Get Started
Configura Clerk e rendilo operativo sul tuo store BigCommerce in pochi passaggi. Questa guida ti accompagna nel collegare il tuo store, nell’installare gli script di tracking e nel sincronizzare i tuoi dati.
Collegamento del tuo store #
Dopo aver seguito questi semplici passaggi potrai vedere la tua Live Demo, che ti fornisce una panoramica personale di come Clerk funzionerà sul tuo webshop, prima di configurare il resto del sistema.
Aggiungi store #
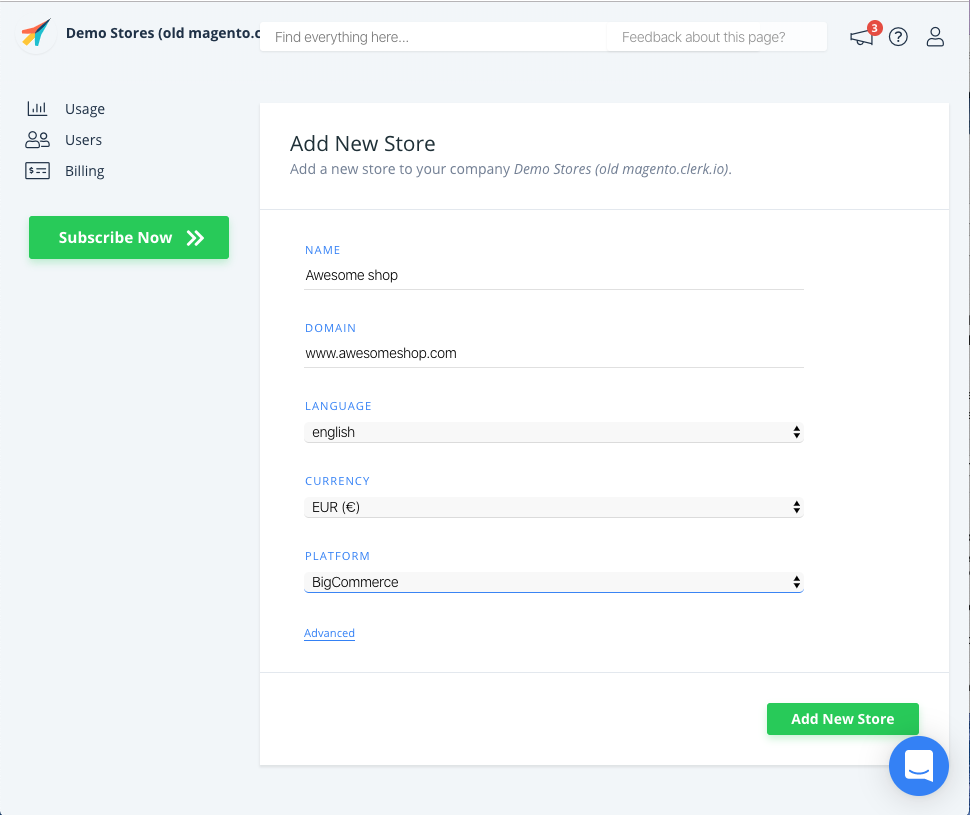
Dopo aver effettuato l’accesso a my.clerk.io, la prima cosa da fare è aggiungere il tuo store:
Inserisci il Nome e il Dominio del tuo negozio online.
Scegli la Lingua e la Valuta, quindi scegli BigCommerce come Piattaforma.
Clicca su Aggiungi Store.

Installa il tracciamento dei visitatori #
Importante: In BigCommerce, devi accedere come Proprietario del Negozio per accedere a queste impostazioni.
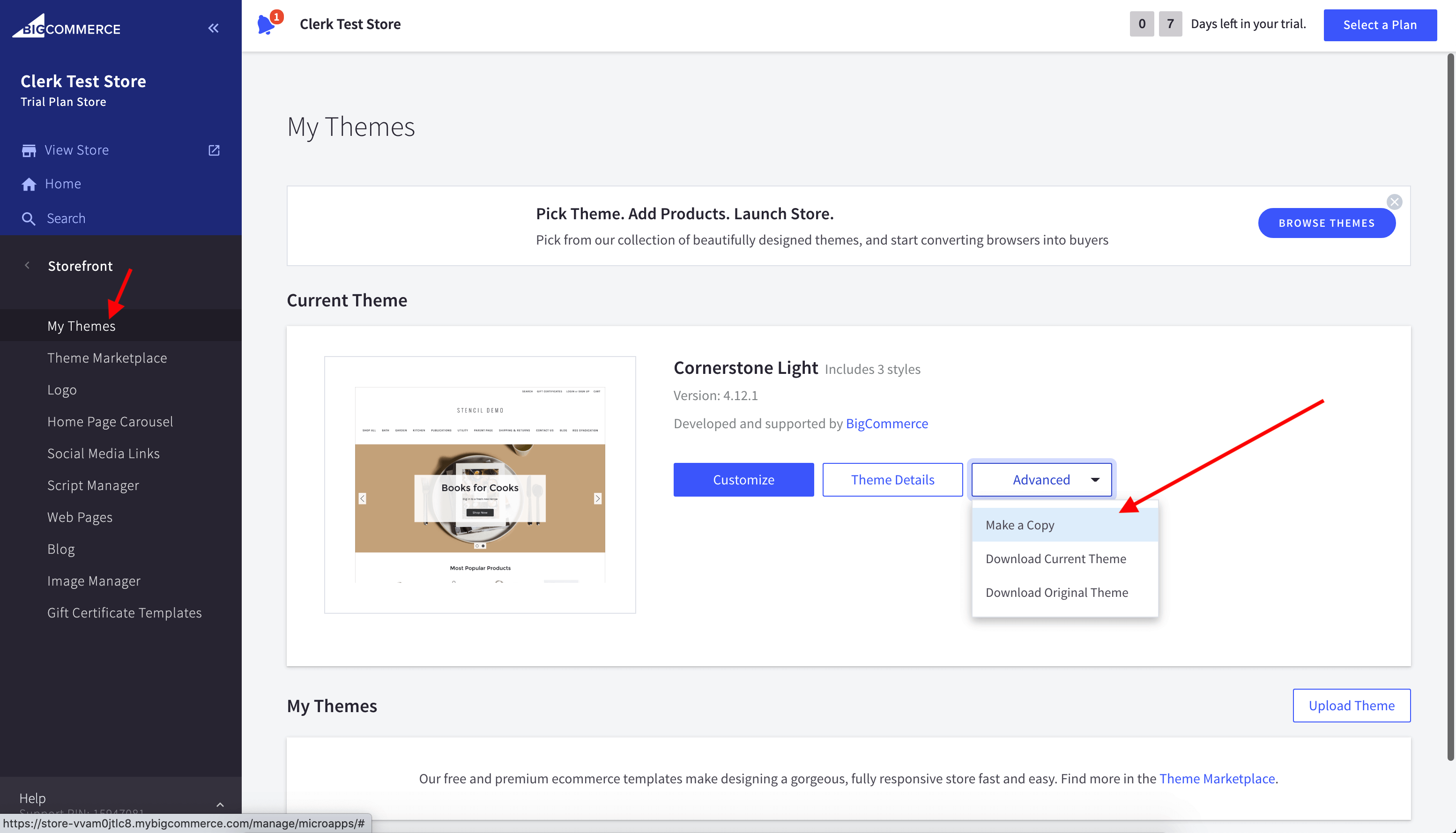
Nell’admin di BigCommerce, vai su Storefront > My Themes e clicca su Crea una copia.
Questo crea una copia sicura del tema su cui installare Clerk.

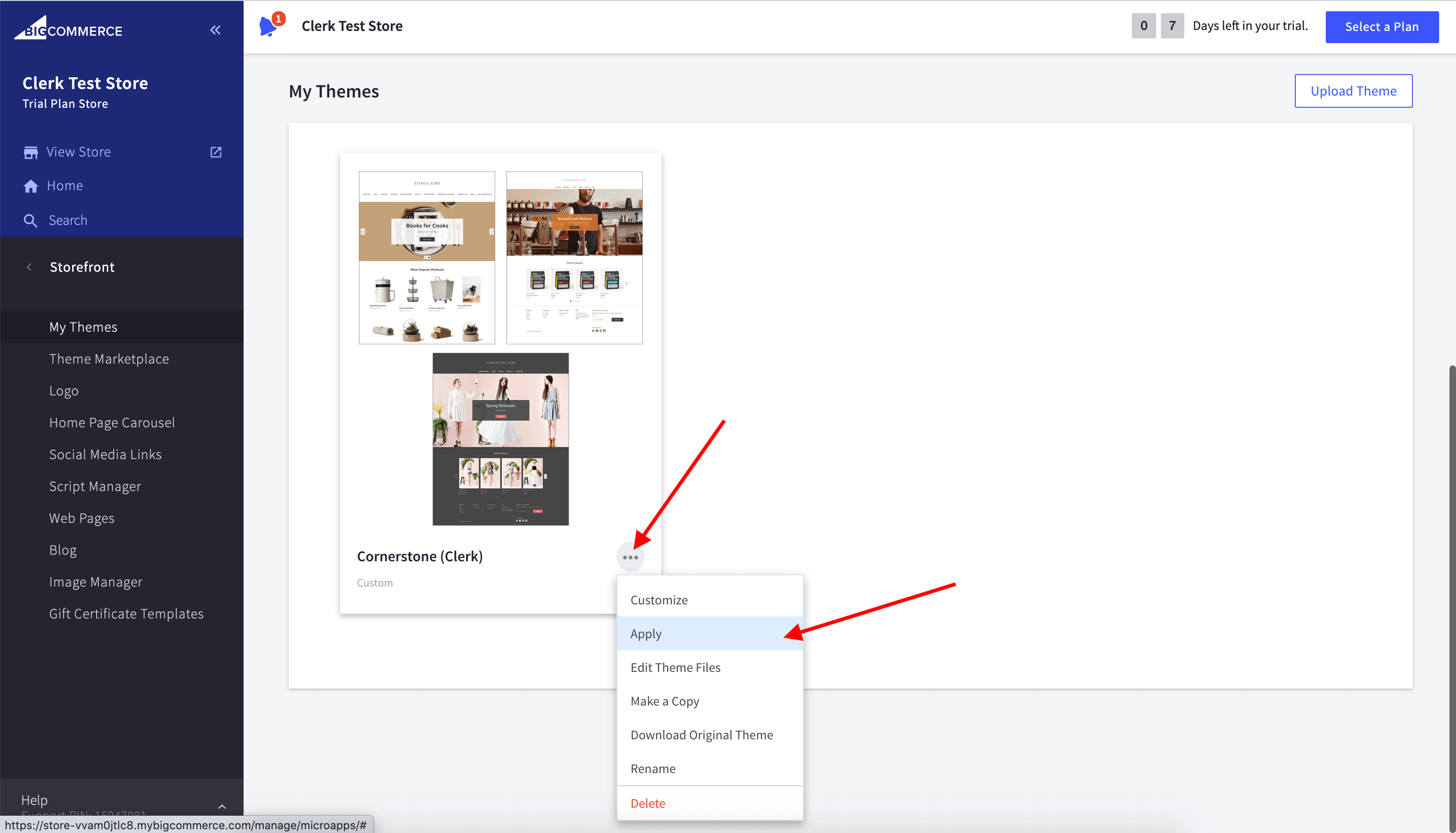
Sul nuovo tema, clicca sui tre puntini (…)
e seleziona Applica per renderlo il tema attivo.

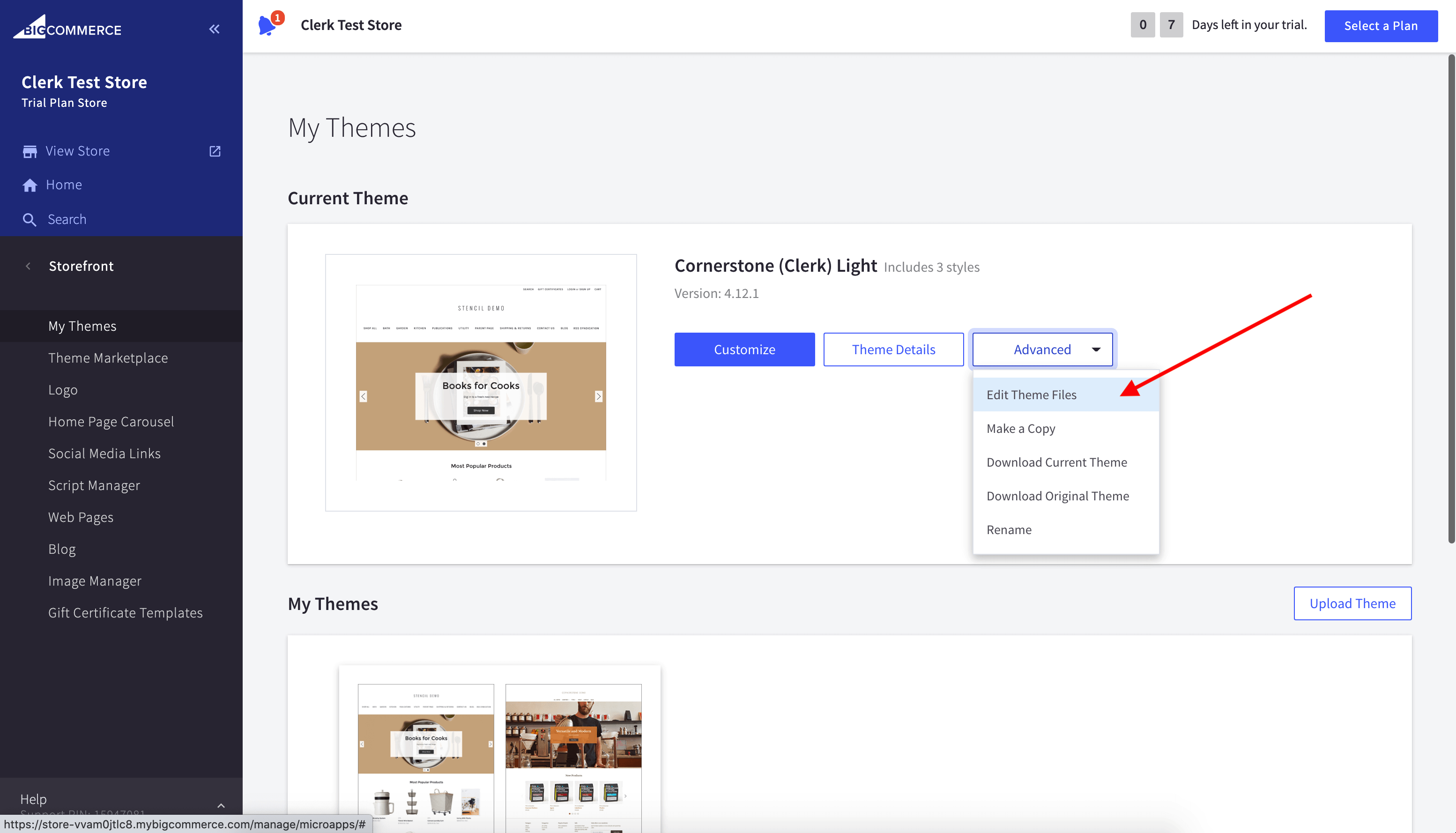
- Clicca su Avanzate > Modifica file tema per aprire l’editor del tema.

- Nella barra laterale sinistra, apri templates > layout > base.html e incolla lo script di tracking nella sezione
<head>subito prima di</head>.
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function (w, d) {
var e = d.createElement('script');
e.type = 'text/javascript';
e.async = true;
e.src = 'https://cdn.clerk.io/clerk.js';
var s = d.getElementsByTagName('script')[0];
s.parentNode.insertBefore(e, s);
w.__clerk_q = w.__clerk_q || [];
w.Clerk = w.Clerk || function () { w.__clerk_q.push(arguments); };
})(window, document);
Clerk('config', { key: 'INSERT_PUBLIC_API_KEY' });
// Clerk.js Context
Clerk('context', {
product: {{#if product.id}}'{{product.id}}'{{else}}null{{/if}},
category: {{#if category.id}}'{{category.id}}'{{else}}null{{/if}},
page: {{#if product.id}}null{{else}}{{#if category.id}}null{{else}}'{{page_type}}'{{/if}}{{/if}}
});
{{#if customer.email}}
Clerk('call', 'log/email', { email: '{{customer.email}}' });
{{/if}}
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Sostituisci INSERT_PUBLIC_API_KEY con la tua Public Key che si trova in my.clerk.io > Developers > API Keys.
- Clicca su Salva & applica file.
Installa il tracciamento ordini #
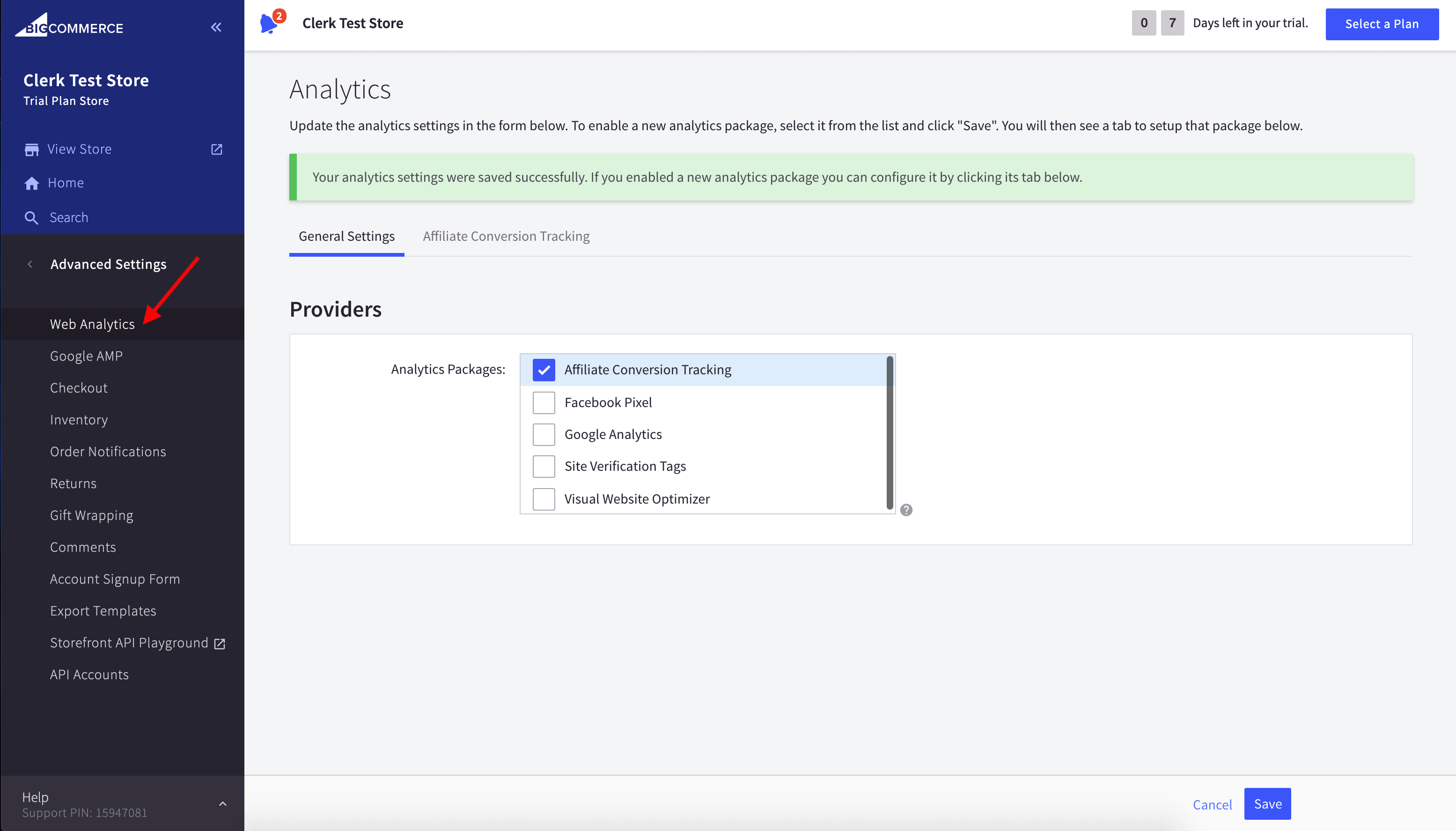
Nell’admin di BigCommerce, vai su Impostazioni Avanzate > Soluzioni Dati.
Abilita Affiliate Conversion Tracking e clicca su Salva.

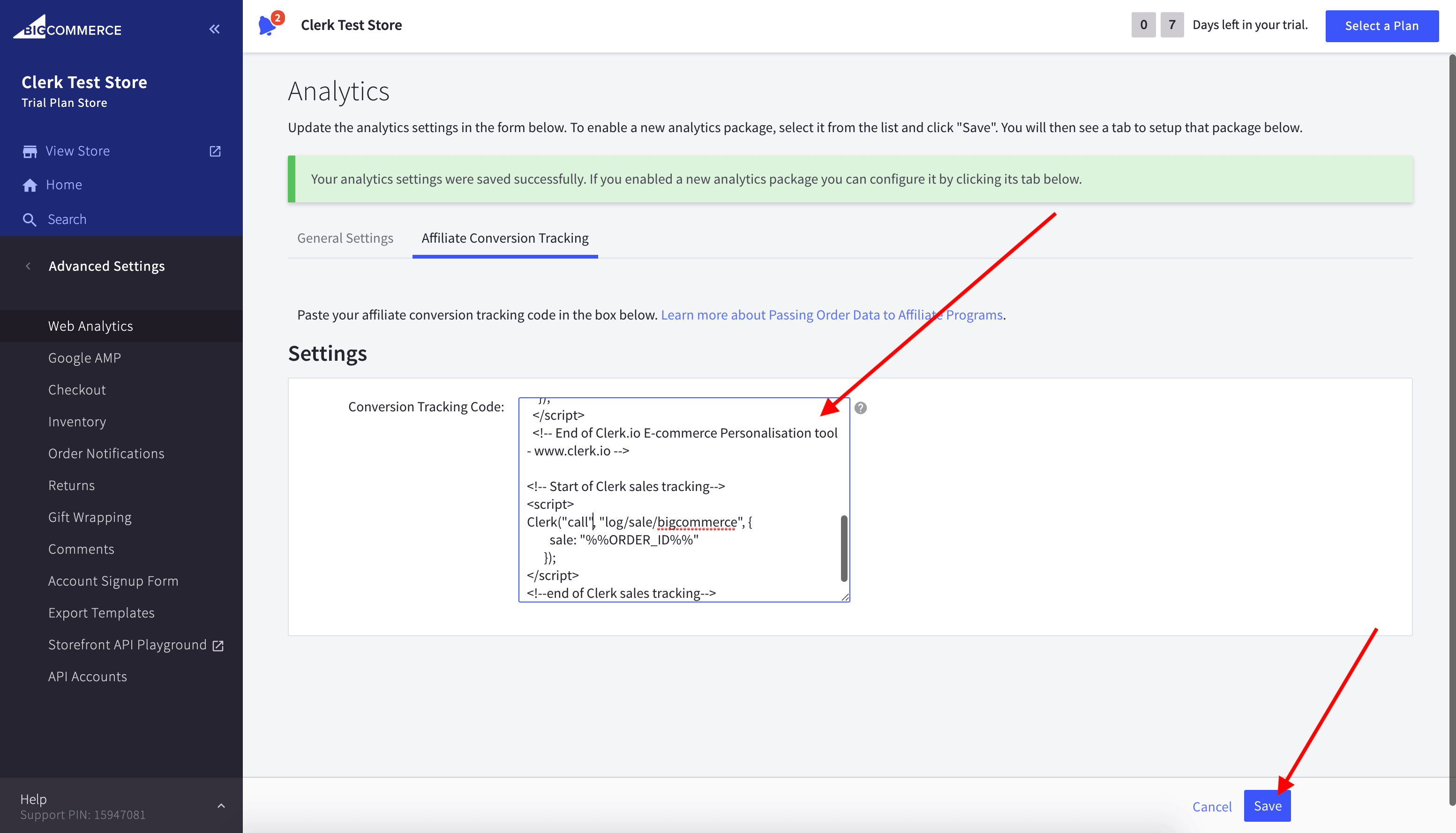
Apri la scheda Affiliate Conversion Tracking.
Incolla quanto segue nella parte inferiore del campo Conversion Tracking Code e clicca su Salva.
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function (w, d) {
var e = d.createElement('script');
e.type = 'text/javascript';
e.async = true;
e.src = 'https://cdn.clerk.io/clerk.js';
var s = d.getElementsByTagName('script')[0];
s.parentNode.insertBefore(e, s);
w.__clerk_q = w.__clerk_q || [];
w.Clerk = w.Clerk || function () { w.__clerk_q.push(arguments); };
})(window, document);
Clerk('config', { key: 'INSERT_PUBLIC_API_KEY' });
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<!-- Start of Clerk sales tracking -->
<script>
Clerk('call', 'log/sale/bigcommerce', { sale: '%%ORDER_ID%%' });
</script>
<!-- End of Clerk sales tracking -->
Sostituisci INSERT_PUBLIC_API_KEY con la tua Public Key trovata in my.clerk.io > Developers > API Keys..

Sincronizzazione dati #
La sincronizzazione dei dati collega il tuo store BigCommerce a Clerk, consentendo a Clerk di accedere ai tuoi prodotti, ordini, clienti e altre informazioni del negozio. Questo consente a Clerk di offrire raccomandazioni personalizzate e risultati di Search basati sui dati reali del tuo store. Segui i passaggi della guida Sync Data per configurare la sincronizzazione dei dati.
Anteprima degli elementi #
Per iniziare a visualizzare in anteprima gli elementi di Clerk nel tuo webshop, devi prima accedere al tema in cui hai aggiunto Clerk.
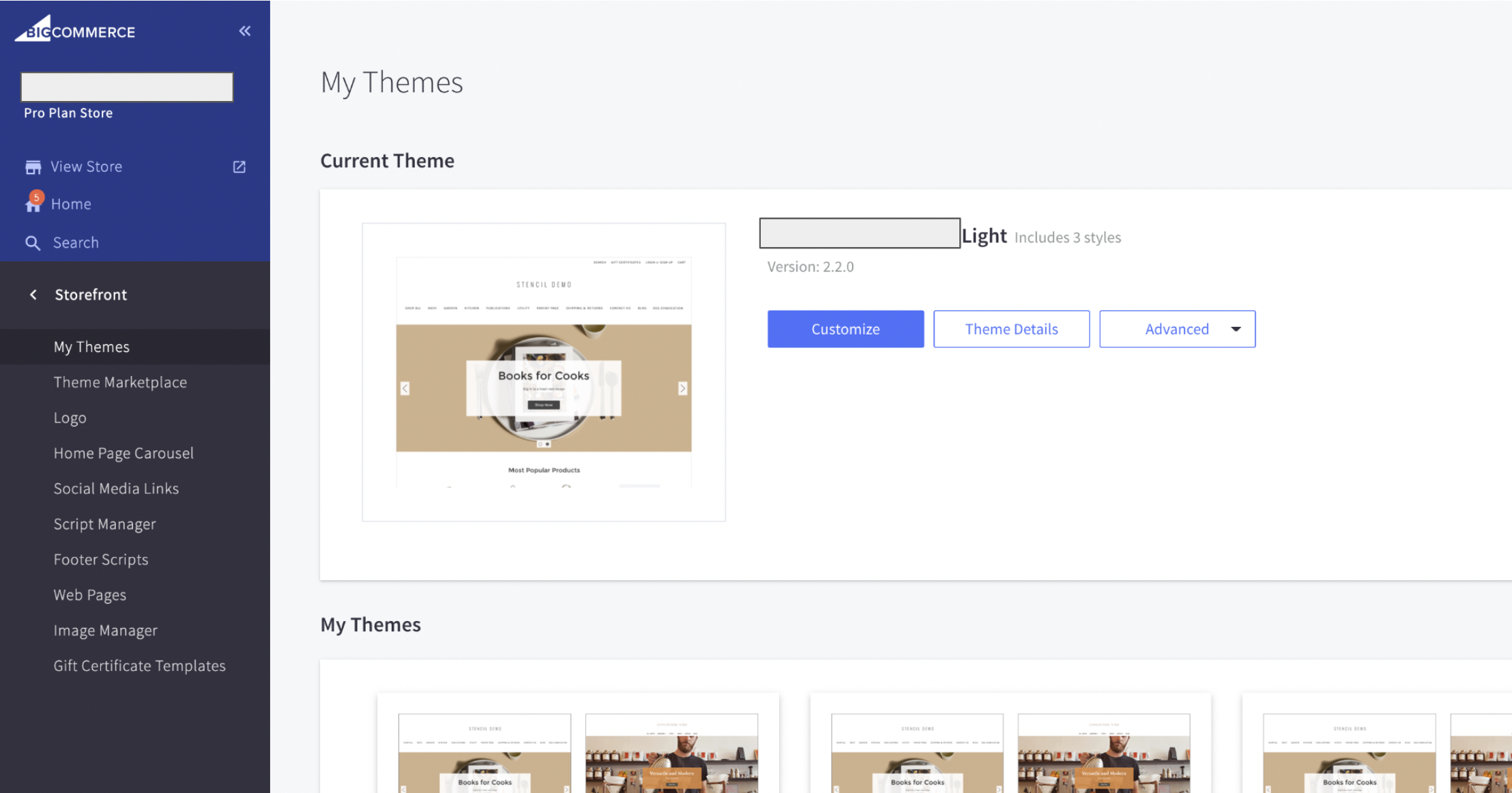
Accedi al portale admin BigCommerce del tuo store, poi scegli “Storefront” > “My Themes” dal menu a sinistra:

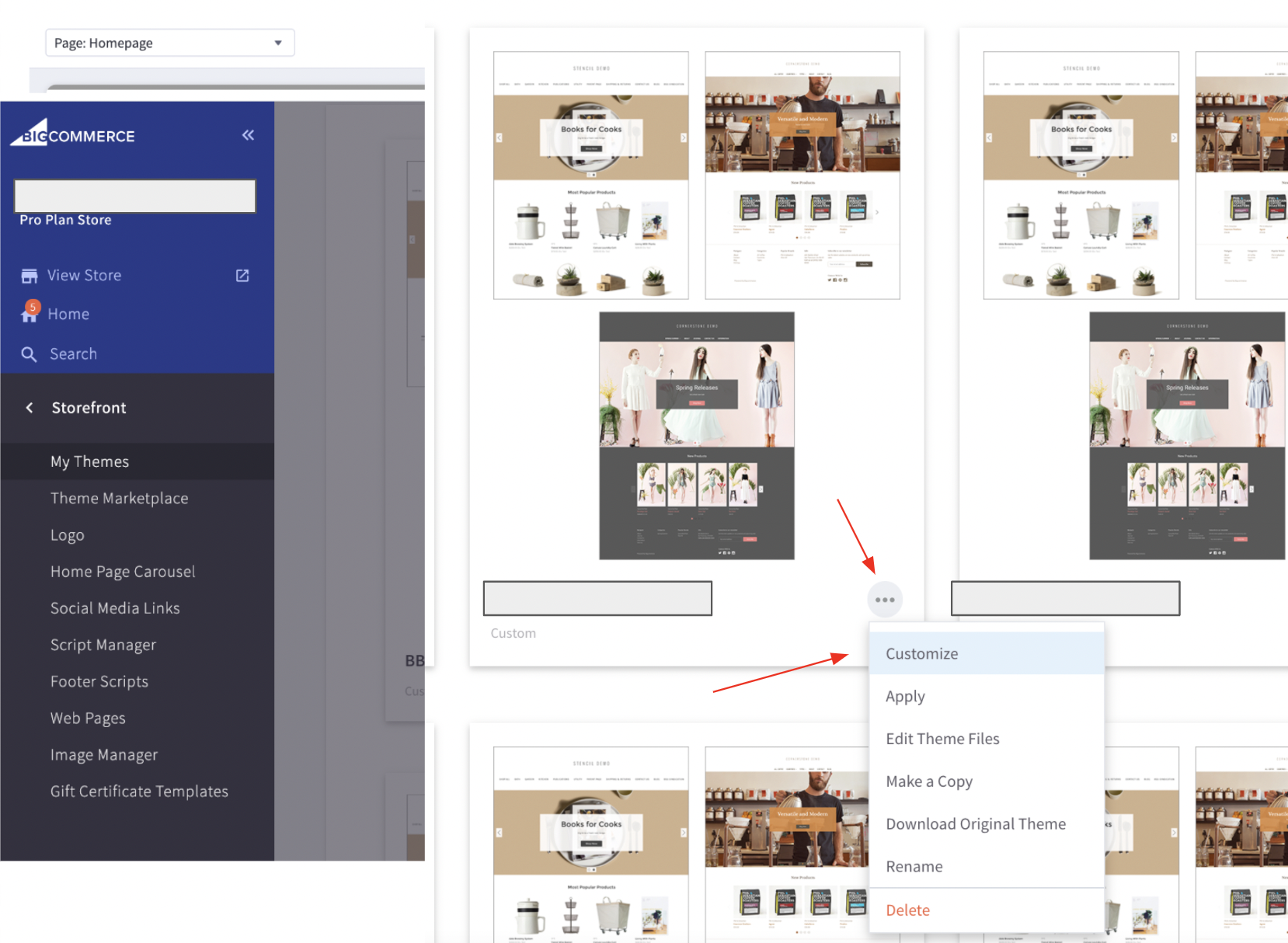
Una volta trovato il tuo tema, clicca sui tre puntini in basso a destra, poi seleziona “Personalizza”:

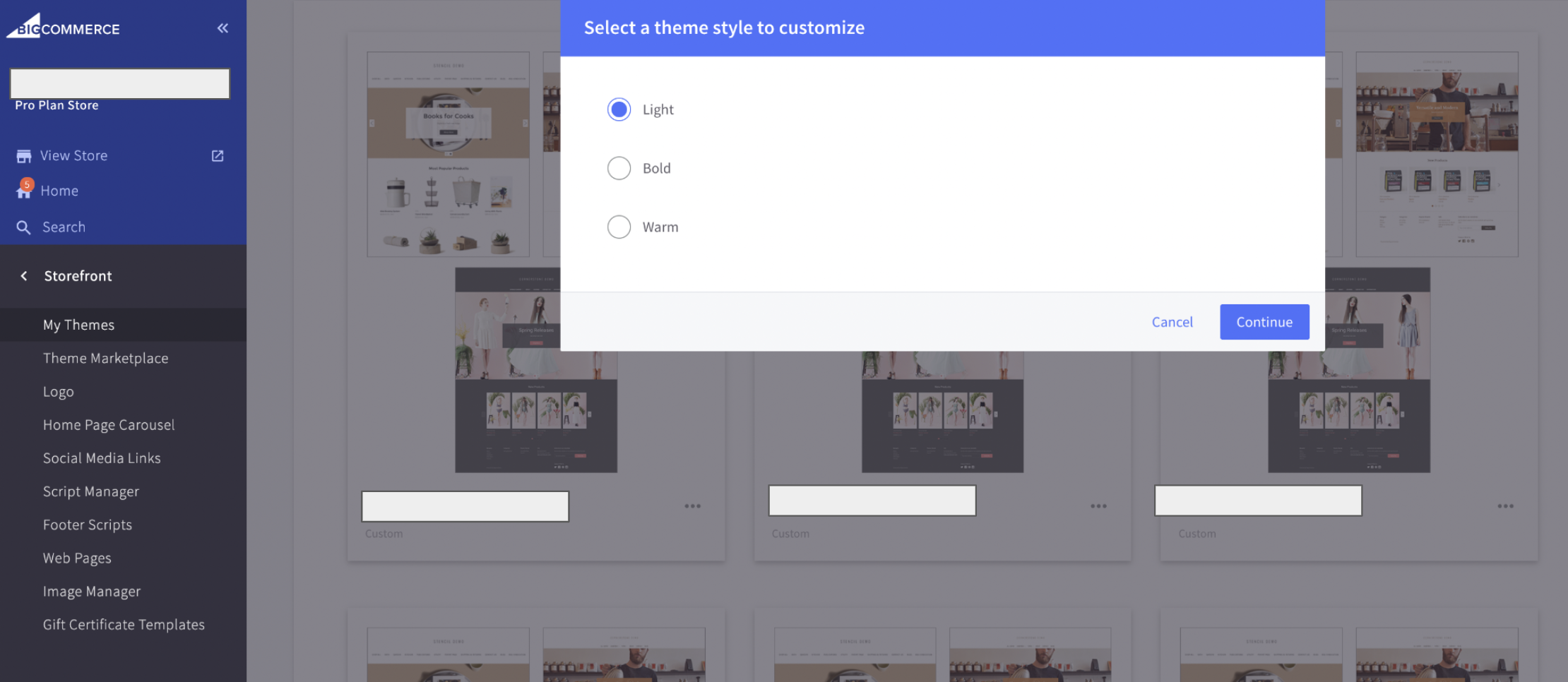
Dopo aver cliccato su “Personalizza”, ti verrà data la possibilità di selezionare uno stile tema da personalizzare.
Assicurati che questo stile corrisponda a quello del tema scelto (ad esempio, se stai lavorando con “Theme Light”, scegli “Light” qui):

Scegli lo stile del tema, poi clicca su “Continua”.
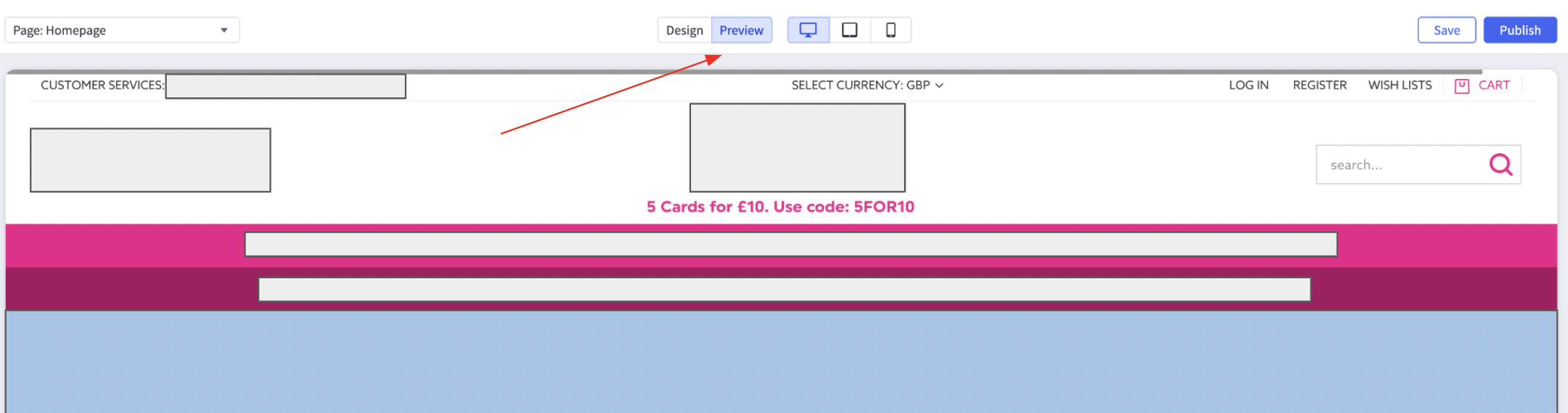
Una volta nella pagina di anteprima, assicurati di selezionare “Anteprima” nella parte superiore dello schermo.
In alto a sinistra, puoi scegliere la pagina specifica del webshop che desideri visualizzare in anteprima, ad esempio Homepage:

Note:
In modalità anteprima, BigCommerce non consente di trasferire variabili a una pagina su cui si è fatto clic.
Ad esempio, se aggiungi prodotti al carrello in Anteprima, non saranno più nel carrello una volta che clicchi per procedere.
Per testare elementi Clerk che richiedono il passaggio di variabili da pagina a pagina, assicurati di “scrivere manualmente” tali variabili per il test.
Ad esempio, imposta la tua query di ricerca su una parola chiave specifica o scegli un determinato product ID aggiunto al carrello.
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.