Integration
Después de ingresar la información de tu tienda en la página de administración de Shopify, puedes elegir tus opciones de integración dentro de my.clerk.io.
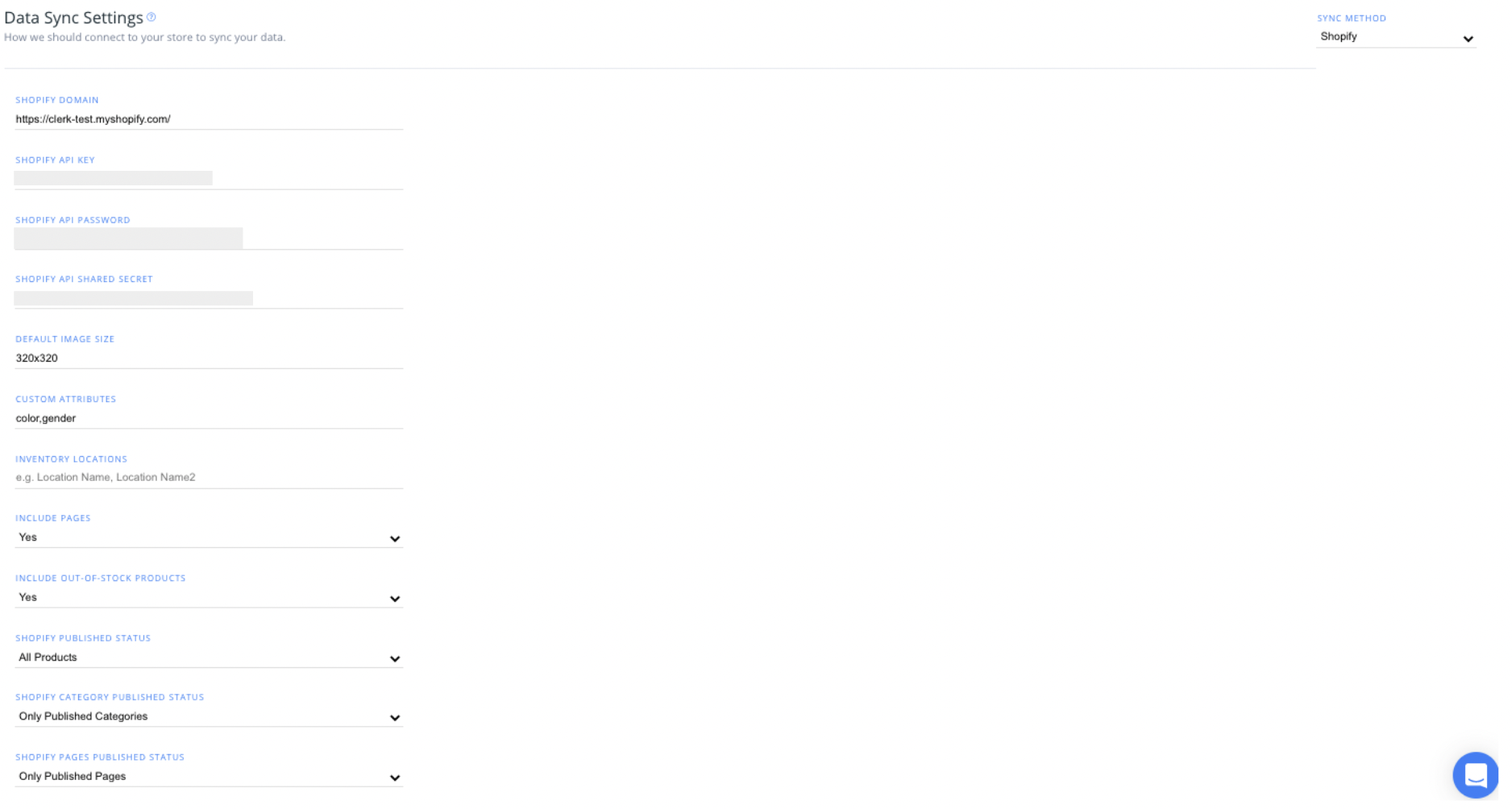
Haz clic en “Data” en el menú de la izquierda, luego ve a “Configuration” para ver tus opciones.

Tamaño y atributos de imagen #
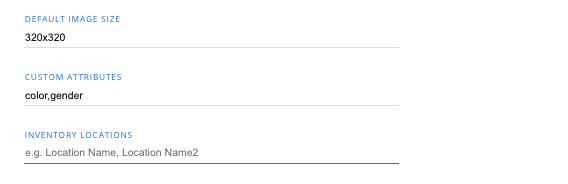
Default Image Size es donde puedes establecer el tamaño de las imágenes que se utilizarán en tus Clerk Elements.
Configura tus Custom Attributes para que se sincronicen con Clerk en la siguiente sección, escribiendo los nombres de valores personalizados, separados por comas.
Si tienes múltiples Inventory Locations para sincronizar desde tu tienda, puedes escribirlos en la siguiente sección.

Incluir páginas #
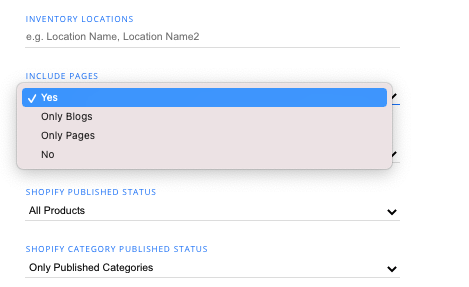
- Para incluir Blogs y/o otras páginas en la sincronización de datos, selecciona la opción correspondiente bajo " Include Pages".

Productos agotados #
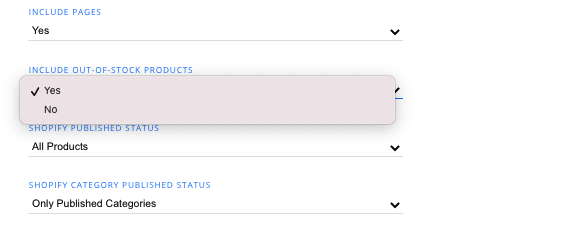
- Selecciona si deseas o no sincronizar out-of-stock products usando el siguiente desplegable.

Estado de publicación #
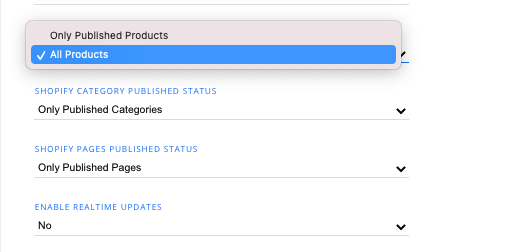
- Si quieres incluir solo Productos, Categorías o Páginas publicadas, selecciona la opción apropiada de cada uno de los tres desplegables:

Actualizaciones en tiempo real #
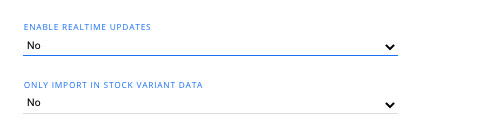
- Desde los siguientes dos desplegables, tienes la opción de habilitar actualizaciones en tiempo real desde los datos de producto sincronizados con Clerk, y luego la opción de importar solo datos de variantes en stock.

Importar etiquetas #
Para importar tus Tags de Shopify a Clerk, selecciona la opción correspondiente del desplegable aquí.
Si eliges incluir o excluir etiquetas específicas, puedes enumerarlas como valores separados por comas en la caja de texto " Specific Tags" que aparece.
También hay una opción avanzada para desestructurar etiquetas, que te permite crear nuevos atributos Clerk a partir de etiquetas con un cierto prefix.
Destructure Tags Separator debe contener el carácter que separa el nombre de la etiqueta de su valor. Por ejemplo, para una etiqueta como
color-blue, el separador debe ser-. El valor predeterminado es:.Destructure Tags Prefix es el nombre de la etiqueta que se usará para crear el atributo. Para la etiqueta
color-blueesto debe sercolor.
El resultado para el ejemplo anterior sería un atributo llamado tag_color con el valor blue.
Hora de sincronización #
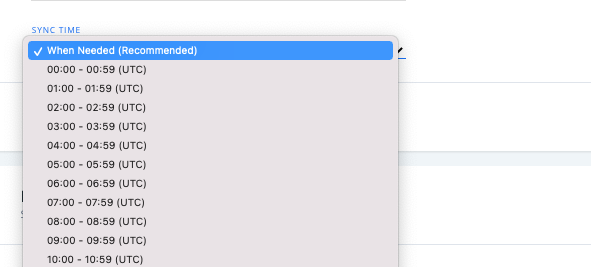
- Con Sync Time, puedes establecer la hora del día en la que los datos de tu tienda se sincronizan con Clerk. La opción predeterminada es “When needed”.

Importar paquetes y pedidos #
La herramienta Chat de Clerk puede responder preguntas relacionadas con los pedidos, incluyendo su estado actual como PREPARING, FULFILLED y más.
Además, utilizando enlaces de seguimiento, llamados Parcels, pueden consultar fácilmente el estado de entrega de su pedido.
Elegir Yes para esta función importará el estado de cada pedido desde Shopify y el enlace de seguimiento de entrega relacionado, suponiendo que uses la función estándar de Shopify para gestionarlo.
Desinstalación #
A continuación encontrarás una guía sobre cómo eliminar los scripts de seguimiento y los pasos generales para desinstalar Clerk de tu tienda Shopify.
Eliminar scripts de seguimiento #
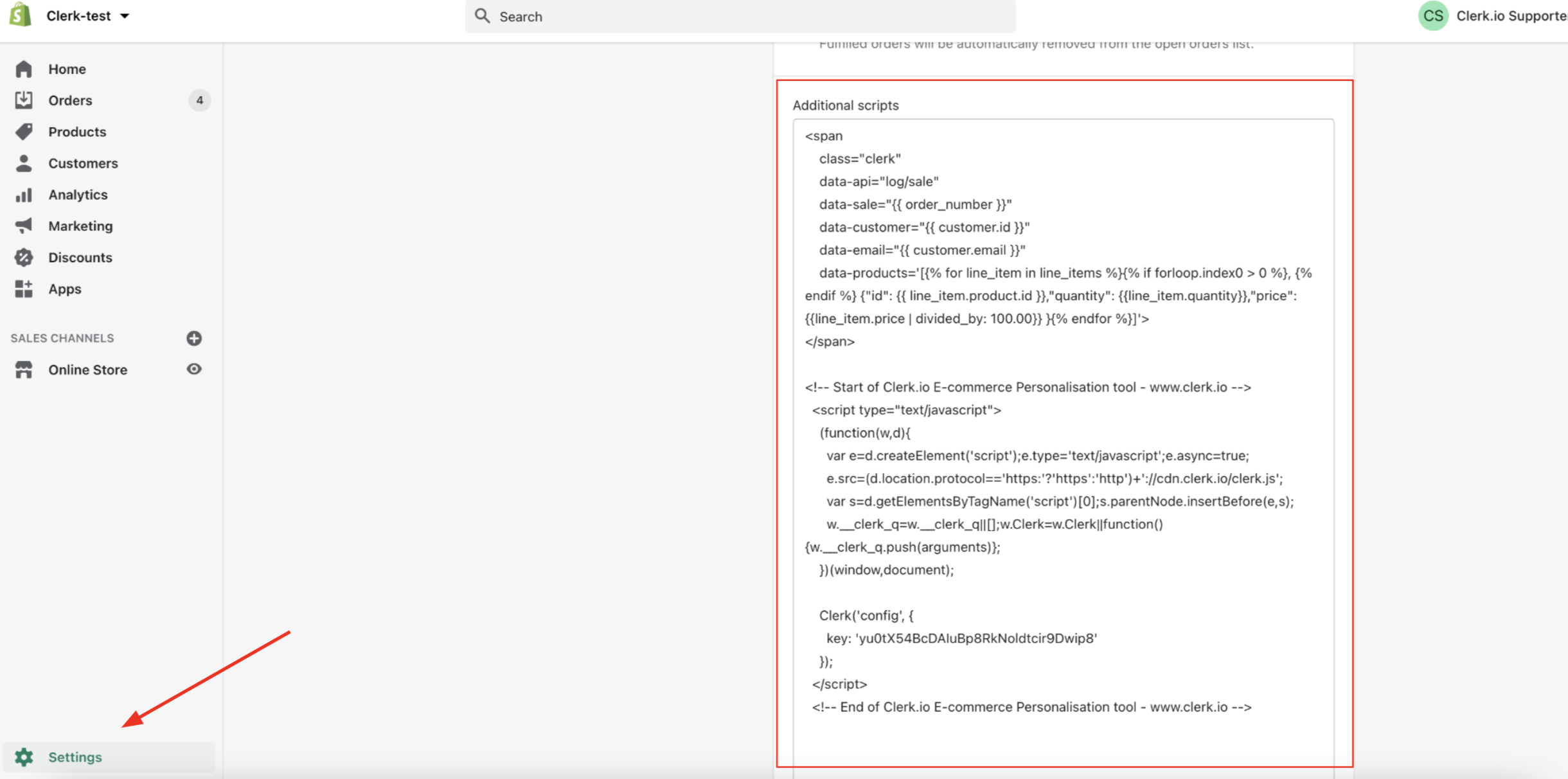
Para eliminar el seguimiento de Clerk de tu tienda, debes quitar tanto los scripts de seguimiento de Visitantes como de Ventas de tus theme files de Shopify y de la sección " Additional Scripts".
- Primero, elimina tus scripts de seguimiento de visitantes del archivo de tema donde colocaste el código de inserción durante la configuración.
El Seguimiento de Visitantes probablemente esté en el archivo “theme.liquid” o “index.liquid” de tu tienda.
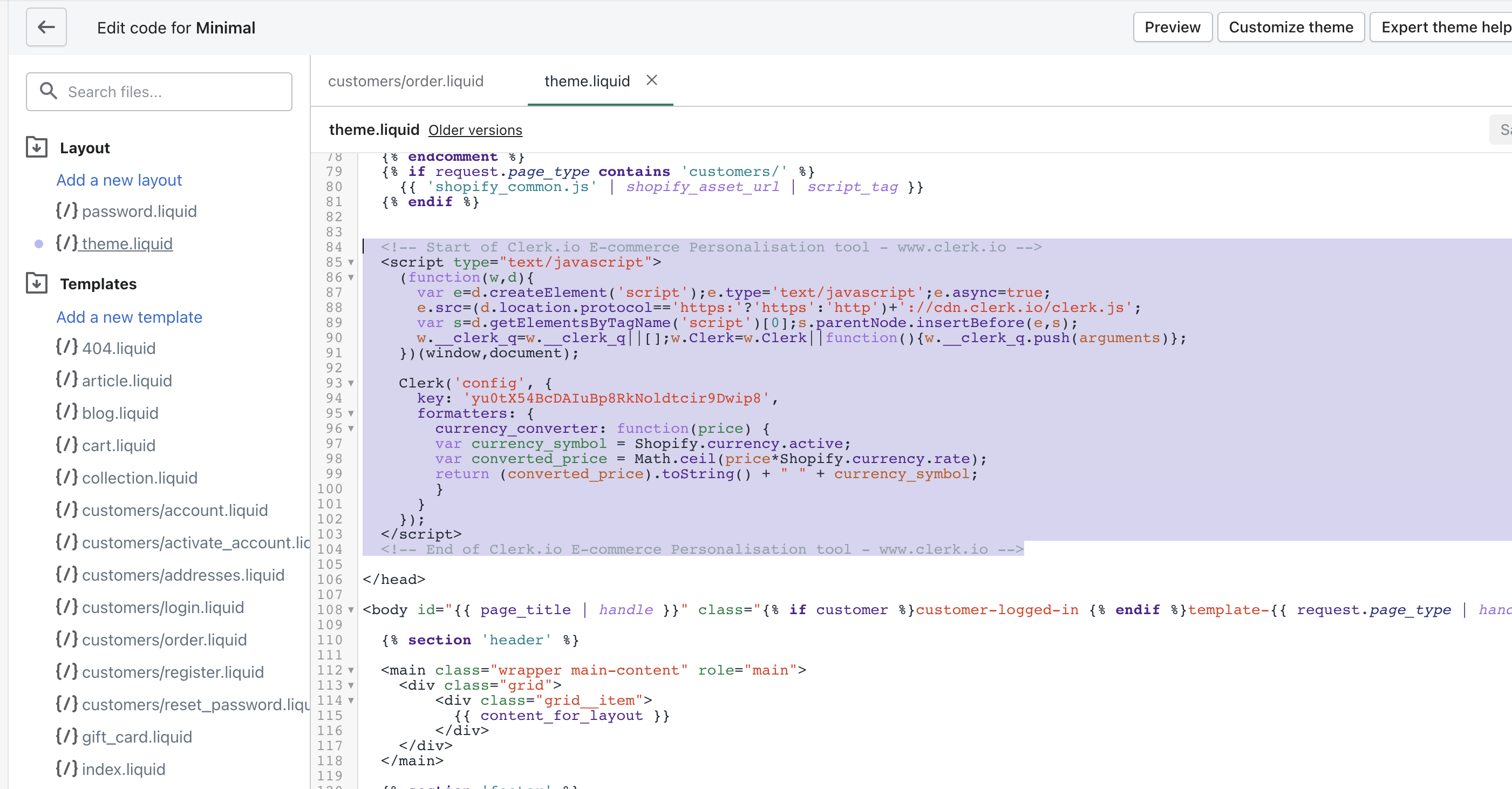
Puedes acceder a este archivo iniciando sesión en tu portal de administración de Shopify, luego selecciona “Online Store” > “Themes”. Después, bajo “Live Theme”, elige “Edit Code” en el menú desplegable “Actions”.
Localiza tu archivo principal de tema, luego busca el script de Seguimiento de Visitantes y elimínalo:

- Después, debes quitar ambos scripts de seguimiento de la sección " Additional Scripts".
Puedes encontrar esto en tu portal de administración de Shopify haciendo clic en “Settings” en la esquina inferior izquierda. Luego, simplemente elimina ambos scripts de la caja de texto “Additional Scripts”.

Actualizar permisos de la app privada #
También puedes cambiar los permisos de la app privada de Clerk que creaste durante la configuración para asegurarte de que no haya acceso a los campos de datos especificados.
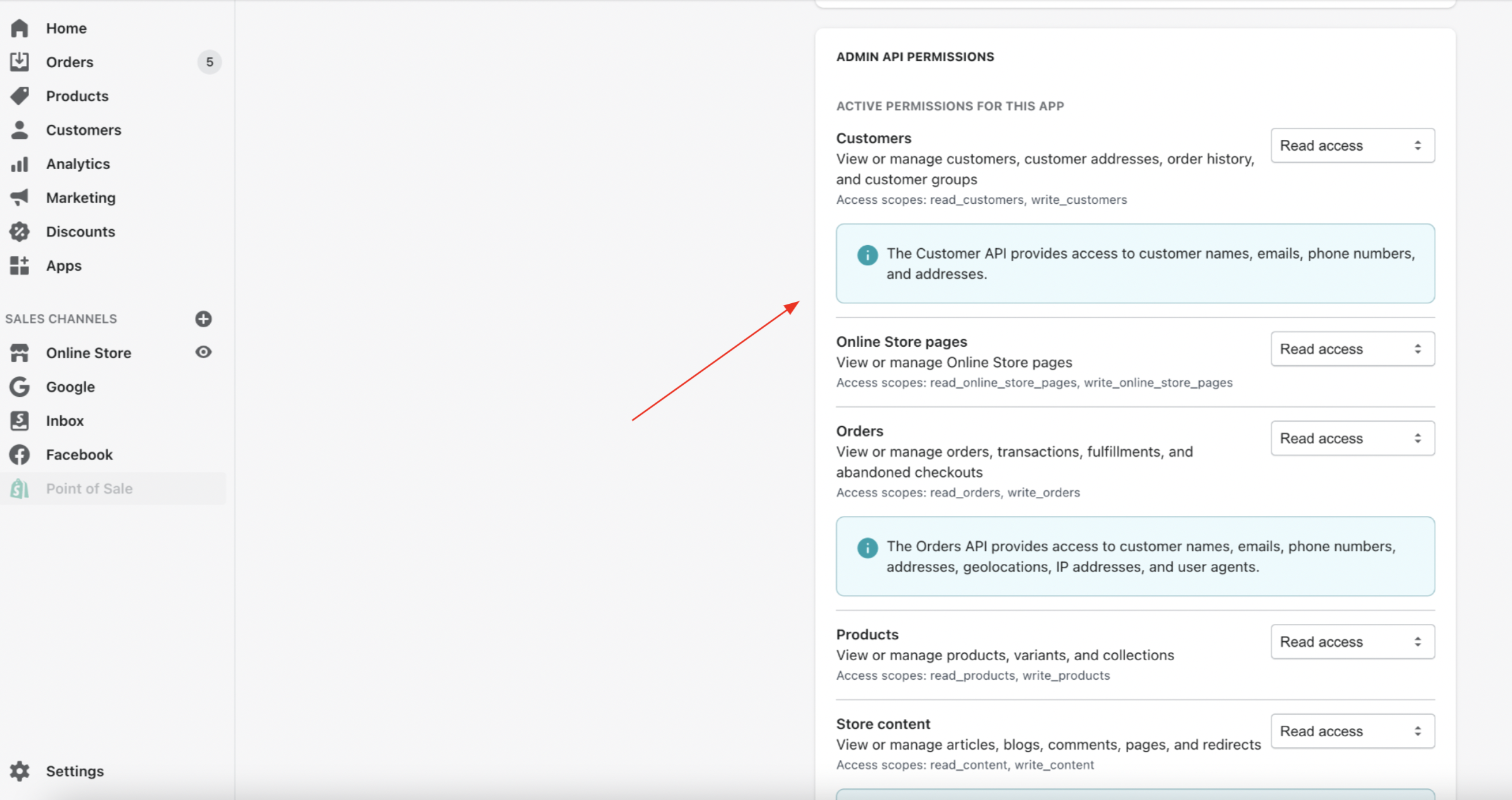
Puedes encontrar los permisos de la API de tu app iniciando sesión en tu portal de administración de Shopify, seleccionando “Apps” > “Manage Private Apps” > “Clerk.io”.
En “Admin API Permissions”, ajusta cada uno de estos desplegables donde actualmente dice “Read Access” a “No Access”:

Actualizar my.clerk.io #
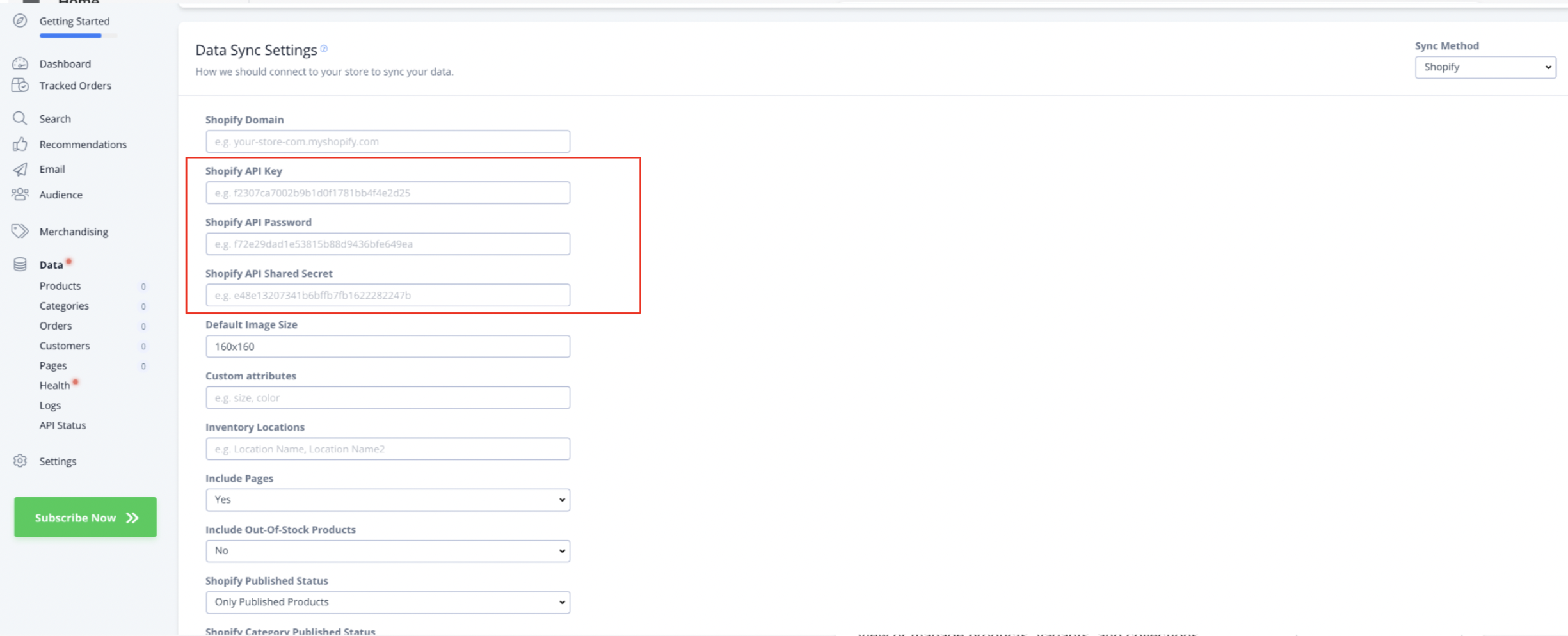
También puedes eliminar la Shopify API Key, password y secret del backend de my.clerk.io de tu tienda.
Inicia sesión, elige “Data” en el menú lateral izquierdo y ve a “Configuration”. Asegúrate de hacer clic en “Save” cuando termines:

Esta página ha sido traducida por una IA útil, por lo que puede contener errores de idioma. Muchas gracias por su comprensión.