Design Editor

Conceptos básicos #
Cuando trabajas con Content para añadir elementos de Clerk.io a tu sitio, el Design Editor se puede usar para controlar el aspecto de los elementos.
Puedes crear cualquier número de diseños que desees, y cualquier cantidad de bloques de Content pueden utilizar el mismo diseño.
Cuando vas a la página de Designs para Search / Recommendations / Email, puedes ver una lista de todos tus diseños, incluidos sus IDs.
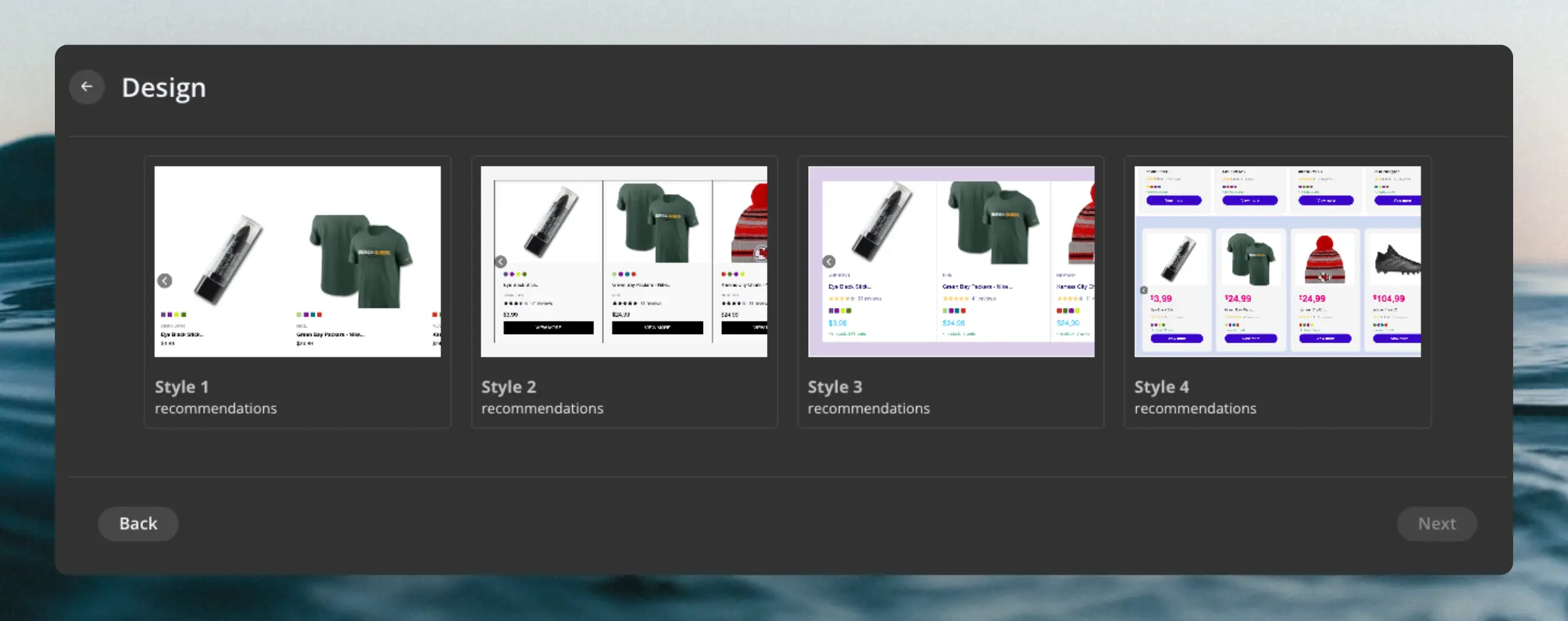
Al crear un nuevo diseño, puedes seleccionar una plantilla inicial de nuestra Design Library para comenzar, o simplemente empezar desde cero.

Tamaños de pantalla #
En la parte superior derecha de la pantalla, puedes previsualizar tus diseños para diferentes tamaños de pantalla. Muchos de los componentes también permiten aplicar estilos individualmente para cada uno de estos tamaños de pantalla, haciendo que tus diseños sean completamente responsivos.
Puedes añadir estilos para los siguientes tamaños de pantalla:
- Desktop
- Tablet
- Mobile
Resumen de layout #
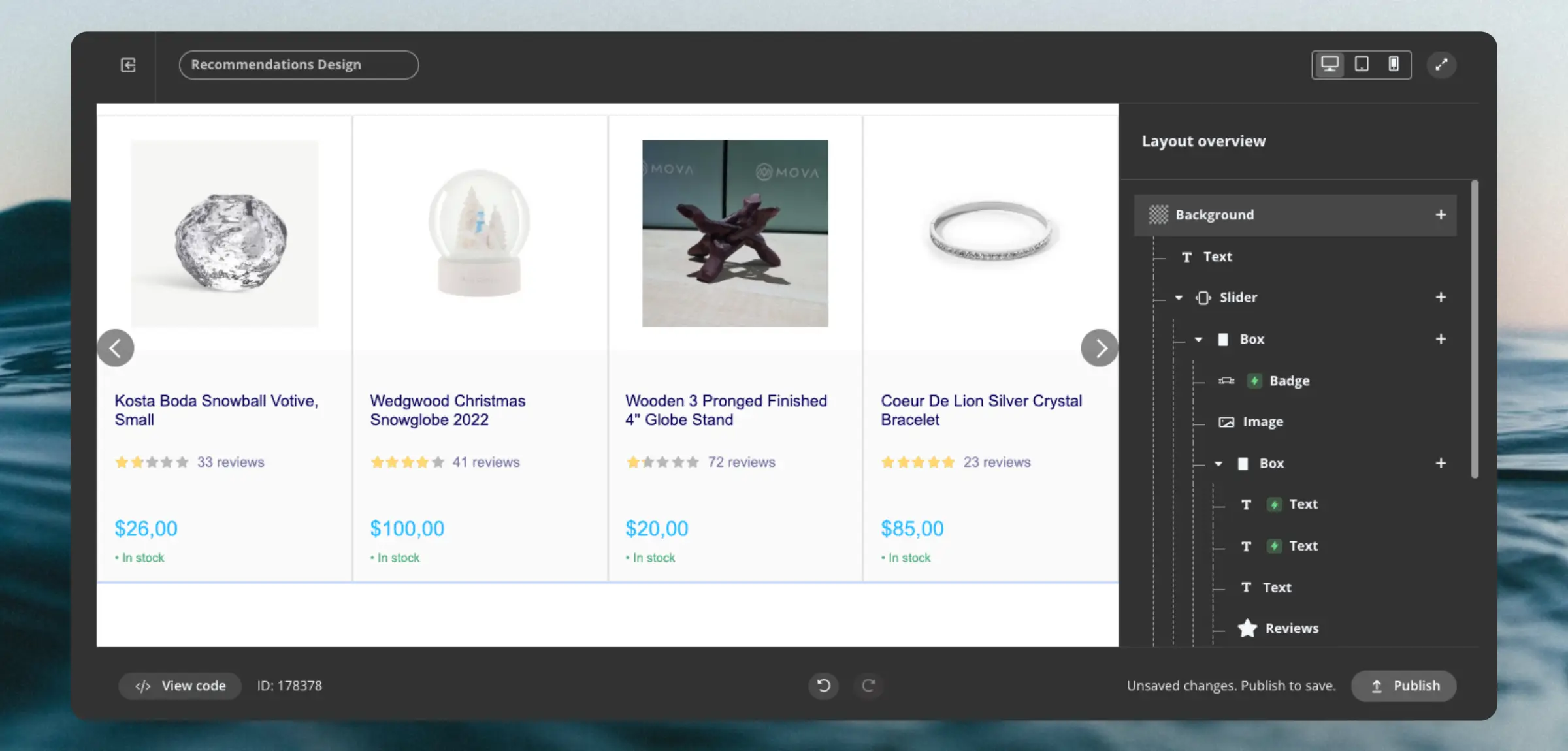
El Design Editor en sí consta de:
- Una ventana de vista previa que muestra el diseño tal como aparecerá en tu sitio.
- El resumen del layout que lista todos los componentes que conforman el diseño.
Los componentes generalmente se listan en el orden en que se muestran. La única excepción es cuando utilizas componentes flotantes como los Badges, que pueden colocarse sobre otros componentes.
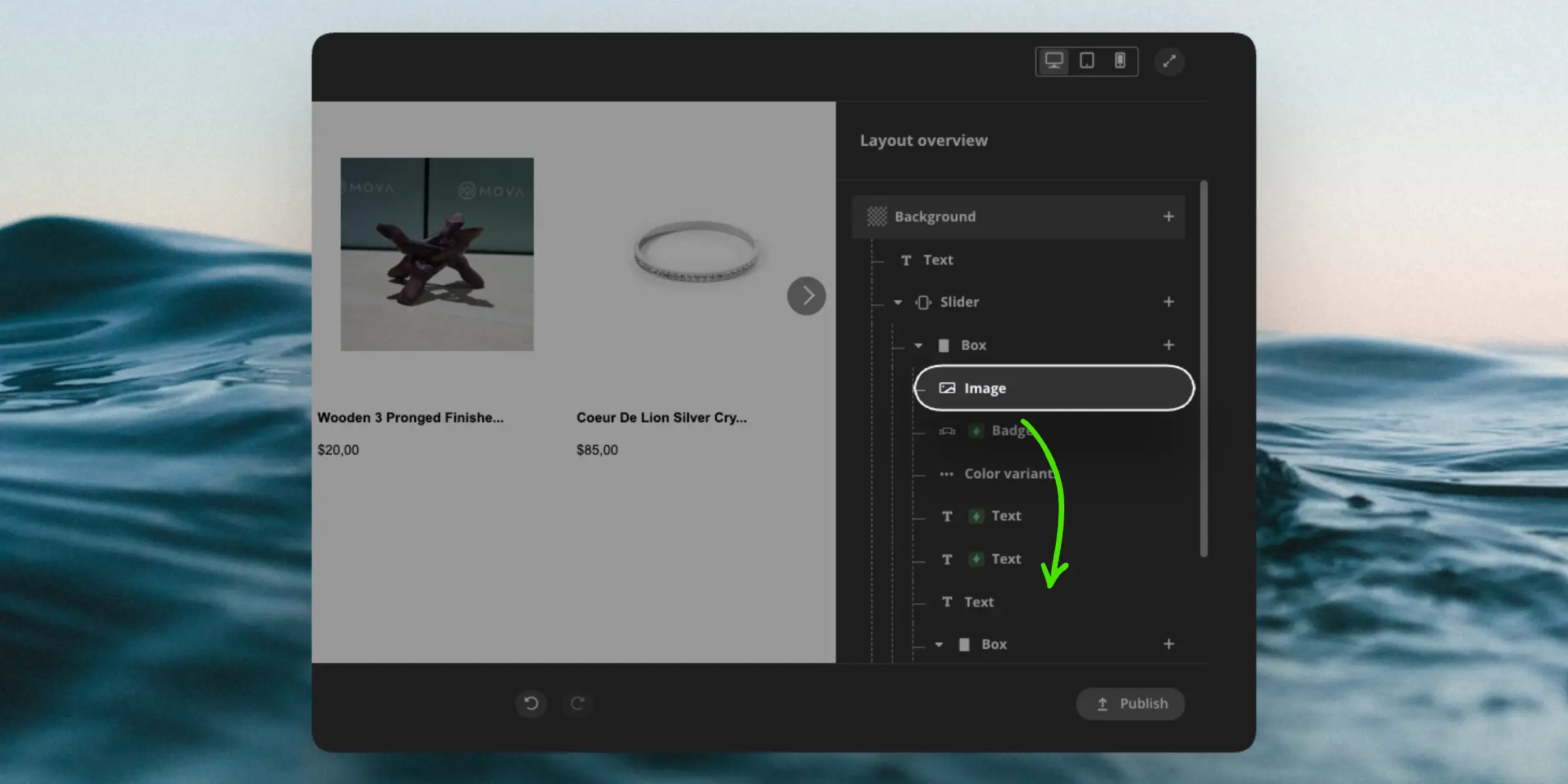
Al pasar el cursor sobre cualquier componente en el resumen del layout, se resaltará en la ventana de vista previa, para que puedas ver con qué estás trabajando. Al hacer clic sobre un elemento en la ventana de vista previa, también se abrirán los ajustes para el componente que lo muestra.
Puedes arrastrar componentes en el resumen del layout para cambiar su posición.

Componentes #
Cada diseño consta de varios bloques de construcción, llamados componentes. Un diseño puede contener tantos como quieras, en el orden que desees.
Nuevos componentes se añaden haciendo clic en el botón '+' al lado derecho de cualquier otro componente o del componente Background.
Ajustes generales #
Además de sus ajustes especializados, la mayoría de los componentes comparten también los siguientes ajustes estándar.
Visualización condicional #
Esto permite mostrar u ocultar el componente en función de si se cumple una condición. Utiliza la sintaxis de nuestro sistema de
Filters, y siempre hace referencia a item como la fuente de datos.
Un ejemplo sería mostrar un componente solo si un producto está en oferta: item.on_sale == true.
O, mostrarlo solo si el precio es mayor de 100 y el producto está en stock: item.price > 100 and item.in_stock == true.
CSS personalizado #
Permite aplicar reglas CSS específicas al componente, en caso de que necesites ajustes que no permitan los otros ajustes.
Las reglas CSS que añadas solo influirán en el componente al que se las añadas.
Fuentes #
El Design Editor incluye una amplia selección de fuentes que puedes utilizar. Además, puedes elegir simplemente heredar la fuente de tu tienda seleccionando Use webshop font.
La única limitación es para las Embedded Email Recommendations, donde necesitas seleccionar una fuente, ya que no tienen acceso a las fuentes de tu tienda.
Variables Liquid #
En cualquier campo de texto puedes añadir datos a través del lenguaje de plantillas Liquid.
Esto incluye la creación de campos de texto dinámicos como {{ headline }} o agregar cálculos basados en atributos de producto como: {{ 100-((item.list_price*100)/item.price) | round }} %
El ejemplo anterior calcularía el porcentaje redondeado ahorrado cuando un producto está en oferta.
Background #
Es un componente especial que es la base de cualquier diseño. El background es el contenedor general en el que se inserta el resto del diseño.
Normalmente el background es transparente, pero puedes seleccionar un color de fondo si lo necesitas.
Data Loop #
Permite recorrer un tipo de datos y mostrar una cantidad elegida de ellos. Puede utilizarse para mostrar productos, categorías o páginas, o para recorrer un atributo como variantes o colores.
Puedes establecer un index si deseas comenzar desde un elemento de la lista distinto al primero, y puedes elegir la cantidad de elementos a mostrar.
Este componente mostrará los elementos en una columna de manera predeterminada.
Grid of items #
Funciona igual que el Data Loop, pero muestra los elementos en un layout de rejilla en vez de en una sola columna. Esto es útil para crear un diseño de Search Page o Category Page con productos mostrados unos junto a otros.
Puedes configurar la cantidad de columnas según el tamaño de pantalla, y el espaciado entre los elementos tanto horizontal como verticalmente.
Slider #
Muestra los elementos en una fila horizontal con flechas deslizantes para desplazarse entre ellos.
Puedes configurar la cantidad de elementos a mostrar por slide según el tamaño de pantalla, y el estilo predeterminado de los botones. Actualmente hay 4 tipos de botones:
- Default
- Yellow
- Bordered
- No background (si quieres personalizar las flechas con CSS)
Usa Button position para elegir si los botones deben estar centrados a cada lado del slider, o mostrados en cualquiera de sus 4 esquinas.
Load more button #
Principalmente utilizado para los diseños de Search Page y Category Page, este botón permite al usuario ver más elementos que la cantidad predeterminada que has configurado.
Es una buena práctica ya que permite reducir el tiempo de carga mostrando inicialmente una menor cantidad de elementos, y dando la opción al usuario de ver más si lo desea.
El botón puede configurarse con un texto personalizado y la cantidad de elementos a cargar cada vez que se hace clic. Cargará el número de elementos que retorne la Product Logic elegida hasta que no se encuentren más elementos.
Box #
Funcionan como contenedores para otros componentes. Se pueden utilizar para agrupar componentes o para crear un layout con varias columnas.
Pueden configurarse con un color de fondo y un layout basado en el sistema de layout flexbox de CSS.
También puedes controlar las dimensiones de la box así como el margen y el padding.
Line #
Una línea divisoria simple que se utiliza para separar visualmente los componentes.
Puedes controlar su color y estilo, como si debe ser sólida, punteada, rayada o doble.
Badge #
Es una excelente forma de añadir estilo visual a tu diseño, y es especialmente útil para destacar detalles de tus productos como descuentos, noticias y más.
Los Badges tienen varias opciones para controlar el estilo, posición, texto a mostrar y más. Pueden mostrarse en cualquiera de las 4 esquinas de un elemento y mostrarse como un cuadro redondeado o una banda diagonal.
Button #
Un botón simple que se puede utilizar como call-to-action efectivo para los visitantes. Permite configurar el texto a mostrar, un enlace personalizado o un evento onclick para ejecutarse al hacer clic, y el color de fondo para que combine con tu marca.
El evento onclick es un fragmento de Javascript que debe ejecutarse al hacer clic en el botón, que puede usarse para funciones de añadir al carrito, listas de deseos y otras funciones Javascript.
Image #
Un componente visual que muestra una imagen en un tamaño especificado, basado en un atributo (como la imagen de un producto) o en una URL específica.
Puedes añadir un enlace único a la imagen si, por ejemplo, quieres redirigir a los clientes a la página del producto al hacer clic sobre ella, y puedes elegir un efecto hover como hacer que la imagen aumente de tamaño al pasar el cursor sobre ella.
Link #
Configura una URL para enviar a los visitantes cuando se haga clic en cualquier componente dentro de él.
Puedes elegir el valor de un atributo (como una URL de producto), una URL específica o un evento onclick.
Price #
Se utiliza principalmente para mostrar el precio de un producto, este componente contiene varios ajustes específicos de precio.
Estos incluyen la cantidad de decimales, los separadores de miles y decimales, y el símbolo de la moneda que se mostrará antes o después del precio.
Text #
Añade bloques de texto a tu diseño. Se usan para diversos propósitos, como mostrar nombres de productos o páginas, marcas, descripciones y cualquier otro dato que desees mostrar como texto.
El texto puede basarse en texto estático de tu elección o en datos de atributos como nombres de productos o títulos de página. Puedes limitar el texto a una cantidad determinada de caracteres para mantener el layout intacto y aplicar estilo al texto con formato clásico como negrilla, cursiva, etc.
Color variants #
Es un
Data Loop especializado que permite recorrer una lista de códigos de color y mostrarlos como opciones de color. Funcionan mejor si envías una lista de códigos de color para cada producto. Ejemplo: color_codes = ['#FFA07A', '#008080', '#4CAF50', '#FFD700']
Reviews #
Añade estrellas de valoración al diseño, indicando cuánto gustó el producto a los compradores. Las reviews se muestran como 5 estrellas, con la valoración media mostrada como estrellas en color negro.
Además, muestra el número de reviews que ha recibido el producto junto a las estrellas.
Se necesitan los siguientes dos atributos para que los productos tengan reviews:
reviews_avg: La valoración media del producto sobre 5 estrellas.reviews_amount: El número total de reviews para el producto.
Custom HTML #
Es un componente especializado que permite añadir cualquier código HTML al diseño. Puede usarse para scripts personalizados, o para añadir bloques especializados que serían difíciles de crear con otros componentes.
También permite utilizar variables Liquid, para acceder y trabajar con objetos de datos como productos, categorías y páginas.
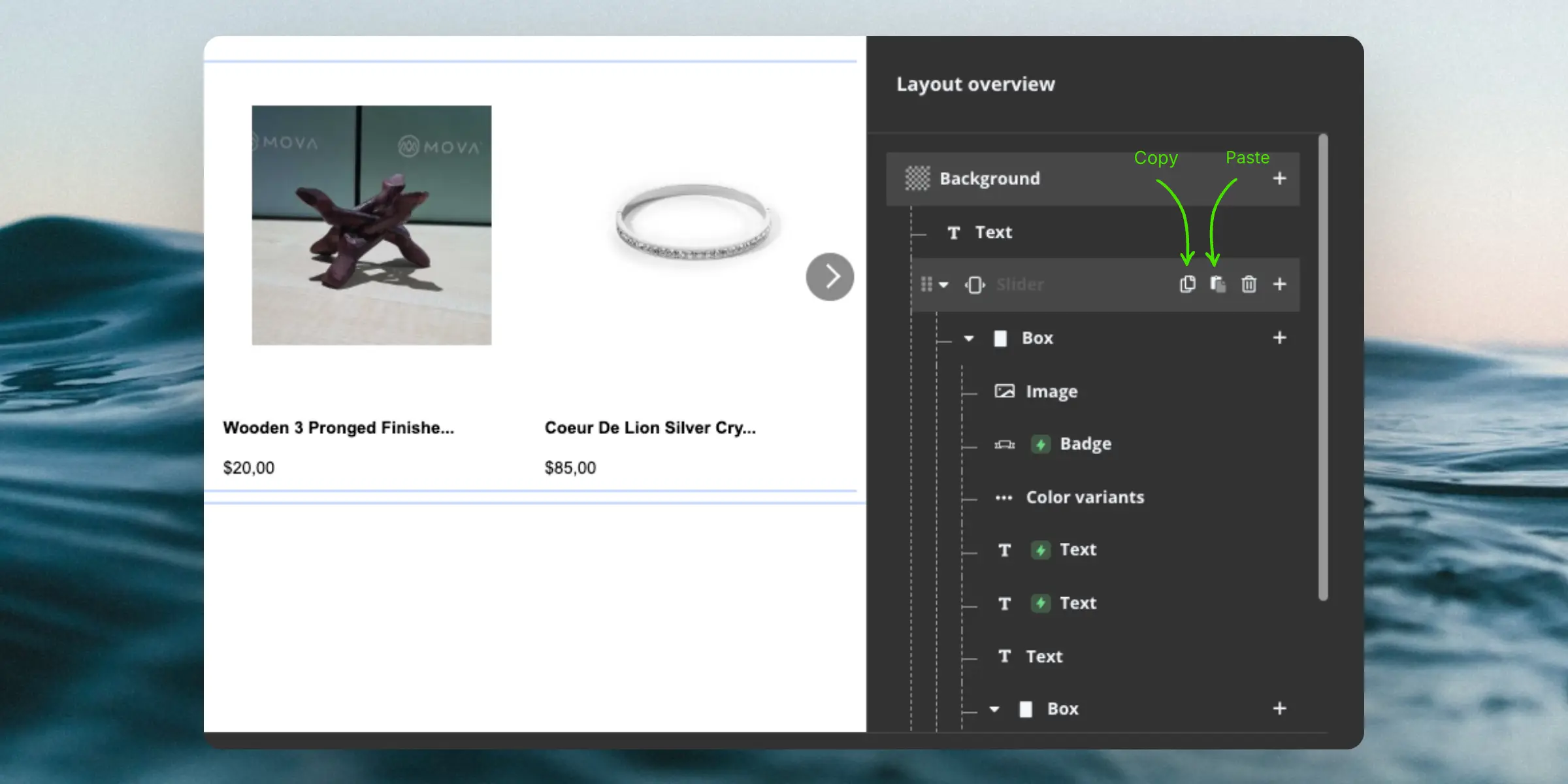
Copiar componentes #
Si deseas reutilizar componentes de otro diseño, puedes copiarlos entre diseños. Esto funciona tanto entre diferentes diseños en una sola Store, como también permite copiar componentes entre Stores en tu cuenta.
Simplemente pasa el cursor sobre un componente en tu diseño de origen y haz clic en el botón Copy. Ve a tu diseño de destino y haz clic en el botón Paste para añadirlo dentro del componente donde debe mostrarse.

Ver código #
En cualquier momento puedes revisar el código generado para tu diseño haciendo clic en el botón View code. Esto mostrará el HTML y CSS generados respectivamente.
Puedes usar esto para convertir tu diseño de Design Editor en un Code Design, copiando el HTML y CSS, creando un nuevo Code Design vacío y añadiendo el HTML y CSS allí.
Deshacer / Rehacer #
Si cometes un error, siempre puedes deshacer tus últimas acciones haciendo clic en el botón Undo o volver a añadirlo con el botón Redo. Ambos se encuentran justo debajo de la ventana de vista previa.
Publicar #
Cuando estés listo para utilizar tu diseño, debes publicarlo haciendo clic en el botón Publish. Después de hacer cambios, también deberías publicar tu diseño nuevamente.
Luego puedes elegir salir del Design Editor o permanecer y realizar cambios adicionales.
Esta página ha sido traducida por una IA útil, por lo que puede contener errores de idioma. Muchas gracias por su comprensión.