FAQ
Hai riscontrato problemi con la tua integrazione Dandomain Classic? Questa FAQ copre i problemi più comuni e le relative soluzioni, dall’autenticazione HTTP agli errori di sincronizzazione.
Autenticazione HTTP #
L’autenticazione HTTP viene spesso utilizzata su siti di staging per evitare visitatori indesiderati.
Questo bloccherà l’importatore Clerk e mostrerà un errore 401 Unauthorized nel registro di sincronizzazione.
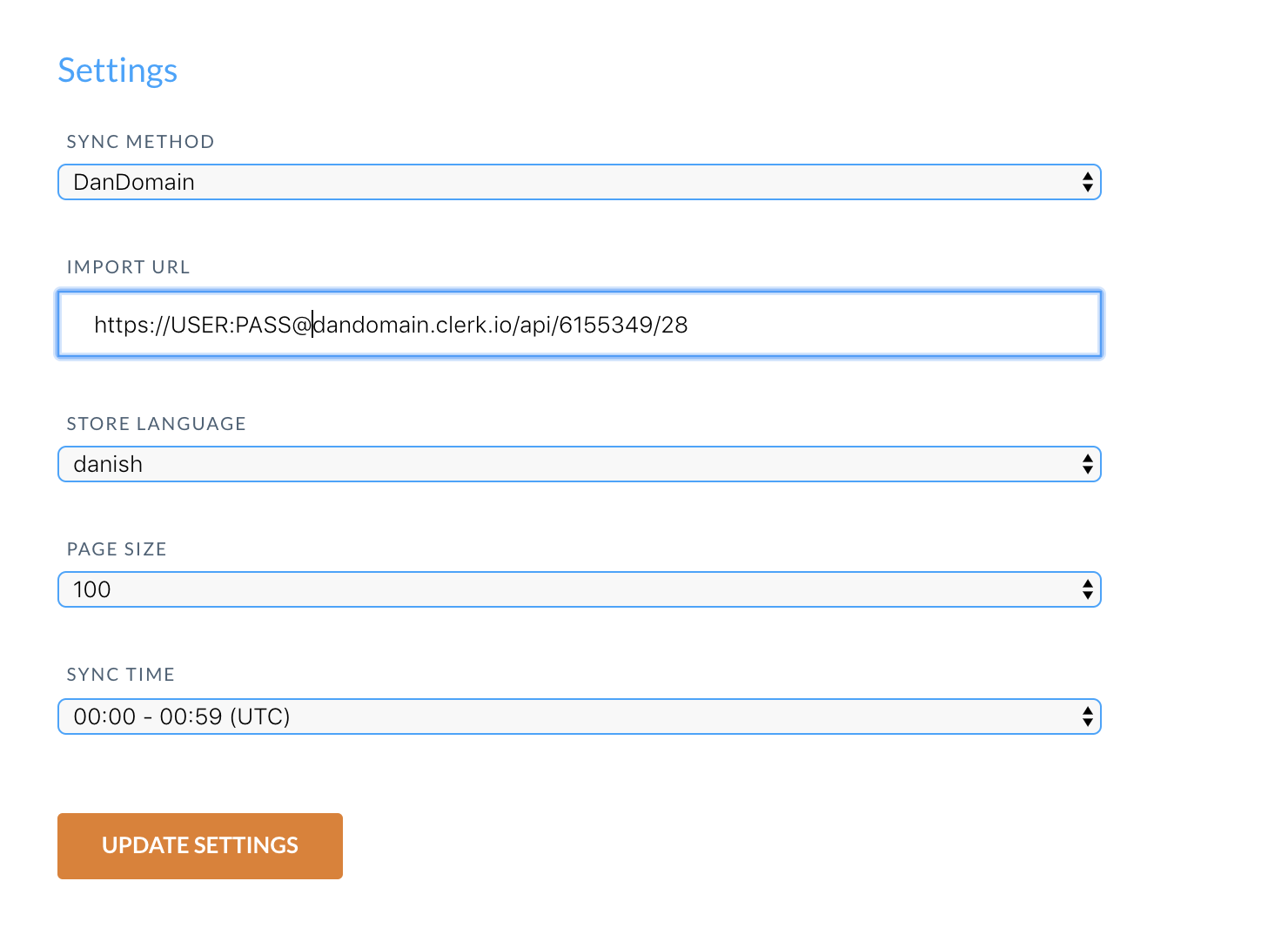
Puoi risolvere questo problema inserendo le informazioni di autenticazione nell’URL di importazione.
In my.clerk.io > Data > Configuration, aggiorna il tuo URL di importazione come segue:
https://USER:PASS@dandomain.clerk.io/api/6155349/28
Errori comuni di sincronizzazione #
Quando importi dati con la Dandomain App di Clerk, il server del tuo webshop è responsabile dell’invio dei dati di prodotto, categoria e vendita a Clerk.
Tuttavia, in alcuni casi, la configurazione del server potrebbe bloccare l’importazione dall’accesso ai dati, causando un errore in Data Sync.
Di seguito trovi un elenco degli errori più comuni e come risolverli.
401 Unauthorized #
Questo errore si verifica se il tuo webshop o ambiente di sviluppo richiede HTTP authentication per accedervi.
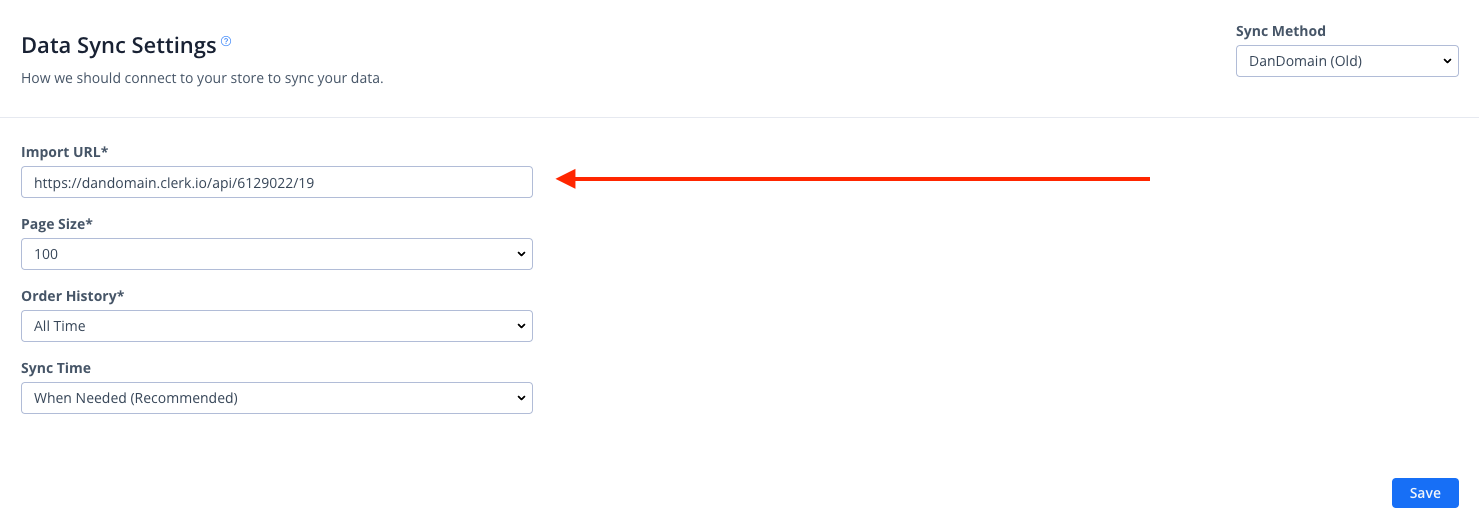
Si risolve inserendo Username e Password come parte dell’Import URL:
http://USER:PASS@dandomain.clerk.io/api/6155349/28

403 Forbidden #
Questo errore si verifica se il tuo server blocca l’importatore dall’accedere.
Nella maggior parte dei casi, è sufficiente inserire nella whitelist l’indirizzo IP dell’importatore per concedere l’accesso.
L’ultimo indirizzo IP si trova qui.
Controlla inoltre che la tua public key, private key e import URL siano corrette per lo store su cui stai operando all’interno di my.clerk.io.
In alcuni casi (se utilizzi una versione Dandomain più vecchia), questo errore viene mostrato anche se stai utilizzando diversi domini-lingua e ognuno ha ID differenti.
In questo caso, assicurati che gli ID per ogni store corrispondano a quelli impostati nel backend di Dandomain.

Cosa succede se ho già inserito nella whitelist ma si verifica ancora lo stesso errore?
Ci sono alcune situazioni in cui hai inserito l’indirizzo IP dell’importatore nella whitelist, ma l’errore persiste.
In questi casi, consigliamo di controllare questi aspetti:
La parte di autenticazione del body potrebbe essere rimossa dalla richiesta dal server del negozio.
Limite di richieste per il server relativamente a Cloudflare.
404 Not Found #
Questo errore si verifica se l’importatore non è riuscito ad accedere al link che invia i dati dal webshop.
Nella maggior parte dei casi succede perché l’app è:
- Non installata
- Una cache impedisce l’inizializzazione del link
Prima, assicurati di aver installato correttamente l’app.
Poi, svuota la cache del tuo webshop prima di provare una nuova importazione.
429 Too Many Requests #
Questo errore si verifica se il tuo server nega l’accesso all’importatore a causa di troppe richieste in arrivo.
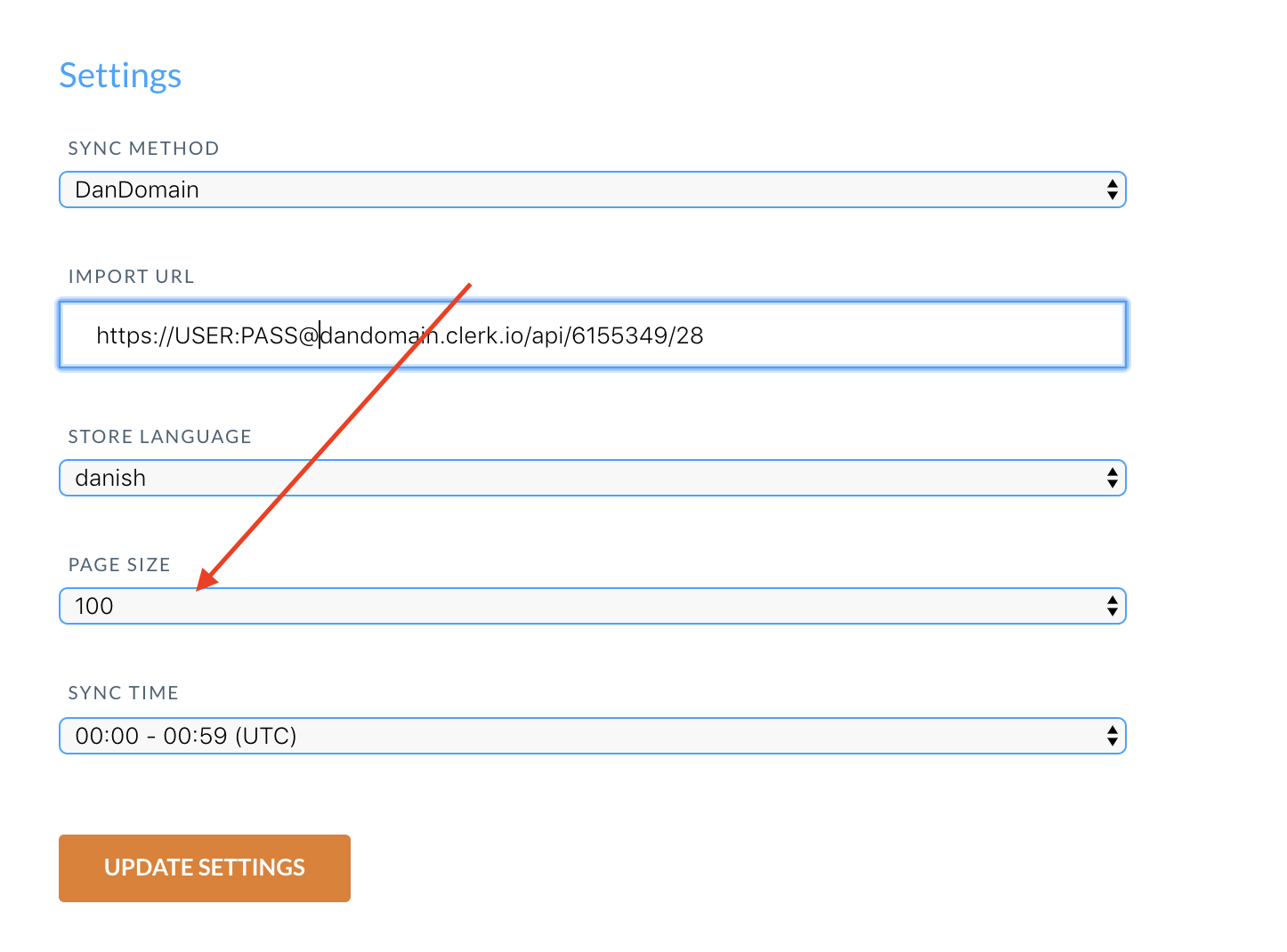
Puoi risolverlo aumentando il request limit del tuo server o impostando un valore più alto per Page Size in my.clerk.io > Data > Configuration, in modo che l’importatore faccia meno richieste, ma più grandi:

500 Internal Server Error #
Questo errore significa che il tuo server ha riscontrato un errore interno e non è stato in grado di specificare quale errore è accaduto.
In questi casi, controlla il tuo Server Log per identificare quale processo è andato in crash e perché.
Nella maggior parte dei casi, è semplicemente a causa di un prodotto con un attributo non valido o di una funzione richiamata in modo errato nel webshop.
Se succede quest’ultimo caso, ti suggeriamo di contattare il nostro team di supporto tecnico per questa parte.
503 Service Unavailable #
Questo errore solitamente è temporaneo ed è causato dal server troppo occupato per gestire la richiesta.
Riprova dopo qualche minuto.
Se il problema persiste, potrebbe significare che il server è sovraccarico di processi o vicino alla capacità massima.
Controlla il carico del server per verificare se è questo il caso.
Aggiorna a Clerk.js 2 #
Clerk.js 2 è una versione più veloce e flessibile della nostra libreria JavaScript.
Rende l’installazione di Clerk su qualsiasi webshop più semplice.
Tuttavia, poiché le due versioni funzionano in modo leggermente diverso, devi seguire questi passaggi per aggiornare con successo.
Le due principali differenze in Clerk.js 2 sono che i Designs in my.clerk.io utilizzano il linguaggio di template Liquid, ma possono anche essere facilmente creati usando il Design Editor.
Crea designs #
Poiché Clerk.js 2 gestisce i Designs in modo diverso, devi crearne di nuovi.
Puoi creare i tuoi Designs Clerk.js 2 in uno dei seguenti modi:
- Usa l’intuitivo Design Editor per creare nuovi Designs, come descritto nei punti seguenti.
- Converti i tuoi vecchi Designs. Segui questa guida per vedere come farlo.
Opzione Design Editor #
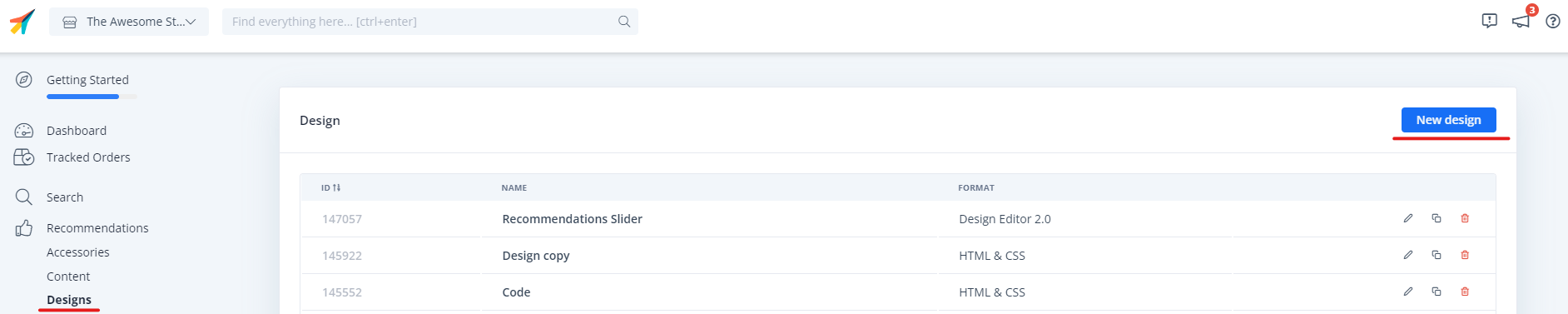
- Vai su my.clerk.io > Recommendations/Search > Designs > New Design.

Segui la configurazione guidata e seleziona il tipo di design e assegna un nome (consigliamo di aggiungere “V2” così è chiaro che stai usando Clerk.js 2).
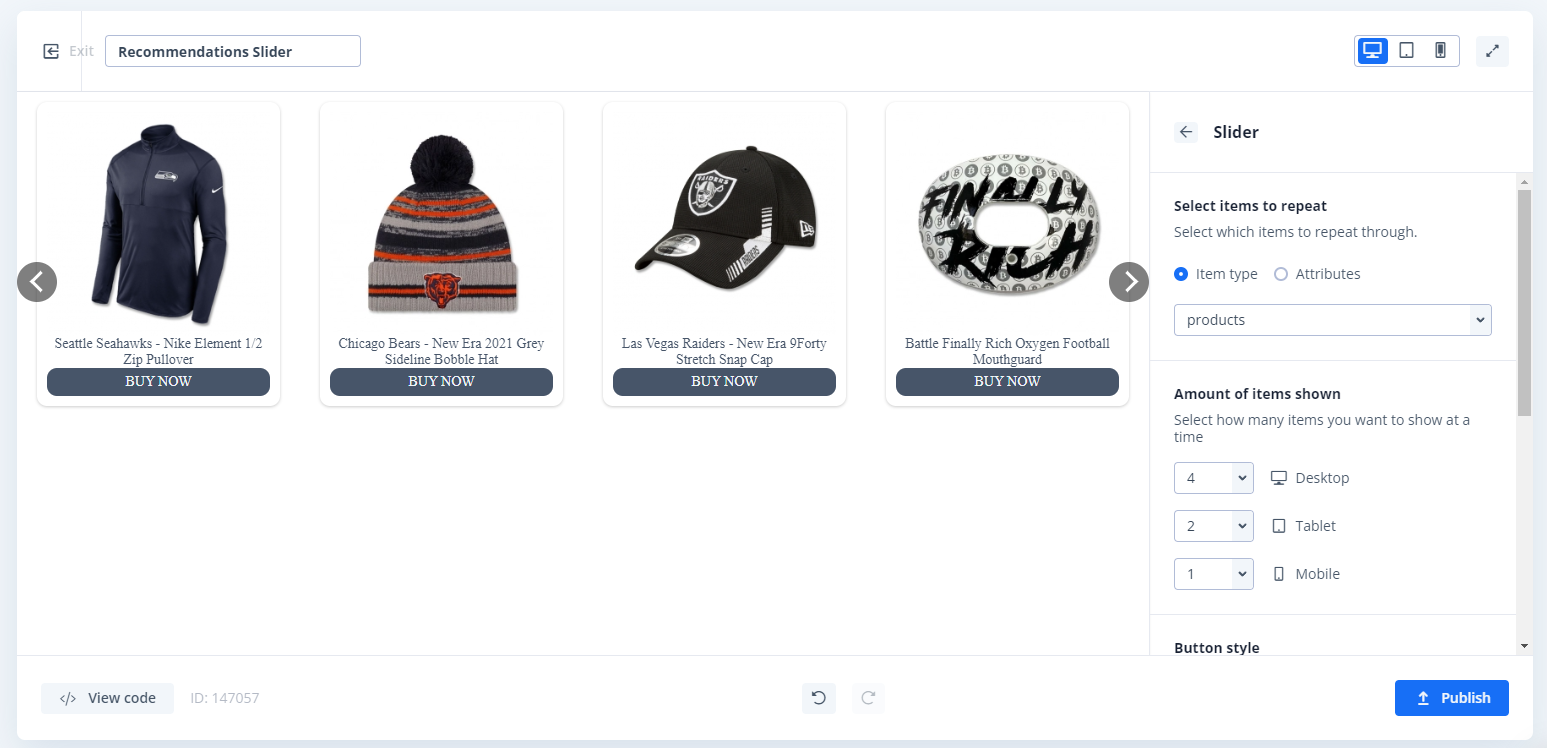
Nel Design Editor, clicca su qualsiasi elemento esistente come nome, immagine, pulsante ecc. per modificarlo, oppure aggiungi nuovi elementi al Design per aggiungere più informazioni sui prodotti.

Clicca su Publish Design quando hai finito e vai a Step 2 nella guida.
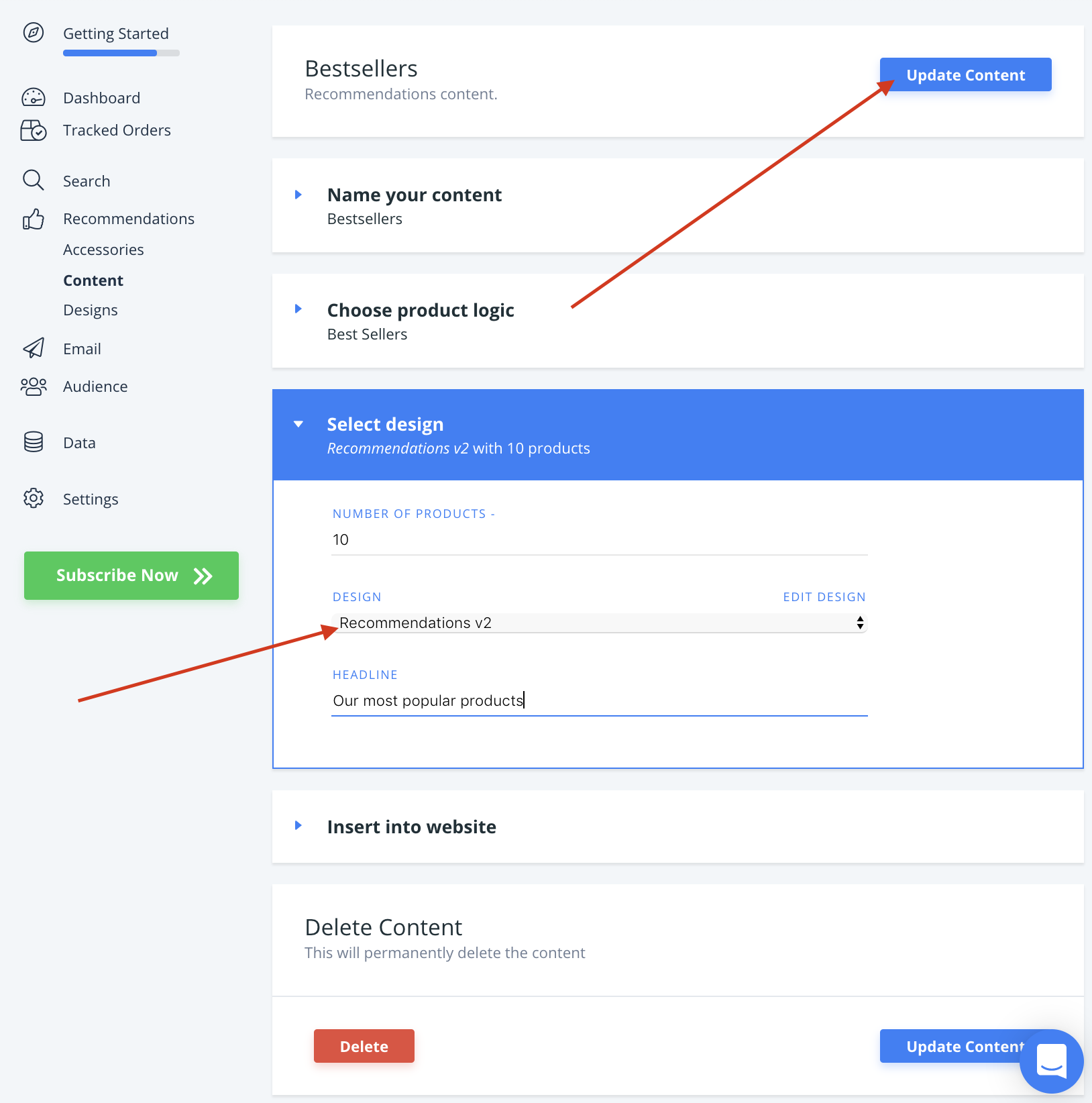
Vai su Recommendations/Search > Elements e modifica il tuo Clerk Element per usare il nuovo Design.
Clicca su Update Element. Questo farà sì che temporaneamente non compaiano sul tuo webshop fino al completamento di Step 2. Scegli il nuovo Design per tutti gli Elementi da aggiornare.

Ora sei pronto per passare a Clerk.js 2.
Attiva Clerk.js 2 #
Successivamente devi attivare Clerk.js 2 nell’app Dandomain Classic.
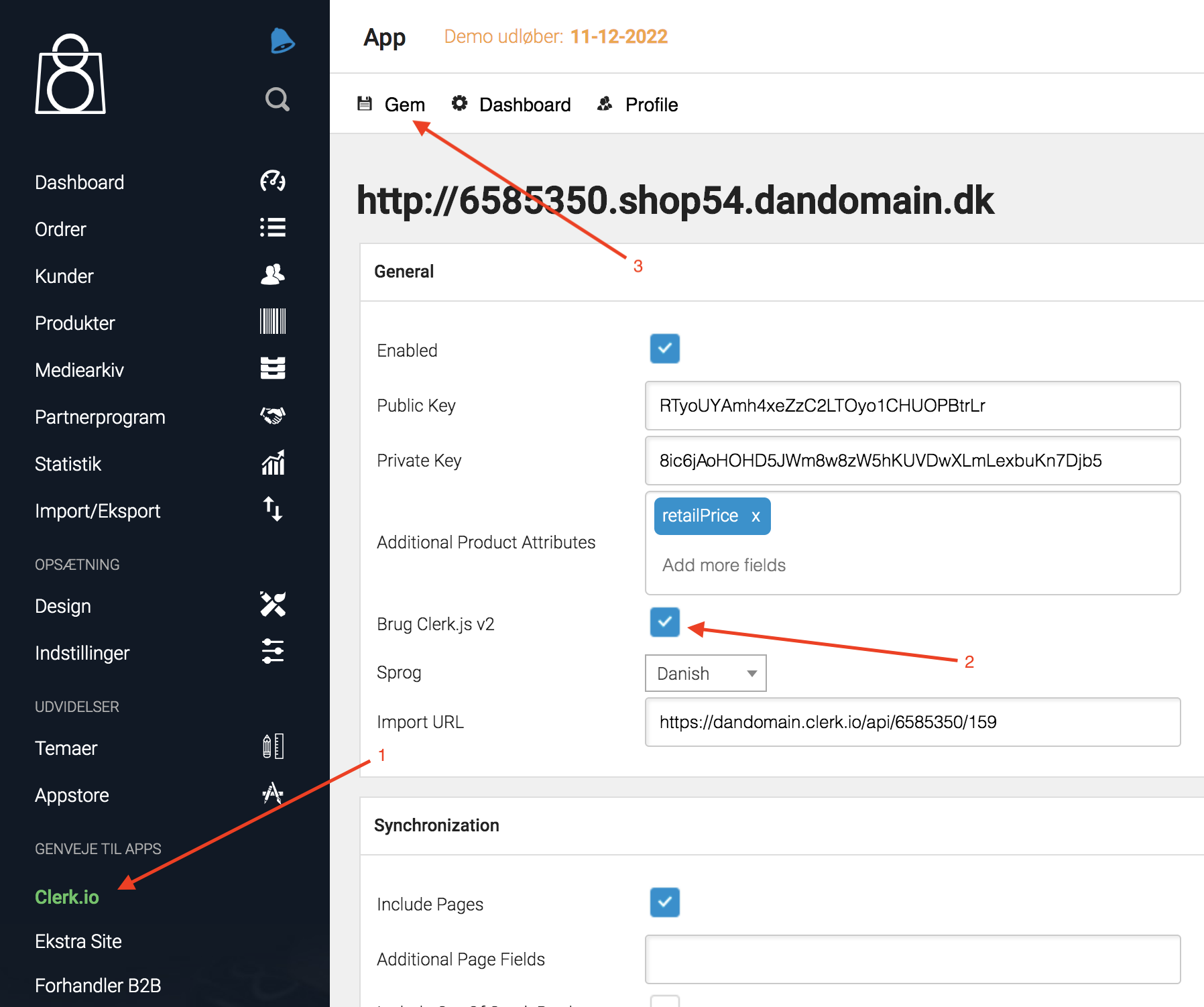
Accedi al backend di Dandomain Classic e vai all’app Clerk nel menu laterale.
Sotto General, clicca e spunta la casella accanto a Brug Clerk.js 2 e clicca su Save:

Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.