Recommendations
Clerk.io ofrece más de 23 tipos diferentes de lógicas de producto, lo que hace posible mostrar productos completamente automatizados en cualquier página. Este artículo explica cómo comenzar al usar una configuración de Clerk.js en Magento 1.
Para ver nuestras prácticas recomendadas completas, lee este artículo sobre qué Recommendations utilizar.
Configuración de Slider #
Las Recommendations se crean con Elements que hacen referencia a un Design. A continuación se muestra la guía básica para configurar un Element.
Seguir los pasos en my.clerk.io > Settings > Setup Guides creará automáticamente los Elements para nuestras Prácticas Recomendadas.
Crear Design #
Las Recommendations se muestran como un slider de forma predeterminada. Esto permite a los clientes ver más productos con menos clics. Puedes usar el Editor de Design para configurarlo visualmente, o utilizar code designs.
Un Design puede ser reutilizado para cualquier número de Elements de Recommendations que crees.
Editor de Design #
- Ve a Recommendations > Designs y haz clic en New Design.
- Elige Product Slider
- De la lista de plantillas de design, selecciona la que deseas utilizar como punto de partida.
- Asigna un nombre y haz clic en Create design.
- Realiza los cambios que desees en el design.
Code Design #
- Ve a Recommendations > Designs y haz clic en New Design.
- Elige Other designs > Blank > Code.
- Ponle un nombre y haz clic en Create design.
- Crea un code design desde cero usando Liquid code.
Si quieres un design de inicio, revisa la plantilla de Slider más abajo.
Crear Element #
Aquí se encuentran todas las configuraciones necesarias para mostrar las Recommendations y hacerlas insertables en tu sitio web. Sigue estos pasos para cada banner de Recommendations que desees crear.
- Ve a Recommendations > Elements.
- Haz clic en New Element.
- Asigna un nombre descriptivo. Recomendamos nombrarlo basándote en la página y en la lógica que quieras usar. Por ejemplo, “Home Page / Visitor Recommendations”.
- En Element type, selecciona la lógica de producto que deseas utilizar del menú desplegable. Puedes ver un resumen de todas las lógicas de producto aquí.
- En Design selecciona el design que creaste en el menú desplegable y elige la cantidad de productos que deseas mostrar.
- Haz clic en Save en la parte superior de la pantalla.
Agregar al sitio web #
Para agregar Clerk Recommendations a tu sitio web, tienes dos opciones: Injection y Embedded code.
- Abre la pestaña Insert into website.
- Aquí tienes dos opciones:
- Usar injection te permite insertar el código utilizando un selector CSS.
- Usar embedded code te permite insertar el código manualmente en tu sitio web.
- Elige la opción que sea más fácil para ti.
- Para algunas Logics verás el menú desplegable Choose your platform. Selecciona Magento 1 en estos casos. Esto rellenará automáticamente el embedcode con los shortcodes correctos de Magento 1.
Para agregar detalles de sincronización o iniciar una sincronización, ve a my.clerk.io > Data > Configuration.
Configuración de extensión #
Utiliza la extensión de Magento para habilitar sliders en las páginas clave:
- En Magento, ve a System > Configuration > Clerk settings y selecciona la Store View correcta.
- Para cada sección de página, habilita y completa los campos de plantillas/contenidos:
- Product Page Settings: establece Enable en Yes y asegúrate de que el campo templates contenga tus IDs de Slider (separados por comas, sin “@”).
- Category Page Settings: establece Enable en Yes y añade tus IDs de Slider.
- Cart Settings: establece Enable en Yes y añade tu ID de Slider.
- Haz clic en Save Config.
Configuración en my.clerk.io #
Ve a Recommendations > Elements.
Selecciona el slider que deseas insertar.
Abre la pestaña Insert into website.
Elige una de las siguientes opciones:
- Usar injection inserta el código utilizando un selector CSS.
- Usar embedded code inserta el código manualmente.
Para embedded code en Magento 1, las ubicaciones típicas son:
- Página de inicio: CMS > Pages > Home page en Contenido.
- Página de producto:
app/design/frontend/TEMPLATE_NAME/default/template/catalog/product/view.phtmlcondata-productsconfigurado como<?php echo Mage::registry('current_product')->getId(); ?>. - Página de categoría:
app/design/frontend/TEMPLATE_NAME/default/template/catalog/category/view.phtmlcondata-categoryconfigurado como<?php echo Mage::getModel('catalog/layer')->getCurrentCategory()->getId(); ?>. - Página de carrito: en tu template del carrito, configura
data-productscon los IDs de los productos actuales del carrito, por ejemplo:
data-products="[<?php $i = 0; foreach(Mage::getSingleton('checkout/session')->getQuote()->getAllVisibleItems() as $_item) { if ($i > 0) { echo ','; } echo $_item->getProductId(); $i++; } ?>]"
Páginas #
A continuación se detallan las páginas específicas donde deberías insertar Recommendations y qué tipos deberías usar, conforme a nuestras Prácticas Recomendadas.
Página de inicio #
- En my.clerk.io, crea 3 Elements con las siguientes lógicas:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Inserta los embedcodes en la plantilla/bloque de tu página de inicio.
Página de categoría #
- En my.clerk.io, crea un Element con la lógica Bestsellers In Category.
- En el menú desplegable Insert into website > Choose your platform, selecciona Magento 1 y copia el embedcode.
- Ve a los archivos de tema de Magento 1 y localiza el archivo que genera tus páginas de categoría. Por lo general es
app/design/frontend/TEMPLATE_NAME/default/template/catalog/category/view.phtml. - Inserta el embedcode en algún lugar bajo el título y la descripción. Configura
data-categorycomo<?php echo Mage::getModel('catalog/layer')->getCurrentCategory()->getId(); ?>.
Página de producto #
- En my.clerk.io, crea 2 Elements con las siguientes lógicas:
- Best Alternative Products
- Best Cross-Sell Products
- En el menú desplegable Insert into website > Choose your platform, selecciona Magento 1 para cada uno y copia los embedcodes.
- En los archivos de tema de Magento 1, localiza el archivo que genera tus páginas de producto. Por lo general es
app/design/frontend/TEMPLATE_NAME/default/template/catalog/product/view.phtml. - Inserta los embedcodes debajo de la descripción del producto. Configura
data-productscomo<?php echo Mage::registry('current_product')->getId(); ?>.
Paso de añadir al carrito #
- En my.clerk.io, crea un Element con la lógica Best Cross-Sell Products.
- Ponle el nombre “Add-To-Basket / Others Also Bought”. Esto es importante para que el embedcode funcione correctamente.
- Haz clic en Save en la parte superior de la página.
- Para activar la función add-to-basket Powerstep usando la extensión de Magento:
- Ve a System > Configuration > Clerk.
- En Power step settings, añade tus IDs de Element (separados por comas) en Templates.
- Configura Enable en Yes y haz clic en Save Config.
Página de carrito #
- En my.clerk.io, crea un Element con la lógica Best Cross-Sell Products.
- En el menú desplegable Insert into website > Choose your platform, selecciona Magento 1 y copia el embedcode.
- Ve a los archivos de tema de Magento 1 y localiza el archivo que genera tus páginas de carrito.
- Inserta el embedcode debajo de los artículos del carrito y el botón de checkout. Configura
data-productscon los IDs actuales de productos en el carrito.
Exit Intent #
- En my.clerk.io, crea un Element con la lógica Visitor Recommendations.
- Puedes activarlo a través de la extensión o manualmente. A continuación los pasos para ambas opciones.
Configuración de extensión #
Usando la extensión:
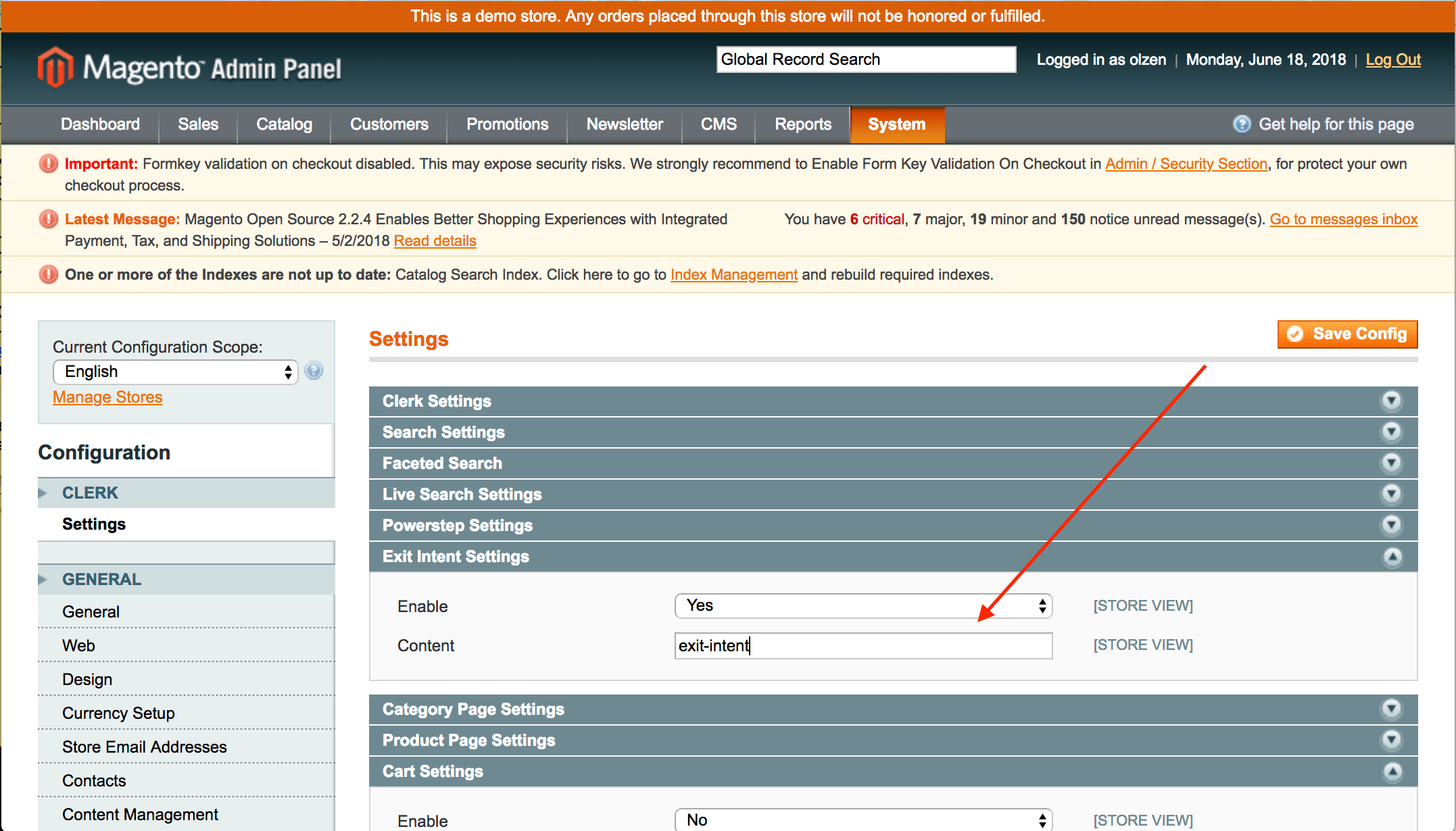
- Ve a System > Configuration > Clerk Settings y selecciona la Store View correcta.
- En Exit-Intent Settings, configura Enable en Yes y asegúrate de que el campo Element/Templates contenga tus ID(s) de Element (ejemplo:
exit-intent). - Haz clic en Save Config.
Configuración manual #
Inserción manual (versiones antiguas de la extensión): añade lo siguiente en app/design/frontend/base/default/template/clerk/tracking.phtml:
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>

Plantillas iniciales #
Si deseas usar code designs, estas plantillas pueden ayudarte a comenzar.
Código de Slider #
Esta plantilla representará un slider estándar con información común del producto que puedes adaptar a tus necesidades.
HTML #
<div class="clerk-recommendations">
<h2 class="section-title" style="text-align:center; text-transform: uppercase;"><span>{{ headline }}</span></h2>
<div class="clerk-slider">
{% for product in products %}
<div class="clerk-slider-item">
<div class="clerk-slider-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">On Sale</div>
{% endif %}
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-slider-brand">{{ product.brand }}</div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-slider-list-price">{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 0 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-view-product" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button">View Product</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider-item {
margin: auto;
}
.clerk-slider-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-brand {
font-size: 0.9em;
color: #757575;
}
.clerk-slider-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight: bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-slider-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-view-product, .clerk-view-product:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-slider-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
}
@media screen and (min-width: 1100px){
.clerk-slider-item {
width: 20%;
}
}
@media screen and (min-width: 900px) and (max-width: 1100px){
.clerk-slider-item {
width: 25%;
}
}
@media screen and (min-width: 414px) and (max-width: 900px) {
.clerk-slider-item {
width: 50%;
}
.clerk-slider-button, .clerk-slider-button-not-in-stock {
font-size: 0.8em;
}
}
@media screen and (max-width: 413px) {
.clerk-slider-item {
width: 100%;
}
}
Esta página ha sido traducida por una IA útil, por lo que puede contener errores de idioma. Muchas gracias por su comprensión.