Clerk.js

Panoramica #
Clerk.js è una libreria JavaScript che semplifica l’integrazione della nostra API con il frontend. Con soli 37.7kb, è una soluzione estremamente leggera.
Ci sono tre vantaggi nell’usare Clerk.js:
- È robusto, perché viene caricato in modo asincrono. Questo significa che il resto della pagina non dipende dalla risposta dell’API prima del caricamento.
- È spesso più veloce, poiché il tuo server può iniziare a renderizzare la pagina in parallelo mentre Clerk.js effettua chiamate e rende i risultati.
- Il tracciamento di visitatori e clic è gestito automaticamente per qualsiasi risultato mostrato da Clerk. Questo non richiede cookie, poiché generiamo un valore hash dell’IP e useragent del visitatore, combinato con un sale unico dello store che ruota ogni 30 giorni.
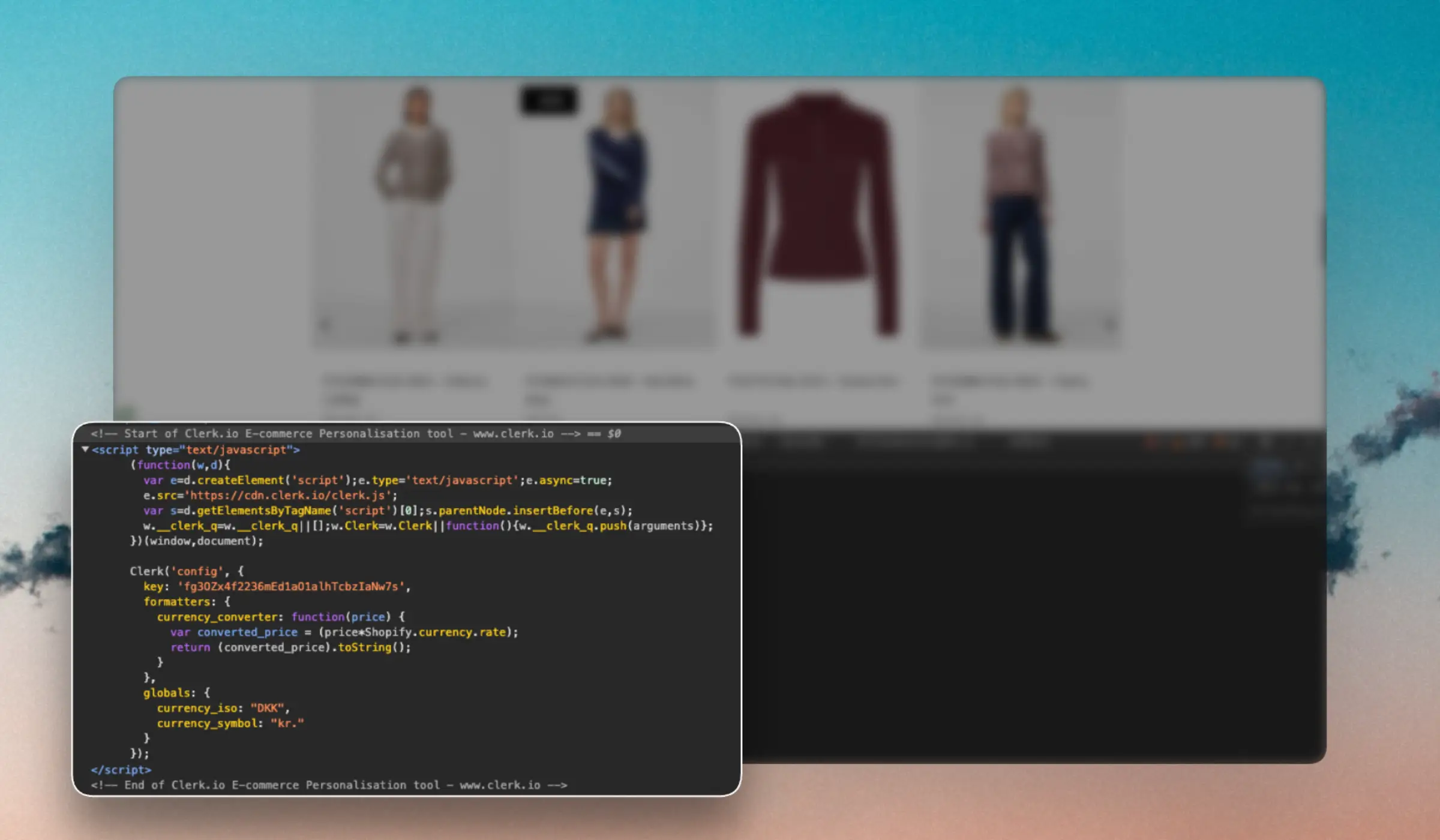
Clerk.js viene caricato con uno script di inizializzazione aggiunto nell’header del sito web:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src='https://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){ w.__clerk_q.push(arguments) };
})(window,document);
Clerk('config', {
key: 'insert_api_key'
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Carica la libreria dal nostro CDN e ti permette di accedere alle sue funzionalità tramite l’oggetto Clerk, e configura Clerk.js con la API key in modo che sappia già a quale Store sta effettuando le chiamate API.
Snippet #
Quando la pagina viene caricata, Clerk.js la scansiona per trovare tutti gli snippet con la classe “clerk”.
Utilizza quindi gli attributi dello snippet per costruire una chiamata API, recuperando la chiave API dalla configurazione presente nello script di inizializzazione.
<span
class="clerk"
data-api="recommendations/popular"
data-limit="10"
data-template="@clerk-product-template">
</span>
Il design visivo è gestito dal Design, che è anch’esso referenziato dallo snippet.
Clerk.js utilizza
Liquid designs per renderizzare l’HTML con i dati restituiti dall’API. Questi sono formattati come script, referenziati tramite il loro ID in data-template nel tuo snippet.
<span class="clerk"
data-api="search/search"
data-query="jedi"
data-limit="20"
data-template="#clerk-template">
</span>
<script type="text/x-template" id="clerk-template">
<h1>Risultato della Search per {{ query }}.</h1>
{% for product in products %}
<div class="product">
<h2>{{ product.name }}</h2>
<img src="{{ product.image }}" />
<a href="{{ product.url }}">Compra Ora</a>
</div>
{% endfor %}
<a href="javascript:Clerk('content', '#{{ content.id }}', 'more', 20);">Carica più risultati</a>
</script>
Gli snippet possono anche essere semplificati includendo solo un riferimento a un blocco
Element, utilizzando la sintassi data-template="@element-block-id":
<span class="clerk"
data-template="@product-page-alternatives"
data-products="[12352]">
</span>
I design vengono poi gestiti tramite il Design Editor o tramite codice Liquid HTML in modo intuitivo da my.clerk.io.
I tuoi snippet dovranno solo contenere la classe clerk, qualsiasi informazione specifica della pagina come gli ID prodotto, e un riferimento all’ID di un blocco Element in data-template.
Iniezione #
Injection è una funzionalità che ti permette di inserire snippet di contenuto nel tuo sito web senza doverli aggiungere manualmente. Devi solo scegliere un selettore CSS in cui iniettare lo snippet, e Clerk.js lo aggiungerà automaticamente al caricamento della pagina.
Leggi di più su Injection qui.
Configurazione #
Clerk.js consente una varietà di configurazioni che modificano il suo funzionamento.
ID Visitatore #
Per impostazione predefinita, Clerk.js genera ID visitatore anonimi, utilizzati per tracciare le sessioni.
Se i clienti acconsentono ai cookie, Clerk.js può essere configurato per posizionare un cookie persistente con l’ID visitatore, consentendo il tracciamento su periodi più lunghi.
Se preferisci gestire manualmente gli ID di sessione, puoi configurare il parametro visitor che Clerk utilizza nelle chiamate API. In alternativa, puoi disattivare completamente il tracciamento delle sessioni impostando visitor su null.
// Persistent visitor ID
Clerk('config', {
visitor: 'persistent'
});
// Custom visitor ID
Clerk('config', {
visitor: 'ABC123'
});
// Disabling visitor tracking
Clerk('config', {
visitor: null
});
Contesto Pagina #
Configura Clerk.js con il contesto della pagina attualmente visualizzata dal visitatore. Questo viene utilizzato per arricchire i dati di tracciamento per funzionalità di personalizzazione come Email Triggers, segmentazione Audience e contesto Chat.
Clerk('context', {
product: null, // Imposta l'ID prodotto nelle pagine prodotto, es. 12345 o null
category: null, // Imposta l'ID categoria nelle pagine categoria, es. 67 o null
page: null // Imposta l'ID o tipo di pagina in altre pagine, es. 'homepage' o null
});
Lingua #
Configura Clerk.js con la lingua scritta del sito web. Questo viene utilizzato da Clerk.io per gestire correttamente le regole grammaticali in Search, e per recuperare le traduzioni corrette quando usi multi-language feeds.
Clerk('config', {
language: 'italian'
});
I valori accettati sono elencati in Lingue supportate.
Sostituisci i valori segnaposto con la logica della tua piattaforma per ottenere dinamicamente gli ID. Ogni valore deve essere impostato in base al tipo di pagina su cui si trova il visitatore:
- product: L’ID del prodotto visualizzato sulle pagine prodotto. Imposta su
nullnelle pagine non prodotto. - category: L’ID della categoria visualizzata sulle pagine categoria. Imposta su
nullnelle pagine non categoria. - page: Un identificativo o una stringa di tipo pagina su altre pagine come homepage, carrello o checkout. Imposta su
nullse non applicabile.
Se la tua piattaforma non dispone di uno specifico ID per un tipo di pagina, lascia il valore su null. Imposta i valori solo per i tipi di pagina rilevanti.
Funzioni di Design #
Clerk.js supporta l’aggiunta di Formatters e Globals, che possono essere utilizzati per creare funzionalità javascript personalizzate per gli scope dei tuoi design.
Formatter #
Vengono utilizzati per influenzare o modificare gli attributi. Ad esempio, potresti voler mostrare solo i primi 40 caratteri di una descrizione, o calcolare una percentuale di sconto specifica in base al tipo di cliente che ha effettuato l’accesso.
Globals #
Sono destinati all’uso con dati frontend che vuoi rendere accessibili nei design. Esempi possono essere l’importo mancante per la spedizione gratuita, il nome dell’utente loggato, un simbolo di valuta o un tasso di conversione.
Qui sotto un esempio di configurazione di formatter e globals.
Config #
Clerk('config', {
formatters: {
uppercase: function(string) {
return string.toUpperCase();
}
},
globals: {
currency_symbol: '$'
}
});
Design #
<div class="name">{{ product.name | uppercase }}</div>
<div class="price">{{ currency_symbol }}{{ product.price }}</div>
Output #
<div class="name">GREEN LIGHT SABER</div>
<div class="price">$1999.99</div>
Tracciamento Email #
Clerk.js può raccogliere automaticamente le email nella sessione del cliente da utilizzare per personalizzare le email recommendations anche se non hanno ancora fatto un ordine.
Questo avviene configurando Clerk.js con collect_email: true come mostrato qui:
<script type="text/javascript">
Clerk('config', {
key: 'insert_api_key',
collect_email: true
});
</script>
In questo modo, Clerk.js monitorerà tutti i campi input del sito web e lo registra con log/email quando un visitatore scrive un indirizzo email in uno di essi:
https://api.clerk.io/v2/log/email?payload={"email":"test@test.com","key":"insert_api_key","visitor":"auto"}
Rendering Personalizzato #
Questa funzionalità è utilizzata principalmente con Single Page App (SPA), Progressive Web App (PWA) e altre applicazioni che non usano caricamenti di pagina tradizionali.
Clerk.js renderizza tutti gli elementi con la classe clerk, ma è possibile personalizzare il rendering usando anche altre classi come selettori custom.
Per impostazione predefinita, Clerk richiede di eseguire Clerk("content", "SELECTOR") per renderizzare il contenuto ogni volta che deve essere visualizzato.
Aggiungendo auto_init_custom_selectors: true alla configurazione, Clerk.js inizializza automaticamente tutti gli elementi custom selector man mano che il DOM cambia, purché siano stati già renderizzati almeno una volta con Clerk("content", "SELECTOR").
Questo comportamento continua fino a un refresh completo della pagina.
Debugging #
Clerk.js dispone di una modalità di debug integrata che registra informazioni diagnostiche nella console e persiste per la sessione attraverso i caricamenti di pagina.
Abilita dalla console:
Clerk("debug");
Oppure abilita tramite parametri URL:
https://yourwebsite.com/#clerkjs:debug.level=all&debug.enable=true
Per dettagli sulla struttura delle risposte di debug API, vedi Response debugging.
Il debugger ha 4 parametri:
| Config | Funzione | Tipo |
|---|---|---|
level | Definisce il livello di log. Può essere log warn o error. Di default è warn. | string |
collect | Definisce se il logger deve usare lo storage del browser, o uno temporaneo per salvare i messaggi. Il default è true. | bool |
enable | Abilita i messaggi di debug clerk nella console del browser. Default è true. | bool |
clear | Cancella i messaggi di log. | bool |
UI Kit #
Clerk.js include una serie di strumenti UI per elementi importanti che possono essere utilizzati per migliorare l’esperienza utente. Questi spesso fanno risparmiare tempo di sviluppo per setup personalizzati.
Instant Search #
Una parte chiave di una grande esperienza di Search e-commerce è ottenere risultati immediatamente mentre inizi a digitare. Il nostro componente UI Instant Search rende questa esperienza rapida e facile da costruire.
Qualsiasi contenuto Clerk.io può teoricamente essere trasformato in un componente Instant Search, ma funziona meglio come un dropdown che mostra i risultati di Search.
<span
class="clerk"
data-api="search/predictive"
data-limit="6"
data-labels='["Instant Search"]'
data-instant-search="INSERT_CSS_SELECTORS_HERE">
<dl class="product-search-result-list">
<dt>Prodotti trovati per <i>{{ query }}</i></dt>
{% for product in products %}
<dd class="product clerk-instant-search-key-selectable">
<h2 class="product-name">{{ product.name }}</h2>
<img src="{{ product.image }}" title="{{ product.name }}" />
<div class="price">${{ product.price | money }}</div>
<a href="{{ product.url }}">Compra Ora</a>
</dd>
{% endfor %}
</dl>
</span>
Leggi di più sul tool UI Instant Search qui.
Search Page #
Una parte chiave di una grande esperienza Search e-commerce è ottenere buoni risultati di ricerca. La nostra Search Page rende questa esperienza rapida e facile da realizzare.
La Search Page ti permette di creare un’intera pagina che mostra le corrispondenze migliori per ciascuna query.
<span
class="clerk"
data-api="search/search"
data-limit="40"
data-labels='["Search Page"]'
data-query="INSERT_QUERY_HERE"
data-orderby="INSERT_SORTING_ATTRIBUTE"
data-order="asc_OR_desc">>
<div class="product-search-result-list">
<div>Prodotti trovati per <i>{{ query }}</i></div>
{% for product in products %}
<div class="product">
<h2 class="product-name">{{ product.name }}</h2>
<img src="{{ product.image }}" title="{{ product.name }}" />
<div class="price">${{ product.price | money }}</div>
<a href="{{ product.url }}">Compra Ora</a>
</div>
{% endfor %}
{% if count > products.length %}
<div class="clerk-load-more-button"
onclick="Clerk('content', '#{{ content.id }}', 'more', 40);">
Mostra altri risultati
</div>
{% endif %}
</div>
</span>
Leggi di più sul tool UI Search Page qui.
Category Page #
Una pagina di categoria ben strutturata è fondamentale per il successo di un eCommerce. La nostra Category Page rende questa esperienza rapida e facile da costruire. Permette di creare una pagina intera che mostra i migliori risultati per ogni categoria.
<span
class="clerk"
data-api="recommendations/category/popular"
data-limit="40"
data-labels='["Category Page Grid"]'
data-category="INSERT_CATEGORY_ID"
data-orderby="INSERT_SORTING_ATTRIBUTE"
data-order="asc_OR_desc">
<div class="product-category-result-list">
{% for product in products %}
<div class="product">
<h2 class="product-name">{{ product.name }}</h2>
<img src="{{ product.image }}" title="{{ product.name }}" />
<div class="price">${{ product.price | money }}</div>
<a href="{{ product.url }}">Compra Ora</a>
</div>
{% endfor %}
{% if count > products.length %}
<div class="clerk-load-more-button"
onclick="Clerk('content', '#{{ content.id }}', 'more', 40);">
Mostra altri risultati
</div>
{% endif %}
</div>
</span>
Leggi di più sul tool UI Category Page qui.
Facets #
Clerk.js offre supporto integrato per la navigazione dinamica tramite facets sia per Search che per le categorie. Qualsiasi attributo prodotto che ci invii può essere usato come facet.
Ecco un esempio di utilizzo base:
<div id="clerk-search-filters"></div>
<span
class="clerk"
data-template="@search-page"
data-query="shoes"
data-facets-target="#clerk-search-filters"
data-facets-attributes='["price","categories","brand"]'
data-facets-titles='{"price": "PRICE-TRANSLATION", "categories": "CATEGORIES-TRANSLATION", "brand": "BRAND-TRANSLATION"}'
data-facets-price-prepend="€"
data-facets-in-url="true"
data-facets-view-more-text="View More"
data-facets-searchbox-text="Search for "
data-facets-design="133995">
</span>
Leggi di più sul tool UI Facets qui.
Exit Intent #
Il popup di exit intent si attiva quando un visitatore prova a lasciare il sito portando il mouse vicino alla parte superiore della finestra del browser. Si apre e mostra prodotti interessanti, potenzialmente convertendo un visitatore in uscita in un cliente.
Qualsiasi blocco Element può essere attivato all’intento di uscita di un visitatore aggiungendo l’attributo data-exit-intent="true" allo snippet.
<span
class="clerk"
data-api="recommendations/visitor/complementary"
data-limit="20"
data-labels='["Exit Intent / Popup"]'
data-exit-intent="true">
</span>
Leggi di più sul tool UI Exit Intent qui.
Popup #
L’UI Kit contiene una semplice libreria di popup per creare facilmente popup semplici e intuitivi con qualsiasi contenuto. Qualsiasi elemento HTML del tuo sito con la classe clerk-popup verrà visualizzato come popup.
<div id="my-popup" class="clerk-popup">Ciao, mondo!</div>
<script type="text/javascript">
var my_popup = Clerk('ui', 'popup', '#my-popup');
// mostra popup
my_popup.show();
/* oppure */
Clerk('ui', 'popup', '#my-popup', 'show');
// nascondi popup
my_popup.hide();
/* oppure */
Clerk('ui', 'popup', '#my-popup', 'hide');
</script>
Leggi di più sul tool UI Popup qui.
Esclusione Prodotti #
Clerk.js ha due diversi modi di escludere prodotti, a seconda che tu voglia escludere ID specifici oppure evitare duplicati tra diversi slider.
Escludere ID specifici #
Basta aggiungere l’attributo data-exclude allo snippet. Il contenuto di data-exclude deve essere una lista di ID prodotto che non vuoi mostrare, ad esempio i prodotti nel carrello o in una blacklist.
<span class="clerk"
data-template="@clerk-complementary"
data-exclude="[45654, 3244, 12352]">
</span>
Evitare Duplicati #
Si effettua aggiungendo l’attributo data-exclude-from al Clerk Block dove si vuole rimuovere il duplicato. Il valore dell’attributo deve essere un selettore CSS per lo/gli snippet da cui si vogliono evitare i duplicati.
Nell’esempio sotto, .clerk-2 esclude qualsiasi prodotto in .clerk-1, e .clerk-3 esclude tutti i prodotti in .clerk-1 o .clerk-2.
<span class="clerk clerk-1"
data-template="@clerk-banner-1">
</span>
<span class="clerk clerk-2"
data-exclude-from=".clerk-1"
data-template="@clerk-banner-2">
</span>
<span class="clerk clerk-3"
data-exclude-from=".clerk-1,.clerk-2"
data-template="@clerk-banner-3">
</span>
Eventi #
Quando sviluppi configurazioni più personalizzate, spesso avrai bisogno di reagire o modificare i risultati di Clerk prima della loro visualizzazione. In questi casi, gli Eventi sono utili.
Gli eventi permettono di impostare listener che eseguono codice in momenti specifici prima, durante o dopo il rendering dei risultati di Clerk.js.
Un esempio comune è caricare prezzi personalizzati per un cliente autenticato in un setup B2B. Un evento può essere eseguito subito dopo che l’API di Clerk ha concluso il rendering, permettendoti di recuperare prezzi personalizzati e inserirli negli elementi prodotto:
var customer_id = INSERT_CUSTOMER_ID;
Clerk("on", "rendered", function(content, data){
for (i = 0; i < data.product_data.length; i++) {
var product = data.product_data[i];
var custom_price = FETCH_PRICE_FROM_SERVER(product.id,customer_id);
let price_container = document.querySelector(`[data-clerk-product-id='${product.id}'] .clerk-price`);
price_container.innerText = custom_price;
}
})
Leggi di più sugli Eventi qui.
SEO e Performance #
Clerk.js offre esperienze di shopping personalizzate senza rallentare il tuo sito o danneggiare la SEO. Usando il rendering client-side e caricamenti ottimizzati, bilancia velocità, performance e visibilità nei motori di ricerca.
SEO e Velocità #
È un mito che funzionalità JavaScript come Clerk.js penalizzino performance o SEO. I tool automatici spesso ignorano ottimizzazioni come caching, caricamento parallelo e gestione server-side.
Vantaggi dell’integrazione di Clerk.js #
- Lo script Clerk.js (≈ 37 - 38 KB) viene caricato in modo asincrono, permettendo al sito di essere caricato mentre Clerk si inizializza.
- Gli elementi Clerk sono renderizzati lato client, quindi il tuo HTML base resta cacheabile e le componenti dinamiche vengono iniettate solo dopo il caricamento.
- Questo abilita caching server-side efficiente e caricamento non bloccante delle risorse Clerk.js.
Impatto sulle Performance #
- La leggerezza e l’asincronicità di Clerk.js tipicamente comportano un impatto minimo sui tempi di caricamento pagina.
- Il vero rallentamento spesso deriva dalle immagini aggiuntive mostrate nelle recommendations, non dallo script stesso. Per minimizzare l’impatto:
- Usa formati immagine efficienti e leggeri come WebP.
- Ridimensiona le immagini alle dimensioni di visualizzazione (es. 400×400 px → 420×420 px max).
- Per evitare layout shifts (CLS), riserva una porzione di spazio per i contenuti Clerk iniettati.
Es.:
.clerk-slider-wrapper {
min-height: 300px; /* regola all’occorrenza */
width: 100%;
}
Considerazioni SEO #
Capire come Clerk.js interagisce con i motori di ricerca ti aiuta a garantire una buona esperienza utente e una visibilità ottimale nei motori stessi.
Collegamenti e Crawlabilità #
- Clerk.js inietta i link recommendation dinamicamente via client.
- Questi link possono migliorare il linking interno, collegando pagine correlate, se i motori di ricerca li interpretano e seguono correttamente.
- Poiché sono iniettati da JavaScript, dovresti verificare come i crawler li elaborano e visualizzano.
- Link ben scansionati possono migliorare la crawlabilità e permettere ai motori di scoprire e indicizzare più pagine.
Distribuzione del PageRank #
- Quando i motori possono scansionarli, i link Clerk.js possono aiutare a distribuire l’equity (PageRank) tra le pagine chiave.
- Questo supporta una migliore visibilità e posizionamento di pagine prodotto e categoria.
Benefici Osservati #
- Una corretta integrazione di Clerk.js può correlare con una struttura di linking interno più forte, che favorisce la visibilità nei risultati di ricerca.
- Le dashboard Clerk.io forniscono analytics sull’influenza sugli ordini, incremento delle conversioni e contributo ai ricavi delle funzionalità Search, Recommendations, Email e Audience.
Best Practice Raccomandate #
- Ottimizza le immagini (formato WebP, risoluzione corretta).
- Riserva lo spazio layout per elementi dinamici ed evita layout shifts.
- Monitora le metriche reali invece di affidarti unicamente a score automatici. Usa le dashboard Clerk per valutare l’impatto su tutti i canali.
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.