Recommendations
Clerk.io ofrece más de 23 tipos diferentes de lógicas de producto, lo que hace posible mostrar productos completamente automatizados en cualquier página. Este artículo explica cómo empezar a usar una Configuración de Clerk.js en VTEX.
Para ver nuestras Mejores Prácticas completas, lee este artículo sobre cuáles Recommendations usar.
Configuración del Slider #
Las Recommendations se crean con Elements que hacen referencia a un Design. A continuación encontrarás la guía básica para configurar un Element.
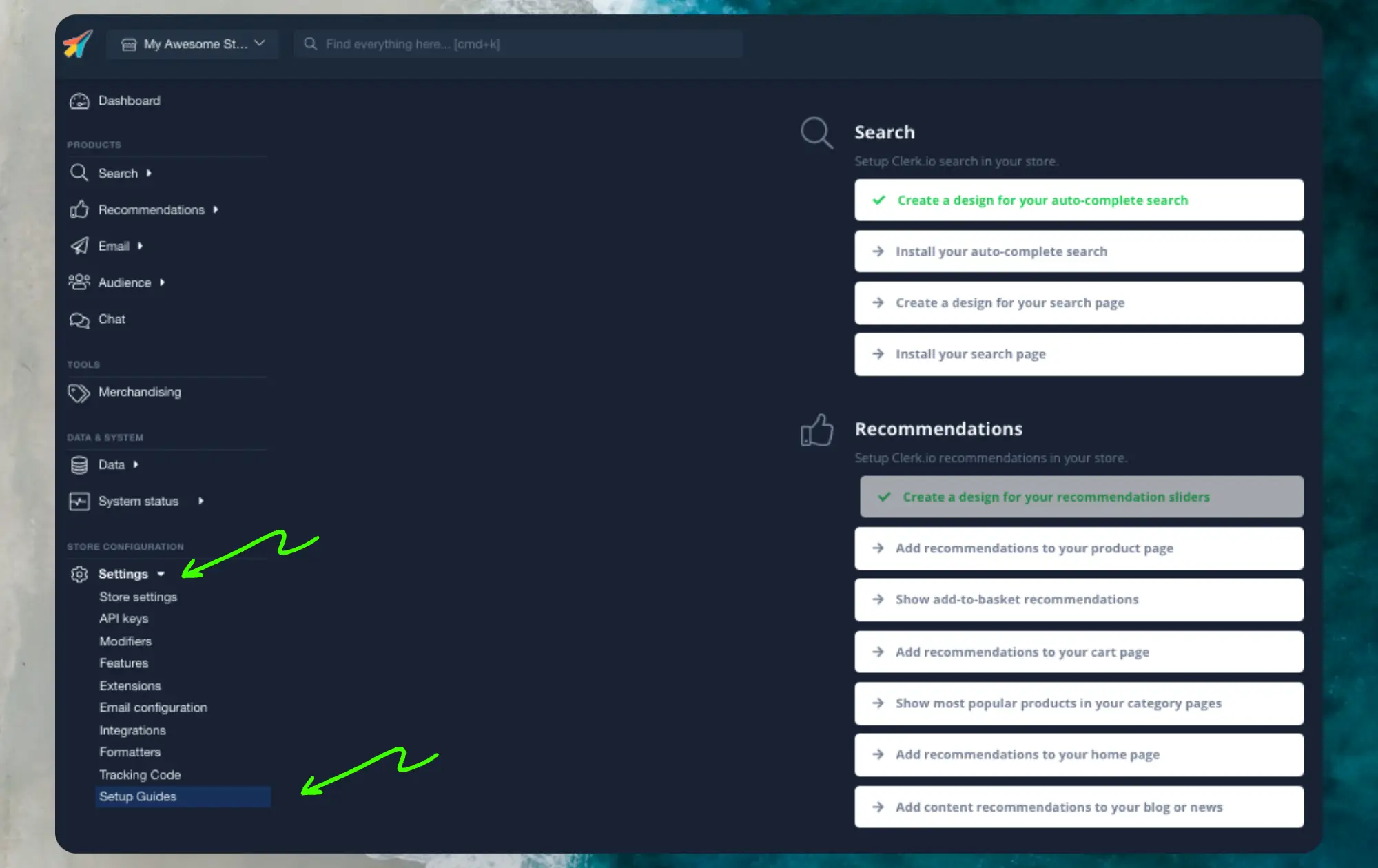
Siguiendo los pasos en my.clerk.io > Settings > Setup Guides se crearán automáticamente los Elements para nuestras Mejores Prácticas.
Crear Design #
Las Recommendations se muestran como un slider de manera predeterminada. Esto permite a los clientes ver más productos con menos clics. Puedes usar el Design Editor para configurarlo visualmente, o utilizar code designs.
Un design puede reutilizarse para cualquier cantidad de Elements de Recommendations que crees.
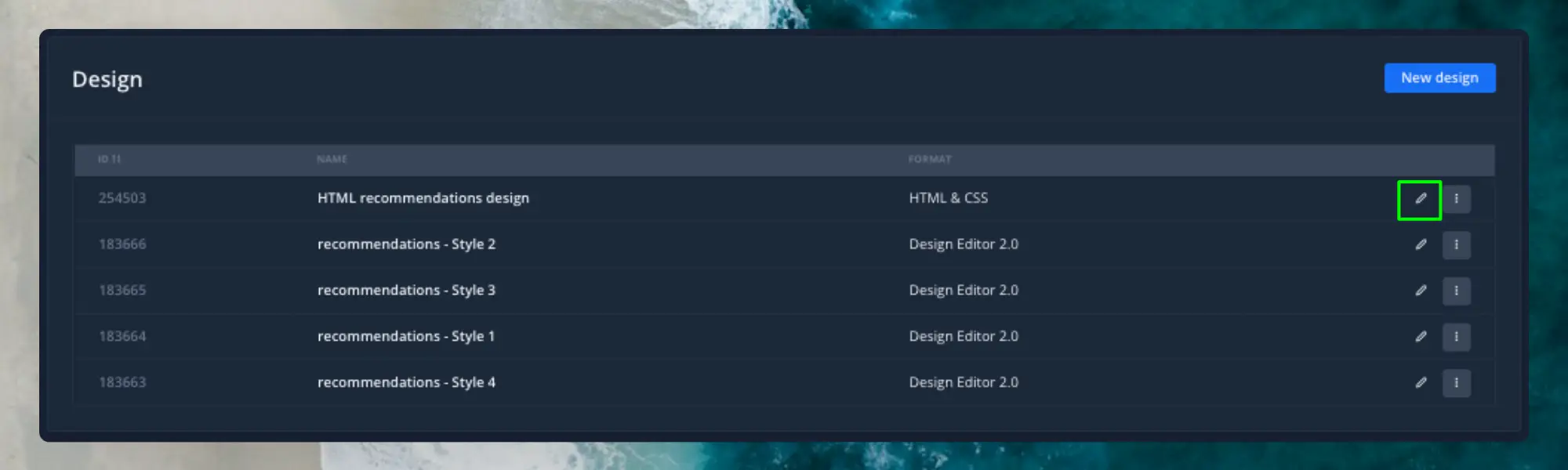
Puedes usar la Setup Guide bajo Recommendations - Create a design for your recommendations elements para crear rápidamente un Design que tenga la misma paleta de colores y estilo que tu tienda online.

Haz clic en Publish cuando estés satisfecho con el estilo.
Puedes cambiarlo fácilmente más adelante, bajo Recommendations - Designs, luego haz clic en el botón de edición.

Crear Element #
Esto contiene todas las configuraciones utilizadas para mostrar las Recommendations, y hacerlo embebible en tu sitio web. Sigue estos pasos para cada banner de Recommendations que quieras crear.
- Ve a Recommendations > Elements.
- Haz clic en New Element.
- Ponle un nombre descriptivo. Recomendamos nombrarlo según la página y la lógica que quieras usar. Por ejemplo, “Home Page / Visitor Recommendations”.
- En Element type, selecciona la lógica de producto que quieras usar en el menú desplegable. Puedes ver un resumen de todas las lógicas de producto aquí.
- En Design selecciona el design que creaste en el menú desplegable y elige la cantidad de productos que quieras mostrar.
- Haz clic en Save en la parte superior de la pantalla.
Con la Setup Guide, puedes ver en qué páginas instalar recommendations y qué tipos usar para que nuestra Best Practice funcione. Cada paso de la Setup Guide se centra en una página específica de la tienda y contiene información sobre:
- Por qué son importantes las recommendations en la página.
- Qué tipos de recommendations usar.
- Dónde colocarlas en la página.

Haz clic para cada tipo de recommendations que quieras usar y sigue los pasos.
Ten en cuenta: al solo hacer clic en cada bloque de Recommendations se pondrán verdes como si fueran instalados - no lo están - aún necesitas hacer clic y seguir los pasos.
Agregar al sitio web #
Para agregar Clerk Recommendations en tu sitio web, necesitas configurar la integración VTEX.
- En el tema de tu tienda, añade
clerkiopartnerdk.integration-vtex 1.xcomo una theme peerDependency en el archivomanifest.json:
"peerDependencies": {
"clerkiopartnerdk.integration-vtex": "1.x"
}
- Agrega el bloque
clerkio_recommendationsen cualquier parte de tu tienda. Ejemplo: enhome.json
{
"store.home": {
"blocks": [
"responsive-layout.desktop#homepage",
"responsive-layout.mobile#homepage"
]
},
"responsive-layout.desktop#homepage": {
"children": ["clerkio_recommendations"]
}
}
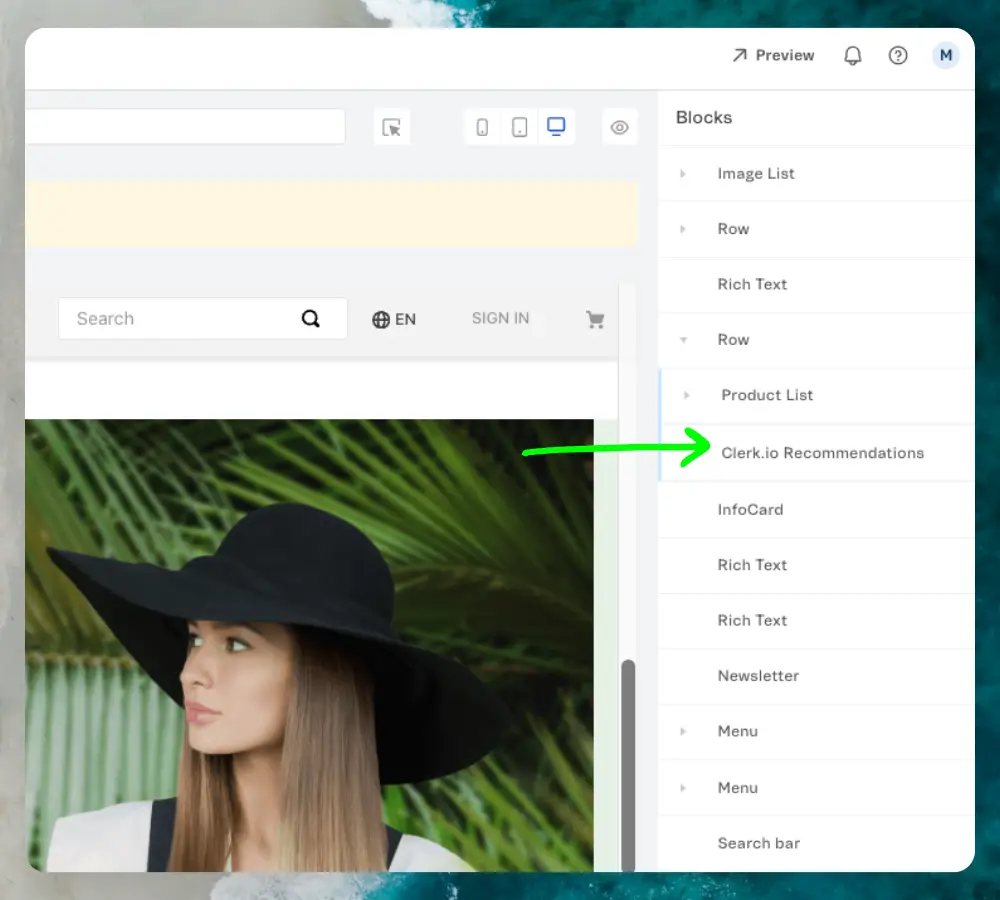
- Ve a VTEX Site Editor, y en el menú lateral derecho aparecerá un bloque ClerkIO. Haz clic en él.

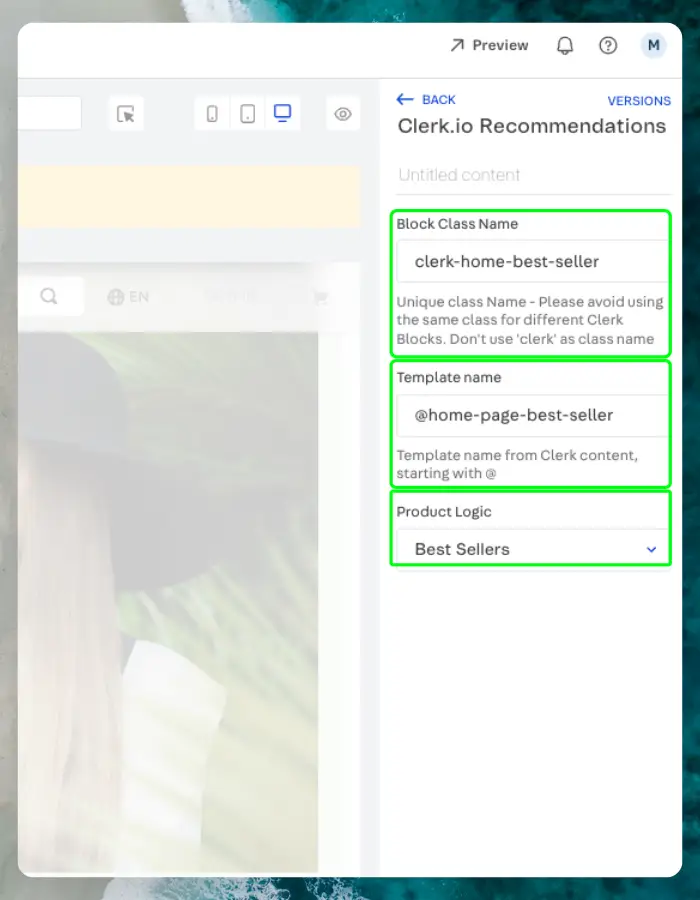
- Rellena la información requerida en el bloque:
Block Class Name: ingresa un identificador único para el bloque dentro de la página en la que se utiliza. Ejemplo:clerk-product-page-alternativesTemplate Name: inserta el ID proporcionado por Clerk en el Element previamente creado.Product Logic: iguala la lógica de recommendation a la especificada en el Element previamente creado en Clerk. Las lógicas de producto disponibles son:

Páginas #
A continuación se muestran las páginas específicas donde debes insertar Recommendations y qué tipos utilizar para seguir nuestras Mejores Prácticas.
Homepage #
- En my.clerk.io, crea 3 Elements con las siguientes lógicas:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Añade el bloque
clerkio_recommendationsal layout de tu homepage en VTEX Site Editor. - Configura cada bloque con el Template Name y Product Logic apropiados.
Category Page #
- En my.clerk.io, crea un Element con la lógica Bestsellers In Category.
- Añade el bloque
clerkio_recommendationsal layout de tu category page. - Configura el bloque con el Template Name y asigna Product Logic para que coincida con tu Element.
Product Page #
- En my.clerk.io, crea 2 Elements con las siguientes lógicas:
- Best Alternative Products
- Best Cross-Sell Products
- Añade el bloque
clerkio_recommendationsal layout de tu product page. - Configura cada bloque con el Template Name y Product Logic apropiados.
Paso Add-To-Basket #
- En my.clerk.io, crea un Element con la lógica Best Cross-Sell Products.
- Asígnale el nombre “Add-To-Basket / Others Also Bought”. Esto es importante para que el embedcode funcione correctamente.
- Haz clic en Save en la parte superior de la página.
- Añade el bloque
clerkio_recommendationsal paso/página de add-to-basket. - Configura el bloque con el Template Name y Product Logic.
Cart Page #
- En my.clerk.io, crea un Element con la lógica Best Cross-Sell Products.
- Añade el bloque
clerkio_recommendationsal layout de tu cart page. - Configura el bloque con el Template Name y Product Logic.
Exit Intent #
- En my.clerk.io, crea un Element con la lógica Visitor Recommendations.
- Añade el bloque
clerkio_recommendationsal layout global. - Configura el bloque con el Template Name y Product Logic, y configúralo para dispararse al detectar intención de salida.
Starting Templates #
Si quieres usar code designs, estas plantillas pueden ayudarte a comenzar.
Slider Code #
Esta plantilla renderiza un slider estándar con varias informaciones de producto, que puedes adaptar a tus necesidades.
Esta página ha sido traducida por una IA útil, por lo que puede contener errores de idioma. Muchas gracias por su comprensión.