Plugin
Configura los ajustes de tu plugin WooCommerce, gestiona las opciones de sincronización de datos y personaliza las funciones de search, recommendations y registro de logs. Esta guía cubre todos los ajustes y opciones disponibles.

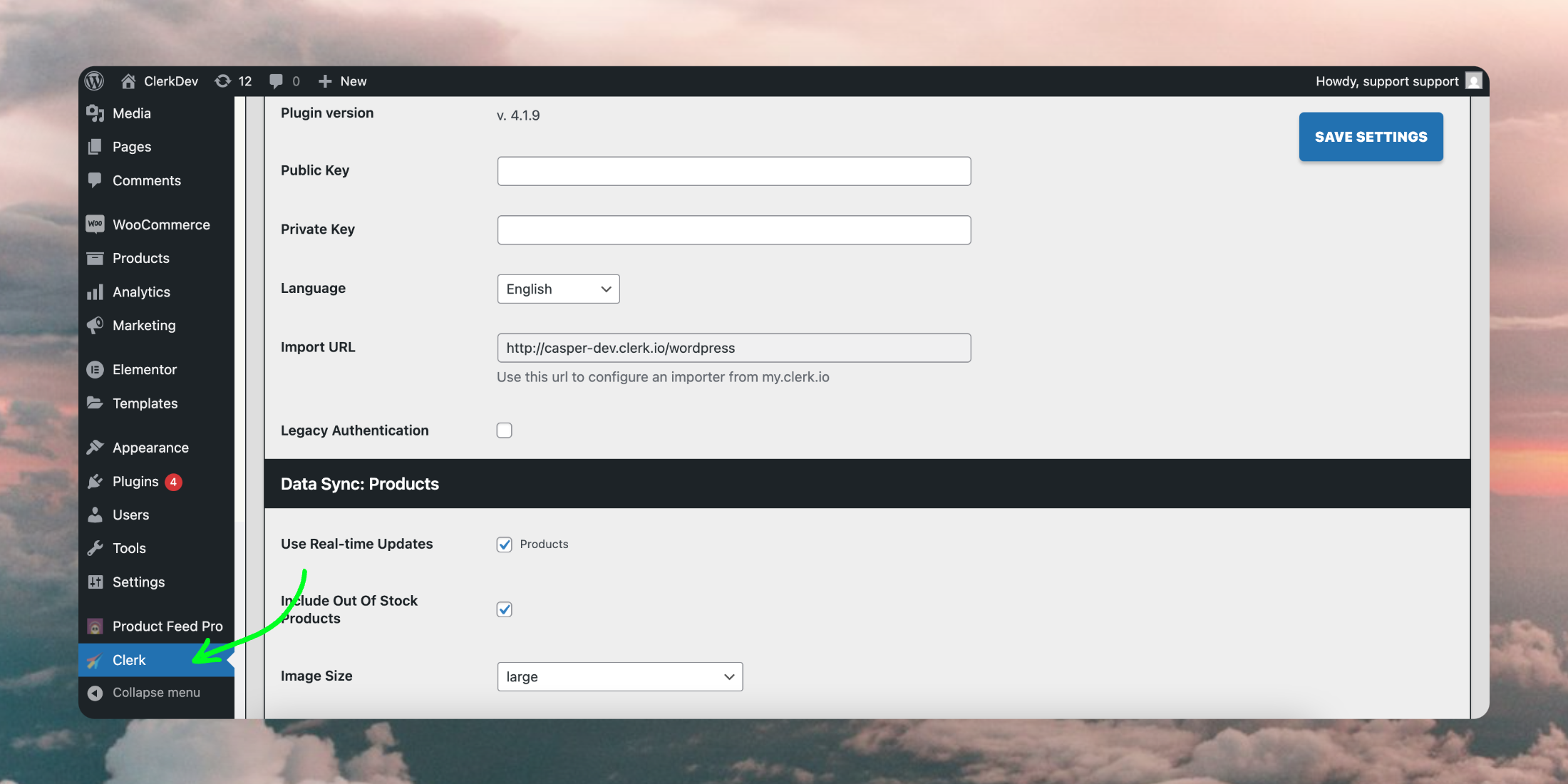
Una vez que el plugin se haya instalado correctamente en WooCommerce, aparecerá en el menú lateral de tu panel de administración:
General #
Aquí tienes una explicación de cada opción en la sección General:
Plugin Version: La versión del plugin Clerk actualmente instalado. Aquí puedes encontrar la última versión.
Public Key: Ingresa tu Public key, que se encuentra en my.clerk.io Developers > API keys.
Private Key: Ingresa tu Private Key, creada en my.clerk.io Developers > API keys.
Language: Elige el idioma correcto del dominio.
Import URL: La URL utilizada por Clerk para sincronizar los datos. Añádela en tu cuenta my.clerk.io bajo Data > Configuration en el campo Store URL.
Sincronización de datos: productos #
En esta sección, puedes personalizar cómo se sincronizan los datos de Producto con Clerk. A continuación se explica cada opción:
Use Real-Time Updates: Sincroniza tus datos con Clerk en tiempo real una vez que se realicen cambios en WooCommerce.
Include Out Of Stock Products:** Al activar esta opción, Clerk importará productos que están “Out Of Stock”.
Image Size: Elige el tamaño de la imagen importada en Clerk. Si tienes dudas, selecciona large y gestiona el tamaño directamente en Clerk Design.
Additional Fields: Aquí puedes añadir una lista separada por comas de cualquier atributo de Producto adicional que te gustaría sincronizar a Clerk desde tu tienda WooCommerce.
Strip/Trim Split Attributes: Cuando Strip no está marcado, se eliminan todos los espacios dentro de las cadenas (por ejemplo, ’ Option 1’ = ‘Option1’). Cuando Trim está marcado, solo se eliminan los espacios iniciales y finales, manteniendo los internos (por ejemplo, ‘Option 1’ = ‘Option 1’).
Additional Fields Raw: Ingresa cualquier atributo que ya hayas añadido a Additional Fields, para importar estos valores tal como están, evitando que las comas los separen en listas durante la importación.
Sincronización de datos: páginas #
En esta sección, puedes personalizar cómo se sincronizan los datos de Páginas con Clerk. A continuación se explica cada opción:
Use Real-Time Updates (Pages): para sincronizar tus páginas con Clerk en tiempo real una vez que se realicen cambios en WooCommerce.
Include Pages: Cuando está activo, Clerk importará todas las páginas incluidas en WooCommerce > Pages > All Pages.
Page Additional Fields: Los slugs de atributo añadidos aquí se importan para cada página.
Page Additional Types: Sincroniza tipos de página adicionales, incluidos personalizados. Ingresa una lista separada por comas para agregar varios tipos.
Sincronización de datos: clientes #
En esta sección, puedes personalizar cómo se sincronizan los datos de Clientes con Clerk. A continuación se explica cada opción:
Include Customers: Al activar se importarán Clientes a Clerk.
Collect Basket: Al activar esta opción, Clerk podrá recopilar información sobre productos añadidos a la cesta. Por ejemplo, activa esta opción si usas el trigger de Carrito Abandonado.
Collect Emails: Al activar esta opción, Clerk podrá recopilar e importar direcciones Email de los Clientes desde WooCommerce.
Collect Emails Signup Message: Si escribes un texto aquí, tendrás una casilla en el checkout donde suscribiremos el email en my.clerk.io. Collect Emails debe estar habilitado para usar esta función. Si se deja en blanco, la casilla no estará activa.
Extra Customers Fields: Lista separada por comas de atributos adicionales de Datos de Clientes a incluir durante la sincronización.
Sincronización de datos: pedidos #
Solo hay una opción, Disable Order Synchronization, que desactiva el envío de pedidos a Clerk durante la sincronización diaria cuando está activa.
Clerk seguirá recopilándolos en tiempo real de los visitantes.
Ajustes de búsqueda en vivo #
En esta sección, puedes personalizar y activar la Búsqueda en Vivo. A continuación se explica cada opción:
Enabled: Activa tu Clerk Live Search.
Include Suggestions/ Categories / Pages: Esto te permite controlar si Clerk debe encontrar Suggestions, Categories o Pages coincidentes para mostrar en la Live Search.
Number of Suggestions / Categories / Pages: Permite decidir cuántos posibles resultados mostrar por cada tipo.
Pages type: Selecciona qué tipo de páginas mostrar en el menú desplegable, por ejemplo, Blog Posts, CMS Pages o Todas.
Dropdown Positioning: Elige la posición de los resultados desplegables de Live Search.
Live Search Input Selector: Ingresa el input selector, que es una clase o ID del campo de búsqueda utilizado.
Live Search Form Selector: Ingresa el form selector, que es una clase o ID del formulario que envía solicitudes de búsqueda.
Element: Ingresa el nombre de tus Live Search Elements. Se encuentra dentro del Element embed code como tu data template name,
data-template= YOUR-ELEMENT-NAME. Generalmente “live-search”, por ejemplo:
<span class="clerk"
data-template="@live-search"
data-instant-search="INSERT_SEARCH_INPUT_CSS_SELECTOR_HERE"
data-instant-search-suggestions="6"
data-instant-search-categories="6"
data-instant-search-pages="6"
data-instant-search-positioning="right">
</span>
Ajustes de búsqueda #
En esta sección, puedes personalizar y activar la Página de Búsqueda. A continuación se explica cada opción:
Enabled: Activa tu Clerk Search Page.
Search Page: Selecciona la página CMS que se usará como destino para la Search de Clerk.
Include Categories / Pages: Esto te permite decidir si Clerk debe buscar Categories o Pages coincidentes para mostrar en la Search Page.
Number of Categories / Pages: Permite decidir cuántos posibles resultados mostrar por cada tipo.
Pages type: Selecciona qué tipo de páginas mostrar en el menú desplegable, por ejemplo, Blog Posts, CMS Pages o Todas.
Element: Ingresa el nombre del Elemento de Search Page desde el embedded code de Element en my.clerk.io. Generalmente es “search-page”.
No results text: Ingresa el texto que quieras mostrar en la Search Page si una búsqueda no arroja resultados aquí.
Load more button text: Ingresa el texto para el botón “Cargar más”.
Navegación facetada #
Enabled: Activa los Facets de Clerk en la Search Page.
Add Custom Attribute: Escribe aquí el nombre de un atributo que quieras incluir en tus facets y haz clic en “Agregar”.
Facet Attributes: Una vez añadido, el atributo aparece en esta sección. Aquí puedes configurar su display title, definir su posición en la lista facetada y marcar la casilla Show para incluirlo en tus facets.
Design: Ingresa el ID del diseño de facet. Lo encontrarás en my.clerk.io > Search > Design.
Ajustes de Powerstep #
En esta sección, puedes personalizar y activar el Powerstep después de que un cliente añada un producto al carrito. A continuación se explica cada opción:
Enabled: Activa el Powerstep de Clerk.
Powerstep Type: Elige el tipo de Powerstep que quieres habilitar en el menú desplegable, como “page” o “popup”.
Powerstep Page: Selecciona la página CMS a usar como destino para el Powerstep de Clerk.
Contents: Ingresa el nombre del Elemento de Power Step desde el embedded code de Element en my.clerk.io.
Filter Duplicates: Al activar esto, cada banner mostrará productos completamente únicos.
Enable Custom Texts: Cuando está habilitado, puedes añadir textos personalizados al Powerstep.
Back Button: Ingresa el texto que deseas mostrar en el botón Volver, que permite a los usuarios regresar a la página anterior.
Cart Button: Ingresa un texto para el botón que redirige a la página de carrito.
Product Title: Ingresa un mensaje de texto en el Título de Powerstep.
Keep Add To Cart Params: Al activar esta opción, se asegura que los parámetros de la URL relacionados con añadir al carrito se mantengan al redirigir a la página Powerstep. Esto ayuda a conservar los detalles seleccionados del producto durante el proceso.
Ajustes de Exit intent #
En esta sección, puedes personalizar y activar el Exit Intent.
Un Exit Intent es un tipo de popup que aparece cuando un usuario está a punto de abandonar un sitio web. A continuación se explica cada opción:
Enabled: Activa el elemento Exit Intent de Clerk marcando esta casilla.
Element: Ingresa el nombre del elemento Exit Intent que has creado para tu tienda. Habitualmente es “exit-content”.
Categoría, producto, carrito #
En esta sección, puedes personalizar y activar las Recommendations para las páginas de Categoría, Producto y Carrito. A continuación se explica cada opción:
Enabled: Activa los elementos de Recommendations de Clerk para Categoría, Producto y Carrito.
Element: Ingresa el nombre del Element que has creado en my.clerk.io para tu tienda. Normalmente ya está completado.
Filter Duplicates: Al activar esto, cada banner mostrará productos completamente únicos.
Defer Injection: Solo para Product Settings, al activarlo se inyectan las Recommendations en la página de producto solo después de que se haya renderizado el contenido de la página.
Category / Product / Cart ID Shortcode: Estos shortcodes permiten insertar fácilmente Clerk embedcodes si deseas personalizar sus ubicaciones con editores como WPBakery y Elementor. Por ejemplo:
<span class="clerk"
data-template="product-page-alternatives"
data-products="[[clerk_product_id]]">
</span>
Scripts adicionales #
En esta sección, puedes añadir y activar cualquier script JS adicional. A continuación se explica cada opción:
Enabled: Activa el script adicional insertado en la siguiente caja.
JS Code: Si está habilitado, se ejecutará el script añadido en esta caja junto con Clerk.js.
Registro (Logging) #
En esta sección, puedes habilitar y personalizar los Logs sobre errores y advertencias de Clerk. A continuación se explica cada opción:
Enabled: Activa la función de Logging.
Log level: Aquí puedes seleccionar el tipo de registro deseado.
Only Errors: Registra cualquier error que impida que el módulo funcione correctamente.
Error + Warn: También registra advertencias que no detienen el funcionamiento del módulo, pero que podrían requerir revisión.
Error + Warn + Debug: Registra todo lo que interactúa con el módulo. Esto no debe activarse en una tienda en producción, ya que ralentizará el sitio.
Log to: Esto registrará todo en My.Clerk.io en Developers > Logs.
Actualización #
Best Practice: Siempre realiza copias de seguridad de los archivos modificados antes de actualizar para garantizar que puedas restaurar versiones anteriores si es necesario.
Si usas una versión anterior a la 2.0.0, la actualización romperá tus Designs, ya que se usará Clerk.js 2.
Si usas una versión anterior, sigue en su lugar esta guía.
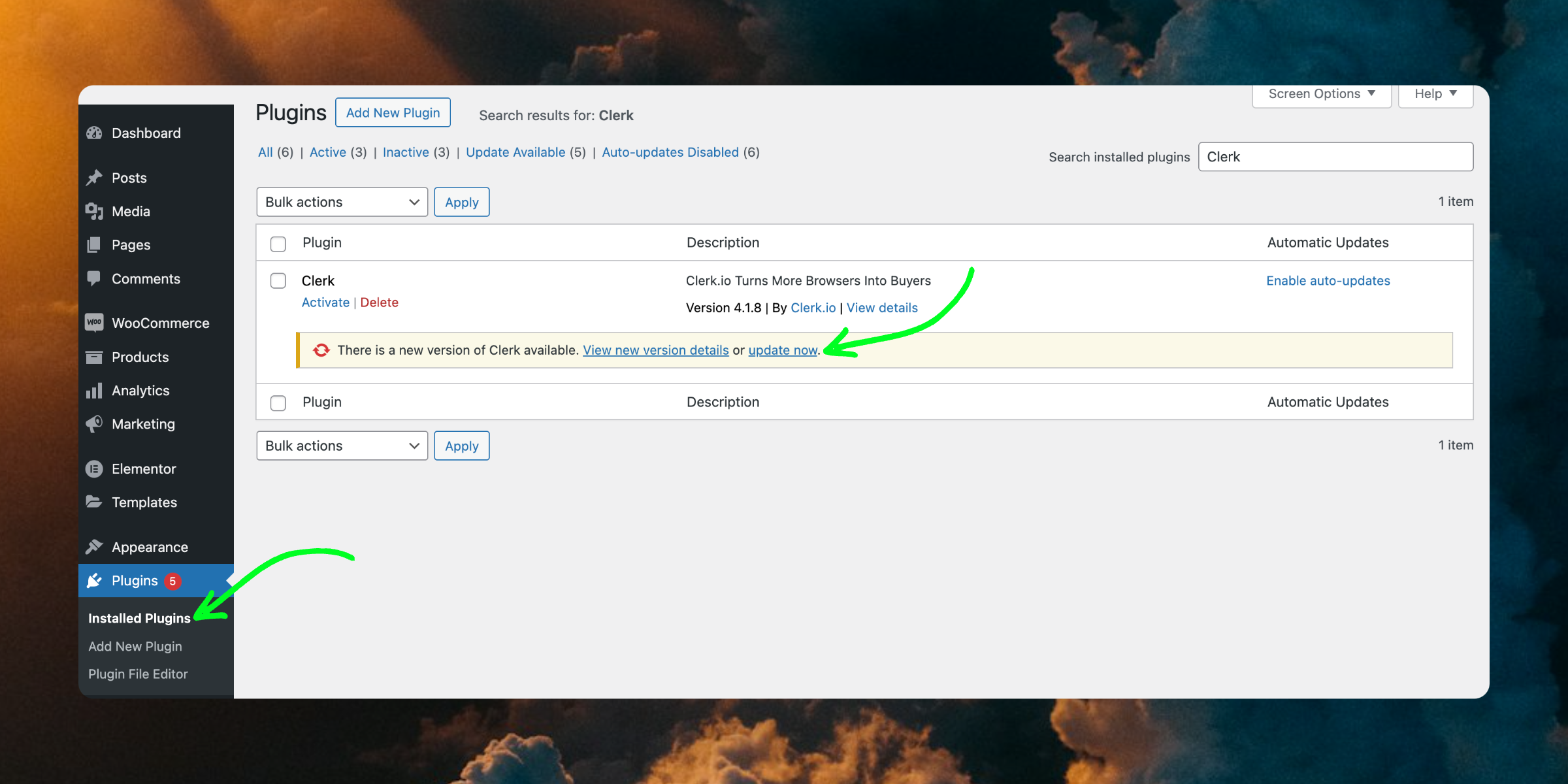
Puedes actualizar el plugin directamente desde el backend de WooCommerce siguiendo estos pasos:
Ve a Plugin > Installed Plugins y busca Clerk.
Haz clic en Update Now:

Si ya tienes la última versión, este botón simplemente dirá Active.
Esta página ha sido traducida por una IA útil, por lo que puede contener errores de idioma. Muchas gracias por su comprensión.