FAQ
¿Tienes problemas con tu integración de Smartweb? Este FAQ cubre los problemas más comunes y sus soluciones, desde formatters hasta la actualización a Clerk.js 2.
Uso de formatters #
Clerk.js te permite escribir funciones personalizadas de JavaScript que añaden nueva funcionalidad a tus Designs.
Los formatters se pueden agregar de dos maneras:
A través de my.clerk.io > Developers > Formatters, donde cada Formatter puede crearse como entradas separadas.
Como una configuración para Clerk.js, en el tracking-script que se inserta en todas las páginas, donde se pueden agregar varios formatters a la vez.
Ejemplo de formatter #
Un ejemplo se puede ver a continuación. Por favor, ten en cuenta que esto es para Clerk V2 (la versión más reciente):
Clerk('config', {
key: 'O7UITkJIXqXibeQF9ONobiGGKYYKtbvh',
formatters: {
log_price: function(price) {
console.log(price);
}
}
});
Varios formatters #
Puedes escribir cualquier cantidad de Formatters, separados por coma:
formatters: {
log_price: function(price) {
console.log(price);
},
calculate_discount: function(price, special_price) {
return price - special_price;
},
substring: function(text) {
var short_string = text.substring(0, 20);
return short_string;
}
}
Uso en designs #
Después de crear tus Formatters, puedes usarlos en tus Designs utilizando esta sintaxis:
{%raw%}{{ price | log_price }} {{ price | calculate_discount | special_price }}{%endraw%}
Esto te permite crear cualquier funcionalidad en tus Designs que necesites.
Autenticación HTTP #
La autenticación HTTP se utiliza a menudo en sitios de staging para evitar visitantes no deseados.
Esto bloqueará el importador de Clerk y mostrará un error 401 Unauthorized en el registro de sincronización.
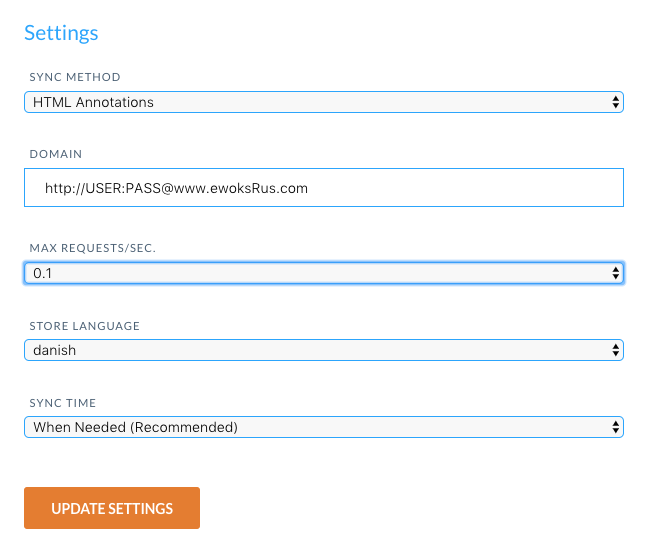
Puedes solucionar esto ingresando la información de autenticación en la URL de importación.
En my.clerk.io > Data > Configuration, actualiza tu URL de importación de esta manera:
http://USER:PASS@www.ewoksRus.com

Actualiza a Clerk.js 2 #
Clerk.js 2 es una versión más rápida y flexible de nuestra librería JavaScript.
Hace que instalar Clerk en cualquier webshop sea más fácil.
Sin embargo, ya que las dos versiones funcionan de manera ligeramente diferente, necesitas seguir estos pasos para actualizar correctamente.
Las dos principales diferencias en Clerk.js 2 son:
Los Designs en my.clerk.io usan el lenguaje de plantillas Liquid, pero también pueden crearse fácilmente utilizando el Design Editor.
El script debe insertarse justo antes de la etiqueta
</head>en la plantilla de tu webshop.
Crear designs #
Dado que Clerk.js 2 tiene un enfoque distinto para los Designs, necesitas crear nuevos.
Puedes crear tus Designs para Clerk.js 2 de dos maneras:
Utilizar el intuitivo Design Editor para crear nuevos Designs, como se describe en los siguientes puntos.
Convertir tus Designs antiguos. Sigue esta guía para ver cómo hacerlo.
Opción Design Editor #
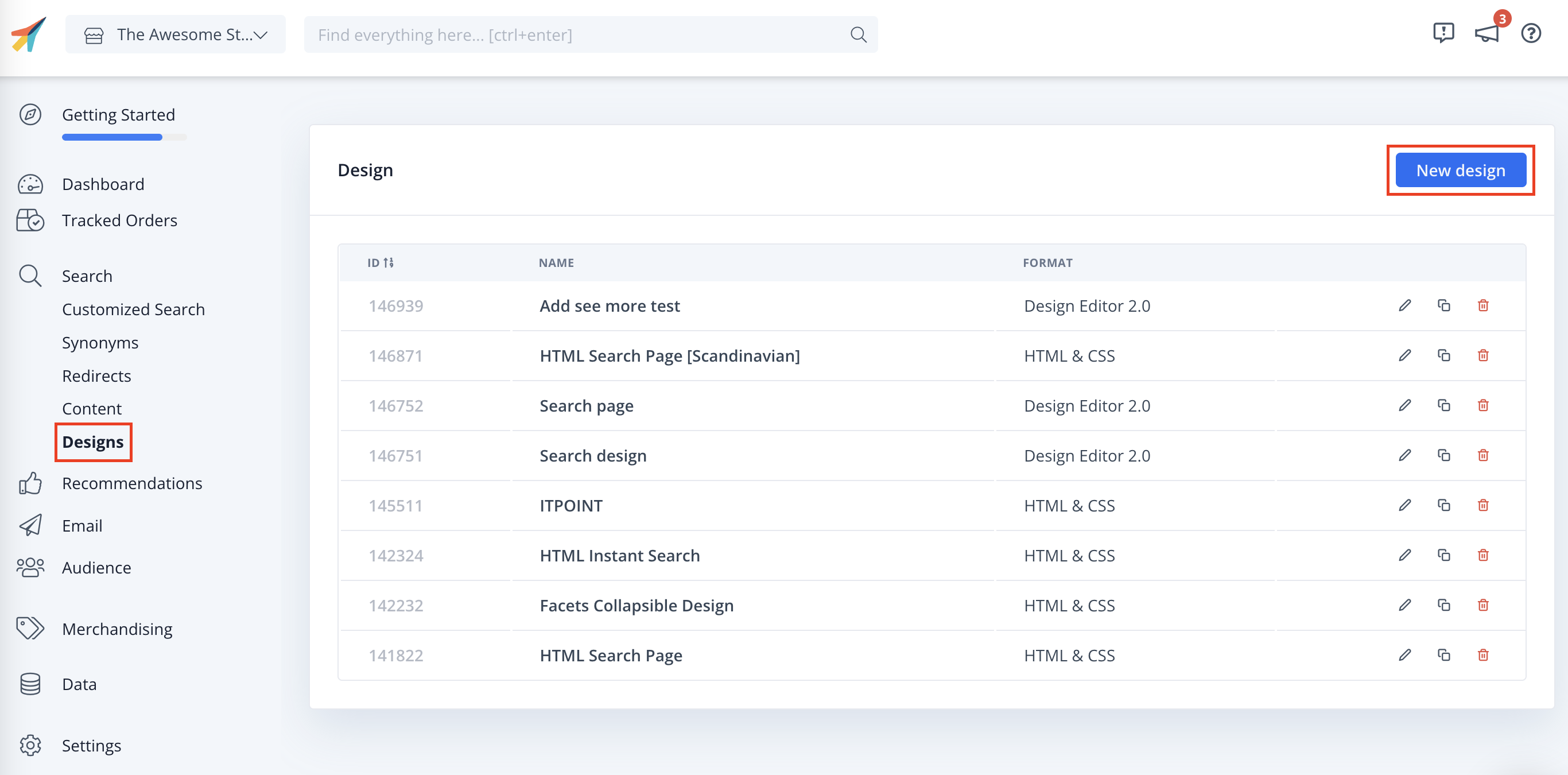
- Ve a my.clerk.io > Recommendations/Search > Designs > New Design.

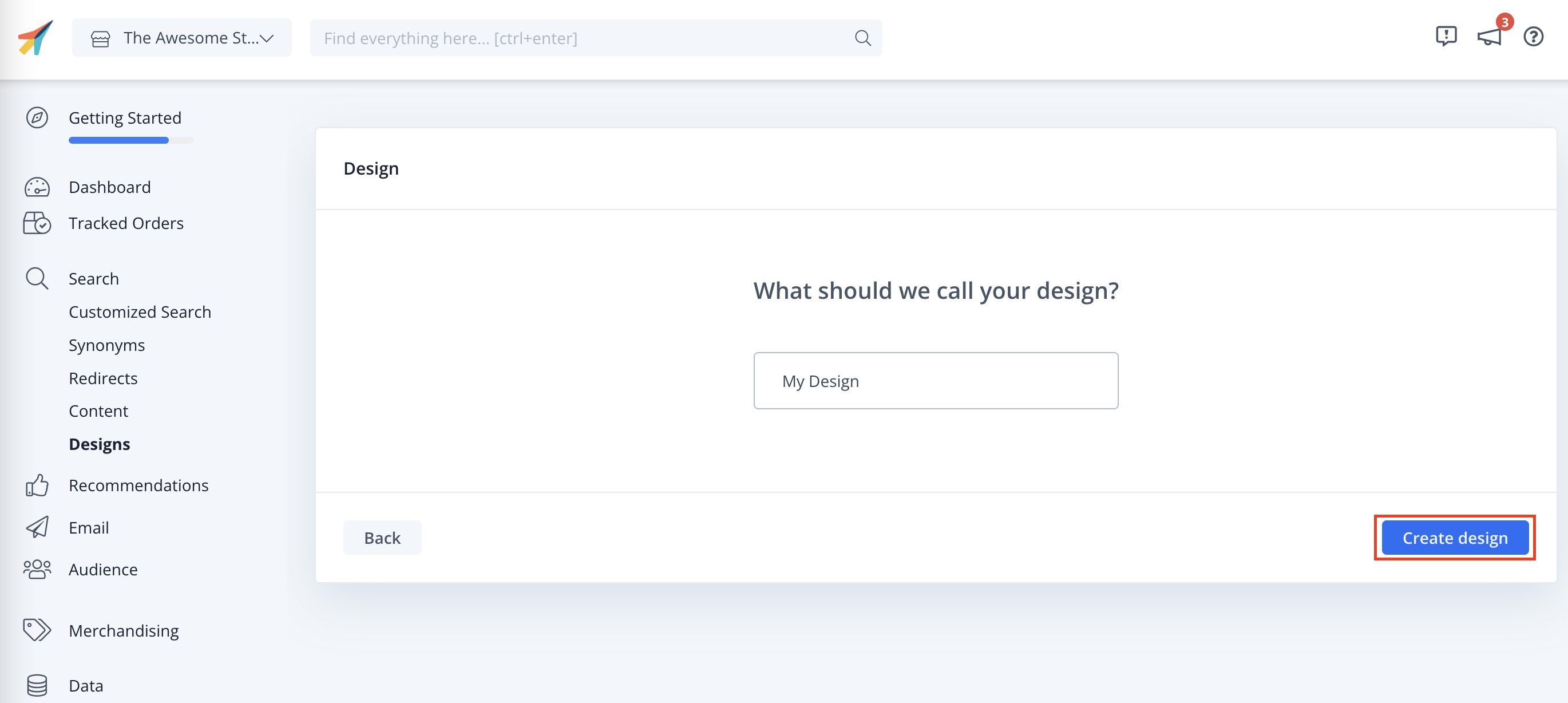
En la siguiente pantalla, ponle un Nombre a tu Design (recomendamos agregar “V2” para que sea obvio que estás usando Clerk.js 2).
Elige el Tipo de Design y sigue el asistente de configuración del design.
Cuando hayas terminado, haz clic en Create Design.

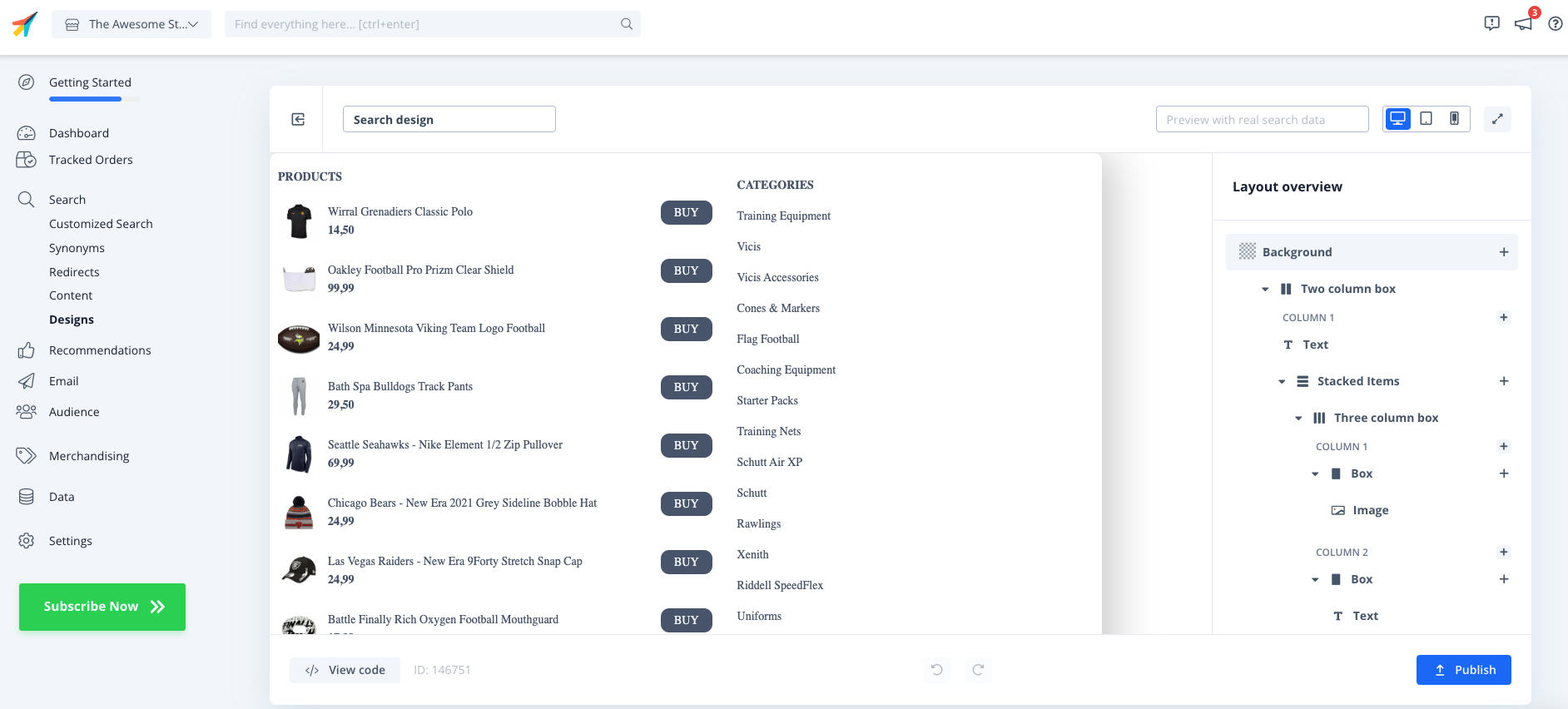
En el Design Editor, haz clic en cualquiera de los elementos existentes como el nombre, imagen, botón, etc. para editarlo, o añade nuevos elementos al Design para incluir más información sobre los productos.
Haz clic en Publish cuando hayas terminado y ve a Step 2 en la guía.

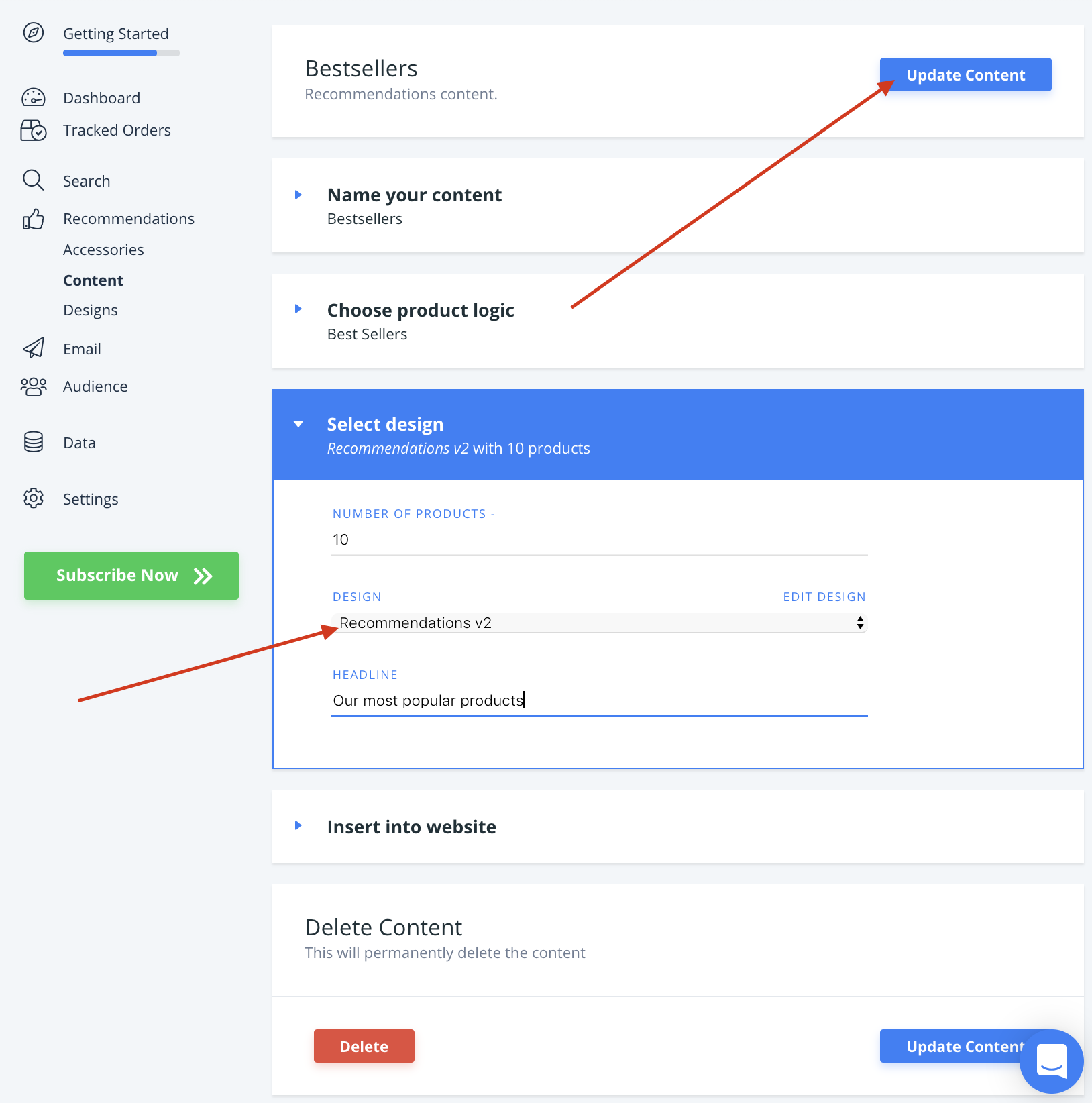
Ve a Recommendations/Search > Elements y cambia tu Clerk Element para usar tu nuevo Design.
Haz clic en Update Element. Esto hará que temporalmente no se muestren en tu webshop, hasta que termines con el Step 2. Elige el nuevo Design para todos los Elements que deban ser actualizados.

Ahora estás listo para cambiarte a Clerk.js 2.
Reemplaza el script #
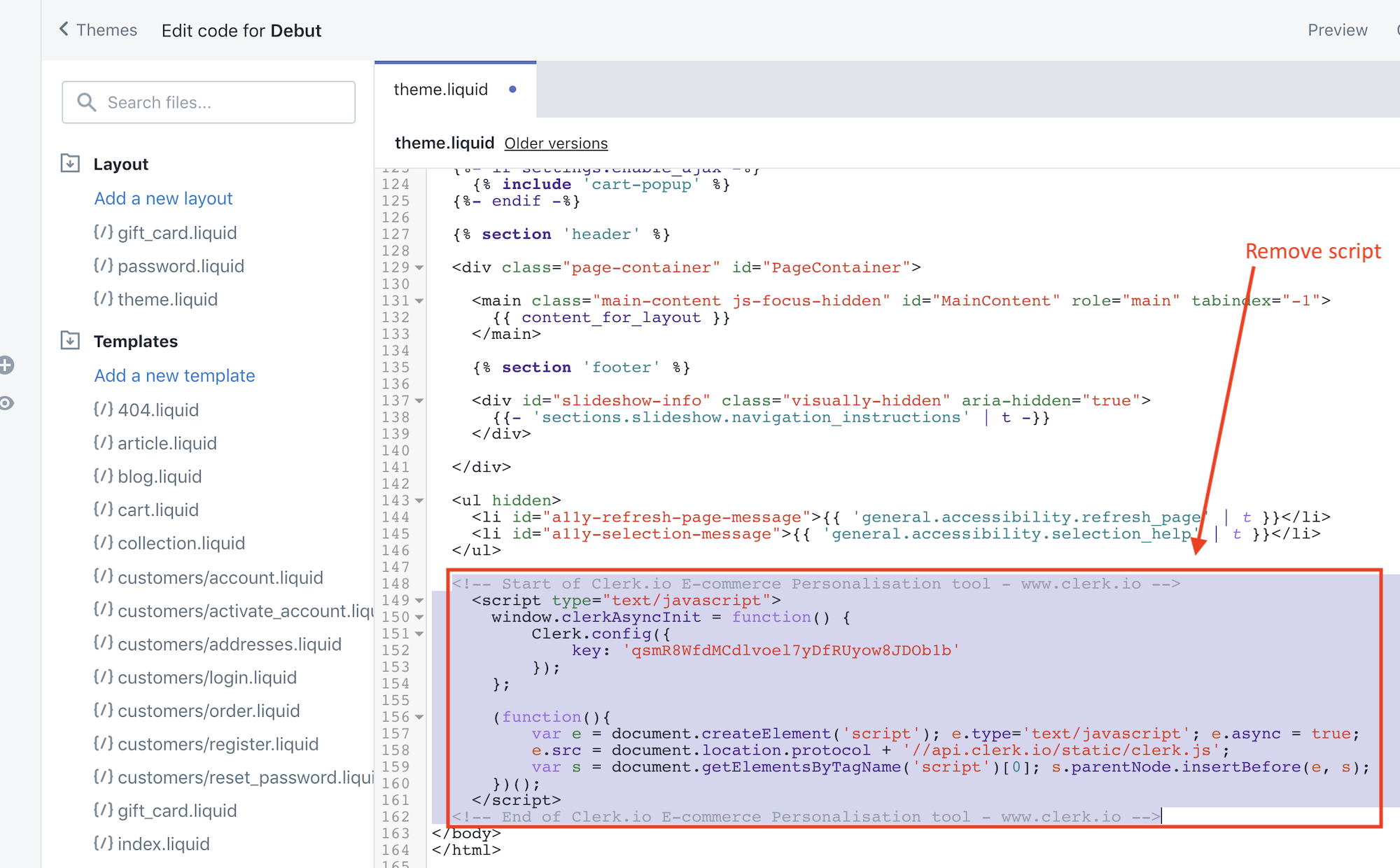
Localiza el archivo de plantilla que se usa para mostrar todas las páginas del webshop, y donde se encuentra el script original de Clerk.js cerca de la parte inferior.
Elimina el script antiguo del archivo:

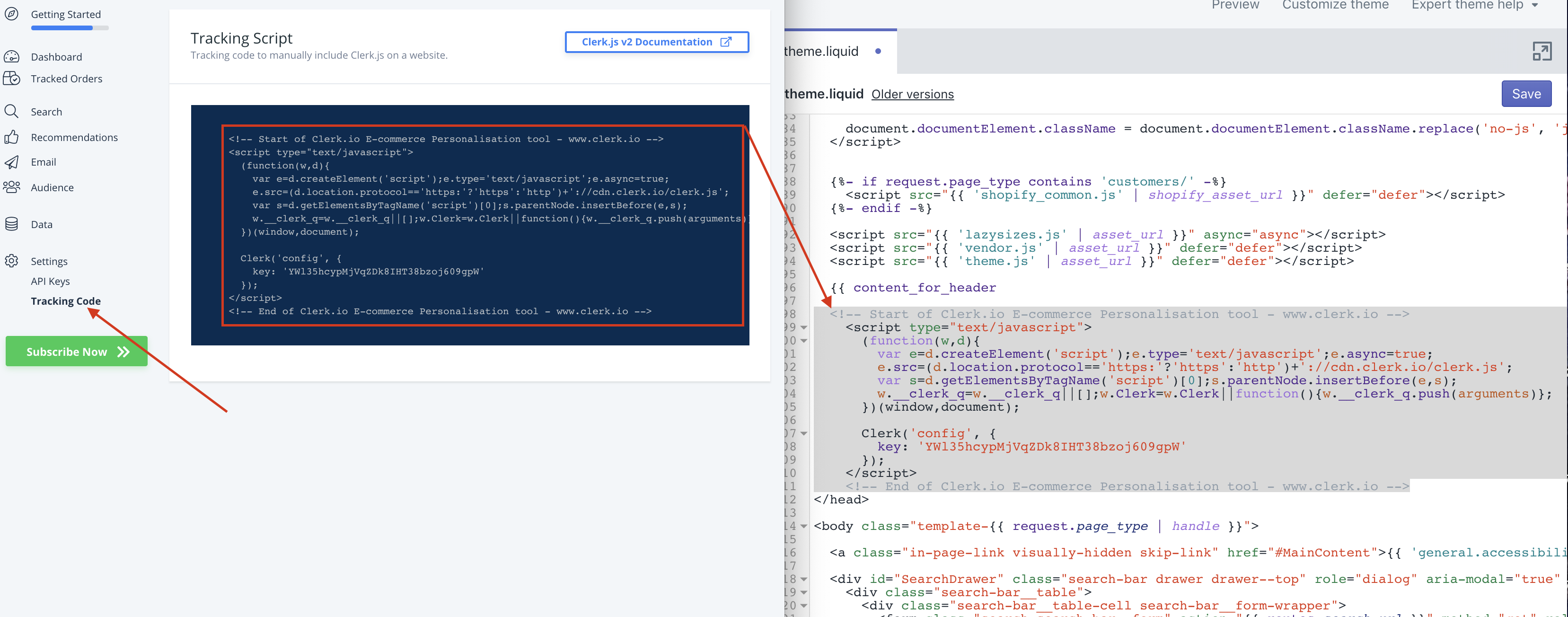
Ve a my.clerk.io > Developers > Tracking Code.. Esta página ahora contiene tu código de seguimiento para Clerk.js 2.
Copia este código e insértalo justo antes de la etiqueta
</head>en la plantilla:

- Guarda tu plantilla.
¡Felicidades! ¡Ahora estás usando la configuración mejorada de Clerk.js 2!
Puedes ver la documentación completa para Clerk.js 2 aquí: https://docs.clerk.io/docs/clerkjs-quick-start
Esta página ha sido traducida por una IA útil, por lo que puede contener errores de idioma. Muchas gracias por su comprensión.