Search

Clerk.io ofrece tres soluciones de búsqueda distintas que se pueden usar juntas o por separado:
- Un Instant Search Dropdown.
- Una Search Page con filtrado por búsquedas facetas.
- Un Omnisearch overlay que combina ambas.
Este artículo explica cómo empezar con Search con el plugin de WooCommerce.
Instant Search #

Crear Diseño #
Puedes utilizar el Design Editor para configurarlo visualmente, o emplear code designs.
Design Editor #
- Ve a Search > Designs y haz clic en New Design.
- Escoge Other designs > Instant Search.
- De la lista de plantillas, elige con cuál quieres empezar.
- Ponle un nombre y haz clic en Create design.
- Realiza cualquier cambio que desees al diseño.
Code Design #
- Ve a Search > Designs y haz clic en New Design.
- Selecciona Other designs > Blank > With code.
- Ponle un nombre y haz clic en Save.
- Crea un diseño desde cero usando Liquid code.
Si deseas un diseño inicial, revisa la plantilla de Instant Search más abajo.
Crear Elemento #
Aquí se configuran todos los parámetros para mostrar el desplegable de Instant Search y hacerlo embebible en tu sitio web.
- Ve a Search > Elements.
- Haz clic en New Element.
- Nómbralo “Live Search”.
- En Element type, selecciona Live-search del menú desplegable.
- En Design selecciona el diseño que creaste.
- Haz clic en Save en la parte superior de la pantalla.
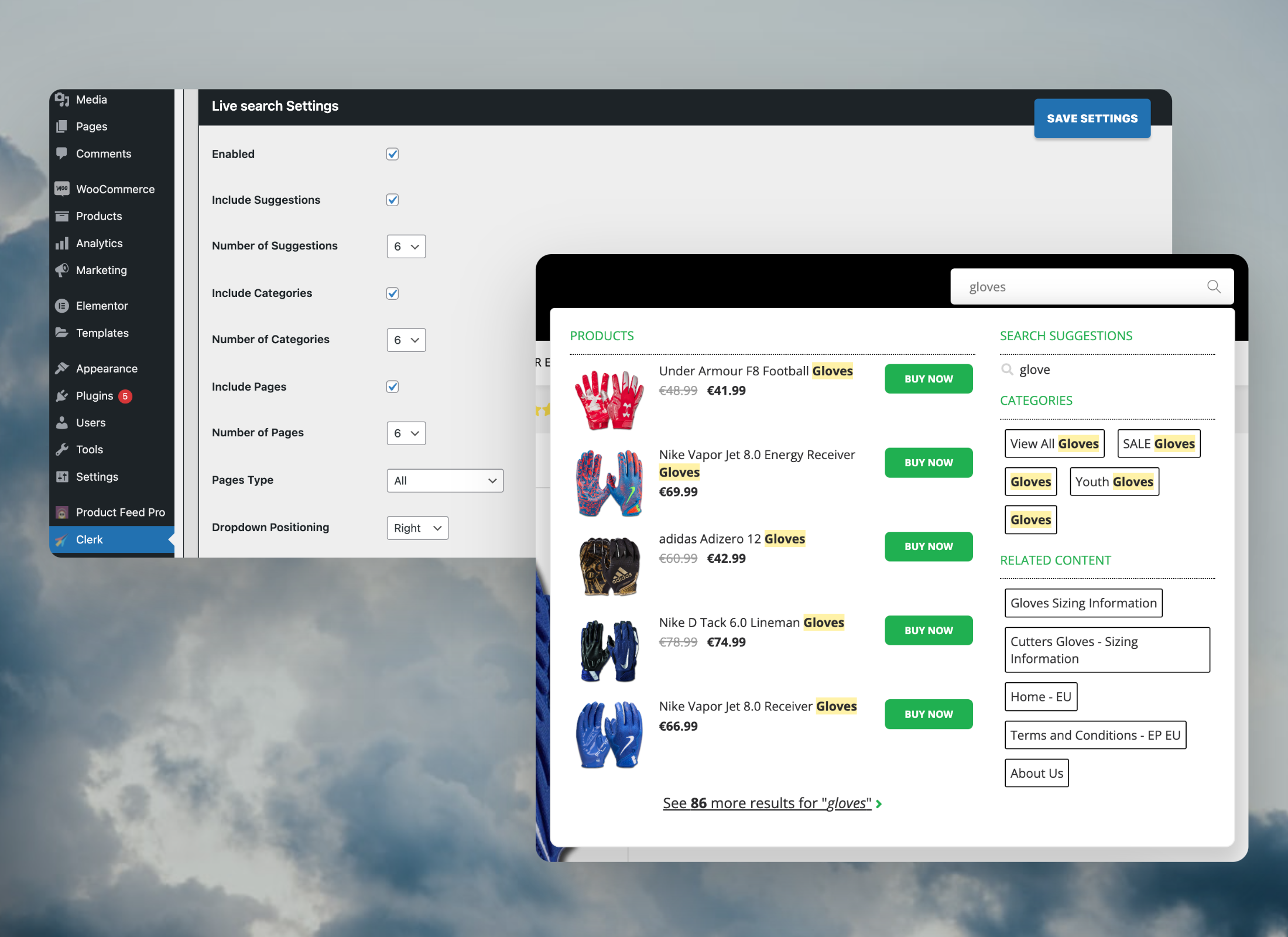
Añadir al Sitio Web #
Para añadir el Live Search en tu web sigue estos pasos:
- Accede al panel de WooCommerce.
- Haz clic en Clerk en el menú lateral izquierdo.
- Desplázate hasta la sección de Live Search Settings.
- Haz clic en la casilla “Enabled”.
- Cambia la configuración según tus necesidades.
- Inserta el Live Search Input Selector y el Live Search Form Selector.
- Haz clic en Save Settings.
Como alternativa puedes usar la función de injection.
Search Page #

Crear Diseño #
Puedes usar el Design Editor para configurarlo visualmente, o emplear code designs.
Design Editor #
- Ve a Search > Designs y haz clic en New Design.
- Escoge Other designs > Search Page.
- Elige de la lista de plantillas con cuál iniciar.
- Ponle un nombre y haz clic en Create design.
- Realiza los cambios que desees al diseño.
Code Design #
- Ve a Search > Designs y haz clic en New Design.
- Escoge Other designs > Blank > With code.
- Ponle un nombre y haz clic en Save.
- Crea un diseño desde cero usando Liquid code.
Si deseas un diseño base, consulta la plantilla de Search Page más abajo.
Crear Elemento #
Aquí se configuran los parámetros para mostrar la Search Page y que se pueda embeber en tu página de búsqueda.
- Ve a Search > Elements.
- Haz clic en New Element.
- Nómbralo “Search Page”.
- En Element type, selecciona Search page.
- En Design escoge el diseño creado por ti.
- Haz clic en Save en la parte superior.
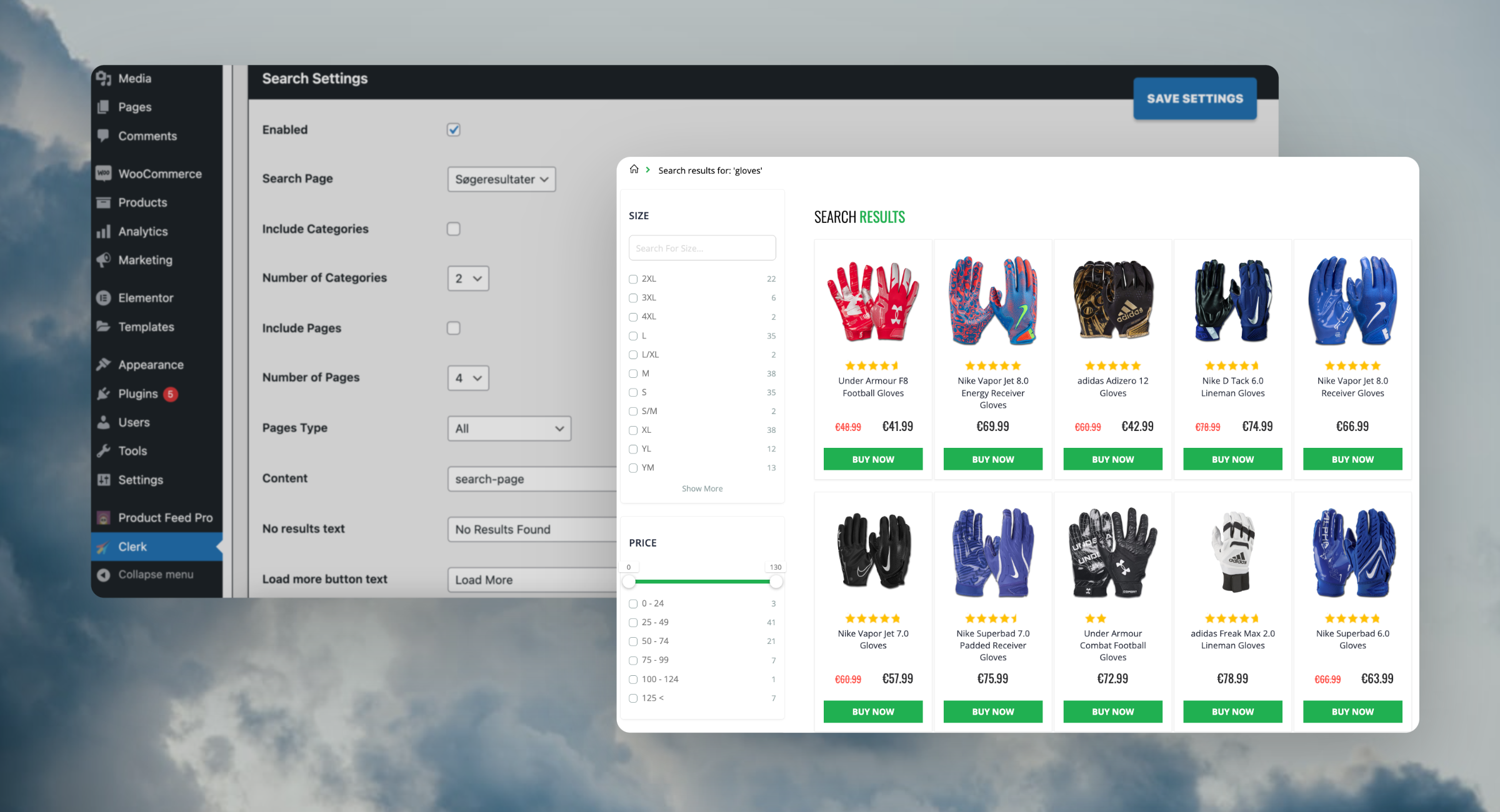
Añadir al Sitio Web #
Para añadir la Search Page en tu sitio web sigue estos pasos:
- Accede al backend de WooCommerce.
- Ve a Pages.
- En la parte superior, haz clic en Add New.
- Ponle un nombre a la página de resultados, por ejemplo “Search Results”.
- En el campo de texto, escribe
[clerk-search]y presiona Publish. - Haz clic en Clerk en el menú lateral izquierdo.
- Desplázate a la sección Search Page Settings.
- Haz clic en la casilla Enabled.
- En la caja Search Page, selecciona el nombre de la nueva página del punto 4.
- Ajusta el resto de la configuración y haz clic en Save Settings.
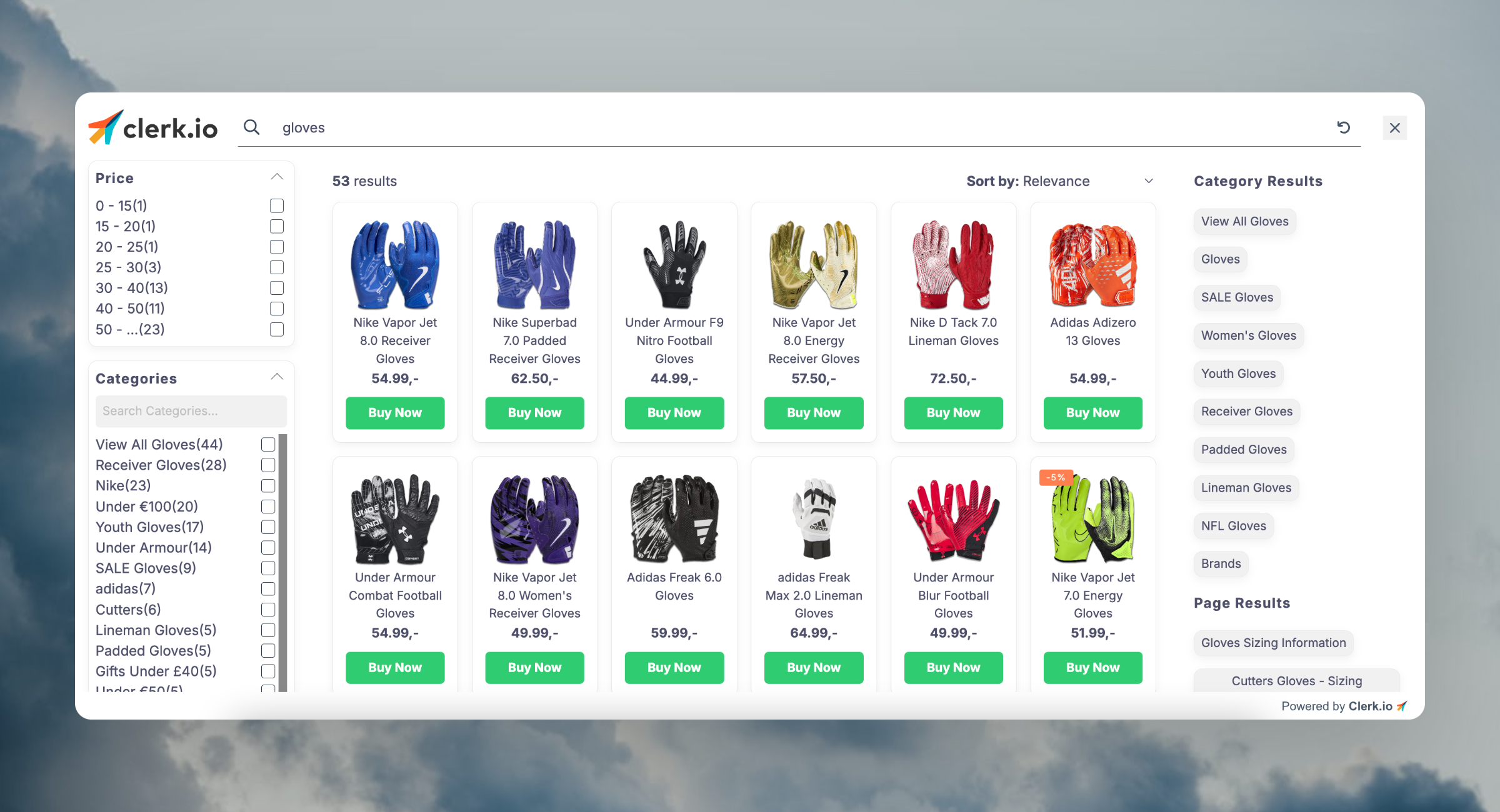
Facets #
Con la búsqueda facetada, puedes crear filtros en tu Clerk Search Page que facilitan a tus clientes navegar por los resultados de búsqueda.
Sigue estos pasos para añadir filtros en tu Clerk Search Page:
- Abre el backend de WooCommerce.
- En el menú lateral izquierdo, haz clic en Clerk.
- Desciende hasta la sección Faceted Navigation.
- Marca la casilla Enabled.
- En la caja Add Custom Attributes, escribe el atributo que deseas usar como filtro y haz clic en Add.
- Ponle un título, elige la posición y marca la casilla Show.
- Haz clic en Save Settings. Tu Search Page ya tendrá filtros.
Omnisearch #

Crear Diseño #
Omnisearch solo está disponible mediante code designs, ya que tiene un diseño más complejo y personalizable.
- Ve a Search > Designs y haz clic en New Design.
- Elige Omni-search.
- De la lista de plantillas, selecciona una con la que comenzar.
- Ponle un nombre y haz clic en Save.
- Realiza las modificaciones que desees. Consulta la guía de Omnisearch para más detalles.
Crear Elemento #
Aquí se configuran todos los parámetros necesarios para mostrar Omnisearch y hacerlo embeible en tu sitio web.
- Ve a Search > Elements.
- Haz clic en New Element.
- Nómbralo “Omni-Search”.
- Añade una etiqueta de tracking - también debe ser “Omni-Search”.
- En Element type, selecciona Omni-search.
- En Design selecciona tu diseño creado.
- Haz clic en Save en la parte superior de la pantalla.
Añadir al Sitio Web #
- Desde la configuración del Elemento, abre la pestaña Insert into website.
- Tienes dos opciones:
- Mediante injection puedes insertar el código usando un selector CSS.
- Mediante embedded code puedes insertar el código manualmente en tu web.
- Elije la opción que te resulte más conveniente.
- Si usas la opción de embedded code, reemplaza
INSERT_CSS_SELECTOR[...]con una clase o ID única para tu campo de búsqueda. Omnisearch se mostrará cuando el input coincida con el selector y sea clicado.
Aquí tienes un ejemplo completo de código de integración de Omni-search usando #search como selector CSS:
<span class="clerk"
data-template="@omni-search"
data-api="search/omni"
data-trigger-element="#search"
></span>
Plantillas Iniciales #
Si deseas usar code designs, estas plantillas pueden servirte como base. Contienen los elementos básicos de la interfaz para Instant Search y Search Page, que luego puedes adaptar a tus necesidades.
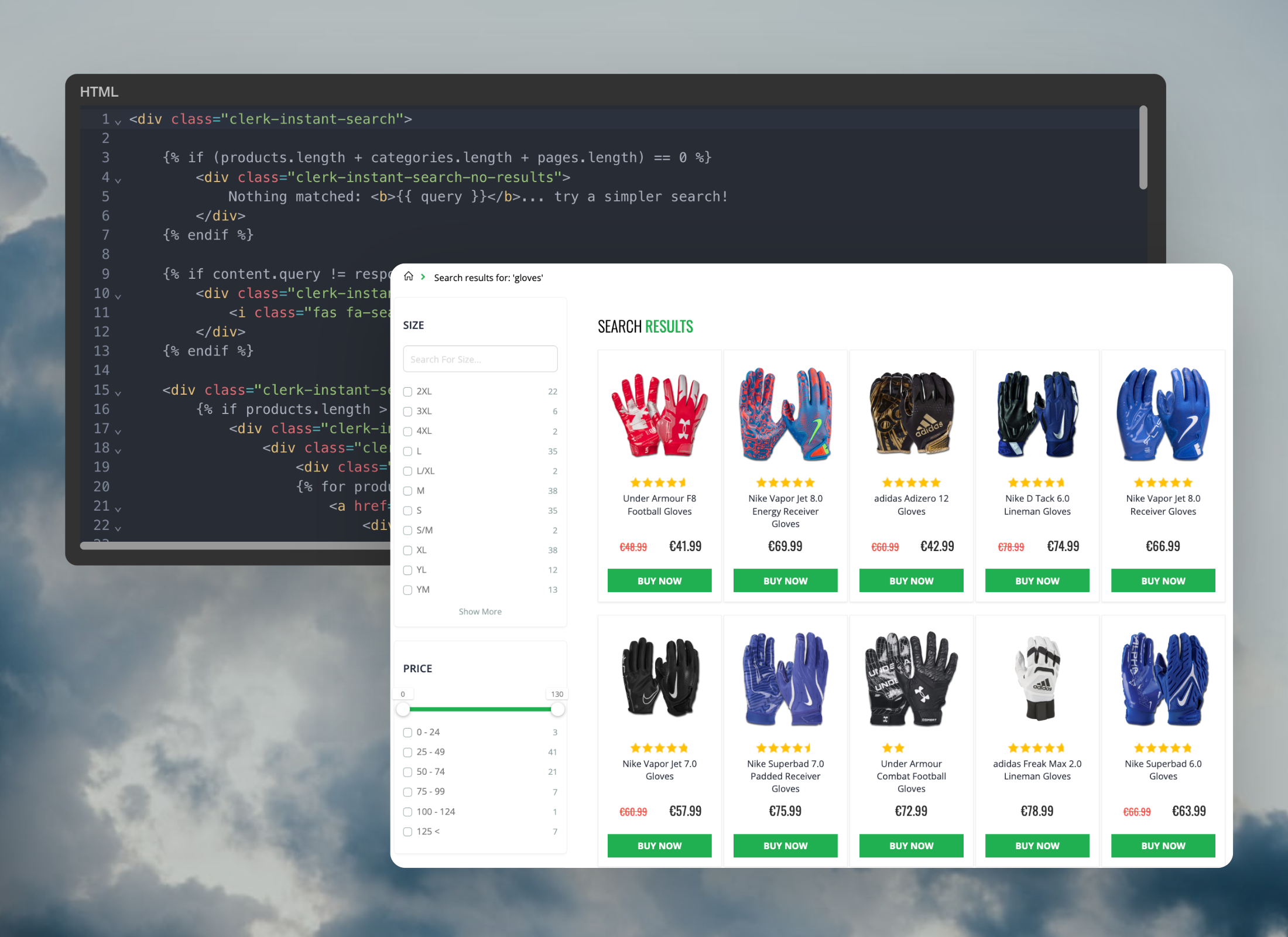
Código para Instant Search #
Incluye las partes HTML y CSS para mostrar el desplegable de Instant Search. Añade esto a un code design en my.clerk.io.
HTML #
<div class="clerk-instant-search">
{% if hits.length == 0 %}
<div class="clerk-instant-search-no-results">
Nothing matched: <b>{{ query }}</b>... try a simpler search!
</div>
{% endif %}
{% if content.query != response.query %}
<div class="clerk-instant-search-alternate-query">
<i class="fas fa-search clerk-icon" aria-hidden="true"></i> Showing results for: <b>{{ query }}</b>
</div>
{% endif %}
<div class="clerk-instant-search-grid">
{% if products.length > 0 %}
<div class="clerk-instant-search-col clerk-col-1">
<div class="clerk-instant-search-products">
<div class="clerk-instant-search-title">Products</div>
{% for product in products %}
<a href="{{ product.url }}">
<div class="clerk-instant-search-product clerk-instant-search-key-selectable">
<div class="clerk-instant-search-product-image" style="background-image: url('{{ product.image }}');"></div>
<div>
<div class="clerk-instant-search-product-name">{{ product.name | highlight query }}</div>
{% if product.price < product.list_price %}
<div class="clerk-instant-search-product-list-price">{{ product.list_price | money }}</div>
{% endif %}
<div class="clerk-instant-search-product-price">{{ product.price | money }}</div>
</div>
<div>
<div class="clerk-instant-search-product-button">Buy Now</div>
</div>
</div>
</a>
{% endfor %}
{% if hits > products.length %}
<div class="clerk-desktop-button clerk-instant-search-more-results clerk-instant-search-key-selectable">
<a class="clerk-view-more-results-button" href="/search?q={{ query }}">
<u>See <b>{{ hits }}</b> more results for "<i>{{ query }}</i>"</u>
</a>
</div>
{% endif %}
</div>
</div>
{% endif %}
{% if (suggestions.length + categories.length + pages.length) > 0 %}
<div class="clerk-instant-search-col clerk-col-2">
{% if suggestions.length > 1 %}
<div class="clerk-instant-search-suggestions">
<div class="clerk-instant-search-title">Search Suggestions</div>
{% for suggestion in suggestions %}
{% if suggestion != query %}
<div class="clerk-instant-search-suggestion clerk-instant-search-key-selectable">
<a href="/search?q={{ suggestion highlight query 'bold' true }}">
<i class="fas fa-search clerk-icon" aria-hidden="true"></i>{{ suggestion }}
</a>
</div>
{% endif %}
{% endfor %}
</div>
{% endif %}
{% if categories.length > 0 %}
<div class="clerk-instant-search-categories">
<div class="clerk-instant-search-title">Categories</div>
{% for category in categories %}
<div class="clerk-instant-search-category clerk-instant-search-key-selectable">
<a href="{{ category.url }}">
{{ category.name | highlight query }}
</a>
</div>
{% endfor %}
</div>
{% endif %}
{% if pages.length > 0 %}
<div class="clerk-instant-search-pages">
<div class="clerk-instant-search-title">Related Content</div>
{% for page in pages %}
<div class="clerk-instant-search-category clerk-instant-search-key-selectable">
<a href="{{ page.url }}">
<div class="name">{{ page.title | highlight query 'bold' true }}</div>
</a>
</div>
{% endfor %}
</div>
{% endif %}
</div>
{% endif %}
{% if hits > products.length %}
<div class="clerk-mobile-button clerk-instant-search-more-results clerk-instant-search-key-selectable">
<a href="/search?q={{ query }}">
See <b>{{ hits }}</b> more results for "<i>{{ query }}</i>"
</a>
</div>
{% endif %}
</div>
</div>
CSS #
.clerk-instant-search {
padding: 20px;
}
.clerk-instant-search-container a {
color: black !important;
text-decoration: none !important;
}
.clerk-instant-search-container a:hover {
color: #b6c254; !important;
}
.clerk-instant-search {
overflow: hidden;
width: 100%;
min-width: 650px;
max-width: 1000px;
margin: .2em auto;
background-color: white;
border: 1px solid #eee;
border-top: 0px;
border-radius: 5px 5px 10px 10px;
box-shadow: 0 1em 2em 1em rgba(0,0,0,.2);
}
.clerk-instant-search-no-results {
padding: 1em;
font-style: italic;
text-align: center;
}
.clerk-instant-search-alternate-query {
margin: 0px 0px 5px 0px;
}
.clerk-instant-search-more-results {
padding: 1em;
font-size: 1.2em;
text-align: center;
}
.clerk-instant-search-title {
color: #b6c254;
margin: 20px 0px 5px 0px;
padding: 0px 0px 10px 0px;
text-transform: uppercase;
font-size: 1em;
border-bottom: 1px solid #000000;
}
/* Products */
.clerk-instant-search-products {
padding-right: 2em;
}
.clerk-instant-search-product {
display: flex;
padding: .2em;
color: gray;
}
.clerk-instant-search-product:hover {
background-color: rgba(46, 204, 113, .1);
}
.clerk-instant-search-product:hover .clerk-instant-search-product-button {
transform: scale(1.05);
}
.clerk-instant-search-product > * {
flex: 1 1 auto;
}
.clerk-instant-search-product > *:first-child, .clerk-instant-search-product > *:last-child {
flex: 0 0 auto;
}
.clerk-instant-search-product-image {
display: inline-block;
width: 3em;
height: 3em;
margin-right: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-instant-search-product-name {
overflow: hidden;
height: 1.2em;
margin-bottom: .2em;
}
.clerk-instant-search-product-list-price {
display: inline-block;
margin-right: .5em;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-instant-search-product-price {
display: inline-block;
font-weight: bold;
}
.clerk-instant-search-product-button {
display: block;
margin: .2em auto;
padding: .8em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: .8em;
cursor: pointer;
}
/* Suggestions */
.clerk-icon {
color: lightgray;
margin-right: .5em;
}
.clerk-instant-search-suggestions {
margin-bottom: 1em;
}
.clerk-instant-search-suggestion {
padding: .1em;
}
/* Categories */
.clerk-instant-search-categories {
margin-bottom: 1em;
}
.clerk-instant-search-category {
padding: 5px;
margin: 5px;
width: auto;
display: inline-block;
border: 1px solid black;
border-radius: 2px;
}
/* Pages */
.clerk-instant-search-pages {
margin-bottom: 1em;
}
.clerk-instant-search-page {
padding: .1em;
}
@media screen and (min-width: 1200px) {
.clerk-instant-search-container {
width: 50%;
}
.clerk-instant-search-grid {
display: flex;
}
.clerk-col-1 {
flex: 2;
}
.clerk-col-2 {
flex: 1;
}
.clerk-mobile-button {
display: none;
}
}
@media screen and (min-width: 768px) and (max-width: 1200px){
.clerk-instant-search-container {
right: 0px !important;
left: 0px !important;
}
.clerk-mobile-button {
display: none;
}
}
@media screen and (max-width: 767px) {
.clerk-instant-search-container {
right: 0px !important;
}
.clerk-desktop-button {
display: none;
}
}
@media screen and (min-width: 376px) and (max-width: 800px) {
.clerk-instant-search {
min-width: 0px !important;
}
}
@media screen and (max-width: 375px) {
.clerk-instant-search {
min-width: 200px !important;
}
.clerk-instant-search-col {
margin: 0px 0px 20px 0px;
}
.clerk-instant-search-product-name {
height: 3em !important;
}
}
Código para Search Page #
Incluye las partes HTML y CSS para mostrar una Search Page. Añade esto a un code design en my.clerk.io.
HTML #
<div class="clerk-search-result">
<div class="clerk-search-result-headline">{{ headline }}</div>
<div class="clerk-grid">
{% for product in products %}
<div class="clerk-grid-item">
<div class="clerk-grid-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-grid-badge">On Sale</div>
{% endif %}
<div class="clerk-grid-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-grid-brand">{{ product.brand }}</div>
<div class="clerk-grid-name">{{ product.name }}</div>
<div class="clerk-grid-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-grid-list-price">£{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-grid-price">£{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 1 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-grid-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-add-to-cart" href="/cart.php?action=add&product_id={{ product.id }}" data-event-type="product-click">
<div class="clerk-grid-button">Add to Cart</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
{% if count > products.length %}
<div class="clerk-load-more-button" onclick="Clerk('content', '#{{ content.id }}', 'more', 40);">Show More Results</div>
{% endif %}
</div>
CSS #
#clerk-search-results {
margin: 0px;
}
.clerk-search-result {
margin: 1em 0;
}
.clerk-search-result-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-grid {
display: flex;
flex-flow: row wrap;
}
.clerk-grid-item {
margin: auto;
}
.clerk-grid-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-grid-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-grid-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-grid-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-grid-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-grid-brand {
font-size: 0.9em;
color: #757575;;
}
.clerk-grid-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight:bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-grid-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-grid-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-grid-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-add-to-cart, .clerk-add-to-cart:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-grid-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-grid-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
cursor: pointer;
}
@media screen and (min-width: 1025px) {
.clerk-grid-item {
flex: 0 0 25%;
margin: auto;
}
}
@media screen and (min-width: 500px) and (max-width: 1024px) {
.clerk-grid-item {
flex: 0 0 33%;
margin: auto;
}
}
@media screen and (max-width: 499px) {
.clerk-grid-item {
flex: 0 0 100%;
margin: auto;
}
}
Esta página ha sido traducida por una IA útil, por lo que puede contener errores de idioma. Muchas gracias por su comprensión.