Recommendations
Clerk.io ofrece más de 23 tipos diferentes de lógicas de producto, lo que te permite mostrar productos completamente automatizados en cualquier página. Este artículo explica cómo empezar a utilizar una configuración Clerk.js en Magento 2.
Para ver todas nuestras Mejores Prácticas, lee este artículo sobre qué Recommendations usar.
Configuración de Slider #
Las Recommendations se crean con Elements que hacen referencia a un Design. A continuación, se muestra una guía básica para configurar un Element.
Seguir los pasos en my.clerk.io > Settings > Setup Guides creará automáticamente los Elements para nuestras Mejores Prácticas.
Crear Design #
Las Recommendations se muestran como un slider por defecto. Esto permite a los clientes ver más productos con menos clics. Puedes usar el Design Editor para configurarlo visualmente o crear code designs.
Un Design se puede reutilizar en cualquier cantidad de elementos de Recommendations que crees.
Design Editor #
- Ve a Recommendations > Designs y haz clic en New Design.
- Elige Product Slider
- De la lista de plantillas de diseño, elige la que deseas usar.
- Ponle un nombre y haz clic en Create design.
- Realiza los cambios que desees en el diseño.
Code Design #
- Ve a Recommendations > Designs y haz clic en New Design.
- Elige Other designs > Blank > Code.
- Ponle un nombre y haz clic en Create design.
- Crea un code design desde cero utilizando Liquid code.
Si quieres un diseño de inicio, revisa la plantilla Slider más abajo.
Crear Element #
Esto contiene todos los ajustes usados para mostrar las Recommendations, y permite incrustarlas en tu sitio web. Sigue estos pasos para cada banner de Recommendations que desees crear.
- Ve a Recommendations > Elements.
- Haz clic en New Element.
- Ponle un nombre descriptivo. Recomendamos nombrarlo por la página y la lógica que quieres usar. Ejemplo: “Home Page / Visitor Recommendations”.
- En Element type, selecciona la lógica de producto que deseas usar del menú desplegable. Puedes ver un resumen de todas las lógicas de producto aquí.
- En Design selecciona el diseño que has creado y elige la cantidad de productos que quieres mostrar.
- Haz clic en Save en la parte superior de la pantalla.
Agregar al sitio web #
- Abre la pestaña Insert into website.
- Aquí tienes dos opciones:
- Usar injection te permite insertar el código usando un selector CSS.
- Usar embedded code te permite insertar el código manualmente en tu sitio web.
- Elige la opción que te sea más fácil de usar.
- Para algunas Logics verás el menú desplegable Choose your platform. Selecciona Magento 2 en estos casos. Esto rellenará automáticamente el embedcode con los shortcodes correctos de Magento 2.
Para agregar detalles de sincronización o iniciar una sincronización, ve a my.clerk.io > Data > Configuration.
Configuración de la extensión #
Utiliza la extensión de Magento 2 para habilitar sliders en las páginas clave:
- Ve a Stores > Configuration > Clerk > Configuration y selecciona la Store View correcta.
- Para cada sección de página, habilita y rellena las plantillas/contenidos:
- Product Settings: pon Enabled en Yes y asegúrate de que el campo de plantillas contenga los IDs de tus Sliders (separados por comas, sin “@”).
- Category Settings: pon Enabled en Yes y agrega tus IDs de Sliders.
- Cart Settings: pon Enabled en Yes y agrega tu ID de Slider.
- Haz clic en Save Config.
Configuración en my.clerk.io #
- Ve a Recommendations > Elements.
- Selecciona el slider que deseas insertar.
- Abre la pestaña Insert into website.
- Elige una de las siguientes opciones:
- Usar injection inserta el código usando un selector CSS.
- Usar embedded code inserta el código manualmente.
- Para el código embebido en Magento 2, las ubicaciones más comunes son:
- Página de inicio: Content > Blocks > Home page block bajo Contenido.
- Página de producto:
vendor/magento/module-catalog/view/frontend/templates/product/details.phtmlcondata-productsestablecido al ID del producto actual. - Página de categoría:
vendor/magento/module-catalog/view/frontend/templates/category/products.phtmlcondata-categoryestablecido al ID de la categoría actual. - Página del carrito:
vendor/magento/module-checkout/view/frontend/templates/cart/cart.phtmlcondata-productsestablecido a los IDs de productos del carrito.
Páginas #
A continuación se muestran las páginas específicas donde debes insertar Recommendations y qué tipos debes usar, para seguir nuestras Mejores Prácticas.
Página de inicio #
- En my.clerk.io, crea 3 Elements con las siguientes lógicas:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Inserta los embedcodes en tu plantilla/bloque de página de inicio.
Página de categoría #
- En my.clerk.io, crea un Element con la lógica Bestsellers In Category.
- En el menú desplegable Insert into website > Choose your platform, selecciona Magento 2 y copia el embedcode.
- Ve a los archivos de tema de Magento 2 y encuentra el archivo que genera tus páginas de categoría. Normalmente es
vendor/magento/module-catalog/view/frontend/templates/category/products.phtml. - Inserta el embedcode en algún lugar debajo del título y la descripción. Establece
data-categoryal ID de la categoría actual.
Página de producto #
- En my.clerk.io, crea 2 Elements con las siguientes lógicas:
- Best Alternative Products
- Best Cross-Sell Products
- En el menú desplegable Insert into website > Choose your platform selecciona Magento 2 para cada uno y copia los embedcodes.
- En los archivos de tema de Magento 2, encuentra el archivo que genera tus páginas de producto. Normalmente es
vendor/magento/module-catalog/view/frontend/templates/product/details.phtml. - Inserta los embedcodes en algún lugar debajo de la descripción del producto. Establece
data-productsal ID del producto actual.
Paso Añadir al carrito #
Si aún no lo has hecho, crea el Element que deseas usar en tu paso de Añadir al carrito (Power Step).
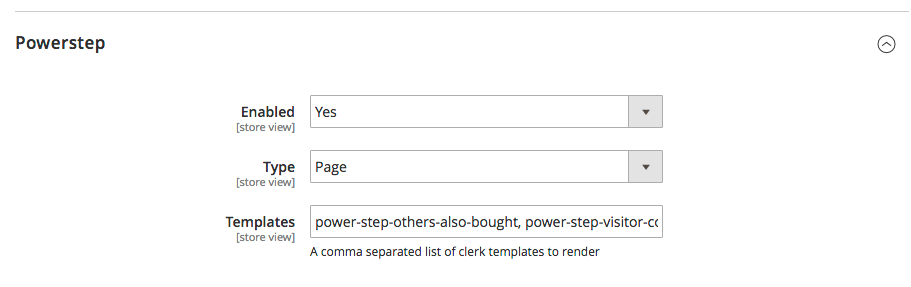
En el backend de Magento 2, ve a Stores -> Configuration -> Clerk -> Configuration y encuentra las Powerstep settings.
Pon Enabled en Yes.
Elige la opción Popup o Page y escribe los IDs de tus Elements, separados por comas.
Haz clic en Save Config.

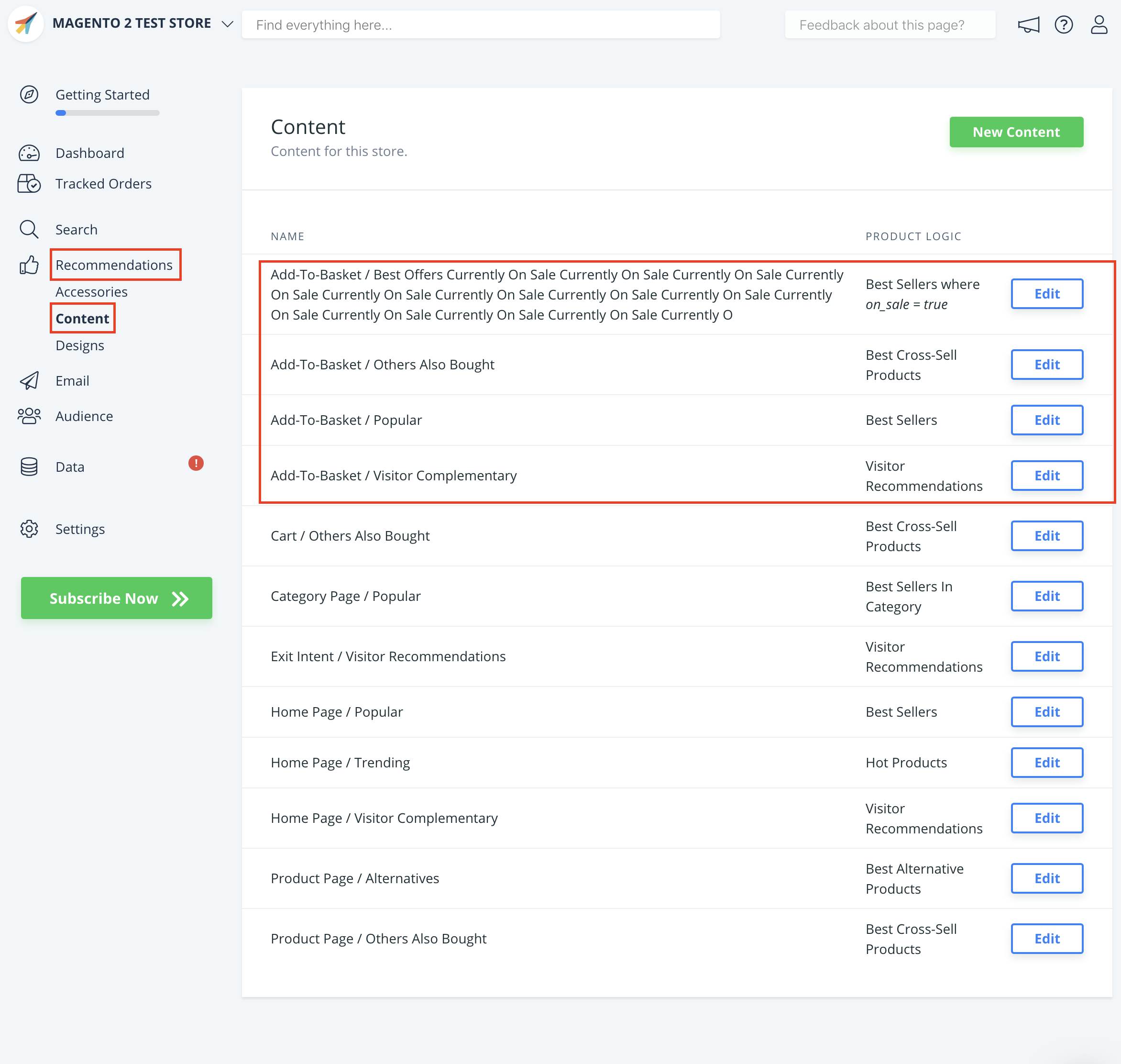
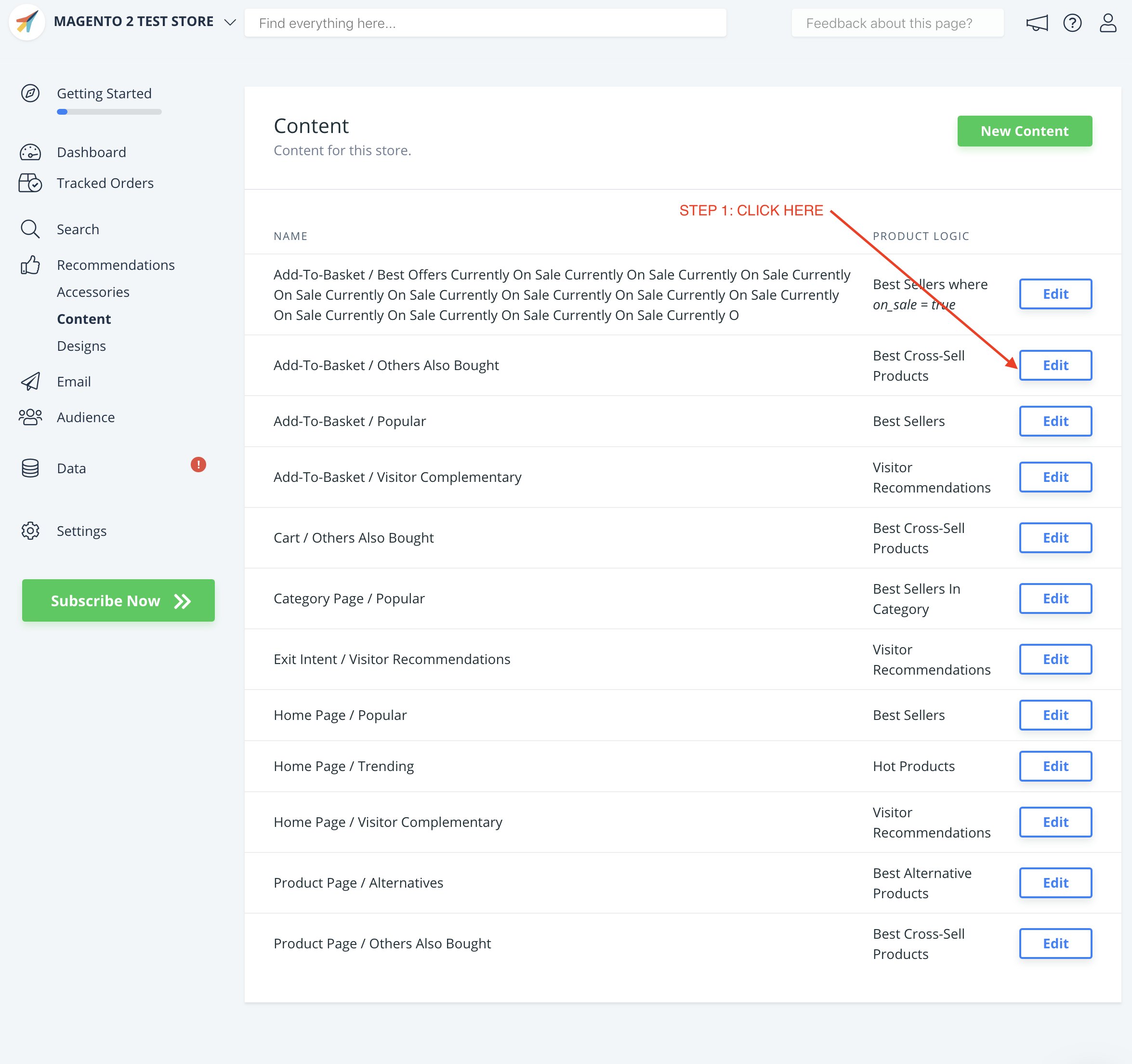
Puedes encontrar los ID de cada Element que hayas creado en tu Clerk backend ( my.clerk.io), bajo Recommendations -> Elements -> Edit (el número de Elements varía entre 1 y 4 para el paso de Añadir al carrito):

Aquí tienes un ejemplo de cómo encontrar el ID del Element:

Página del carrito #
- En my.clerk.io, crea un Element con la lógica Best Cross-Sell Products.
- En el menú desplegable Insert into website > Choose your platform selecciona Magento 2 y copia el embedcode.
- Ve a los archivos de tema de Magento 2 y encuentra el archivo que genera tus páginas de carrito. Normalmente es
vendor/magento/module-checkout/view/frontend/templates/cart/cart.phtml. - Inserta el embedcode en algún lugar debajo de los artículos del carrito y el botón de checkout. Establece
data-productsa los IDs de productos del carrito.
Exit Intent #
- En my.clerk.io, crea un Element con la lógica Visitor Recommendations.
- Puedes activarlo a través de la extensión o manualmente. A continuación, los pasos para ambas opciones.
Configuración desde la extensión #
Desde v2.2.3, Exit-Intent puede activarse directamente desde la extensión con estos pasos:
Crea un nuevo Website Element en my.clerk.io y nómbralo “Exit Intent”
Elige una lógica para él – Sugerimos “Visitor Recommendations”.
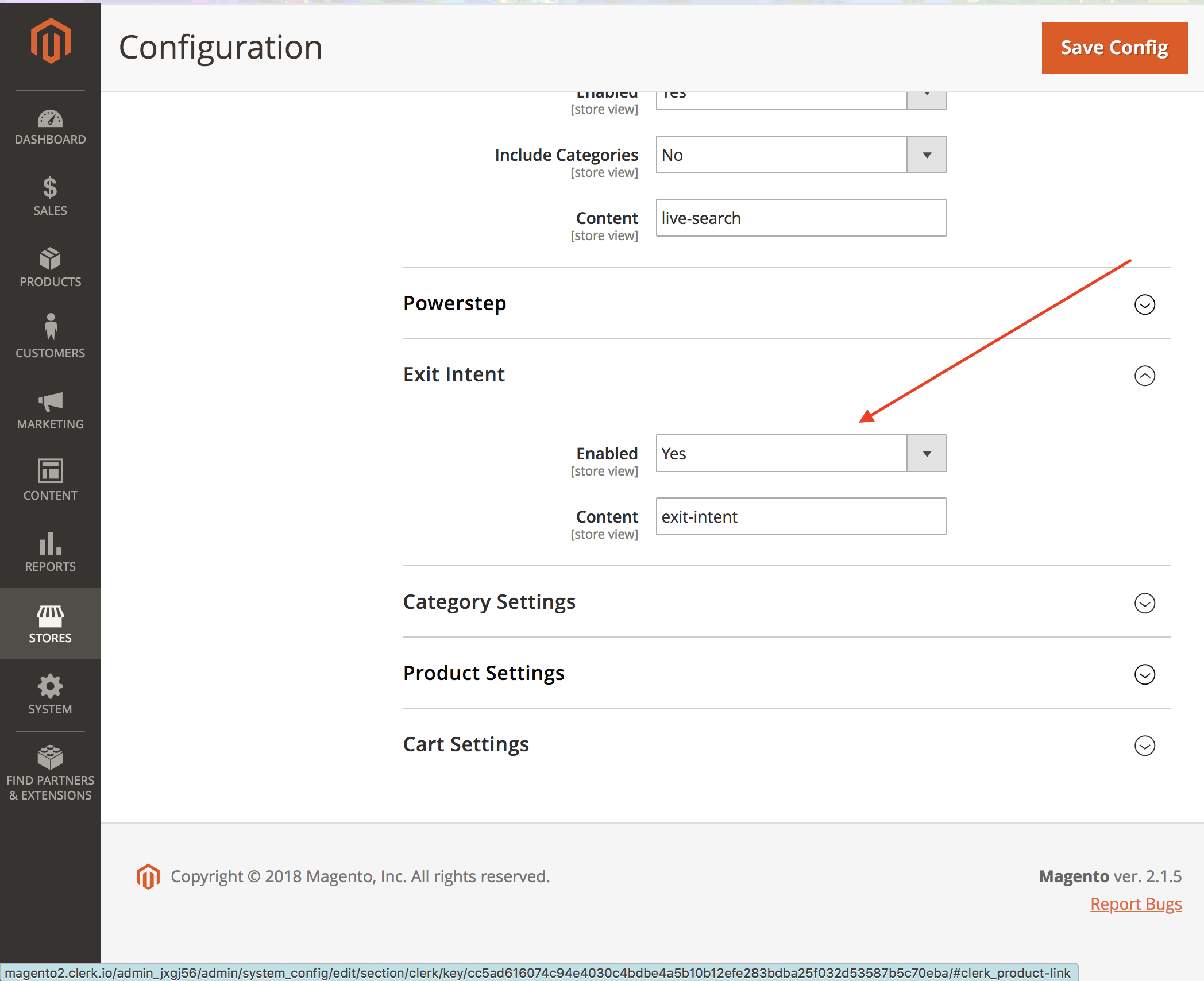
En el backend de Magento2, ve a Stores->Configuration->Configuration en el menú lateral y encuentra las Exit-Intent Settings.
Marca la casilla Enabled y asegúrate de que el campo Element contenga “exit-intent”.
Haz clic en Save Config para activarlo.

Configuración manual #
La configuración son 4 pasos:
Crea un nuevo Website Element en my.clerk.io y nómbralo " Exit Intent"
Elige una lógica para él – Sugerimos “Visitor Recommendations”.
Desde Insert Into Website, copia el embedcode proporcionado en la parte superior de este archivo de Magento2, en FTP:
vendor->clerk->magento2->view->frontend->templates->tracking.phtml
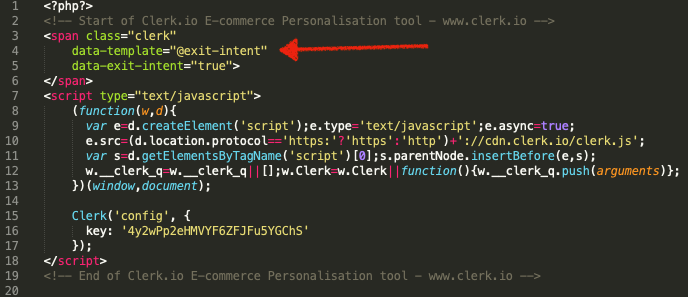
Añade: data-exit-intent=“true” al embed code que acabas de colocar. Así:
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>

Nota: Todas las recommendations que tengan data-exit-intent=“true” activarán el pop up de exit intent.
Plantillas de inicio #
Si quieres usar code designs, estas plantillas pueden servirte de punto de partida.
Código Slider #
Esta plantilla mostrará un slider estándar con información común del producto que puedes adaptar a tus necesidades.
HTML #
<div class="clerk-recommendations">
<h2 class="section-title" style="text-align:center; text-transform: uppercase;"><span>{{ headline }}</span></h2>
<div class="clerk-slider">
{% for product in products %}
<div class="clerk-slider-item">
<div class="clerk-slider-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">On Sale</div>
{% endif %}
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-slider-brand">{{ product.brand }}</div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-slider-list-price">{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 0 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-view-product" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button">View Product</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider-item {
margin: auto;
}
.clerk-slider-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-brand {
font-size: 0.9em;
color: #757575;
}
.clerk-slider-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight: bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-slider-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-view-product, .clerk-view-product:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-slider-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
}
@media screen and (min-width: 1100px){
.clerk-slider-item {
width: 20%;
}
}
@media screen and (min-width: 900px) and (max-width: 1100px){
.clerk-slider-item {
width: 25%;
}
}
@media screen and (min-width: 414px) and (max-width: 900px) {
.clerk-slider-item {
width: 50%;
}
.clerk-slider-button, .clerk-slider-button-not-in-stock {
font-size: 0.8em;
}
}
@media screen and (max-width: 413px) {
.clerk-slider-item {
width: 100%;
}
}
Esta página ha sido traducida por una IA útil, por lo que puede contener errores de idioma. Muchas gracias por su comprensión.