Utilizzo dell'editor di design 2.0
L’editor di design 2.0 consente di creare i contenuti degli elementi di Clerk.io senza doverli codificare.
Nozioni di base
Per utilizzare il New Design Editor, andare su my.clerk.io e cliccare su [Search > Designs] o [Recommendations > Designs] .
Fare clic su [New Design]

Da qui si potrà scegliere se iniziare con un modello o con un design completamente vuoto:

Se si sceglie Vuoto, si potrà creare un progetto nell’Editor di design o direttamente in modalità codice.
Se si sceglie un template, scegliere uno degli stili iniziali disponibili:

Fate clic su [Next] e date un nome al vostro progetto, quindi fate clic su [Create Design] .
A questo punto si apre l’Editor di progettazione, come indicato di seguito:

Accanto al titolo del progetto in alto a sinistra, è possibile scegliere di visualizzare il progetto e modificare lo stile in modo specifico per Desktop, Mobile e Tablet - lo stile verrà utilizzato per ciascun tipo di dispositivo.
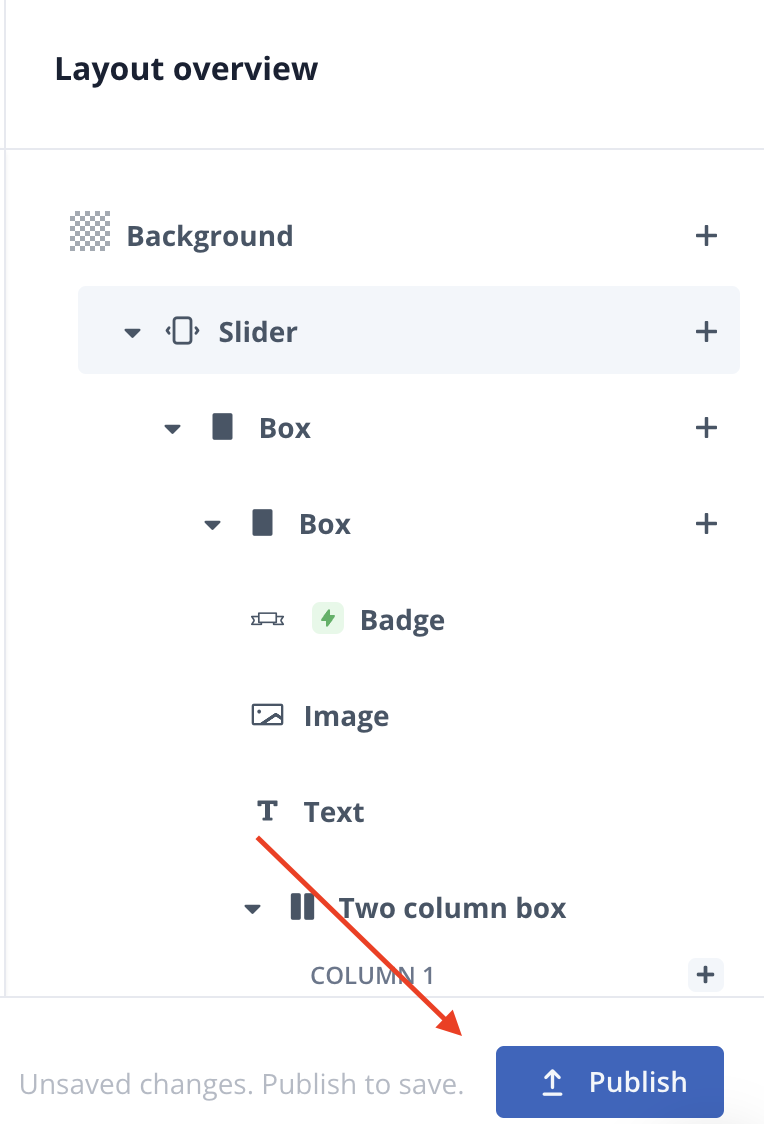
A destra si trova anche un menu pieghevole “ad albero” che visualizza tutti gli elementi inclusi nel progetto.
Per modificare un elemento del progetto, fare clic su di esso.
Per eliminare un elemento, fare clic sull’icona del cestino** accanto al simbolo “+”.
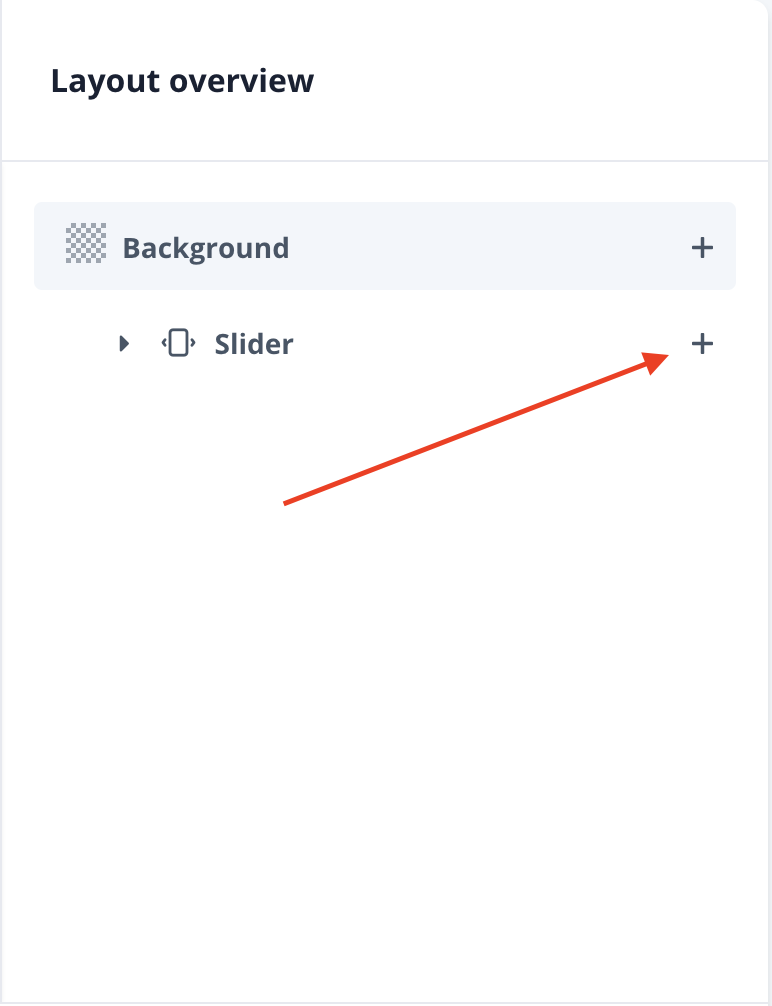
Se si desidera aggiungere o modificare un elemento, fare clic sul "+" e si avranno tre diverse categorie, come mostrato di seguito.
Quando si fa clic sul “+” e si aggiunge, l’elemento viene collocato all’interno del componente che si è scelto di aggiungere, diventando parte della struttura “ad albero”.
Visualizzazione multipla
Display Multiple consente di scegliere diverse opzioni per visualizzare i contenuti nel design (ad esempio, Slider mostrerà i prodotti su una linea orizzontale uno accanto all’altro, Grid data list li mostrerà in griglie e così via).
Quando si sceglie l’elemento Visualizzazione multipla, assicurarsi di fare clic su di esso e su Seleziona elemento da ripetere Toccando biblioteche in alto e poi scegliendo prodotto, ad esempio, si visualizzeranno tutti i prodotti disponibili nel proprio catalogo.

Componenti
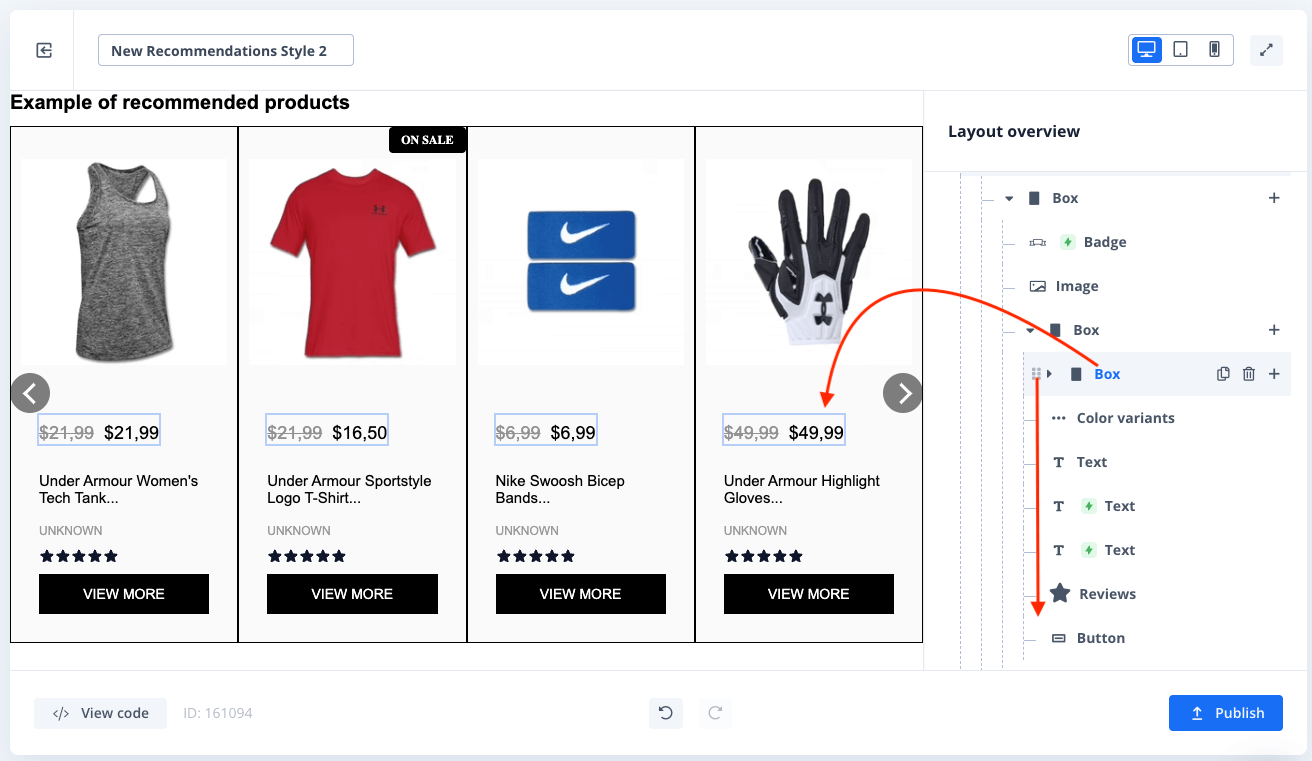
Da questo menu è possibile scegliere nuovi elementi per il disegno. Per riposizionare l’elemento nel disegno, trascinarlo dal menu ad albero di destra, come indicato di seguito:


Layout
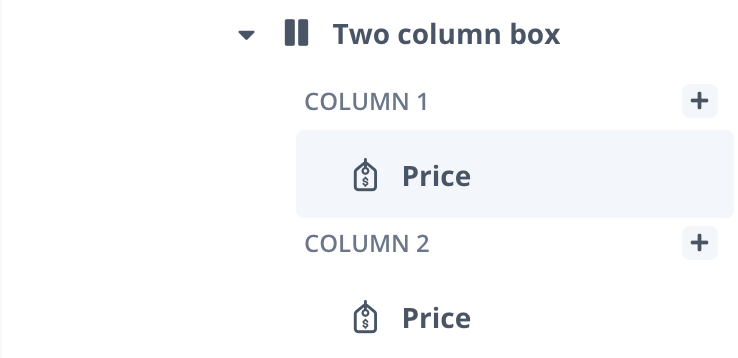
Il layout ha tre diverse opzioni (Box, Box a due colonne e Box a tre colonne).
Un riquadro può essere usato per contenere diversi elementi al suo interno.
Ad esempio, quando si mostra il prezzo barrato di un prodotto in vendita e il prezzo effettivo scontato, si utilizzerà un riquadro con due colonne, assegnando il diverso attributo prezzo a ciascuna delle colonne.

Visualizzazione condizionale
La visualizzazione condizionale consente di mostrare elementi solo quando sono soddisfatti determinati criteri, come quando un prodotto è in vendita o se non è in stock.
Per inserire una condizione, aprite uno dei vostri elementi, come un badge nell’esempio, e digitate il vostro attributo o condizione nella casella come mostrato di seguito.
La visualizzazione condizionale è facoltativa, quindi se lasciata vuota su un badge, ad esempio, il badge verrà visualizzato su ogni elemento ripetuto del progetto.
Quando si usa la visualizzazione condizionale, la sintassi è sempre item.attribute, in quanto può essere usata su tutti i tipi di dati: prodotti, categorie, suggerimenti e pagine.
L’uso di item.attribute utilizzerà i dati di qualsiasi tipo di dati attualmente in circolazione.
E se volessi inserire una percentuale di sconto per i prodotti all’interno di un badge?
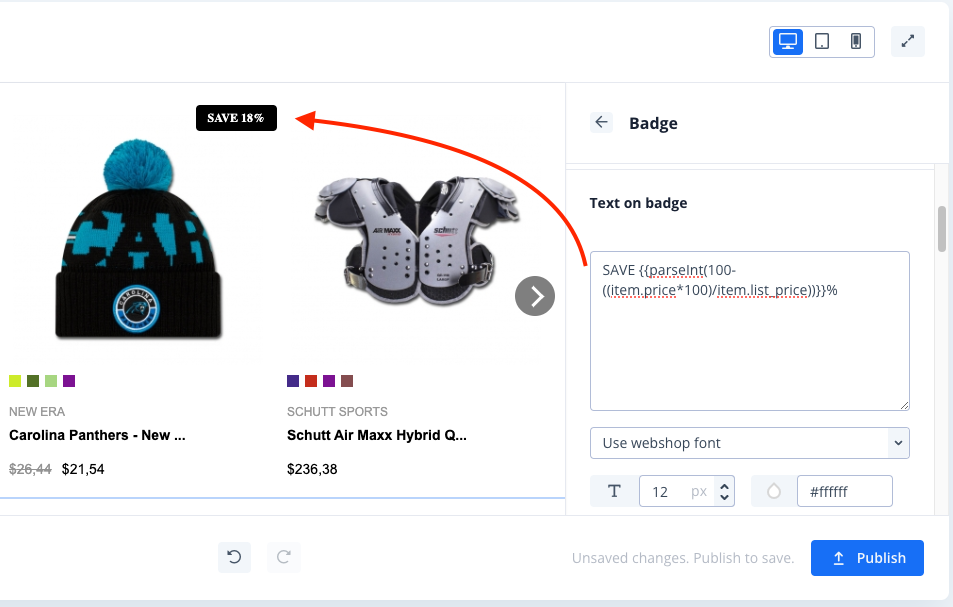
Dopo aver impostato la condizione per la visualizzazione di un badge quando un prodotto è in vendita, è possibile modificare la casella di testo di questo elemento.
Questo è solo un esempio se si vuole visualizzare la percentuale di sconto per il prezzo precedente e quello attuale di un prodotto:

Inserendo l’esempio sottostante all’interno della casella di testo, si dovrebbe visualizzare il testo insieme alla percentuale di sconto per i singoli prodotti:
SALVA {{parseInt(100-((item.price*100)/item.list_price))}}%
Salva e pubblica
Quando avete completato il vostro progetto e siete pronti a utilizzarlo nel vostro negozio come contenuto dell’Impiegato, fate clic sul pulsante blu [Publish] in basso a destra.
Il vostro design sarà ora salvato e pubblicato insieme ai vostri vecchi design esistenti sotto la voce Design ed è pronto per essere utilizzato nel vostro Contenuto.
Per utilizzarlo, procedere come si è fatto in precedenza con il vecchio design, sotto Content > Edit > Select Design .