Get Started
Ponga Clerk en funcionamiento en su tienda web Shoporama. Esta guía le guía a través de la conexión de su tienda, la instalación de scripts de seguimiento y la sincronización de sus datos.
Para estos pasos, necesita tener abiertas sus cuentas de my.clerk.io y Shoporama.
Añadir tienda #
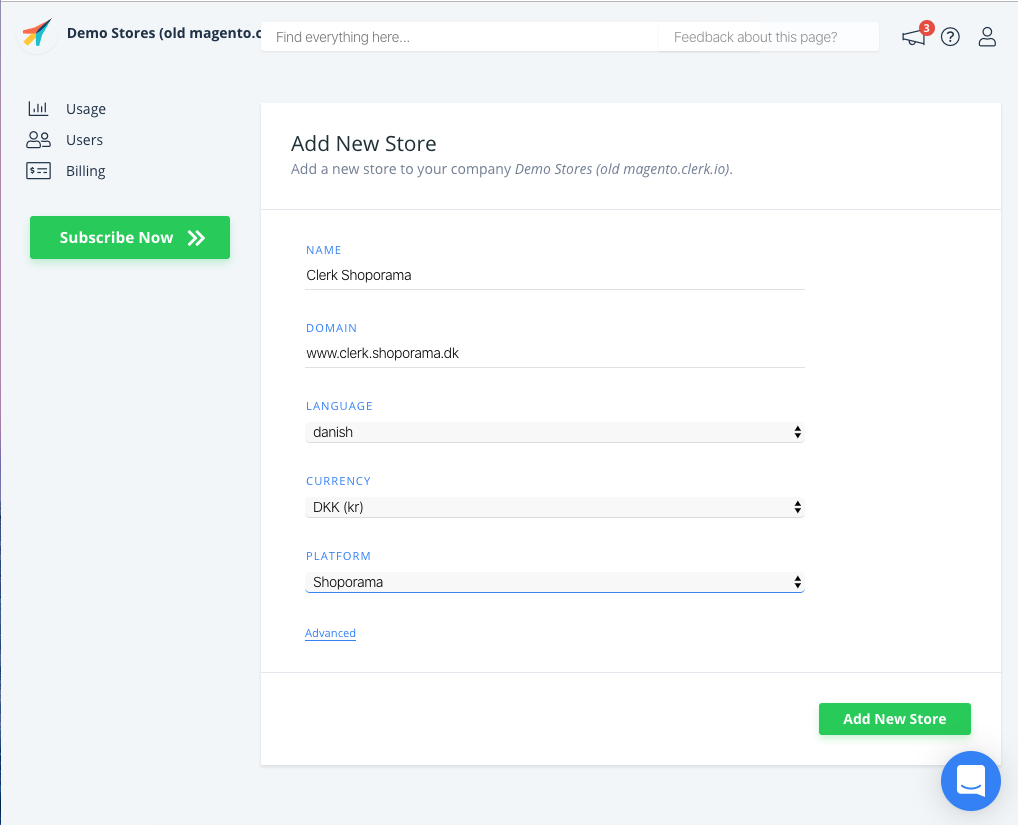
Después de iniciar sesión en my.clerk.io, lo primero que debe hacer es añadir su Tienda:
Escriba el Nombre y el Dominio de su tienda online.
Elija el Idioma y la Moneda, y seleccione Shoporama como la Plataforma.
Haga clic en Add Store.

Instalar seguimiento de visitantes #
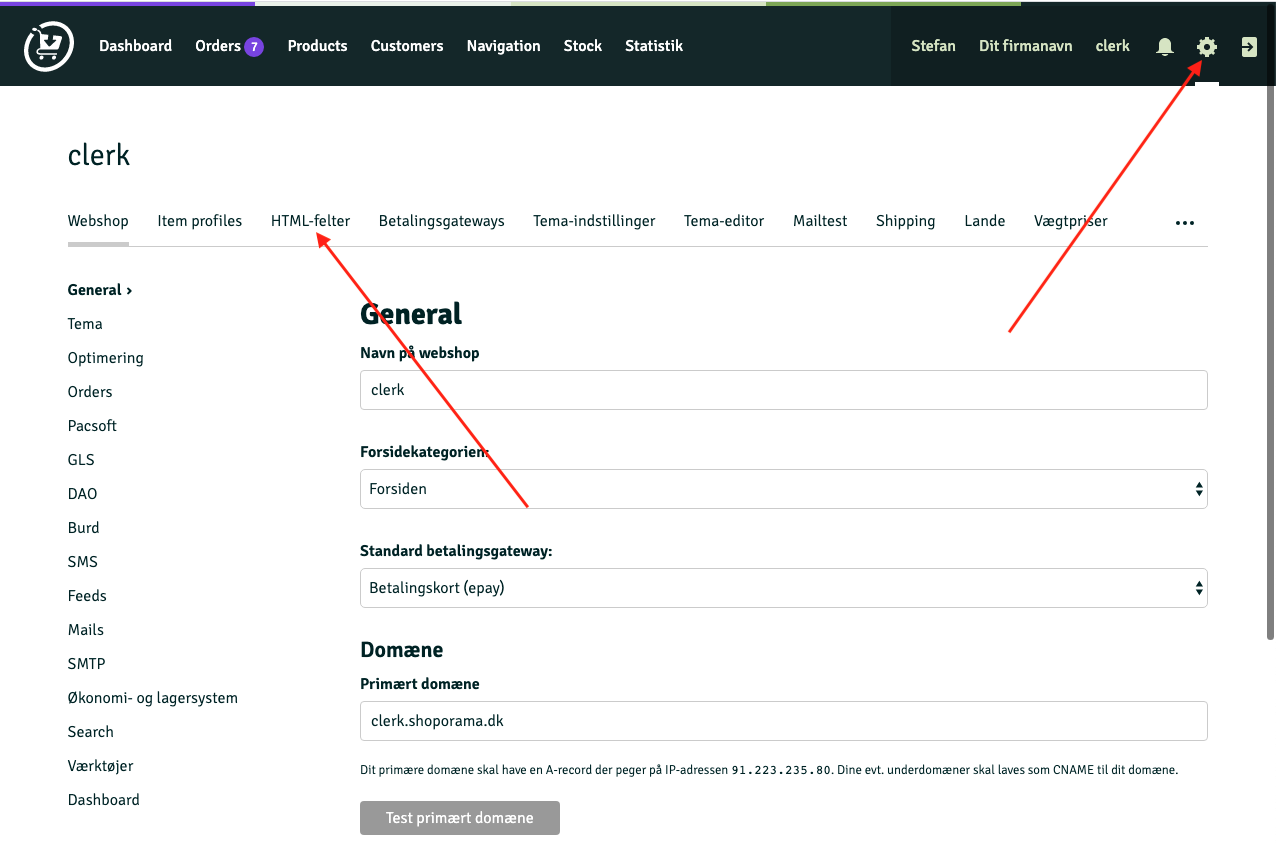
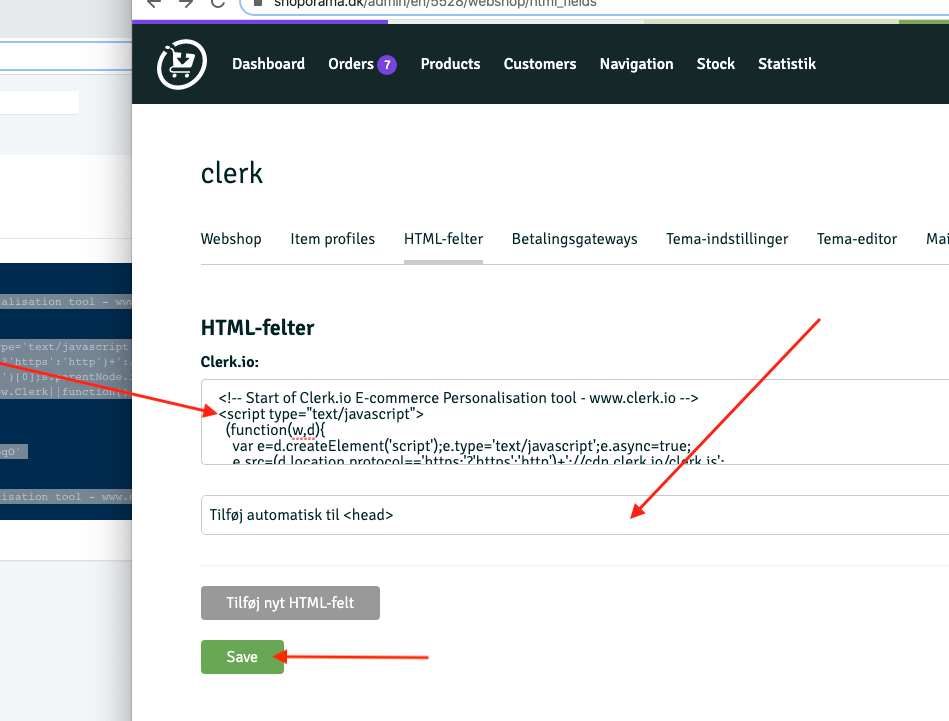
- En el backend de su Shoporama, vaya a Settings > HTML felter.

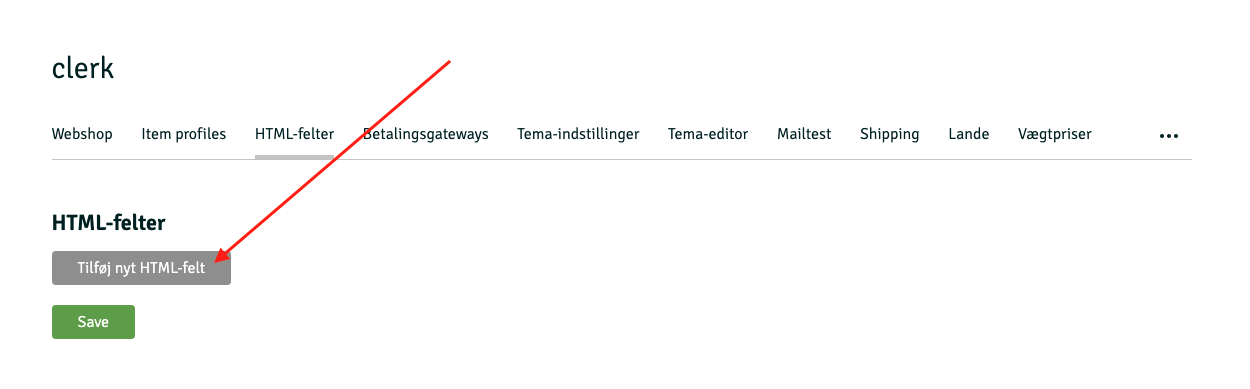
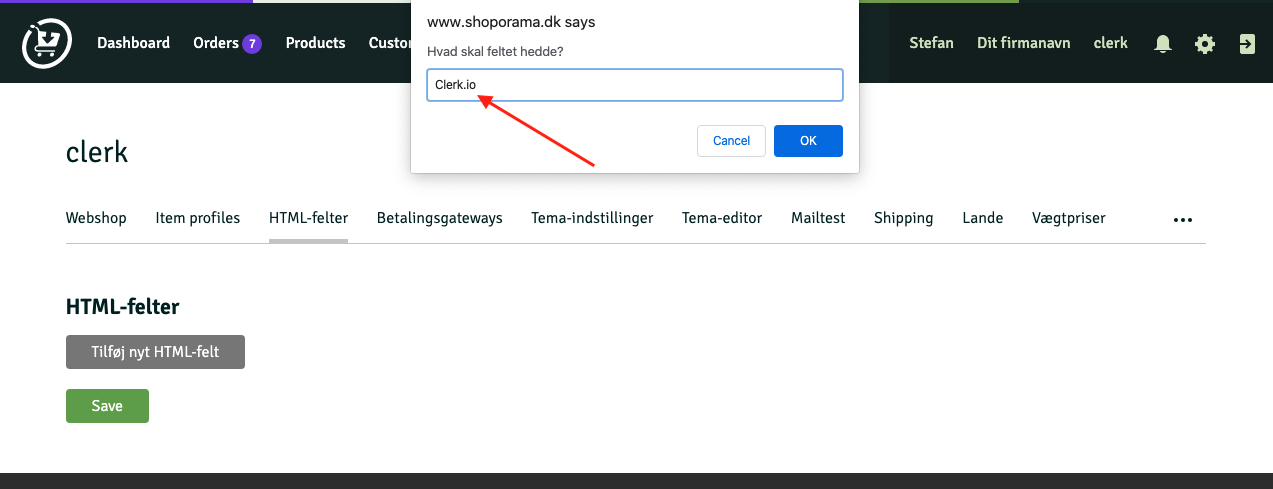
- Haga clic en Tilføj nyt HTML-felt y asígnele el nombre “Clerk.io”.


- Pegue el siguiente script de seguimiento de visitantes en el campo de texto y seleccione Tilføj automatisk til <head> en el desplegable.
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src='https://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){w.__clerk_q.push(arguments)};
})(window,document);
Clerk('config', {
key: 'INSERT_PUBLIC_API_KEY',
});
<{if $customer}>
Clerk('call', 'log/email', { email: '<{$customer->getEmail()}>' });
<{/if}>
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->

- Haga clic en Save.
Su Public Key y Private Key se encuentran en my.clerk.io > Developers > API Keys.
Si ve INSERT_PUBLIC_API_KEY en algún ejemplo de código, reemplácelo por su Public Key de my.clerk.io > Developers > API Keys.
Instalar seguimiento de pedidos #
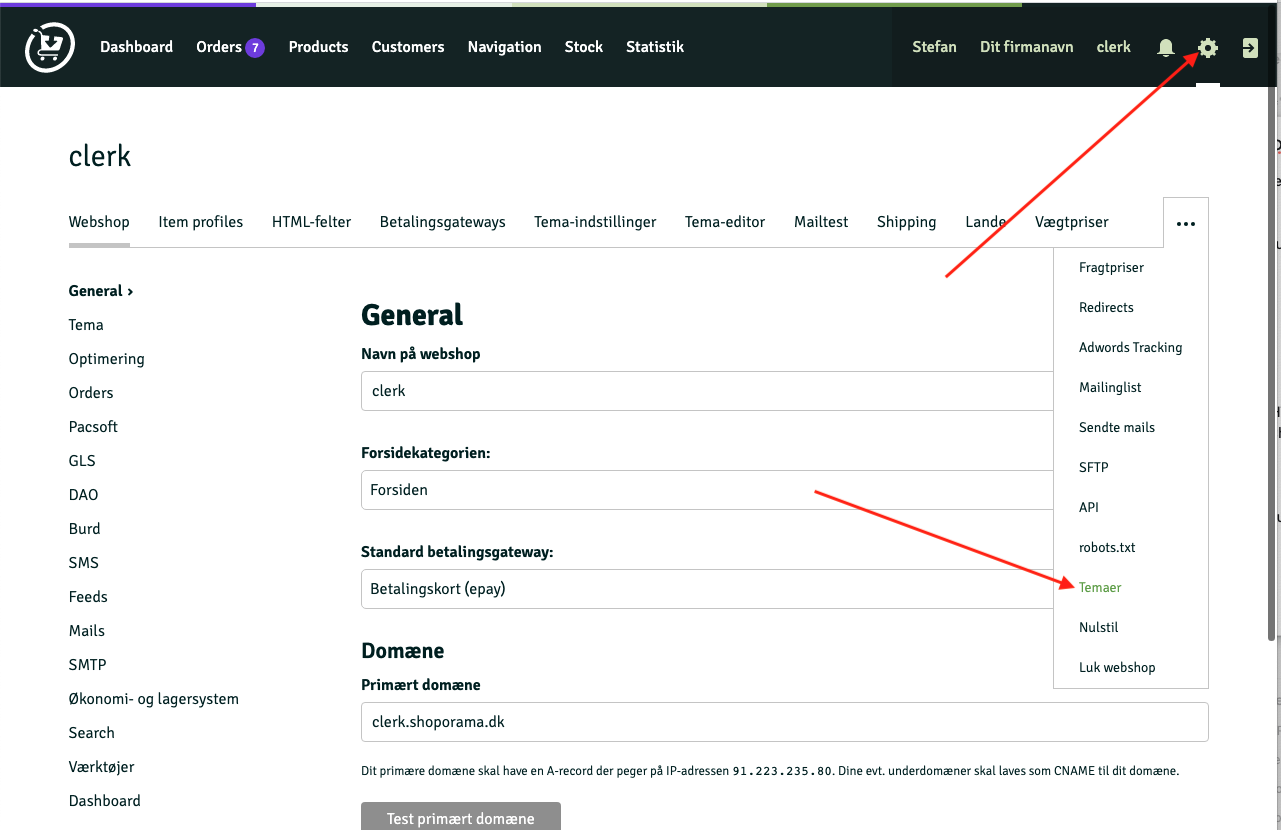
- Vaya a Settings > ... > Temaer.

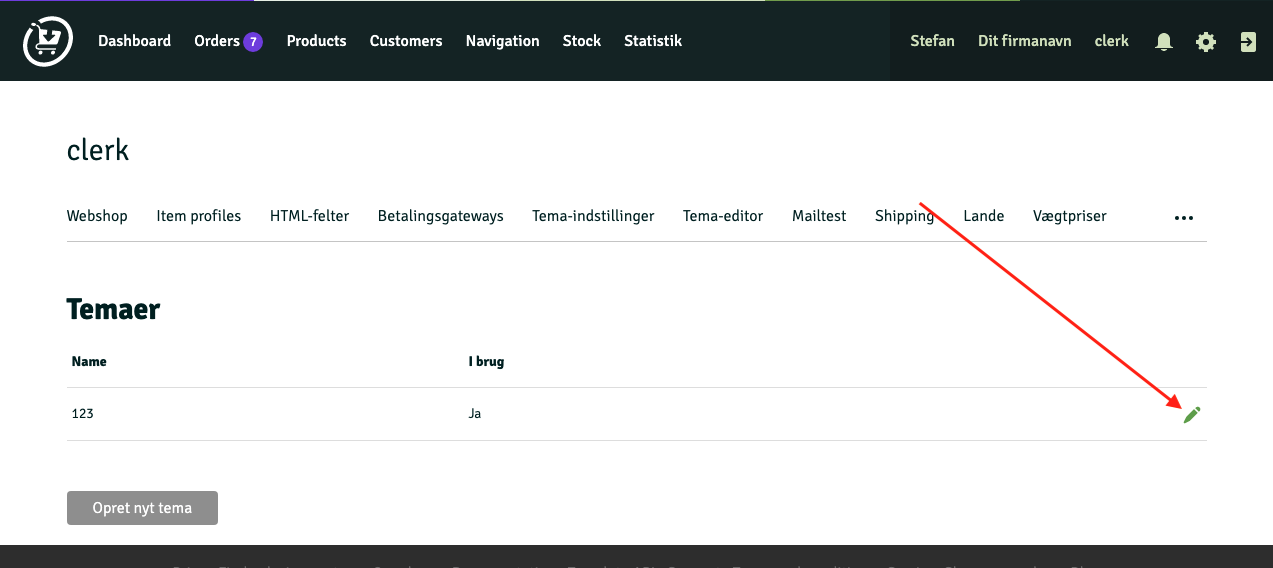
- Haga clic en el icono del lápiz en su tema activo.

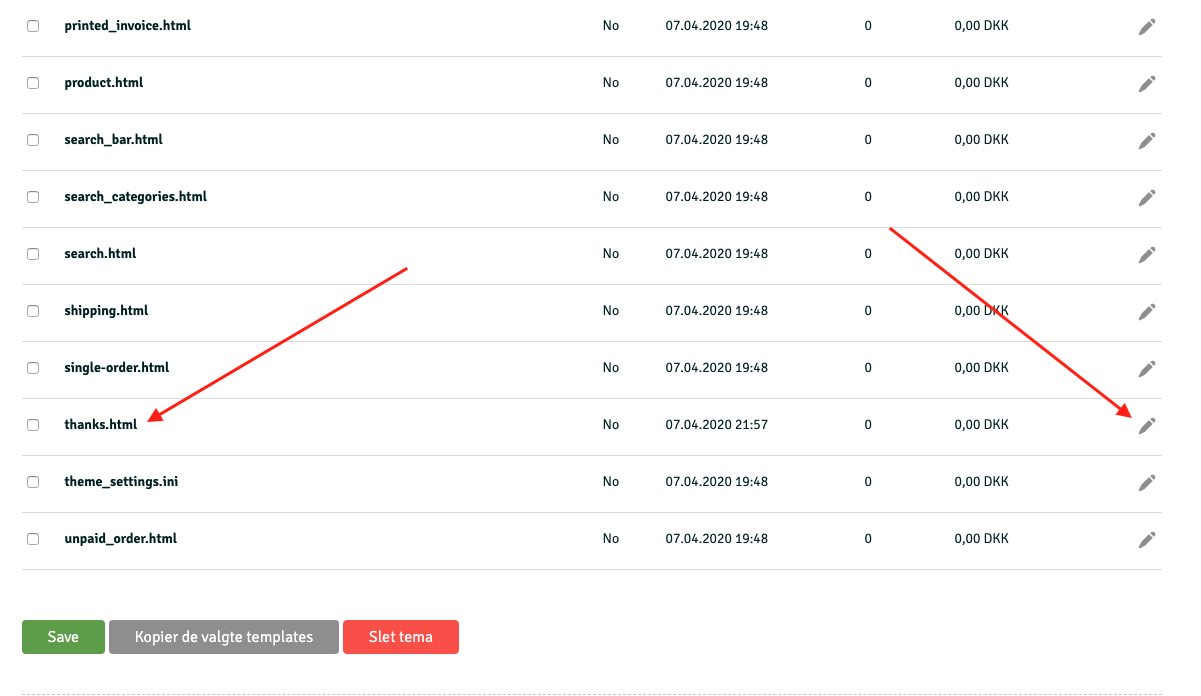
- Abra
thanks.htmlhaciendo clic en el icono del lápiz junto a él.

- Busque
<{if $order}>e inserte el siguiente script justo después, luego guarde.
<script type="text/javascript">
var clerk_order = {};
clerk_order['sale'] = <{$order->getOrderId() |escape}>;
clerk_order['email'] = '<{$order->getEmail() |escape}>';
var clerk_products = [];
<{foreach from=$order->getOrderProducts() key="i" item="OrderProduct"}>
clerk_products.push({id: <{$OrderProduct->getProductId() |escape}>, 'price': <{$OrderProduct->getPrice() |escape}>, 'quantity': <{$OrderProduct->getAmount() |escape}>});
<{/foreach}>
clerk_order['products'] = clerk_products;
Clerk('call','log/sale', { email: clerk_order['email'], sale: clerk_order['sale'], products: clerk_order['products'] });
</script>
Sincronizar datos #
La sincronización de datos conecta su tienda online Shoporama con Clerk, permitiendo que Clerk acceda a sus productos, pedidos, clientes y otra información de la tienda. Esto permite que Clerk proporcione recomendaciones personalizadas y resultados de búsqueda basados en los datos reales de su tienda. Siga los pasos de la guía de sincronización de datos para configurar la sincronización de datos.
Esta página ha sido traducida por una IA útil, por lo que puede contener errores de idioma. Muchas gracias por su comprensión.