Get Started

Quando Clerk non dispone di un’estensione o integrazione predefinita per una determinata piattaforma e-commerce, la definiamo come piattaforma personalizzata.
La principale differenza è che le piattaforme personalizzate devono sincronizzarsi con un Data Feed e inserire i risultati di Clerk.io nel frontend.
Questa guida spiega come installare Clerk su una piattaforma personalizzata utilizzando Clerk.js. Questo è il metodo raccomandato, in quanto si occupa di gran parte del lavoro pesante in termini di tracciamento e chiamate API.
Se preferisci configurare Clerk.io usando la nostra API, consulta invece questo articolo.
Clerk.js è una libreria leggera che permette di configurare Clerk usando semplici snippet HTML nel codice sorgente. Clerk.js scansionerà la pagina per eventuali snippet con la classe “clerk” e li utilizzerà per eseguire chiamate API.
Di seguito sono riportati i passaggi che seguirai durante l’installazione di Clerk.
1. Sincronizza i dati #
Per prima cosa, devi importare i dati in modo che l’AI di Clerk.io comprenda il tuo webshop e possa iniziare a prevedere i risultati.
Crea uno Store #
Ogni configurazione Clerk viene impostata su uno Store in my.clerk.io. Questo conterrà tutti i dati caricati e consentirà di interagire con essi tramite la sua chiave Public API.
Se hai bisogno di configurare più e-commerce o domini, ognuno dovrebbe avere il proprio Store.
Puoi copiare la tua configurazione su nuovi Store dopo aver completato il primo setup.
Crea i Feed #
Questa è la principale fonte di dati dal webshop verso Clerk. Consulta la specifica per i feed qui.
Queste sono le nostre best practice per la creazione dei feed:
- Idealmente, dovrebbero essere aggiornati una volta al giorno dalla tua parte.
- Devono essere ospitati a un URL dal quale l’importatore di Clerk.io possa recuperarli. Es:
https://awesomestore.com/feed/clerk.json - Come base, i feed dovrebbero sempre contenere tutti i prodotti e le categorie disponibili, ma possono includere anche pagine (post del blog / articoli) e dati cliente.
- Clerk utilizza gli attributi prodotto per la ricerca, il filtraggio e la personalizzazione dello stile.
- Al primo import, dovresti includere tutti gli ordini storici. Dopo il primo import, questi possono essere rimossi poiché Clerk li mantiene nel database.
- Per i prodotti, oltre a quelli richiesti, puoi inviare qualsiasi altro attributo importante per il tuo business, come recensioni, colori, etichette, immagini di sfondo ecc.
- Di default, Clerk importerà i feed almeno una volta al giorno.
- Puoi configurare una finestra temporale di 1 ora (es., tra le 2:59 e le 3:59) se desideri che l’importatore venga eseguito a un orario specifico.
Usa la Sincronizzazione in tempo reale #
Questo è opzionale ma consigliato.
Se il webshop necessita di aggiornamenti in tempo reale, ad esempio per rimuovere prodotti non disponibili o aggiornare i prezzi, la nostra CRUD API può essere utilizzata per aggiungere, aggiornare o rimuovere prodotti tra gli import dei feed.
2. Traccia il Comportamento #
L’AI di Clerk.io apprende il comportamento dei clienti dagli ordini e dall’attività sul sito web. Il tracciamento di questo comportamento è fondamentale affinché l’AI generi previsioni accurate e per mostrare le statistiche che dimostrano l’efficacia del sistema.
Installa Clerk.js #
Clerk.io traccia click, ricerche e ordini dal frontend per tre motivi chiave:
- Permettere all’AI di apprendere il comportamento cliente in tempo reale tramite gli ordini.
- Analitiche che mostrano come gli ordini siano migliorati da Clerk.
- Personalizzazione di varie Recommendations sul sito.
Lo script Clerk.js deve essere aggiunto insieme agli altri script nella sezione <head>, e configurato con la Public API Key presente su
my.clerk.io.
Questo caricherà la libreria che genera cookieless, anonymous visitor IDs e tracciarà i click su tutti i prodotti mostrati da Clerk tramite gli snippet.
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src='https://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){ w.__clerk_q.push(arguments) };
})(window,document);
Clerk('config', {
key: 'insert_api_key'
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Aggiungi il Tracciamento Vendite #
Questo deve essere aggiunto alla pagina di conferma ordine. Ogni volta che viene effettuato un ordine, Clerk.js utilizzerà lo snippet per effettuare una chiamata API contenente le informazioni dell’ordine, compreso ciò su cui il visitatore ha cliccato durante la sessione che ha preceduto l’ordine.
Assicurati di aggiornare i placeholder per recuperare i dati corretti dagli ordini.
<span
class="clerk"
data-api="log/sale"
data-sale="123456"
data-email="luke@skywalker.me"
data-customer="7890"
data-products='[{"id": 12, "quantity": 1, "price": 99.95}, {"id": 54, "quantity": 2, "price": 9.50}...]'>
</span>
Clerk.io registra anche i prodotti visualizzati dai visitatori, per la personalizzazione di determinati banner.
Se utilizzerai prodotti Cross-Sell e/o Alternative nelle pagine prodotto, Clerk utilizzerà questi dati per registrare i prodotti visualizzati dai visitatori.
In caso contrario, devi includere questo snippet anche nella pagina prodotto per tracciare le visualizzazioni prodotto:
<span
class="clerk"
data-api="log/product"
data-product="INSERT_PRODUCT_ID">
</span>
3. Visualizza i risultati #
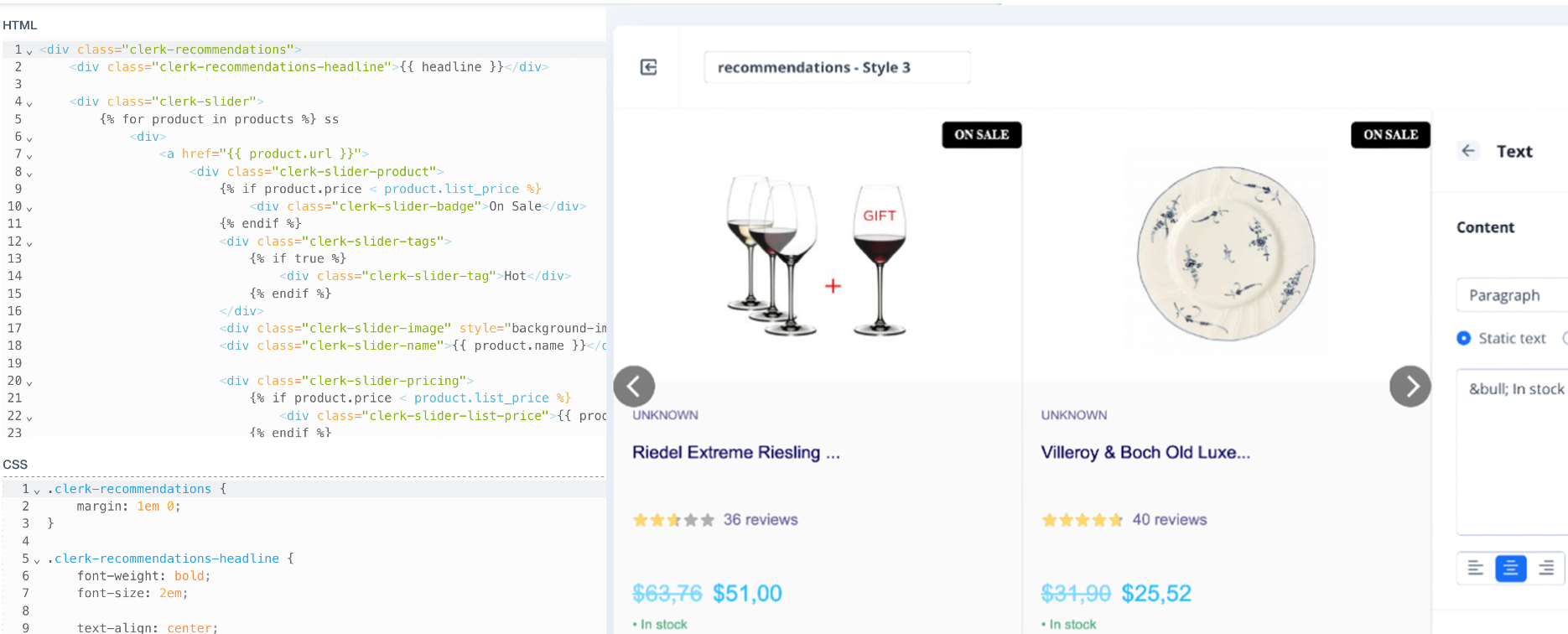
Quando si utilizza Clerk.js, i design possono essere gestiti in due modi:
Ospitati su my.clerk.io tramite il nostro Design Editor o tramite Liquid code.
Ospitati nel proprio codice sorgente come embedded results

Ospitare su Clerk.io #
Ospitare i design su my.clerk.io offre la massima flessibilità, poiché è possibile modificare design, logiche e filtri senza cambiare il codice onsite dopo l’installazione. Lo svantaggio è che i design vengono gestiti a livello di singolo Store.
Embeddare i risultati #
Gestire i design nel codice sorgente ti permette di condividere i design su più Store. Lo svantaggio è che non puoi usare il nostro sistema Element per modificare i risultati.
4. Aggiungi gli Snippet #
Questo viene fatto tramite snippet associati al tuo Element.
Inserisci nel Frontend #
Per inserire i risultati Clerk, scegli un Element in my.clerk.io, configurarlo per utilizzare un design creato da te e copia lo snippet in una pagina dove desideri mostrare i risultati.
Clerk.js scansiona il codice sorgente per tutti gli snippet con la classe clerk e utilizza i data-attribute per eseguire le chiamate API.
Fa riferimento alle impostazioni del tuo Element inclusi endpoint API / logica dell’elemento, design, numero di prodotti da restituire, ecc, e restituisce un blocco HTML completo che viene inserito nello snippet.
Configura #
Alcuni snippet richiedono dati aggiuntivi come product ID o category ID che devono essere configurati in base alla logica del tuo webshop per il recupero dei dati.
Un esempio è lo snippet Best Alternatives Recommendations, che richiede che un product ID venga inserito nello snippet:
<!--Best Alternatives Recommendations-->
<span
class="clerk"
data-template="@product-page-alternatives"
data-products="[INSERT_PRODUCT_ID]">
</span>
Altri richiedono semplicemente che lo snippet venga aggiunto alla pagina, con alcune opzioni di configurazione ridotte in base a come dovrebbe comportarsi.
Un esempio è lo snippet Instant Search, che richiede un selettore CSS per l’input di ricerca e il numero di suggerimenti e categorie da mostrare:
<!--Instant Search-->
<span
class="clerk"
data-template="@live-search"
data-instant-search="INSERT_SEARCH_INPUT_CSS_SELECTOR_HERE"
data-instant-search-suggestions="6"
data-instant-search-categories="6"
data-instant-search-pages="6"
data-instant-search-positioning="right">
</span>
Di default, i nuovi Store in Clerk dispongono già della nostra Best Practice creata come singoli blocchi Element, facilitando l’avvio.
Lo snippet cambierà a seconda della Product Logic scelta per l’Element, quindi potrai sempre vedere quali data-attribute sono necessari da configurare.
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.