Changing the Language of your Clerk.io Powerstep Page using Designs
Overview
When working with a non-English webshop, translating your Clerk.io Powerstep to your store’s language is key to maintaining consistency across your site. Below is a quick way to translate your Powerstep using Clerk.io’s designs
Making Translations in the Design
To find your Design, head to my.clerk.io > Recommendations > Content, locate your Powerstep Content, then select Edit > Select Design > Edit Design.
Essentially, you’ll copy and paste the following code at the bottom of the HTML for your Powerstep Design:
<style onload="
document.querySelector('.clerk_powerstep_header h2').textContent =
document.querySelector('.clerk_powerstep_header h2').textContent.replace('You
added', 'INSERT_YOU_ADDED_TRANSLATION_HERE').replace('to your shopping cart.', 'INSERT_TO_YOUR_SHOPPING_CART_TRANSLATION_HERE');
document.querySelector('.action .powerstep-cart')[0].innerHTML = 'INSERT_CART_TRANSLATION_HERE';
document.querySelector('.action .clerk_powerstep_button .clerk-powerstep-close').firstChild.innerHTML = 'INSERT_CONTINUE_SHOPPING_TRANSLATION_HERE';
"></style>
You’ll need to switch these placeholders to the desired language in your store:
INSERT_YOU_ADDED_TRANSLATION_HERE: this is where you will insert the translation for " You added" in your store’s language
INSERT_TO_YOUR_SHOPPING_CART_TRANSLATION_HERE: here, you will provide the translation for “to your shopping cart”.
INSERT_CART_TRANSLATION_HERE: provide the translation for “Cart” or “Basket” here.
INSERT_CONTINUE_SHOPPING_TRANSLATION_HERE: provide the translation for “Continue shopping” here.
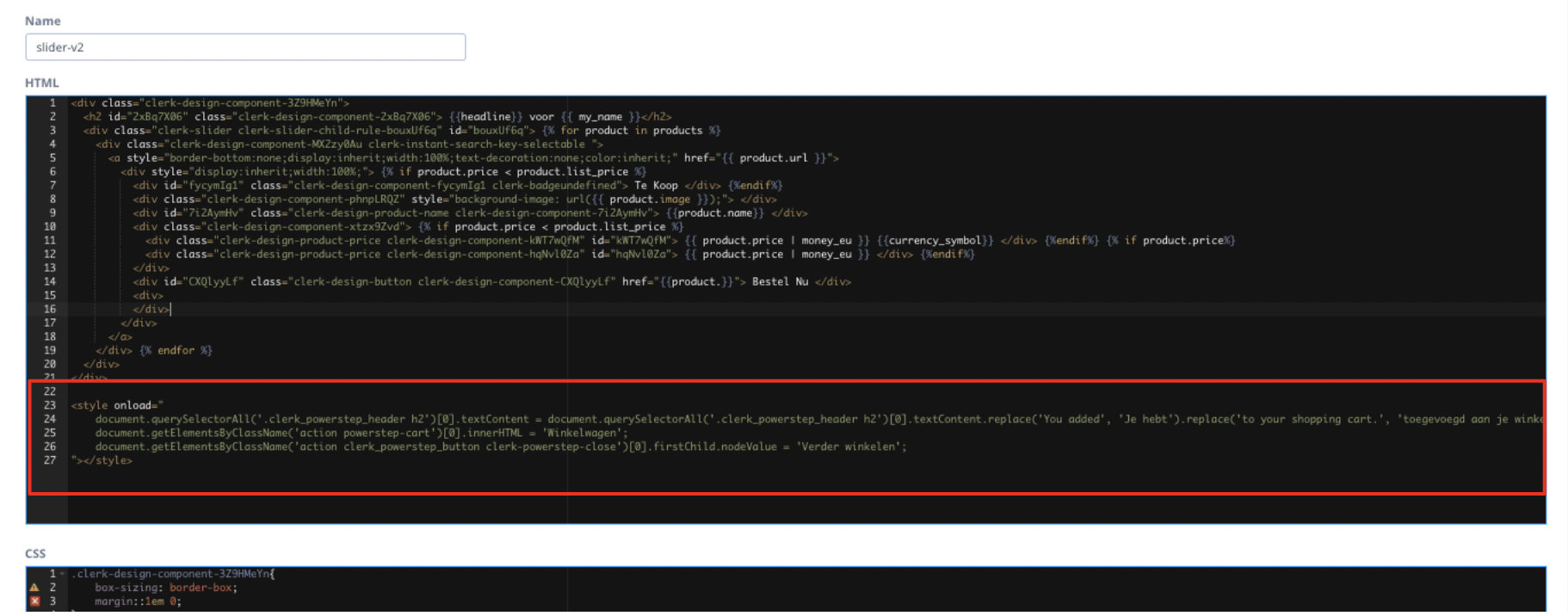
Here’s an example of adding the above code to translate the Powerstep text from English into Dutch: