Recommendations
Clerk.io offre più di 23 tipi diversi di logiche di prodotto, permettendoti di mostrare prodotti completamente automatizzati su qualsiasi pagina. Questo articolo spiega come iniziare quando si utilizza una Clerk.js setup in Magento 2.
Per tutte le nostre Best Practices, leggi questo articolo su quali Recommendations utilizzare.
Configurazione Slider #
Le Recommendations vengono create con Elements che fanno riferimento ad un Design. Di seguito la guida base per la configurazione di un Element.
Seguendo i passaggi in my.clerk.io > Settings > Setup Guides verranno automaticamente creati gli Elements per le nostre Best Practices.
Crea Design #
Le Recommendations vengono mostrate come slider di default. Questo consente ai clienti di vedere più prodotti con meno click. Puoi usare il Design Editor per configurarlo visivamente, oppure utilizzare i code designs.
Un design può essere riutilizzato per qualsiasi numero di Elements Recommendations che crei.
Design Editor #
- Vai su Recommendations > Designs e clicca su New Design.
- Scegli Product Slider
- Dalla lista dei template di design, scegli quello da cui vuoi iniziare.
- Dagli un nome e clicca su Create design.
- Aggiungi le modifiche che desideri al design.
Code Design #
- Vai su Recommendations > Designs e clicca su New Design.
- Scegli Other designs > Blank > Code.
- Dagli un nome e clicca su Create design.
- Crea un code design da zero utilizzando Liquid code.
Se desideri un design iniziale, consulta il template Slider più sotto.
Crea Element #
Questo contiene tutte le impostazioni usate per mostrare le Recommendations, rendendole incorporabili nel tuo sito web. Segui questi passaggi per ogni banner Recommendations che vuoi creare.
- Vai su Recommendations > Elements.
- Clicca su New Element.
- Dagli un nome descrittivo. Si consiglia di usare nomi basati sulla pagina e la logica che vuoi utilizzare. Es., “Home Page / Visitor Recommendations”.
- In Element type, seleziona la logica di prodotto che desideri dal menu a discesa. Puoi vedere la panoramica di tutte le logiche di prodotto qui.
- In Design seleziona il design che hai creato dal menu a tendina e scegli il numero di prodotti che vuoi mostrare.
- Clicca su Save in alto.
Aggiungi al Sito Web #
- Apri la scheda Insert into website.
- Qui hai due opzioni:
- Usando injection puoi inserire il codice tramite un selettore CSS.
- Usando embedded code puoi inserire il codice manualmente nel tuo sito.
- Scegli l’opzione più semplice per te.
- Per alcune Logics vedrai il menu Choose your platform. In questi casi seleziona Magento 2. Questo compilerà automaticamente l’embedcode con gli shortcode Magento 2 corretti.
Per aggiungere dettagli sync o avviare una sincronizzazione, vai su my.clerk.io > Data > Configuration.
Configurazione Estensione #
Utilizza l’estensione Magento 2 per abilitare gli slider nelle pagine chiave:
- Vai su Stores > Configuration > Clerk > Configuration e scegli il corretto Store View.
- Per ogni sezione di pagina, abilita e popola i template/contenuti:
- Product Settings: imposta Enabled su Yes e assicurati che il campo template contenga i tuoi Slider ID (separati da virgole, senza “@”).
- Category Settings: imposta Enabled su Yes e aggiungi i tuoi Slider ID.
- Cart Settings: imposta Enabled su Yes e aggiungi il tuo Slider ID.
- Clicca su Save Config.
Configurazione my.clerk.io #
- Vai su Recommendations > Elements.
- Seleziona lo slider che vuoi inserire.
- Apri la scheda Insert into website.
- Scegli una delle seguenti opzioni:
- Usando injection il codice viene inserito usando un selettore CSS.
- Usando embedded code il codice viene inserito manualmente.
- Per l’embedded code su Magento 2, i posizionamenti tipici sono:
- Homepage: Content > Blocks > Home page block sotto Content.
- Pagina prodotto:
vendor/magento/module-catalog/view/frontend/templates/product/details.phtmlcondata-productsimpostato sull’ID del prodotto corrente. - Pagina categoria:
vendor/magento/module-catalog/view/frontend/templates/category/products.phtmlcondata-categoryimpostato sull’ID della categoria corrente. - Pagina carrello:
vendor/magento/module-checkout/view/frontend/templates/cart/cart.phtmlcondata-productsimpostato sugli ID prodotti nel carrello.
Pagine #
Qui sotto trovi le pagine specifiche in cui dovresti inserire le Recommendations e quali tipi usare, per seguire le nostre Best Practices.
Homepage #
- In my.clerk.io, crea 3 Elements con le seguenti logiche:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Inserisci gli embedcode nel template/blocco della homepage.
Pagina categoria #
- In my.clerk.io, crea un Element con la logica Bestsellers In Category.
- Nel menu a discesa Insert into website > Choose your platform, seleziona Magento 2 e copia l’embedcode.
- Vai ai file tema di Magento 2 e trova il file che genera le pagine Categoria. Solitamente è
vendor/magento/module-catalog/view/frontend/templates/category/products.phtml. - Inserisci l’embedcode sotto al titolo e alla descrizione. Imposta
data-categorysull’ID categoria corrente.
Pagina prodotto #
- In my.clerk.io, crea 2 Elements con le seguenti logiche:
- Best Alternative Products
- Best Cross-Sell Products
- Nel menu a tendina Insert into website > Choose your platform, seleziona Magento 2 per ciascuno e copia gli embedcode.
- Nei file tema di Magento 2, trova il file che genera le pagine prodotto. Solitamente è
vendor/magento/module-catalog/view/frontend/templates/product/details.phtml. - Inserisci gli embedcode sotto la descrizione del prodotto. Imposta
data-productssull’ID del prodotto corrente.
Step Aggiunta al Carrello #
Se non l’hai già fatto, crea l’Element che vuoi usare nello step Add-To-Basket (Power Step).
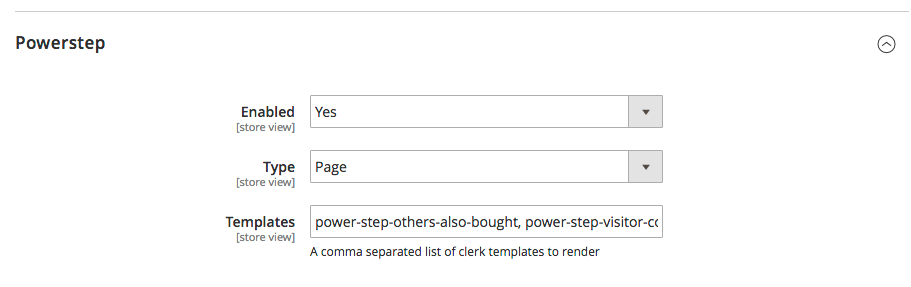
Nel backend di Magento 2, vai su Stores -> Configuration -> Clerk -> Configuration e trova le Powerstep settings.
Imposta Enabled su Yes.
Scegli l’opzione Popup oppure Page e digita gli ID dei tuoi Elements, separati da virgole.
Clicca su Save Config.

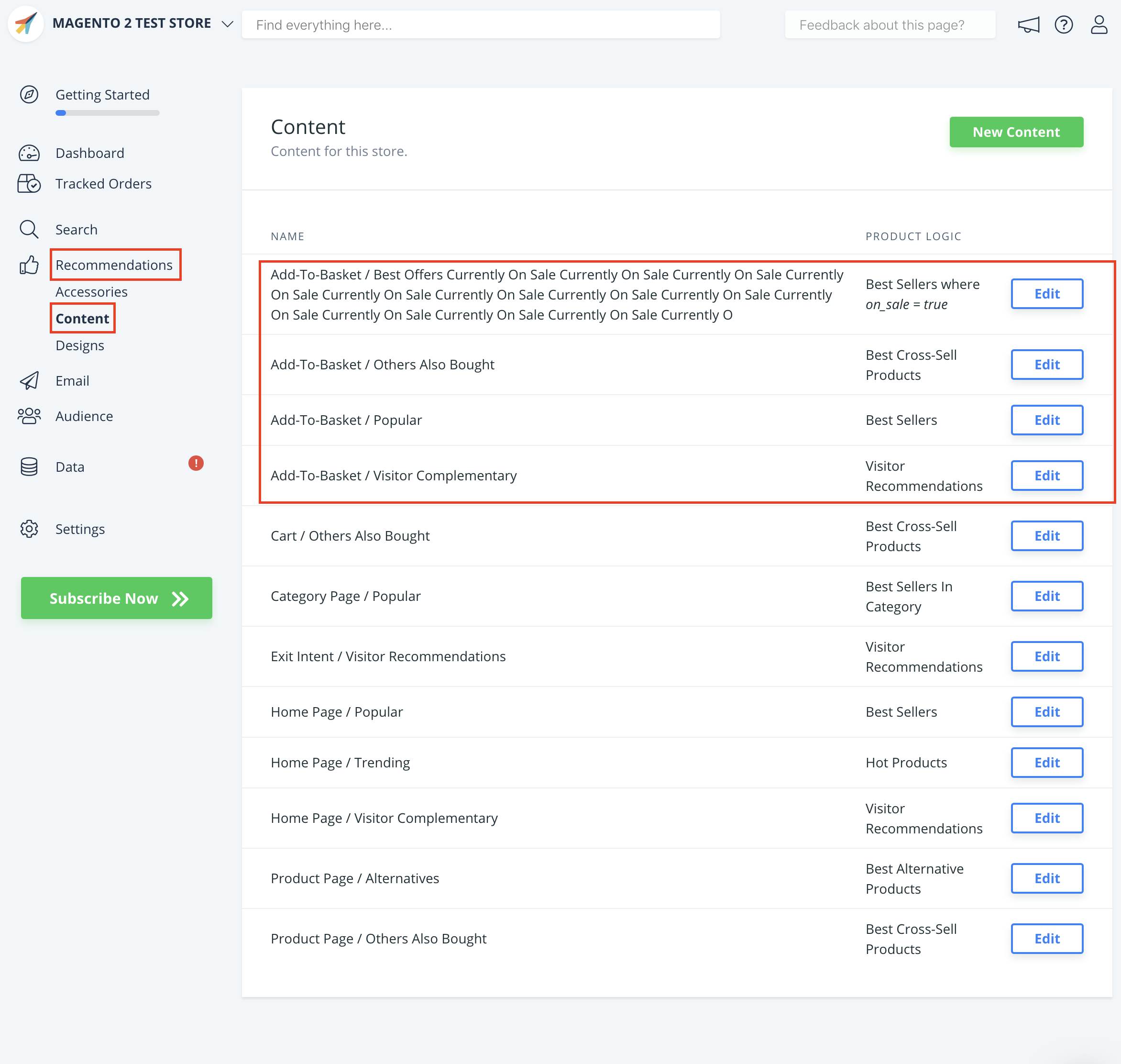
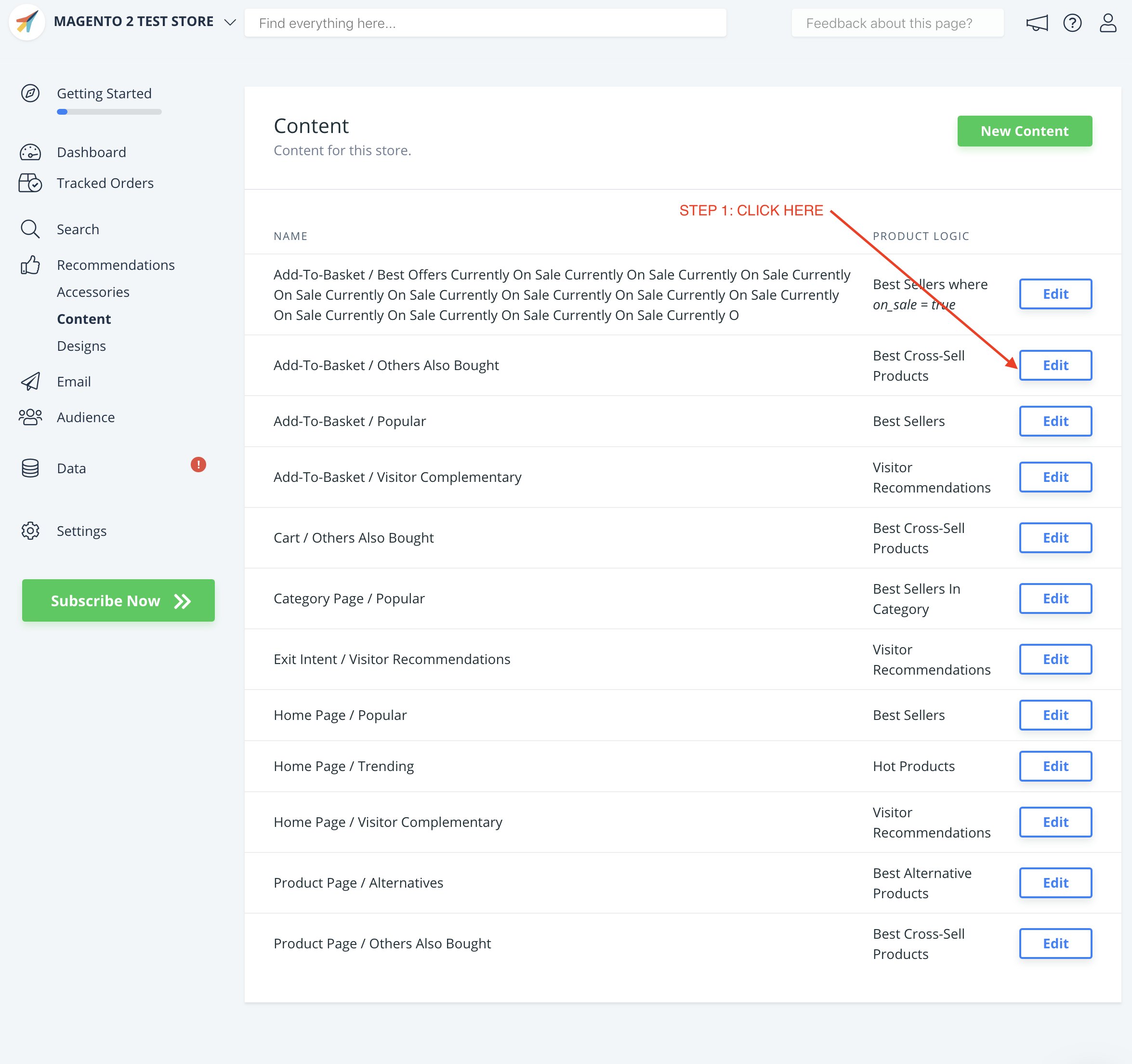
Puoi trovare gli ID di ogni Element che hai creato nel tuo Clerk backend ( my.clerk.io), sotto Recommendations -> Elements -> Edit (il numero di Elements varia da 1 a 4 per lo step Add-To-Basket):

Ecco un esempio su come trovare l’ID dell’Element:

Pagina Carrello #
- In my.clerk.io, crea un Element con la logica Best Cross-Sell Products.
- Nel menu a discesa Insert into website > Choose your platform, seleziona Magento 2 e copia l’embedcode.
- Vai ai file tema di Magento 2 e trova il file che genera la pagina Carrello. Di solito è
vendor/magento/module-checkout/view/frontend/templates/cart/cart.phtml. - Inserisci l’embedcode sotto gli articoli in carrello e il pulsante checkout. Imposta
data-productssugli ID dei prodotti nel carrello.
Exit Intent #
- In my.clerk.io, crea un Element con la logica Visitor Recommendations.
- Puoi attivarlo tramite estensione o manualmente. Segui i passaggi sotto per entrambe le opzioni.
Configurazione Estensione #
Dalla v2.2.3, l’Exit-Intent può essere attivato direttamente dall’estensione con questi passaggi:
Crea un nuovo Website Element in my.clerk.io e chiamalo “Exit Intent”
Scegli una logica per esso – suggeriamo “Visitor Recommendations”.
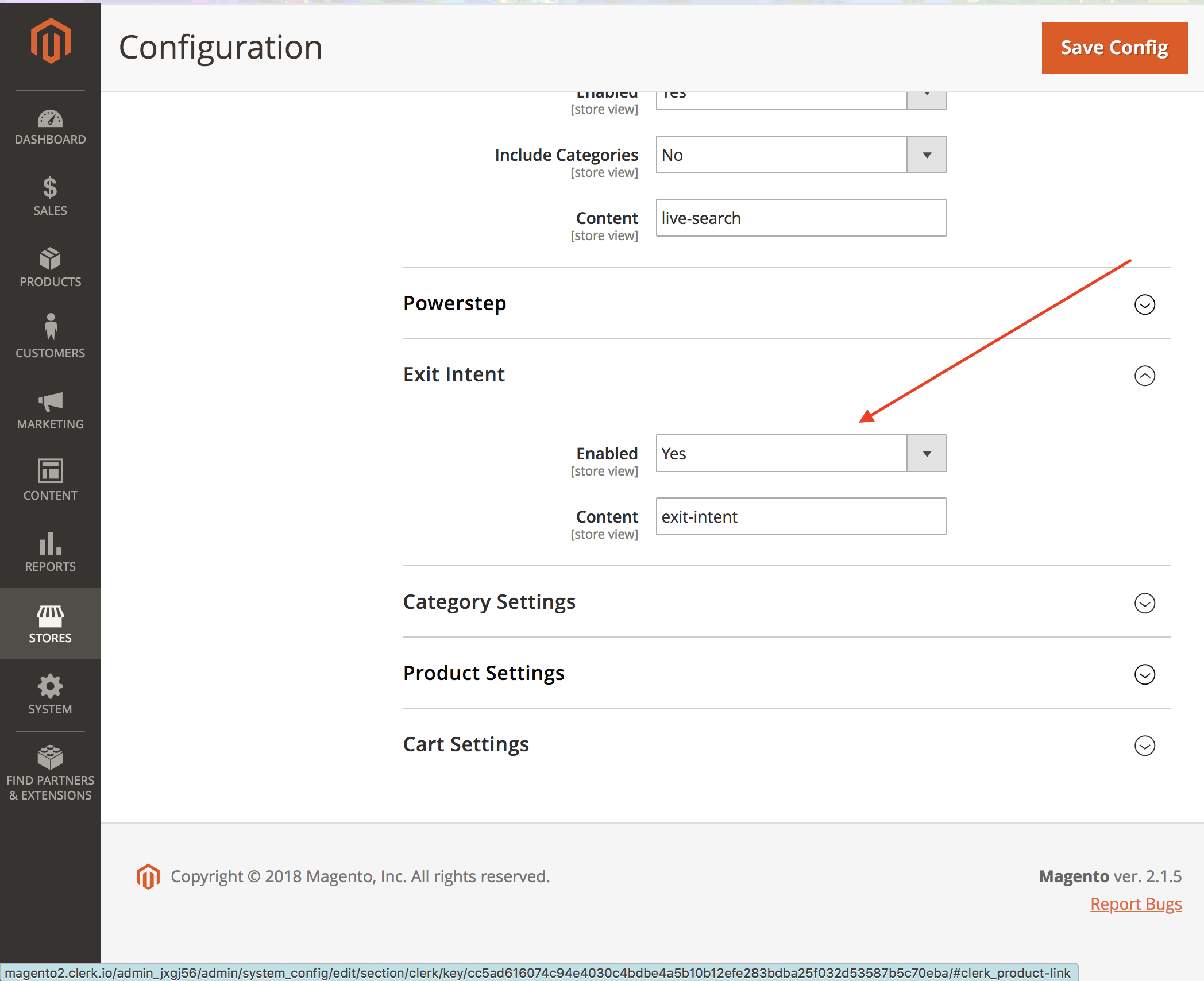
Nel backend Magento2, vai su Stores->Configuration->Configuration nella barra laterale e trova Exit-Intent Settings.
Spunta l’opzione Enabled e assicurati che il campo Element contenga “exit-intent”.
Clicca su Save Config per attivarlo.

Configurazione Manuale #
La configurazione richiede 4 passaggi:
Crea un nuovo Website Element in my.clerk.io e chiamalo " Exit Intent"
Scegli una logica per esso – suggeriamo “Visitor Recommendations”.
Da Insert Into Website, copia l’embedcode fornito nella parte superiore di questo file Magento2, via FTP:
vendor->clerk->magento2->view->frontend->templates->tracking.phtml
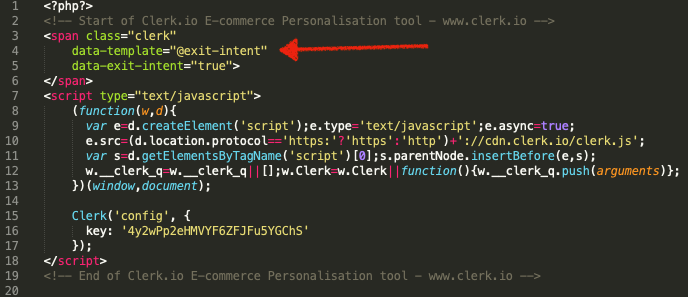
Aggiungi: data-exit-intent=“true” all’embedcode appena inserito. Così:
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>

Nota: tutte le recommendations che includono data-exit-intent=“true” faranno apparire il pop up di exit intent.
Template iniziali #
Se vuoi usare code designs, questi template ti aiuteranno a partire.
Codice Slider #
Questo template renderizzerà uno slider standard con le informazioni di prodotto più comuni, che puoi adattare alle tue esigenze.
HTML #
<div class="clerk-recommendations">
<h2 class="section-title" style="text-align:center; text-transform: uppercase;"><span>{{ headline }}</span></h2>
<div class="clerk-slider">
{% for product in products %}
<div class="clerk-slider-item">
<div class="clerk-slider-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">On Sale</div>
{% endif %}
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-slider-brand">{{ product.brand }}</div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-slider-list-price">{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 0 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-view-product" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button">View Product</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider-item {
margin: auto;
}
.clerk-slider-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-brand {
font-size: 0.9em;
color: #757575;
}
.clerk-slider-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight: bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-slider-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-view-product, .clerk-view-product:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-slider-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
}
@media screen and (min-width: 1100px){
.clerk-slider-item {
width: 20%;
}
}
@media screen and (min-width: 900px) and (max-width: 1100px){
.clerk-slider-item {
width: 25%;
}
}
@media screen and (min-width: 414px) and (max-width: 900px) {
.clerk-slider-item {
width: 50%;
}
.clerk-slider-button, .clerk-slider-button-not-in-stock {
font-size: 0.8em;
}
}
@media screen and (max-width: 413px) {
.clerk-slider-item {
width: 100%;
}
}
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.