Páginas de contenido

Conceptos básicos #
Usando las Recommendations de Clerk.io, puedes añadir banners totalmente automatizados que mejoran el descubrimiento de contenido para los clientes.
Estas se basan en los datos de pages para automatizar banners en las páginas de contenido.
A través de varias lógicas que pueden utilizarse directamente en tus páginas de contenido, categorías y productos, puedes asegurarte de que los clientes encuentren blogs y artículos relacionados con lo que están visualizando.
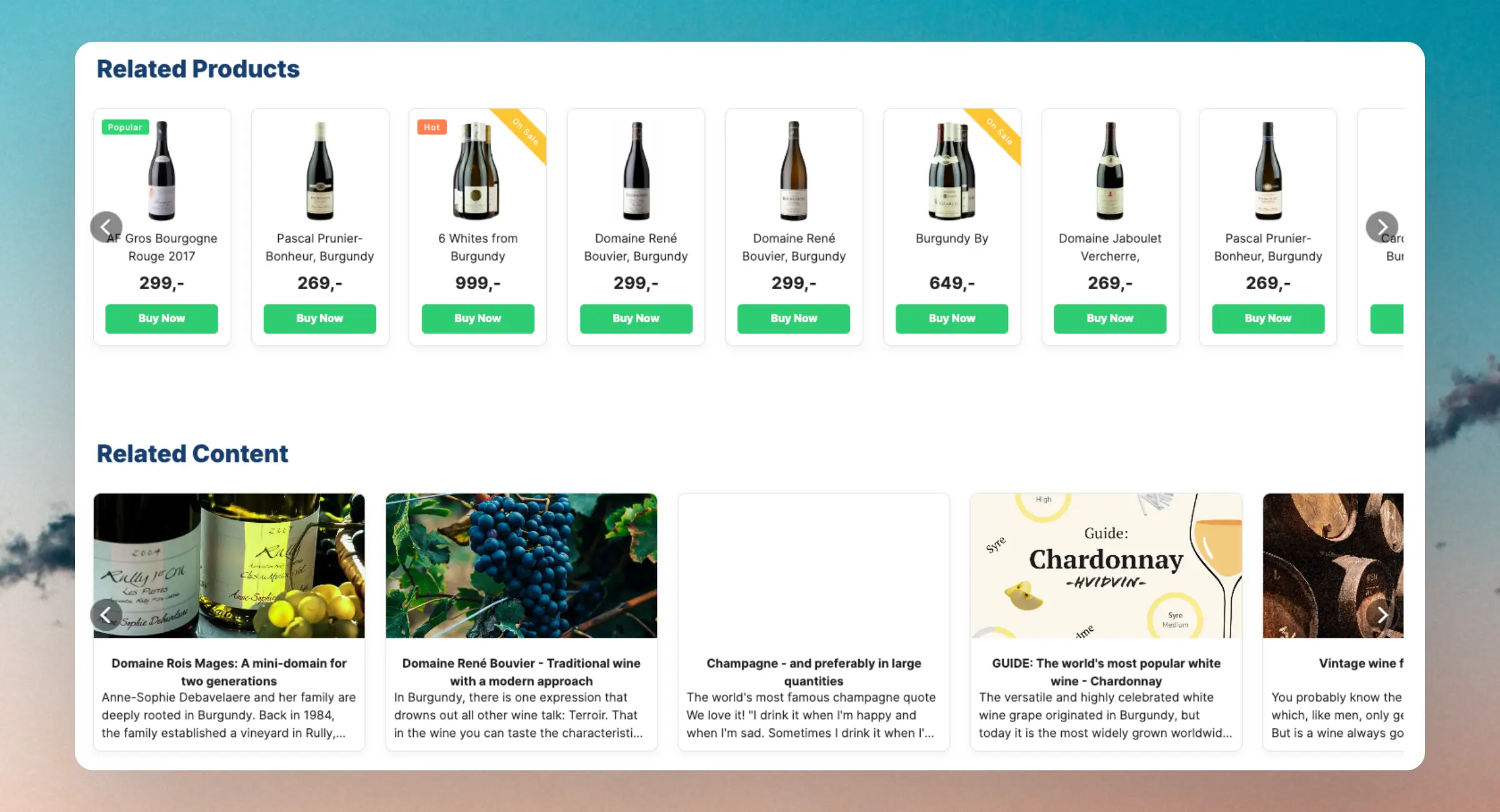
Lo más importante es que también te permite vender directamente desde tus páginas de contenido, creando un ciclo de retroalimentación de descubrimiento y conversión.
Pueden implementarse a través de la API de Clerk directamente, o mediante el sistema de Elements y Designs con Clerk.js como con otras Recommendations.
Sincronización #
Debido a que pages es un tipo de dato separado, debes asegurarte de sincronizarlo con Clerk. La mayoría de nuestras plataformas Plug&Play lo harán automáticamente si utilizas su sistema integrado de gestión de blogs/contenido.
Puedes comprobar fácilmente si pages está sincronizado en my.clerk.io bajo Data > Pages.
Si no estás enviando ya pages, haz lo siguiente:
Si estás en una de nuestras plataformas Plug&Play, asegúrate de tener la última versión de la extensión/plugin.
Si estás en una integración personalizada de la plataforma y usas una integración de data feed / API, asegúrate de incluir pages en tu data feed o llamada de API.
Si tus páginas están en una plataforma diferente, por ejemplo, WordPress, utiliza el método de sincronización de Clerk llamado Clerk.io JSON Feed V2. Esto te permite sincronizar feeds para productos, categorías y páginas desde fuentes separadas.
Lógicas #
Las Content Recommendations pueden usarse para automatizar el descubrimiento en todas las páginas principales de la tienda online.
| Lógica | Página | Muestra |
|---|---|---|
| Best Page Alternatives | Artículo/blog | Artículos similares al que se está leyendo |
| Pages Related To A Product | Página de producto | Artículos relacionados con el producto que se está visualizando |
| Pages Related To A Category | Página de categoría | Artículos relacionados con la categoría que se está visualizando. |
| Products Related To A Page | Artículo/blog | Productos que están relacionados con el artículo que se está leyendo. Este tipo funciona mejor con un diseño product design regular que también muestra los precios. |
| Categories Related To A Page | Artículo/blog | Categorías que están relacionadas con el artículo que se está leyendo. |
Para desarrolladores, estos son los endpoints API para las lógicas:
- Best Page Alternatives (recommendations/page/substituting)
- Pages Related To A Product (recommendations/page/product)
- Pages Related To A Category (recommendations/page/category)
- Products Related To A Page (recommendations/page/related_products)
- Categories Related To A Page (recommendations/page/related_categories)
Inyección #
Como con otras recomendaciones de Clerk, los Elements pueden inyectarse en tus páginas utilizando nuestro sistema de Inyección.
Con esto, simplemente tienes que encontrar un buen selector CSS fijo que pueda usarse para añadir las Recommendations.
Inserting embedcode #
Después de crear un Element con cualquiera de las lógicas anteriores, puedes añadir el embedcode a la página de contenido, categoría o producto donde quieras que se muestre.
Observa que el embedcode contiene data-page, data-category o data-products. Estos indican que se requiere un ID para mostrar las Recommendations. El tipo de dato necesario depende de la lógica.
Para Pages Related To A Product / Category, puedes escoger una de las integraciones desde el menú desplegable Choose Platform, y el código se configurará automáticamente.
Para los otros casos, deberás insertar un shortcode / mergetag que agregue el ID necesario.
Esto te permitirá insertar el código en un archivo de plantilla general de tu tienda online y así mostrar recomendaciones en todas las páginas.
Un ejemplo de Shopify:
<span class="clerk"
data-template="@similar-to-article"
data-page="{{ page.id }}"
></span>
Alternativamente, puedes insertar manualmente el ID de una página en el código e introducirlo en una página de artículo específica a través de HTML:
<span class="clerk"
data-template="@similar-to-article"
data-page="1234"
></span>
Esta página ha sido traducida por una IA útil, por lo que puede contener errores de idioma. Muchas gracias por su comprensión.