Recommendations
Clerk.io ofrece más de 20 tipos diferentes de lógicas de producto, lo que hace posible mostrar productos completamente automatizados en cualquier página. Este artículo explica cómo comenzar con Recommendations usando el módulo PrestaShop.
Para ver nuestras mejores prácticas completas sobre qué Recommendations usar, lee este artículo.
Configuración de Slider #
Recommendations se crean con Elements que hacen referencia a un Diseño. A continuación se muestra la guía básica para configurar un Element.
Seguir los pasos en my.clerk.io > Settings > Setup Guides creará automáticamente los Elements para nuestras Mejores Prácticas.
Crear Diseño #
Recommendations se muestran como un slider por defecto. Esto permite a los clientes ver más productos con menos clics. Puedes usar el Editor de Diseños para configurarlo visualmente, o usar diseños por código.
Un diseño puede reutilizarse para cualquier cantidad de elementos de Recommendations que crees.
Editor de Diseño #
- Ve a Recommendations > Designs y haz clic en New Design..
- Elige Product Slider.
- De la lista de plantillas de diseño, elige la que desees para comenzar.
- Asígnale un nombre y haz clic en Create design..
- Realiza los cambios que desees en el diseño.
Diseño por Código #
- Ve a Recommendations > Designs y haz clic en New Design..
- Elige Other designs > Blank > Code..
- Asígnale un nombre y haz clic en Create design..
- Crea un diseño por código desde cero usando código Liquid.
Si deseas un diseño inicial, revisa la plantilla de Slider más abajo.
Crear Element #
Esto contiene todos los ajustes usados para mostrar Recommendations y hacerlo embebible en tu sitio web. Sigue estos pasos para cada banner de Recommendations que quieras crear.
- Ve a Recommendations > Elements..
- Haz clic en New Element..
- Asigna un nombre descriptivo. Recomendamos nombrarlo según la página y la lógica que deseas usar. Ej., “Home Page / Visitor Recommendations”.
- En Element type, selecciona la lógica de producto que quieres usar en el menú desplegable. Puedes ver un resumen de todas las lógicas de producto aquí.
- En Design selecciona el diseño que creaste en el menú desplegable y escoge el número de productos que quieres mostrar.
- Haz clic en Save en la parte superior de la pantalla.
Añadir al Sitio Web #
Para añadir Clerk Recommendations a tu sitio web, tienes tres opciones diferentes: Inyección, Código embebido y mediante el Módulo.
- Abre la pestaña Insert into website.
- Aquí tienes dos opciones:
- Usar inyección te permite insertar el código usando un selector CSS.
- Usar código embebido te permite insertar el código manualmente en tu sitio web.
- Elige la opción que sea más fácil para ti.
- Para algunas Lógicas verás el menú desplegable Choose your platform. Selecciona PrestaShop en estos casos. Esto rellenará el embedcode con los shortcodes correctos de PrestaShop.
Configuración del Módulo #
Esta opción está disponible para las páginas de Categoría, Carrito y Producto, Exit Intent y Powerstep.
- En PrestaShop, ve a Modules and Services > Clerk > Configure.
- Para cada sección de página, habilita y rellena las plantillas/contenidos:
- Página de producto: pon Enabled en Yes y asegúrate de que el campo de plantillas contenga tus IDs de Slider (separados por coma, sin “@”).
- Página de categoría: pon Enabled en Yes y añade tus IDs de Slider.
- Página de carrito: pon Enabled en Yes y añade tu ID de Slider.
- Haz clic en Save.
Configuración my.clerk.io #
- Ve a Recommendations > Elements..
- Selecciona el contenido elegido.
- Abre la pestaña Insert into website.
- Aquí tienes dos opciones:
- Usar inyección te permite insertar el código usando un selector CSS.
- Usar código embebido te permite insertar el código manualmente en tu sitio web.
- Elige la opción que sea más fácil para ti.
- Para código embebido, añade la lógica frontend necesaria para insertar, por ejemplo, un product o category ID. Esto depende de la lógica que elijas.
Para código embebido en PrestaShop, las ubicaciones y rutas de archivos típicas son:
- Página de inicio: inserta el embed code en la plantilla/bloque CMS de inicio (por ejemplo, Ap PageBuilder RawHTML).
- Página de producto:
themes/TEMPLATE_NAME/product.tpl— pondata-productsen[{$smarty.get.id_product}]. - Página de categoría:
themes/TEMPLATE_NAME/category.tpl— pondata-categoryen{$smarty.get.id_category}. - Página de carrito:
themes/TEMPLATE_NAME/shopping-cart.tpl— pondata-productsen[{foreach $products as $product name=products}{$product.id_product|intval}{if not $smarty.foreach.products.last},{/if}{/foreach}].
Aquí tienes un ejemplo completo de embed code para Recommendations, con un product ID de muestra:
<span class="clerk"
data-template="@product-page-alternatives"
data-products="[123]">
</span>
Páginas #
A continuación se muestran las páginas específicas donde debes insertar Recommendations y qué tipos debes usar, para cumplir con nuestras Mejores Prácticas.
Página de inicio #
- En my.clerk.io, crea 3 Elements con las siguientes lógicas:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Inserta los embedcodes en la plantilla/bloque CMS de tu página de inicio (por ejemplo, Ap PageBuilder RawHTML).
Si deseas mostrar todos los banners uno encima de otro, inserta todos los embedcodes en la misma caja. En caso de que quieras dividirlos por la Home Page, simplemente repite el proceso anterior varias veces.
Página de Categoría #
- En my.clerk.io, crea un Element con la lógica Bestsellers In Category.
- En el menú desplegable Insert into website > Choose your platform, selecciona PrestaShop y copia el embedcode.
- Ve a los archivos del tema en PrestaShop y encuentra el archivo que genera tus páginas de Categoría. Normalmente es
themes/TEMPLATE_NAME/category.tpl. - Inserta el embedcode en algún lugar debajo del título y la descripción. Pon
data-categoryen{$smarty.get.id_category}.
Página de Producto #
- En my.clerk.io, crea 2 Sliders con las siguientes lógicas:
- Best Alternative Products
- Best Cross-Sell Products
- En el menú desplegable Insert into website > Choose your platform, selecciona PrestaShop para cada uno y copia los embedcodes.
- En los archivos de tema de PrestaShop, encuentra el archivo que genera tus páginas de producto. Normalmente es
themes/TEMPLATE_NAME/product.tpl. - Inserta los embedcodes en algún lugar debajo de la descripción del producto. Pon
data-productsen[{$smarty.get.id_product}].
Paso de Añadir al Carrito #
- En my.clerk.io, crea un Element con la lógica Best Cross-Sell Products.
- Asígnale el nombre “Add-To-Basket / Others Also Bought”. Esto es importante para que el embedcode funcione correctamente.
- Haz clic en Save en la parte superior de la página.
- En el backend de PrestaShop, ve a Modules And Services -> Clerk -> Configure.
- En Powerstep Settings, inserta los IDs de los elements que creaste, separados por comas, en el campo Templates. El ID se muestra dentro del embed code del elemento como el nombre de tu data template, por ejemplo,
data-template=@power-step-others-also-bought. - Pon Enabled en Yes.
- Haz clic en Save.
Puedes encontrar los IDs de cada element que hayas creado en tu panel de Clerk bajo Recommendations -> Elements -> Edit (la cantidad de elements varía entre 1 y 4 para el paso Add-To-Basket).
Para permitir que se muestre el paso Add-To-Basket, necesitas desactivar el carrito Ajax por defecto de PrestaShop:
- En el backend de PrestaShop, ve a Modules And Services.
- Busca Cart Block y haz clic en Configure.
- Pon Ajax cart en No.
- Haz clic en Save.
Página de Carrito #
- En my.clerk.io, crea un Element con la lógica Best Cross-Sell Products.
- En el menú desplegable Insert into website > Choose your platform, selecciona PrestaShop y copia el embedcode.
- Ve a los archivos de tema de PrestaShop y encuentra el archivo que genera tus páginas de Carrito. Normalmente es
themes/TEMPLATE_NAME/shopping-cart.tpl. - Inserta el embedcode en algún lugar debajo de los ítems del carrito y el botón de compra. Pon
data-productsen[{foreach $products as $product name=products}{$product.id_product|intval}{if not $smarty.foreach.products.last},{/if}{/foreach}].
Exit Intent #
- En my.clerk.io, crea un Element con la lógica Visitor Recommendations.
- Puedes activarlo mediante el módulo o manualmente. A continuación se muestran los pasos para ambas opciones.
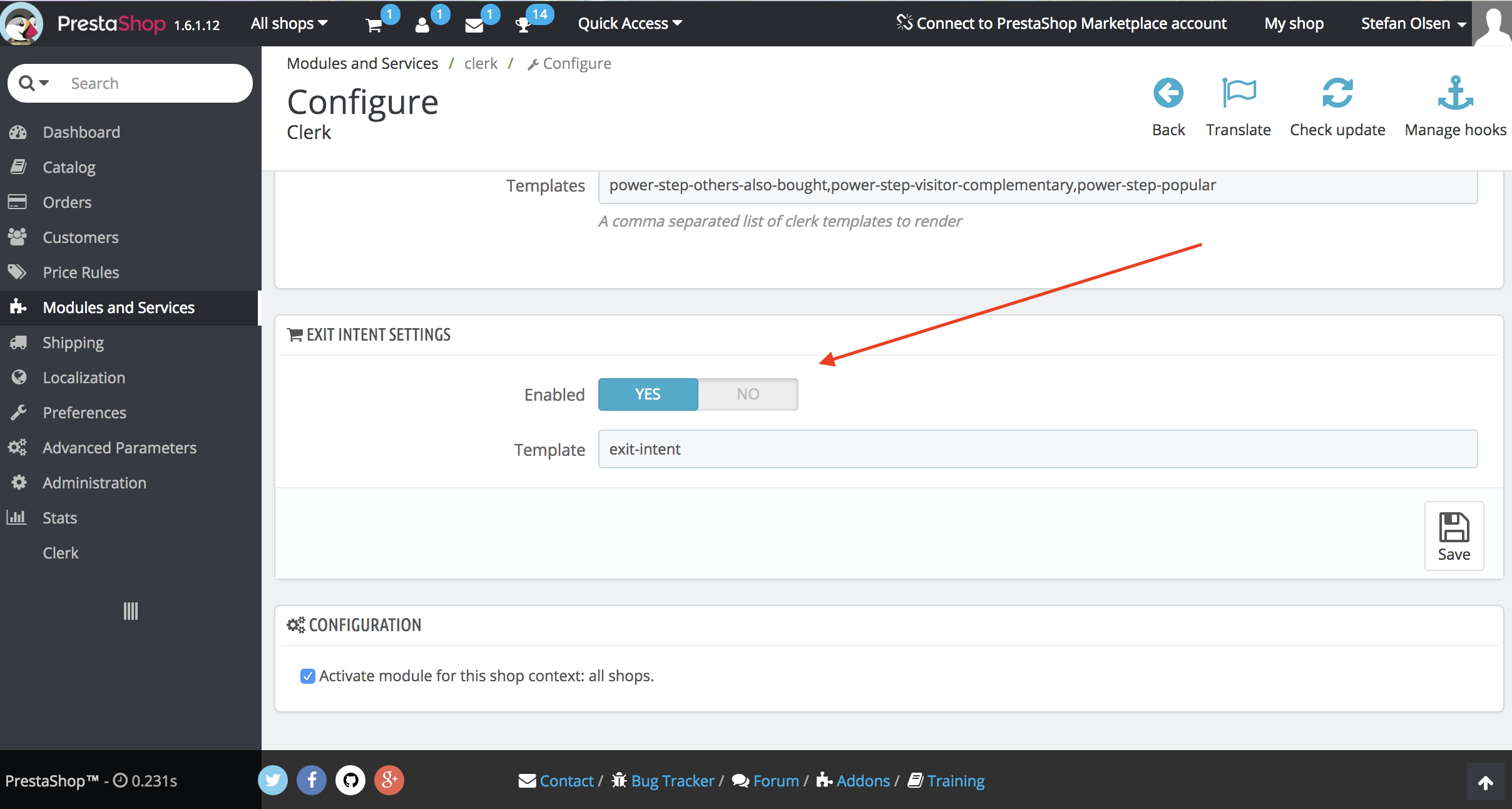
Configuración del Módulo #
Para configurar Exit Intent mediante el módulo, sigue estos cinco pasos:
Crea un nuevo Element en my.clerk.io y nómbralo Exit Intent.
Elige una lógica para él – sugerimos “Visitor Recommendations”.
En el backend de PrestaShop, ve a Modules and Services en el menú lateral y encuentra Clerk module.
Localiza Exit Intent Settings. Pon Enabled en YES y asegúrate de que el campo Template contenga “exit-intent”.
Haz clic en Save para activarlo.

Configuración Manual #
Si deseas configurar Exit Intent manualmente, sigue estos pasos:
Crea un nuevo Element en my.clerk.io y nómbralo Exit Intent.
Estiliza tu slider en Designs en my.clerk.io.
Elige una lógica para él – sugerimos “Visitor Recommendations”.
Desde Insert Into Website, copia el embed code provisto a este archivo de PrestaShop, justo encima del script de seguimiento de Clerk.io: modules->clerk->views->templates->hook->visitor_tracking.tpl.
Añade
data-exit-intent="true"al embed code que acabas de colocar en visitor_tracking.tpl. Así:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src='https://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){ w.__clerk_q.push(arguments) };
})(window,document);
Clerk('config', {
key: 'YOUR_STORE_PUBLIC_KEY'
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Nota: todas las recomendaciones que incluyan data-exit-intent="true" activarán el pop-up de exit intent.
Plantillas Iniciales #
Si quieres usar diseños en código, estas plantillas pueden ayudarte a empezar.
Código Slider #
Esta plantilla generará un slider estándar con diversa información de producto, que puedes personalizar a tu gusto.
HTML #
<div class="clerk-recommendations">
<h2 class="section-title" style="text-align:center; text-transform: uppercase;"><span>{{ headline }}</span></h2>
<div class="clerk-slider">
{% for product in products %}
<div class="clerk-slider-item">
<div class="clerk-slider-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">On Sale</div>
{% endif %}
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-slider-brand">{{ product.brand }}</div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-slider-list-price">£{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">£{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 0 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-add-to-cart" href="/cart.php?action=add&product_id={{ product.id }}" data-event-type="product-click">
<div class="clerk-slider-button">Add to Cart</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider-item {
margin: auto;
}
.clerk-slider-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-brand {
font-size: 0.9em;
color: #757575;
}
.clerk-slider-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight: bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-slider-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-add-to-cart, .clerk-add-to-cart:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-slider-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
cursor: pointer;
}
@media screen and (min-width: 1100px){
.clerk-slider-item {
width: 20%;
}
}
@media screen and (min-width: 900px) and (max-width: 1100px){
.clerk-slider-item {
width: 25%;
}
}
@media screen and (min-width: 414px) and (max-width: 900px) {
.clerk-slider-item {
width: 50%;
}
.clerk-slider-button, .clerk-slider-button-not-in-stock {
font-size: 0.8em;
}
}
@media screen and (max-width: 413px) {
.clerk-slider-item {
width: 100%;
}
}
Esta página ha sido traducida por una IA útil, por lo que puede contener errores de idioma. Muchas gracias por su comprensión.