Module
Configura los ajustes de tu módulo de PrestaShop, gestiona las opciones de sincronización de datos y personaliza las funciones de search, recommendations y registro de logs.
Ajustes de sincronización de datos #
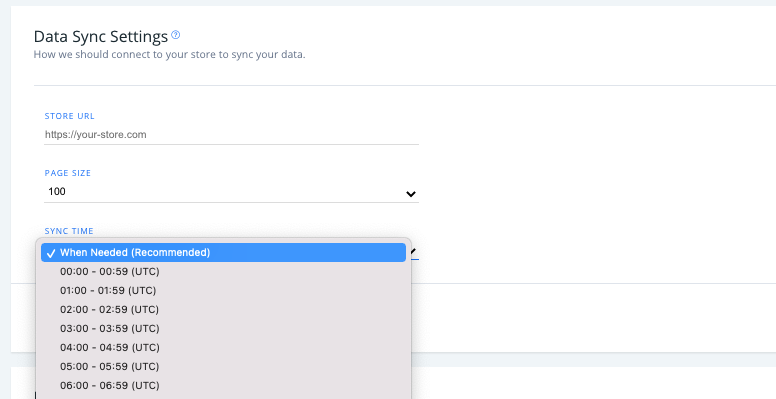
Ve a Data > Configuration en my.clerk.io para ver tus opciones de sincronización de Prestashop.
- Configura la URL de tu tienda, el tamaño de página de los datos sincronizados y la hora del día en la que tus datos de la tienda se sincronizan con Clerk (por defecto es “Cuando sea necesario”).

Ajustes del módulo #
Si estás usando v 6.7.0 o una versión posterior de la extensión (puedes comprobar la versión más reciente aquí), podrás acceder a los siguientes ajustes de dos maneras tras añadir tus Public y Private Keys al módulo:
A través del backend de Prestashop en Modules > Clerk
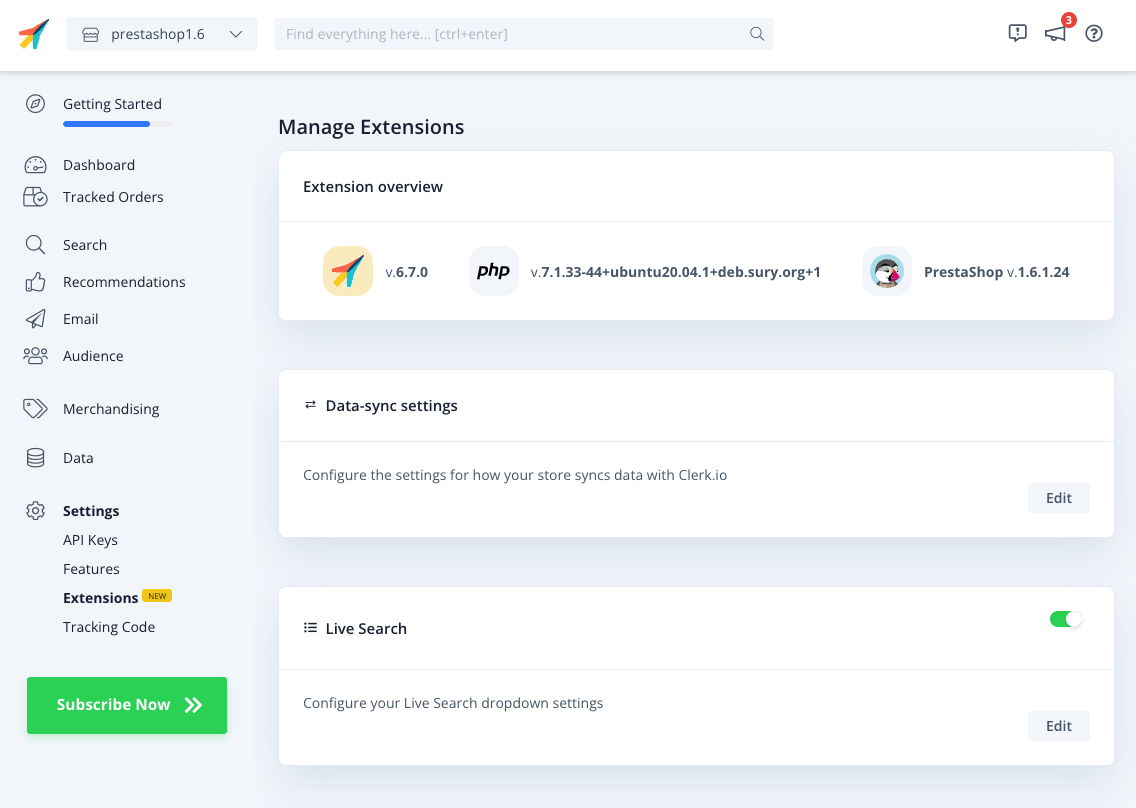
A través de my.clerk.io, en Developers > Extensions
No importa dónde realices los cambios, ya que la extensión se sincroniza con cualquier cambio realizado en my.clerk.io y viceversa.
En my.clerk.io también podrás ver tu versión actual de la extensión, tu plataforma y la versión de PHP.

Simplemente haz clic en “Edit” en cualquier ajuste para ver las opciones disponibles:

Descripción general del módulo #
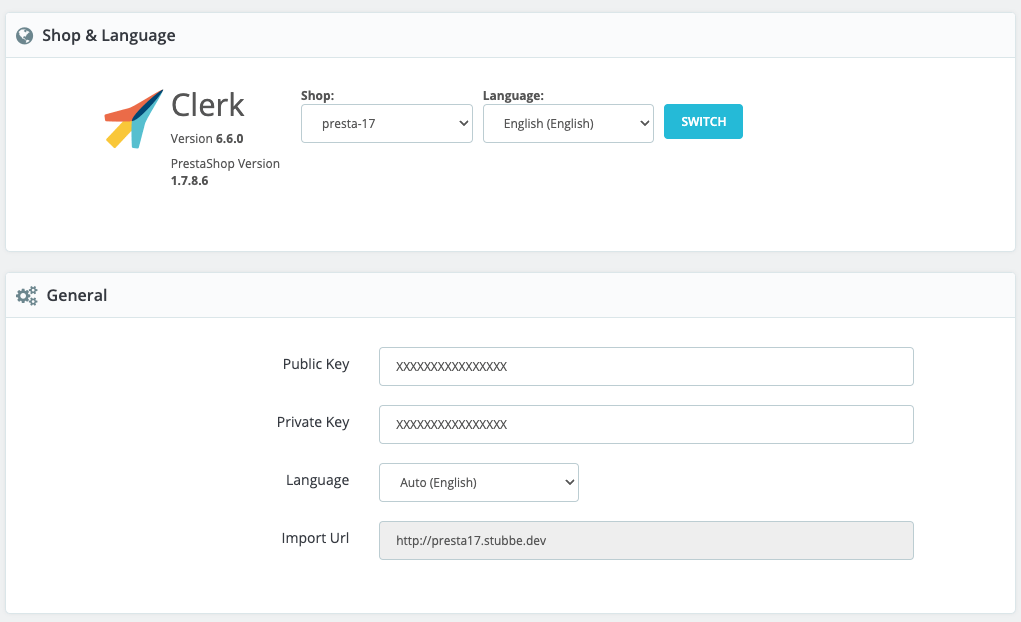
En tu cuenta de administrador de Prestashop, elige Clerk desde tu sección de “Modules” para ver y ajustar las opciones de tu módulo Clerk.
Define el idioma predeterminado para el módulo en “Shop & Language”, y accede a tus claves API, idioma de la tienda y URL de importación de datos en “General”.

Sincronización #
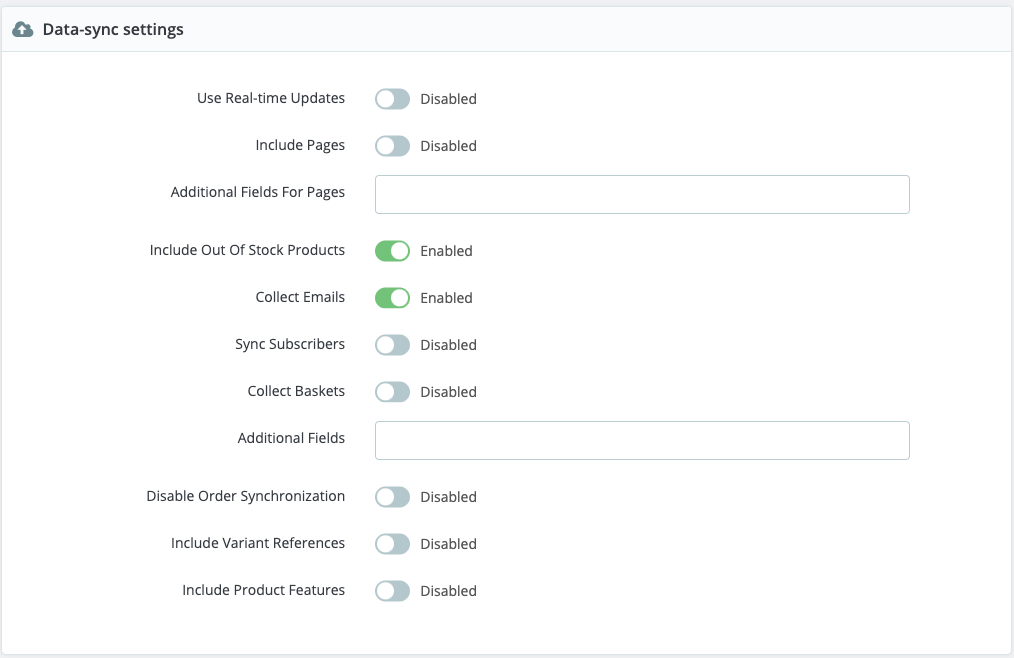
Configura tus ajustes principales de sincronización de datos en la siguiente sección.
Use Real-time Updates actualizará los datos de productos en Clerk en cuanto se cambien en Prestashop.
Include Pages enviará tus blogs y artículos a Clerk para que puedan mostrarse en Search y tener Recommendations en sus páginas.
Additional Fields / For Pages te permite añadir atributos personalizados a tus productos y páginas que luego pueden usarse en search y visualmente en un Design.
Include Out Of Stock Products importará productos a Clerk sin importar su estado de stock.
Collect Emails incluirá direcciones de Email en los pedidos. Esto es necesario para Audience y recomendaciones personalizadas basadas en pedidos.
Sync Subscribers te permite obtener el estado de cualquier suscriptor de email de Prestashop, para usarlo con Auto-Email.
Collect Baskets rastreará lo que un usuario tiene en su cesta, para usarlo con emails de abandono de carrito.
Disable Order Synchronisation te permite detener la importación de nuevos pedidos que lleguen. A menudo estos pedidos se rastrean mediante el seguimiento de ventas en tiempo real, por lo que ya no es necesario importarlos.
Include Variant References te permite importar atributos basados en las variantes disponibles para los productos. Por defecto, importaremos listas de IDs de variantes, nombres, precios y SKUs.
Include Product Features importará los atributos especiales llamados Product Features from Prestashop.

Search #
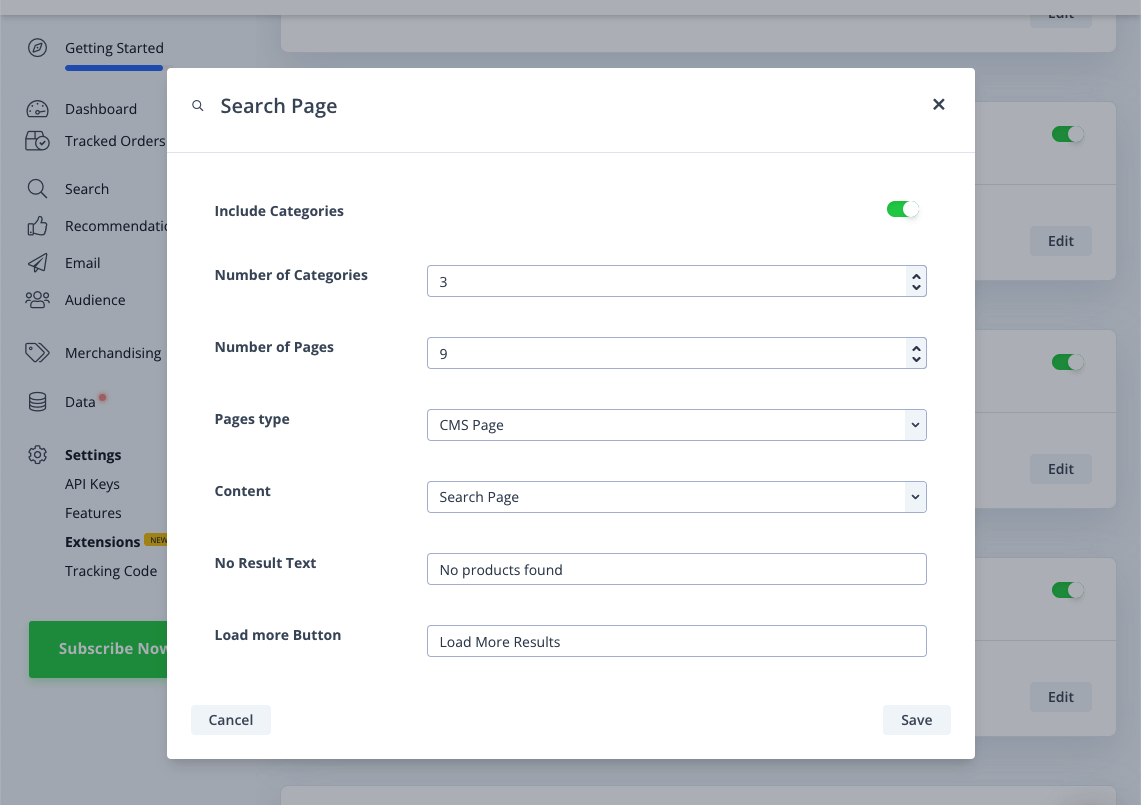
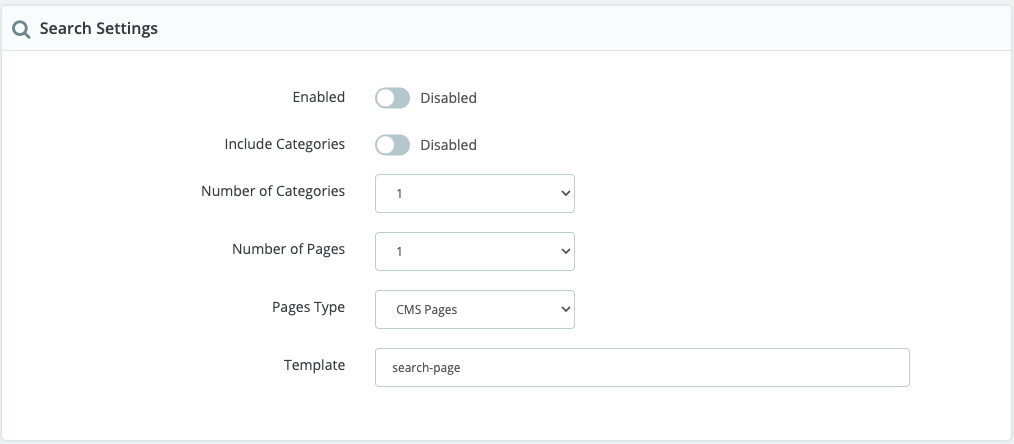
Habilita tu Search Page cambiando la opción a “Enabled”.
Include Categories hará que Clerk devuelva categorías coincidentes al buscar.
Number of Categories / Pages te permite decidir cuántas coincidencias potenciales mostrar para cada tipo.
Pages Type te permite controlar un tipo específico de páginas a importar. Por ejemplo, solo artículos o páginas de servicio / CMS. Por defecto, se importan todas las páginas.
Template debe coincidir con el nombre proporcionado en el código de inserción de tu Search Page Element en my.clerk.io. Normalmente es “search-page”.

Navegación facetada #
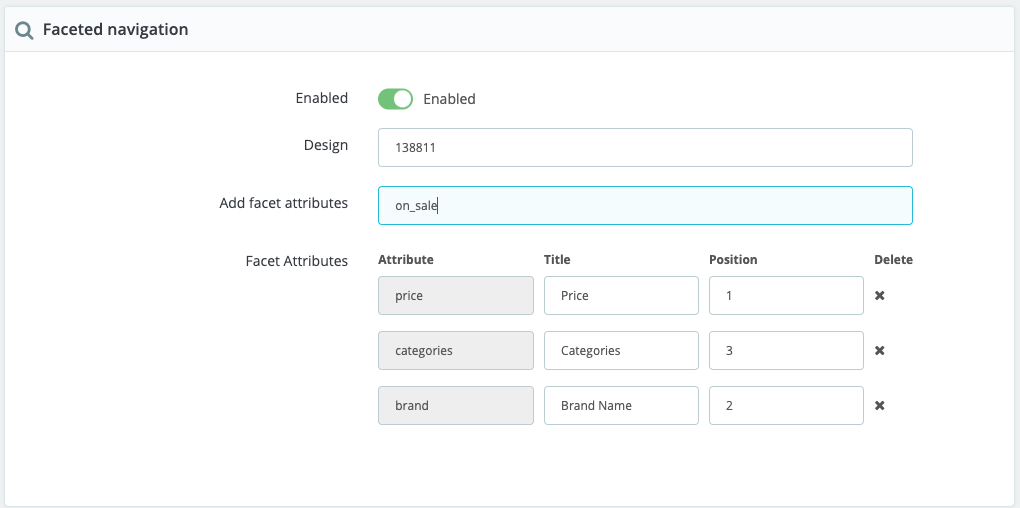
Activa esta opción en “Enabled” para agregar filtros a tu Search Page.
Design te permite elegir un diseño personalizado opcional para tus facets. Consulta “Customising Your Search Page Facets” más abajo.
Add facet attributes te permite escoger qué attributes permitirán filtrar a los usuarios. Deben coincidir con los attributes que hayas sincronizado con Clerk. Comprueba qué attributes están disponibles en my.clerk.io > Data > Products.
Facet Attributes te permite personalizar cada facet con el Title tal como debería mostrarse a los usuarios en tu search page, así como su posición, que es el orden en que se muestran según la cantidad añadida.

Personalización de facets #
Clerk te permite personalizar el estilo de tus facets de search page desde el diseño y puedes mostrarlos haciendo referencia al campo de design ID.
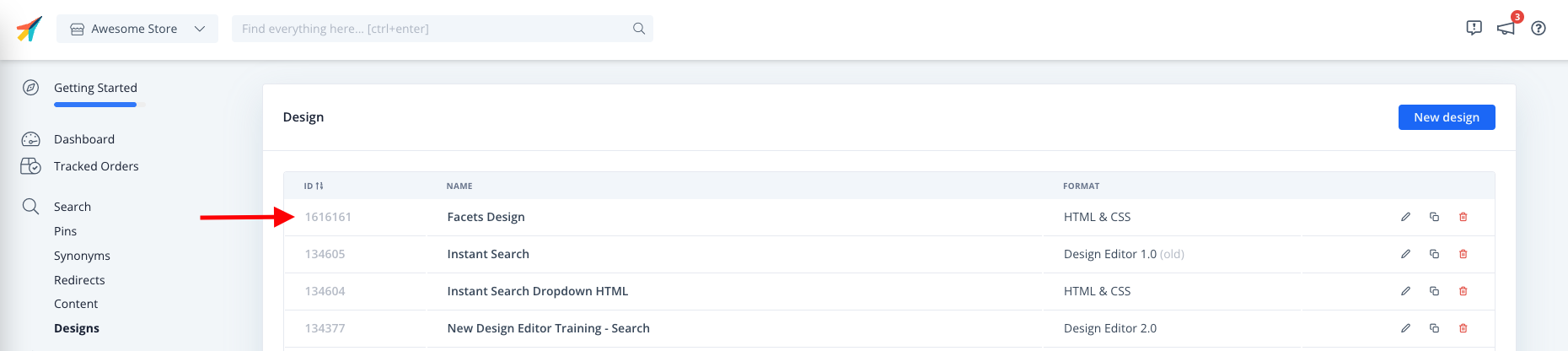
El design ID se encuentra en el backend de Clerk, en la columna de la izquierda de cada diseño en la página de descripción general de diseños y en la esquina inferior izquierda de la página cuando entras al diseño para editarlo.

Nota: Ahora puedes llamar los datos de categorías y páginas en tu Search page del mismo modo que lo harías en tu Live search, ofreciéndote una gama más amplia de información para atraer a tus clientes. Para más información puedes consultar aquí.
Live search #
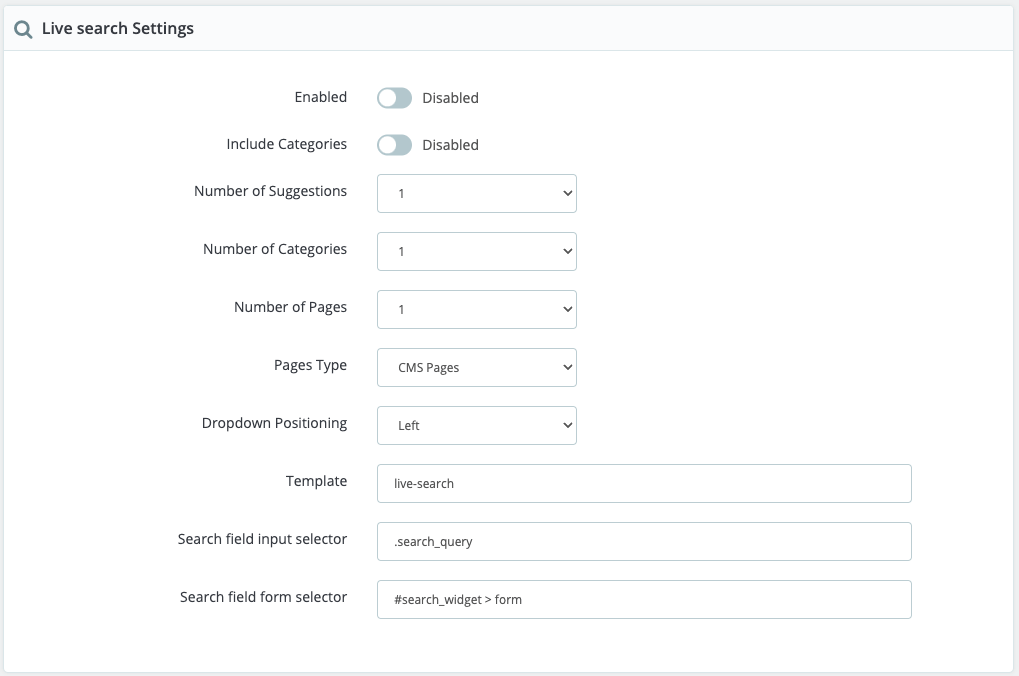
Habilita Clerk Live Search en esta sección cambiando a “Enabled” en la primera opción.
Include Categories hará que Clerk devuelva categorías coincidentes al buscar.
Number of Suggestions / Categories / Pages te permite decidir cuántas coincidencias potenciales mostrar para cada tipo.
Pages Type te permite controlar un tipo específico de páginas a importar. Por ejemplo, solo artículos o páginas de servicio / CMS. Por defecto, se importan todas las páginas.
Dropdown Positioning controla la dirección en que se mostrará el Instant Search en relación al campo de búsqueda. Por ejemplo, si tienes un campo de búsqueda en el lado izquierdo de tu tienda, selecciona left.
Template debe coincidir con el nombre proporcionado en el código de inserción de tu Search Page Element en my.clerk.io. Normalmente es “search-page”.
Search field input selector debe usarse si tienes un campo de búsqueda personalizado. Agrega aquí la clase o ID de la etiqueta input para conectar el Instant Search con el campo y mostrarse cuando los usuarios busquen.
Search field form selector también se utiliza para campos de búsqueda personalizados, y permite que Clerk cambie la redirección para que coincida con la search page que agregamos.

Powerstep #
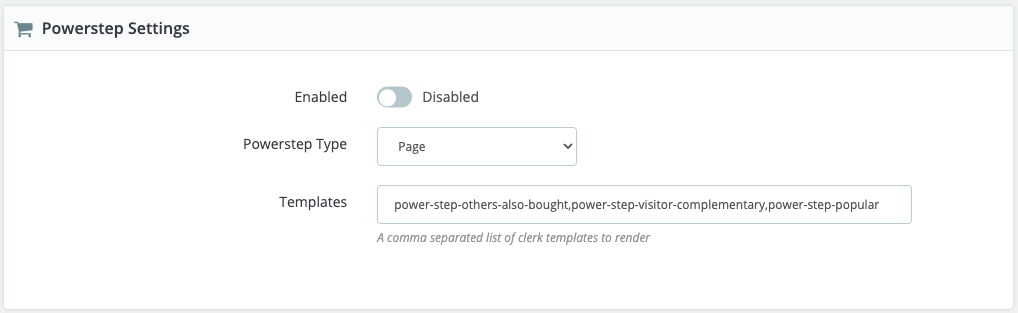
Habilita tu powerstep cambiando a Enabled en la parte superior.
El powerstep se activará cuando un usuario agregue un producto a la cesta.
Powerstep Type te permite elegir entre 3 opciones:
Page redirigirá a una página intermedia completa agregada por nuestro módulo.
Popup mostrará un nuevo popup añadido por nuestro módulo.
Embedded añadirá recommendations al popup de añadir al carrito existente de Prestashop.
Templates te permite decidir qué Recommendations mostrar en tu powerstep añadiendo sus Element IDs. Esto se rellena automáticamente con las mejores opciones.

Recommendations #
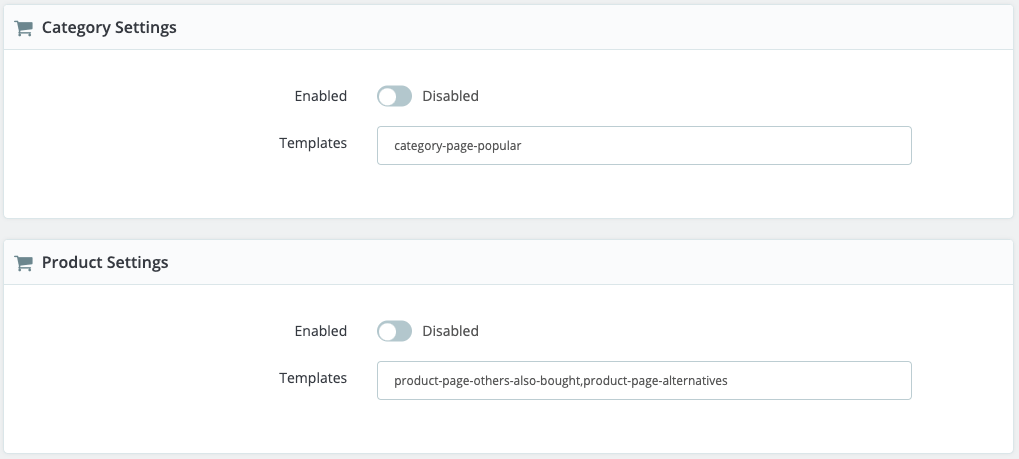
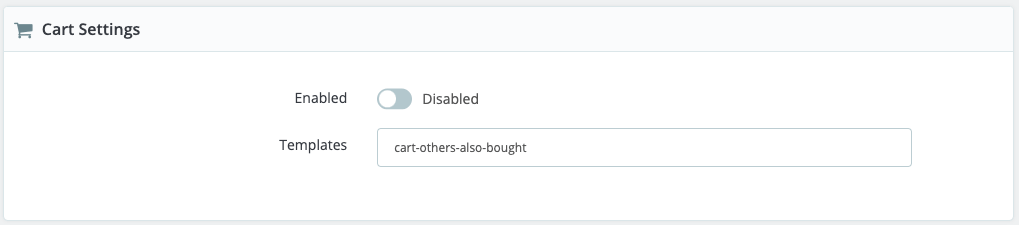
Estos ajustes te permiten añadir recommendations a diferentes páginas de tu tienda: páginas de categoría, páginas de producto, el carrito y un popup de Exit Intent.
- Templates te permite decidir qué Recommendations mostrar en las distintas páginas añadiendo sus Element IDs. Estos se rellenan automáticamente con las mejores opciones.


Registro de logs #
El registro de logs puede utilizarse para mostrar cualquier error y/o advertencia que aparezca en Prestashop 1.6.
Esto es de gran ayuda para depurar problemas.
Para habilitar el registro de logs, haz lo siguiente:
Entra en tu Prestashop backend.
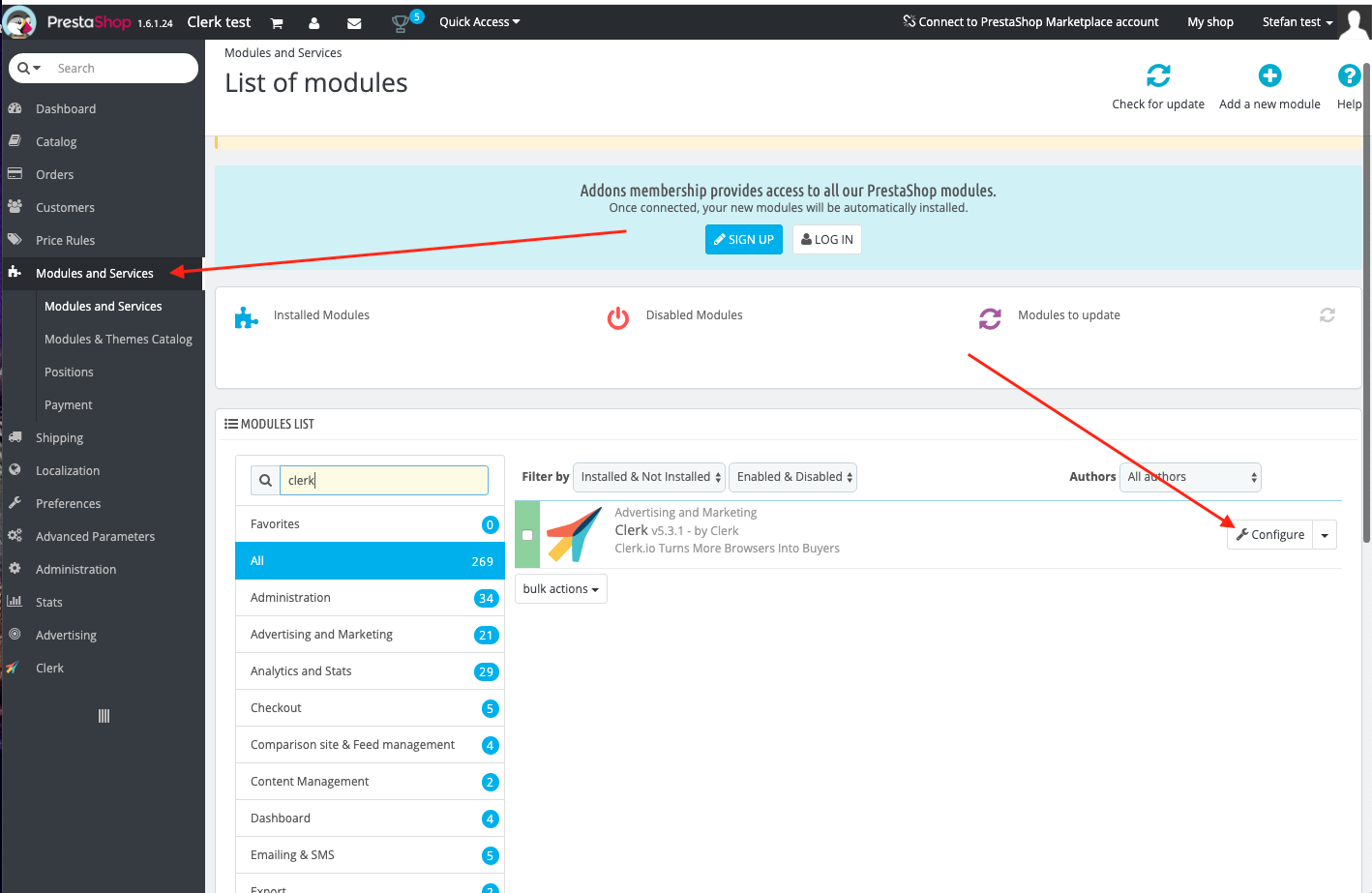
Ve a Modules and Services -> Modules and Services.
Busca clerk para encontrar el módulo y haz clic en Configure:

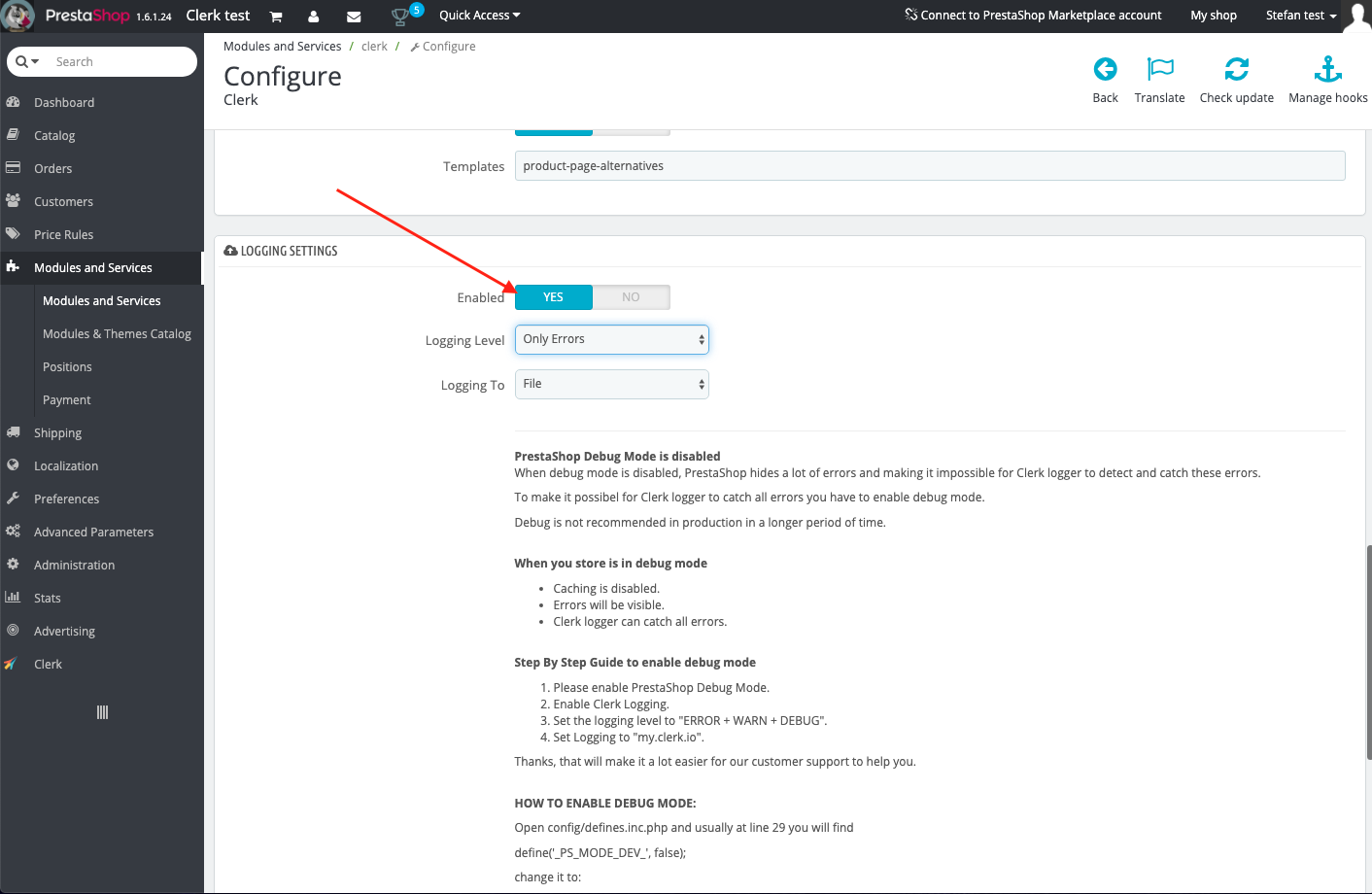
Desplázate hacia abajo en la página del módulo Clerk para encontrar los ajustes de registro de logs.
Pon Enabled en Yes:

- Desplázate hasta el final de la página y haz clic en Save.
Los ajustes de registro de logs incluyen:
Logging Level
Only Errors: Registrará cualquier error que impida que el módulo funcione correctamente.
Error + Warn: También registra advertencias que no impiden que el módulo funcione, pero que pueden requerir corrección.
Error + Warn + Debug: Registra todo con lo que interactúa el módulo. Esto no debe activarse en una tienda en producción, ya que ralentizará el sitio.
Logging To
File: Guardará el log en un archivo en el servidor Prestashop.
my.clerk.io: Registrará todo en Developers->Logs en el backend de my.clerk.io.
Actualización #
Si estás usando una versión anterior a la 5.0.0, la actualización romperá tus Designs, ya que se usará Clerk.js 2. Si utilizas una versión antigua, sigue esta guía en su lugar.
Importante: Recuerda hacer copias de seguridad de cualquier archivo modificado, ya que serán sobrescritos.
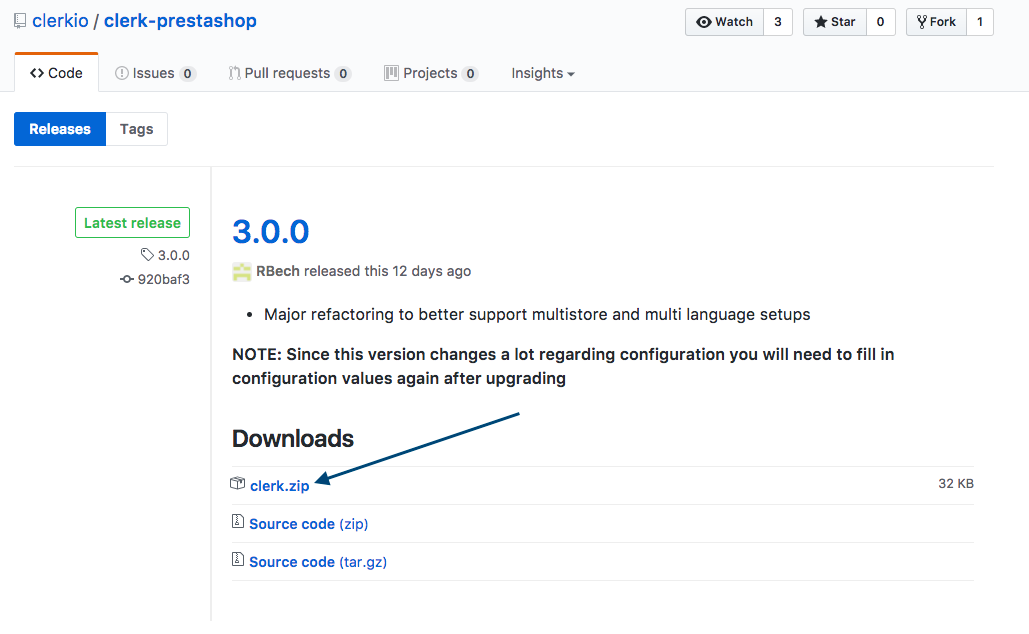
Empieza descargando la última versión desde este enlace:
https://github.com/clerkio/clerk-prestashop/releases/latest

Luego ingresa a tu Prestashop admin y ve a Modules And Services -> Modules And Services

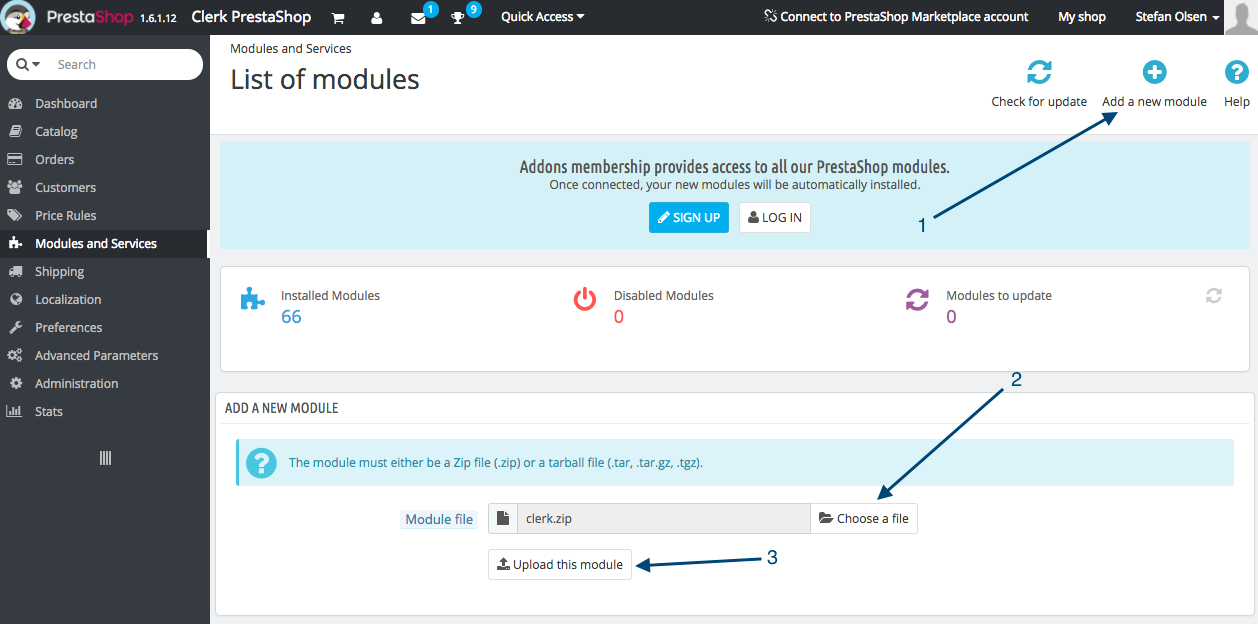
En esta página, sigue estos pasos:
Haz clic en Add New Module.
Haz clic en Choose a file y sube el archivo clerk.zip que acabas de descargar.
Haz clic en Upload this module.

PrestaShop ahora mostrará un mensaje de éxito, confirmando que el módulo se ha actualizado correctamente.
¡Eso es todo! Ahora estás usando la versión más reciente del módulo de Prestashop.
Desinstalación #
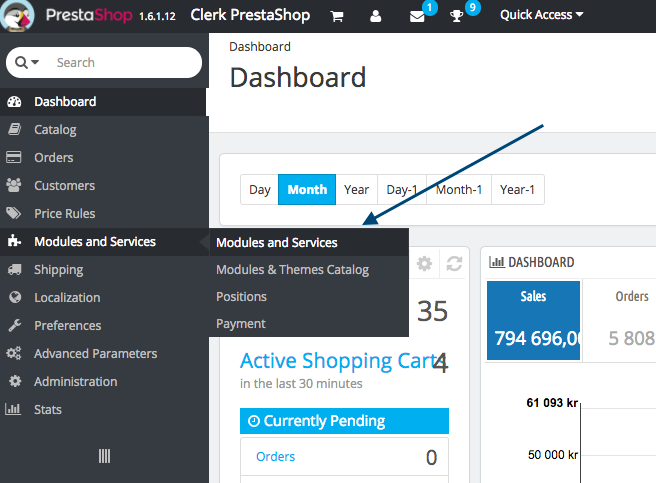
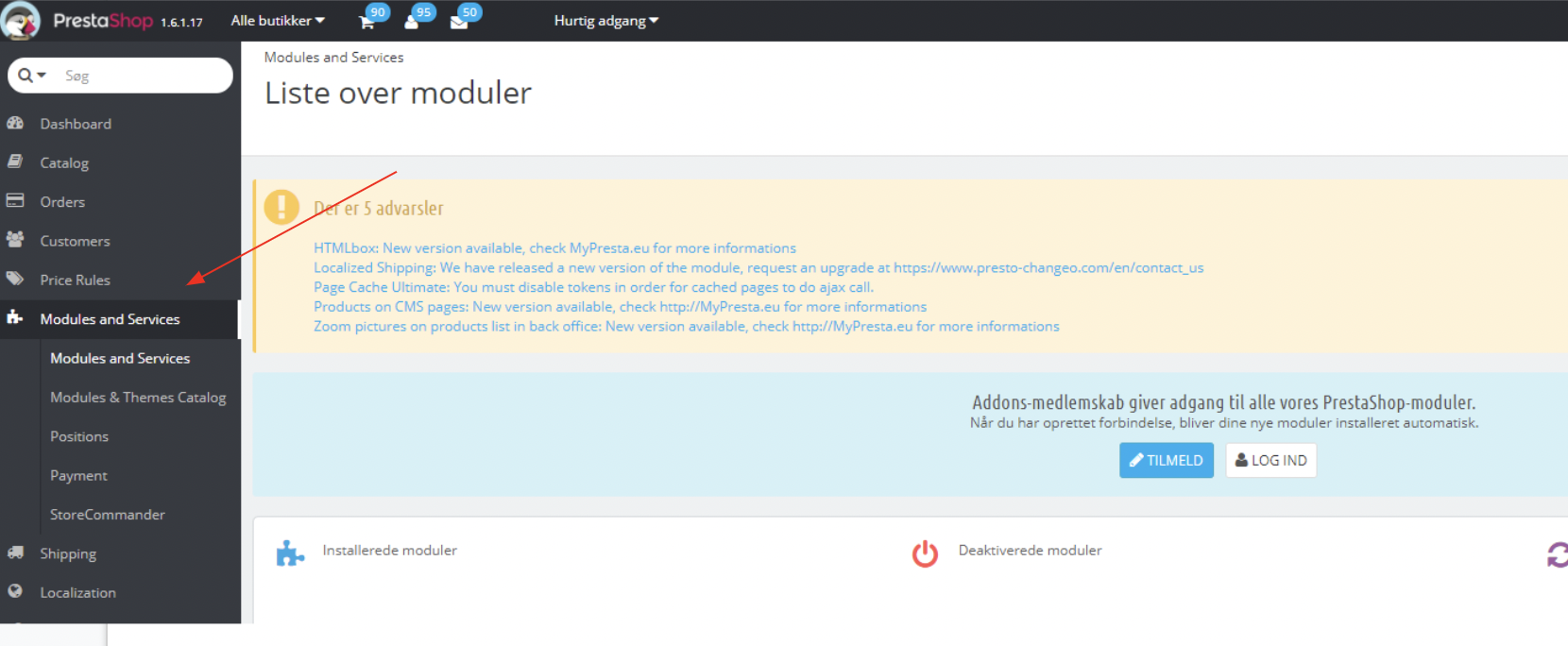
Inicia sesión en tu portal de administración de Prestashop y selecciona “Modules and Services” en el menú lateral izquierdo:

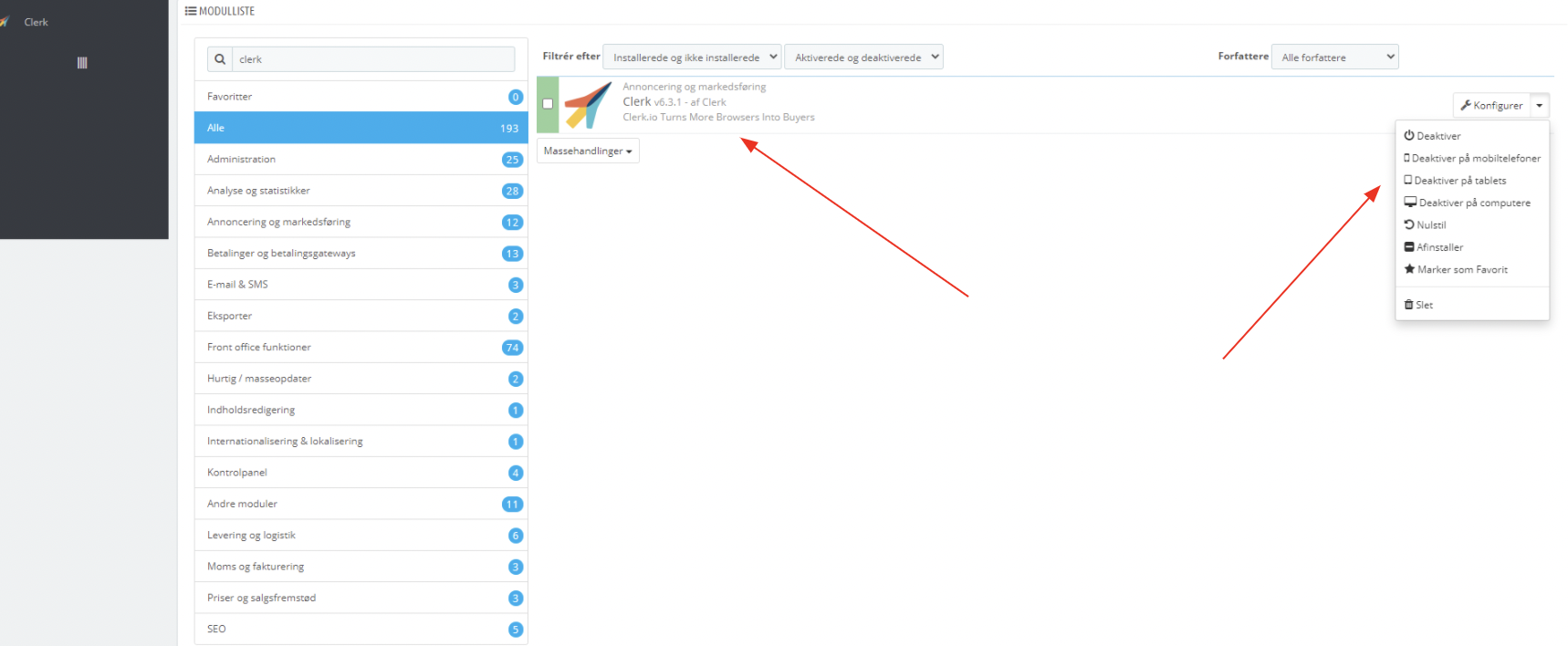
Luego, busca “Clerk” en tu lista de módulos y selecciona “Deaktiver” para desactivar el plugin Clerk:

Una vez desactivado, Clerk debería eliminarse de tu tienda Prestashop.
Esta página ha sido traducida por una IA útil, por lo que puede contener errores de idioma. Muchas gracias por su comprensión.