( Plugins → Installed Plugins → S360 Clerk → clic en el engranaje → Settings → Facet Design ).


Omnisearch #

Crear Diseño #
Omnisearch solo funciona con code designs, ya que tiene un layout más complejo que se puede modificar de cualquier manera que desees.
- Ve a Search > Designs y haz clic en New Design.
- Elige Omni-search.
- En la lista de plantillas de diseño, elige con cuál deseas empezar.
- Ponle un nombre y haz clic en Save.
- Realiza cualquier ajuste que desees en el diseño. La Omnisearch guide tiene más información sobre cómo hacer esto.
Crear Elemento #
Esto contiene todas las configuraciones utilizadas para mostrar Omnisearch y hacerlo embebible en tu sitio web.
- Ve a Search > Elements.
- Haz clic en New Element.
- Nómbralo “Omni-Search”.
- Añade una etiqueta de seguimiento - también debería ser solo “Omni-Search”.
- En Element type, selecciona Omni-search del dropdown.
- En Design selecciona el diseño que creaste del dropdown.
- Haz clic en Save en la parte superior de la pantalla.
Añadir al sitio web #
- Desde la configuración del Elemento, abre la pestaña Insert into website.
- Aquí tienes dos opciones:
- Usar injection te permite insertar el código usando un selector CSS.
- Usar embedded code te permite insertar el código manualmente en tu sitio web.
- Elige la opción que te sea más fácil de usar.
- Si usas la opción embedded code, reemplaza
INSERT_CSS_SELECTOR[...]con una clase o ID única para tu campo de entrada de búsqueda. Omnisearch se mostrará cuando se haga clic en el campo de entrada que coincida con el selector.
Starting Templates #
Si deseas utilizar code designs, estas plantillas pueden ayudarte a comenzar. Contienen los elementos básicos de la interfaz de usuario que componen Instant Search y Search Page, los cuales puedes modificar según tus necesidades.
Instant Search Code #
Esto contiene las partes HTML y CSS para mostrar un dropdown de Instant Search. Añade esto a un code design en my.clerk.io.
HTML #
<div id="clerk-template-live-search" style="background: white">
<div class="clerk-live-search">
<div class="row">
<div class="col-12 col-sm-8 clerk-live-search-products">
{% if products.length != 0 %}
<div class="h4 headline-style">{{ snippets.headlineProducts }}</div>
{% for product in products %}
<div class="product clerk-instant-search-key-selectable">
<a href="{{ product.url }}" class="d-block product-link link-discreet">
<div class="row align-items-center">
<div class="col-2 text-center product-image-wrapper">
<img src="{{ product.image }}" class="product-image img-fluid" />
</div>
<div class="col-7">
<div class="product-name productbox-title et-mb-0">{{ product.name }}</div>
</div>
<div class="col-3">
<div class="price_wrapper text-right">
{% if product.has_variations or product.bulk_prices != 0 %}
<span class="price_label pricestarting">
{{ snippets.priceStarting }}
</span>
{% endif %}
{% if product.on_sale %}
<span class="instead-of old-price">
<small class="text-muted-util">
<del class="value">{{ product.original_price | money_eu }} {{ globals.currency_symbol }}</del>
</small>
</span>
{% endif %}
<span class="price productbox-price {% if product.on_sale %} special-price{% endif %}">
<span>{{ product.price | money_eu }} {{ globals.currency_symbol }} <span class="footnote-reference">*</span></span>
</span>
{% if product.base_price > 0 %}
<div class="price-note">
<span class="value">{{ product.base_price | money_eu }} {{ globals.currency_symbol }} {{ snippets.vpePer }} {{ product.base_price_unit }}</span>
</div>
{% endif %}
</div>
</div>
</div>
</a>
</div>
{% endfor %}
<div class="text-center">
<a href="{{ snippets.searchUrl }}?query={{ query }}" class="btn btn-secondary btn-lg">
{{ snippets.showAllResults }}
</a>
</div>
{% else %}
<div class="text-center">
{{ snippets.textNoResults | replace '###QUERY###' query | highlight query 'clerk-live-search-highlight' }}
</div>
{% endif %}
</div>
<div class="col col-sm-4 clerk-live-search-others">
{% if suggestions.length != 0 %}
<div class="h4 headline-style">{{ snippets.headlineSuggestions }}</div>
<div class="clerk-live-search-others-wrapper clerk-suggestion">
{% for suggestion in suggestions %}
<a href="{{ snippets.searchUrl }}?query={{ suggestion }}">
{{ suggestion }}
</a>
{% endfor %}
</div>
{% endif %}
{% if categories.length != 0 %}
<div class="h4 headline-style">{{ snippets.headlineCategories }}</div>
<div class="clerk-live-search-others-wrapper clerk-category">
{% for category in categories %}
<a href="{{ category.url }}">
{{ category.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% if pages.length != 0 %}
<div class="h4 headline-style">{{ snippets.headlinePages }}</div>
<div class="clerk-live-search-others-wrapper clerk-pages">
{% for page in pages %}
<a href="{{ page.url }}">
{{ page.title }}
</a>
{% endfor %}
</div>
{% endif %}
</div>
</div>
</div>
</div>
CSS #
#clerk-template-live-search {
background: var(--white);
padding: 1rem;
box-shadow: 0 0 1.5rem rgba(0, 0, 0, 0.2);
}
#clerk-template-live-search .product {
margin-bottom: 1rem;
}
.clerk-live-search-container .clerk-live-search-others a {
text-decoration: none;
display: block;
margin-bottom: 0.3125rem;
}
.clerk-live-search-others-wrapper .clerk-category {
display: flex;
flex-wrap: wrap;
}
Search Page Code #
Esto contiene las partes HTML para mostrar una Search Page. Añade esto a un code design en my.clerk.io.
Search Page (EasyTemplate) #
<div id="result-wrapper" data-wrapper="true">
{% if products.length %}
<div class="et-product-list-products-wrapper">
<div class="row product-list row-cols-2 row-cols-sm-2 row-cols-md-3 row-cols-lg-4 row-cols-xl-4 layout-gallery" data-products-per-row='{"xs":2,"sm":2,"md":3,"lg":4,"xl":4}' id="product-list">
{% for product in products %}
<div class="product-wrapper col">
<div id="result-wrapper_buy_form_{{ product.id }}" data-wrapper="true" class="productbox productbox-show-variations et-item-box productbox-column">
<div class="productbox-inner">
<div class="row">
<div class="col col-12">
<div class="productbox-image">
{% if product.top_article and product.top_article != false %}
<div class="ribbon ribbon-4 productbox-ribbon">
{{ snippets.ribbons.4 }}
</div>
{% endif %}
{% if product.on_sale and product.on_sale != false %}
<div class="ribbon ribbon-2 productbox-ribbon">
{{ snippets.ribbons.2 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock != false %}
<div class="ribbon ribbon-8 productbox-ribbon">
{{ snippets.ribbons.8 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock <= 0 %}
<div class="ribbon ribbon-7 productbox-ribbon">
{{ snippets.ribbons.7 }}
</div>
{% endif %}
{% if product.age and product.age <= snippets.settings.newProductmaxDays %}
<div class="ribbon ribbon-3 productbox-ribbon">
{{ snippets.ribbons.3 }}
</div>
{% endif %}
{% if product.average_rating and product.average_rating <= snippets.settings.topProductMinStars %}
<div class="ribbon ribbon-6 productbox-ribbon">
{{ snippets.ribbons.6 }}
</div>
{% endif %}
{% if product.age and product.age < 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
{% if product.vorbestellbardate and product.vorbestellbardate > 0 %}
<div class="ribbon ribbon-9 productbox-ribbon">
{{ snippets.ribbons.9 }}
</div>
{% endif %}
{% if product.age and product.age > 0 and product.stock <= 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
<div class="productbox-images list-gallery">
<a href="{{ product.url }}" title="{{ product.name }}">
<div class="productbox-image square square-image">
<div class="inner">
<picture>
<img src="{{ product.image }}" class="img-fluid" loading="lazy" alt="{{ product.name }}" />
</picture>
</div>
</div>
</a>
</div>
</div>
</div>
<div class="col col-12">
<div class="productbox-caption">
<div class="et-item-box-manufacturer productbox-manufacturer">
<span>{% if snippets.settings.showBrand %}{{ product.brand }}{% endif %}</span>
</div>
<div class="et-item-box-title productbox-title">
<a href="{{ product.url }}" class="text-clamp-2 link-discreet">
{{ product.name }}
</a>
</div>
<div class="et-item-box-rating productbox-rating">
{% if product.average_rating > 0 %}
<a class="rating" href="{{ product.url }}#tab-votes" title="{{ snippets.productRating }}: {{ product.average_rating }}/5">
{% if product.average_rating >= 5 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>
{% else %}
{% if product.average_rating >= 4 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 4 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}
{% else %}
{% if product.average_rating >= 3 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 3 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating >= 2 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 2 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating >= 1 %}
<i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 1 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating > 0 %}
<i class="{{ snippets.icons.ratingHalf }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
</a>
{% endif %}
</div>
{% if product.in_stock %}
{% if product.stock >= snippets.settings.storageLightsGreen%}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-2">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextGreen}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% if product.stock > snippets.settings.storageLightsRed and product.stock < snippets.settings.storageLightsGreen %}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-1">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextYellow}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% if product.stock == snippets.settings.storageLightsRed%}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-0">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextRed}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% endif %}
<div class="et-item-box-price">
<div class="price_wrapper">
{% if product.has_variations or product.bulk_prices != 0 %}
<span class="price_label pricestarting">
{{ snippets.priceStarting }}
</span>
{% endif %}
<div class="price productbox-price {% if product.on_sale %} special-price{% endif %}">
<span>{{ product.price | money }} {{ globals.currency_symbol }} <span class="footnote-reference">*</span></span>
</div>
{% if product.on_sale %}
#### Facetas (EasyTemplate)
<div class="d-flex flex-wrap justify-content-center justify-content-md-start et-product-list-filter-top et-filters-active" data-more-filters-limit="{"xs":0,"sm":0,"md":0,"lg":0,"xl":0}">
<div class="col-6 col-sm-auto d-lg-none et-product-list-filter-mobile text-right">
<div id="et-product-list-filter-collapse-trigger-mobile" class="et-product-list-filter-collapse-trigger-mobile et-collapse btn btn-filter" data-toggle="collapse" aria-expanded="true" data-target="#et-product-list-filter-collapse-content-mobile" aria-controls="et-product-list-filter-collapse-content-mobile">
<i class="fas fa-filter"></i> Filtrar
</div>
</div>
<div id="et-product-list-filter-collapse-content-mobile" class="col-12 et-product-list-filter-collapse-content-mobile collapse">
<div class="row">
<div class="col w-100 et-product-list-filter-filters">
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-4 row-cols-lg-4 row-cols-xl-6">
<!-- Ordenar -->
<div class="col et-product-list-filter-item">
<div class="dropdown et-product-list-filter-sort">
<button class="btn btn-filter dropdown-toggle et-dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-display="static">
Ordenar
<i class="fas fa-angle-up et-dropdown-open"></i>
<i class="fas fa-angle-down et-dropdown-closed"></i>
</button>
<div class="dropdown-menu" id="clerk-sort">
<div class="link-discreet dropdown-item js-clerk-sort" data-sort="asc_price" title="Precio ascendente">
<span class="et-filter-option-name filter-item-value">Precio ascendente</span>
</div>
<div class="link-discreet dropdown-item js-clerk-sort" data-sort="desc_price" title="Precio descendente">
<span class="et-filter-option-name filter-item-value">Precio descendente</span>
</div>
<div class="link-discreet dropdown-item js-clerk-sort" data-sort="asc_age" title="Más recientes primero">
<span class="et-filter-option-name filter-item-value">Más recientes primero</span>
</div>
<div class="link-discreet dropdown-item js-clerk-sort" data-sort="asc_name" title="Nombre del artículo de la A a la Z">
<span class="et-filter-option-name filter-item-value">Nombre del artículo de la A a la Z</span>
</div>
<div class="link-discreet dropdown-item js-clerk-sort" data-sort="desc_name" title="Nombre del artículo de la Z a la A">
<span class="et-filter-option-name filter-item-value">Nombre del artículo de la Z a la A</span>
</div>
</div>
</div>
</div>
<!-- Grupos de Facetas -->
{% for facet_group in facets %}
{% assign activeGroup = '' %}
{% for facet in facet_group.facets %}
{% if facet.selected %}
{% assign activeGroup = ' active ' %}
{% endif %}
{% endfor %}
<div class="col et-product-list-filter-item">
<div class="dropdown et-product-list-filter-{{ facet_group.group }}">
<button class="btn btn-filter dropdown-toggle et-dropdown-toggle{{ activeGroup }}" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-display="static">
<span class="text-truncate">{{ facet_group.title }}</span>
<i class="fas fa-angle-up et-dropdown-open"></i>
<i class="fas fa-angle-down et-dropdown-closed"></i>
</button>
<div class="dropdown-menu">
{% if facet_group.type == "range" %}
<div class="clerk-range stagio_range"
data-group="{{ facet_group.group}}"
data-min="{{ facet_group.min }}"
data-max="{{ facet_group.max }}"
data-start="{{ facet_group.start }}"
data-end="{{ facet_group.end }}"
data-step="auto"></div>
{% endif %}
{% for facet in facet_group.facets %}
<div class="clerk-facet
{% if facet.selected %}
clerk-facet-selected
{% endif %} nav-link filter-item d-flex align-items-center"
data-facet="{{ facet_group.group }}"
data-value="{{ facet.value }}"
data-min="{{ facet.min }}"
data-max="{{ facet.max }}"
title="{{ facet.name }}"
rel="nofollow">
<i class="far fa{% if facet.selected %}-check{% endif %}-square snippets-filter-item-icon-right"></i>
<span class="et-filter-option-name filter-item-value">{{ facet.name }}</span>
<span class="badge badge-outline-secondary">{{ facet.count }}</span>
</div>
{% endfor %}
</div>
</div>
</div>
{% endfor %}
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
{% endfor %}
<!-- Filtros activos -->
{% assign isActive = 0 %}
{% for facet_group in facets %}
{% for facet in facet_group.facets %}
{% if facet.selected %}
{% assign isActive = 1 %}
{% endif %}
{% endfor %}
{% endfor %}
{% if isActive %}
<div class="col-12 et-product-list-filter-actions">
<div id="active-filters" class="active-filters">
{% for facet_group in facets %}
{% for facet in facet_group.facets %}
{% if facet.selected %}
<div class="clerk-facet clerk-facet-selected filter-type-{{ facet_group.group }} snippets-filter-item et-active-filter btn btn-xs btn-secondary"
data-facet="{{ facet_group.group }}"
data-value="{{ facet.value }}"
data-min="{{ facet.min }}"
data-max="{{ facet.max }}"
title="Eliminar este filtro"
rel="nofollow">
<span class="et-active-filter-value">{{ facet.name }}</span> <i class="fas fa-times snippets-filter-item-icon-left"></i>
</div>
{% endif %}
{% endfor %}
{% endfor %}
<div title="Restablecer todos los filtros" class="snippets-filter-item-all et-active-filter-clear btn btn-danger btn-xs">
<span class="et-active-filter-name">Restablecer todos los filtros</span><i class="fas fa-times snippets-filter-item-icon-left"></i>
</div>
</div>
</div>
{% endif %}
</div>
</div>
</div>
</div>
</div>
<div class="et-product-list-filter-total" id="clerk-facets-headline-count" >
<span class="value"></span> artículos
</div>
</div>
#### Facetas (Nova)
Esta página ha sido traducida por una IA útil, por lo que puede contener errores de idioma. Muchas gracias por su comprensión.