Recommendations
Crear diseño #
Recommendations se muestran como un slider de forma predeterminada. Puedes utilizar el Editor de diseños para configurarlo visualmente, o usar diseños en código.
Editor de diseño #
- Ve a Recommendations > Designs y haz clic en New Design.
- Elige Product Slider
- Selecciona una plantilla para empezar, dale un nombre y haz clic en Create design.
- Ajusta el diseño según sea necesario.
Diseño en código #
- Ve a Recommendations > Designs y haz clic en New Design.
- Elige Other designs > Blank > With code.
- Asigna un nombre y haz clic en Create design.
- Crea un diseño en código desde cero usando código Liquid.
Si quieres un diseño de inicio, revisa la plantilla de Slider más abajo.
Crear elemento #
Esto contiene todas las configuraciones utilizadas para mostrar el slider de Recommendations y hacerlo insertable.
- Ve a Recommendations > Element.
- Haz clic en New Element.
- Ponle un nombre descriptivo, por ejemplo, “Home / Visitor”.
- En Element type, elige la lógica del producto a utilizar.
- En Design, selecciona el diseño que creaste y elige el número de productos.
- Haz clic en Save.
Añadir al sitio web #
Para añadir Clerk Recommendations en tu sitio web, tienes dos opciones: Inyección y Código incrustado.
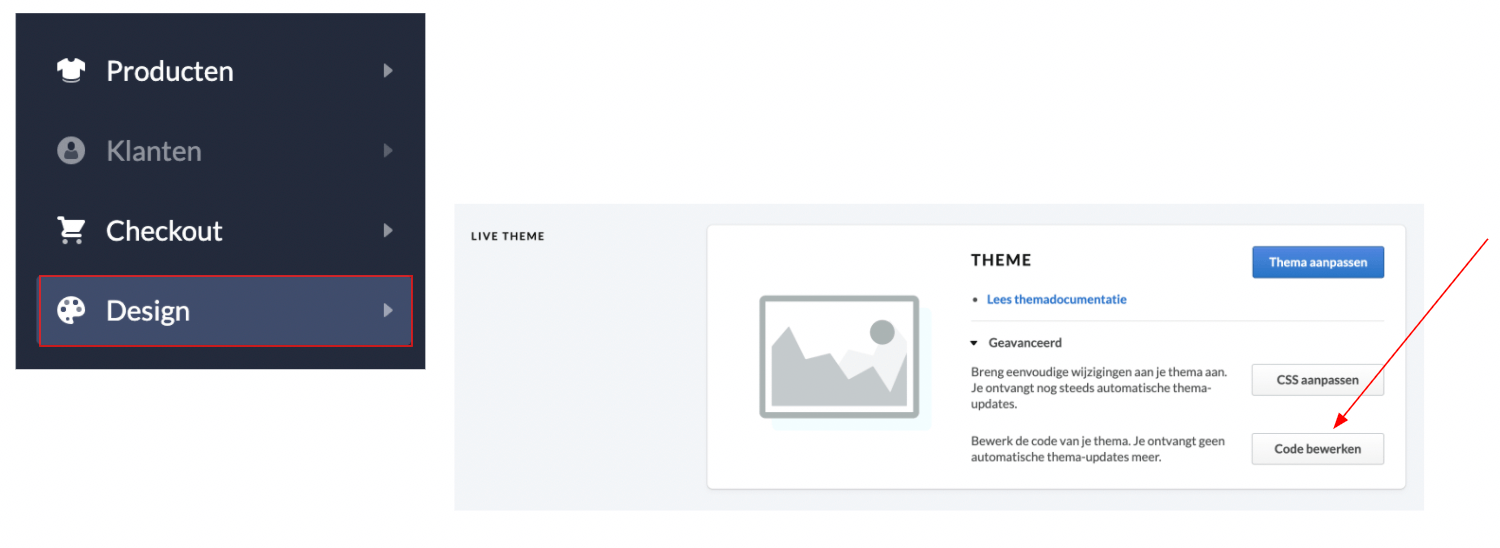
Para acceder a los archivos de tu tema en Lightspeed, haz clic en “Design” en el menú lateral izquierdo, luego en “Code bewerken” en el desplegable Geavanceerd.

Para añadir detalles de sincronización o iniciar una sincronización, ve a my.clerk.io > Data > Configuration.
Configuración del plugin #
No disponible para Lightspeed. Utiliza la configuración de my.clerk.io a continuación.
Configuración de my.clerk.io #
Ve a Recommendations > Element.
Selecciona el elemento que deseas insertar.
Abre la pestaña Insert into website.
Elige una de las siguientes opciones:
- Usar inyección permite insertar el código usando un selector CSS.
- Usar código incrustado permite insertar manualmente el código en tu sitio web.
Para el código incrustado en Lightspeed, las ubicaciones típicas son:
- Página de inicio:
snippets/homepage.rain. - Página de producto:
product.rainy establecedata-productsen[{{product.id}}]. - Página de categoría:
collection.rainy establecedata-categoryen{{ collection.category_id }}. - Página de marca: En
collection.rain, incluye la lógica de marca en un{% if collection.category_id %} ... {% else %} ... {% endif %}para diferenciar. - Página del carrito:
fixed.raincon un IF alrededor del código incrustado:{% if 'cart' in template %}…{% endif %}y establecedata-productsen:
data-products="[{% for clerk_line in page.cart.products %}{{ clerk_line.id }}{% if loop.length > 1 and not loop.last %}, {% endif %}{% endfor %}]"- Página de inicio:
Powerstep #
Primero, crea tu Diseño y Elemento de Recommendations en my.clerk.io que quieras añadir al powerstep.
Busca el archivo de snippet powerstep en la sección Snippets de los archivos de tu tema, popup-buy.rain en este ejemplo. Pega aquí el código incrustado generado desde tu Elemento:
<div style="display: none;" id="clerk_powerstep">
<div class="clerk_powerstep_wrap">
<span class="clerk-powerstep-recommendations"
data-template="@power-step-others-also-bought"
data-products="[{{product.id}}]">
</span>
</div>
</div>
<script>
document.addEventListener('DOMContentLoaded', function(){
var buyBtn = (document.querySelector('[data-add-to-cart]')) ? '[data-add-to-cart]' : '.productCartButton';
document.querySelector(buyBtn).addEventListener('click', function(){
Clerk('content', '.clerk-powerstep-recommendations');
document.getElementById('clerk_powerstep').style.display = 'block';
});
});
</script>
Algunos códigos incrustados requieren variables como IDs de producto o categoría. En estos casos, se rellenarán en el código, pero asegúrate de que son las variables correctas para hacer referencia en tu portal de Lightspeed.
Página del carrito #
- En my.clerk.io, crea un Elemento con la lógica Best Cross-Sell Products.
- En el desplegable Insert into website > Choose your platform, selecciona Lightspeed y copia el embedcode.
- Inserta el embedcode en la plantilla de la página del carrito (por ejemplo,
fixed.raincon un IF alrededor del código:{% if 'cart' in template %}…{% endif %}). Establecedata-productscon los IDs de productos del carrito.
Exit Intent #
- En my.clerk.io, crea un Elemento con la lógica Visitor Recommendations.
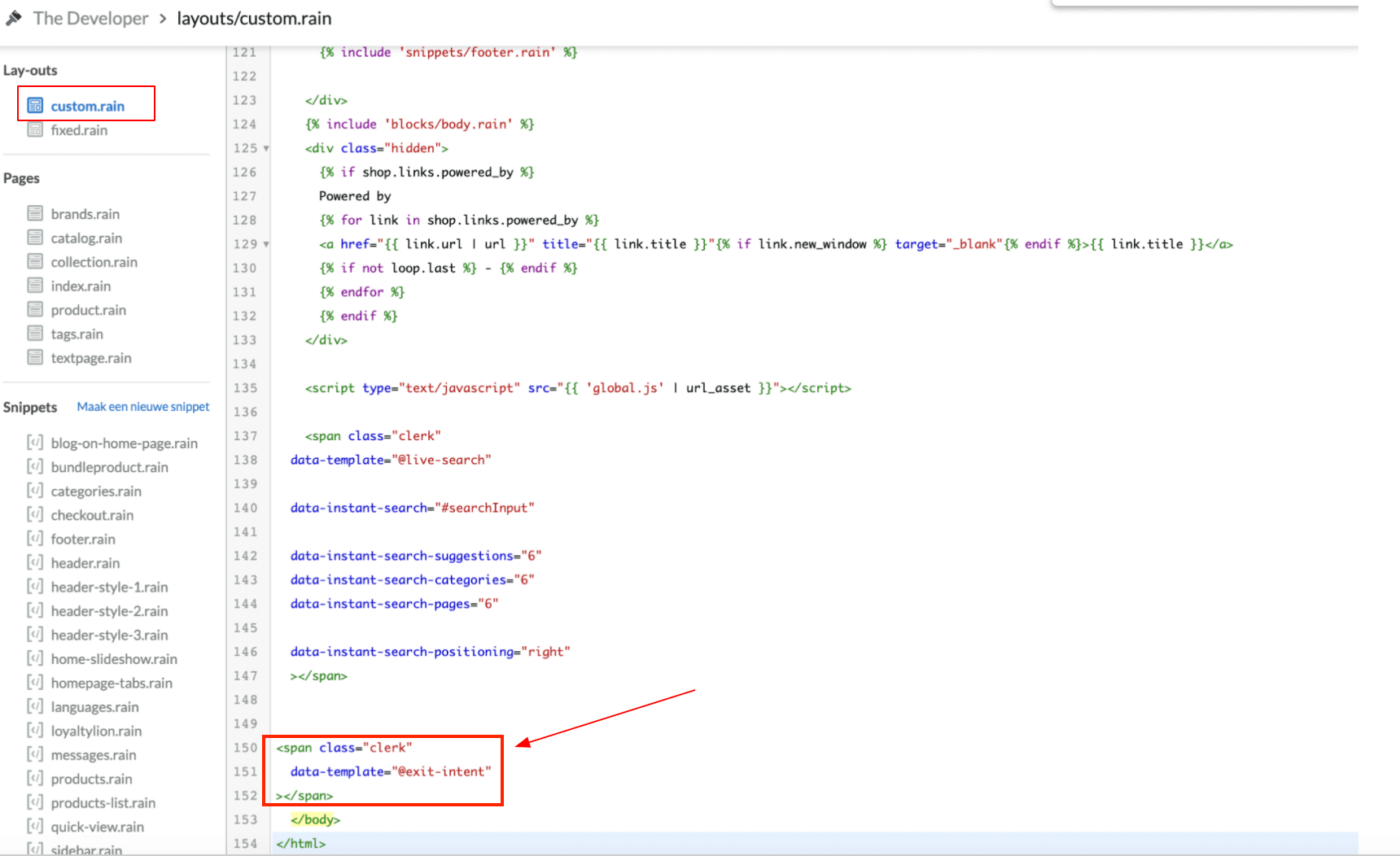
- Exit Intent se añade a tu archivo principal de tema, probablemente custom.rain.
- Coloca el código incrustado del Elemento generado en my.clerk.io justo antes de la etiqueta de cierre