FAQ
¿Estás teniendo problemas con tu integración de Magento 2? Este FAQ cubre los problemas más comunes y sus soluciones, desde tamaños de imagen hasta errores de sincronización.
Tamaños de imagen #
Por defecto, la extensión utiliza los tamaños de imagen originales que se configuran en Magento 2.
Estos se pueden cambiar si es necesario.
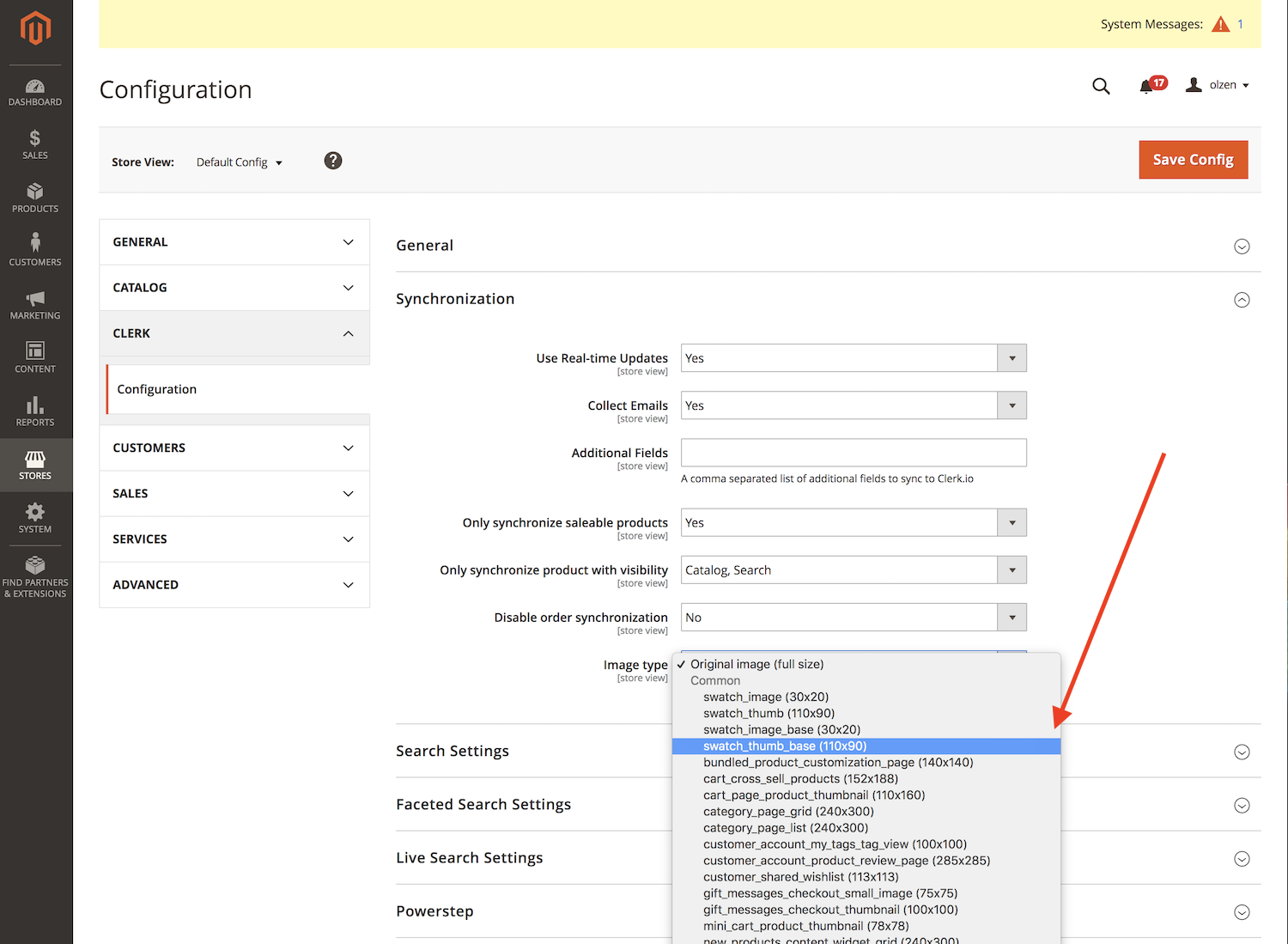
Comienza iniciando sesión en el backend de tu Magento 2 y ve a:
Stores > Configuration > Clerk > ConfigurationEn Synchronization > Image type, puedes elegir exactamente en qué resolución enviar las imágenes:

Luego, haz clic en Save Config.
Ahora solo necesitas ejecutar una nueva Sync en my.clerk.io y se importarán tus nuevos tamaños de imagen.
Uso de formatters #
Clerk.js te permite escribir funciones personalizadas en JavaScript que agregan nueva funcionalidad a tus Designs.
Los formatters se pueden agregar de dos formas:
A través de my.clerk.io > Developers > Formatters, donde cada Formatter puede ser creado como una entrada separada.
Como una configuration para Clerk.js, en el tracking-script que se inserta en todas las páginas, donde se pueden añadir múltiples formatters a la vez.
Para Magento 2, este archivo contiene el tracking-script:
vendor->view->frontend->templates->tracking.phtml
Ejemplo de formatter #
Un ejemplo se puede ver a continuación. Ten en cuenta que esto es para Clerk V2 (la última versión):
Clerk('config', {
key: 'O7UITkJIXqXibeQF9ONobiGGKYYKtbvh',
formatters: {
log_price: function(price) {
console.log(price);
}
}
});
Múltiples formatters #
Puedes escribir cualquier cantidad de Formatters, separados por coma:
formatters: {
log_price: function(price) {
console.log(price);
},
calculate_discount: function(price, special_price) {
return price - special_price;
},
substring: function(text) {
var short_string = text.substring(0, 20);
return short_string;
}
}
Uso en diseños #
Después de crear tus Formatters, puedes usarlos en tus Designs usando esta sintaxis:
{% raw %}{{ price | log_price }} {{ price | calculate_discount | special_price }}{% endraw %}
Esto te permite crear cualquier funcionalidad en tus Designs que necesites.
Añadir al carrito con Form Key #
Magento 2 utiliza un form_key para la protección CSRF. Al crear botones de añadir al carrito en diseños de Clerk, debes incluir este form_key para que la funcionalidad del carrito funcione.
El script de Clerk.js para Magento 2 incluye una variable global formkey incorporada que automáticamente contiene el valor del form_key de la página.
Uso en tu diseño #
En tu diseño de Clerk, incluye el form_key como un input oculto dentro de tu formulario de añadir al carrito usando {{ formkey }}:
<form action="{{ product.url }}checkout/cart/add/product/{{ product.id }}" method="post">
<input name="form_key" type="hidden" value="{{ formkey }}">
<input type="hidden" name="product" value="{{ product.id }}">
<input type="hidden" name="qty" value="1">
<button type="submit" class="clerk-add-to-cart">Add to Cart</button>
</form>
La variable global {{ formkey }} está preconfigurada en la extensión de Magento 2, por lo que no se requiere configuración adicional.
Autenticación HTTP #
La autenticación HTTP se utiliza a menudo en sitios de staging para evitar visitantes no deseados.
Esto bloqueará el importador de Clerk y mostrará un error 401 Unauthorized en el log de sincronización.
Puedes solucionarlo insertando la información de autenticación en la URL de importación.
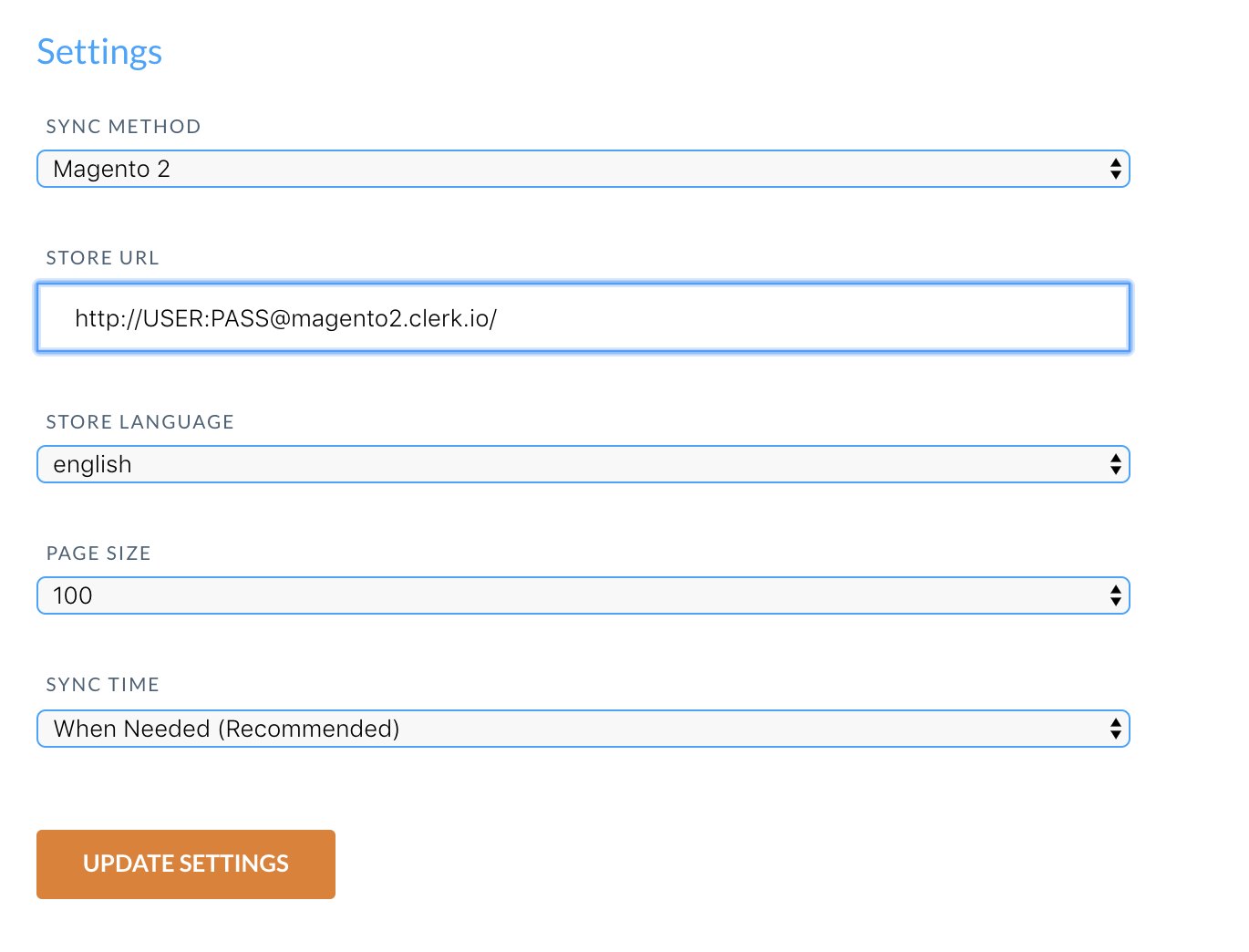
En my.clerk.io > Data > Configuration, actualiza tu URL de importación así:
http://USER:PASS@magento2.clerk.io/

Errores comunes de sincronización #
Nota: Recomendamos actualizar siempre la extensión a la versión más reciente para obtener todas las características actualizadas de Clerk.
Al importar datos con la extensión de Magento 2 de Clerk, el servidor de tu tienda web es responsable de enviar datos de producto, categoría y ventas a Clerk.
Sin embargo, en algunos casos, la configuración del servidor puede bloquear la importación y evitar el acceso a los datos, lo que provoca un error en Data Sync.
A continuación hay una lista de los errores más comunes y cómo solucionarlos.
401 Unauthorized #
Este error ocurre si tu tienda web o entorno de desarrollo requiere autenticación HTTP para acceder.
Se soluciona insertando el Nombre de usuario y Contraseña como parte de la URL de importación:
http://username:password@magento2.clerk.io
403 Forbidden #
Este error a menudo ocurre por una de estas razones:
Tu servidor bloquea el acceso del importador. En la mayoría de los casos, solo necesitas whitelist la dirección IP del importador para darle acceso. La IP más reciente se puede encontrar aquí.
Puedes tener una public key, private key y/o import URL incorrecta dentro de la tienda en my.clerk.io.
Estás usando Storeviews con URLs ocultas, como mywebshop.com?__store=b2b. A veces, estas URLs pueden contener también 3 guiones bajos: mywebshop.com?___store=b2b.
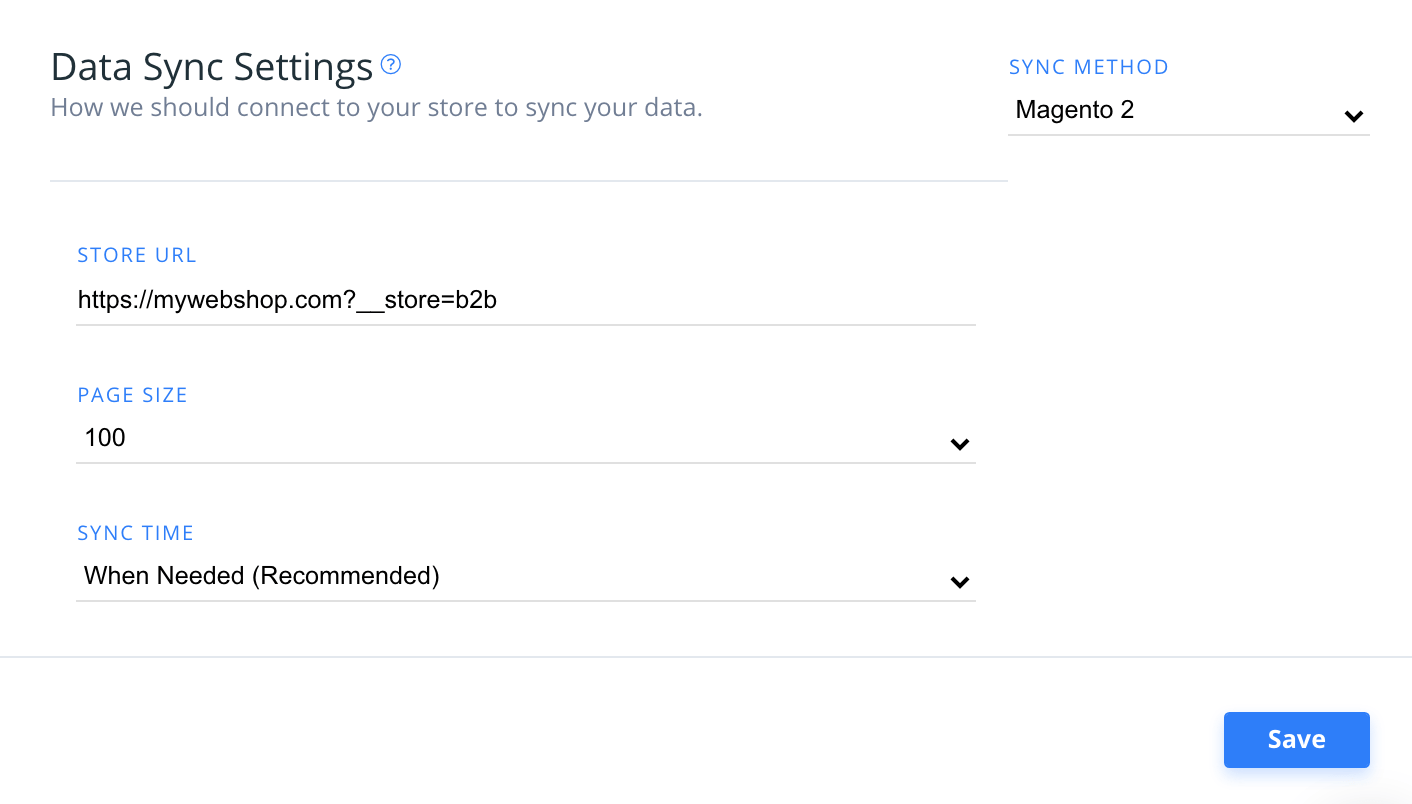
Si es este último caso, simplemente incluye el parámetro __store en la URL en Data:

¿Qué hacer si ya has puesto en lista blanca, pero el mismo error sigue ocurriendo?
Hay algunas instancias en las que has puesto en lista blanca la IP del importador y el error persiste.
En estos casos, recomendamos revisar lo siguiente:
La autenticación en el cuerpo de la petición puede estar siendo eliminada por el servidor de la tienda.
Límite de tasa para el servidor respecto a Cloudflare.
404 Not Found #
Este error ocurre si el importador no pudo acceder al enlace que envía los datos desde la tienda web.
En la mayoría de los casos, ocurre porque la extensión está:
No instalada en absoluto
Una caché provoca que el enlace no se inicialice
Primero, asegúrate de haber instalado correctamente la extensión.
Segundo, asegúrate de vaciar la caché de tu tienda web antes de intentar una nueva importación.
429 Too Many Requests #
Este error sucede si tu servidor rechaza el acceso del importador por muchas peticiones entrantes.
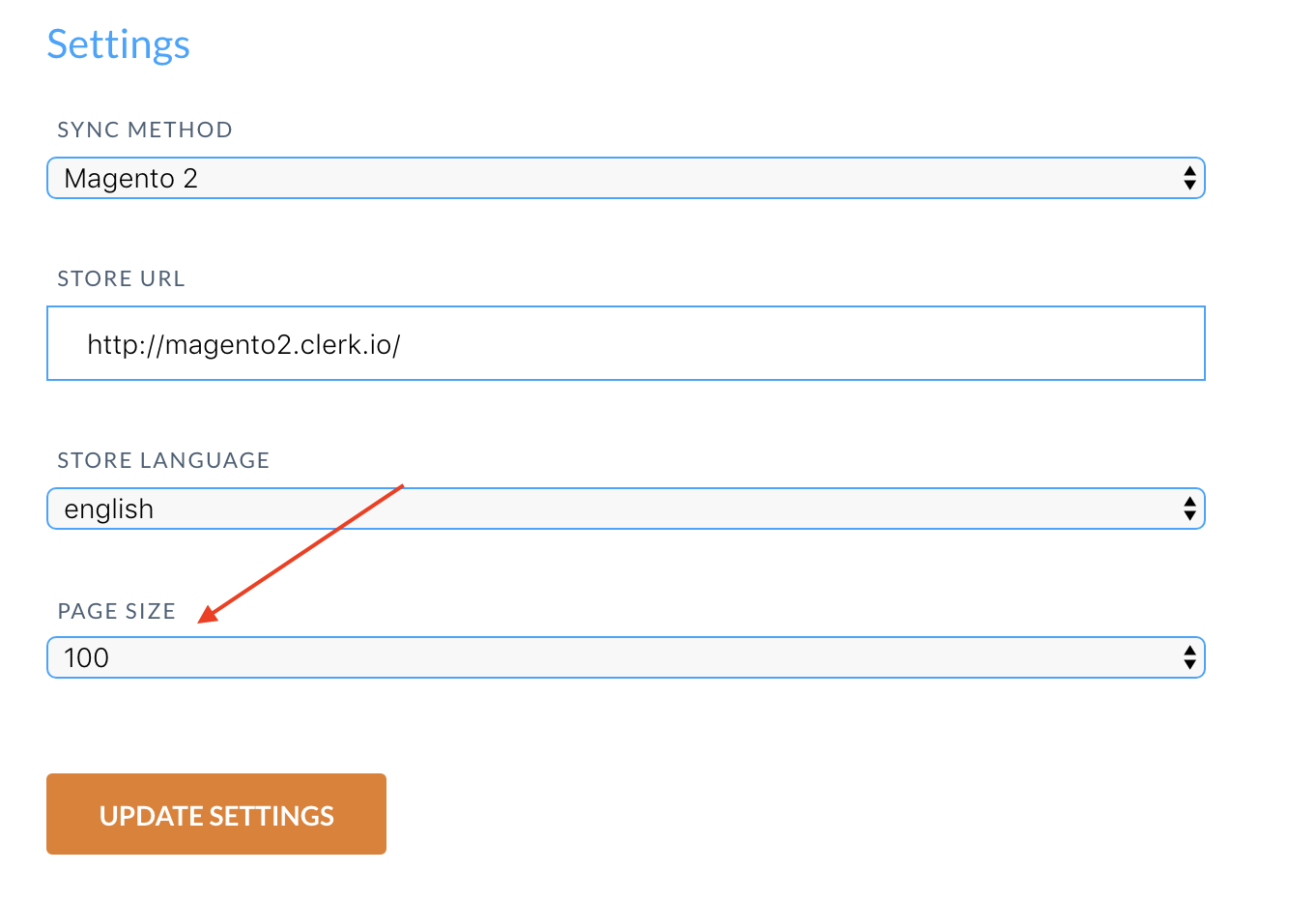
Puedes solucionarlo aumentando el límite de peticiones en tu servidor o bien configurando un Page Size más alto en my.clerk.io > Data > Configuration, lo que hace que el importador realice menos peticiones, pero más grandes:

Si usas el proveedor de hosting hypernode.com/nl, el importador normalmente devuelve este error debido a su rate limiter. En este caso, contacta con hypernode.com/nl y pídeles que whitelist el User-Agent del importador “clerk”.
500 Internal Server Error #
Este error significa que tu servidor encontró un error interno y no pudo especificar cuál fue el error.
En estos casos, revisa tu Server Log para identificar qué proceso falló y por qué.
En la mayoría de los casos, es simplemente por un producto con un atributo inválido, o una función que es llamada incorrectamente en la tienda web.
503 Service Unavailable #
Este error normalmente es temporal y es causado por el servidor estando demasiado ocupado para manejar la petición.
Intenta de nuevo un poco más tarde.
Si el problema persiste, podría significar que el servidor está saturado de procesos y cerca de su capacidad máxima.
Revisa la carga del servidor para identificar si este es el caso.
Invalid response #
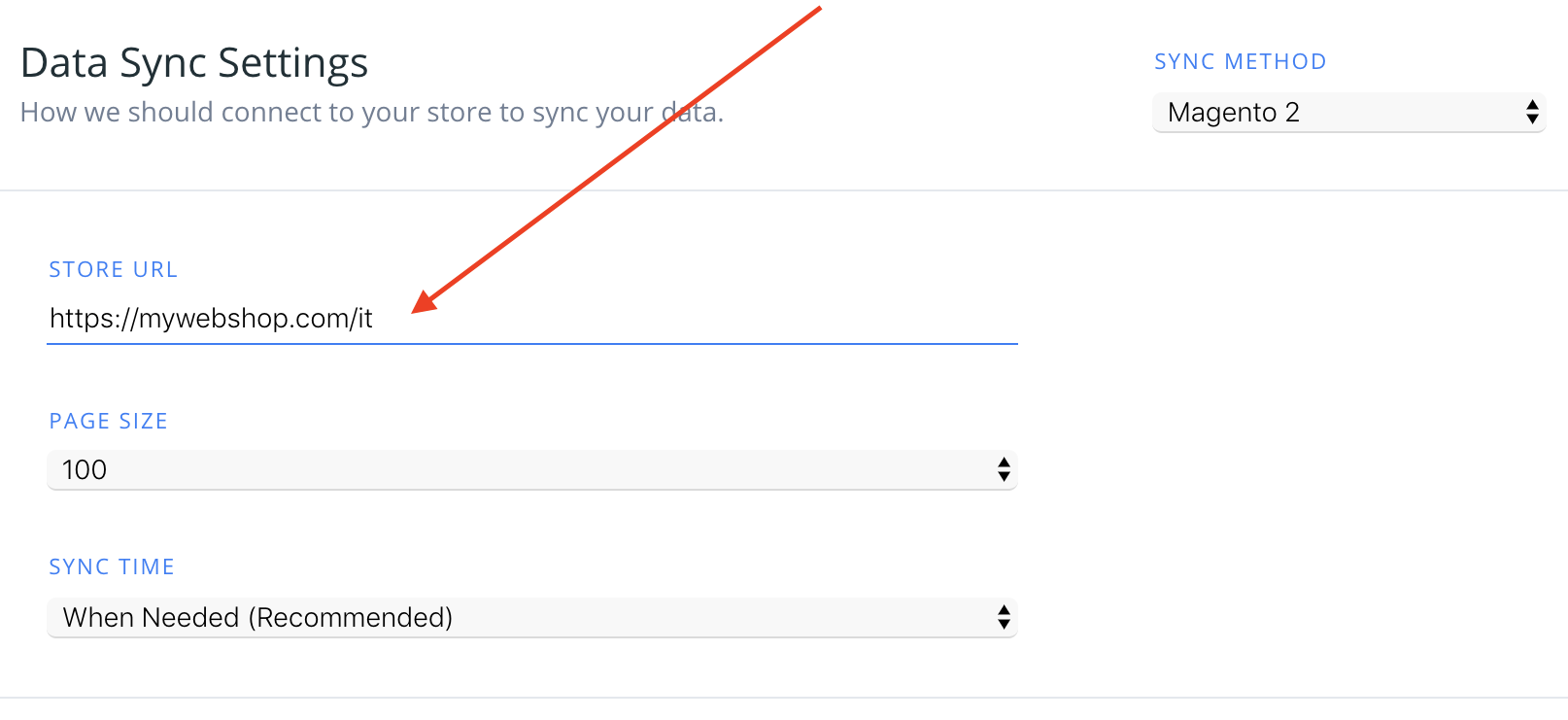
Este error normalmente ocurre si tu tienda web utiliza un sistema de redireccionamiento para enviar a los clientes a distintos dominios.
Por ejemplo, ir a “ https://mywebshop.com” podría redirigir a “ https://mywebshop.com/it".
Si este es el caso, simplemente necesitas usar la URL completa al importar en my.clerk.io:

Importación de stock MSI #
Si tu tienda Magento 2 utiliza MSI (Multi-Source Inventory), puedes importar el stock total de todas las fuentes en Clerk agregando el siguiente código de atributo en los Additional Fields de la extensión.
En tu panel de administración Magento, ve a Stores > Configuration > Clerk > Configuration.
En Synchronization > Additional Fields, añade:
multi_source_stock.Haz clic en Save Config y luego ejecuta una nueva sincronización en my.clerk.io > Data.
Clerk importará multi_source_stock como la suma de cantidades entre todas las fuentes MSI.
Esto es útil cuando la fuente de stock por defecto es 0 pero los productos siguen teniendo stock en otras fuentes.
Actualización a Clerk.js 2 #
Clerk.js 2 es una versión más rápida y flexible de nuestra librería JavaScript.
Hace que la instalación de Clerk en cualquier tienda web sea más sencilla.
Sin embargo, dado que ambas versiones funcionan de forma ligeramente diferente, debes seguir estos pasos para actualizar con éxito.
Las dos diferencias principales en Clerk.js 2 son que los Designs en my.clerk.io utilizan el lenguaje de plantillas Liquid, pero también pueden crearse fácilmente usando el Design Editor.
Crear diseños #
Ya que Clerk.js 2 tiene un enfoque diferente hacia los Designs, necesitas crear nuevos.
Puedes crear tus Designs de Clerk.js 2 de dos formas:
Usa el intuitivo Design Editor para crear nuevos Designs, como se describe en los siguientes puntos.
Convierte tus antiguos Designs. Sigue esta guía para ver cómo hacerlo.
Opción de Design Editor #
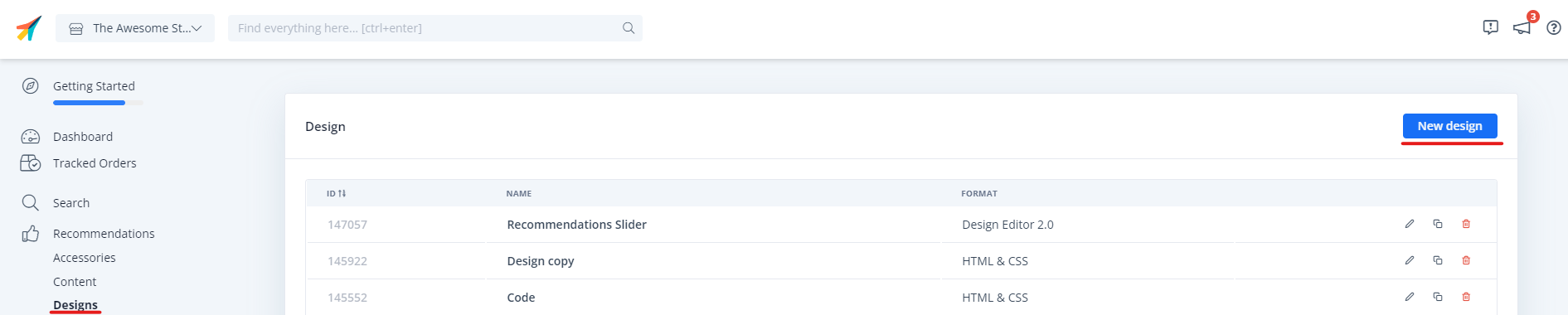
- Ve a my.clerk.io > Recommendations/Search > Designs > New Design.

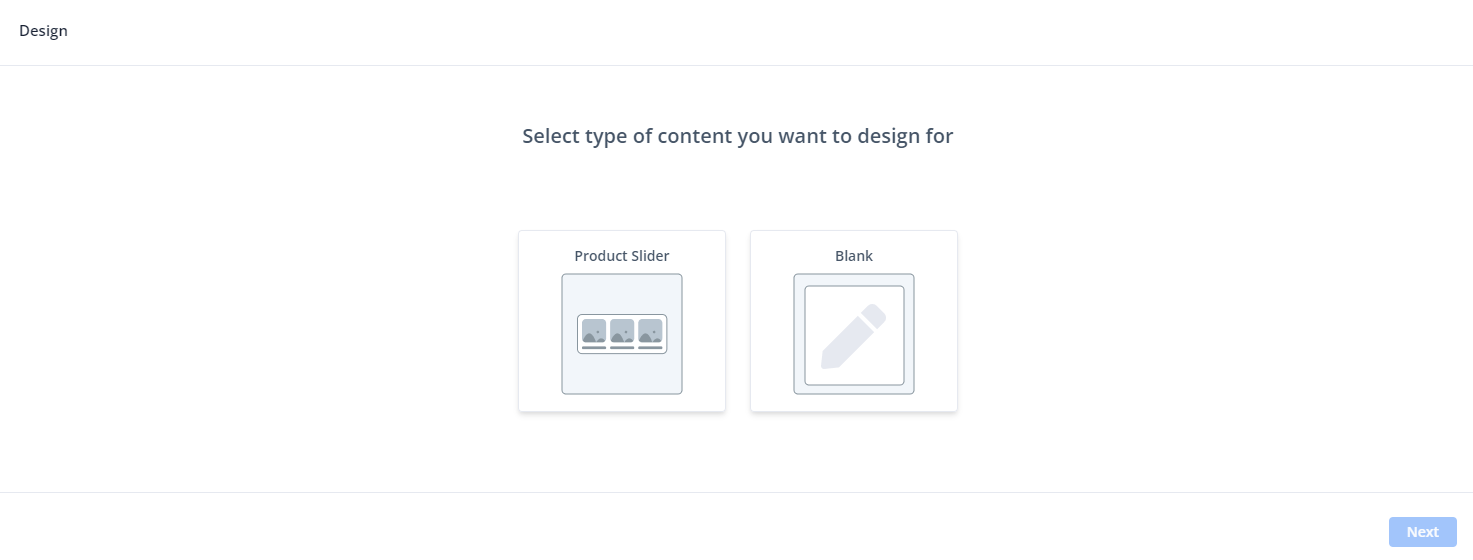
En la siguiente pantalla, ponle a tu Design un Name (recomendamos agregar “V2” para que sea obvio que estás usando Clerk.js 2).
Elige el tipo de Design.

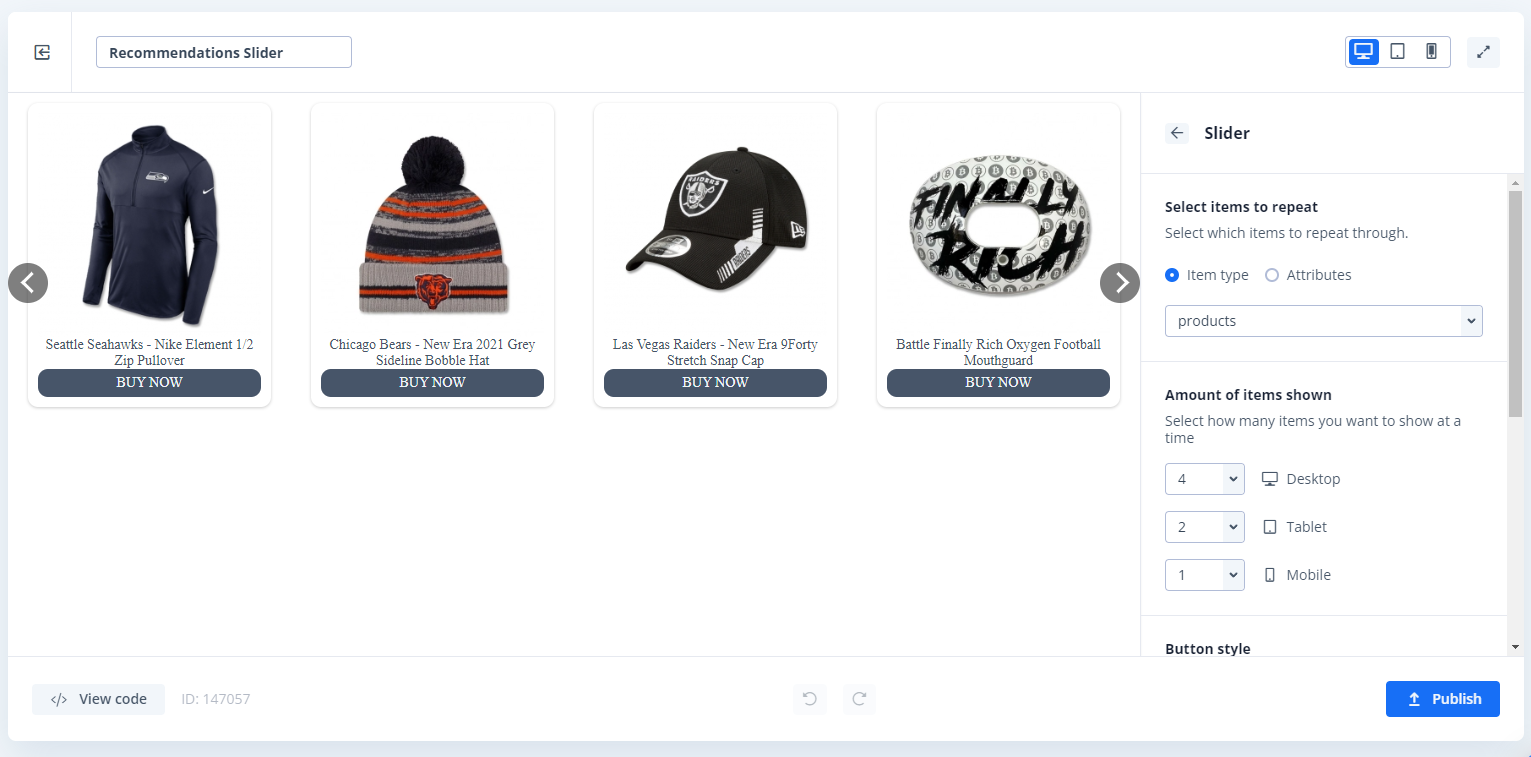
- En el Design Editor, haz clic en cualquiera de los elementos existentes como el nombre, imagen, botón, etc. para editarlo, o añade nuevos elementos al Design para añadir más información sobre los productos.

Haz clic en Publish cuando termines, y ve a Step 2 en la guía.
Ve a Recommendations/Search > Elements y cambia tu Clerk Element para que use tu nuevo Design.
Haz clic en Update Element. Esto hará que temporalmente no aparezcan en tu tienda web hasta que completes el Step 2. Elige el nuevo Design para todos los Elements que deban actualizarse.

Ya estás listo para cambiar a Clerk.js 2.
Actualizar la extensión #
ADVERTENCIA: Recuerda hacer copias de seguridad de cualquier archivo modificado, ya que serán sobrescritos.
La actualización de la extensión de Magento 2 se hace desde la línea de comandos.
Se hace siguiendo estos pasos:
Inicia sesión en tu servidor por línea de comandos.
Navega a tu carpeta webroot (generalmente
_/var/www/your_domain/public_html_).Habilita Root Access escribiendo
suy luego introduce tu contraseña.Escribe los siguientes comandos en orden:
composer update clerk/magento2
php bin/magento setup:upgrade
php bin/magento setup:di:compile
- Espera a que termine la extensión.
Tu Magento 2 ya está actualizado a la última versión.
¡Ahora tienes la última versión de Clerk para Magento 2 instalada, y Clerk.js 2 está funcionando en tu tienda web!
La documentación completa para Clerk.js 2 se encuentra aquí:
https://docs.clerk.io/docs/clerkjs-quick-start
Manejo de require.js #
Esta guía solo aplica hasta la versión v.2.8.3 de la extensión Clerk para Magento 2.
En algunas configuraciones, Require.js impide la carga de Clerk.js, lo que significa que no se mostrarán sliders ni resultados de búsqueda.
Cuando esto pasa, el siguiente error aparecerá en tu consola:
Uncaught ReferenceError: Clerk is not defined
La extensión de Magento 2 ya maneja Require.js, pero en algunos casos es necesario hacer que ignore Clerk.js.
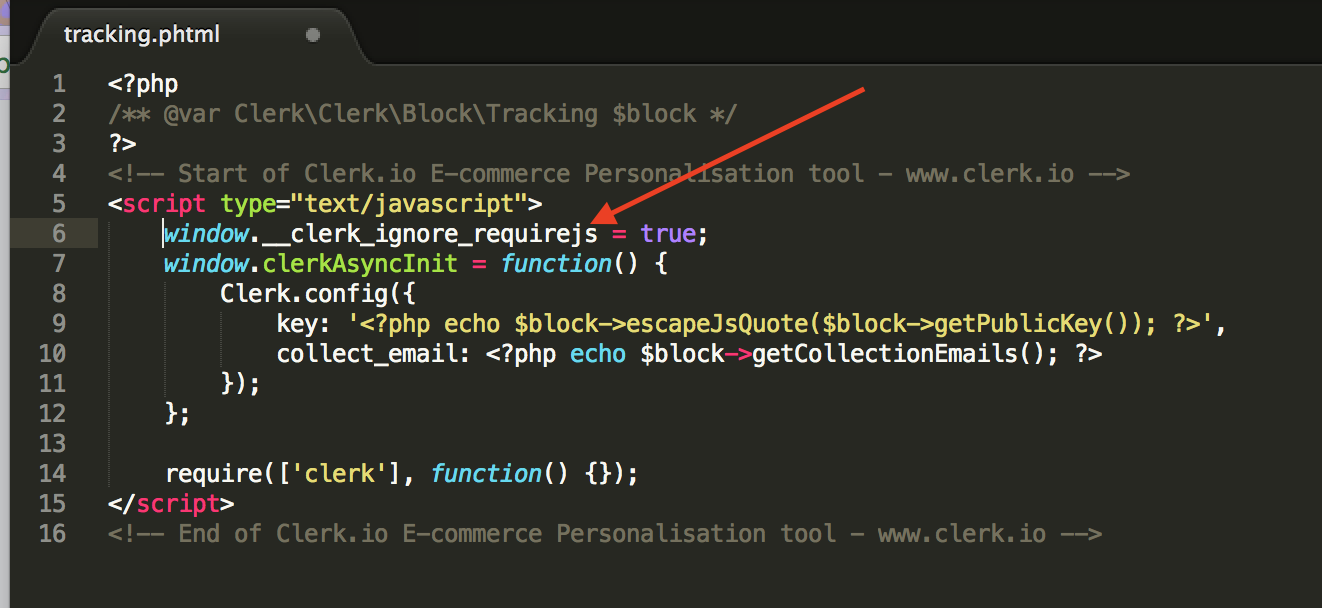
Puedes hacerlo en el siguiente archivo:
vendor->clerk->magento2->templates->tracking.phtml
Simplemente inserta window.__clerk_ignore_requirejs = true; en la parte superior del tracking script:

Con este enfoque, Require.js ahora será compatible con Clerk.
Esta página ha sido traducida por una IA útil, por lo que puede contener errores de idioma. Muchas gracias por su comprensión.