Suscriptores
Conceptos básicos #
Clerk.io permite alojar a tus suscriptores, así como crear listas de destinatarios para diversos fines de campañas de email.
Un suscriptor es una dirección de correo electrónico con el atributo subscribed: true, lo cual permite que Clerk.io le envíe email marketing.
Gestión de suscriptores #
Al igual que con otros proveedores de email, Clerk.io te permite realizar un seguimiento de tus suscriptores y crear listas de destinatarios para distintas campañas de email.
Suscripción #
Los destinatarios se suscriben globalmente, lo que les permite recibir email marketing de todas las Campañas Clerk que configures.
Además, pueden inscribirse a marketing por correo electrónico específico suscribiéndose a Listas. Estas Listas pueden estar basadas en cualquier criterio que elijas, como Black Friday, grandes ofertas, categorías y más.
Las Listas que crees pueden luego utilizarse en Newsletters y AI Campaigns, igual que las Audiences. Esto permite que tu marketing sea aún más relevante, ya que los suscriptores hacen una elección activa para suscribirse a una Lista.
Suscripción con formularios #
La manera más sencilla para que los visitantes se suscriban a tus newsletters es mediante formularios de registro, que son campos de entrada ubicados en lugares estratégicos de tu sitio web, permitiendo a los clientes añadir su dirección de correo a tu email marketing.
Para ver un ejemplo inicial, revisa el formulario de registro global más abajo en este artículo.
Suscripción vía API #
Si deseas incorporar la función de suscripción en una aplicación o en una configuración personalizada, esto se puede hacer con el endpoint de API llamado subscriber/subscribe. Lee más sobre esto en la
documentación API aquí.
Cancelación de suscripción #
Es importante que resulte fácil para los destinatarios cancelar su suscripción si ya no desean recibir email marketing. En Clerk, esto puede hacerse a través de un enlace tradicional o manualmente desde my.clerk.io
Enlace en el correo #
Esta es la forma clásica de cancelar la suscripción mediante un enlace al final de tus correos.
Si tu diseño fue creado en el Editor de Diseño, simplemente añade un componente Unsubscribe al final de tu email.
Si tu diseño fue realizado con código, puedes usar el siguiente endpoint de API como enlace para darse de baja:
<a href="https://api.clerk.io/v2/subscriber/unsubscribe?key=INSERT_API_KEY&email={{ email }}&redirect=true">Unsubscribe</a>
Reemplaza INSERT_API_KEY con la Public Key de my.clerk.io > Developers > API Keys.
Este endpoint de API también puede utilizarse en configuraciones personalizadas si solo deseas usar la API.
Cancelar la suscripción manualmente #
Puedes dar de baja cualquier dirección de correo de forma manual en Email > Subscribers > All Emails buscando la dirección, haciendo clic en el icono de cancelar suscripción a la derecha del correo, escribiendo la dirección para confirmar y haciendo clic en Unsubscribe.
También puedes cancelar la suscripción de un correo de una lista, manteniéndolo suscrito en otras partes. Desde Email > Subscribers > Lists, usa el campo de búsqueda para encontrar al suscriptor y haz clic en X a la derecha.
Sincronización de existentes #
Si ya tienes suscriptores en otra plataforma, probablemente querrás sincronizarlos con Clerk.io para no empezar desde cero. Hay varias formas de hacerlo.
Subida de CSV única #
Este método de importación integrado te permite enviar un archivo CSV con clientes, que incluya el atributo subscribed: true
Revisa cómo estructurar el archivo CSV aquí
Con una integración #
Puedes sincronizar suscriptores de plataformas de correo conocidas como Mailchimp, Klaviyo y más. Pueden configurarse desde Settings > Integrations..
Una vez los hayas configurado, ve a Email > Configuration. y activa la integración que quieras usar, bajo Sync subscribers.
Después, si deseas alojar los suscriptores exclusivamente en Clerk.io, simplemente elimina la integración tras la primera sincronización.
Con un feed de datos #
Cuando usas un feed de datos para tus productos, categorías y más, puedes incluir a tus suscriptores enviando una lista de clientes incluyendo su correo y subscribed: true como atributo.
Consulta la sintaxis en la documentación aquí
Al igual que con las Integrations, puedes eliminarlos del feed tras la sincronización inicial.
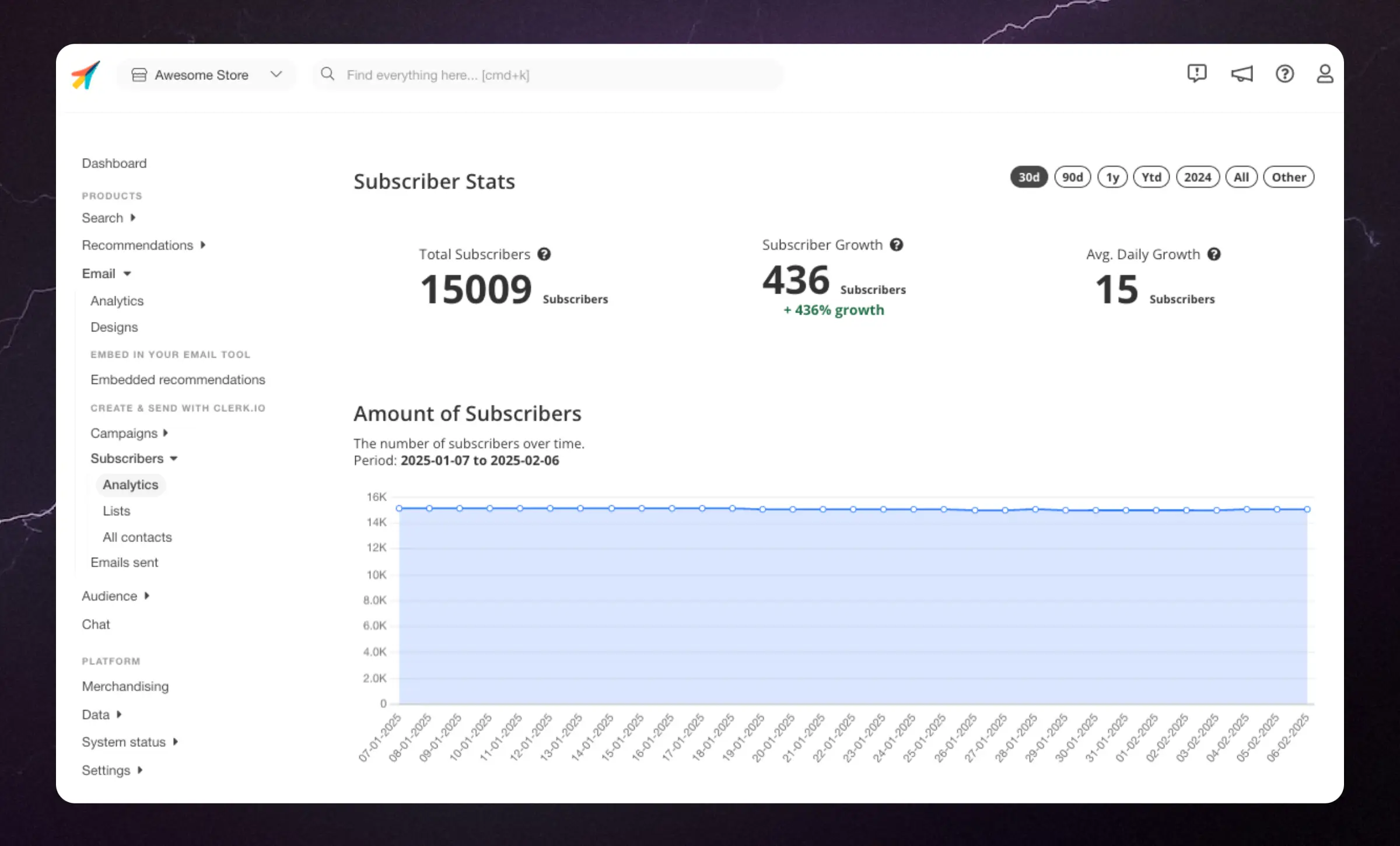
Supervisión de tus suscriptores #

Úsalo para tener control sobre si tu email marketing te está proporcionando más o menos suscriptores para que puedas tomar las decisiones comerciales adecuadas y mantener interesados a tus destinatarios.
Formularios de suscriptores #
Esto es solo un punto de partida. Puede que necesites un desarrollador para adaptarlo a tus necesidades.
Una excelente manera de conseguir nuevos suscriptores es añadir una forma sencilla de permitirles inscribirse a los newsletters, directamente desde tu web. Puedes construir tus propios formularios de suscriptores usando la API de Clerk para hacer seguimiento de los nuevos suscriptores.
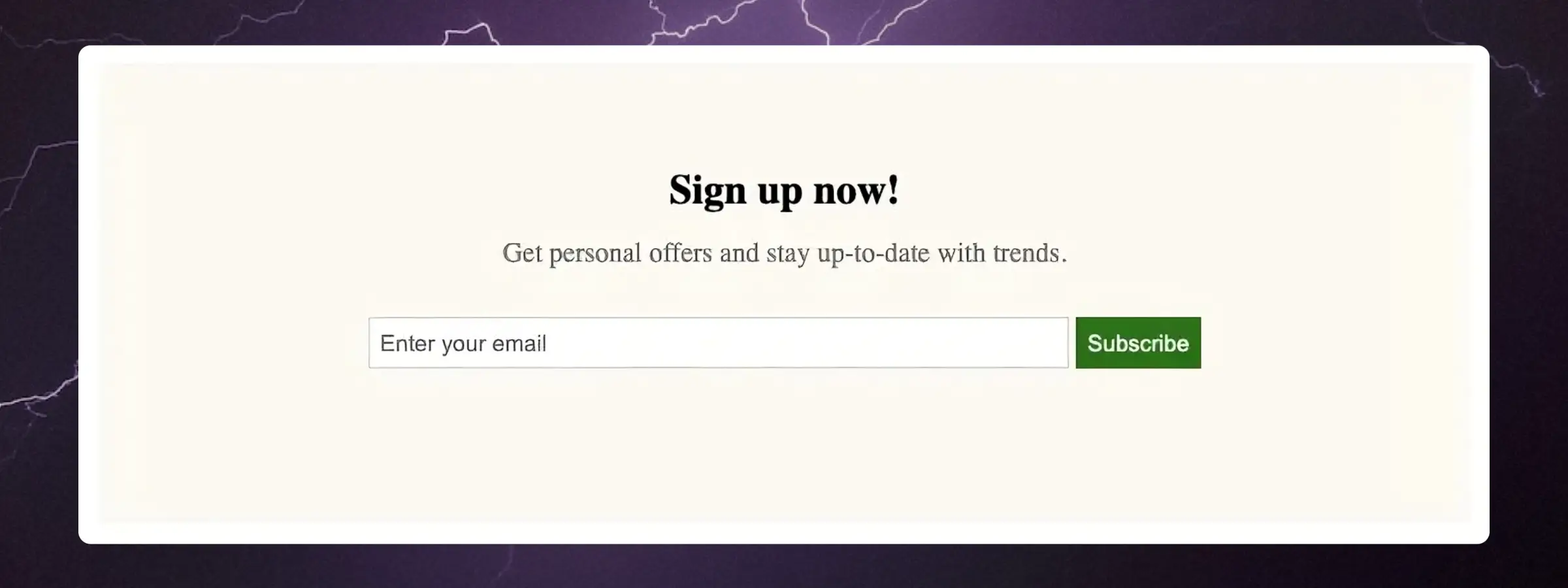
A continuación encontrarás un ejemplo de cómo hacerlo, para comenzar. El formulario de registro se verá así por defecto:

Formulario global de registro #
Este formulario registrará a los visitantes en todos los emails enviados desde Clerk. Copia el código de inserción siguiente e insértalo en tu tienda online donde desees que aparezca:
<div class="clerk-sign-up">
<h2 class="clerk-sign-up-headline">¡Suscríbete ahora!</h2>
<div class="clerk-sign-up-subtitle">Consigue ofertas personalizadas y mantente al día con las tendencias.</div>
<div class="clerk-input-wrapper">
<input type="text" id="clerk-add-subscriber-input" placeholder="Ingresa tu email"></input>
<button id="clerk-add-subscriber-btn" onclick="add_subscriber()">Subscribe</button>
</div>
<div id="clerk-subscribe-message"></div>
</div>
<script>
function add_subscriber(){
var clerk_btn = document.getElementById("clerk-add-subscriber-btn");
var clerk_input = document.getElementById("clerk-add-subscriber-input");
var clerk_message = document.getElementById("clerk-subscribe-message");
Clerk("call","subscriber/subscribe", {
email: clerk_input.value
},
function(response){
clerk_message.style.color = "#008001";
clerk_message.innerText = "¡Ahora estás suscrito!";
clerk_btn.innerText = "¡Suscrito!";
clerk_btn.style.opacity = "0.5";
clerk_btn.disabled = true;
},
function(response) {
clerk_message.style.color = "#EE360E";
clerk_message.innerText = "No se pudo suscribir. Por favor, inténtalo de nuevo.";
}
);
}
</script>
<style>
#clerk-add-subscriber-input {
height: 28px;
width: 50%;
padding: 0px 0px 0px 6px;
border: 1px solid #D3D3D3;
}
#clerk-add-subscriber-btn {
height: 30px;
width: auto;
background-color: #008001;
border: 1px solid #008001;
color: white;
cursor: pointer;
}
#clerk-subscribe-message {
height: 20px;
margin: auto;
text-align: center;
}
.clerk-sign-up {
width: 50%;
padding: 60px 0px 60px 0px;
max-width: 800px;
min-width: 500px;
margin: 40px auto 40px auto;
background-color: #FEFAF4;
}
.clerk-sign-up-headline {
margin: 0px 14px 14px 14px;
text-align: center;
}
.clerk-sign-up-subtitle {
margin: 14px 14px 28px 14px;
text-align: center;
color: #808080;
}
.clerk-input-wrapper {
margin: 10px auto 10px auto;
text-align: center;
}
.clerk-input-label {
margin: 5px 0px 5px 0px;
}
</style>
Formulario de registro para listas #
Si quieres registrar destinatarios a una lista específica, el ejemplo de código anterior se puede ampliar con un parámetro list_id en la configuración de Clerk en el script.
El List ID se puede encontrar en my.clerk.io > Email > Subscribers > Lists en el lado izquierdo de cada lista.
Aquí tienes un ejemplo de configuración:
...
Clerk("call","subscriber/subscribe", {
email: clerk_input.value,
list_id: "FSY27248"
},
...
Esta página ha sido traducida por una IA útil, por lo que puede contener errores de idioma. Muchas gracias por su comprensión.