Get Started
Configura Clerk e rendilo operativo sul tuo store JTL in pochi passaggi. Questa guida ti accompagna nel collegare il tuo store, configurare il plugin e sincronizzare i tuoi dati.
Collegare il tuo store #
Il primo passaggio per installare Clerk è collegare il tuo store con il tuo account Clerk.
Dopo aver seguito questi semplici passaggi, potrai vedere il tuo Demo Store, che ti offre una panoramica personale di come Clerk funzionerà sul tuo webshop, prima di configurare il resto del sistema.
Aggiungi store #
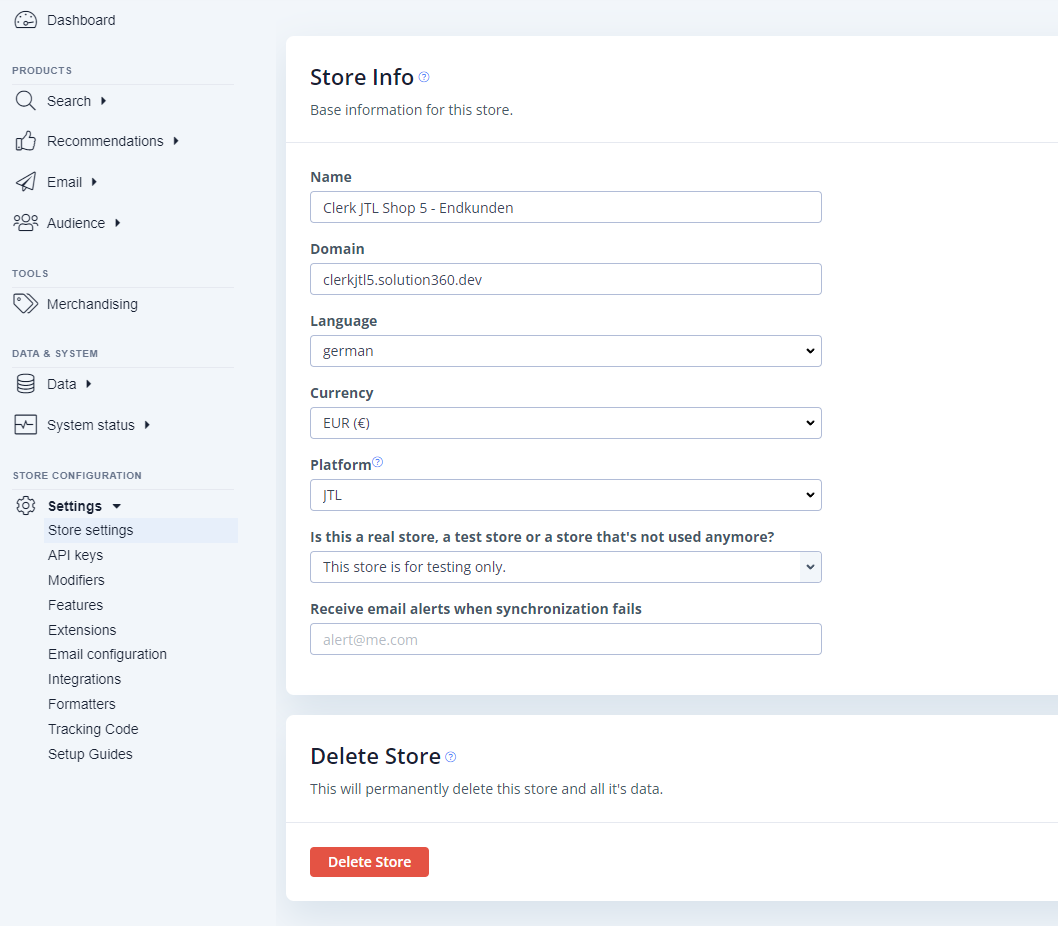
Dopo aver effettuato l’accesso su my.clerk.io, la prima cosa che devi fare è aggiungere il tuo store:

Scrivi il Nome e il Dominio del tuo webshop.
Scegli JTL come Piattaforma e seleziona la tua Valuta.
Clicca su Add Store.
Una volta che lo store è stato creato, sarà inviata un’email riguardante le tue chiavi pubblica e privata al proprietario dell’account email.
Configurare la connessione #
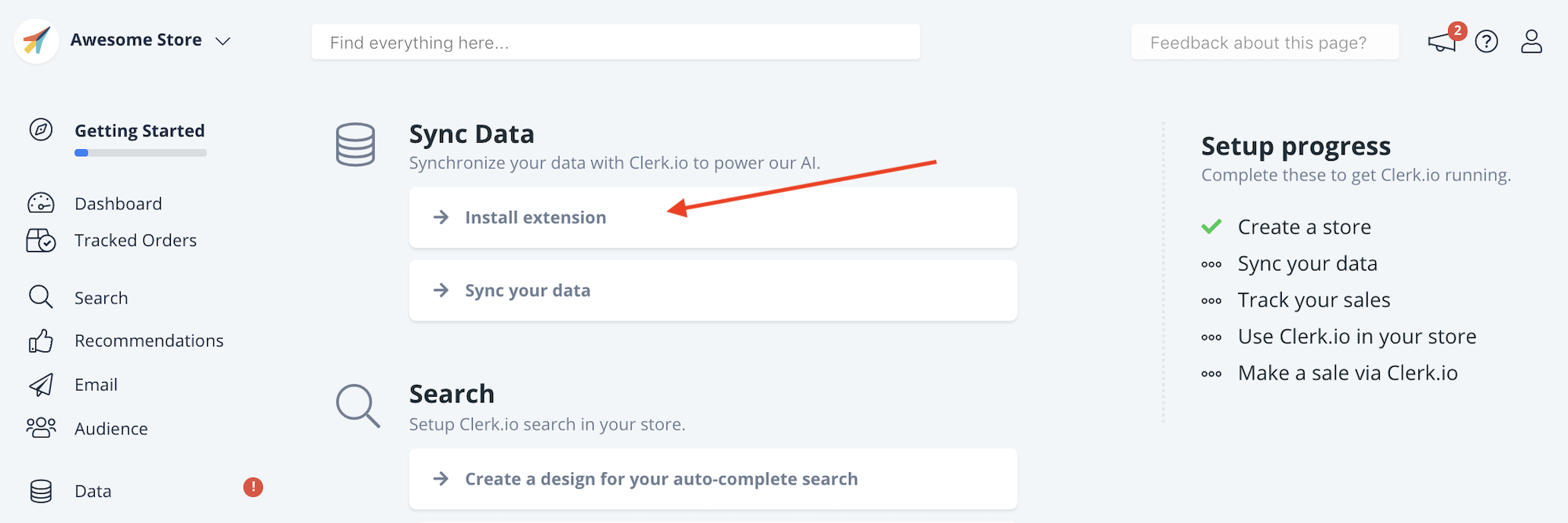
Dal menu principale della Setup Guide, clicca su Install Extension:

La pagina successiva mostra cosa devi fare per configurare la connessione JTL.
Vai sul tuo plugin Clerk nel backend JTL e inserisci le chiavi pubbliche e private dal tuo store Clerk nei rispettivi campi.
Sincronizza lo store #
Dopo aver concesso l’accesso, devi semplicemente sincronizzare il tuo store.
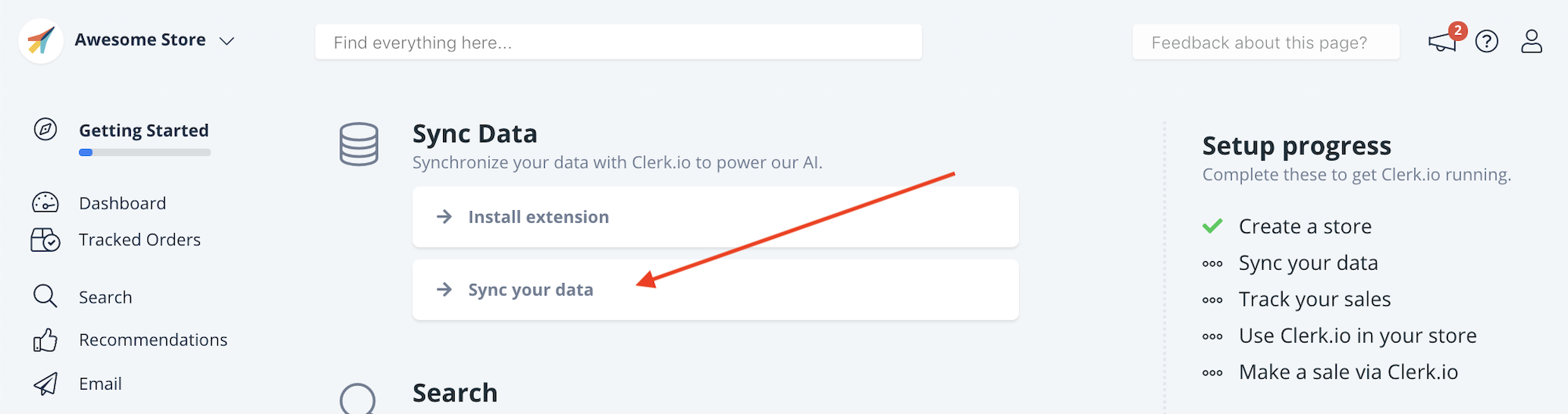
Torna alla Setup Guide e clicca su Sync Your Data:

Inserisci i dettagli del tuo store e clicca su Start Sync.
L’url del feed JTL dovrebbe essere creato seguendo questa guida Creazione dei Data Feed in JTL.
Esempio di installazione completa #
IMPORTANTE: Devi aver installato il plugin (S360 Clerk) nel tuo backend JTL sotto Plugins
Questa documentazione ti guiderà attraverso i seguenti passaggi:
Aggiungere uno store #
Ogni Store in Clerk è un ambiente isolato con i propri dati, API key e Dashboard.
La prima cosa che dovrai fare quando configuri il tuo account Clerk, è creare il tuo primo Store:
Dopo di che, la Setup Guide ti guiderà attraverso il resto della configurazione.
Nota che ogni volta che uno store viene creato, verrà inviata un’email con le chiavi pubblica e privata al proprietario dell’account aziendale. Questo serve per creare un accesso sicuro tra Clerk e JTL.
Installazione degli script di tracciamento #
Con il plugin S360 Clerk, puoi abilitare sia gli script di tracciamento dei visitatori che degli ordini che verranno inseriti in alcune parti del webshop:
Lo script di Visitor Tracking, che inizializza Clerk. Questo deve essere inserito nell’intestazione del webshop.
Lo script di Order Tracking che consente il tracciamento degli ordini in tempo reale. Questo generalmente viene installato sulla pagina di conferma dell’ordine.
Puoi abilitarli all’interno del plugin JTL sotto la sezione ALLGEMEIN:
Quando entrambi gli script sono inseriti, Clerk sarà inizializzato.
Sincronizzazione del tuo store #
Per mostrare i risultati, Clerk deve sincronizzare prodotti, categorie, vendite, pagine e clienti da JTL in un data feed generato.
Questo viene fatto impostando un data feed che consenta un accesso regolare ai dati.
Questo è spiegato ulteriormente in questa guida Creazione dei Data Feed in JTL.
Quando il data feed è stato generato e aggiunto alle tue impostazioni di Data sync sotto System Status nel backend di my.clerk.io.
Aggiungere search e recommendations #
Gli elementi frontend in Clerk sono composti da due parti:
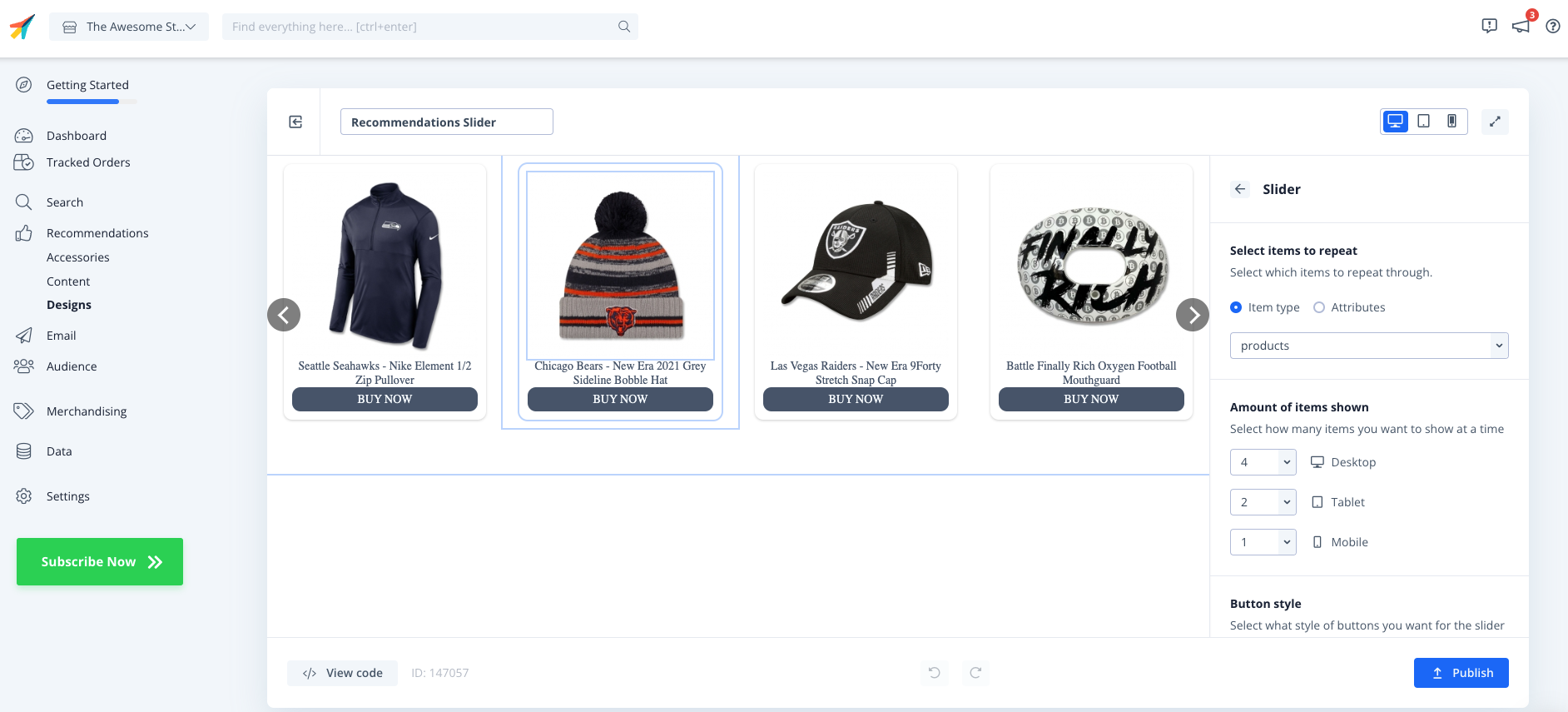
Un Design che controlla la presentazione visiva dei prodotti. Questo può essere cambiato per adattarsi al tuo stile oppure puoi utilizzare alcuni dei nostri template standard Template Design da usare in Clerk.
Solitamente utilizzerai 3 Design: uno per Instant Search, la pagina Search e Recommendations.

- Un Elemento con un embedcode associato che mostra i prodotti. Ogni elemento ha un nome specifico nel suo embedcode che vuoi inserire nel campo corrispondente chiamato Clerk TemplateName. Questo viene utilizzato per comunicare tra il tuo webshop e il rispettivo elemento clerk.
La Setup Guide ti guiderà su dove ogni elemento deve essere posizionato nella maggior parte delle configurazioni JTL.
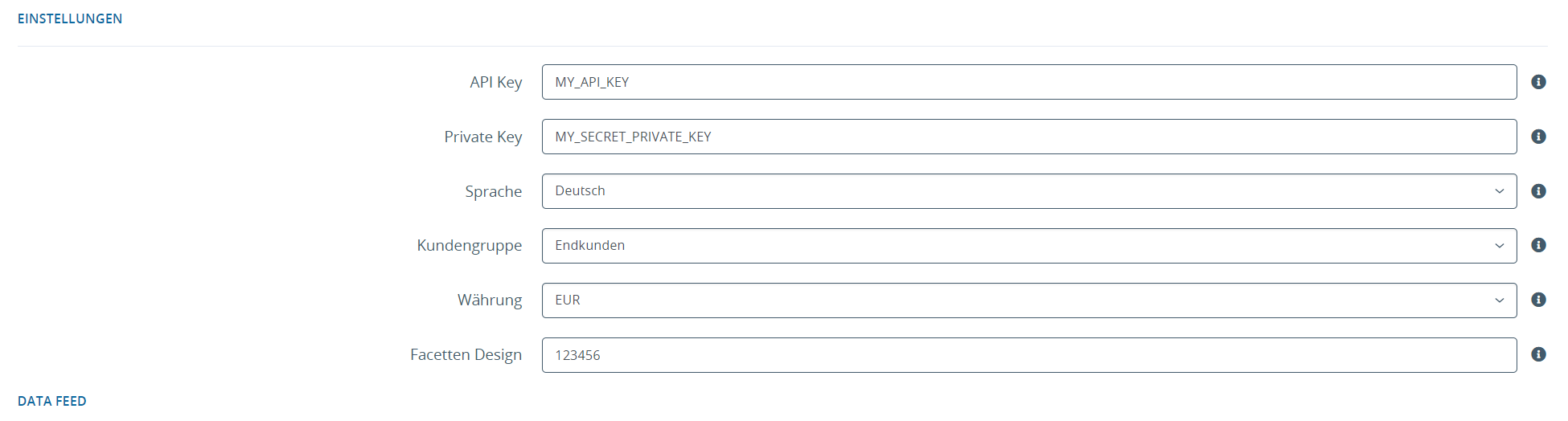
Alla fine della tua configurazione, le impostazioni nel plugin dovrebbero apparire così. Le seguenti immagini sono solo a scopo dimostrativo.

| Opzione | Significato |
|---|---|
| API Key | La tua API key ricevuta da Clerk |
| Private Key | La tua private API key legacy fornita da Clerk. Necessaria per limitare l’accesso al data feed. |
| Language | Lingua del data feed |
| customer group | Prezzi per il gruppo clienti |
| Currency | Valuta nel data feed |
| Faceted design | Design dei facet |

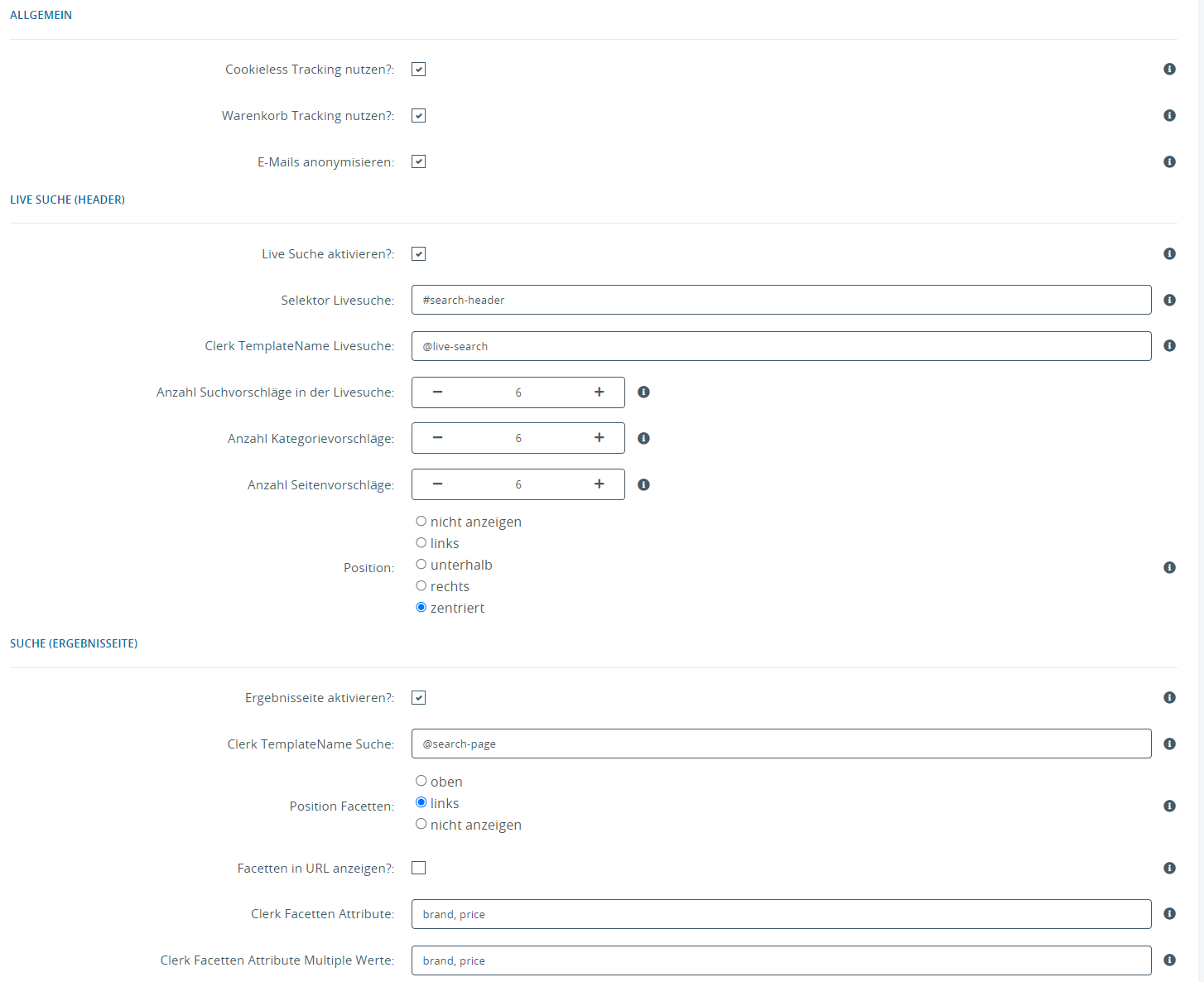
| Componente | Opzione | Significato |
|---|---|---|
| Generally | Usa tracking senza cookie | Tracking senza l’uso di cookie |
| Usa tracking del carrello? | Informa Clerk dei cambiamenti nel carrello (tracking generale del carrello) | |
| Anonimizza emails | Gli indirizzi Email vengono trasmessi a Clerk in modo anonimo (come hash). | |
| Live Suche (Header) | Attiva live search? | Se disattivato, la Clerk Live search non verrà mostrata nel frontend. |
| Selettore Livesearch | Selettore live search indipendente da Clerk | |
| Clerk TemplateName Livesuche | Template per la live search (Clerk Backend → Search → Elements → Live search → Inserisci nel sito → Nel codice il valore da “data-template="@WERT’”) | |
| Numero di suggerimenti ricerca live | Numero di suggerimenti di ricerca da mostrare | |
| Numero di suggerimenti categoria | Numero di suggerimenti di categoria da mostrare | |
| Numero di suggerimenti pagina | Numero di suggerimenti di pagina da mostrare | |
| Posizione | Posizione del risultato live search rispetto al selettore | |
| Search (results page) | Attivare pagina risultati? | Se disattivato, la pagina dei risultati Clerk non sarà mostrata nel frontend. |
| Clerk TemplateName Search | Template per la live search (Clerk Backend → Search → Elements → Search → Inserisci nel sito → Nel codice il valore da “data-template="@WERT’”) | |
| Posizione facet | Posizione dei facet | |
| Mostra facet in URL | Mostra facet in URL | |
| Clerk Facets Attribute | Lista separata da virgole dei facet disponibili (feature di JTL) | |
| Clerk Facets Attributes Multiple Values | Lista separata da virgole dei facet disponibili con valori multipli (feature JTL per il filtro OR) |

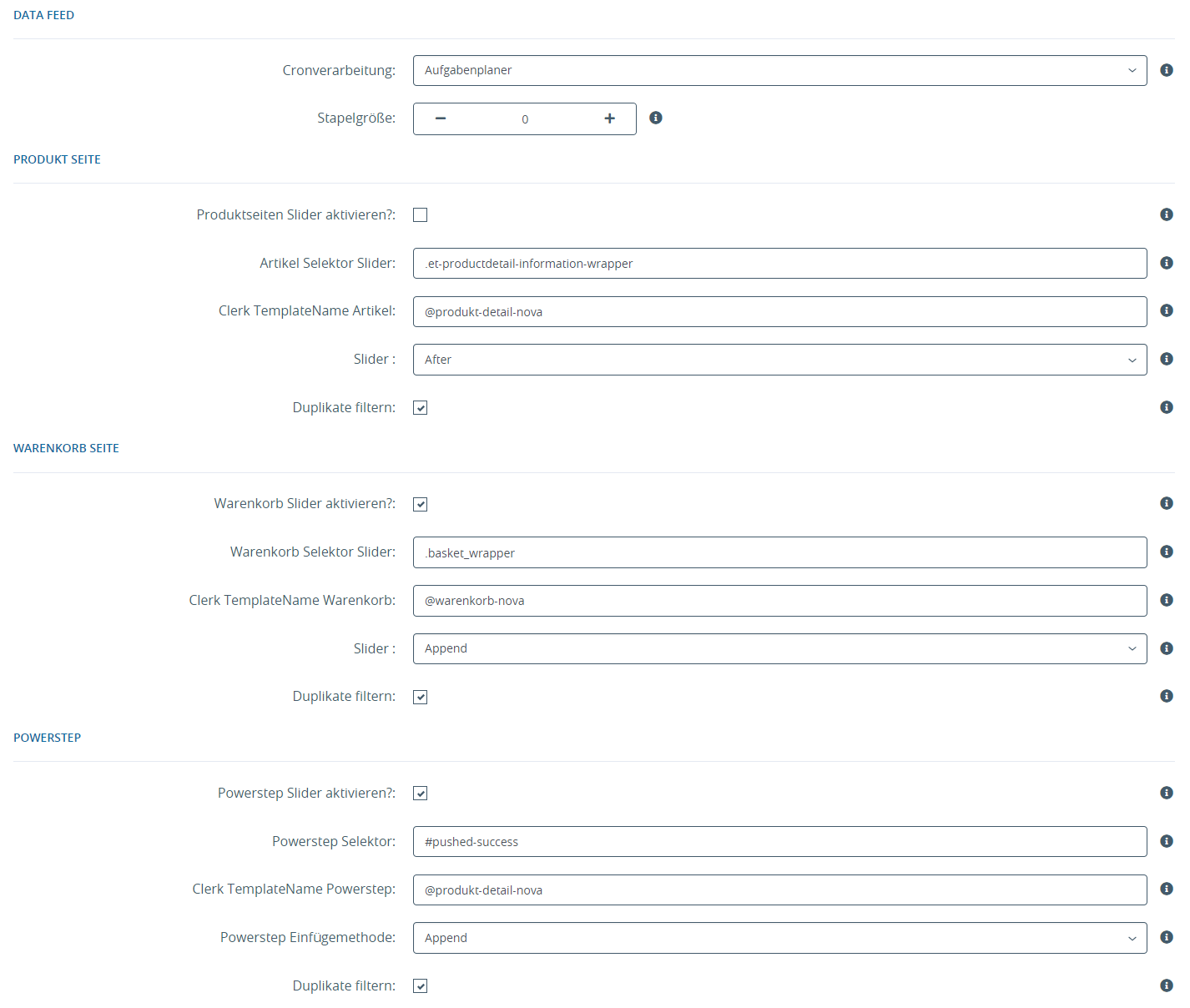
| Componente | Opzione | Significato |
|---|---|---|
| Data Feed | Elaborazione con cron | Come il cron deve essere attivato per generare il data feed (spiegato nel dettaglio nella sezione possibilità di creazione data feed) |
| Batch size | Dimensione batch dei prodotti del feed (spiegato nella sezione dimensione batch) | |
| Pagina prodotto | Attivare slider nella pagina prodotto? | Se disattivato, lo slider nella pagina prodotto non sarà mostrato nel frontend. |
| Selettore slider articolo | Selettore per lo slider articolo indipendente da Clerk | |
| Clerk TemplateName Article | Nomi dei template slider da mostrare. Si possono specificare più nomi template come elenco separato da virgole. | |
| Metodo inserimento slider | Come aggiungere lo slider al selettore (After, Append, Before, Prepand, ReplaceWith) | |
| Filtra duplicati | Previene che slider successivi contengano prodotti già presenti negli slider precedenti (default: Sì) | |
| Pagina carrello | Attiva slider nella pagina carrello? | Se disattivato, lo slider nella pagina carrello non sarà mostrato nel frontend. |
| Selettore slider carrello | Selettore dello slider carrello indipendente da Clerk | |
| Clerk TemplateName Shopping Cart | Nomi dei template slider da visualizzare. Si possono specificare più nomi template come elenco separato da virgole. | |
| Metodo inserimento slider | Come aggiungere lo slider al selettore (After, Append, Before, Prepand, ReplaceWith) | |
| Filtra duplicati | Previene che slider successivi contengano prodotti già presenti negli slider precedenti (default: Sì) | |
| Powerstep | Attiva Powerstep Slider? | Se disattivato, lo slider nel power step non sarà mostrato nel frontend. |
| Powerstep Selector | Selettore per il Powerstep Slider indipendente da Clerk | |
| Clerk TemplateName Powerstep | Nomi dei template slider da visualizzare. Si possono specificare più nomi template come elenco separato da virgole. | |
| Metodo inserimento Powerstep | Come aggiungere lo slider al selettore (After, Append, Before, Prepand, ReplaceWith) | |
| Filtra duplicati | Previene che slider successivi contengano prodotti già presenti negli slider precedenti (default: Sì) |

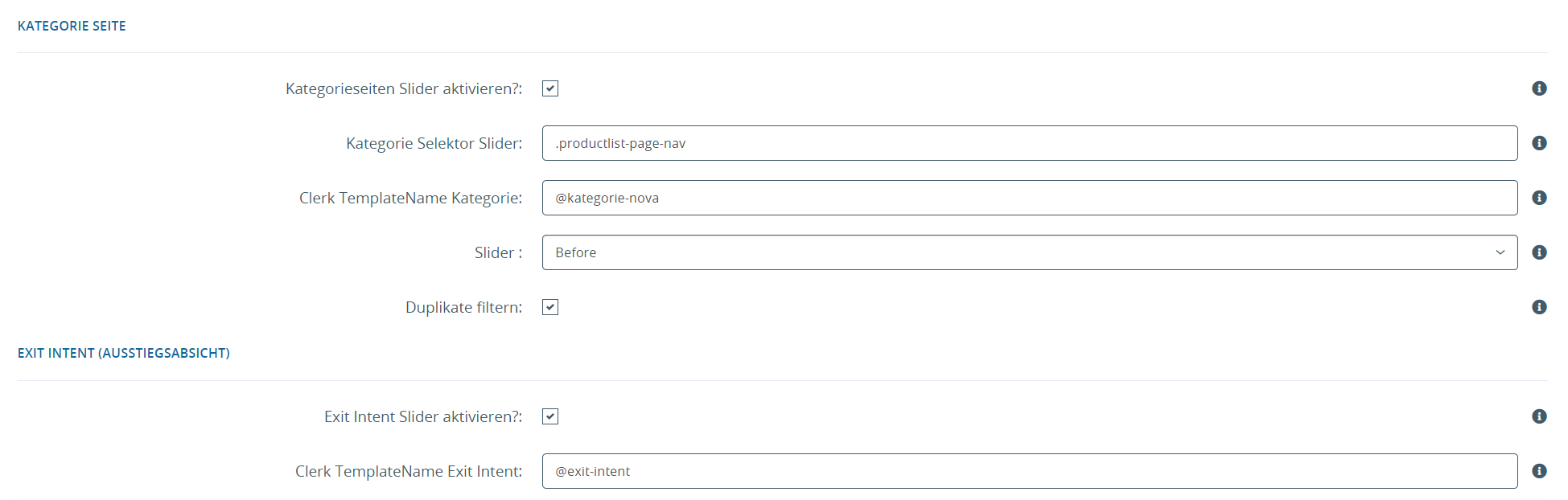
| Componente | Opzione | Significato |
|---|---|---|
| Pagina categoria | Attivare slider nella pagina categoria? | Se disattivato, lo slider nella pagina categoria non sarà mostrato nel frontend. |
| Selettore slider categoria | Selettore slider categoria indipendente da Clerk | |
| Clerk TemplateName Shopping Cart | Nomi dei template slider da mostrare. Si possono specificare più nomi come elenco separato da virgole. | |
| Metodo inserimento slider | Come aggiungere lo slider al selettore (After, Append, Before, Prepand, ReplaceWith) | |
| Filtra duplicati | Previene che slider successivi contengano prodotti già presenti negli slider precedenti (default: Sì) | |
| Exit Intent | Abilitare Exit Intent Slider? | Se disattivato, l’exit intent non sarà mostrato nel frontend. |
| Clerk TemplateName Exit Intent | Template per l’exit intent |
Domini multipli #
Il modo più semplice per implementare Clerk su più domini in configurazioni standard è creare uno Store separato per ogni dominio in my.clerk.io e poi sincronizzarli con ognuno dei tuoi domini JTL linguistici.
In questo modo, puoi separare prodotti, vendite, valute ecc. per tenere traccia di ogni dominio.
Inizia creando il tuo main Store e segui la Setup Guide per collegare il tuo Store a Clerk, e scegli il Recommendations e/o Search Results che vuoi visualizzare sul tuo webshop.
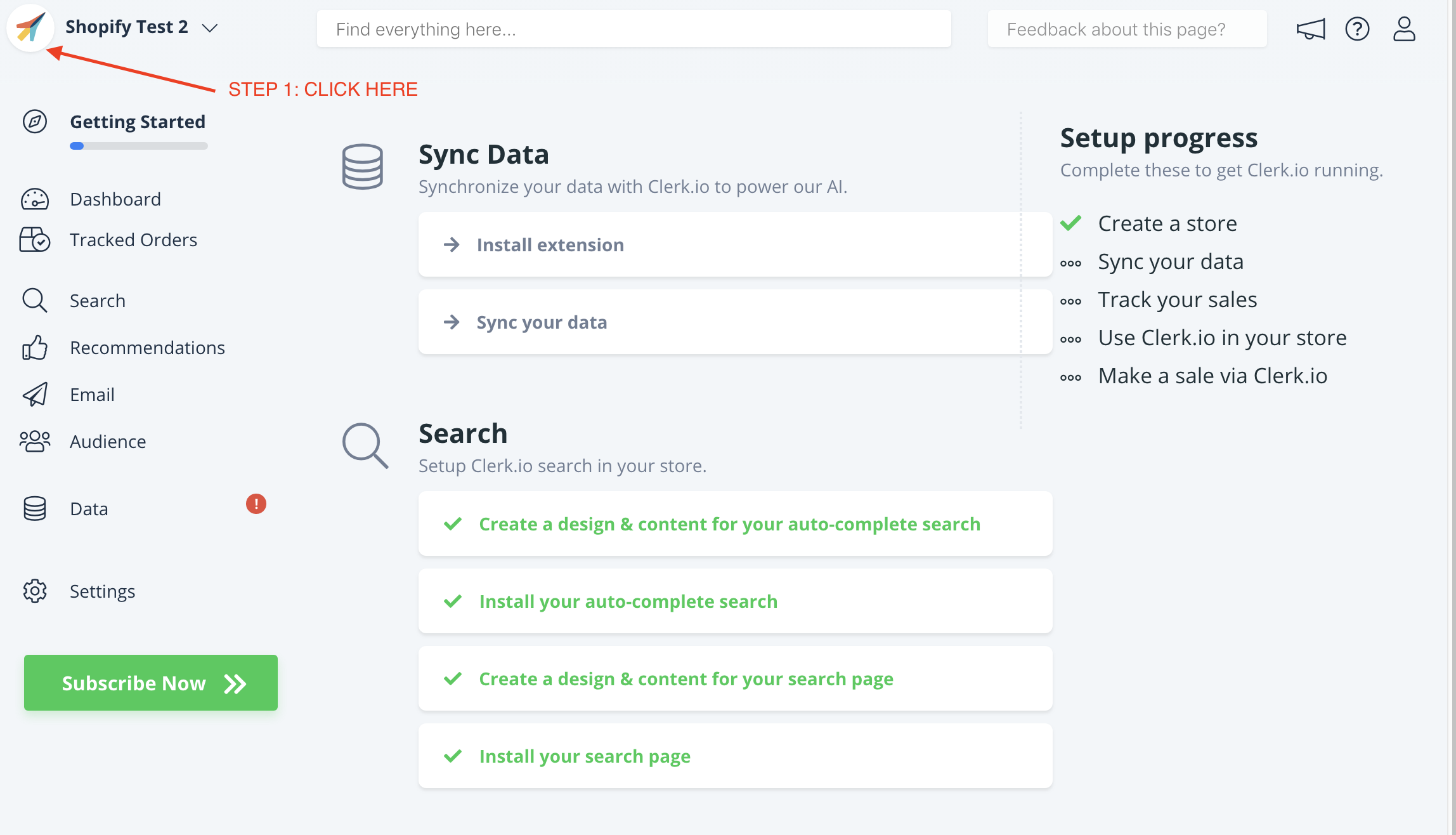
Quando hai terminato la configurazione iniziale, torna alla pagina iniziale di my.clerk.io (cliccando sul logo Clerk nell’angolo in alto a sinistra del menu laterale) e poi clicca su "+ Add new store", ultima opzione della lista a discesa (generalmente sotto lo/gli store esistenti e il nome della tua azienda):

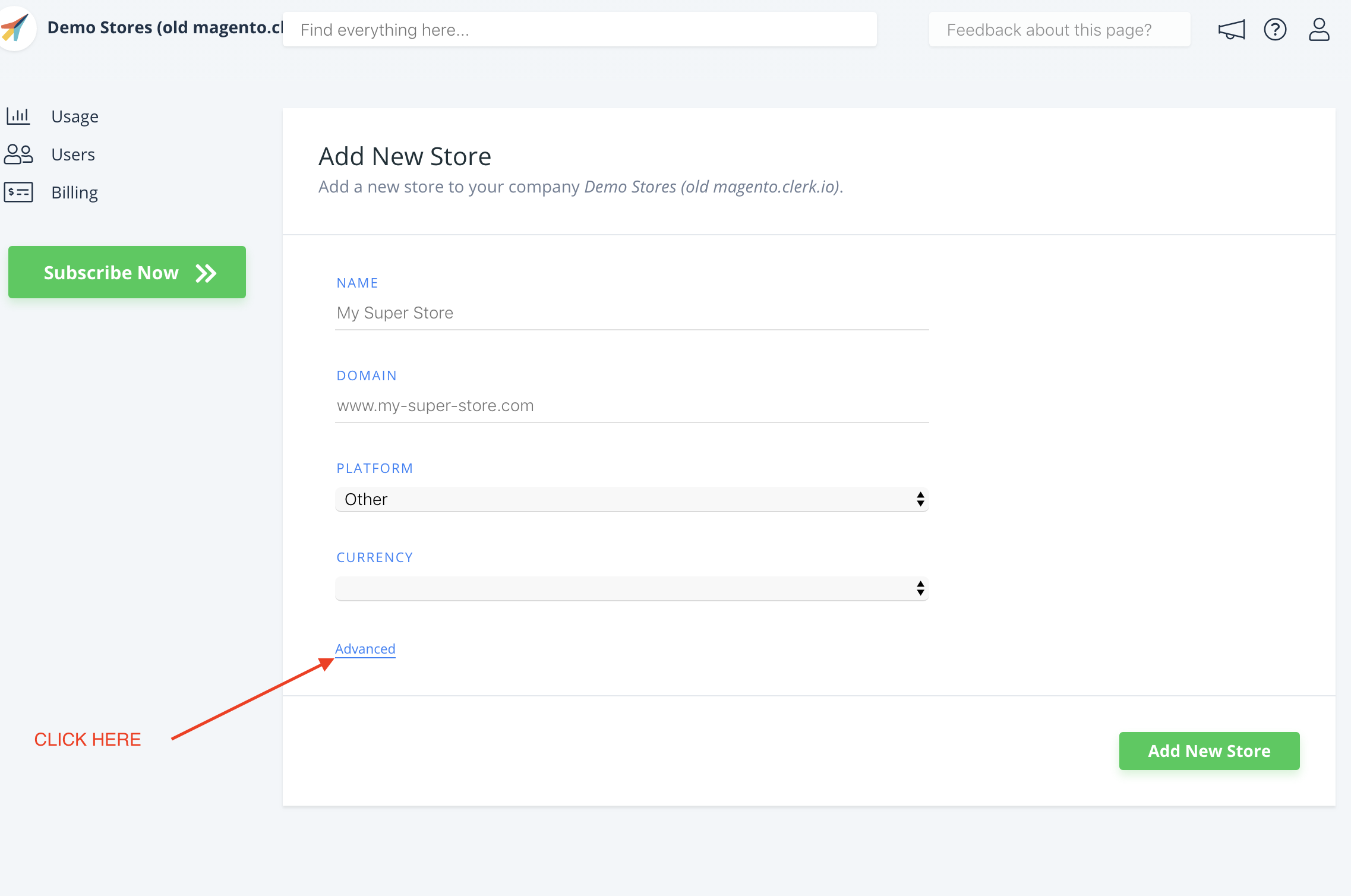
- Nella pagina Add New Store, clicca su Advanced per vedere tutte le impostazioni.

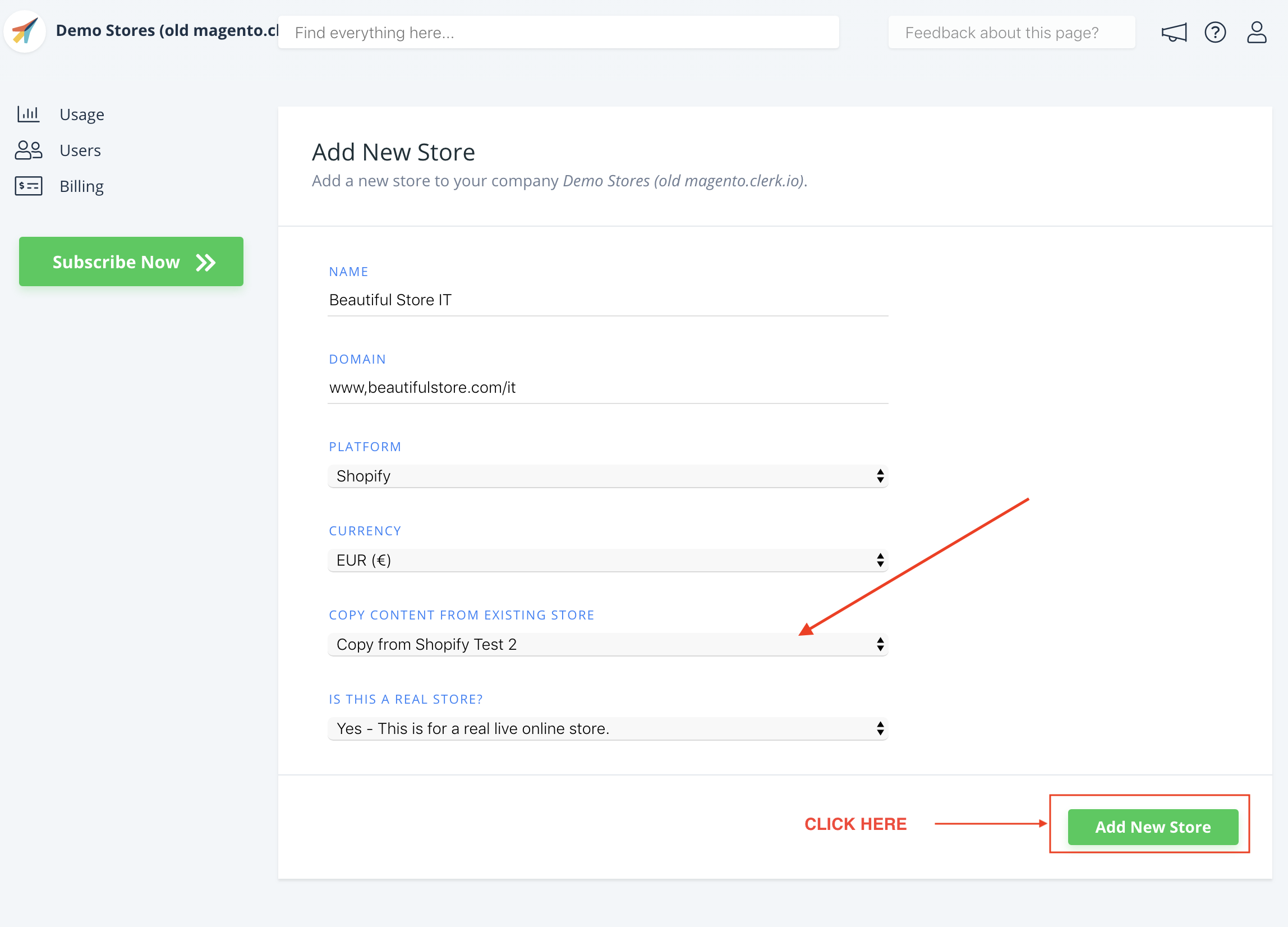
- Compila i dettagli del tuo dominio e scegli il tuo main Store dal menù a tendina Copy Elements From Existing Store, poi clicca su Add Store. Questo trasferirà gli Elements e i Designs dal tuo main Store.

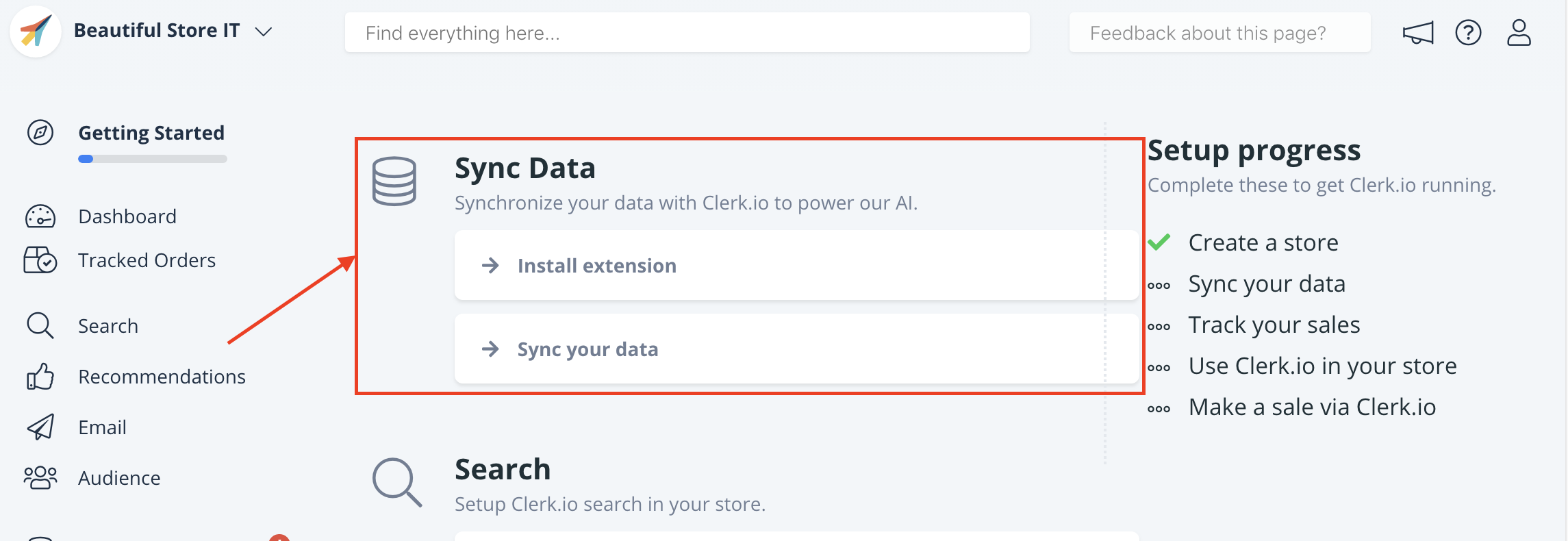
- Ora puoi seguire nuovamente la Setup Guide, per attivare Clerk cliccando su Getting Started, per Sync Data per il nuovo dominio.

Questo ti permetterà di sincronizzare il tuo dominio con il tuo Store su my.clerk.io tramite la Setup Guide.
Quando la Data Sync è terminata, il tuo dominio è pronto e utilizza la stessa configurazione del tuo main Store.
Ripeti questo procedimento per ognuno dei tuoi domini JTL linguistici. Ricorda di tradurre anche le Headlines, in Element-> Edit -> Select Design nella lingua corretta.
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.