Facets
Esta función de filtrado inteligente facilita que los visitantes encuentren los artículos adecuados, incluso en los conjuntos de resultados de búsqueda más grandes.

Facets se puede utilizar tanto en los diseños de Search Page como en Omnisearch. Ambos cuentan con varios diseños estándar para que comiences con una excelente experiencia de búsqueda.
Dynamic Attributes #
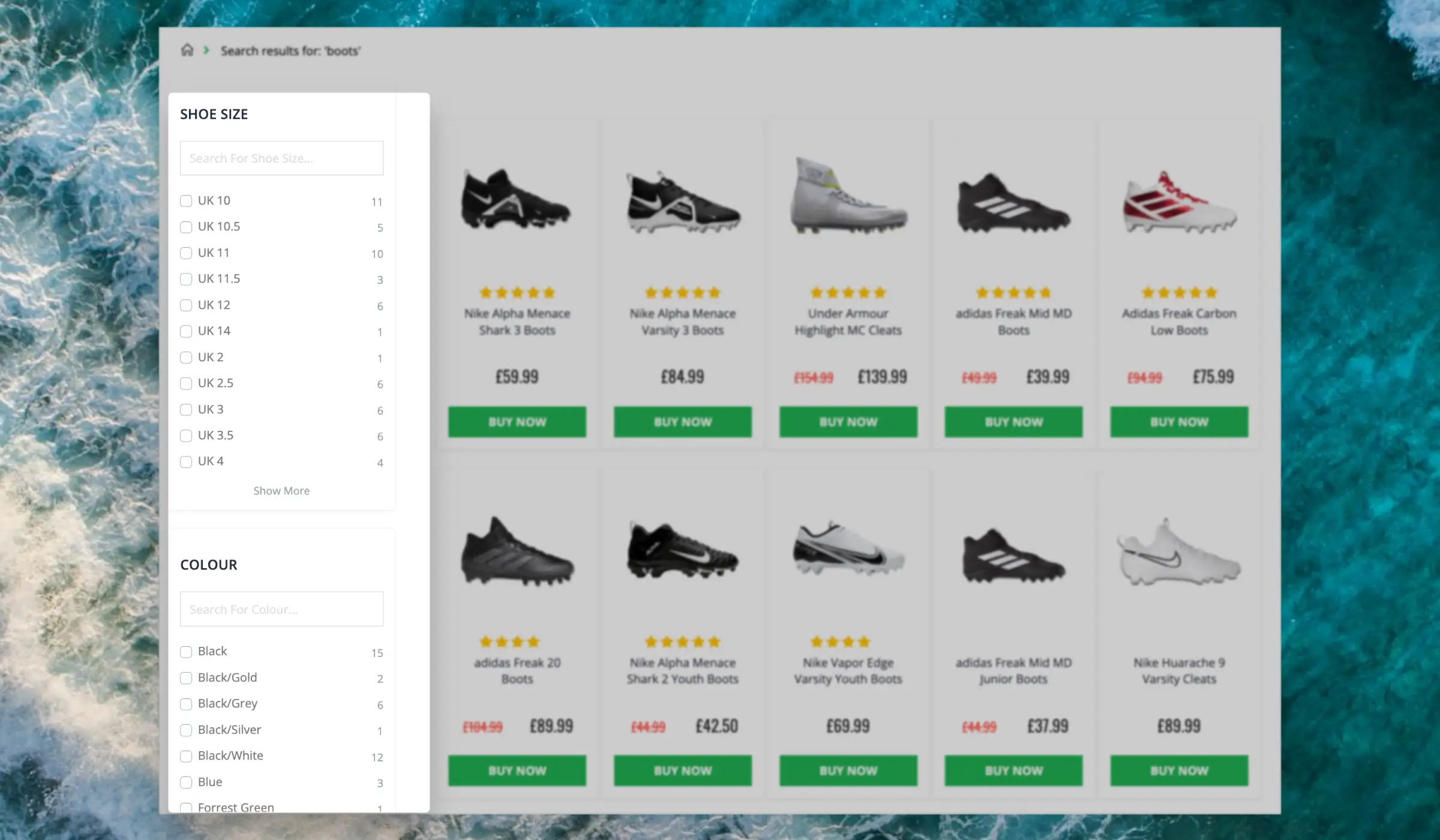
Cuando tus productos incluyen varios conjuntos de atributos, Facets mostrará solo los filtros relevantes para cada búsqueda individual.
Por ejemplo, una búsqueda de “laptops” probablemente mostrará especificaciones como RAM, espacio de almacenamiento, tamaño de pantalla, etc., mientras que las búsquedas de “headphones” incluirán su ajuste, funcionalidades bluetooth, características de EQ y más.
Asegúrate de importar solo los atributos relevantes para cada producto en tu catálogo, y Facets será dinámico para cada búsqueda.
Automatic ranges #
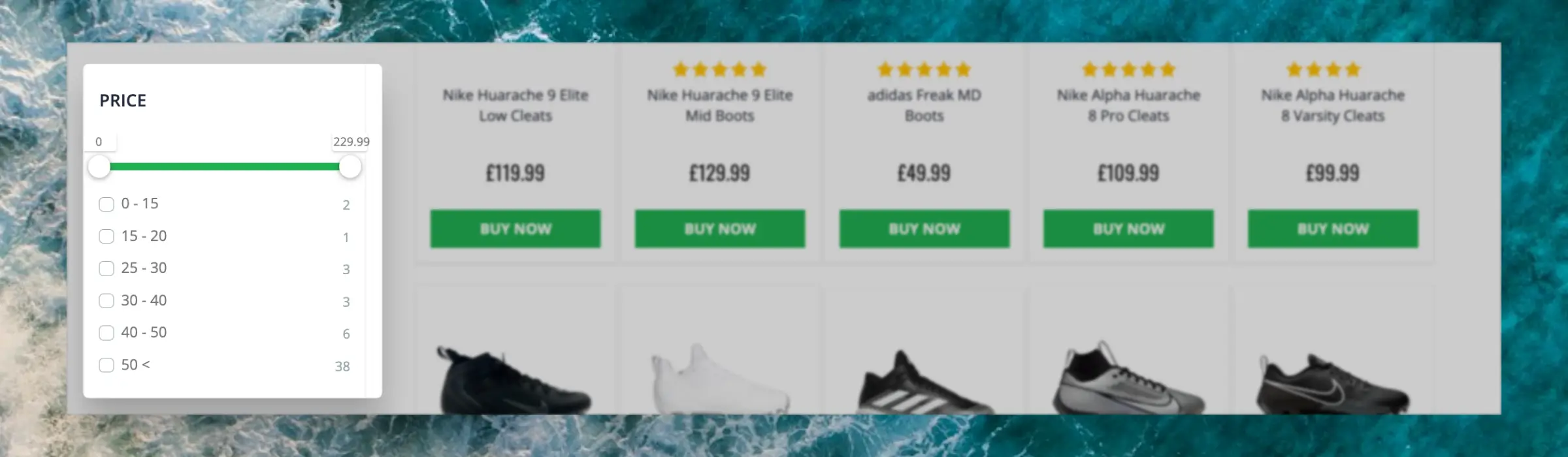
Los atributos que son números serán reconocidos por facets y se mostrarán como una combinación de un selector de rango y varios rangos predefinidos.

Estos son dinámicos y cambiarán dependiendo de cada conjunto de resultados. Por ejemplo, si un conjunto contiene productos con precios entre 10 € y 150 €, los intervalos probablemente oscilarán entre 10 €-30 € y 140 €+.
Por defecto, así es como se gestionan los prices.
For developers #
Facets forma parte del kit de interfaz de usuario Clerk.js, que facilita agregar funcionalidad a tu sitio.
Para Omnisearch, Facets se configura en my.clerk.io.
Para la Search Page, se integran directamente en el fragmento que muestra los resultados:
<div id="clerk-search-filters"></div>
<span
class="clerk"
data-template="@search-page"
data-query="shoes"
data-facets-target="#clerk-search-filters"
data-facets-attributes='["price","categories","brand"]'
data-facets-titles='{"price": "PRICE_LABEL", "categories": "CATEGORIES_LABEL", "brand": "BRAND_LABEL"}'
data-facets-in-url="true">
</span>
Parameters #
Facets consta de dos parámetros que se añaden al fragmento:
data-facets-attributes: Una lista de atributos que pueden mostrarse para búsquedas en las que sean relevantes.data-facets-titles: Un array de atributos y títulos asociados que configura cómo se mostrarán a los usuarios finales.
URL Filtering #
Puede que desees enviar páginas de búsqueda prefiltradas en tu marketing, y Facets hace que esto sea muy fácil. Simplemente añadiendo el parámetro data-facets-in-url al fragmento de tu página de categoría, facets se añadirá a la URL.
Cuando abras la URL, los facets ya estarán seleccionados:
https://awesomestore.com/sneakers?brand=nike&size=42
Puedes leer más sobre los aspectos técnicos de Facets en nuestra documentación para desarrolladores
Esta página ha sido traducida por una IA útil, por lo que puede contener errores de idioma. Muchas gracias por su comprensión.