Sliders

Conceptos básicos #
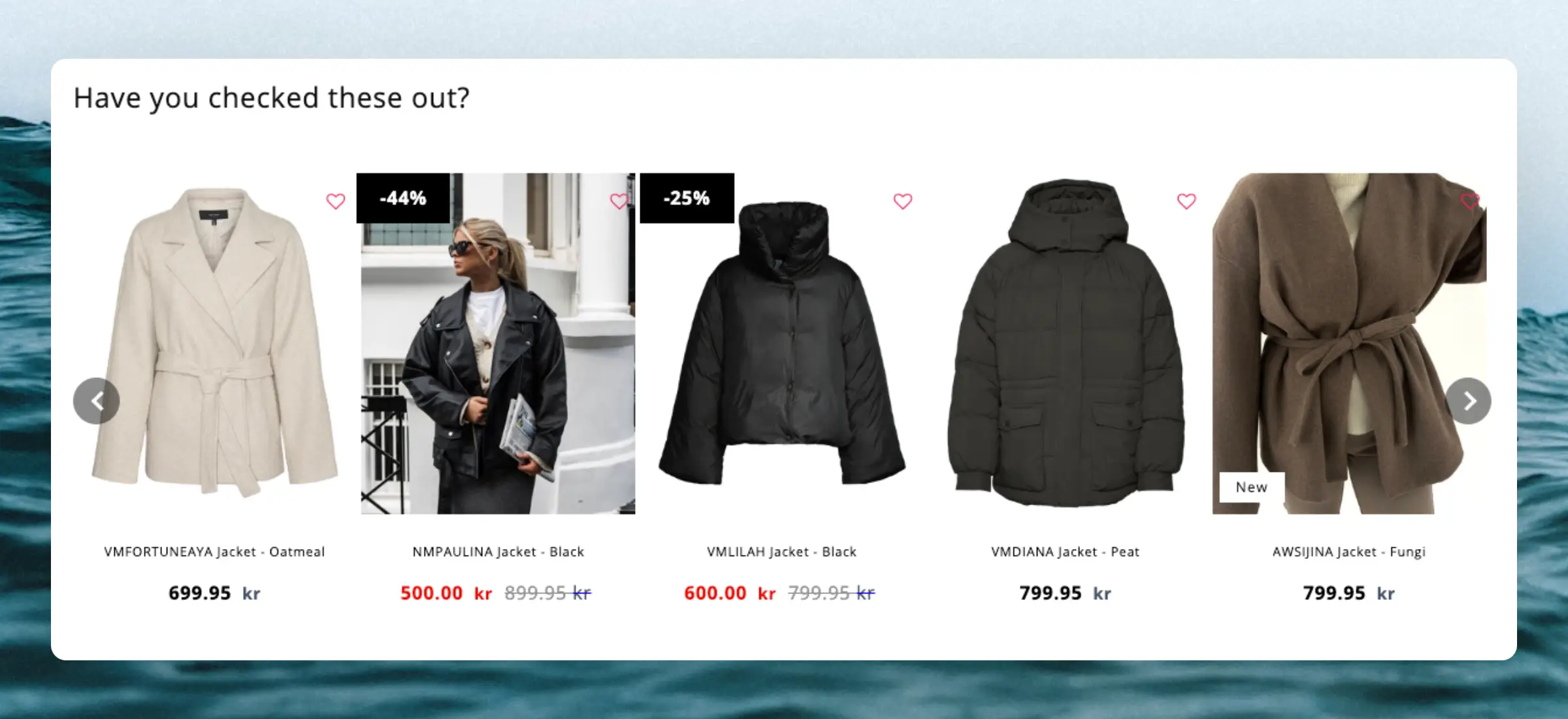
Clerk.js viene con una función incorporada para mostrar productos con deslizadores. Esta función muestra una fila de productos con un conjunto de flechas, lo que permite a los clientes navegar por muchos productos con solo unos pocos clics.
Básicamente, funciona creando una lista horizontal larga de productos y luego mostrando una “ventana” fija de productos a la vez, que se controla con los botones.
La funcionalidad del deslizador está programada para mostrar una fila completa de productos nueva por cada clic, mostrando la mayor cantidad posible de productos nuevos con la menor cantidad de clics.
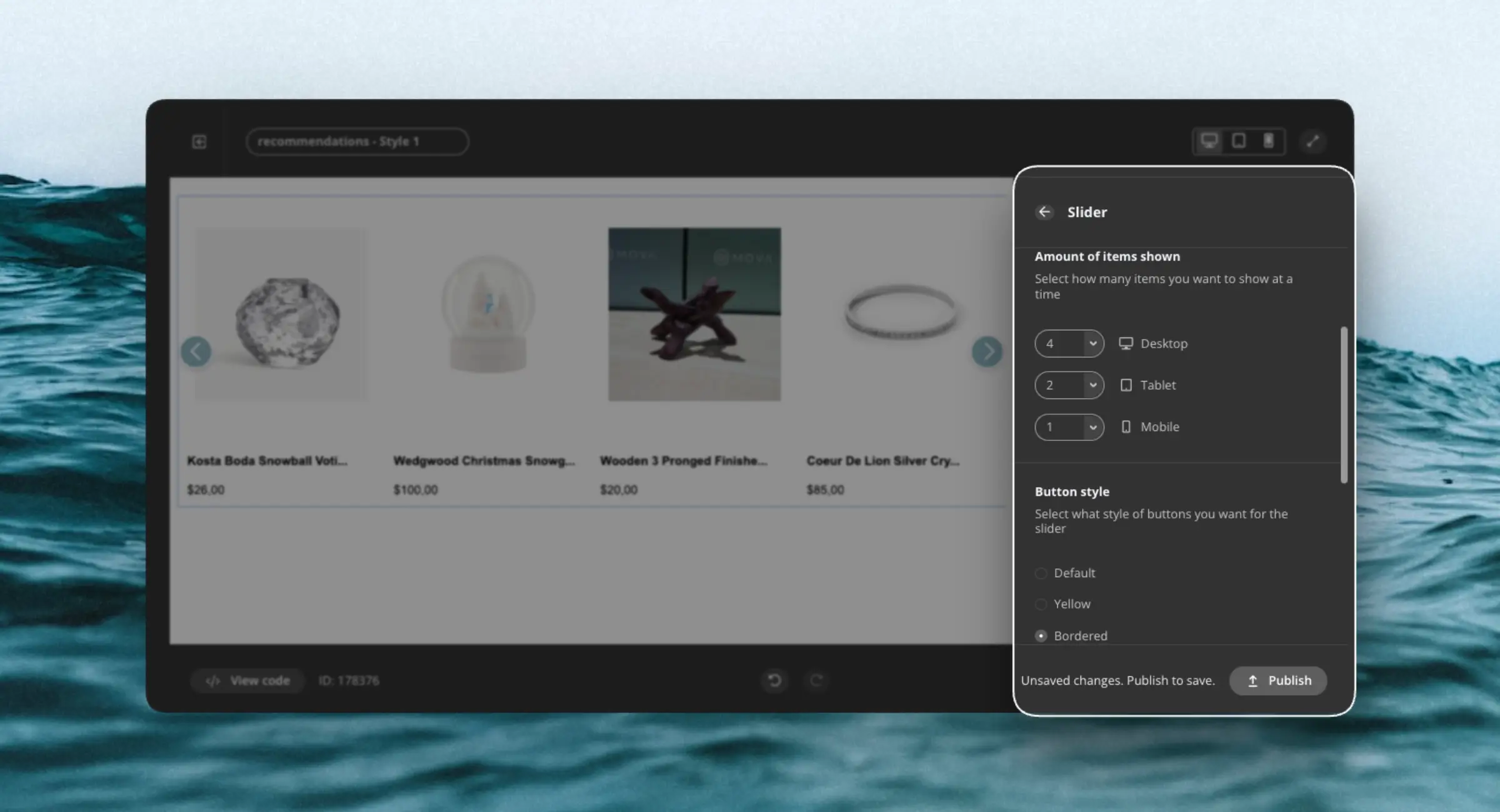
Design Editor #
Al crear diseños con el Design Editor, los diseños de plantilla vienen con el componente de slider preseleccionado.
El componente Slider viene con una serie de opciones para que puedas personalizar su apariencia:
- Cantidad de elementos a mostrar según el tamaño de pantalla
- Varios estilos de botones
- Posición de las flechas

Code Designs #
Para los
code designs, agregar la clase clerk-slider en el contenedor mostrará el diseño como un deslizador:
<ul class="product-list clerk-slider">
{% for product in products %}
<li class="product">
<h2 class="product-name">{{ product.name }}</h2>
<img src="{{ product.image }}" title="{{ product.name }}" />
<div class="price">${{ product.price | money }}</div>
<a href="{{ product.url }}">Buy Now</a>
</li>
{% endfor %}
</ul>
Diseños estándar #
El diseño estándar para Sliders incluye:
- Soporte para selección de variantes: Permite que los compradores elijan atributos de variante (por ejemplo, talla, color) antes de añadir al carrito.
- Selector de cantidad.
- Botón nativo de añadir al carrito que notifica a Clerk.js, asegurando que los análisis y la comercialización se mantengan sincronizados.
- Marcado limpio y bien estructurado con comentarios claros.
- Variables centralizadas para estilo y comportamiento, lo que facilita ajustar colores, espaciado, etiquetas y opciones comunes sin modificar el código principal.
Flechas personalizadas del slider #
Si deseas usar tus propias flechas para el slider, o quieres cambiar su ubicación, puedes añadir CSS a las siguientes clases.
El nuevo estilo se puede añadir como parte del Design en my.clerk.io. o simplemente en tu hoja de estilos existente.
<style type="text/css">
@keyframes arrowPop {
0% {
width: 20%;
}
50% {
width: 0%;
}
100% {
width: 20%;
}
}
.clerk-slider-nav {
background: #333;
border-radius:50%;
display:flex;
justify-content:center;
align-items:center;
font-size:0;
opacity:0.8;
filter: drop-shadow(0 0 5px #333);
transition:0.3s ease;
}
.clerk-slider-nav:hover {
opacity:1;
transition:0.3s ease;
}
.clerk-slider-nav:hover:before {
animation:arrowPop 0.3s ease;
}
.clerk-slider-nav-next {
flex-direction:row-reverse;
}
.clerk-slider-nav:after {
content:"";
display:block;
height:40%;
width:40%;
transform: rotate(45deg);
border: solid white;
}
.clerk-slider-nav-prev:after {
border-width: 0px 0px 2px 2px;
}
.clerk-slider-nav-next:after {
border-width: 2px 2px 0px 0px;
}
.clerk-slider-nav:before {
content:"";
width:20%;
}
</style>
Esta página ha sido traducida por una IA útil, por lo que puede contener errores de idioma. Muchas gracias por su comprensión.