Facets
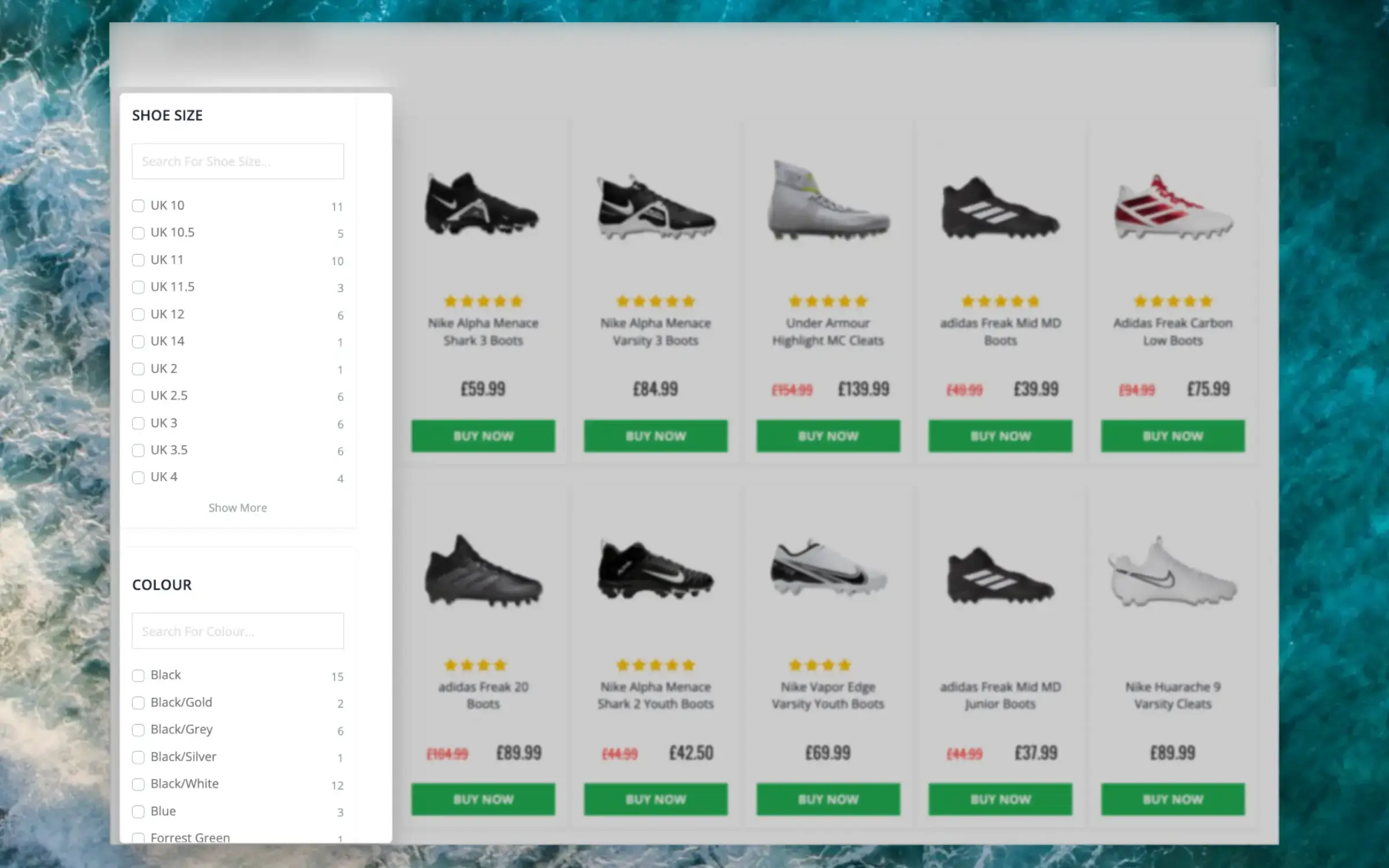
Esta función inteligente de filtrado facilita que los visitantes encuentren los artículos adecuados, incluso en las páginas de categorías más grandes.

Facets puede utilizarse al usar Clerk para mostrar páginas de categorías completas, haciendo que los visitantes puedan reducir fácilmente los resultados.
Dynamic Attributes #
Cuando tus productos incluyen varios conjuntos de atributos, Facets solo mostrará los filtros relevantes para cada página de categoría individual.
Por ejemplo, una categoría de “laptops” probablemente mostrará especificaciones como RAM, espacio de almacenamiento, tamaño de pantalla, etc., mientras que una categoría de “headphones” incluirá su ajuste, funcionalidades bluetooth, características EQ y más.
Asegúrate de importar solo los atributos relevantes para cada producto en tu catálogo, y Facets será dinámico para cada página dependiendo de los productos que contenga.
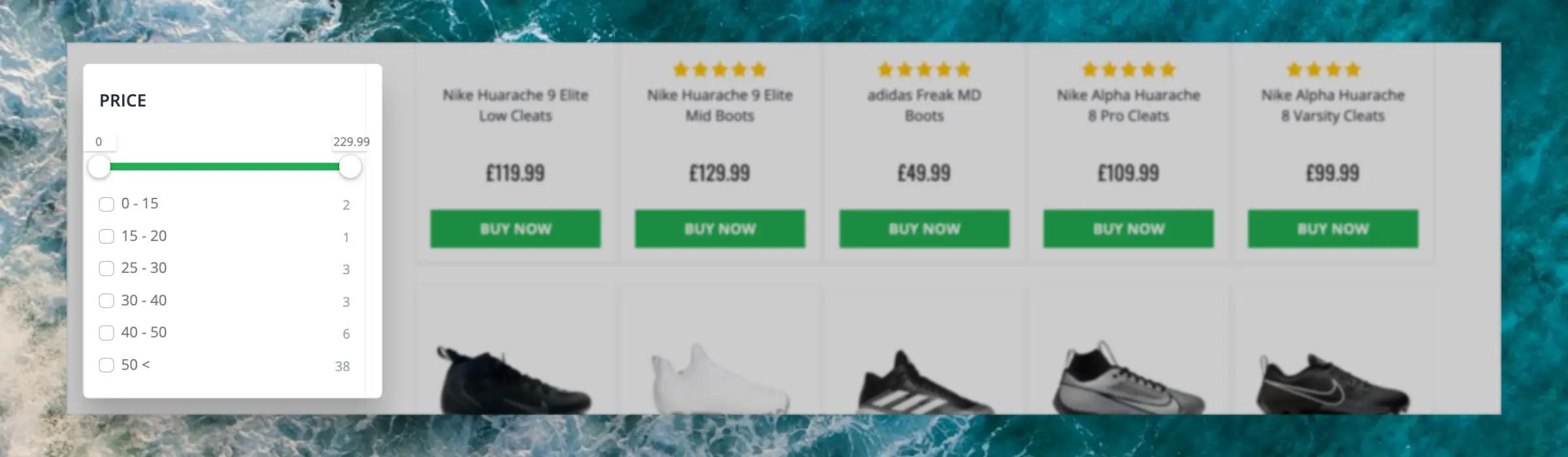
Automatic ranges #
Los atributos que son números serán reconocidos por facets, y se mostrarán como una combinación de un selector de rango y varios rangos predefinidos.

Estos son dinámicos y cambiarán dependiendo de cada conjunto de resultados. Por ejemplo, si un conjunto contiene productos con precios entre €10 y €150, los intervalos probablemente irán entre €10-€30 y €140+.
Por defecto, así es como se manejan los precios.
For developers #
Facets forma parte del kit UI de Clerk.js que facilita agregar funcionalidad a tu sitio.
Se integran directamente en el snippet que muestra los resultados:
<div id="clerk-category-filters"></div>
<span
class="clerk"
data-template="@category-page-grid"
data-category="156"
data-facets-target="#clerk-category-filters"
data-facets-attributes='["price","categories","brand"]'
data-facets-titles='{"price": "PRICE_LABEL", "categories": "CATEGORIES_LABEL", "brand": "BRAND_LABEL"}'
data-facets-in-url="true">
</span>
Parameters #
Facets consta de dos parámetros que se agregan al snippet:
data-facets-attributes: Una lista de atributos que pueden mostrarse en las páginas de categoría donde son relevantesdata-facets-titles: Un array de atributos y títulos asociados que configura cómo se muestran a los usuarios finales.
URL Filtering #
Puede que quieras enviar páginas de categoría prefiltradas en tu marketing, y Facets lo hace muy sencillo. Simplemente agregando el parámetro data-facets-in-url a tu snippet de página de categoría, facets se añadirán a la URL.
Cuando abras la URL, los facets ya estarán seleccionados:
https://awesomestore.com/sneakers?brand=nike&size=42
Puedes leer más sobre los aspectos técnicos de Facets en nuestra documentación para desarrolladores
Esta página ha sido traducida por una IA útil, por lo que puede contener errores de idioma. Muchas gracias por su comprensión.