Recommendations

Clerk.io offre più di 23 differenti tipi di logiche di prodotto, rendendo possibile mostrare prodotti completamente automatizzati su qualsiasi pagina. Questo articolo spiega come iniziare quando utilizzi una configurazione Clerk.js.
Per le nostre Best Practices complete, leggi questo articolo su quali Recommendations utilizzare.
Configurazione dello Slider #
Le Recommendations vengono create con gli Elements che fanno riferimento a un Design. Di seguito trovi la guida di base per configurare un Element.
Seguendo i passaggi in my.clerk.io > Settings > Setup Guides verranno creati automaticamente gli Elements per le nostre Best Practices.
Creare un Design #
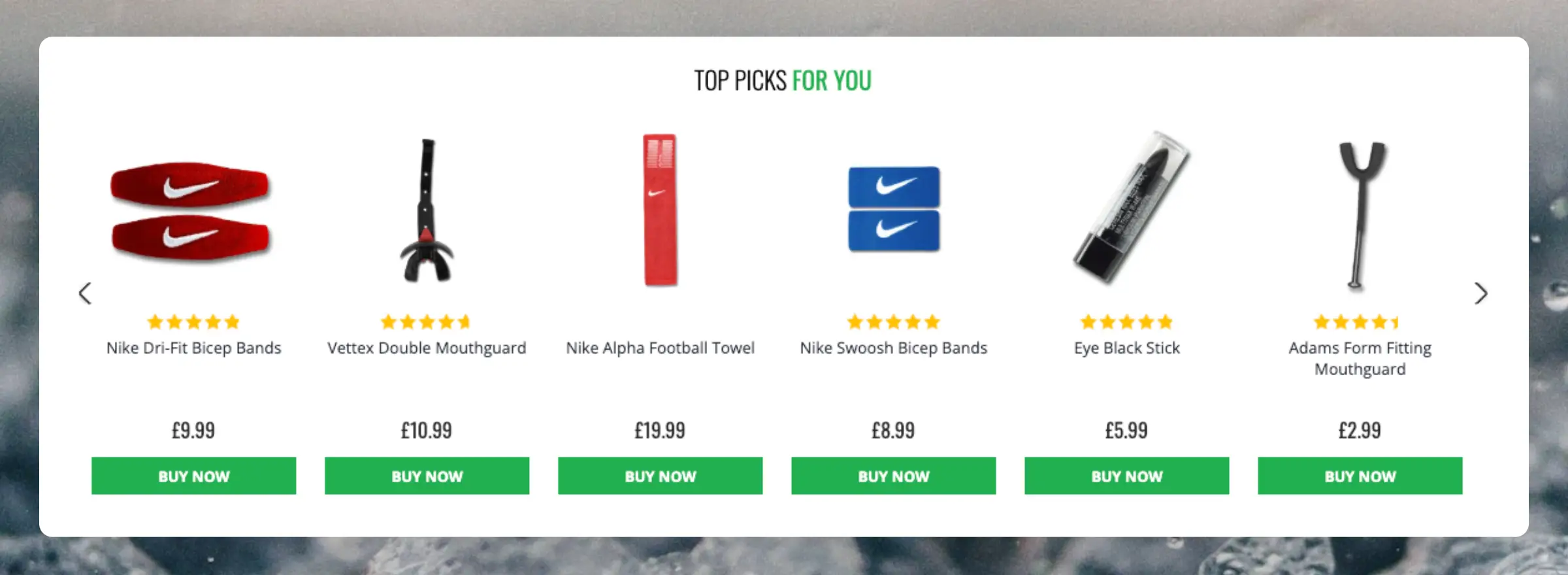
Le Recommendations sono mostrate come uno slider per impostazione predefinita. Questo permette ai clienti di vedere più prodotti con meno clic. Puoi utilizzare il Design Editor per configurarlo visivamente, oppure utilizzare i code designs.
Un design può essere riutilizzato per qualsiasi numero di elementi Recommendations che crei.
Design Editor #
- Vai su Recommendations > Designs e clicca su New Design.
- Scegli Product Slider
- Dall’elenco dei modelli di design, scegli quello da cui vuoi partire.
- Dagli un nome e clicca su Create design.
- Apporta tutte le modifiche che desideri al design.
Code Design #
- Vai su Recommendations > Designs e clicca su New Design.
- Scegli Other designs > Blank > Code.
- Dagli un nome e clicca su Create design.
- Crea un code design da zero usando Liquid code.
Se vuoi un design di partenza, guarda il modello Slider qui sotto.
Creare un Element #
Questo contiene tutte le impostazioni utilizzate per visualizzare le Recommendations e renderle integrabili nel tuo sito web. Segui questi passaggi per ogni banner Recommendations che desideri creare.
- Vai su Recommendations > Elements.
- Clicca su New Element.
- Assegna un nome descrittivo. Consigliamo di nominarlo in base alla pagina e alla logica che vuoi utilizzare. Ad esempio, “Home Page / Visitor Recommendations”.
- In Element type, seleziona la logica di prodotto che vuoi utilizzare dal menu a discesa. Puoi vedere una panoramica di tutte le logiche di prodotto qui.
- In Design seleziona il design che hai creato dal menu a discesa e scegli il numero di prodotti da mostrare.
- Clicca su Save in alto nella schermata.
Aggiungere al sito web #
- Apri la scheda Insert into website.
- Qui hai due opzioni:
- Utilizzare injection ti permette di inserire il codice usando un selettore CSS.
- Utilizzare embedded code ti permette di inserire il codice manualmente nel tuo sito.
- Scegli l’opzione più semplice da utilizzare per te.
- Per embedded code, aggiungi l’eventuale logica frontend necessaria, ad esempio per inserire un ID prodotto o categoria. Questo dipende dalla logica che scegli.
Ecco un esempio completo di codice di embed Recommendations, con un ID prodotto di esempio:
<span class="clerk"
data-template="@product-page-alternatives"
data-products=[123]>
</span>
Pagine #
Di seguito sono elencate le pagine specifiche dove dovresti inserire Recommendations e quali tipi utilizzare, per seguire le nostre Best Practices.
Homepage #
- In my.clerk.io, crea 3 Elements con le seguenti logiche:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Inserisci gli embedcode nel template/blocco della tua homepage.
Pagina Categoria #
- In my.clerk.io, crea un Element con la logica Bestsellers In Category.
- Copia l’embedcode e inseriscilo nel template della pagina categoria.
- Imposta
data-categorysull’ID della categoria corrente.
Pagina Prodotto #
- In my.clerk.io, crea 2 Elements con le seguenti logiche:
- Best Alternative Products
- Best Cross-Sell Products
- Copia gli embedcode e inseriscili nel template della pagina prodotto.
- Imposta
data-productssull’ID del prodotto corrente.
Pagina Carrello #
- In my.clerk.io, crea un Element con la logica Best Cross-Sell Products.
- Copia l’embedcode e inseriscilo nel template della pagina carrello.
- Imposta
data-productssugli ID dei prodotti nel carrello.
Exit Intent #
- In my.clerk.io, crea un Element con la logica Visitor Recommendations.
- Copia l’embedcode e inseriscilo appena prima del tag di chiusura
</body>nel file principale del tuo template. - Aggiungi
data-exit-intent="true"all’embedcode.
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>
Template di Partenza #
Se vuoi utilizzare i code designs, questi template possono aiutarti a iniziare.
Slider Code #
Questo template visualizzerà uno slider standard con diverse informazioni sui prodotti, che puoi adattare alle tue esigenze.
HTML #
<div class="clerk-recommendations">
<h2 class="section-title" style="text-align:center; text-transform: uppercase;"><span>{{ headline }}</span></h2>
<div class="clerk-slider">
{% for product in products %}
<div class="clerk-slider-item">
<div class="clerk-slider-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">On Sale</div>
{% endif %}
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-slider-brand">{{ product.brand }}</div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-slider-list-price">£{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">£{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 0 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-add-to-cart" href="/cart.php?action=add&product_id={{ product.id }}" data-event-type="product-click">
<div class="clerk-slider-button">Add to Cart</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider-item {
margin: auto;
}
.clerk-slider-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-brand {
font-size: 0.9em;
color: #757575;
}
.clerk-slider-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight: bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-slider-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-add-to-cart, .clerk-add-to-cart:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-slider-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
cursor: pointer;
}
@media screen and (min-width: 1100px){
.clerk-slider-item {
width: 20%;
}
}
@media screen and (min-width: 900px) and (max-width: 1100px){
.clerk-slider-item {
width: 25%;
}
}
@media screen and (min-width: 414px) and (max-width: 900px) {
.clerk-slider-item {
width: 50%;
}
.clerk-slider-button, .clerk-slider-button-not-in-stock {
font-size: 0.8em;
}
}
@media screen and (max-width: 413px) {
.clerk-slider-item {
width: 100%;
}
}
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.