Recommendations
Clerk.io offre più di 23 diversi tipi di logiche prodotto, rendendo possibile mostrare prodotti completamente automatizzati su qualsiasi pagina. Questo articolo spiega come iniziare a utilizzare un Clerk.js setup in JTL.
Per le nostre Best Practices complete, leggi questo articolo su quali Recommendations utilizzare.
Configurazione dello Slider #
Le Recommendations vengono create con Elements che fanno riferimento a un Design. Di seguito trovi la guida base per configurare un Element.
Seguendo i passaggi in my.clerk.io > Settings > Setup Guides verranno creati automaticamente gli Elements secondo le nostre Best Practices.
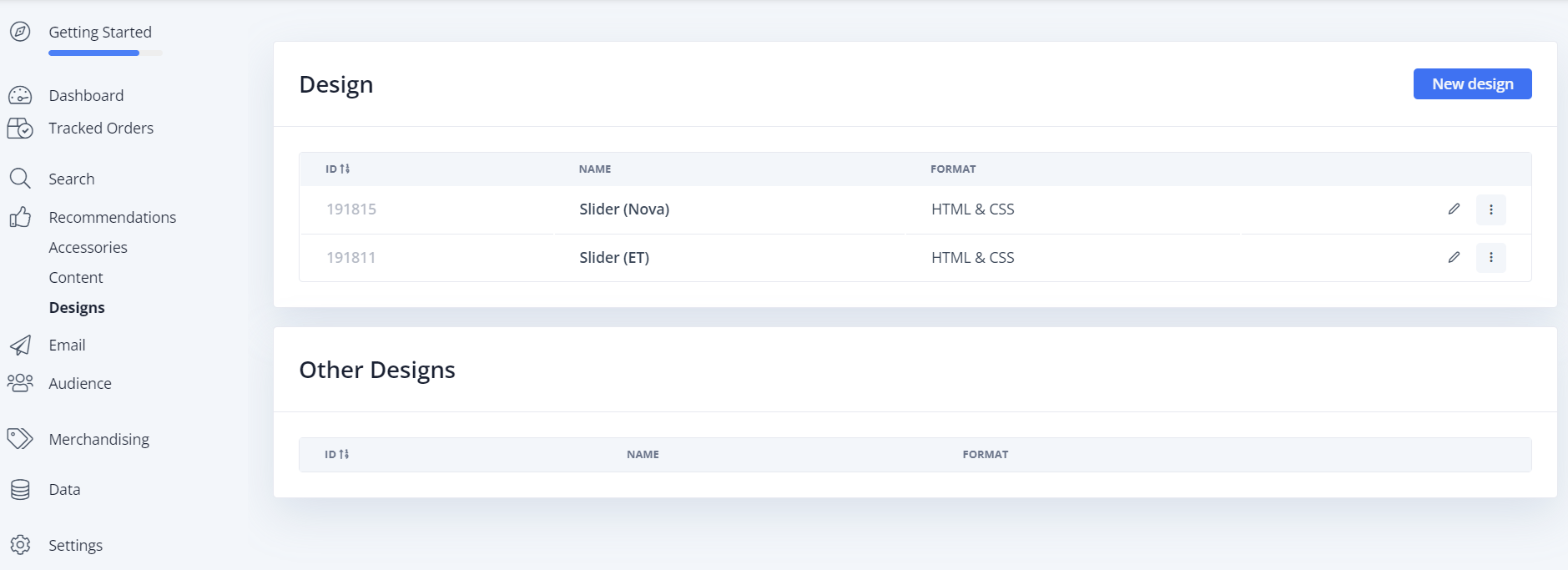
Creare un Design #
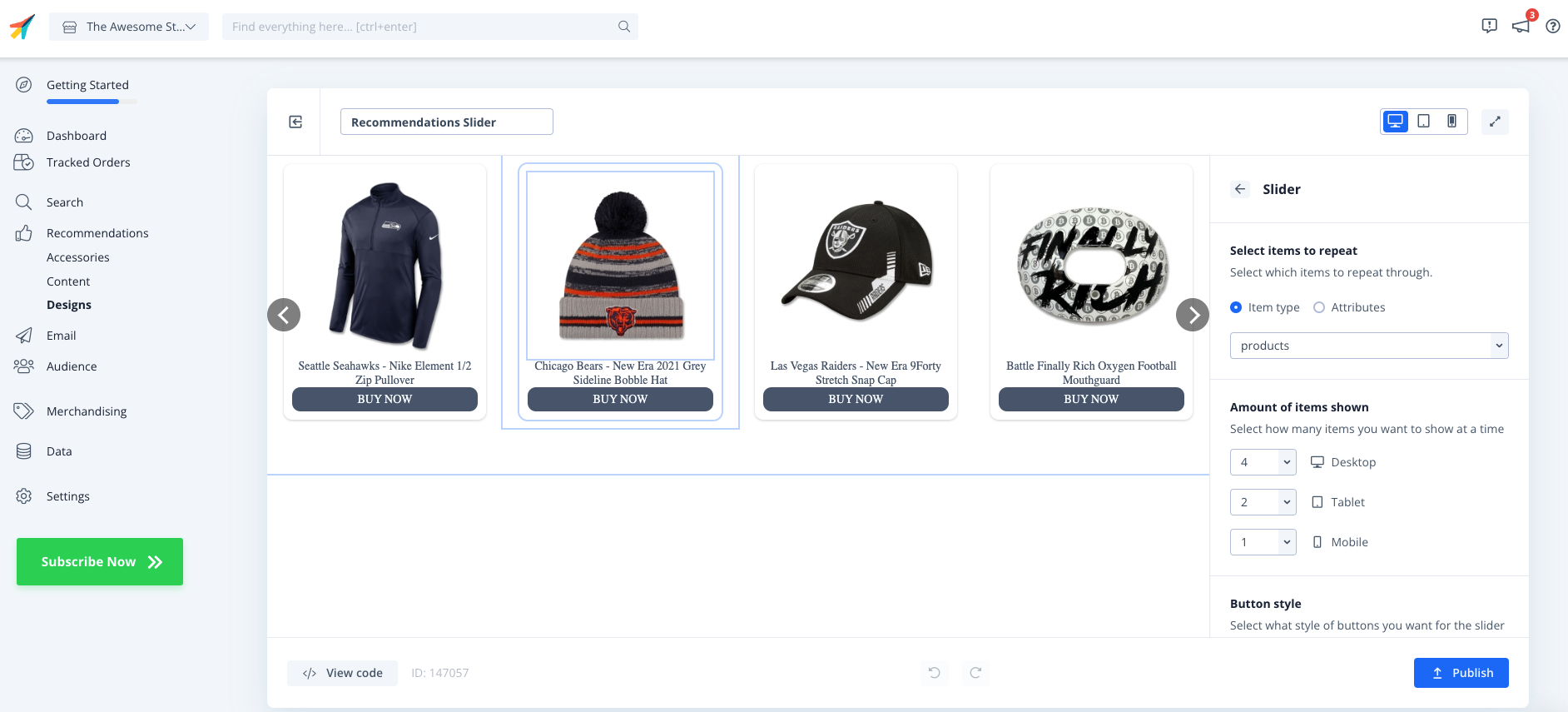
Le Recommendations vengono mostrate come uno slider di default. Questo consente ai clienti di vedere più prodotti con meno click. Puoi utilizzare il Design Editor per configurarlo visivamente, oppure utilizzare i code designs.
Un design può essere riutilizzato per qualsiasi numero di elementi Recommendations che crei.
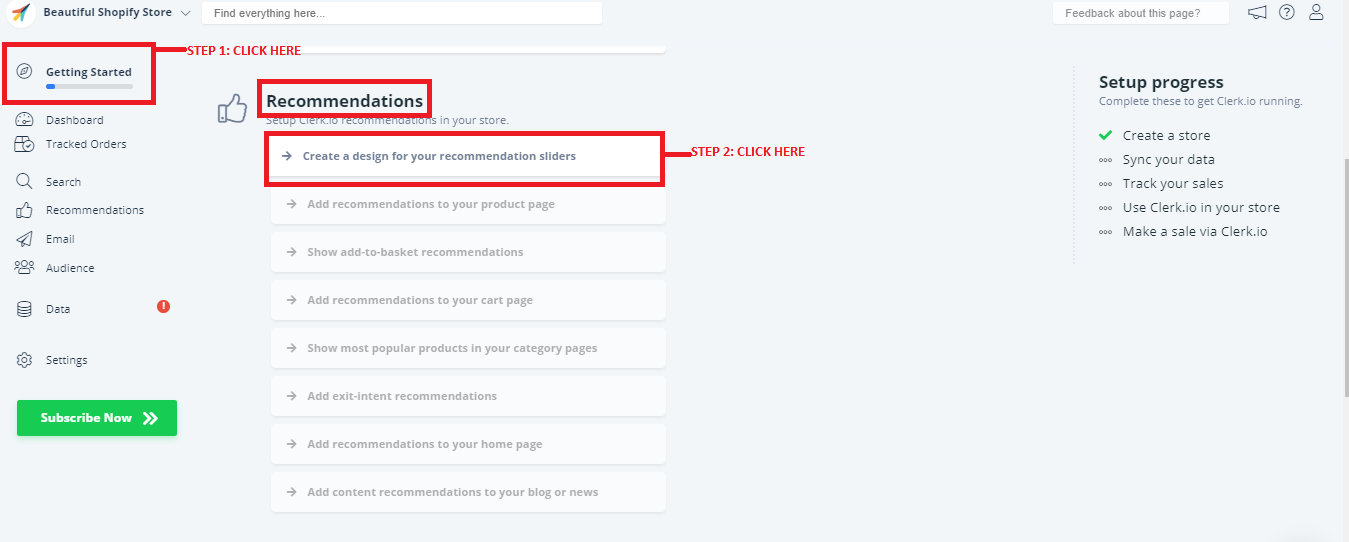
Puoi usare la Setup Guide in Recommendations - Crea un design per i tuoi elementi recommendations per creare rapidamente un Design che abbia lo stesso schema colore e stile del tuo webshop.


Fai clic su Publish quando sei soddisfatto dello stile.
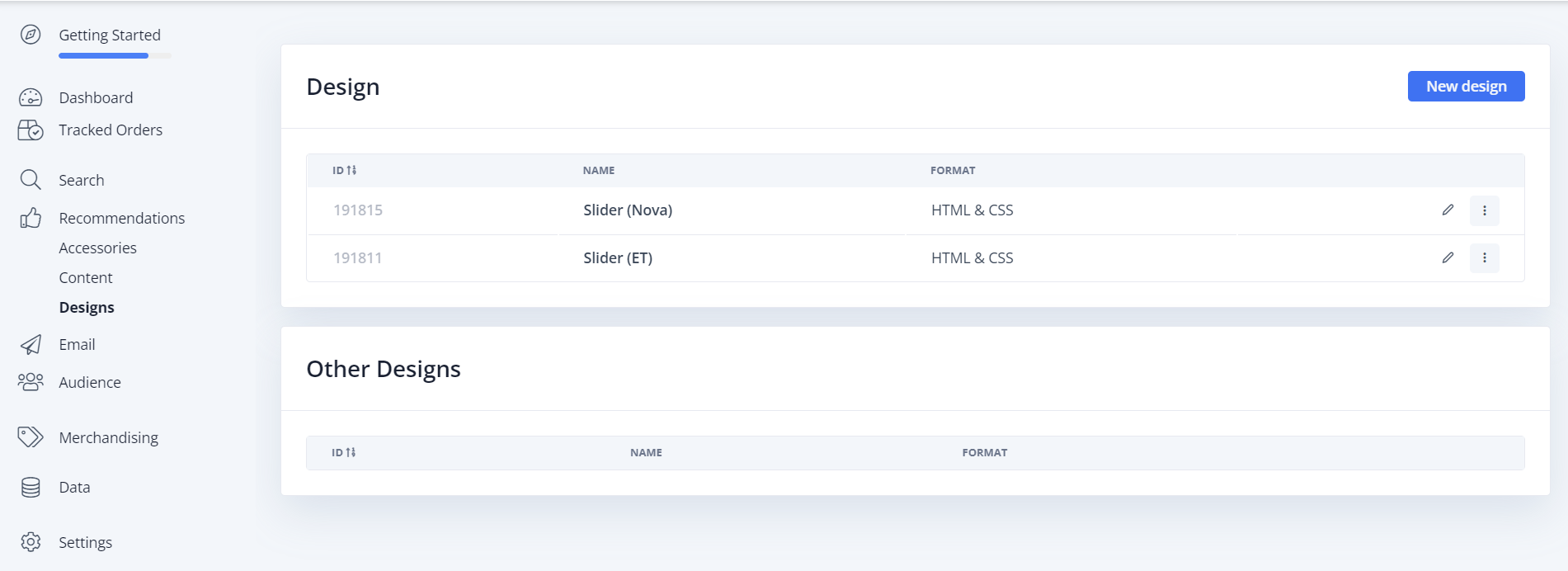
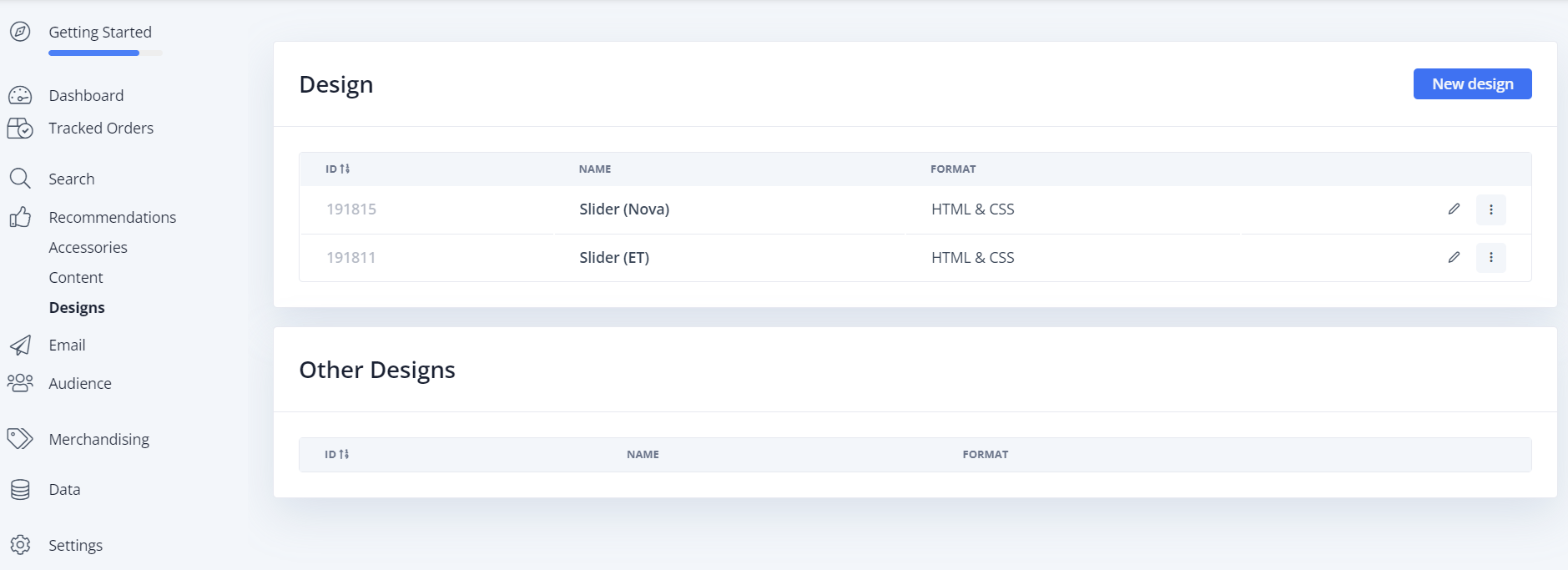
Puoi facilmente modificare questa impostazione successivamente, sotto Recommendations - Designs nel menu a sinistra. Puoi anche fare riferimento a questa guida Template Design to use in Clerk per template di design da utilizzare.


Il design base può essere modificato qui tramite HTML e CSS.
Importante: Lo stato di consegna è attualmente supportato solo dallo Slider EasyTemplate.
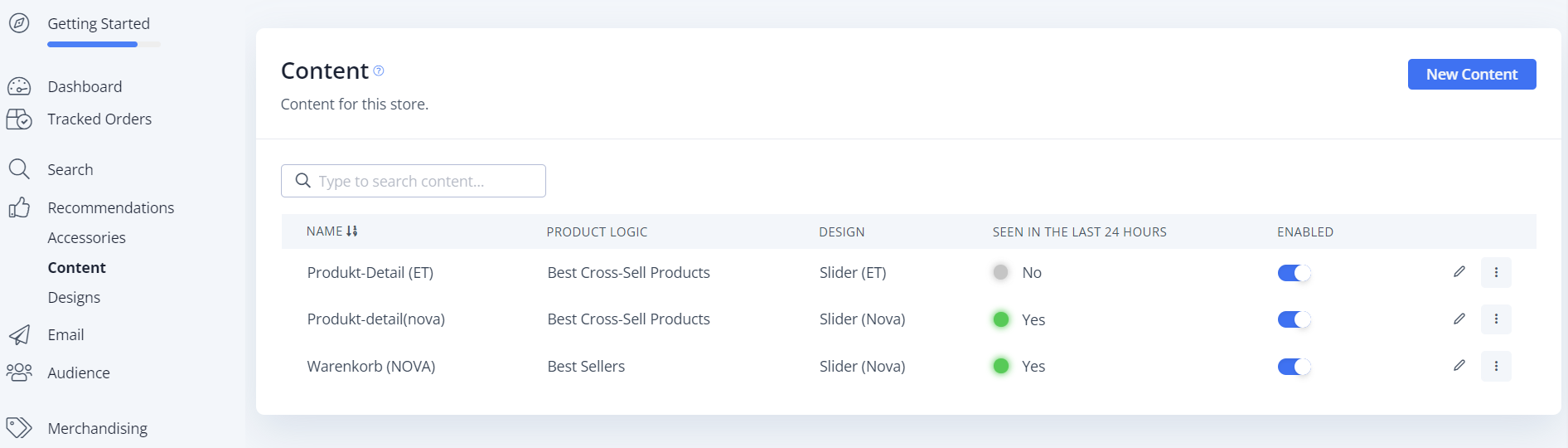
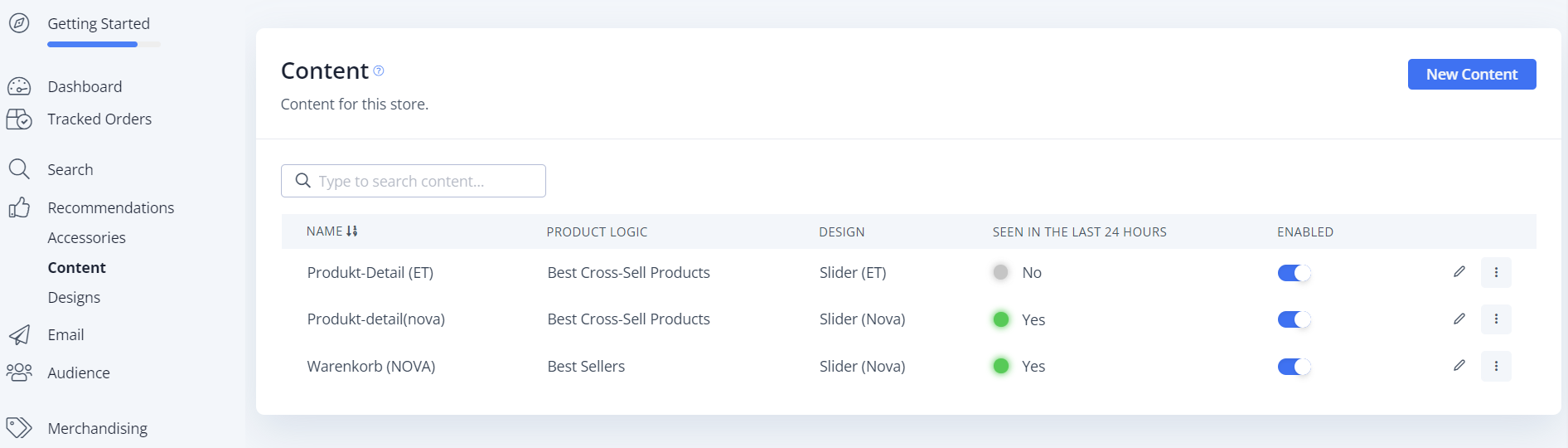
Creare un Element #
Questo contiene tutte le impostazioni utilizzate per mostrare le Recommendations e renderle integrabili nel tuo sito web. Segui questi passaggi per ciascun banner Recommendations che vuoi creare.
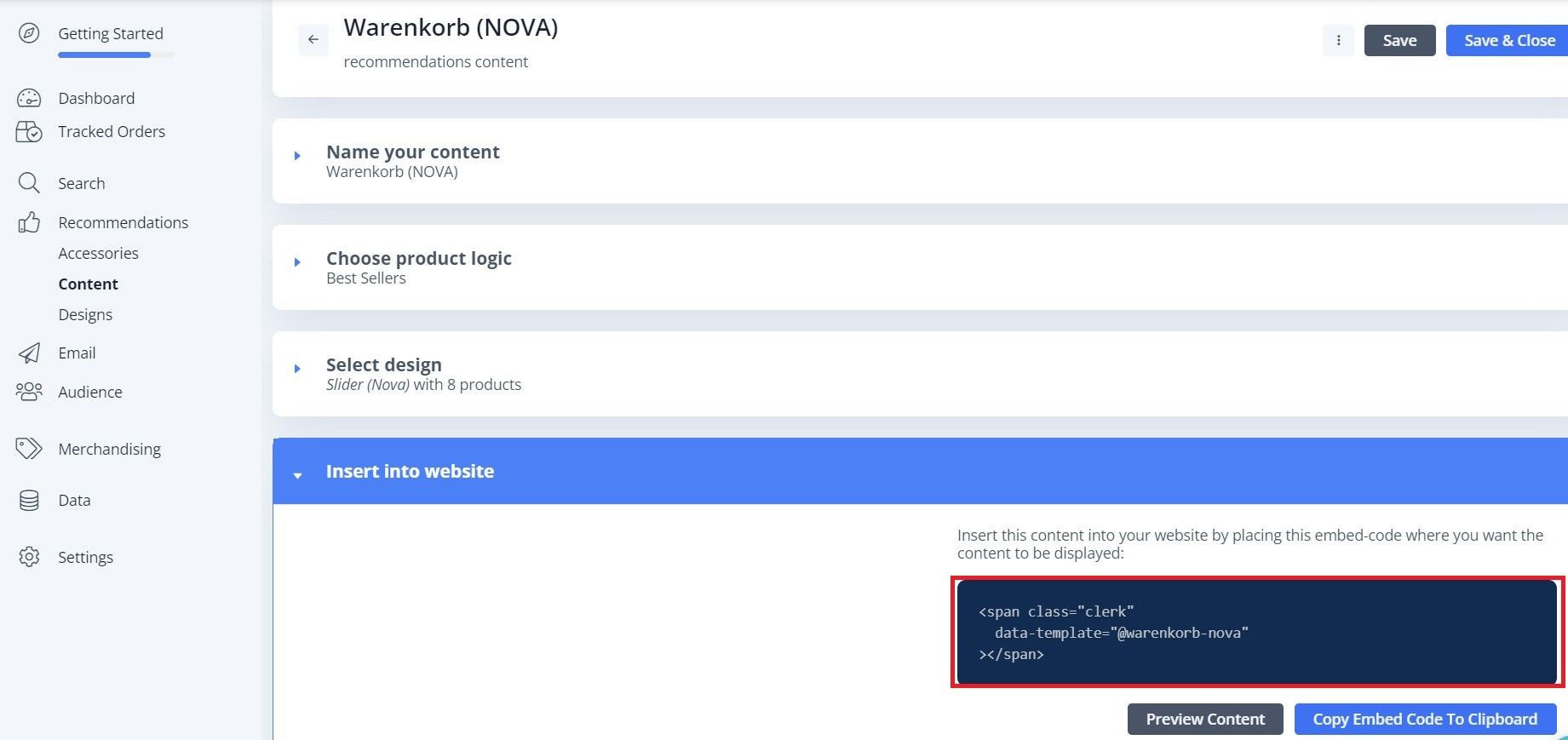
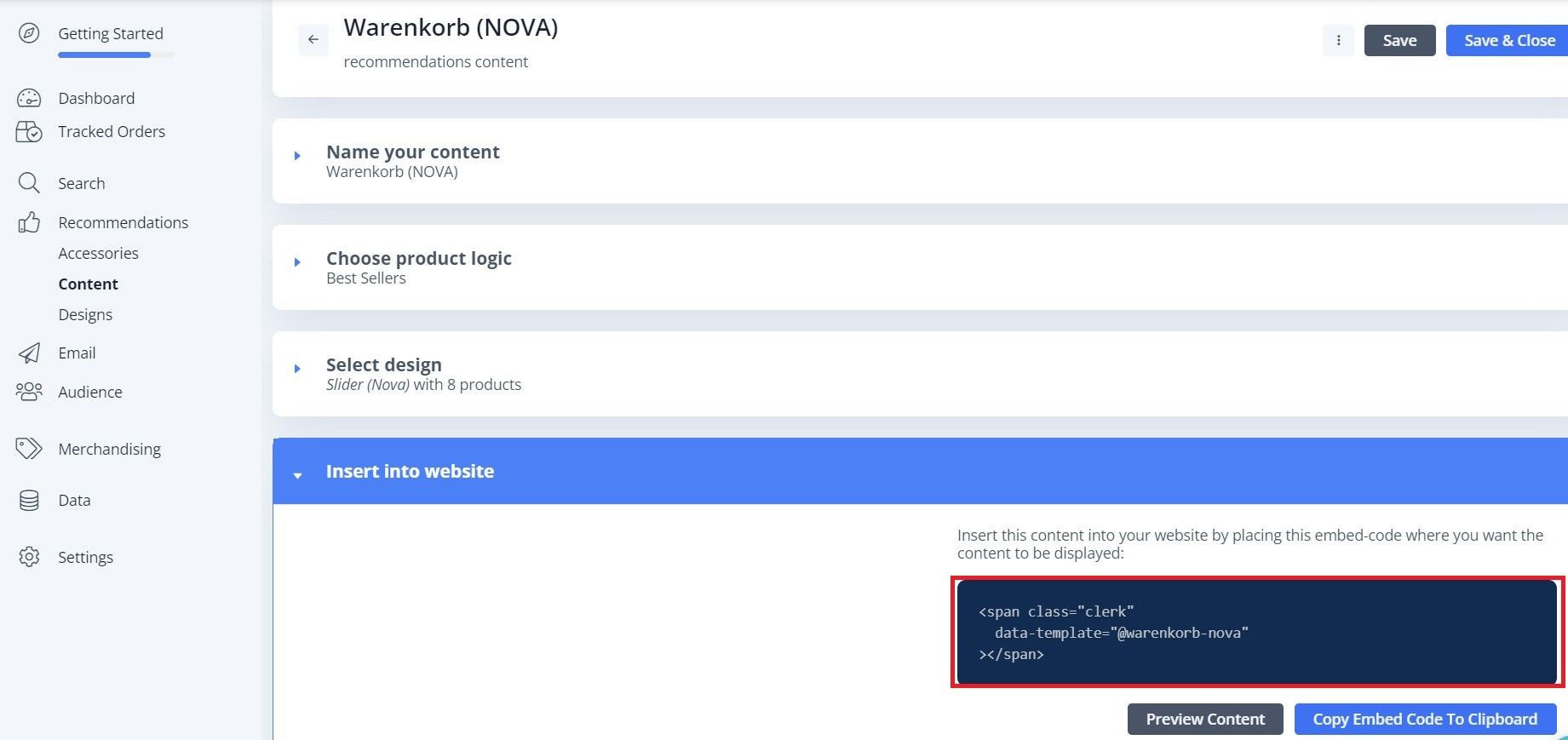
L’elemento può essere creato sotto Clerk.io → Recommendations → Elements (tasto New Element)

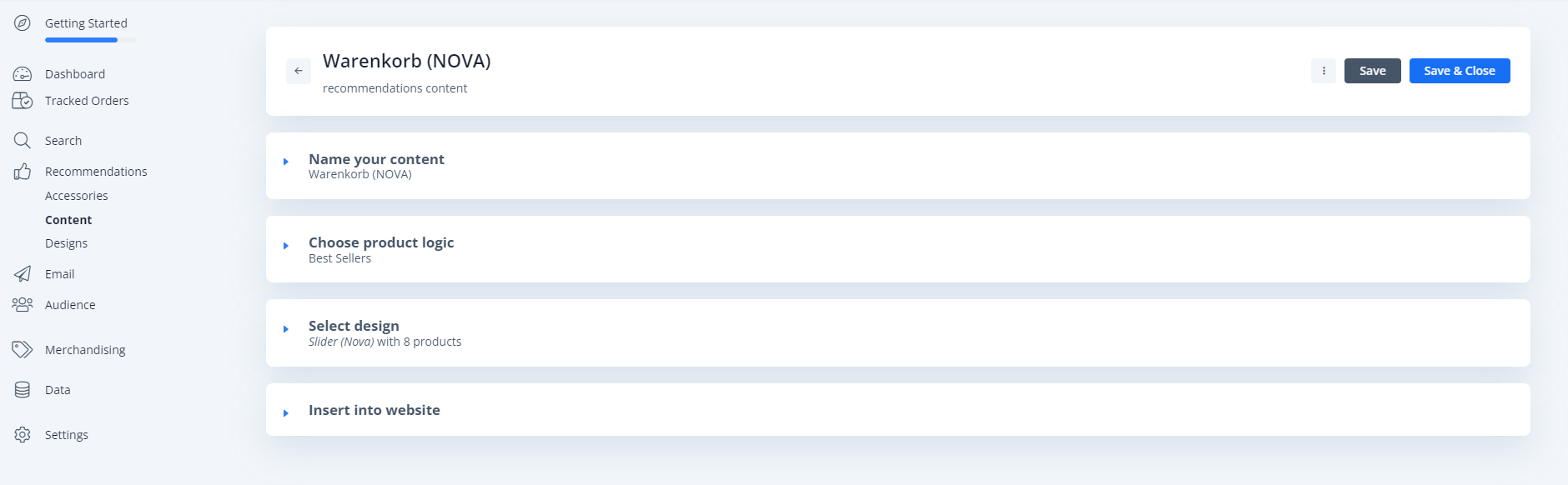
La pagina seguente contiene 4 sezioni importanti:

- Nome del contenuto → Qui si specifica il nome
- Scegli la logica prodotto → Qui può essere selezionata la logica prodotto, incluso “Best Sellers” / “Hot Products” e molto altro
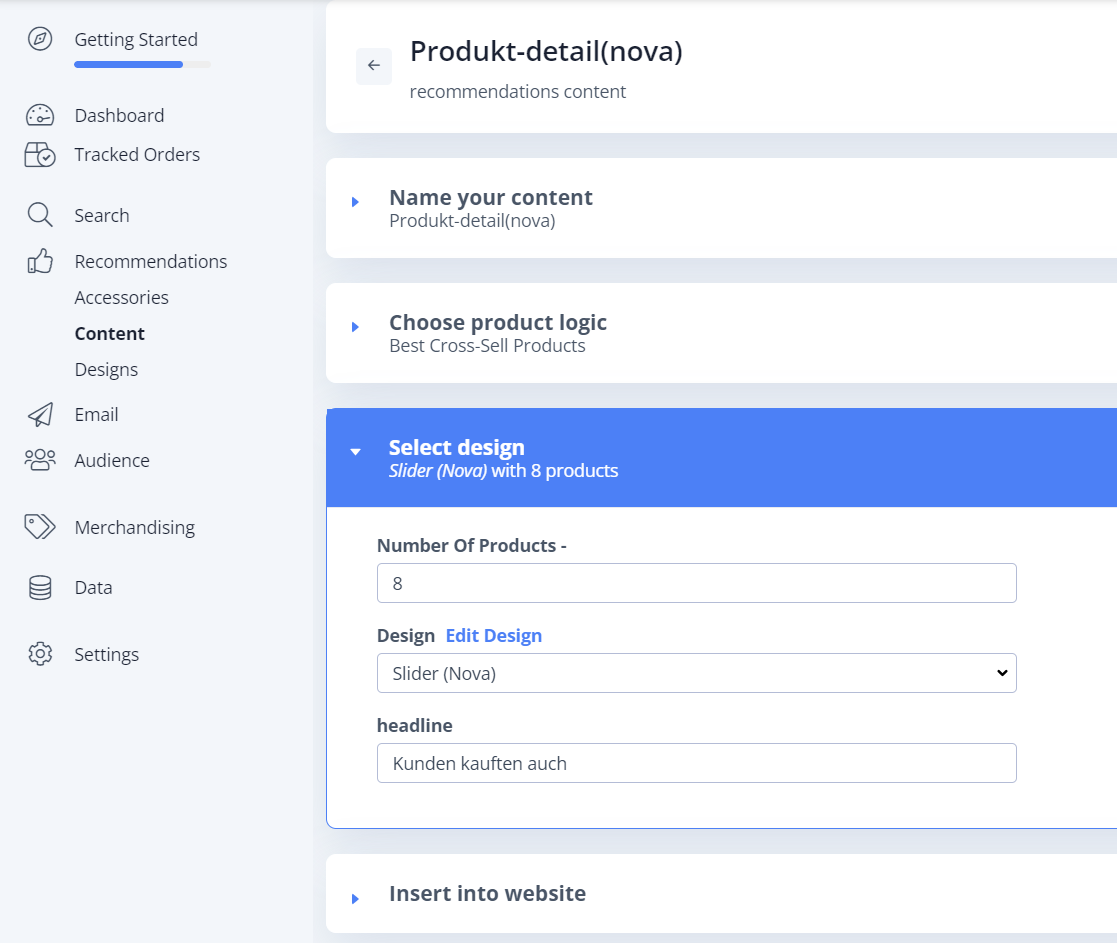
- Seleziona il design → Quale design deve essere usato / quale sarà l’intestazione e quanti prodotti mostrare (Importante: è determinato dal plugin, anche se qui può essere memorizzato un “numero”)
- Inserimento nel sito web → Qui viene fornito il nome che dobbiamo inserire nel backend del negozio JTL5 sotto Clerk TemplateName
Dopo aver impostato e compilato tutto, ora devi passare al backend del negozio JTL5 e memorizzare lì il nome del componente (da Insert into website).
Aggiungere al Sito Web #
Per aggiungere le Clerk Recommendations al tuo sito web, configurale tramite le impostazioni del plugin JTL.
Impostazioni plugin nel backend JTL

Pagine #
Di seguito trovi le pagine specifiche dove dovresti inserire Recommendations, e quali tipi usare, per seguire le nostre Best Practices.
Homepage #
- Su my.clerk.io, crea 3 Elements con le seguenti logiche:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Configurali nel backend del plugin JTL con i selettori appropriati.
Pagina Categoria #
- Su my.clerk.io, crea un Element con la logica Bestsellers In Category.
- Configuralo nel backend del plugin JTL con il selettore appropriato.
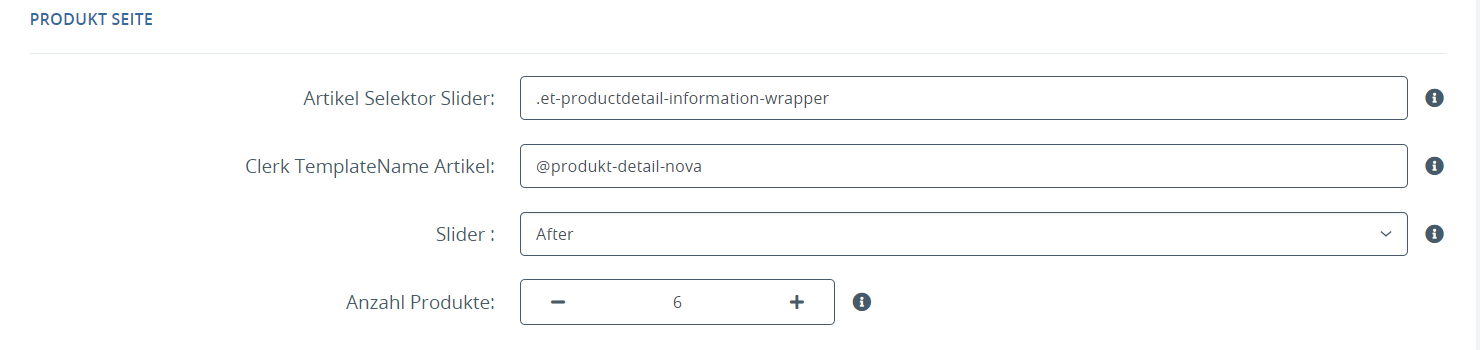
Pagina Prodotto #
- Su my.clerk.io, crea 2 Elements con le seguenti logiche:
- Best Alternative Products
- Best Cross-Sell Products
- Configurali nel backend del plugin JTL.
L’aggiunta dello slider articolo è uguale all’aggiunta dello slider carrello.
In genere, vengono utilizzati gli stessi file di design (Slider NOVA / Slider ET), viene cambiato solo il nome/logica prodotto nel backend Clerk.io e viene selezionato un altro selettore nel backend plugin.


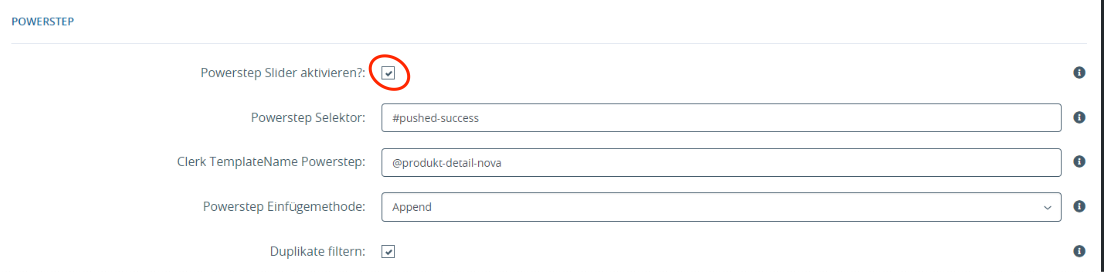
Step Aggiunta al Carrello #
- Su my.clerk.io, crea un Element con logica Best Cross-Sell Products.
- Dagli il nome “Add-To-Basket / Others Also Bought”. È importante per il corretto funzionamento dell’embedcode.
- Fai clic su Save in alto nella pagina.
- Vai su Settings > Setup Guides e clicca su Show Add to Basket Recommendations, poi su crea contenuto. Questo passaggio creerà automaticamente gli elementi con tutte le logiche necessarie, ma genera un design automatico che potresti volere modificare secondo le tue preferenze.
- Seleziona il design → Quale design deve essere usato / quale sarà l’intestazione e quanti prodotti mostrare (Importante: è determinato dal plugin, anche se qui può essere memorizzato un “numero”)
Dopo aver impostato e compilato tutto, ora devi passare al backend JTL5 e memorizzare lì il nome del powerstep element dove lo inserirai nel Clerk Plugin.
Impostazioni plugin nel backend JTL

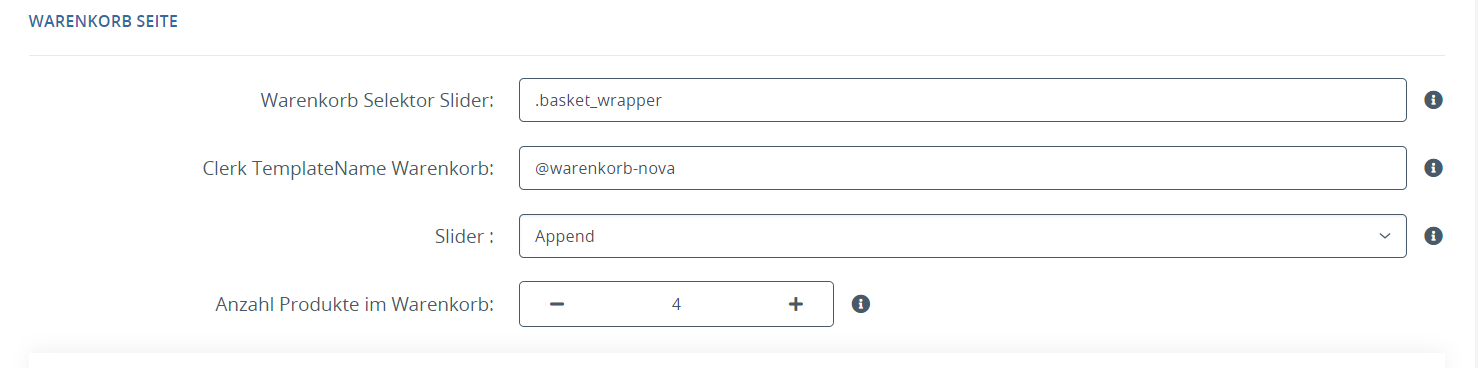
Pagina Carrello #
- Su my.clerk.io, crea un Element con logica Best Cross-Sell Products.
- Configuralo nel backend plugin JTL con il selettore appropriato per la pagina carrello.
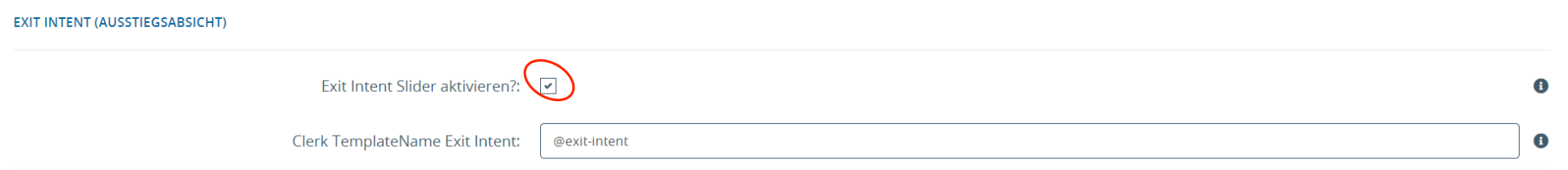
Exit Intent #
- Su my.clerk.io, crea un Element con logica Visitor Recommendations.
- Vai su Settings > Setup Guides e clicca su Show Add to Basket Recommendations, poi su crea contenuto. Questo passaggio creerà automaticamente gli elementi con tutte le logiche necessarie, ma genera un design automatico che potresti voler modificare secondo le tue preferenze. Per questa logica, solitamente consigliamo visitor recommendation.
- Seleziona il design → Quale design deve essere usato / quale sarà l’intestazione e quanti prodotti mostrare (Importante: è determinato dal plugin, anche se qui può essere memorizzato un “numero”).
Dopo aver impostato e compilato tutto, ora devi passare al backend JTL5 e memorizzare lì il nome dell’elemento exit intent dove lo inserirai nel Clerk Plugin.
Impostazioni plugin nel backend JTL

Aggiunta Manuale degli Elements #
Attualmente ci sono due metodi noti per aggiungere i propri elementi aggiuntivi in JTL tramite il plugin Clerk:
- EasyTemplate
- OnPage Composer
EasyTemplate #
Puoi integrare facilmente i tuoi elementi nell’EasyTemplate seguendo questi passaggi:
- Creazione del design nel backend Clerk.io (possono essere utilizzati anche design esistenti)

- Creazione del contenuto con il rispettivo focus su Clerk.io, copiando l’elemento span necessario

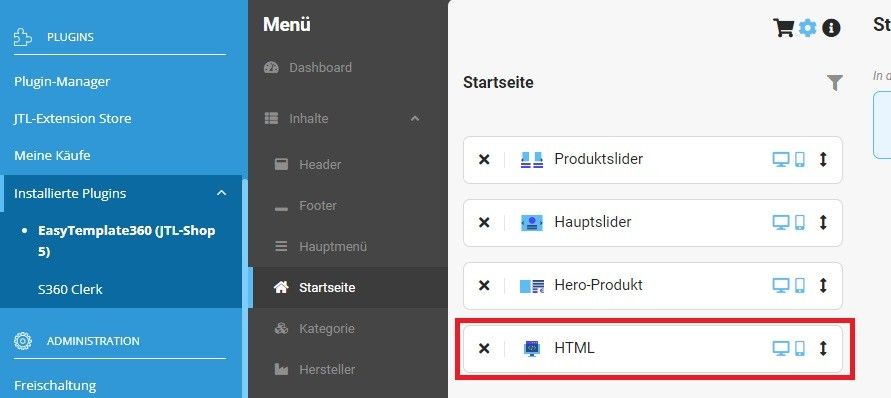
- Aggiunta di un widget HTML nell’EasyTemplate

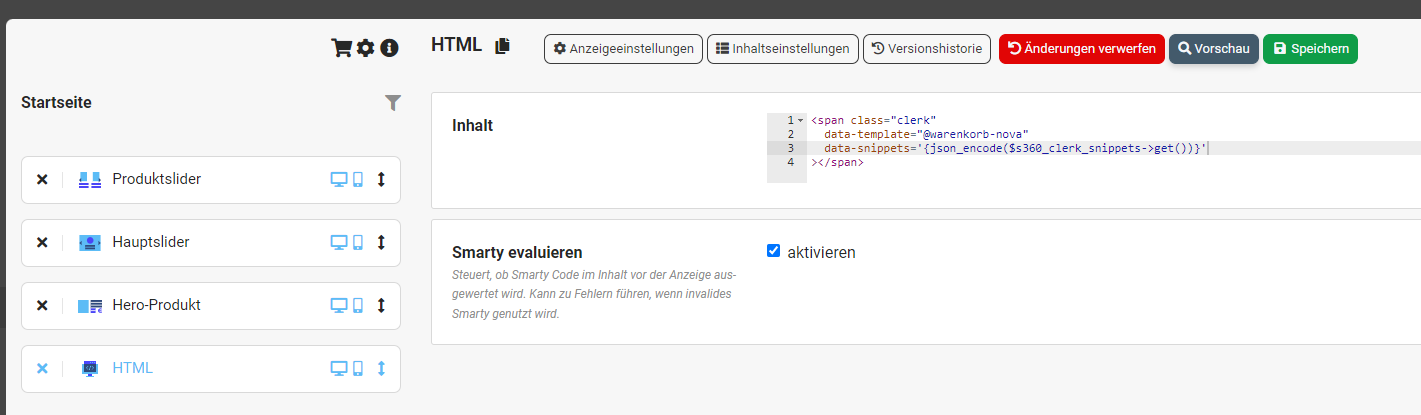
- Inserisci l’elemento in un widget HTML nell’EasyTemplate.
È importante aggiungere la riga data-snippets='{json_encode($s360_clerk_snippets->get())}' allo snippet HTML Clerk dal passo 2 affinché le variabili di lingua vengano passate correttamente a Clerk! Inoltre, deve essere selezionata la casella per “Evaluate Smarty”

OnPage Composer #
I tuoi elementi personalizzati possono essere integrati nell’OnPage Composer seguendo questi passaggi:
- Creazione del design nel backend Clerk.io (possono essere utilizzati anche design esistenti)

- Creazione del contenuto con il rispettivo focus su Clerk.io, copiando l’elemento span necessario

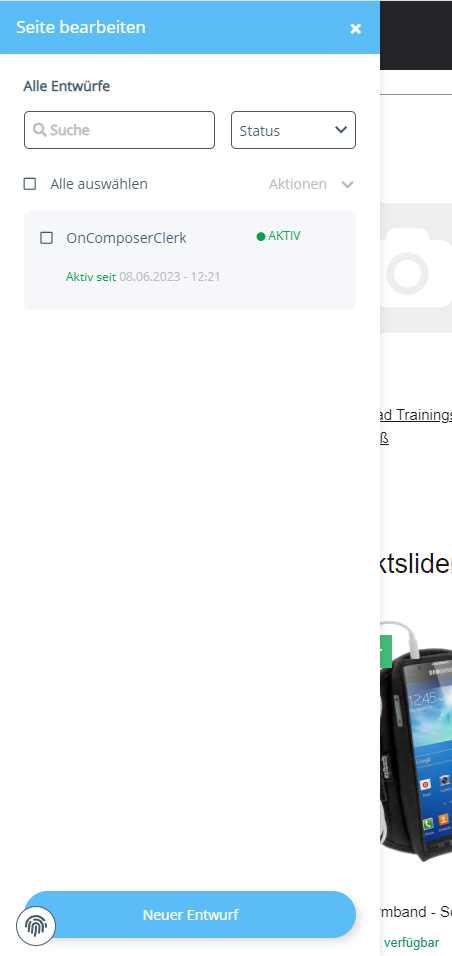
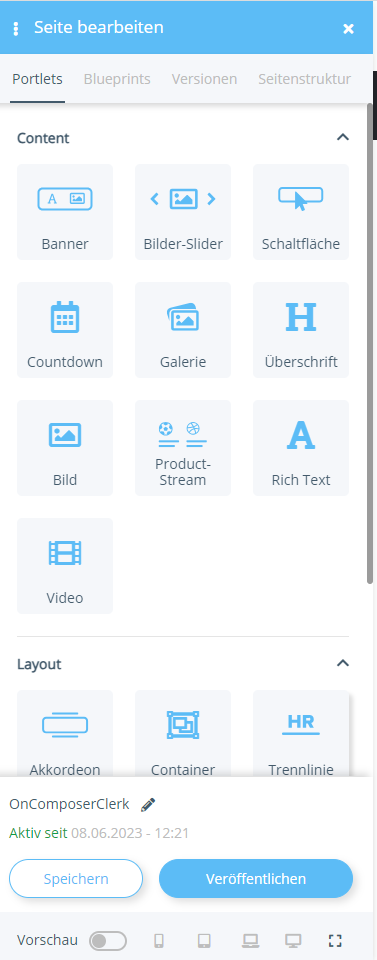
- Apri l’OnPage Composer

- Nuova bozza in OnPage Composer

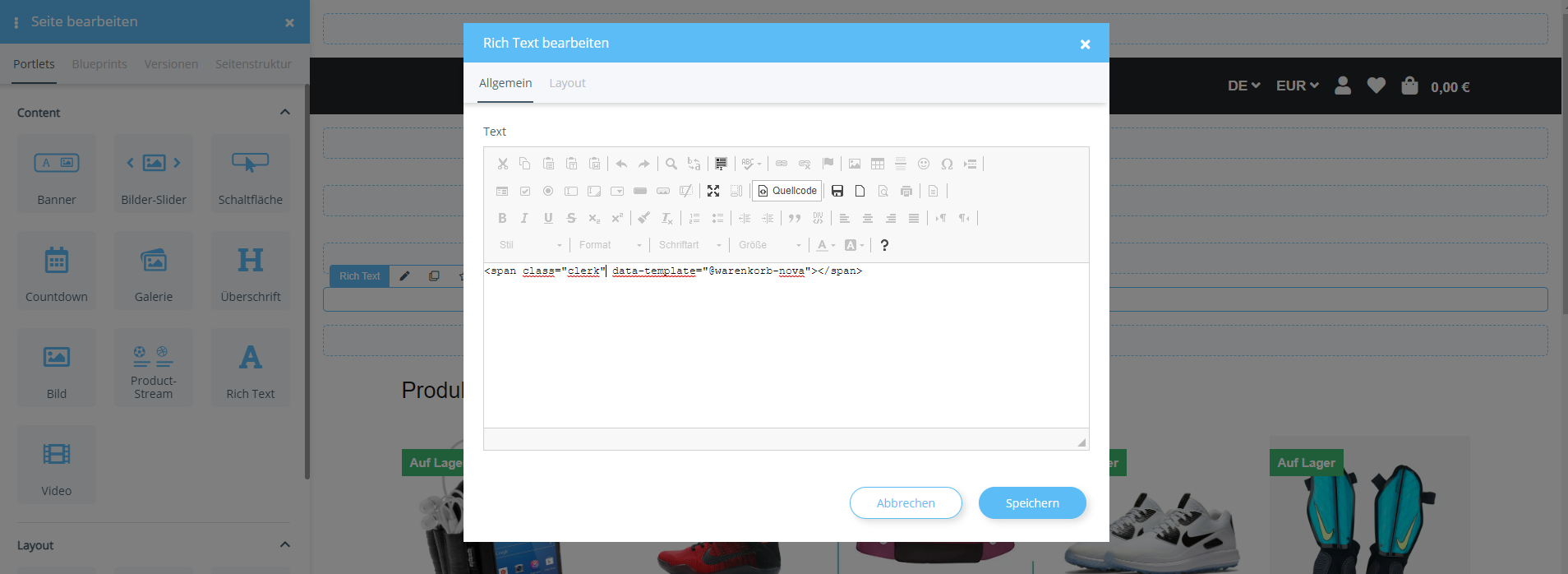
- Trascina l’elemento rich text nell’Onpage Composer dove desideri → seleziona il codice sorgente nel menu e qui aggiungi gli elementi span copiati

- Salva → Pubblica con periodo selezionato

Nota: a seconda della posizione dello “slider personalizzato”, potrebbero dover essere aggiunte proprietà/classi CSS aggiuntive se non viene usato il template standard.
Template di Partenza #
Se vuoi utilizzare code designs, questi template possono aiutarti a iniziare.
Codice Slider #
Questi template generano slider standard con diverse informazioni prodotto che puoi adattare alle tue esigenze.
Shopping Cart Slider (EasyTemplate) #
{% if products.length != 0 %}
<div class="et-widget-clerkslider-headline">
<div class="et-product-slider-headline">
<div class="et-textfield text-align-default et-widget-headline h2">{{ headline }}</div>
</div>
</div>
<div class="et-product-slider-wrapper row">
<div class="col p-0">
<div class="slick-slider-other is-not-opc">
<div id="et-clerk-slider-{{ snippets.settings.slider.id }}" class="et-product-slider-slider et-slider carousel slick-smooth-loading slider-no-preview slick-type-product">
{% for product in products %}
<div class="product-wrapper col">
<div id="result-wrapper_buy_form_{{ product.id }}" data-wrapper="true" class="productbox productbox-show-variations et-item-box productbox-column">
<div class="productbox-inner">
<div class="row">
<div class="col col-12">
<div class="productbox-image">
{% if product.top_article and product.top_article != false %}
<div class="ribbon ribbon-4 productbox-ribbon">
{{ snippets.ribbons.4 }}
</div>
{% endif %}
{% if product.on_sale and product.on_sale != false %}
<div class="ribbon ribbon-2 productbox-ribbon">
{{ snippets.ribbons.2 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock != false %}
<div class="ribbon ribbon-8 productbox-ribbon">
{{ snippets.ribbons.8 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock <= 0 %}
<div class="ribbon ribbon-7 productbox-ribbon">
{{ snippets.ribbons.7 }}
</div>
{% endif %}
{% if product.age and product.age <= snippets.settings.newProductmaxDays %}
<div class="ribbon ribbon-3 productbox-ribbon">
{{ snippets.ribbons.3 }}
</div>
{% endif %}
{% if product.average_rating and product.average_rating <= snippets.settings.topProductMinStars %}
<div class="ribbon ribbon-6 productbox-ribbon">
{{ snippets.ribbons.6 }}
</div>
{% endif %}
{% if product.age and product.age < 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
{% if product.vorbestellbardate and product.vorbestellbardate > 0 %}
<div class="ribbon ribbon-9 productbox-ribbon">
{{ snippets.ribbons.9 }}
</div>
{% endif %}
{% if product.age and product.age > 0 and product.stock <= 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
<div class="productbox-images list-gallery">
<a href="{{ product.url }}" title="{{ product.name }}">
<div class="productbox-image square square-image">
<div class="inner">
<picture>
<img src="{{ product.image }}" class="img-fluid" loading="lazy" alt="{{ product.name }}" />
</picture>
</div>
</div>
</a>
</div>
</div>
</div>
<div class="col col-12">
<div class="productbox-caption">
<div class="et-item-box-manufacturer productbox-manufacturer">
<span>{% if snippets.settings.showBrand %}{{ product.brand }}{% endif %}</span>
</div>
<div class="et-item-box-title productbox-title">
<a href="{{ product.url }}" class="text-clamp-2 link-discreet">
{{ product.name }}
</a>
</div>
<div class="et-item-box-rating productbox-rating">
{% if product.average_rating > 0 %}
<a class="rating" href="{{ product.url }}#tab-votes" title="{{ snippets.productRating }}: {{ product.average_rating }}/5">
{% if product.average_rating >= 5 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>
{% else %}
{% if product.average_rating >= 4 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 4 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}
{% else %}
{% if product.average_rating >= 3 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 3 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating >= 2 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 2 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating >= 1 %}
<i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 1 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating > 0 %}
<i class="{{ snippets.icons.ratingHalf }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
</a>
{% endif %}
</div>
{% if product.in_stock %}
{% if product.stock >= snippets.settings.storageLightsGreen%}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-2">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextGreen}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% if product.stock > snippets.settings.storageLightsRed and product.stock < snippets.settings.storageLightsGreen %}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-1">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextYellow}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% if product.stock == snippets.settings.storageLightsRed%}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-0">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextRed}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% endif %}
<div class="et-item-box-price">
<div class="price_wrapper">
{% if product.has_variations or product.bulk_prices != 0 %}
<span class="price_label pricestarting">
{{ snippets.priceStarting }}
</span>
{% endif %}
<div class="price productbox-price {% if product.on_sale %} special-price{% endif %}">
<span>{{ product.price | money }} {{ globals.currency_symbol }} <span class="footnote-reference">*</span></span>
</div>
{% if product.on_sale %}
<div class="price-note et-old-price">
<div class="instead-of old-price">
<small class="text-muted-util">
<del class="value">{{ product.original_price | money }} {{ globals.currency_symbol }}</del>
</small>
</div>
</div>
{% endif %}
{% if product.base_price > 0 %}
<div class="price-note">
<span class="value">{{ product.base_price | money }} {{ globals.currency_symbol }} {{ snippets.vpePer }} {{ product.base_price_unit }}</span>
</div>
{% else %}
<div class="price-note"> </div>
{% endif %}
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
{% endfor %}
</div>
<div class="et-slider-nav" id="clerk-slider-nav-{{ snippets.settings.slider.id }}">
<div class="et-slider-nav-prev enabled slick-arrow slick-hidden" id="clerk-slider-prev-{{ snippets.settings.slider.id }}">
<i class="{{ snippets.icons.sliderPrevious }}"></i>
</div>
<div class="et-slider-nav-next enabled slick-arrow slick-hidden" id="clerk-slider-next-{{ snippets.settings.slider.id }}">
<i class="{{ snippets.icons.sliderNext }}"></i>
</div>
</div>
</div>
</div>
</div>
<script>
$(function() {
$("#et-clerk-slider-{{ snippets.settings.slider.id }}").slick({{ snippets.settings.slider.settings }});
$.evo.popover();
});
</script>
{% endif %}
Shopping Cart Slider (Nova) #
{% if products.length != 0 %}
<div class="slick-slider-other is-not-opc">
<div class="hr-sect h2">
{{ headline }}
</div>
<div id="slick-slider-{{ snippets.settings.slider.id }}" class="carousel-arrows-inside carousel slick-smooth-loading slider-no-preview slick-type-product slick-lazy" data-slick-type="product-slider">
{% for product in products %}
<div class="product-wrapper col">
<div id="result-wrapper_buy_form_{{ product.id }}" data-wrapper="true" class="productbox productbox-column">
<div class="productbox-inner">
<div class="row">
<div class="col col-12">
<div class="productbox-image">
<div class="productbox-images">
<a href="{{ product.url }}" title="{{ product.name }}">
<div class="productbox-image square square-image">
<div class="inner">
<picture>
<img src="{{ product.image }}" class="img-fluid" loading="lazy" alt="{{ product.name }}" />
</picture>
</div>
</div>
{% if product.top_article and product.top_article != false %}
<div class="ribbon ribbon-4 productbox-ribbon">
{{ snippets.ribbons.4 }}
</div>
{% endif %}
{% if product.on_sale and product.on_sale != false %}
<div class="ribbon ribbon-2 productbox-ribbon">
{{ snippets.ribbons.2 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock != false %}
<div class="ribbon ribbon-8 productbox-ribbon">
{{ snippets.ribbons.8 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock <= 0 %}
<div class="ribbon ribbon-7 productbox-ribbon">
{{ snippets.ribbons.7 }}
</div>
{% endif %}
{% if product.age and product.age <= snippets.settings.newProductmaxDays %}
<div class="ribbon ribbon-3 productbox-ribbon">
{{ snippets.ribbons.3 }}
</div>
{% endif %}
{% if product.average_rating and product.average_rating <= snippets.settings.topProductMinStars %}
<div class="ribbon ribbon-6 productbox-ribbon">
{{ snippets.ribbons.6 }}
</div>
{% endif %}
{% if product.age and product.age < 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
{% if product.vorbestellbardate and product.vorbestellbardate > 0 %}
<div class="ribbon ribbon-9 productbox-ribbon">
{{ snippets.ribbons.9 }}
</div>
{% endif %}
{% if product.age and product.age > 0 and product.stock <= 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
</a>
</div>
</div>
</div>
<div class="col col-12">
<div class="productbox-title">
<a href="{{ product.url }}" title="{{ product.name }}" class="text-clamp-2">
{{ product.name }}
</a>
</div>
{% if product.reviews_avg > 0 %}
<a class="rating" href="{{ product.url }}#tab-votes" title="{{ snippets.productRating }}: {{ product.reviews_avg }}/5">
{% if product.reviews_avg >= 5 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>
{% else %}
{% if product.reviews_avg >= 4 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 4 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}
{% else %}
{% if product.reviews_avg >= 3 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 3 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.reviews_avg >= 2 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 2 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.reviews_avg >= 1 %}
<i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 1 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.reviews_avg > 0 %}
<i class="{{ snippets.icons.ratingHalf }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
</a>
{% else %}
<div class="rating productbox-rating-empty"></div>
{% endif %}
<div>
<div class="price_wrapper">
{% if product.has_variations or product.bulk_prices != 0 %}
<span class="price_label pricestarting">
{{ snippets.priceStarting }}
</span>
{% endif %}
<div class="price productbox-price {% if product.on_sale %} special-price{% endif %}">
<span>{{ product.price | money_eu }} {{ globals.currency_symbol }} <span class="footnote-reference">*</span></span>
</div>
{% if product.on_sale %}
<div class="price-note">
<div class="instead-of old-price">
<small class="text-muted-util">
<del class="value">{{ product.original_price | money_eu }} {{ globals.currency_symbol }}</del>
</small>
</div>
</div>
{% endif %}
{% if product.base_price > 0 %}
<div class="price-note">
<span class="value">{{ product.base_price | money_eu }} {{ globals.currency_symbol }} {{ snippets.vpePer }} {{ product.base_price_unit }}</span>
</div>
{% else %}
<div class="price-note"> </div>
{% endif %}
</div>
</div>
</div>
</div>
</div>
</div>
{% endfor %}
</div>
</div>
<script>
$(function() {
$.evo.generateSlickSlider();
$.evo.popover();
});
</script>
{% endif %}
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.