Extension
Configura le impostazioni della tua estensione Magento 2, gestisci le opzioni di sincronizzazione dei dati e personalizza le funzionalità di search, recommendations e logging. Questa guida copre anche l’installazione tramite Toolbox Script, l’aggiornamento e la disinstallazione.
Installazione con toolbox #
Il Clerk Toolbox Script è stato creato per rendere semplice l’installazione dell’estensione Clerk nel tuo webshop Magento senza utilizzare Magento Connect.
Il Toolbox Script verrà eseguito direttamente da un terminale.
Ti suggeriamo queste opzioni:
- Apple: iTerm, dovrai scaricarlo da Internet;
- Windows: Prompt dei comandi, è già installato sul tuo computer.
Lo script crea anche un backup della cartella Magento2 in modo da poterla ripristinare se qualcosa va storto.
Cosa ti serve #
Per installarlo, è necessario accesso SSH o SFTP al tuo webshop, inclusi Username e Password.
Navigare nella cartella #
- Inizia accedendo al server Magento tramite un terminale, usando il tuo Username e Dominio in questo modo:
ssh Stefan@mywebshop.com
- Ti verrà richiesto di inserire la password per il tuo utente (il terminale non darà alcun feedback durante la digitazione, ma la sta comunque registrando).
Naviga alla root folder di Magento2. Puoi farlo scrivendo:
cd /var/www/html
e scrivendo:
ls
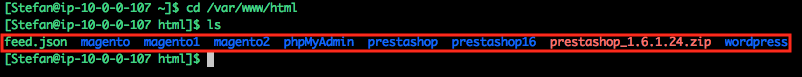
Questo ti darà un elenco di cartelle, per aiutarti a trovare quella giusta:

Nell’elenco delle cartelle cerca quella corretta, in questo caso sarebbe magento2.
A questo punto quello che devi fare è entrare nella cartella, puoi farlo scrivendo:
cd NAME_FOLDER
NAME_FOLDER è sostituito dal vero nome della cartella.
Installazione dell’estensione #
- Quando sei nella tua Root Folder, devi scaricare il Toolbox Script con questa riga:
sudo wget https://raw.githubusercontent.com/clerkio/clerk-magento2/master/clerk_toolbox_magento2.sh
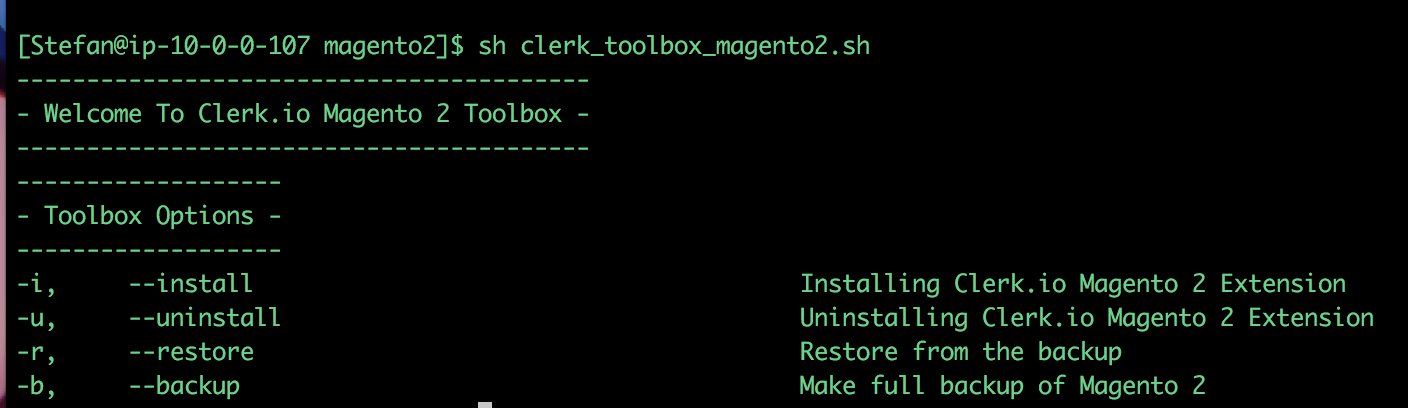
- Successivamente, digita questa riga per visualizzare un elenco delle opzioni disponibili all’interno del Toolbox:
sh clerk_toolbox_magento2.sh

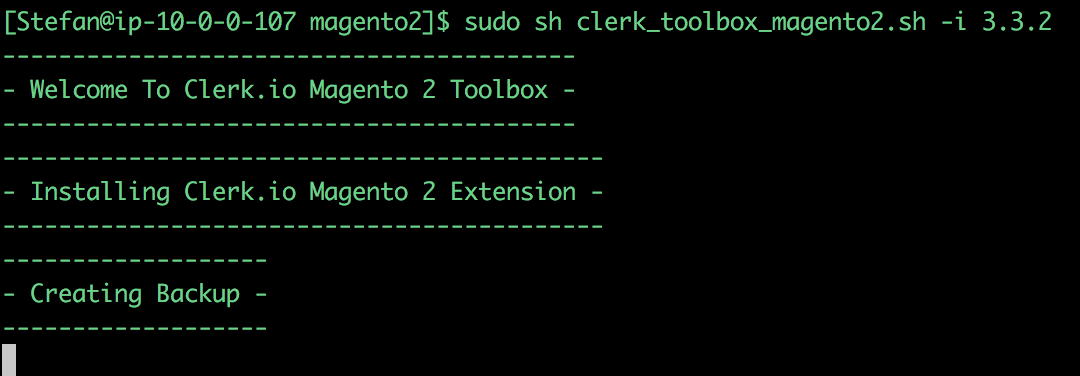
- Dal momento che vuoi installare l’estensione, userai -i insieme al numero dell’ultima versione dell’estensione. Digita questa riga:
sudo sh clerk_toolbox_magento2.sh -i
- Ora ti verrà richiesto di inserire la tua password. Dopo averlo fatto, lo script farà il backup della cartella Magento2 e inizierà l’installazione dell’estensione:

- Fatto! Ora l’estensione è installata e puoi configurarla nel backend di Magento2.
Comandi opzionali #
Disinstallazione
Il Toolbox consente anche di disinstallare l’estensione. Puoi farlo con questa riga:
sudo sh clerk_toolbox_magento2.sh -u
Ripristino
Nel caso in cui qualcosa vada storto nel tuo webshop, puoi sempre ripristinarlo tramite il backup che viene effettuato durante l’installazione dell’estensione.
Usa questa riga per farlo:
sudo sh clerk_toolbox_magento2.sh -r
Backup
Quando installi l’estensione, lo script crea sempre prima un backup, ma puoi anche creare il backup separatamente con questa riga:
sudo sh clerk_toolbox_magento2.sh -b
Impostazioni my.clerk.io #
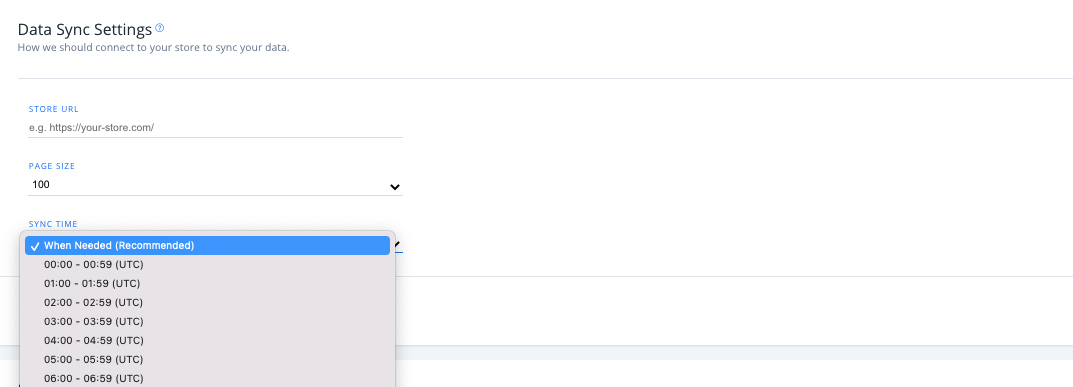
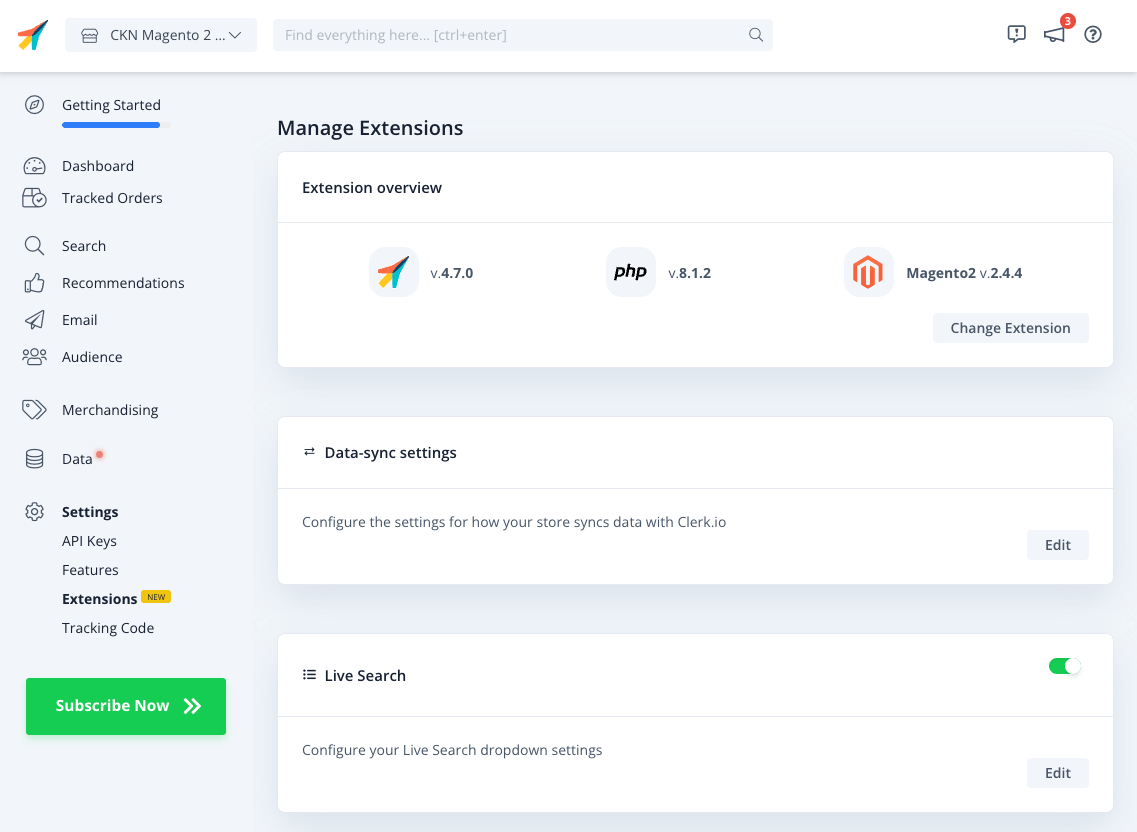
Per accedere e modificare le impostazioni dei dati Magento 2 in Clerk, vai su my.clerk.io, clicca su “Data” dal menu a sinistra, poi vai su “Configuration”.
Nota: Le informazioni sull’estensione Clerk Magento 2, disponibili tramite il portale admin di Magento, sono più avanti in questo articolo.
Qui puoi impostare l’URL del tuo store, la dimensione della pagina per le sincronizzazioni dei dati, e anche l’orario in cui sincronizzare i dati su Clerk (il default è “quando necessario”).

Impostazioni dell’estensione #
Se utilizzi la v6.7.0 o una versione successiva dell’estensione, potrai accedere alle seguenti impostazioni in due modi dopo aver aggiunto le tue Public e Private Keys all’estensione:
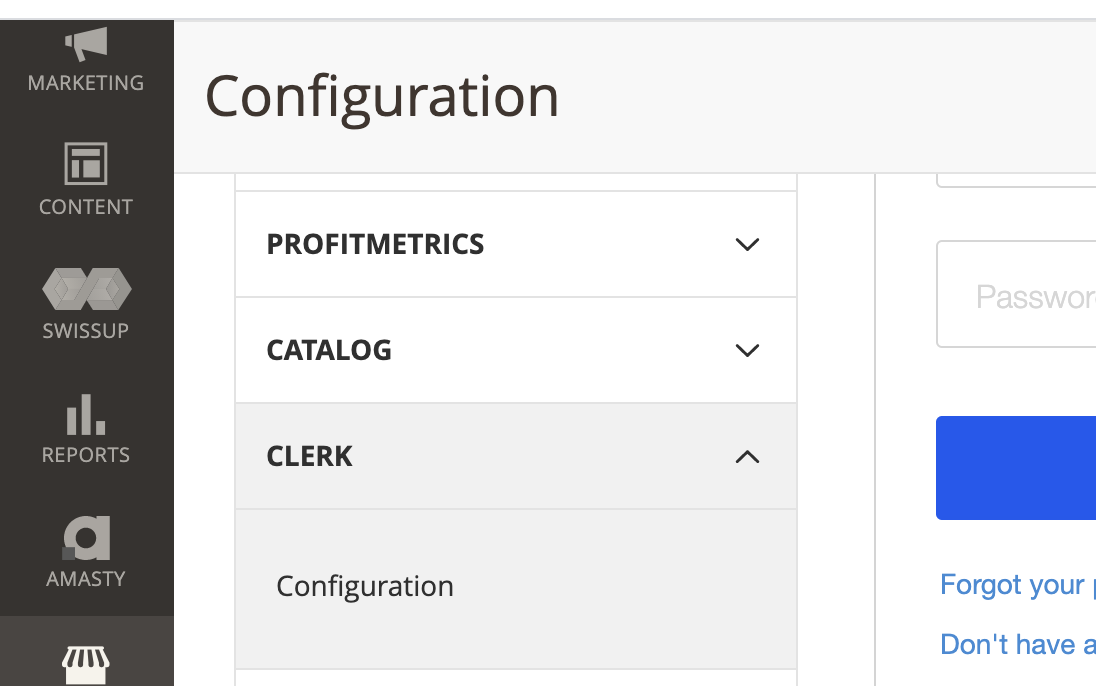
Tramite il backend di Magento2 in Stores > Settings > Configuration > Clerk > Configuration
Tramite my.clerk.io, sotto Developers > Extensions
Non è importante dove apporti le modifiche, poiché l’estensione si sincronizzerà con ogni modifica fatta su my.clerk.io e viceversa.
In my.clerk.io potrai anche vedere la versione attuale della tua estensione, la tua piattaforma e la versione PHP.

Basta cliccare su “Edit” su qualsiasi impostazione per vedere le opzioni disponibili:

Panoramica #
Per accedere alla tua estensione Clerk in Magento 2, effettua il login nel portale admin del tuo webshop, poi segui il percorso Stores > Settings > Configuration > Clerk > Configuration

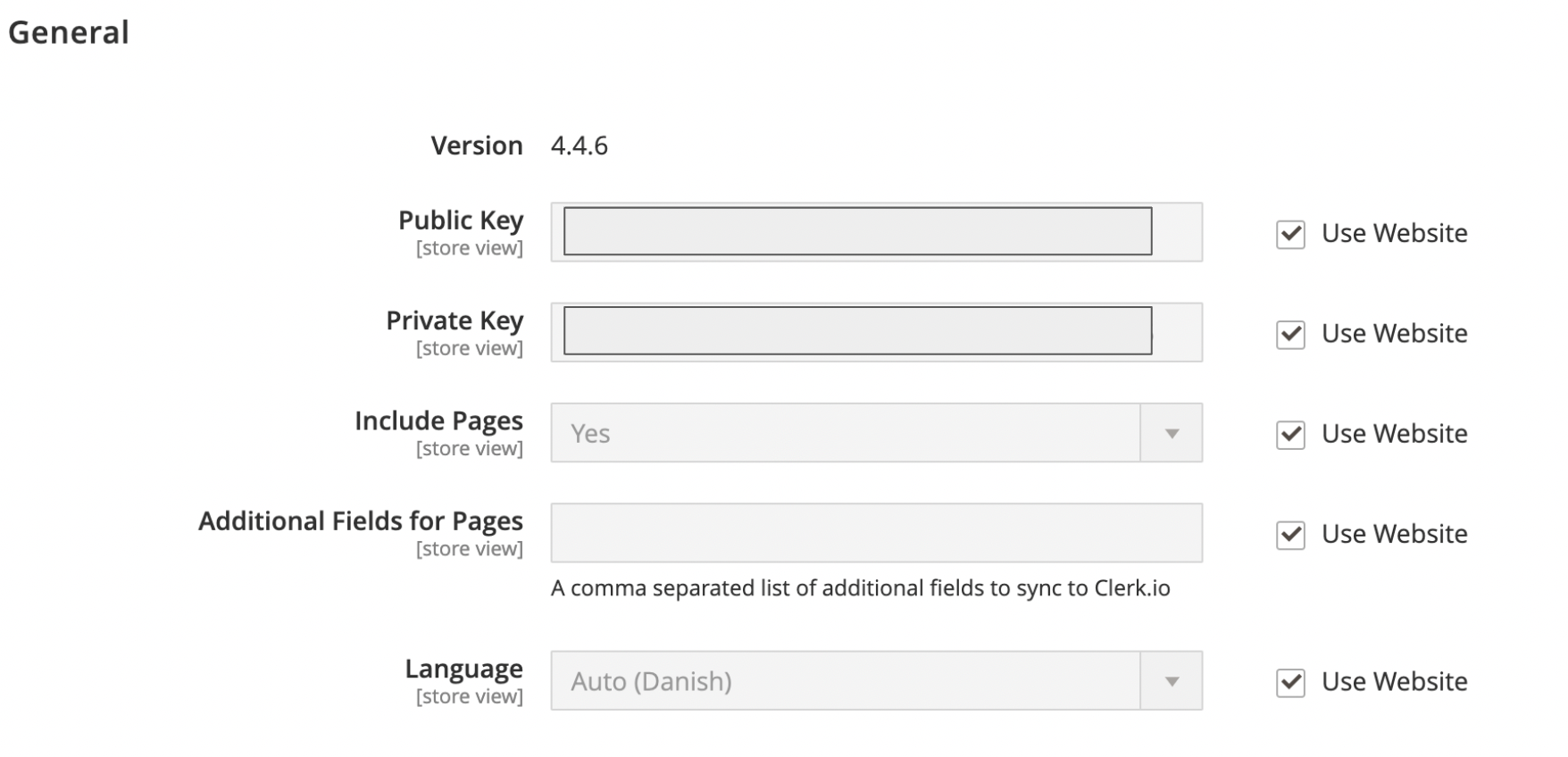
Generale #
Troverai il numero di versione della tua Clerk Extension, così come le chiavi API pubblica e privata del tuo store nella sezione Generale.
Per includere le pagine nella sincronizzazione dei dati con Clerk, scegli “Sì” nel menu a tendina successivo e inserisci eventuali campi aggiuntivi che desideri includere nei dati della pagina (come immagini o tipo di pagina), separati da virgole.
Puoi anche impostare la lingua predefinita per i dati del tuo store sincronizzati nell’ultimo menu a tendina di Generale.

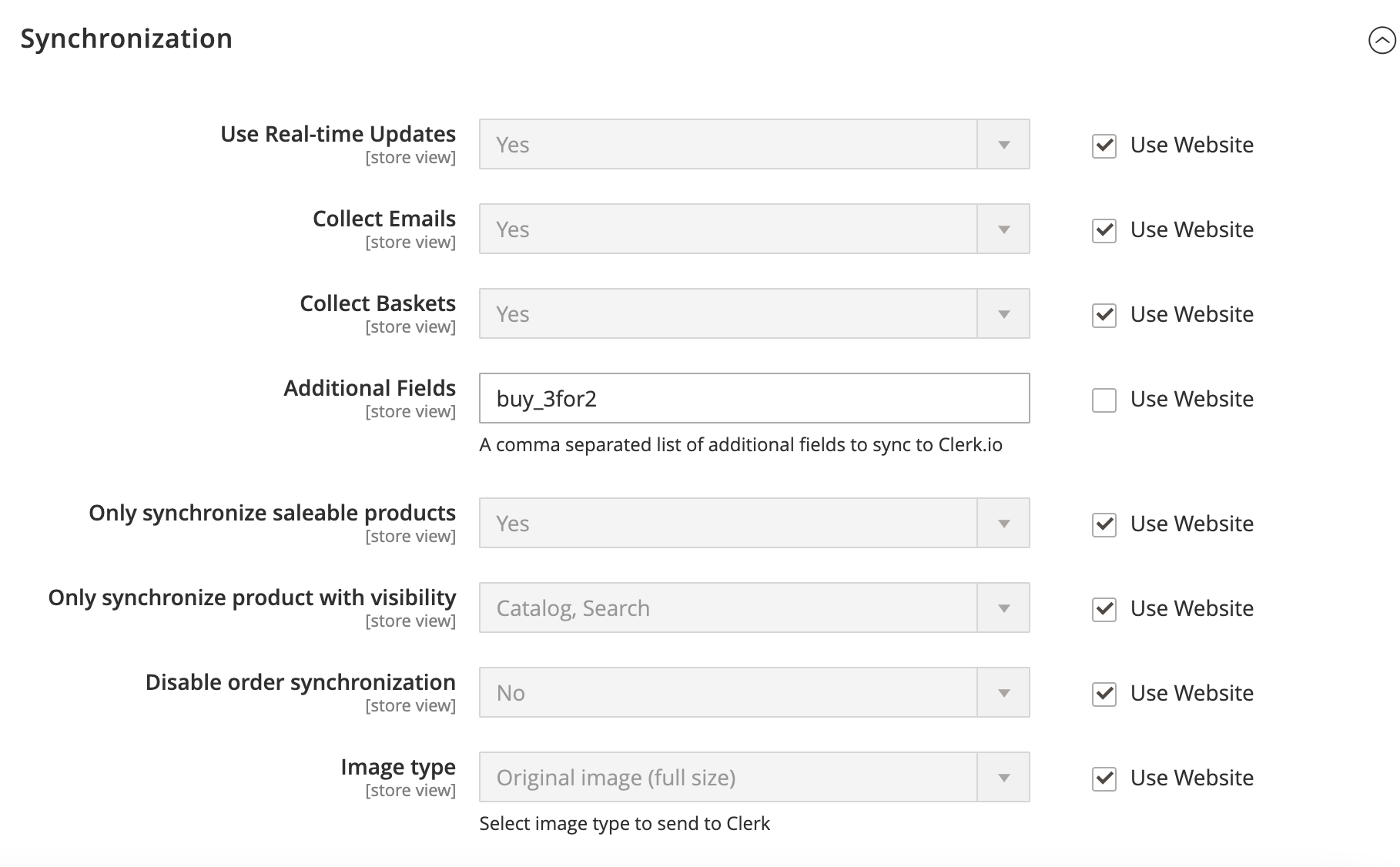
Sincronizzazione #
Nella sezione Synchronization del plugin Clerk, hai la possibilità di personalizzare i dati del cliente, dell’ordine, del carrello e del prodotto sincronizzati.
Le opzioni sono disabilitate e non disponibili per l’aggiornamento quando si utilizzano i dati del sito web, indicati dalla casella spuntata a destra di ogni sezione.
Basta deselezionare la casella appropriata per modificare.
Use Real-time Updates: scegli “Sì” per abilitare gli aggiornamenti in tempo reale dei tuoi dati sincronizzati con Clerk.
Collect Emails: seleziona “Sì” qui per sincronizzare le email dei clienti.
Collect Baskets: per raccogliere i dati dei carrelli e sincronizzarli con Clerk, seleziona “Sì” qui.
- Per aggiungere campi dati aggiuntivi del carrello, includili come valori separati da virgole nella sezione “additional fields” sotto.
Nei prossimi due menu a tendina, seleziona “sì” per sincronizzare solo i prodotti vendibili e/o sincronizzare solo i prodotti con visibilità su Clerk.
Se hai bisogno di disabilitare la sincronizzazione degli ordini, puoi farlo selezionando “Sì” in questo menu a tendina.

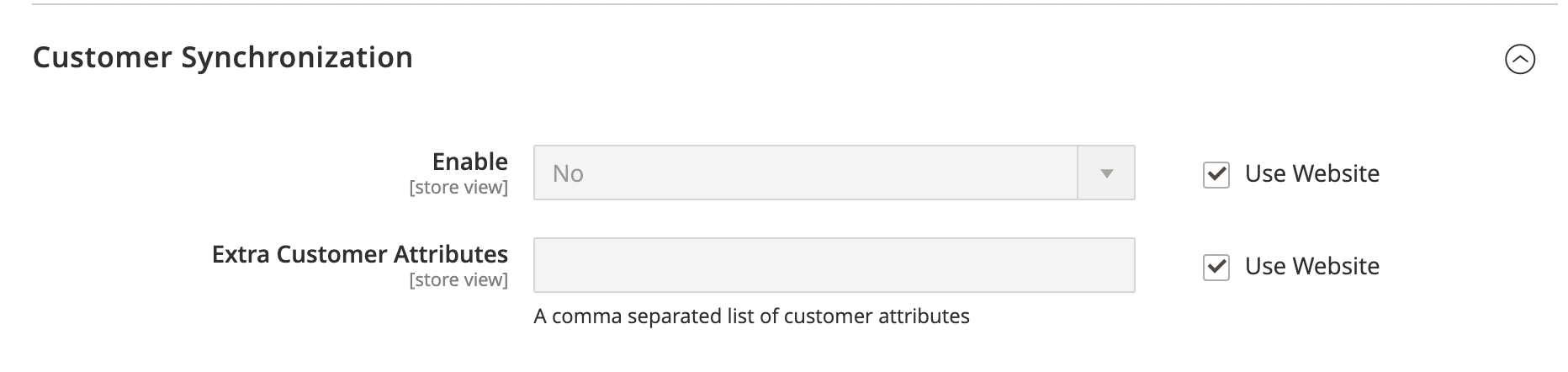
Sincronizzazione clienti #
Abilita la sincronizzazione dei dati dei clienti scegliendo “Sì” dal menu a tendina in questa sezione.
Se hai attributi cliente extra che desideri includere nella sincronizzazione Clerk, inserisci i loro valori nella casella di testo qui come elenco separato da virgole.

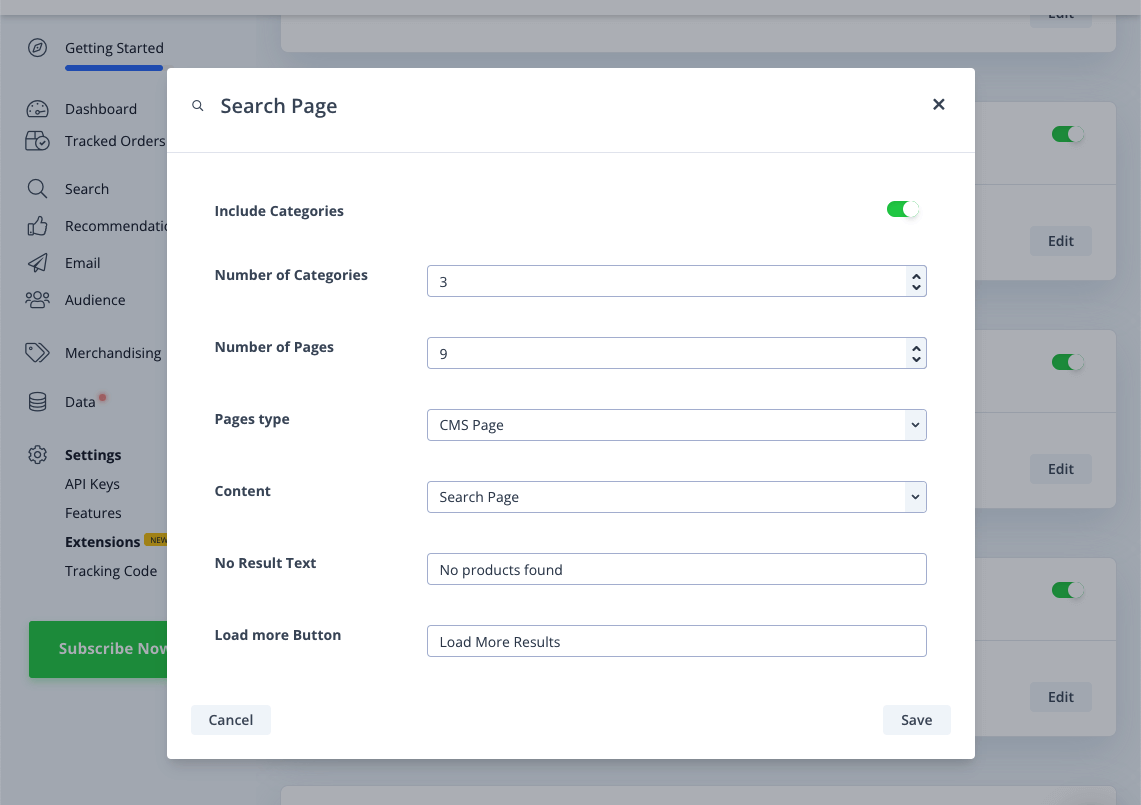
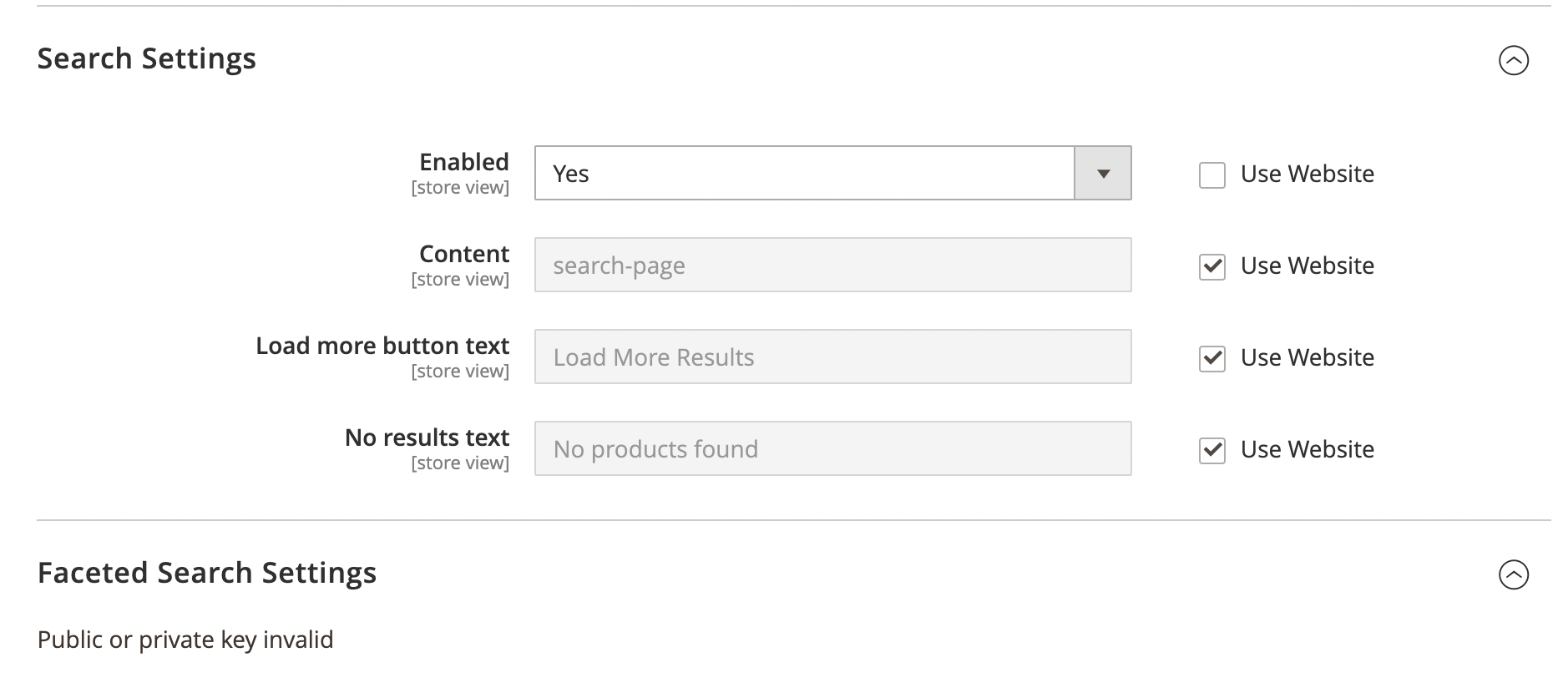
Search #
Abilita la Search Page del tuo store scegliendo “Sì” dal menu a tendina qui.
Dopo aver selezionato “Enabled”, inserisci il Search Page Element name, che corrisponde al campo data-template presente nel codice di embed dell’Elemento in my.clerk.io. In questo esempio, search-page.
Puoi impostare il testo " load more" e " no results" visualizzato digitando la frase desiderata in queste caselle di testo.

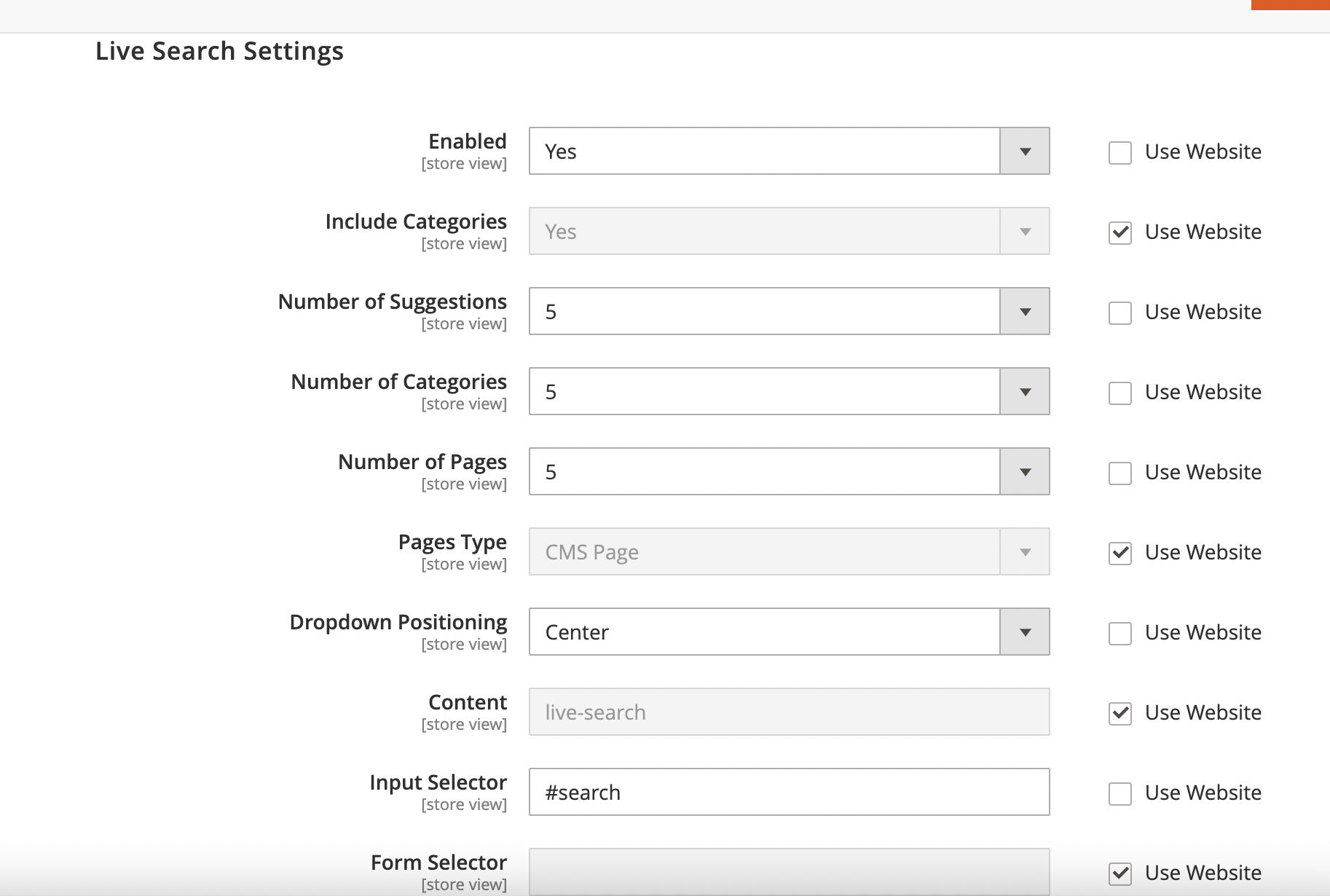
Live search #
Dopo aver selezionato “Enabled” dal menu a tendina per abilitare Live Search, scegli se desideri visualizzare le Categories nei risultati di ricerca.
- Puoi anche selezionare il numero di risultati di suggestions, categories e content da mostrare in Live Search oltre ai risultati dei prodotti.
Hai anche la possibilità di scegliere quali page types visualizzare come risultati di ricerca, ad esempio “CMS Pages”, “Blog Posts” o “All”.

Puoi scegliere la posizione del menu a tendina della live search dalla tua search box con Dropdown Positioning.
Fornisci il nome dell’Element per la tua live search, che può essere trovato accanto a data-template nel codice embed della tua Live Search all’interno del tuo Element su my.clerk.io. Probabilmente è live-search.
Infine, hai la possibilità di inserire il Live Search Input Selector e Form Selector, che puoi trovare ispezionando la search box del tuo webshop con il browser e identificando l’ID o la classe associata al suo input e form.
- In questo esempio, #search come input selector, e usando il sito web viene scelto per identificare il form selector.
Faceted navigation #
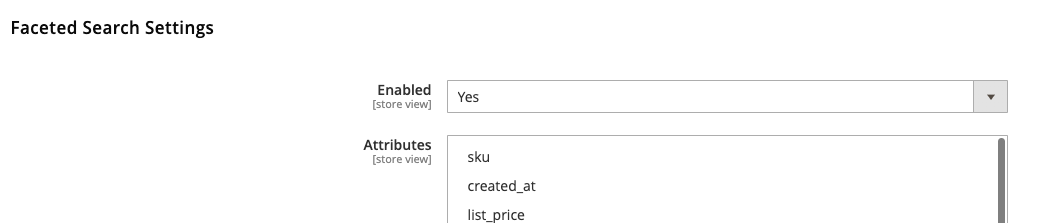
Per aggiungere facet alla tua Search Page, assicurati prima di selezionare la casella “Enabled” sotto Faceted Navigation.

Clicca sugli attributi che vuoi aggiungere ai tuoi facet e clicca su salva config.
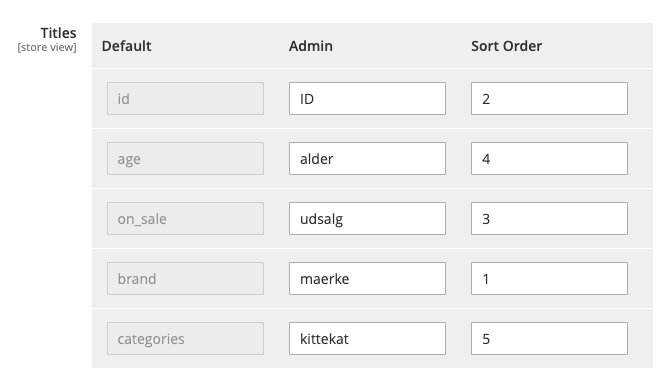
Una volta aggiunti, i tuoi attributi aggiunti appariranno sotto Titles. In questa sezione puoi creare il Titolo da visualizzare per quella facet, e la posizione nell’elenco dei facet in cui vuoi che quell’attributo appaia.

Nota: Ora puoi richiamare i dati per categorie e pagine nella tua Search page nello stesso modo in cui lo faresti nella Live search, offrendoti una gamma di informazioni maggiore per coinvolgere i tuoi clienti. Per maggiori informazioni puoi vedere qui.
Personalizzazione facet #
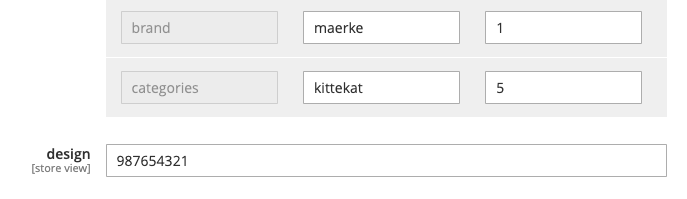
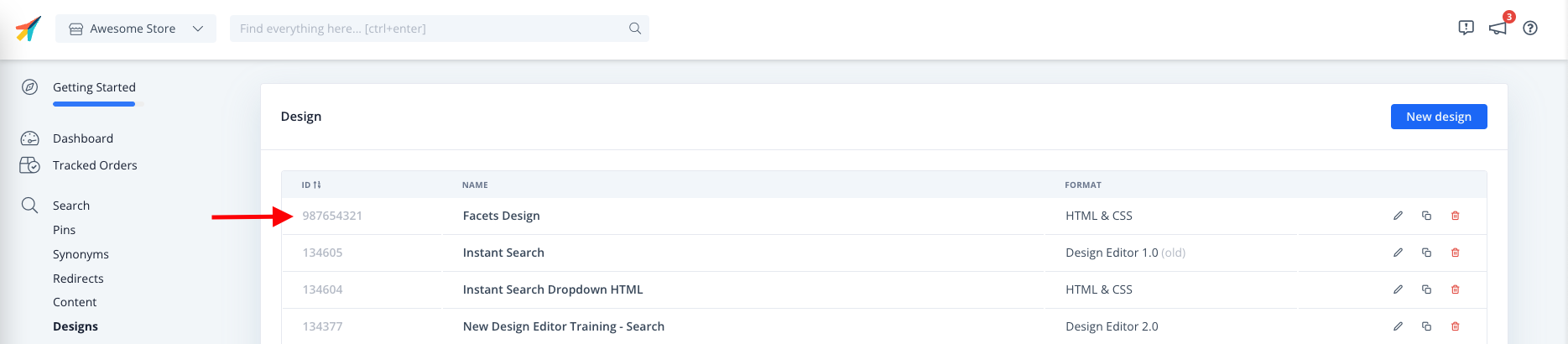
Clerk ti consente di stilizzare i facet della search page direttamente dal design e puoi visualizzarlo facendo riferimento al campo design ID.
Il design ID può essere trovato nel Clerk backend, nella colonna più a sinistra di ogni design nella pagina di overview dei design e in basso a sinistra della pagina una volta che accedi alla modifica del design.


Powerstep ed exit intent #
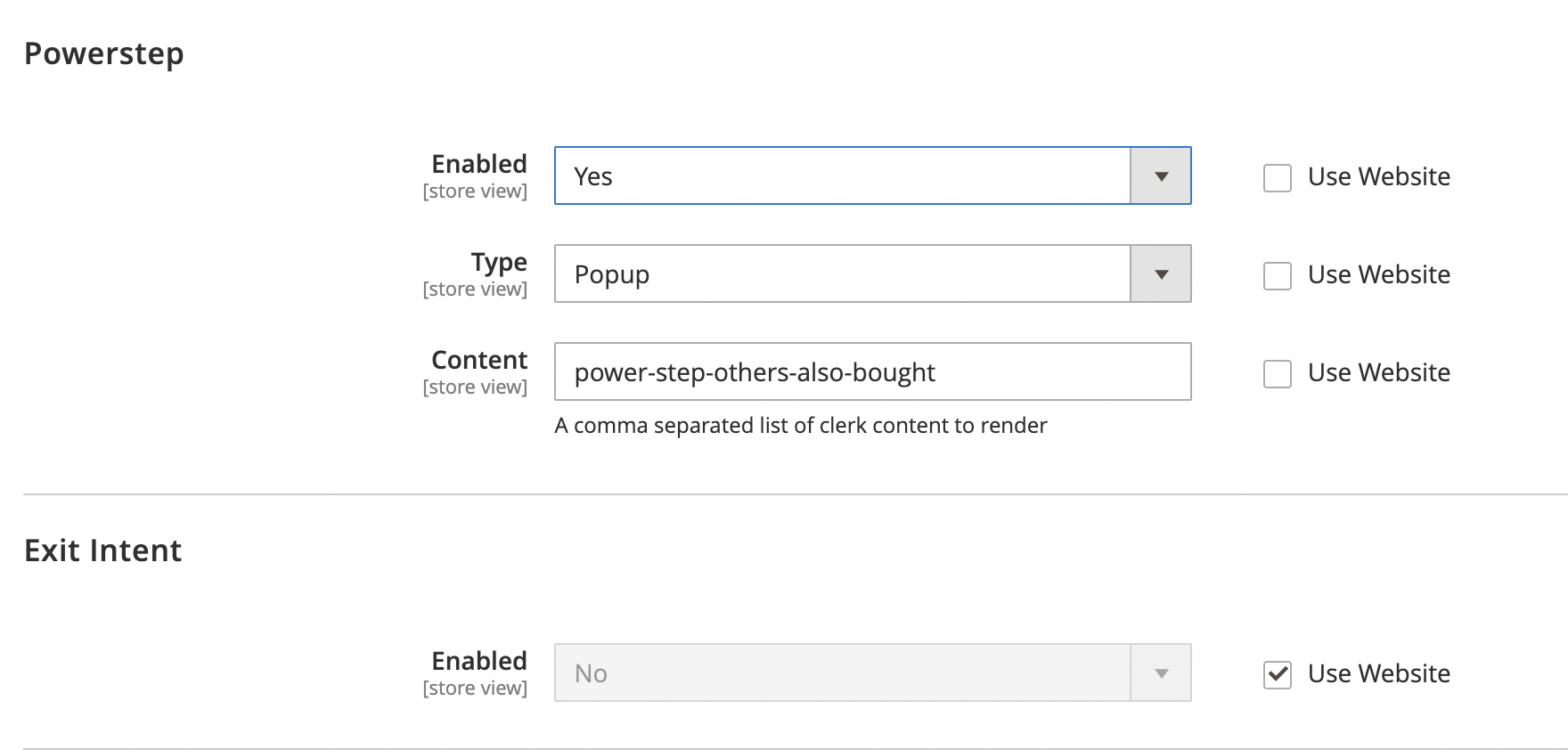
Similmente a Search, abilita il tuo Clerk Powerstep selezionando “Sì” dal menu a tendina, poi scegli il tipo di powerstep che preferisci (Page o Popup).
Fornisci il nome dell’Element del tuo Powerstep, che si trova accanto a data-template nel codice embed del tuo Element Powerstep su my.clerk.io, in questo esempio power-step-others-also-bought.
Segui lo stesso processo sopra per abilitare la tua Exit Intent, identificando e aggiungendo il relativo Exit Intent Element.

Recommendations #
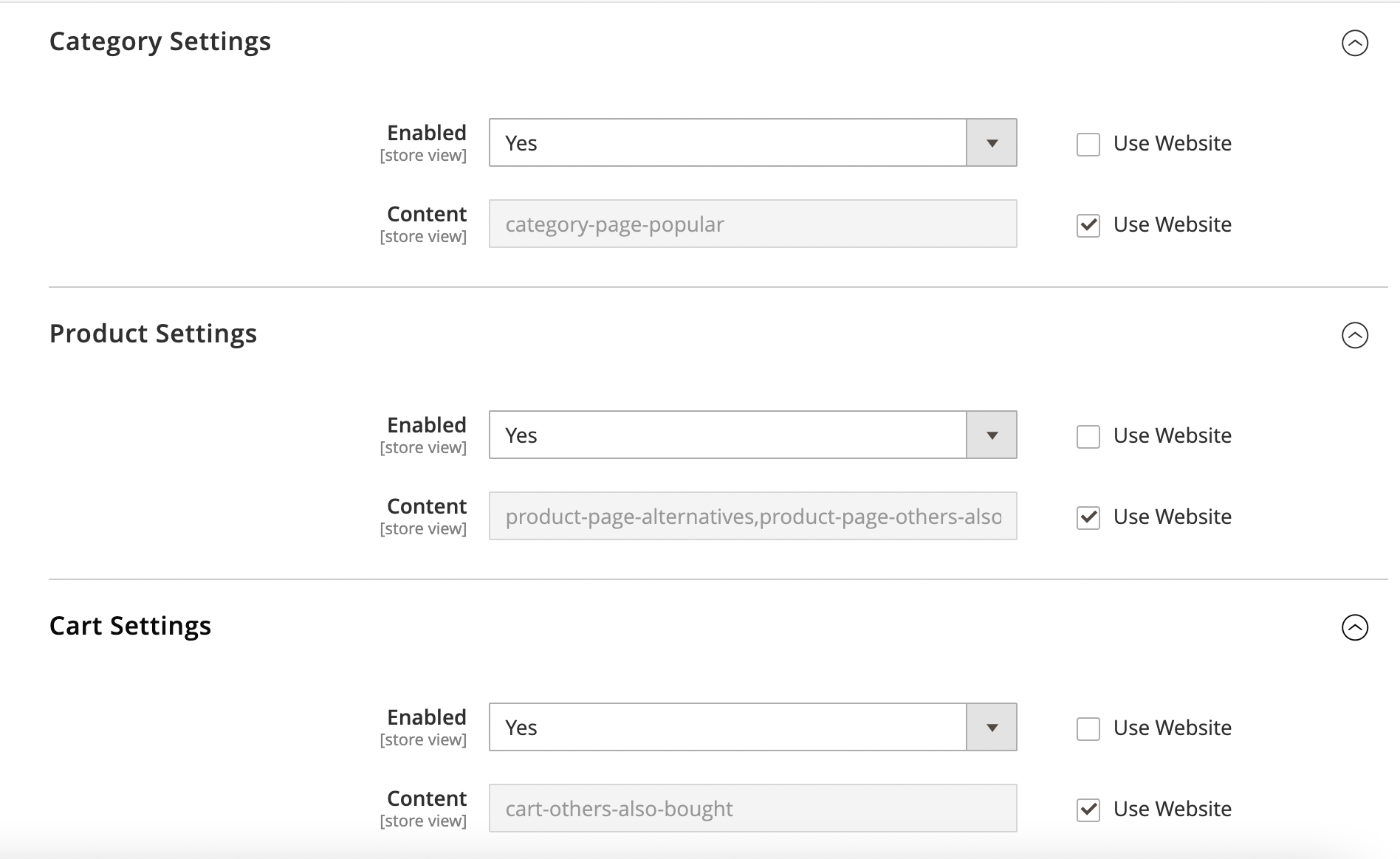
Sempre come in Search, abilita le Product, Category e Cart Page Settings di Clerk selezionando “Enabled” dai menu a tendina appropriati.
Proprio come le funzionalità Search, puoi trovare il nome dell’element accanto a data-template nel codice embed su my.clerk.io > Recommendations > Elements.
- In questo esempio abbiamo abilitato le impostazioni per Product Page, Category Page e Cart Page, e incluso category-page-popular come element per la Category Page, product-page-alternatives e product-page-others-also-bought per la Product Page, e cart-others-also-bought come element per la Category Page.

Logging #
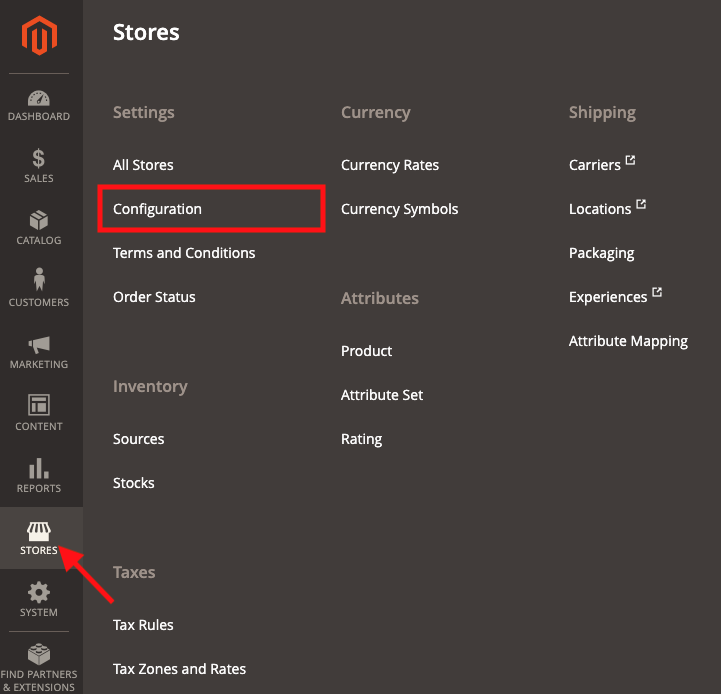
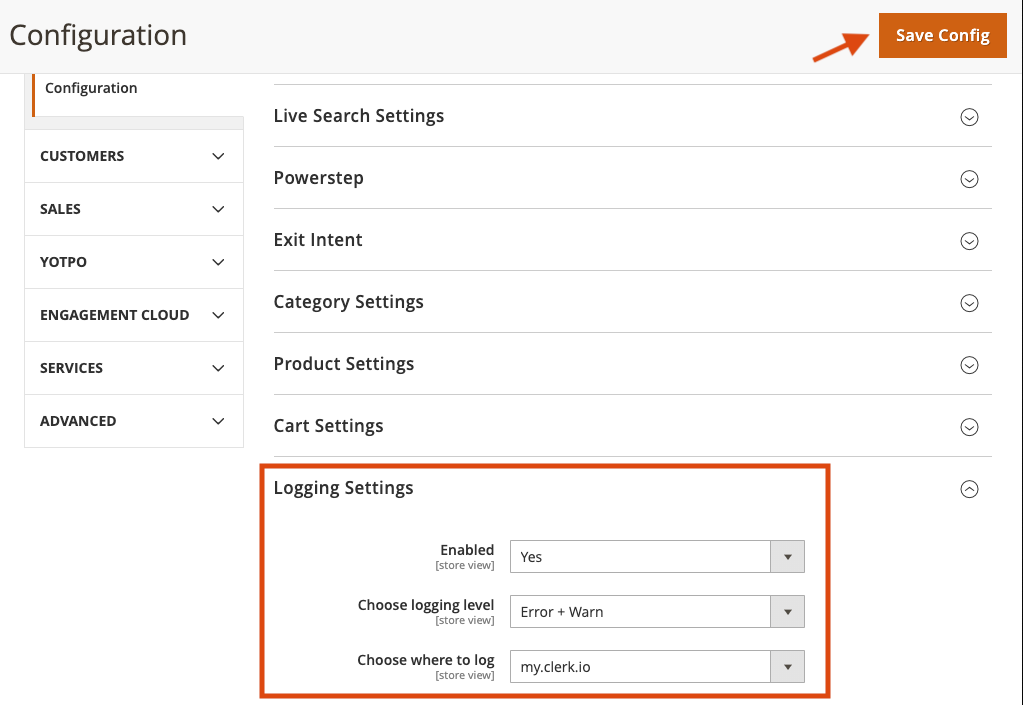
La prima cosa da fare per modificare le impostazioni di logging è accedere al backend Magento2 e scegliere Stores => Configuration => Clerk => Configuration:

Trova il menu a tendina chiamato Logging Settings e imposta le impostazioni di logging che preferisci.
Termina cliccando su Save:

Le impostazioni di Logging includono:
Scegli il livello di logging
Only Errors: Registra solo gli errori che impediscono il corretto funzionamento del modulo.
Error + Warn: Registra anche gli avvisi che non impediscono il funzionamento del modulo, ma che potrebbero comunque richiedere intervento.
Error + Warn + Debug: Registra tutto ciò con cui il modulo interagisce. Non dovrebbe essere abilitato su un webshop live perché rallenterà il sito.
Scegli dove loggare
File: Salverà il log in un file sul server Magento2.
my.clerk.io: Registrerà tutto in Developers->Logs nel backend di my.clerk.io.
Aggiornamento #
Se stai usando una versione precedente alla 3.0.0, l’aggiornamento interromperà i tuoi Design, poiché verrà usato Clerk.js 2. Se usi una versione più vecchia, segui questa guida.
Importante: Ricorda di fare il backup di qualsiasi file modificato, perché verranno sovrascritti.
L’aggiornamento dell’estensione Magento 2 avviene tramite commandline.
Esegui questi passaggi:
Effettua il login al tuo server tramite commandline.
Naviga nella tua cartella webroot (di solito " /var/www/your_domain/public_html")
Abilita Root Access digitando su e poi inserendo la tua password.
Inserisci i seguenti comandi in ordine:
composer update clerk/magento2
php bin/magento setup:upgrade
php bin/magento setup:di:compile
Attendi che termini l’aggiornamento dell’estensione.
Ora il tuo Magento 2 è stato aggiornato all’ultima versione.
Disinstallazione #
Proprio come quando installi le estensioni in Magento 2, la disinstallazione deve essere eseguita tramite Command Line.
Basta digitare i seguenti comandi in ordine per rimuoverla:
php bin/magento setup:module:disable Clerk_Clerk
composer remove clerk/magento2
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.