FAQ
Hai problemi con la tua integrazione personalizzata? Questa FAQ copre i problemi più comuni e le loro soluzioni, dalle single-page app al monitoraggio delle vendite.
Single-page app #
Queste sono chiamate anche Progressive Web Apps (PWA) e generalmente caricano il sito come una singola pagina, piuttosto che caricare pagine individuali come normalmente avviene.
Quando una pagina viene caricata per la prima volta, la libreria Clerk.js esegue automaticamente una funzione per rendere tutti i blocchi di Element su quella pagina.
Tuttavia, per le single-page app che utilizzano framework come vue.js o next.js, le pagine vengono renderizzate con JavaScript invece che con un normale caricamento di pagina.
Per questo motivo, è necessario controllare il rendering con Clerk.js per adattarsi al modo in cui carichi le pagine nell’app.
Includere Clerk.js #
Clerk.js deve essere caricato solo una volta, quando il sito viene caricato inizialmente.
Dopo di ciò, la libreria sarà disponibile per tutta la sessione.
Includila appena prima di </head> nel tuo HTML:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src='https://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){w.__clerk_q.push(arguments)};
})(window,document);
Clerk('config', {
key: 'INSERT_PUBLIC_API_KEY'
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Controllare il rendering #
Per impostazione predefinita, Clerk.js renderizza qualsiasi elemento che ha la classe clerk, indipendentemente dal fatto che venga inserito durante il caricamento iniziale della pagina o quando il DOM viene modificato.
Puoi controllare il momento in cui viene inserito l’elemento e renderizzarlo solo quando è pronto.
In alternativa, puoi controllare il rendering con la funzione Clerk("content", "SELECTOR").
Ogni volta che una pagina viene caricata, segui questi passaggi nell’ordine:
Aggiungi lo snippet Clerk all’HTML con un selettore univoco che puoi usare come target.
Esegui
Clerk("content", "SELECTOR")per renderizzarlo.
Quando il visitatore lascia la pagina, distruggi lo snippet e renderizzalo di nuovo se il visitatore torna sulla stessa pagina.
Questo serve a garantire che Clerk.js non veda lo snippet come già renderizzato, impedendo la sua visualizzazione.
Esempio:
<span
id="clerk-custom-snippet"
data-template="@home-page-visitor-recommendations">
</span>
<script>
Clerk("content", "#clerk-custom-snippet")
</script>
Clerk.js può anche essere configurato per inizializzare automaticamente gli Element con i tuoi selettori personalizzati dopo la prima visualizzazione.
Impatto su Pagespeed #
Aggiungere uno strumento esterno come Clerk.js aumenterà il tempo necessario per caricare il sito, ma è trascurabile rispetto all’incremento di conversioni che apporterà.
Qui sotto puoi vedere come impatta sulle prestazioni del sito.
Prestazioni #
La libreria Clerk.js pesa solo 37,5kb, quindi si carica molto velocemente.
Inoltre, carica gli elementi in modo asincrono, il che significa che il resto della pagina viene caricato mentre Clerk.js renderizza i contenuti.
L’aumento del tempo di caricamento di una pagina proviene spesso dal fatto di caricare più immagini rispetto a prima, dato che i risultati di ricerca e le recommendations di Clerk funzionano meglio se sono visivamente accattivanti.
Per ridurre al minimo il tempo extra di caricamento, ti consigliamo di utilizzare immagini in formato webp con una risoluzione che corrisponda alla dimensione che avranno negli elementi Clerk.
Ad esempio, se le immagini nelle recommendations hanno una risoluzione di 400x400px nella visualizzazione desktop, invia immagini con risoluzione massima 420x420px o simile.
Google Page Speed #
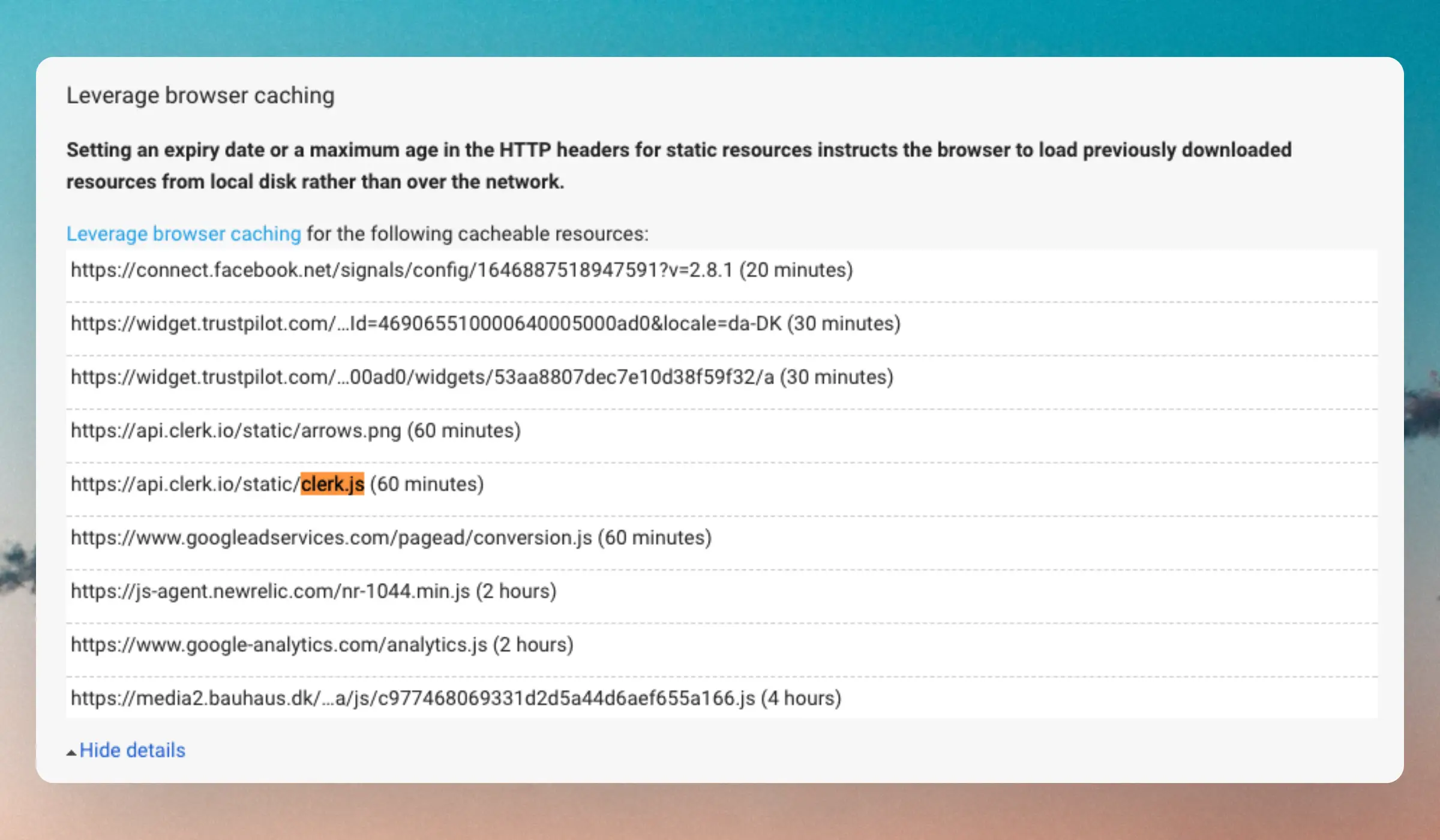
Se utilizzi Google Page Speed Insights o uno strumento simile per analizzare le prestazioni del tuo sito, potresti vedere Clerk.js elencato sotto Leverage browser caching.

Lo scopo di Clerk.js è rendere estremamente semplice inserire risultati di Clerk in qualsiasi sito web.
Clerk.js contiene molte funzionalità per gestire il tracciamento e componenti di UI come Instant Search, slider, popup e altro.
Quando aggiungiamo nuove funzioni di UI o miglioriamo quelle già esistenti, vengono incluse in Clerk.js e devono essere scaricate dall’utente finale per poterle utilizzare.
Avere una scadenza della cache di 60 minuti significa che quando rilasciamo nuove funzionalità saranno disponibili per tutti entro un massimo di 60 minuti.
Più lunga è la durata della cache, più tempo occorre affinché tutti abbiano accesso alle nuove funzionalità.
La cosa importante è che gli utenti finali devono scaricare Clerk.js solo una volta quando sono disponibili funzionalità nuove.
La scadenza della cache di 60 minuti significa semplicemente che il browser dell’utente controllerà con Clerk ogni 60 minuti.
Se non sono state apportate modifiche a Clerk.js, non verrà scaricato nulla.
Il tempo di scadenza della cache di 60 minuti è quindi un compromesso tra la minimizzazione delle richieste web e la visualizzazione di nuove funzionalità e miglioramenti.
La maggior parte delle sessioni dura meno di 60 minuti, quindi la richiesta verrà effettuata solo una volta per sessione.
Come puoi vedere nello screenshot, questa è una pratica normale che (così come Clerk) viene utilizzata da Google Analytics, Facebook, Trustpilot e molti altri.
Impatto CLS #
Il Cumulative Layout Shift (CLS) può influire negativamente su SEO ed esperienza utente quando contenuti iniettati dinamicamente spostano elementi su una pagina.
In alcuni casi, tra altri fattori, Clerk può contribuire al punteggio CLS.
Puoi leggere di più sul CLS qui.
Segui questa linea guida solo se il tuo punteggio CLS è superiore a 0.2 e gli elementi Clerk sono above the fold.
Per evitare che i contenuti si spostino, è necessario riservare uno spazio segnaposto per le recommendations di Clerk prima che Clerk.js li inietti.
Per farlo, è necessario aggiungere un’altezza minima basata sull’altezza prevista dei contenuti.
Esempio di codice:
.clerk-slider-wrapper {
min-height: 300px; /* Modifica in base all'altezza prevista dei contenuti */
width: 100%;
}
Eseguire chiamate API #
Puoi usare Clerk.js per effettuare chiamate API, utilizzando la funzione integrata Clerk("call").
Questa funzione accetta 3 argomenti:
Un endpoint API
Un dizionario JSON di parametri
Una funzione callback per gestire la risposta
Richieste #
Qui sotto trovi uno script di esempio che richiede i 10 prodotti più popolari e registra la risposta nella console.
La risposta contiene un oggetto JavaScript con lo stato della chiamata API e il risultato.
Script #
function popularProducts(){
Clerk("call",
"recommendations/popular",
{
limit: 10,
labels:["Home Page / Bestsellers"]
},
function(response){
console.log(response);
},
function(response){
console.error(response);
}
);
}
Risposta #
__clerk_cb_1(
{
"status":"ok",
"count":72,
"facets":null,
"result":[399,410,551,338,403,439,425,402,406,456]
}
);
Callback #
Quando effettui chiamate API, puoi utilizzare funzioni callback per gestire la risposta a tuo piacimento.
Le funzioni accettano come argomento response che contiene tutti i dati restituiti dall’API.
Qui sotto trovi un esempio che crea una lista di elementi HTML collegati alle categorie che corrispondono alla query “men”.
Clerk("call",
"search/categories",
{
'query': "men",
'limit': "10"
},
function(response) {
var cat = response.categories;
if (cat.length > 0) {
let heading = document.createElement('h3');
heading.textContent = 'Categorie Correlate';
document.querySelector('#your-target').append(heading);
}
for (var index in cat) {
var clerkName = cat[index].name;
var clerkUrl = cat[index].url;
let link = document.createElement('a');
link.href = clerkUrl;
link.textContent = clerkName;
document.querySelector('#your-target').append(link);
}
}
)
Pulsanti aggiungi al carrello #
Questi pulsanti funzionano in modo diverso per ogni piattaforma e la funzionalità può cambiare a seconda dei plugin utilizzati.
Poiché i design di Clerk sono costituiti da HTML & CSS, di solito puoi aggiungere questa funzionalità se capisci come funziona sul tuo sito.
Approccio generale #
Alcuni pulsanti “aggiungi al carrello” richiedono l’esecuzione di JavaScript per funzionare.
In questi casi, puoi aggiungere la funzionalità al metodo cart già esistente di Clerk.
Consulta come fare nei nostri developer docs qui.
Ispeziona il pulsante “aggiungi al carrello” per identificare il codice associato, ad esempio su una pagina di categoria.
Il codice sarà solitamente un elemento <div> o un elemento button.
Copia l’intero HTML del pulsante.
Copia e incolla questo codice nel tuo Design.
Ora devi identificare le variabili nel codice.
Più spesso, devi trovare dove il codice utilizza:
ID Prodotto
Quantità prodotto
Sostituisci i valori dell’ID prodotto con le variabili Liquid per questi dati.
L’ID sarà sempre {{ product.id }} e la quantità varierà a seconda di come invii il dato.
Per questo esempio potrebbe essere {{ product.qty }}.
Incolla il tuo codice nell’HTML del Design e testalo per assicurarti che funzioni.
Esempio #
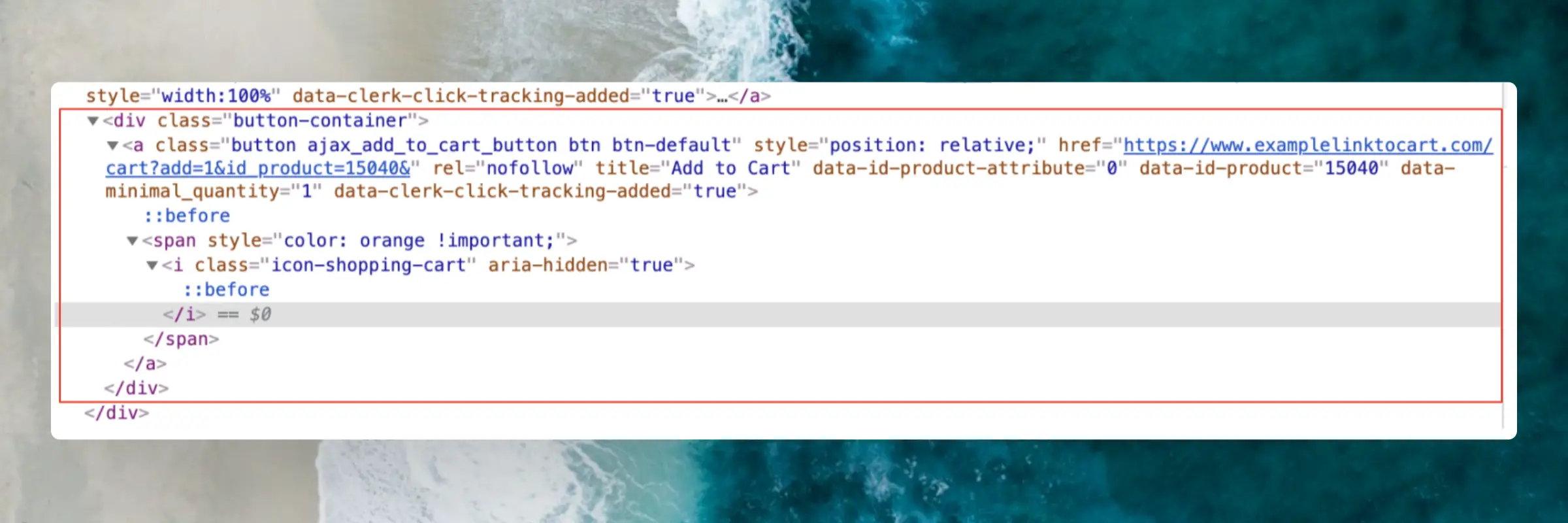
Il pulsante “aggiungi al carrello” qui sotto è un <div> con classe button-container:

La quantità si trova nel link del carrello dopo /cart?add= e l’ID prodotto si trova subito dopo &id_product=.
L’ID prodotto è anche presente in data-id-product e la quantità prodotto è presente in .data-minimal_quantity.
Questi valori dovrebbero essere sostituiti con i tag Liquid nel Design così che vengano usati i corretti ID e quantità nell’output HTML.
Con queste modifiche, il pulsante finale avrà questo aspetto:
<div class="button-container">
<a
class="button ajax_add_to_cart_button btn btn-default"
style="position: relative;"
href="https://www.examplelinktocart.com/cart?add={{ product.qty }}&id_product={{ product.id }}&"
rel="nofollow"
title="Add to Cart"
data-id-product-attribute="0"
data-id-product="{{ product.id }}"
data-minimal_quantity="{{ product.qty }}">
<span style="color: orange !important">
<i class="icon-shopping-cart" aria-hidden="true"></i>
</span>
</a>
</div>
Errori console #
Clerk.js registra molti errori nella console che puoi usare per eseguire il debug dei problemi.

Cliccando sul link dell’errore otterrai più informazioni su cosa è andato storto, che puoi usare per fare debugging tu stesso oppure inviare al nostro team di supporto che ti aiuterà.
Di seguito troverai un elenco degli errori più comuni.
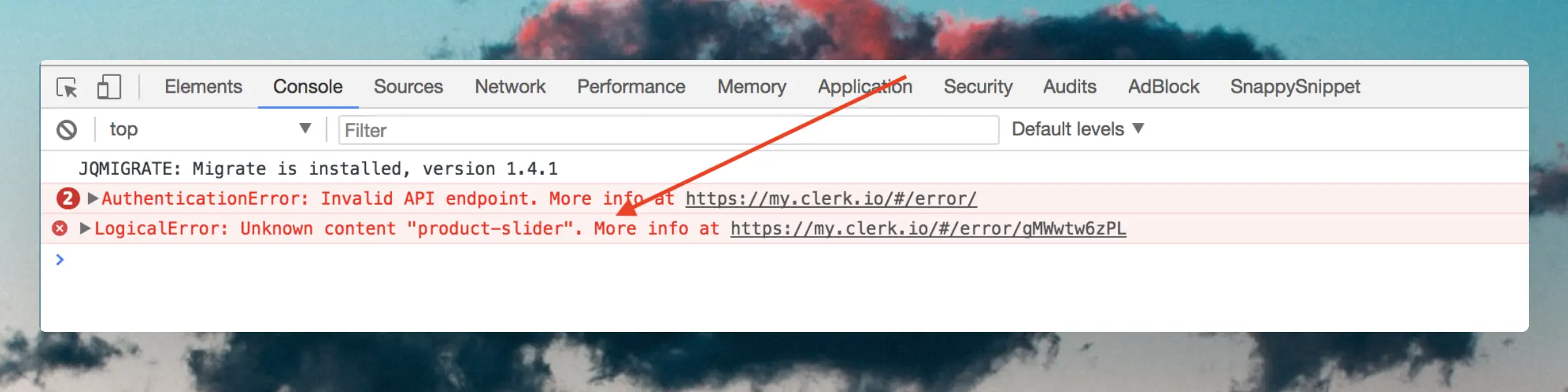
Contenuto sconosciuto #
Questo errore verrà mostrato se lo snippet inserito fa riferimento a un
Element che non esiste, nell’attributo data-template.
Per risolverlo, assicurati che il nome nel codice di embed corrisponda a un blocco Element che hai creato in my.clerk.io.
Puoi cliccare su Edit Element per qualsiasi Element, per vedere quale riferimento usare.

Endpoint API non valido #
Questo errore si verifica se hai usato la classe clerk da qualche parte nel tuo HTML.
Questa classe è riservata per l’uso con i nostri snippet, perché Clerk.js la usa per identificare gli elementi da renderizzare.
Per risolvere, assicurati di dare alla classe un nome diverso, come clerk-product.
Argomento prodotto non valido #
Questo errore significa che l’ID fornito per un prodotto ha un tipo o una sintassi non corretta.
Ad esempio, se i tuoi ID prodotti sono interi devono esserlo anche nel codice di embed.
Inoltre, ricorda le parentesi attorno all’ID per farne una lista.
<span
class="clerk"
data-template="@product-page"
data-products="[123]">
</span>
Argomento categoria non valido #
Questo errore significa che l’ID fornito per una categoria ha tipo o sintassi errata.
Nella maggior parte dei casi accade se il placeholder nel codice embed della categoria non è stato sostituito da un ID reale:
<span
class="clerk"
data-template="@category-page"
data-category="INSERT_CATEGORY_ID">
</span>
L’output del codice deve contenere l’ID della categoria:
<span
class="clerk"
data-template="@category-page"
data-category="257">
</span>
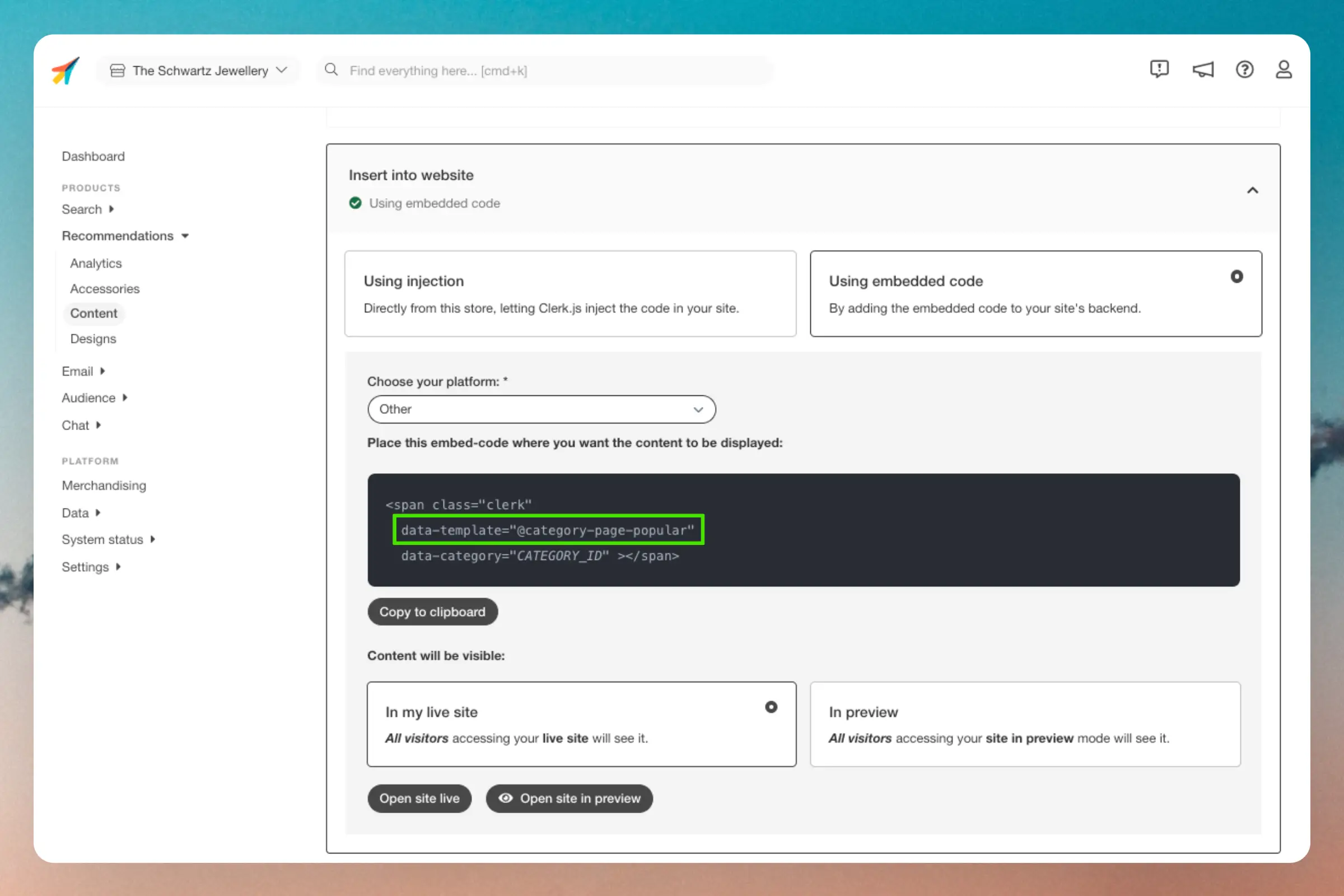
Se hai copiato lo snippet manualmente, assicurati di selezionare il tuo sistema shop nel menu a discesa Choose your platform prima di copiare lo snippet.
In questo modo, includerà la logica della tua piattaforma per selezionare il corretto ID categoria.
Se la tua piattaforma non è elencata, dovrai aggiungere manualmente la logica per scegliere l’ID corretto in base alla funzionalità del tuo webshop.
Chiave API errata #
Questo errore verrà mostrato se la public API key che hai fornito non corrisponde a nessun account in Clerk.
Per risolverlo, accedi a my.clerk.io, e vai su Developers > API Keys.
Qui troverai la Public API Key che puoi quindi aggiungere al tuo script di tracking Clerk.js direttamente nel codice oppure nelle impostazioni della tua integrazione, a seconda della tua piattaforma.
Dati di vendita POS/ERP #
Per alcuni webshop, è utile caricare dati di vendita provenienti da altri sistemi diversi dal webshop stesso.
Ad esempio, se vuoi ottimizzare l’algoritmo in base alle vendite di un negozio fisico, o di un negozio B2B.
Clerk non fa distinzione tra ordini provenienti da varie fonti—finché puoi fornire un ID, un timestamp e una lista di prodotti acquistati, possono essere caricati su Clerk.
L’approccio raccomandato è utilizzare la CRUD API che consente di automatizzare il compito completamente.
Implementando queste chiamate API, puoi inviare i dati degli ordini direttamente al tuo Store su Clerk.
Basta creare una chiamata POST all’endpoint /orders nel tuo sistema ERP o webshop, eseguire il job a intervalli regolari, ad esempio una volta al mese, e potrai usare gli ordini offline per migliorare recommendations e risultati di ricerca online.
In alternativa, puoi caricare manualmente un file CSV, senza bisogno di scrivere codice.
Puoi leggere di più su CSV files qui.
Conversione valuta #
Ci sono diversi modi di gestire la conversione valuta in Clerk.
Un modo semplice è illustrato qui sotto.
Invia oggetti prezzo #
Clerk deve conoscere i prezzi di ciascun prodotto nelle diverse valute.
Il metodo più facile è inviarli come oggetto JSON codificato come stringa di prezzi formattati, con l’ISO della valuta come chiave, nel tuo Data Feed.
"products": [
{
"id": 1,
"name": "Cheese",
"description": "A nice piece of cheese.",
"price": 100,
"list_price": 50,
"categories": [25, 42],
"image": "http://example.com/images/products/1.jpg",
"url": "http://example.com/product/1",
"on_sale": true,
// Esempi JSON codificati come stringa
"prices_formatted": "{\"USD\":\"$100\", \"EUR\":\"€87.70\", \"GBP\":\"£68.68\"}",
"list_prices_formatted": "{\"USD\":\"$120\", \"EUR\":\"€97.70\", \"GBP\":\"£78.68\"}"
},
{
"id": 2,
"name": "A pound of nuts",
"description": "That's a lot of nuts!",
"price": 150,
"categories": [1],
"image": "http://example.com/images/products/2.jpg",
"url": "http://example.com/product/2",
"on_sale": false,
// Esempio JSON codificato come stringa
"prices_formatted": "{\"USD\":\"$150\", \"EUR\":\"€142\", \"GBP\":\"£120\"}",
"list_prices_formatted": "{\"USD\":\"$150\", \"EUR\":\"€142\", \"GBP\":\"£120\"}"
}
]
Crea formatter #
In Clerk.js puoi definire funzioni JavaScript, che possono essere usate con i tuoi Design.
Qui puoi definire una funzione che prende come argomento il tuo price-dict e restituisce il prezzo per una valuta specifica, in base alla logica frontend che preferisci.
Assicurati di sostituire currency con la valuta attualmente selezionata dal frontend.
Clerk('config', {
key: 'Your_API_Key',
formatters: {
currency_selector: function (price_list) {
const currency = "EUR";
price_groups_obj = JSON.parse(price_list)
return price_groups_obj[currency];
}
}
});
Usa formatter #
Dopo aver definito il formatter, può essere utilizzato nel tuo design con la seguente sintassi:
<div class="price">
<span class="price">
{{ product.prices_formatted | currency_selector }}
</span>
</div>
Prezzi specifici per cliente #
Per mostrare prezzi completamente unici in base al cliente che ha effettuato l’accesso, crea un Event in Clerk che inserisca il prezzo corretto prima che i prodotti vengano renderizzati.
Events sono funzioni JavaScript eseguite prima o dopo che Clerk mostri i prodotti.
Questo metodo è utilizzabile se puoi recuperare prezzi dal tuo server, direttamente da una funzione JavaScript nel frontend, sulla base di un product ID e di un customer ID.
Per mostrare prezzi individuali per cliente, il codice dovrebbe essere eseguito subito dopo la risposta.
Qui sotto c’è un esempio di semplice event.
<span class="clerk" data-template="@home-page-popular"></span>
<script>
Clerk('on', 'response', function(content, data) {
console.log(data.result);
});
</script>
La funzione prende come argomento data, che è l’intera response che Clerk restituisce dalle API.
Prezzi individuali per cliente #
Se hai la necessità di mostrare prezzi completamente unici in base al cliente loggato, è necessario configurare un Event che inserisca il prezzo corretto dopo che i prodotti sono stati renderizzati.
Gli eventi sono funzioni JavaScript che vengono eseguite prima o dopo che Clerk mostra i prodotti.
Questo approccio presuppone che tu possa recuperare i prezzi dal server tramite una chiamata AJAX nel frontend, ad esempio in base a product ID e customer ID.
Il modo migliore è prima creare un contenitore prezzo segnaposto nel tuo design, e poi sostituirlo con il prezzo restituito dalla tua chiamata AJAX.
Un esempio:
<div class="clerk-price-container">
<span class="clerk-price">
Caricamento prezzo...
</span>
</div>
Puoi quindi utilizzare l’evento Clerk per attendere che i prodotti siano renderizzati, fare una richiesta al tuo server prezzi usando l’ID prodotto e l’ID cliente e poi sostituire il contenuto nell’HTML.
Ecco un esempio di come fare:
<script>
var customer_id = INSERT_CUSTOMER_ID;
Clerk("on", "rendered", function(content, data){
for (i = 0; i < data.product_data.length; i++) {
var product = data.product_data[i];
var custom_price = FETCH_PRICE_FROM_SERVER(product.id,customer_id);
let price_container = document.querySelector(`[data-clerk-product-id='${product.id}'] .clerk-price`);
price_container.innerText = custom_price;
}
})
</script>
Il codice sopra si basa sulla possibilità di identificare il cliente loggato con INSERT_CUSTOMER_ID e di avere una funzione tipo FETCH_PRICE_FROM_SERVER che restituisce il prezzo del prodotto in base al cliente.
price_container serve a individuare il prodotto corretto in base all’ID disponibile in data-clerk-product-id, che viene aggiunto a tutti i prodotti da Clerk.js.
Infine sostituisce il testo interno, ossia “Caricamento prezzo…” in questo esempio, con il prezzo restituito dalla tua chiamata AJAX.
Prezzi per gruppo di clienti #
La configurazione dei prezzi per gruppo di clienti si compone di 4 passaggi:
Includi i vari prezzi nel data feed.
Includi una variabile globale che recuperi il customer group ID attuale.
Crea una funzione per recuperare il prezzo pertinente.
Mostra il prezzo nel Design.
Includi oggetti prezzo #
Inizia aggiungendo un attributo a tutti i prodotti che contenga tutte le opzioni di prezzo disponibili, assicurandoti di collegare ogni prezzo a un gruppo cliente specifico.
Questo dovrebbe essere inviato come JSON object. Ad esempio:
"customer_group_prices": {
"GROUP1": 100,
"GROUP2": 202,
"GROUP3": 309
}
Variabile customer ID #
Aggiungi una variabile globale dinamica a Clerk.js che recuperi l’ID del gruppo cliente attuale e lo usi come valore.
Il valore di Customer Group ID deve corrispondere alla chiave del prezzo relativo nel Data Feed.
Ad esempio, un utente che dovrebbe vedere il prezzo per il gruppo 2, l’ID dovrà essere “GROUP2”.
Clerk('config', {
globals: {
customer_group: "GROUP2"
}
});
Recupera il prezzo #
Ora puoi creare un Formatter, che prende il customer_group come argomento e restituisce il prezzo relativo.
Do questo scrivendo una funzione che recupera il prezzo dal gruppo desiderato come chiave nell’oggetto prezzi in base all’ID customer_group.
Aggiungi questo nella configurazione Clerk.js. Qui sotto l’esempio chiamato getPrice:
Clerk('config', {
globals: {
customer_group: "GROUP2"
},
formatters: {
getPrice: function (prices, customer_group) {
return prices[customer_group];
}
}
});
Mostra il prezzo #
Quando il formatter getPrice è stato creato, puoi richiamarlo direttamente nel tuo Design, insieme alla lista customer_group_prices che hai creato nel passo 1:
<li style="text-align: center; width: 180px;">
<a href="{{ product.url }}">
<img src="{{ product.image }}" />
{{ product.name }}
</a>
<div class="price">
{{ product.customer_group_prices | getPrice customer_group }}
</div>
</li>
Autenticazione HTTP #
L’autenticazione HTTP viene spesso usata su siti di staging per evitare visitatori indesiderati.
Questo, in molti casi, bloccherà anche l’importatore Clerk e di solito verrà mostrato un errore 401 Unauthorized nei log di sync.
Puoi risolvere inserendo le informazioni di autenticazione nell’URL di importazione.
In my.clerk.io > Data > Configuration, aggiorna il tuo URL di importazione così:
http://USER:PASS@www.ewoksRus.com/JSONFEED
Nessun ordine tracciato #
In my.clerk.io, Tracked Orders e Order Details sono uniti in una singola pagina Orders.
Clerk deve monitorare costantemente le vendite del webshop per mantenere i risultati sempre aggiornati rispetto al comportamento dei clienti.
Tuttavia, alcune impostazioni di un webshop possono far fallire il monitoraggio delle vendite.
Di seguito, puoi scoprire come effettuare il debug del monitoraggio vendite quando si utilizza una configurazione Clerk.js e vedere quali sono i problemi e soluzioni più comuni.
Prima di iniziare #
Assicurati di aver installato:
Lo script di tracking Clerk.js su tutte le pagine.
Lo script di tracciamento vendite sulla tua Order Success page.
Questi sono necessari per tracciare le vendite in generale quando usi una configurazione Clerk.js.
Controlla i log #
Nella maggior parte dei casi, il tracciamento delle vendite fallisce a causa di errori negli ID visitatore o negli ID prodotto della chiamata sale che viene inviata a Clerk dopo il completamento dell’acquisto.
Per effettuare il debug, dovrai effettuare un ordine di test.
Tuttavia, in alcuni casi potrebbe essere collegato direttamente allo script di sales tracking stesso e può essere fatto il debug guardando i log in my.clerk.io > Developers > Logs.
Se il tracciamento vendite fallisce a causa di un errore nello script, spesso potrai vedere l’errore in questa pagina.
Clicca su Details per vedere di più.

Se non vedi errori nei log, il modo più semplice per identificare altri problemi di sales-tracking è effettuare un ordine di test.
Debug tramite ordine di test #
In questo esempio usiamo Chrome per mostrare come fare debug del sales tracking tramite ordine di test, ma anche altri browser hanno funzionalità simili.
Sul tuo webshop, aggiungi alcuni prodotti al carrello.
Procedi al Checkout.
Prima di completare l’ordine, apri la Console del browser.
Trova la sezione Network, e cerca la stringa “clerk”.
Completa l’ordine, così da vedere la pagina di conferma ordine.
Clicca sulla chiamata che inizia con sale (normalmente sale?key=…).
Qui vedrai i dati inviati e ricevuti dall’endpoint sales-tracking API.
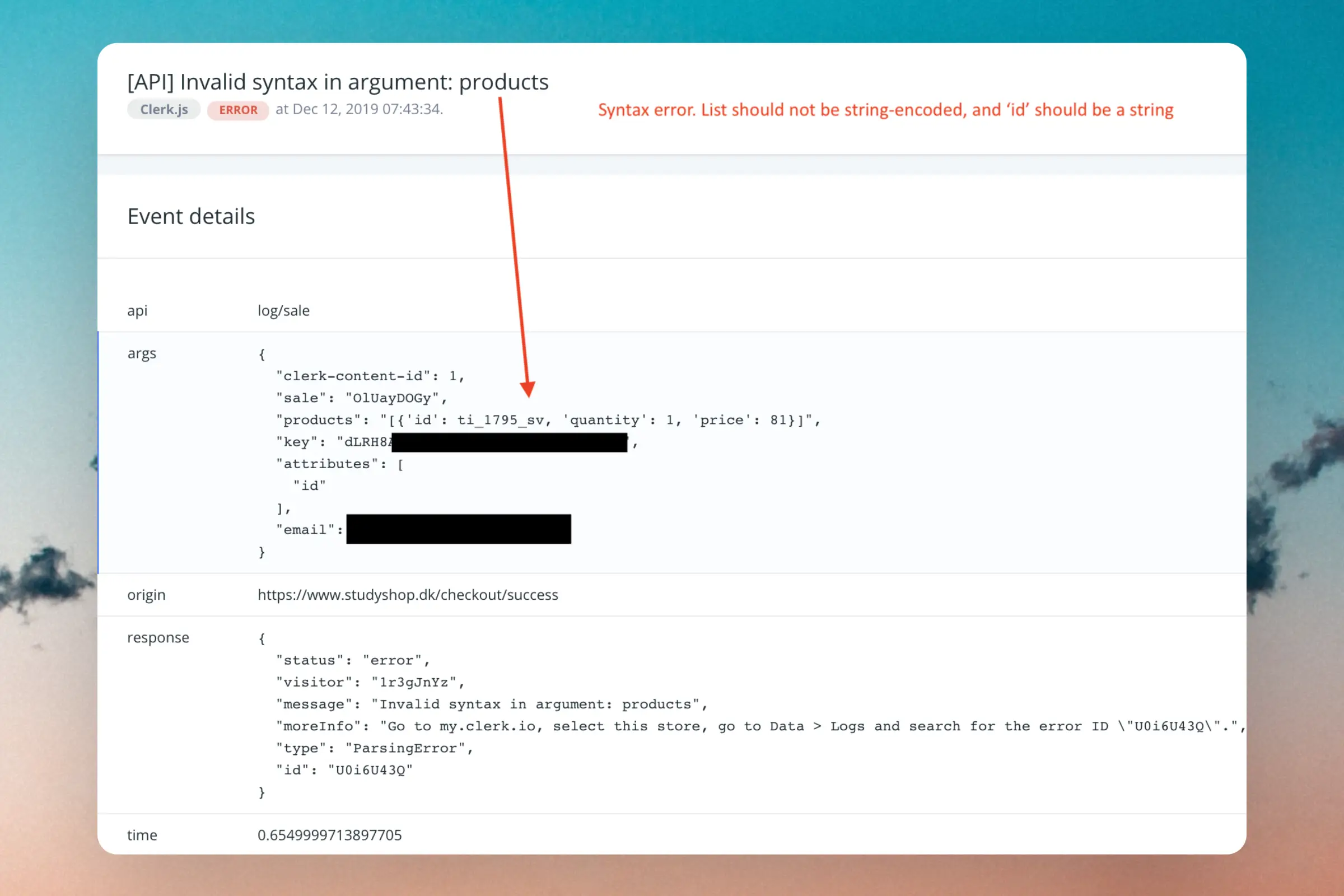
Clicca su Preview per individuare eventuali errori che possono impedire il tracciamento delle vendite.
Qui di seguito gli errori più comuni collegati al sales-tracking.
Sintassi prodotti non valida #
Questo errore si verifica se gli ID prodotto che invii hanno una sintassi errata.
Gli errori più comuni sono:
Gli ID prodotto sono string-encoded nel sales-tracking ma stai usando interi in Clerk, o viceversa.
L’elenco degli ID prodotto contiene caratteri di formattazione testo invece di puro JSON:
"products":\[\\"id"\\:\\"123-m"\\\].
Argomento mancante #
Questo significa che non stai inviando tutti i dati di cui Clerk ha bisogno per monitorare la vendita.
Assicurati di includere tutti i data attributes necessari nel sales-tracking.
Nessuna chiamata effettuata #
Se non vedi la chiamata a sale anche se entrambi gli script sono installati, qualcosa ha causato il caricamento errato dello script Clerk.js.
Verifica seguendo questi passaggi:
Apri la Console nel browser.
Digita “Clerk”.
Se Clerk.js non è stato caricato correttamente, vedrai un ReferenceError:
Uncaught ReferenceError: Clerk is not defined
Se è così, verifica la configurazione di Clerk.js:
Controlla che Clerk.js sia installato su tutte le pagine.
Assicurati che non sia bloccato da altra funzionalità JavaScript.
Blocco iubenda #
Se usi iubenda per la cookie consent (soprattutto con Automatic blocking) e un visitatore rifiuta i cookie, iubenda può bloccare gli script o le richieste di Clerk.
Questo significa tipicamente che:
- La richiesta
salenon viene mai inviata, quindi l’ordine non viene tracciato o non viene attribuito su Clerk. - Potrebbero non essere renderizzati elementi Clerk o Clerk.js può riportare errori in console del tipo loaded multiple times (perché iubenda riscrive o ritarda gli script).
Fissa: consenti Clerk.io in iubenda #
In iubenda, consenti l’allowlist di Clerk affinché non venga bloccato quando il visitatore rifiuta i cookie.
Al minimo, assicurati che questi domini siano consentiti:
cdn.clerk.io(Clerk.js)api.clerk.io(tracking e richieste vendita)
Le etichette dell’interfaccia possono variare in iubenda, ma questa impostazione di solito si trova nelle opzioni Cookie Solution del tuo progetto iubenda relative a Automatic blocking (allowlist/whitelist/ignore list).
Per la guida ufficiale di iubenda, vedi il loro articolo su over-blocking in automatic blocking mode: https://www.iubenda.com/en/help/153445-what-to-do-when-the-automatic-blocking-mode-is-blocking-too-much/.
Verifica della correzione #
Dopo aver aggiornato le impostazioni di iubenda:
- Carica il webshop, rifiuta i cookie e apri la console browser.
- Verifica che Clerk.js sia disponibile (ad esempio,
typeof Clerknon dovrebbe essere"undefined"). - Esegui
Clerk("debug"), effettua un ordine di prova e verifica che venga inviata una richiestasalea Clerk che restituiscastatus: "ok".
Nessun impatto Clerk #
Se monitori correttamente le vendite in my.clerk.io, ma nessuna di queste viene mostrata come impattata da Clerk, potresti avere un errore nella configurazione del visitor-tracking / click-tracking.
Per iniziare, verifica che il visitor-tracking funzioni così:
Clicca su qualsiasi prodotto tramite la Search o le Recommendations di Clerk.
Procedi ad effettuare un ordine contenente questo prodotto.
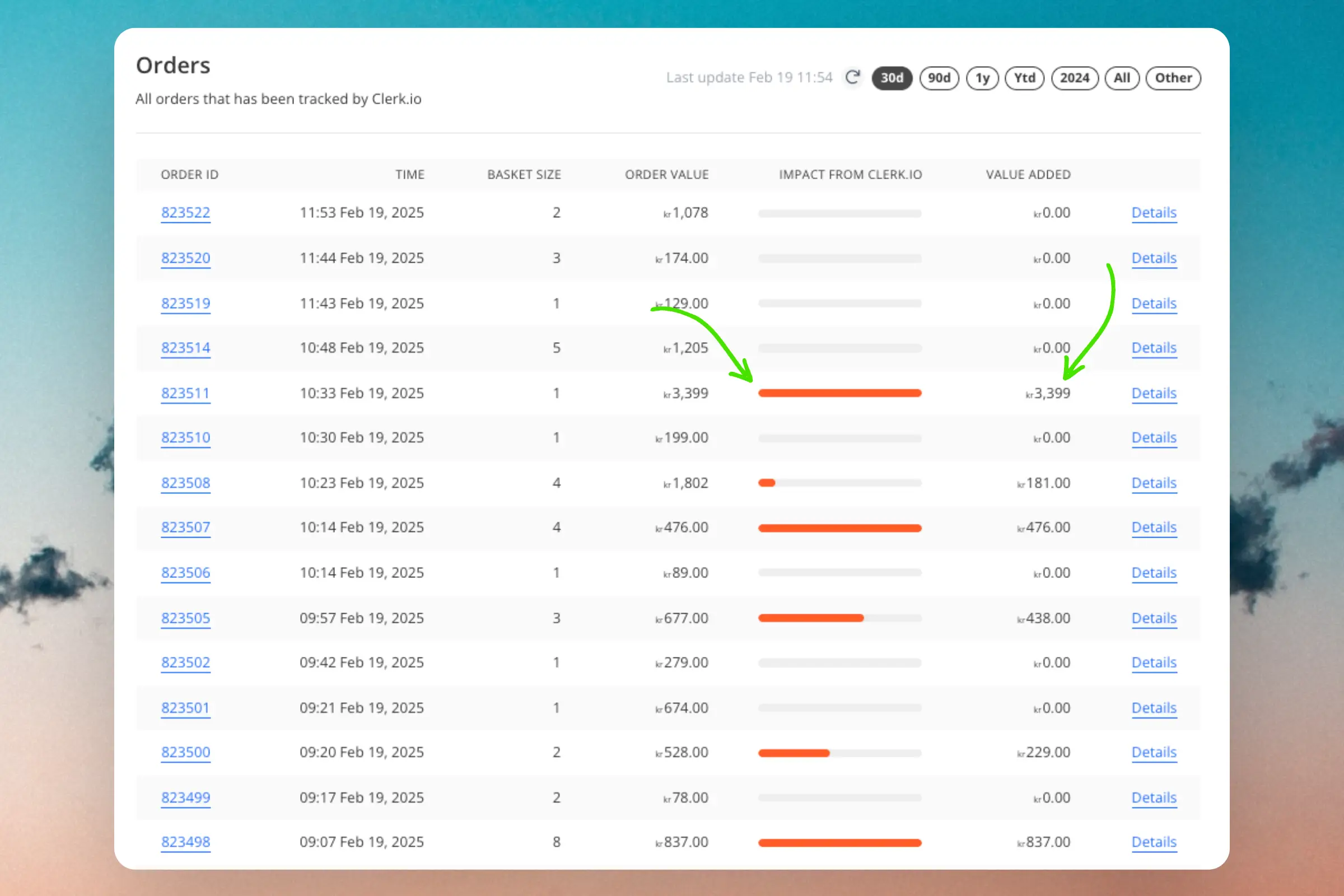
Accedi a my.clerk.io e vai su Orders.
Attendi che l’ordine venga visualizzato.
Se il visitor-tracking funziona, vedrai il valore aggiunto da Clerk nel dettaglio ordine nella pagina Orders:

Se non vedi valore aggiunto nell’ordine effettuato, le sezioni seguenti illustrano errori tipici che possono causare questo comportamento.
API setups #
Se hai configurato Clerk con una integrazione personalizzata direttamente tramite API, devi abilitare attivamente il visitor-tracking.
Leggi come fare in questo articolo API.
Product ID errati #
Perché il visitor-tracking funzioni, il click- e sales-tracking devono tracciare gli stessi ID prodotto che riceviamo nell’importatore.
Di solito se non funziona è perché stai tracciando variant ID invece dei parent ID o lo SKU invece dell’ID.

Per verificare se questo è il problema:
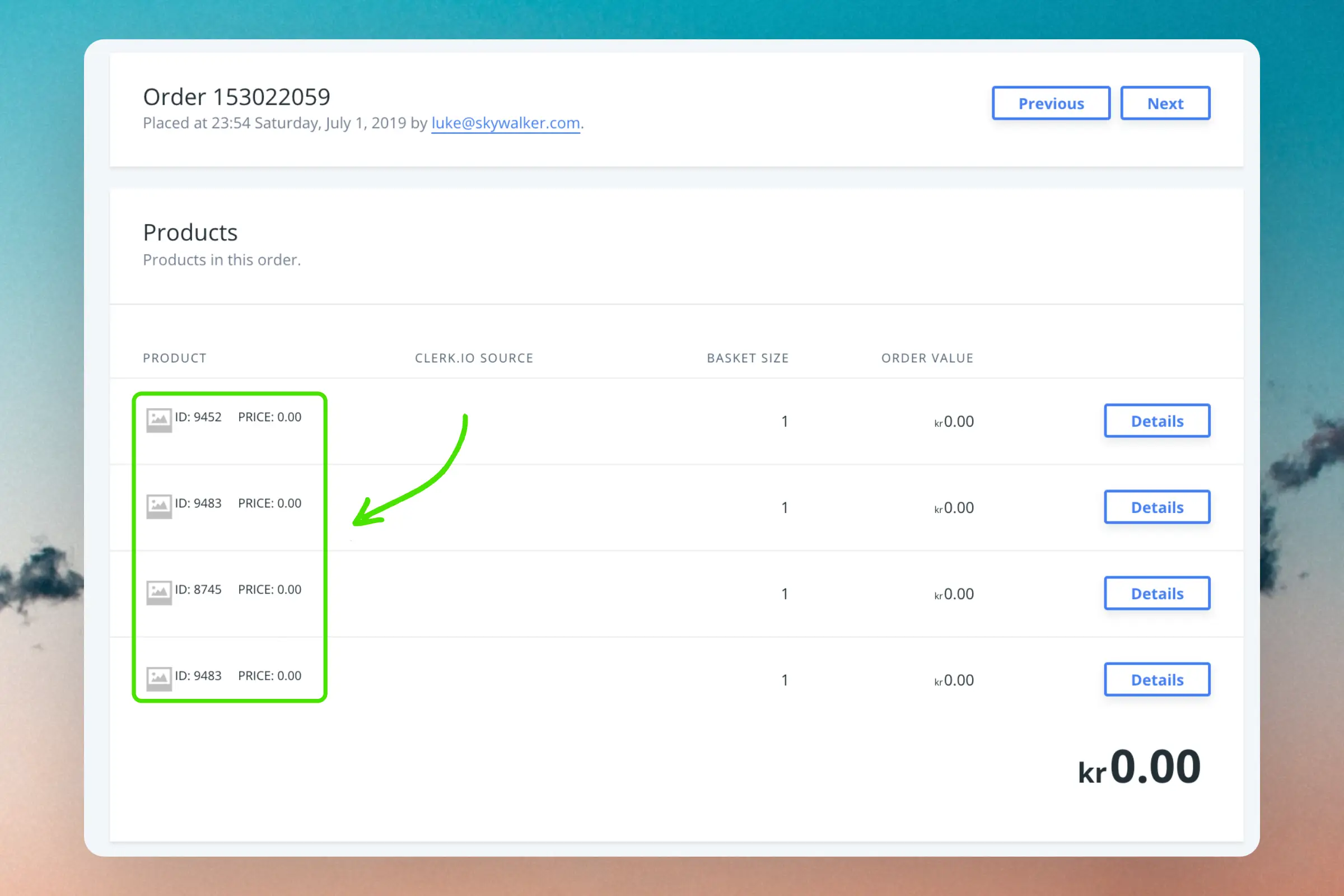
In my.clerk.io, vai su Data > Orders e clicca sull’ID di un ordine effettuato.
Se Clerk non può identificare il prodotto, vedrai un segnaposto ID e immagine.
Vai su Data > Products e cerca il nome del prodotto che hai aggiunto. Qui potrai vedere l’ID atteso per il prodotto.
Usa questo per configurare il sales-tracking in modo che utilizzi i corretti ID prodotto.
Modifiche visitor ID #
Clerk utilizza un visitor ID per identificare ogni sessione individuale, inclusi i prodotti che vengono cliccati e acquistati.
Per questo, gli ID dovrebbero restare uguali almeno per tutta la sessione e, preferibilmente, anche tra sessioni multiple.
Questo visitor ID viene creato in automatico usando Clerk.js, ma se utilizzi una configurazione API o personalizzi i visitor ID, potresti modificarlo inavvertitamente.
Questo errore è raro, ma puoi verificare il visitor ID così:
Apri le Network del browser, e filtra per “clerk”.
Inizia controllando le chiamate
undefinedche sono relative a search o recommendations.In
payloadpuoi verificare l’attuale Visitor ID. Potrai farlo per tutte le chiamate associate a Clerk.Procedi cliccando il prodotto e effettua un ordine con questo prodotto.
Nella pagina Order Success, controlla nuovamente la tua Rete e trova la chiamata a
sale?.Assicurati che il
visitornelpayloadcorrisponda al Visitor ID che hai visto nel passo 3.
Se gli ID visitor non corrispondono, devi capire perché cambiano.
Una causa comune del cambio degli ID dei visitor potrebbe essere la rigenerazione degli ID per ogni nuova pagina caricata.
Aggiorna il tuo codice per usare lo stesso visitor ID su ogni pagina.
Upgrade a Clerk.js 2 #
Clerk.js 2 è una versione più veloce e flessibile della nostra libreria JavaScript.
Rende più semplice installare Clerk su qualsiasi webshop.
Tuttavia, poiché le due versioni funzionano in modo leggermente diverso, devi seguire questi passaggi per effettuare correttamente l’upgrade.
Le due principali differenze in Clerk.js 2 sono:
I Design in my.clerk.io utilizzano il Liquid, ma possono anche essere facilmente creati usando il Design Editor.
Lo script deve essere inserito proprio prima del tag
</head>nel template del tuo webshop.
Crea i design #
Poiché Clerk.js 2 adotta un approccio diverso ai Design, è necessario crearne di nuovi.
Puoi creare i tuoi Design per Clerk.js 2 rifacendoli nel Design Editor, oppure convertendo i tuoi vecchi code Design in Liquid, come descritto di seguito.
Di seguito trovi una descrizione su come convertire i tuoi vecchi code Design in Liquid.
Opzione Design Editor #
Vai su my.clerk.io > Recommendations/Search > Designs > New Design.
Seleziona un tipo di design diverso da Blank e assegnagli un nome. Ti consigliamo di aggiungere “V2” così è evidente che stai usando design per Clerk.js 2.
Nell’Design Editor, clicca su uno degli elementi esistenti come nome, immagine, bottone, ecc. per modificarlo, oppure aggiungi nuovi elementi al Design.
Clicca su Publish Design quando hai finito e vai al Step 2 della guida.
Vai su Recommendations/Search > Elements e cambia il tuo Clerk Element per usare il nuovo Design, poi clicca su Update Element.
Questo causerà temporaneamente la mancata visualizzazione sul tuo webshop, finché non avrai inserito Clerk.js 2 come descritto più avanti in questa guida.
Conversione dei design #
Poiché Clerk.js 2 utilizza il più flessibile template language Liquid, è necessario convertire i Design in questo linguaggio.
Vai su my.clerk.io > Recommendations/Search > Designs > New Design.
Seleziona Blank > Code e assegnagli un nome. Ti consigliamo di aggiungere “V2” così è evidente che stai usando design per Clerk.js 2.
Fai clic su Create Design.
Questo ti fornirà un design vuoto con HTML e CSS per il prodotto che puoi utilizzare.
Torna alla panoramica dei design e clicca su Edit Design per il tuo Design di Clerk.js 1. Ti consigliamo di farlo in una nuova scheda per copiare facilmente il codice.
Copia il vecchio Design di Clerk.js 1 nel tuo nuovo Design per Clerk.js 2.
Noterai che non c’è Container Code nel nuovo design.
Questo perché Liquid utilizza for loops per visualizzare tutti i prodotti.
Copia il tuo vecchio Product HTML all’interno del for-loop, il tuo vecchio Container Code intorno ad esso e anche il CSS.
Converti il Design nella sintassi di Liquid. La principale differenza è che i vecchi Design usavano la sintassi
{{ formatter attribute }}mentre la sintassi della v2 è{{ product.attribute | formatter }}.Passa in rassegna tutti i tuoi attributi e cambiali nel nuovo formato.
Se utilizzi istruzioni
{{#if}}o{{#is}}, anche queste devono essere convertite. Usa la sintassi{% if product.attribute %}{% else %}{% endif %}.Elimina
id="{{ $id }}"e la classe:targetdal codice container nella versione Clerk.js 2 poiché non sono più supportati.Qui sotto trovi un esempio di design Clerk.js 1, e la versione completamente convertita:
Clerk.js 1 Design #
// Product HTML
<li class="clerk-product">
<a href="{{ url }}">
<img src="{{ image }}" />
<div class="clerk-product-name">{{ name }}</div>
<div class="clerk-price-wrapper">
{{#if list_price}}
<div class="clerk-old-price">
<s>Price {{ money_eu list_price }}</s>
</div>
<span class="clerk-new-price">Price {{ money_eu price }}</span>
{{else}}
<div class="clerk-product-price">Price {{ money_eu price }}</div>
{{/if}}
</div>
</a>
<div class="clerk-cta-button btn button">Buy Now</div>
</li>
// Container Code
<h2>{{ headline }}</h2>
<ul id="{{ $id }}" class=":target clerk-slider"></ul>
<!-- This code creates the slider by its ID. -->
<script type="text/javascript">
Clerk.ui.slider("{{ id }}").init();
</script>
Clerk.js 2 Design #
<h2>{{ headline }}</h2>
<ul class="clerk-slider">
{% for product in products %}
<li class="clerk-product">
<a href="{{ product.url }}">
<img src="{{ product.image }}" />
<div class="clerk-product-name">{{ product.name }}</div>
<div class="clerk-price-wrapper">
{% if product.list_price %}
<span class="clerk-old-price"><s>Price {{ product.list_price | money_eu }}</s></span>
<span class="clerk-new-price">Price {{ product.price | money_eu }}</span>
{% else %}
<div class="clerk-product-price">Price {{ product.price | money_eu }}</div>
{% endif %}
</div>
<div class="clerk-cta-button btn button">Buy Now</div>
</a>
</li>
{% endfor %}
</ul>
Clicca su Update Design per salvare le modifiche.
Vai su Recommendations/Search > Elements e cambia il tuo blocco Element per usare il nuovo Design.
Clicca su Update Element. Questo causerà temporaneamente la mancata visualizzazione degli elementi sul tuo webshop fino al completamento del Step 2. Scegli il nuovo Design per tutti gli elementi che devono essere aggiornati.
Sostituisci lo script #
Individua il file template utilizzato per mostrare tutte le pagine del webshop e dove si trova lo script originale Clerk.js vicino al fondo.
Rimuovi il vecchio script Clerk.js dal file. Sarà simile a questo:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
window.clerkAsyncInit = function() {
Clerk.config({
key: 'public_api_key'
});
};
(function(){
var e = document.createElement('script'); e.type='text/javascript'; e.async = true;
e.src = document.location.protocol + '//api.clerk.io/static/clerk.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(e, s);
})();
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Vai su my.clerk.io > Developers > Tracking Code. Qui troverai il codice per Clerk.js 2.
Copia questo codice, inseriscilo appena prima del tag
</head>nel template, poi salvalo.
Congratulazioni! Ora stai utilizzando la configurazione Clerk.js 2 molto migliorata!
Puoi consultare la documentazione completa per Clerk.js 2 qui.
Gestione di require.js #
Questa sezione si applica solo all’utilizzo di Clerk.js 1.
In alcune configurazioni, Require.js impedisce il caricamento di Clerk.js, il che significa che non verranno mostrati slider o risultati di ricerca.
Quando ciò accade, nel tuo console verrà mostrato il seguente errore:
Uncaught ReferenceError: Clerk is not defined
Esistono due modi per gestire Require.js. Entrambi gli approcci ti richiedono di modificare il tracking-script che hai inserito in fondo a tutte le pagine.
Includi in Require.js #
L’approccio migliore è provare a far riconoscere Clerk da Require.js.
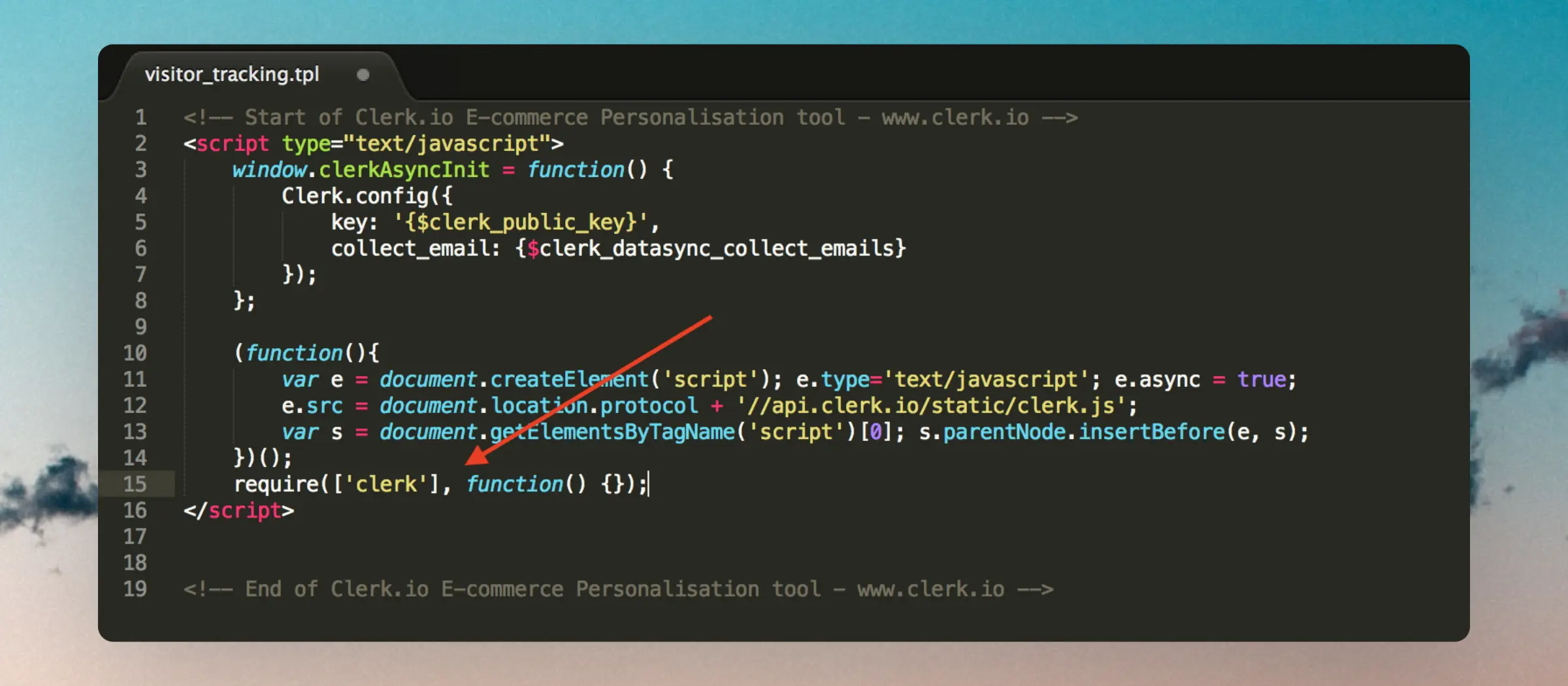
Puoi farlo inserendo require(['clerk'], function() {}); in fondo allo script di tracking:

Ignora Require.js #
Se la soluzione sopra non funziona, è possibile ignorare Require.js.
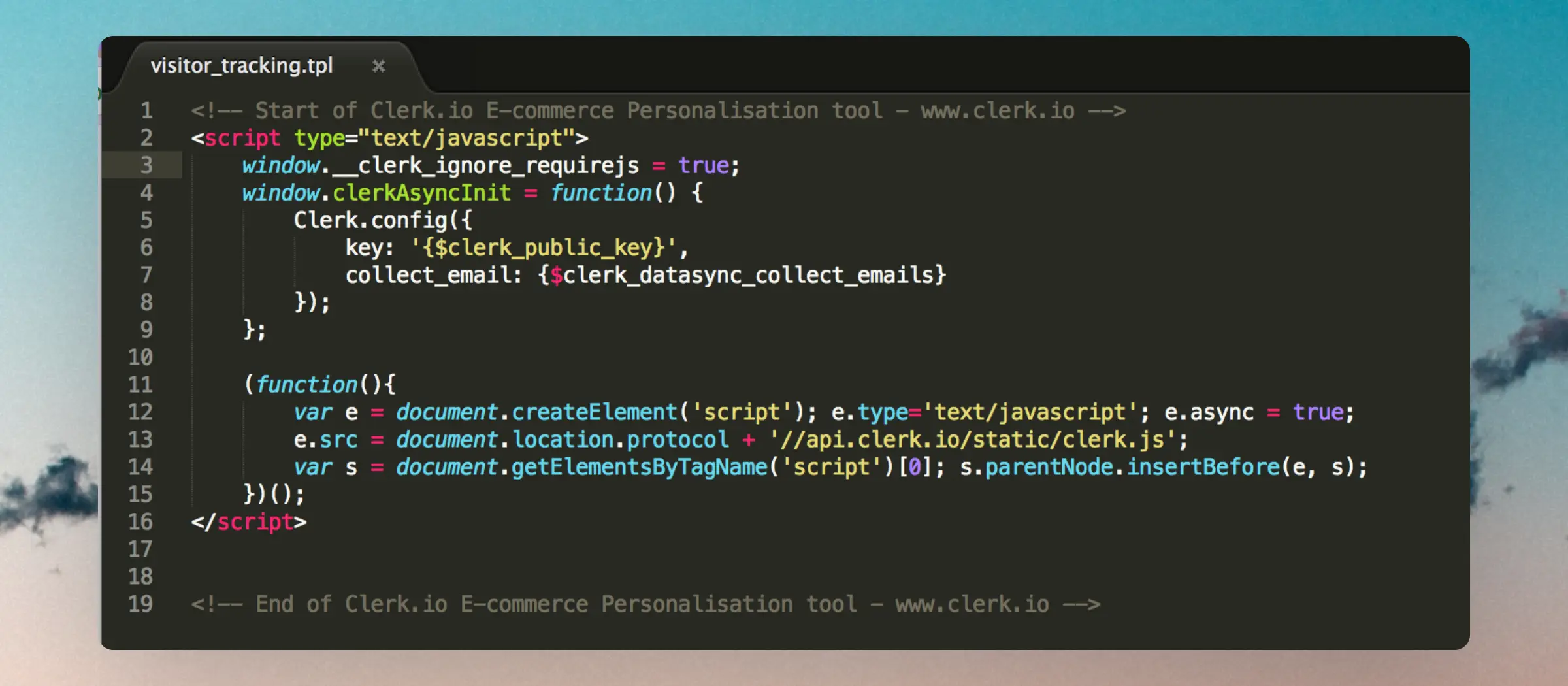
Puoi farlo inserendo window.__clerk_ignore_requirejs = true; all’inizio dello script di tracking:

Dopo aver utilizzato uno di questi approcci, Require.js sarà ora compatibile con Clerk.
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.