Recommendations

Clerk.io ofrece más de 23 tipos diferentes de lógicas de producto, lo que hace posible mostrar productos completamente automatizados en cualquier página. Este artículo explica cómo comenzar con Recommendations usando el plugin de WooCommerce.
Para ver nuestras mejores prácticas completas sobre qué Recommendations usar, lee este artículo.
Configuración del Slider #
Recommendations se crean con Elements que hacen referencia a un Design. A continuación se muestra la guía básica para configurar un Element.
Seguir los pasos en my.clerk.io > Settings > Setup Guides creará automáticamente los Elements para nuestras Mejores Prácticas.
Crear Design #
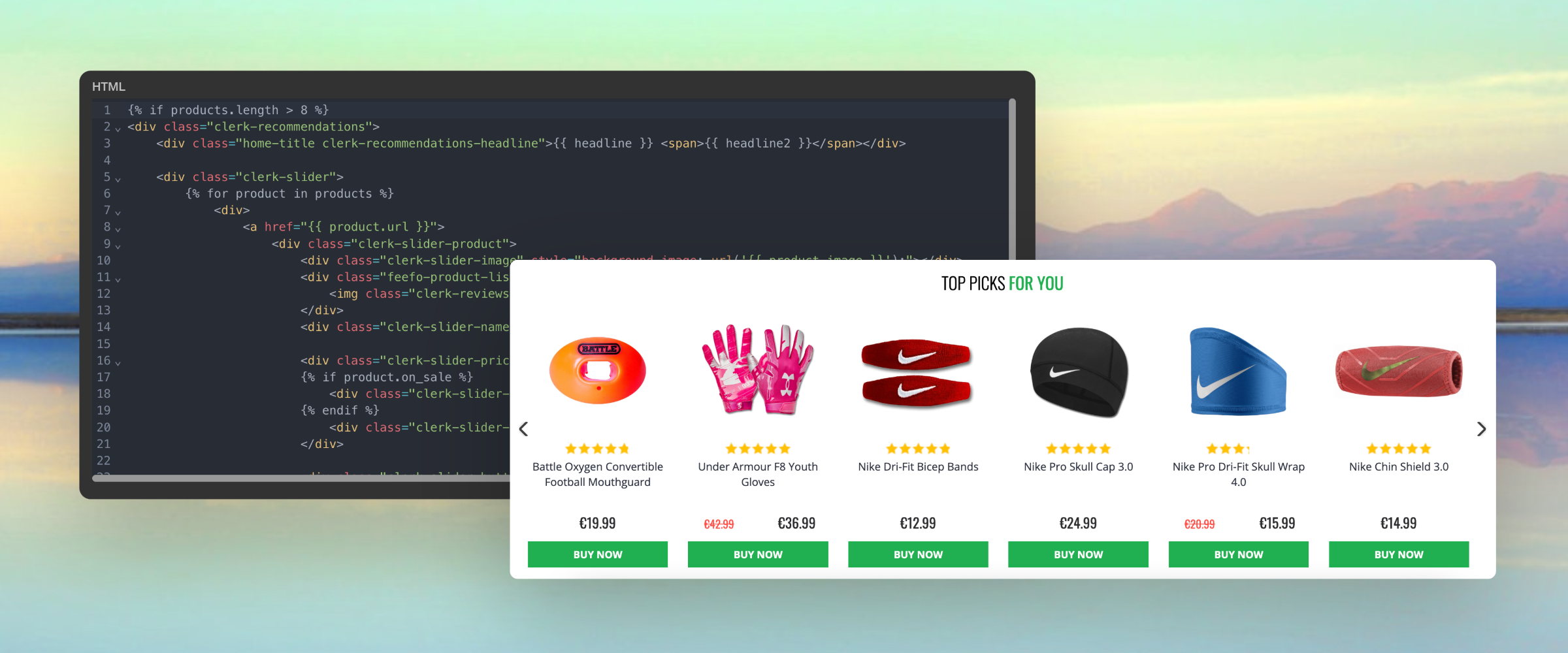
Recommendations se muestran como un slider por defecto. Esto permite a tus clientes ver más productos con menos clics. Puedes utilizar el Design Editor para configurarlo visualmente, o usar code designs.
Un design puede ser reutilizado para cualquier cantidad de Recommendations elements que crees.
Design Editor #
- Ve a Recommendations > Designs y haz clic en New Design.
- Elige Product Slider
- De la lista de plantillas de diseño, elige la que deseas usar como inicio.
- Ponle un nombre y haz clic en Create design.
- Haz los cambios que desees en el diseño.
Code Design #
- Ve a Recommendations > Designs y haz clic en New Design.
- Elige Other designs > Blank > Code.
- Ponle un nombre y haz clic en Create design.
- Crea un code design desde cero usando Liquid code.
Si deseas un diseño de inicio, revisa la plantilla Slider más abajo.
Crear Element #
Esto contiene todas las configuraciones utilizadas para mostrar Recommendations y hacerlo integrable en tu sitio web. Sigue estos pasos para cada banner de Recommendations que desees crear.
- Ve a Recommendations > Elements.
- Haz clic en New Element.
- Ponle un nombre descriptivo. Recomendamos nombrarlo según la página y la lógica que deseas usar. Ejemplo: “Home Page / Visitor Recommendations”.
- En Element type, selecciona la lógica de producto que deseas usar del botón desplegable. Puedes ver un resumen de todas las lógicas de producto aquí.
- En Design selecciona el diseño que creaste del botón desplegable y elige la cantidad de productos que quieres mostrar.
- Haz clic en Save en la parte superior de la pantalla.
Añadir al Sitio Web #
Para añadir Clerk Recommendations en tu sitio web, tienes tres opciones diferentes: Injection, Embedded code, y a través del Plugin.
- Abre la pestaña Insert into website.
- Aquí tienes dos opciones:
- Usar injection permite insertar el código usando un selector CSS.
- Usar embedded code permite insertar el código manualmente en tu sitio web.
- Elige la opción que te resulte más fácil de usar.
- Para algunas Logics verás el desplegable Choose your platform. Selecciona WooCommerce en esos casos. Esto completará el embedcode con los shortcodes correctos de WooCommerce.
Configuración del Plugin #
Esta opción está disponible para las páginas de Categoría, Carrito, Producto, Exit Intent y Powerstep.
- Ve al backend de WooCommerce.
- Selecciona Clerk en el menú lateral izquierdo.
- Encuentra la configuración de Element que deseas activar.
- Haz clic en la casilla Enabled.
- Asegúrate de que el campo Element contenga el nombre de tu Recommendation Element (excluyendo “@”). Aparece dentro del código de inserción del Element como tu data template name, por ejemplo,
data-template=@product-page-alternatives.
Configuración en my.clerk.io #
- Ve a Recommendations > Elements.
- Selecciona el contenido elegido.
- Abre la pestaña Insert into website.
- Aquí tienes dos opciones:
- Usar injection para insertar el código usando un selector CSS.
- Usar embedded code para insertar el código manualmente en tu sitio web.
- Elige la opción que te resulte más fácil de usar.
- Si usas embedded code, añade cualquier lógica de frontend necesaria para insertar, por ejemplo, un ID de producto o categoría. Esto depende de la lógica que elijas.
Aquí tienes un ejemplo completo de código de Recommendations embebido, con un ID de producto de muestra:
<span class="clerk"
data-template="@product-page-alternatives"
data-products=[123]>
</span>
Páginas #
A continuación se muestran las páginas específicas donde debes insertar Recommendations, y qué tipos deberías usar, para seguir nuestras Mejores Prácticas.
Homepage #
- En my.clerk.io, crea 3 Elements con las siguientes lógicas:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Inserta los códigos de inserción en la plantilla/bloque de tu página de inicio.
Si deseas mostrar todos los banners uno encima de otro, inserta todos los códigos de inserción en la misma ubicación. En caso de que quieras dividirlos a lo largo de la Home Page, simplemente sigue el proceso anterior varias veces.
Category Page #
- En my.clerk.io, crea un Element con la lógica Bestsellers In Category.
- En el desplegable Insert into website > Choose your platform, selecciona WooCommerce, y copia el código de inserción.
- Inserta el código de inserción en la plantilla de tu página de categoría o usa la configuración del plugin para habilitarlo.
Product Page #
- En my.clerk.io, crea 2 Elements con las siguientes lógicas:
- Best Alternative Products
- Best Cross-Sell Products
- En el desplegable Insert into website > Choose your platform selecciona WooCommerce para cada uno y copia los códigos de inserción.
- Inserta los códigos de inserción en la plantilla de tu página de producto o usa la configuración del plugin para habilitarlos.
Add-To-Basket Step #
- En my.clerk.io, crea un Element con la lógica Best Cross-Sell Products.
- Asígnale el nombre “Add-To-Basket / Others Also Bought”. Esto es importante para que el código de inserción funcione correctamente.
- Haz clic en Save en la parte superior de la página.
- En el backend de WooCommerce, en el menú lateral izquierdo, ve a Pages.
- En la parte superior de la página, haz clic en Add New.
- Ponle a la página powerstep un nombre significativo, como “¡Producto añadido a la cesta!”, ya que se mostrará como título en tu powerstep.
- En el campo de texto grande, escribe
[clerk-powerstep], y haz clic en Publish. - Ve a Clerk > Clerk Settings en el menú lateral y encuentra Powerstep Settings.
- Inserta en el campo Element los IDs de los Elements que creaste, separados por comas. El ID aparece dentro del embed code del Element como tu data template name, por ejemplo,
data-template=@power-step-others-also-bought. - Selecciona el nombre de la página que creaste bajo Powerstep Page y marca Enabled.
- Haz clic en Save Settings.
Si tienes algún problema relacionado con el powerstep, consulta esta guía.
Cart Page #
- En my.clerk.io, crea un Element con la lógica Best Cross-Sell Products.
- En el desplegable Insert into website > Choose your platform, selecciona WooCommerce, y copia el código de inserción.
- Inserta el código de inserción en la plantilla de tu página de carrito o usa la configuración del plugin para habilitarlo.
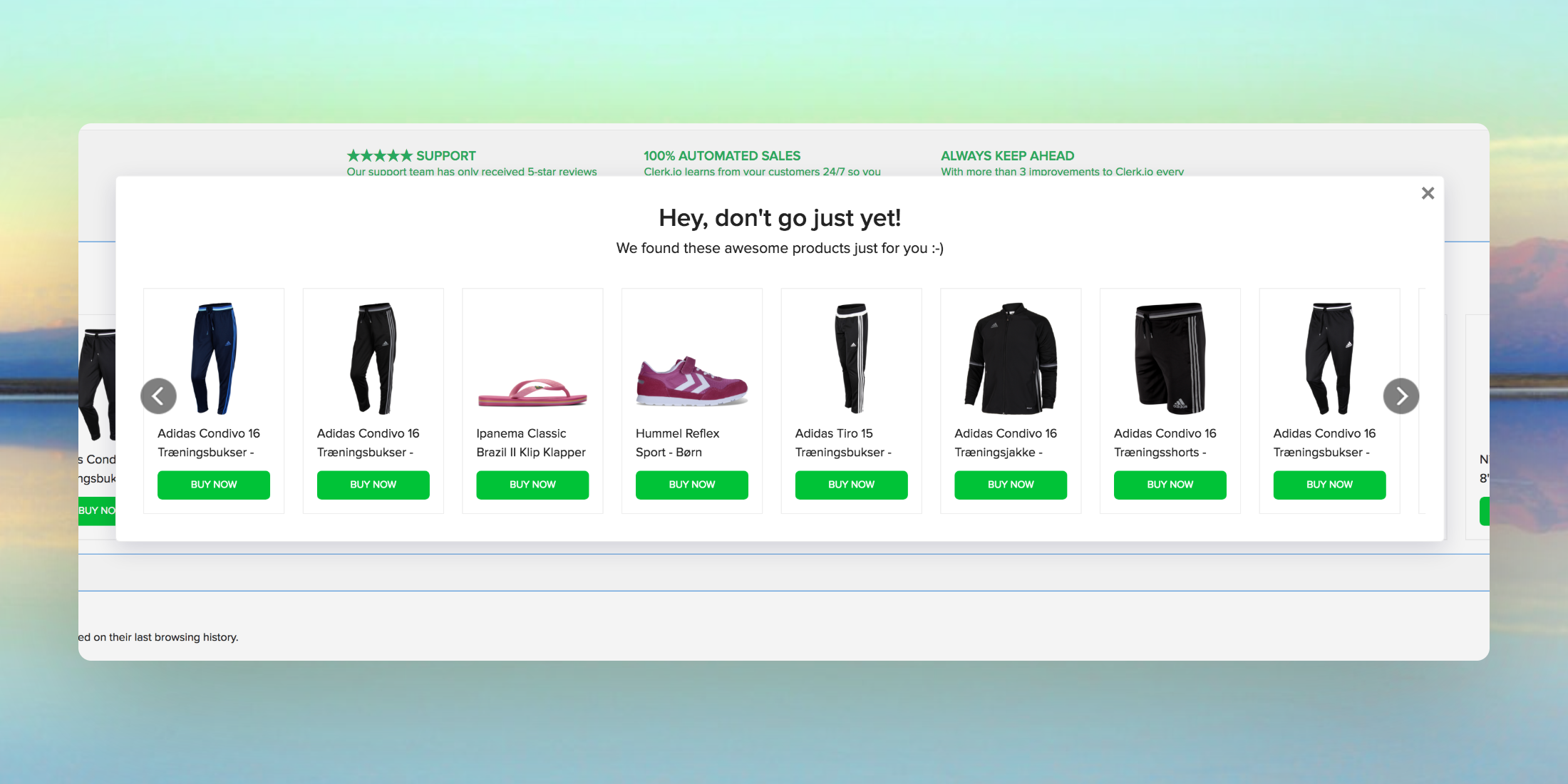
Exit Intent #
- En my.clerk.io, crea un Element con la lógica Visitor Recommendations.
- Puedes activarlo a través del plugin o manualmente. A continuación se describen ambos procedimientos.
Configuración de Plugin #
Para configurar Exit Intent a través del plugin, sigue estos 5 pasos:
Crea un nuevo Element en my.clerk.io y nómbralo Exit Intent.
Elige una lógica para él. Sugerimos “Visitor Recommendations”.
En el backend de WooCommerce, ve a Clerk en el menú lateral y encuentra Exit-Intent Settings.
Marca Enabled, y asegúrate de que el campo Template contenga “exit-intent”.
Haz clic en Save Settings para activarlo.

Configuración Manual #
Si deseas configurar el Exit-Intent manualmente, sigue estos pasos:
Crea un nuevo Element en my.clerk.io y nómbralo Exit Intent.
Estiliza tu Element en Designs en my.clerk.io
Elige una lógica para él. Sugerimos “Visitor Recommendations”.
Desde Insert Into Website, copia el código de inserción proporcionado a este archivo de WooCommerce, justo por encima del Clerk.io tracking-script: wp-content > plugins > clerkio > includes > class-clerk-visitor-tracking.php
Añade
data-exit-intent="true"al código de inserción que acabas de colocar en class-clerk-visitor-tracking.php. Así:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src='https://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){ w.__clerk_q.push(arguments) };
})(window,document);
Clerk('config', {
key: 'YOUR_STORE_PUBLIC_KEY'
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Nota: Todas las recomendaciones que contengan data-exit-intent="true" activarán la ventana emergente de exit intent.
Plantillas Iniciales #
Si deseas usar code designs, estas plantillas pueden ayudarte a comenzar.
Código de Slider #
Esta plantilla mostrará un slider estándar con varias informaciones de producto, que puedes adaptar a tus necesidades.
HTML #
<div class="clerk-recommendations">
<h2 class="section-title" style="text-align:center; text-transform: uppercase;"><span>{{ headline }}</span></h2>
<div class="clerk-slider">
{% for product in products %}
<div class="clerk-slider-item">
<div class="clerk-slider-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">On Sale</div>
{% endif %}
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-slider-brand">{{ product.brand }}</div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-slider-list-price">£{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">£{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 0 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-add-to-cart" href="/cart.php?action=add&product_id={{ product.id }}" data-event-type="product-click">
<div class="clerk-slider-button">Add to Cart</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider-item {
margin: auto;
}
.clerk-slider-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-brand {
font-size: 0.9em;
color: #757575;
}
.clerk-slider-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight: bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-slider-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-add-to-cart, .clerk-add-to-cart:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-slider-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
cursor: pointer;
}
@media screen and (min-width: 1100px){
.clerk-slider-item {
width: 20%;
}
}
@media screen and (min-width: 900px) and (max-width: 1100px){
.clerk-slider-item {
width: 25%;
}
}
@media screen and (min-width: 414px) and (max-width: 900px) {
.clerk-slider-item {
width: 50%;
}
.clerk-slider-button, .clerk-slider-button-not-in-stock {
font-size: 0.8em;
}
}
@media screen and (max-width: 413px) {
.clerk-slider-item {
width: 100%;
}
}
Esta página ha sido traducida por una IA útil, por lo que puede contener errores de idioma. Muchas gracias por su comprensión.