FAQ
Problemi con l’integrazione Magento 2? Questa FAQ copre i problemi più comuni e le relative soluzioni, dalle dimensioni delle immagini agli errori di sincronizzazione.
Dimensioni delle immagini #
Per impostazione predefinita, l’estensione utilizza le dimensioni originali delle immagini impostate in Magento 2.
Queste possono essere modificate se necessario.
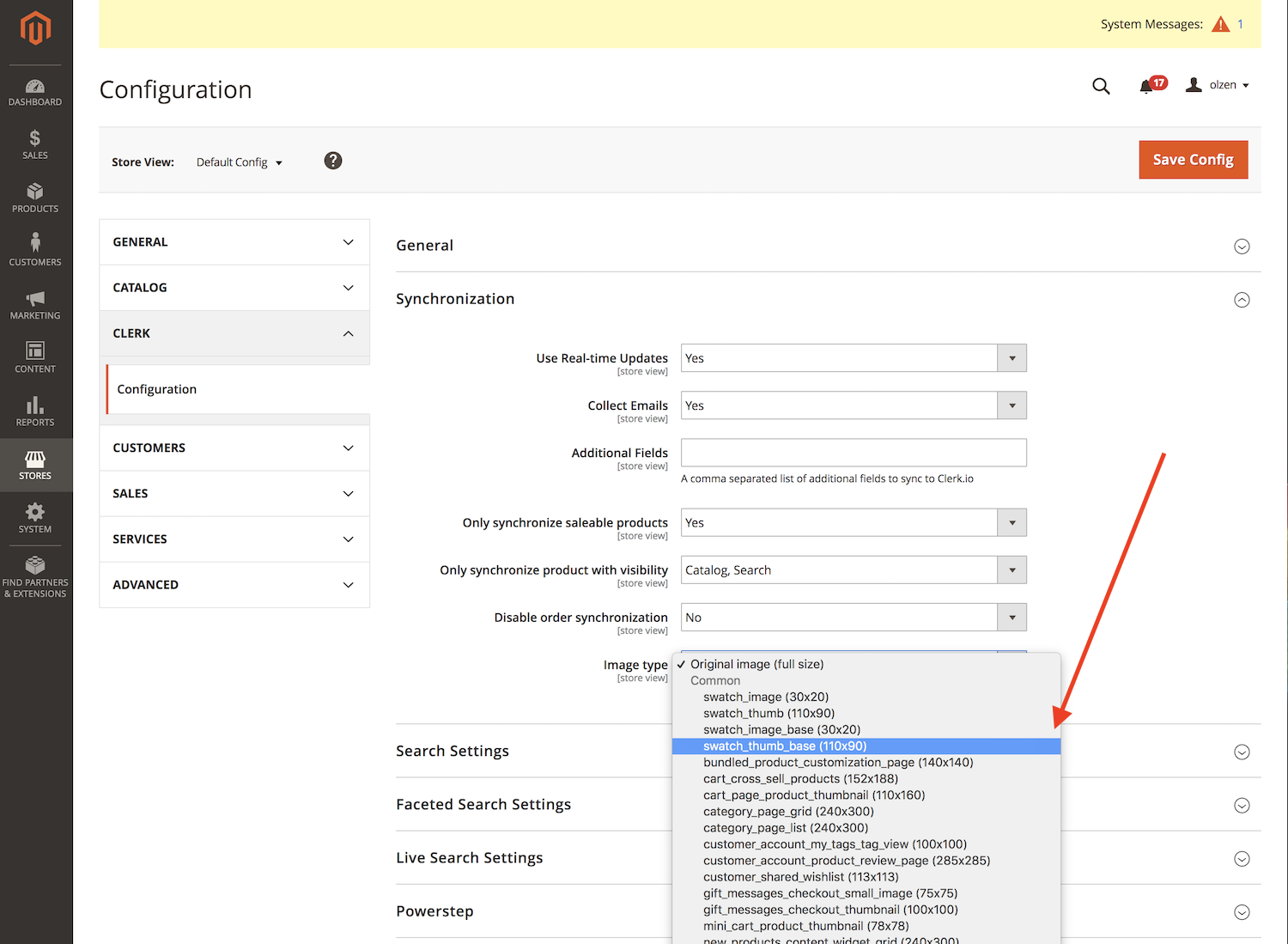
Inizia effettuando l’accesso al backend di Magento 2 e vai su:
Stores > Configuration > Clerk > ConfigurationSotto Synchronization > Image type, puoi scegliere esattamente quale risoluzione utilizzare per inviare le immagini:

Successivamente, clicca su Save Config.
Ora ti basterà eseguire una nuova Sync in my.clerk.io e le nuove dimensioni delle immagini verranno importate.
Utilizzo dei formattatori #
Clerk.js ti consente di scrivere funzioni JavaScript personalizzate che aggiungono nuova funzionalità ai tuoi Designs.
I formattatori possono essere aggiunti in due modi:
Tramite my.clerk.io > Developers > Formatters, dove ogni Formatter può essere creato come voce separata.
Come configuration di Clerk.js, nello tracking-script che viene inserito su tutte le pagine, dove possono essere aggiunti più formattatori contemporaneamente.
Per Magento 2, questo file contiene lo tracking-script:
vendor->view->frontend->templates->tracking.phtml
Esempio di formatter #
Un esempio può essere visto di seguito. Nota che questo esempio è per Clerk V2 (ultima versione):
Clerk('config', {
key: 'O7UITkJIXqXibeQF9ONobiGGKYYKtbvh',
formatters: {
log_price: function(price) {
console.log(price);
}
}
});
Molteplici formattatori #
Puoi scrivere qualsiasi numero di Formatters, separati da una virgola:
formatters: {
log_price: function(price) {
console.log(price);
},
calculate_discount: function(price, special_price) {
return price - special_price;
},
substring: function(text) {
var short_string = text.substring(0, 20);
return short_string;
}
}
Utilizzo nei designs #
Dopo aver creato i tuoi Formatters, puoi usarli nei tuoi Designs utilizzando questa sintassi:
{% raw %}{{ price | log_price }} {{ price | calculate_discount | special_price }}{% endraw %}
Questo ti permette di creare qualsiasi tipo di funzionalità nei tuoi Designs di cui hai bisogno.
Aggiunta al carrello con Form Key #
Magento 2 utilizza una form_key per la protezione CSRF. Quando crei i pulsanti “Aggiungi al carrello” nei design Clerk, devi includere questa form_key affinché la funzionalità carrello funzioni correttamente.
Lo script Clerk.js per Magento 2 include una variabile globale formkey già pronta che contiene automaticamente il valore della form_key dalla pagina.
Utilizzo nel tuo design #
Nel tuo design Clerk, includi la form_key come input nascosto all’interno del form “Aggiungi al carrello” usando {{ formkey }}:
<form action="{{ product.url }}checkout/cart/add/product/{{ product.id }}" method="post">
<input name="form_key" type="hidden" value="{{ formkey }}">
<input type="hidden" name="product" value="{{ product.id }}">
<input type="hidden" name="qty" value="1">
<button type="submit" class="clerk-add-to-cart">Add to Cart</button>
</form>
La variabile globale {{ formkey }} è preconfigurata nell’estensione Magento 2, quindi non sono necessari ulteriori passaggi di configurazione.
Autenticazione HTTP #
L’autenticazione HTTP viene spesso utilizzata sui siti di staging per evitare visitatori indesiderati.
Questo bloccherà l’importatore Clerk e verrà mostrato un errore 401 Unauthorized nel registro di sincronizzazione.
Puoi risolverlo inserendo i dati di autenticazione nell’URL di importazione.
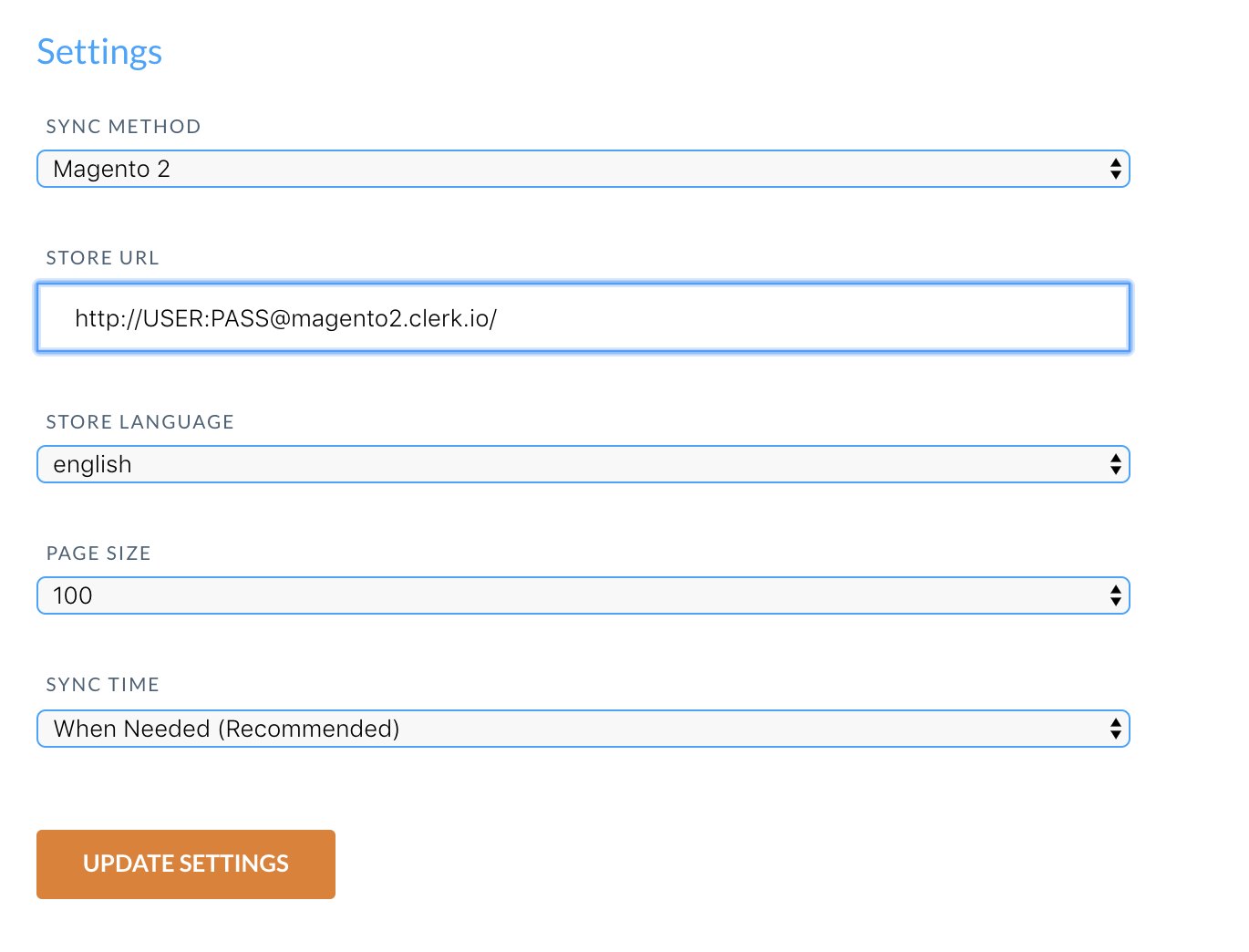
In my.clerk.io > Data > Configuration, aggiorna il tuo URL di importazione come segue:
http://USER:PASS@magento2.clerk.io/

Errori comuni di sincronizzazione #
Nota: Consigliamo sempre di aggiornare l’estensione all’ultima versione per ottenere tutte le funzionalità aggiornate da Clerk.
Quando importi dati con l’estensione Magento 2 di Clerk, il server del tuo webshop è responsabile dell’invio di product, category e sales data a Clerk.
Tuttavia, in alcuni casi, la configurazione del server può bloccare l’importazione impedendo l’accesso ai dati, causando un errore in Data Sync.
Di seguito trovi un elenco degli errori più comuni e come risolverli.
401 Unauthorized #
Questo errore si verifica se il tuo webshop o l’ambiente di sviluppo richiedono autenticazione HTTP per l’accesso.
Questo si risolve inserendo Username e Password come parte dell’URL di importazione:
http://username:password@magento2.clerk.io
403 Forbidden #
Questo errore spesso si verifica per uno di questi motivi:
Il tuo server blocca l’importatore impedendogli l’accesso. Nella maggior parte dei casi, devi semplicemente whitelistare l’indirizzo IP dell’importatore per consentirgli l’accesso. L’ultimo indirizzo IP può essere trovato qui.
Potresti aver inserito in modo errato public key, private key e/o import URL all’interno dello store in my.clerk.io.
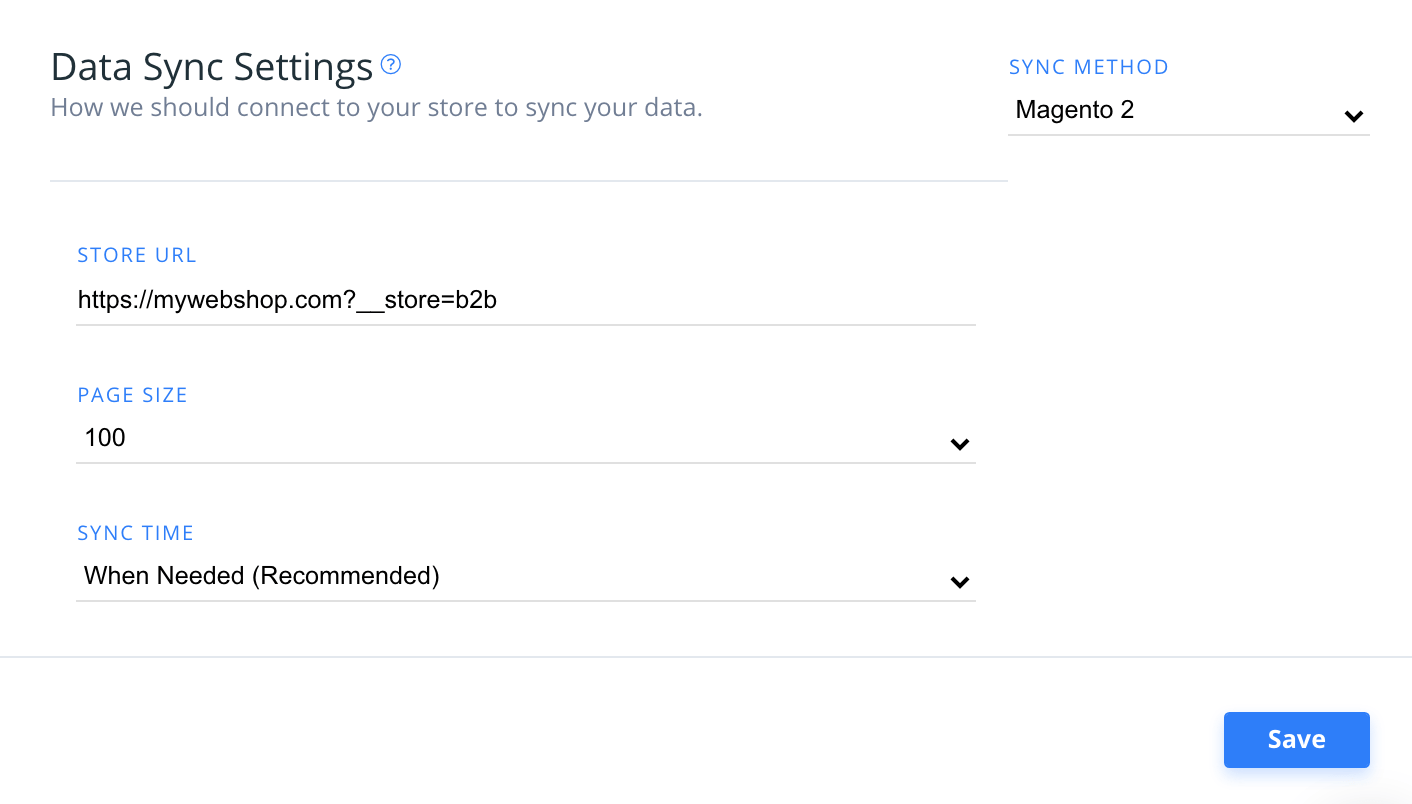
Stai usando Storeviews con URL nascosti, tipo mywebshop.com?__store=b2b. A volte, questi URL possono anche contenere 3 underscore come questo: mywebshop.com?___store=b2b.
Nel caso di quest’ultimo, basta includere il parametro __store nell’URL in Data:

Cosa succede se ho già fatto la whitelist ma l’errore persiste?
Ci sono alcune situazioni in cui hai già fatto la whitelist all’indirizzo IP dell’importatore, ma l’errore persiste comunque.
In questi casi, consigliamo di verificare:
La parte di autenticazione del corpo della richiesta può essere rimossa dal server dello shop.
Limiti di richiesta per il server in relazione a Cloudflare.
404 Not Found #
Questo errore si verifica se l’importatore non riesce ad accedere al link che invia i dati dal webshop.
Nella maggior parte dei casi si verifica perché l’estensione è:
Non installata
Una cache impedisce l’inizializzazione del link
Per prima cosa, assicurati di aver installato correttamente l’estensione.
Poi, svuota la cache del tuo webshop prima di rifare una nuova importazione.
429 Too Many Requests #
Questo errore si verifica quando il tuo server nega l’accesso all’importatore a causa di troppe richieste in arrivo.
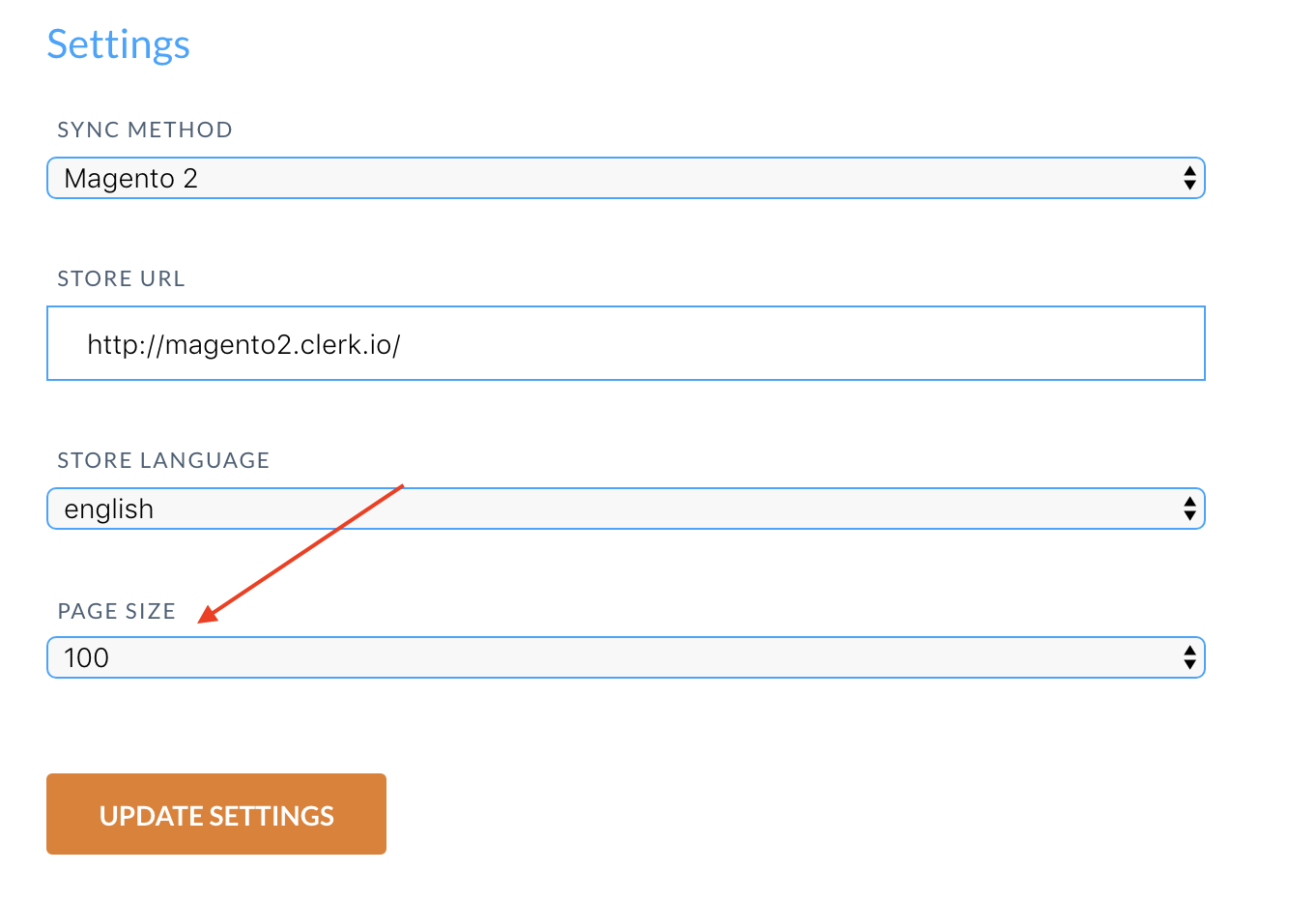
Puoi risolverlo impostando il request limit più alto sul tuo server o impostando un Page Size più alto in my.clerk.io > Data > Configuration, facendo sì che l’importatore effettui richieste meno frequenti ma più grandi:

Se utilizzi il fornitore di hosting hypernode.com/nl, l’importatore di solito restituisce questo errore a causa del loro rate limiter. In questo caso, contatta hypernode.com/nl e chiedi di fare la whitelist allo User-Agent dell’importatore “clerk”.
500 Internal Server Error #
Questo errore indica che il tuo server ha riscontrato un errore interno e non è stato in grado di specificare quale sia l’errore avvenuto.
In questi casi, controlla il Server Log per identificare quale processo è andato in crash e perché.
Nella maggior parte dei casi, è dovuto a un prodotto con un attributo non valido o a una funzione richiamata in modo errato nel webshop.
503 Service Unavailable #
Questo errore è solitamente temporaneo ed è causato dal server troppo occupato per gestire la richiesta.
Riprova dopo qualche minuto.
Se il problema persiste, potrebbe significare che il server è sovraccaricato e vicino alla capacità massima.
Verifica il carico del server per capire se è questo il caso.
Risposta non valida #
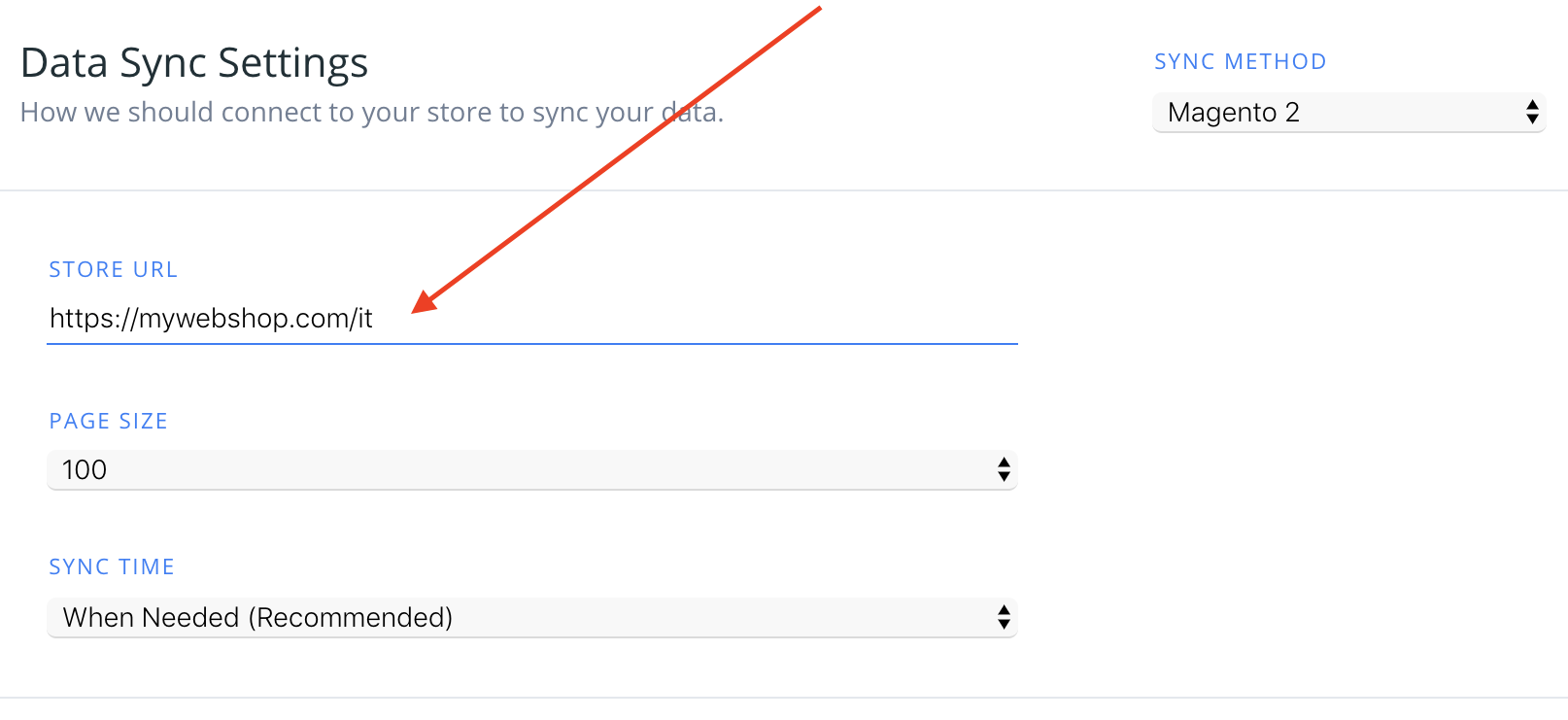
Questo errore si verifica solitamente quando il tuo webshop utilizza un sistema di redirect per indirizzare i clienti su domini diversi.
Ad esempio, andare su “ https://mywebshop.com” potrebbe reindirizzare a “ https://mywebshop.com/it".
In tal caso, devi semplicemente usare la URL completa quando importi in my.clerk.io:

Import stock MSI #
Se il tuo store Magento 2 utilizza MSI (Multi-Source Inventory), puoi importare lo stock totale da tutte le sorgenti in Clerk aggiungendo il codice attributo qui sotto ai Campi Aggiuntivi dell’estensione.
Nel pannello di amministrazione Magento vai su Stores > Configuration > Clerk > Configuration.
Sotto Synchronization > Additional Fields, aggiungi:
multi_source_stock.Clicca su Save Config e poi esegui una nuova sincronizzazione in my.clerk.io > Data.
Clerk importerà multi_source_stock come somma delle quantità di tutte le fonti MSI.
Questo è utile quando la fonte di stock predefinita è a 0 ma i prodotti sono ancora disponibili in altre fonti.
Aggiornamento a Clerk.js 2 #
Clerk.js 2 è una versione più veloce e flessibile della nostra libreria JavaScript.
Rende più semplice l’installazione di Clerk su qualsiasi webshop.
Tuttavia, poiché le due versioni funzionano in modo leggermente diverso, è necessario seguire questi passaggi per l’aggiornamento con successo.
Le due principali differenze in Clerk.js 2 sono che i Designs in my.clerk.io usano il linguaggio di template Liquid, ma possono anche essere creati facilmente usando il Design Editor.
Creare i designs #
Poiché Clerk.js 2 adotta un approccio diverso ai Designs, devi crearne di nuovi.
Puoi creare i tuoi Designs per Clerk.js 2 nei seguenti modi:
Utilizza l’intuitivo Design Editor per creare nuovi Designs, come descritto nei prossimi punti.
Converti i tuoi vecchi Designs. Segui questa guida per scoprire come fare.
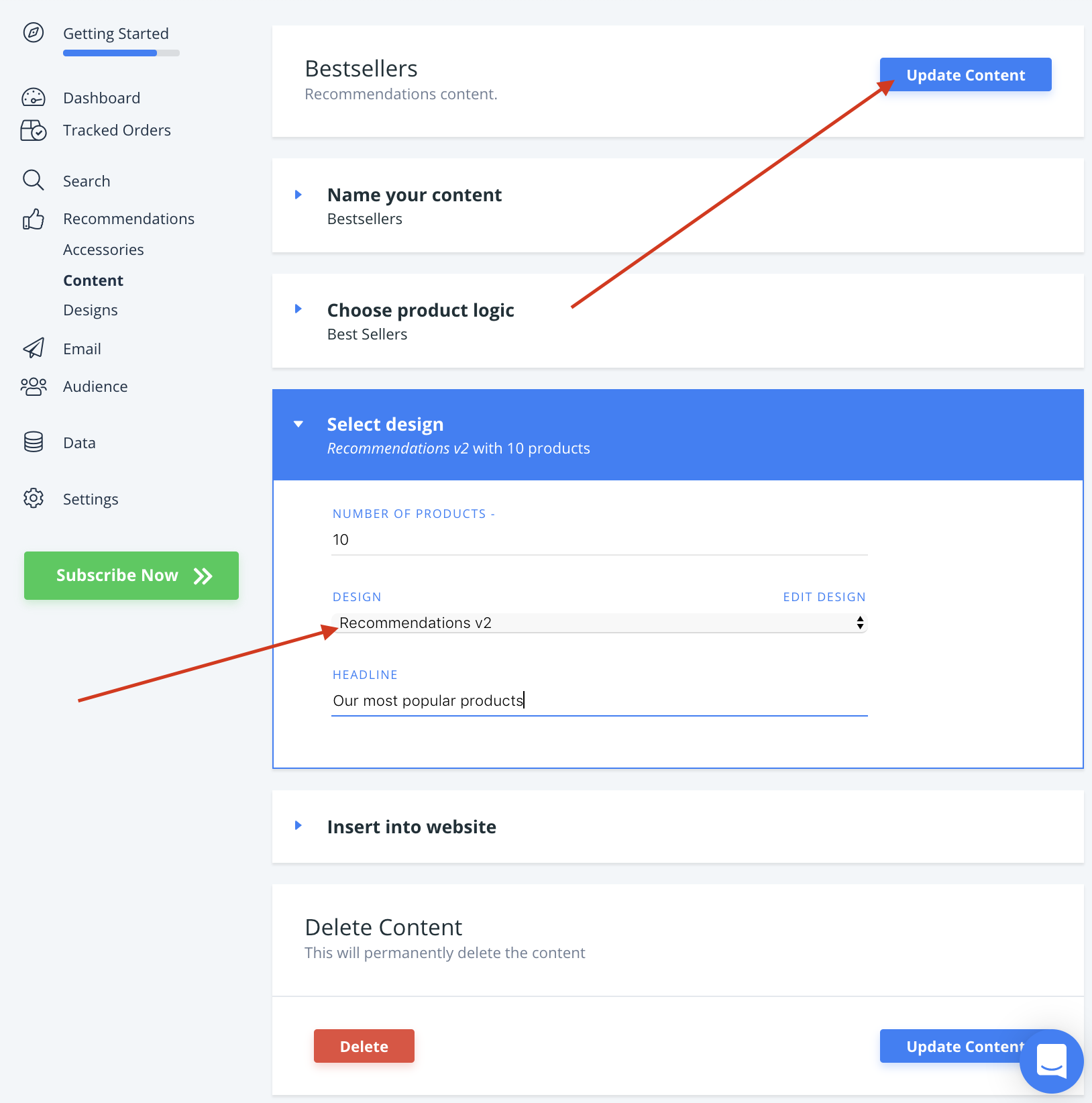
Opzione Design Editor #
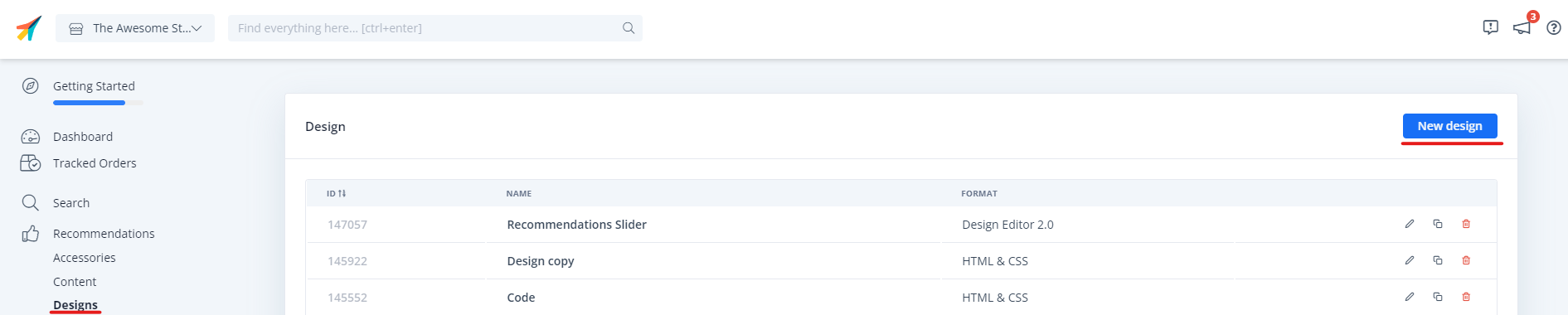
- Vai su my.clerk.io > Recommendations/Search > Designs > New Design.

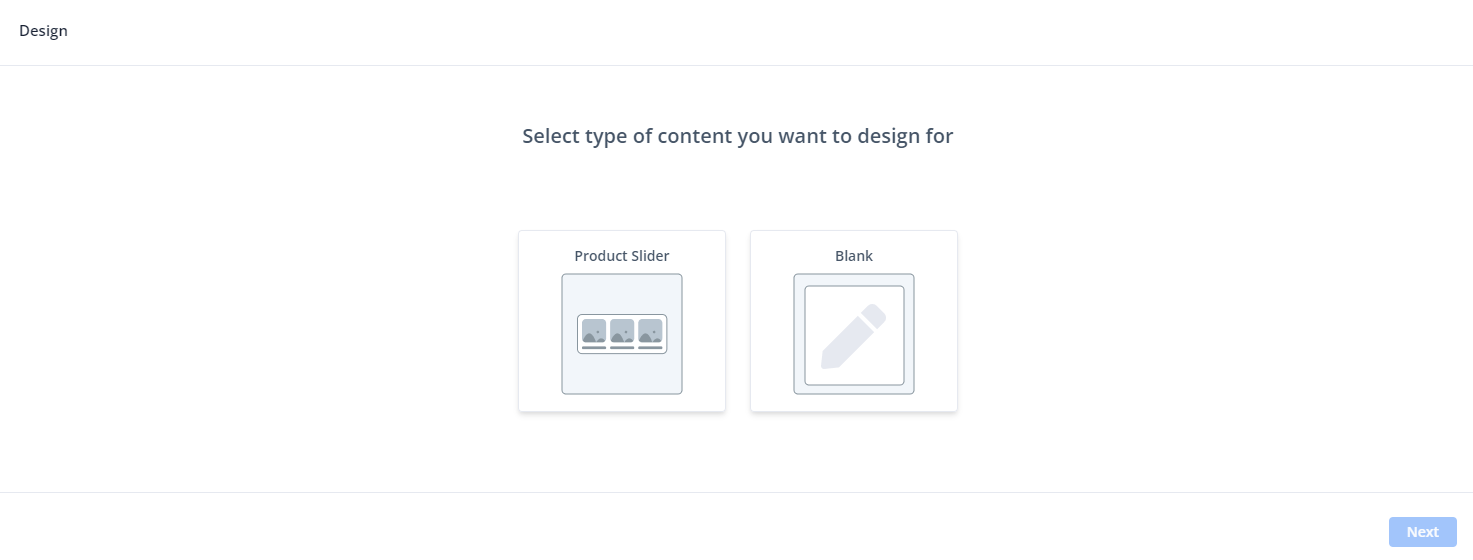
Nella schermata successiva dai un Nome al tuo Design (consigliamo di aggiungere “V2” per identificare che stai usando Clerk.js 2).
Scegli il tipo di Design.

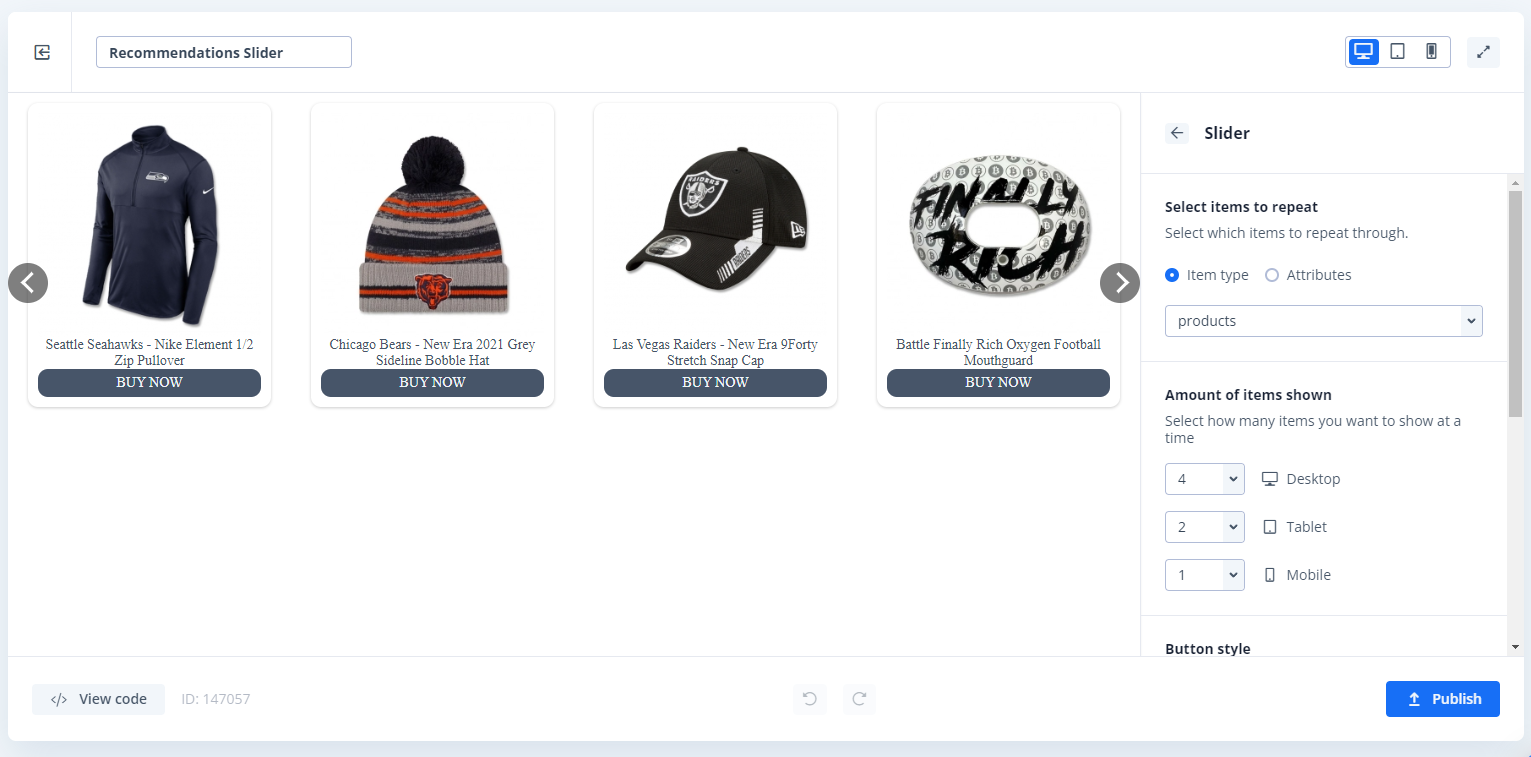
- Nel Design Editor, clicca su uno degli elementi già presenti come nome, immagine, bottone ecc. per modificarlo, oppure aggiungi nuovi elementi al Design per aggiungere nuove informazioni sui prodotti.

Clicca Publish quando hai terminato e vai allo Step 2 della guida.
Vai su Recommendations/Search > Elements e modifica il tuo Clerk Element per utilizzare il nuovo Design.
Clicca su Update Element. Questo temporaneamente farà sì che non appaiano sul tuo webshop, fino a quando non avrai completato lo Step 2. Scegli il nuovo Design per tutti gli Elements che devono essere aggiornati.

Ora sei pronto per passare a Clerk.js 2.
Aggiornare l’estensione #
ATTENZIONE: Ricorda di fare il backup di tutti i file modificati, poiché verranno sovrascritti.
L’aggiornamento dell’estensione Magento 2 viene effettuato tramite linea di comando.
I passaggi sono i seguenti:
Effettua il login sul server tramite linea di comando.
Vai nella cartella webroot (di solito
_/var/www/your_domain/public_html_).Abilita Root Access digitando
sue poi inserisci la password.Digita i seguenti comandi in ordine:
composer update clerk/magento2
php bin/magento setup:upgrade
php bin/magento setup:di:compile
- Attendi la fine dell’aggiornamento.
Il tuo Magento 2 è ora aggiornato all’ultima versione.
Ora hai l’ultima versione di Clerk per Magento 2 installata e Clerk.js 2 è attivo sul tuo webshop!
La documentazione completa di Clerk.js 2 è disponibile qui:
https://docs.clerk.io/docs/clerkjs-quick-start
Gestione di require.js #
Questa guida si applica solo fino alla versione 2.8.3 dell’estensione Clerk Magento 2.
In alcune configurazioni, Require.js impedisce il caricamento di Clerk.js, impedendo la visualizzazione di slider o risultati di ricerca.
In questi casi, verrà visualizzato il seguente errore sulla console:
Uncaught ReferenceError: Clerk is not defined
L’estensione Magento 2 dovrebbe già gestire Require.js, ma in alcune situazioni è necessario ignorare Clerk.js.
Puoi farlo nel seguente file:
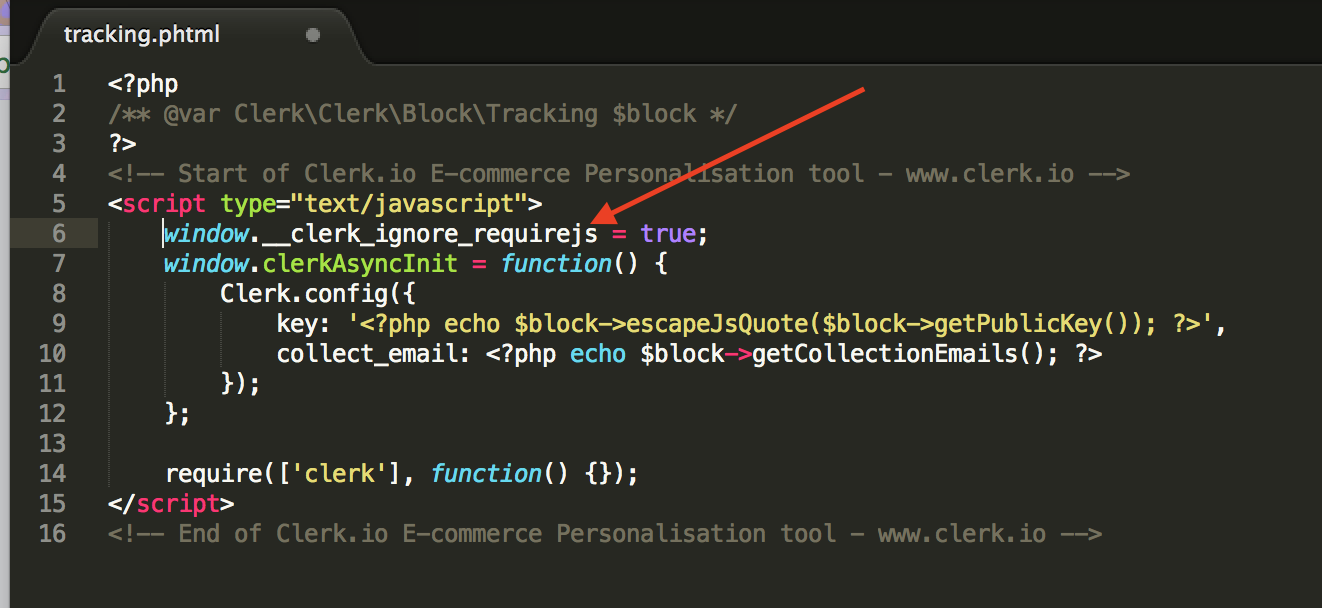
vendor->clerk->magento2->templates->tracking.phtml
Inserisci semplicemente window.__clerk_ignore_requirejs = true; all’inizio dello script di tracking:

Dopo aver utilizzato questo approccio, Require.js sarà ora compatibile con Clerk.
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.