FAQ
Hai problemi con la tua integrazione PrestaShop? Questa FAQ copre i problemi più comuni e le loro soluzioni, dai formattatori agli errori di sincronizzazione.
Utilizzo dei formattatori #
Clerk.js consente di scrivere funzioni JavaScript personalizzate che aggiungono nuove funzionalità ai tuoi Designs.
I formattatori possono essere aggiunti in due modi:
Tramite my.clerk.io > Developers > Formatters, dove ogni Formatter può essere creato come voce separata.
Come configurazione per Clerk.js, nello tracking-script che viene inserito in tutte le pagine, dove è possibile aggiungere più formattatori contemporaneamente.
Per PrestaShop, questo file contiene lo tracking-script:
modules->clerk->views->templates->hook->clerk_js.tpl
Esempio di formattatore #
Un esempio è visibile qui sotto. Attenzione, si tratta di Clerk V2 (ultima versione):
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src='https://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){ w.__clerk_q.push(arguments) };
})(window,document);
Clerk('config', {
key: '{$clerk_public_key}',
collect_email: {$clerk_datasync_collect_emails},
language: '{$language}',
formatters: {
log_price: function(price) {
console.log(price);
}
},
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Formattatori multipli #
Puoi scrivere qualsiasi numero di Formatters, separati da virgola:
formatters: {
log_price: function(price) {
console.log(price);
},
calculate_discount: function(price, special_price) {
return price - special_price;
},
substring: function(text) {
var short_string = text.substring(0, 20);
return short_string;
}
}
Utilizzo nei designs #
Dopo aver creato i tuoi Formatters, puoi usarli nei tuoi Designs seguendo questa sintassi:
{% raw %}{{ price | log_price }} {{ price | calculate_discount | special_price }}{% endraw %}
Questo ti permette di creare qualsiasi funzionalità tu abbia bisogno nei tuoi Designs.
Autenticazione HTTP #
L’autenticazione HTTP è spesso utilizzata nei siti di staging per evitare visitatori indesiderati.
Questo bloccherà l’importatore Clerk mostrando un errore 401 Unauthorized nel registro di sincronizzazione.
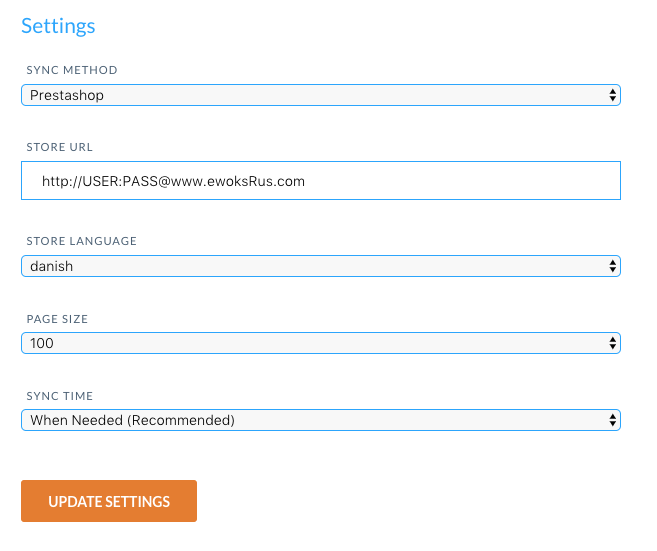
Puoi risolvere questo inserendo le informazioni di autenticazione nell’URL di importazione.
In my.clerk.io > Data > Configuration, aggiorna il tuo URL di importazione in questo modo:
https://USER:PASS@www.ewoksRus.com

Errori di sincronizzazione comuni #
Nota: Si consiglia di aggiornare sempre il modulo all’ultima versione per ottenere tutte le funzionalità aggiornate di Clerk.
Quando importi dati con il modulo Clerk per PrestaShop, il server del tuo webshop è responsabile dell’invio dei dati prodotto, categoria e vendite a Clerk.
Tuttavia, in alcuni casi, la configurazione del server potrebbe bloccare l’importazione dell’accesso ai dati, causando un errore in Data Sync.
Di seguito è riportato un elenco degli errori più comuni e come risolverli.
401 Unauthorized #
Questo errore si verifica se il tuo webshop o ambiente di sviluppo richiede autenticazione HTTP per accedervi.
Si risolve inserendo il Nome utente e la Password come parte dell’URL di importazione:
http://username:password@prestashop.clerk.io/clerk/api/store/1
403 Forbidden #
Questo errore si verifica se il tuo server blocca l’importatore dall’accesso.
Nella maggior parte dei casi, è sufficiente whitelistare l’indirizzo IP dell’importatore per consentirgli l’accesso.
L’indirizzo IP più recente può essere trovato qui.
Verifica anche che la tua public key, private key e l’import URL siano corretti per lo store in cui operi su my.clerk.io.
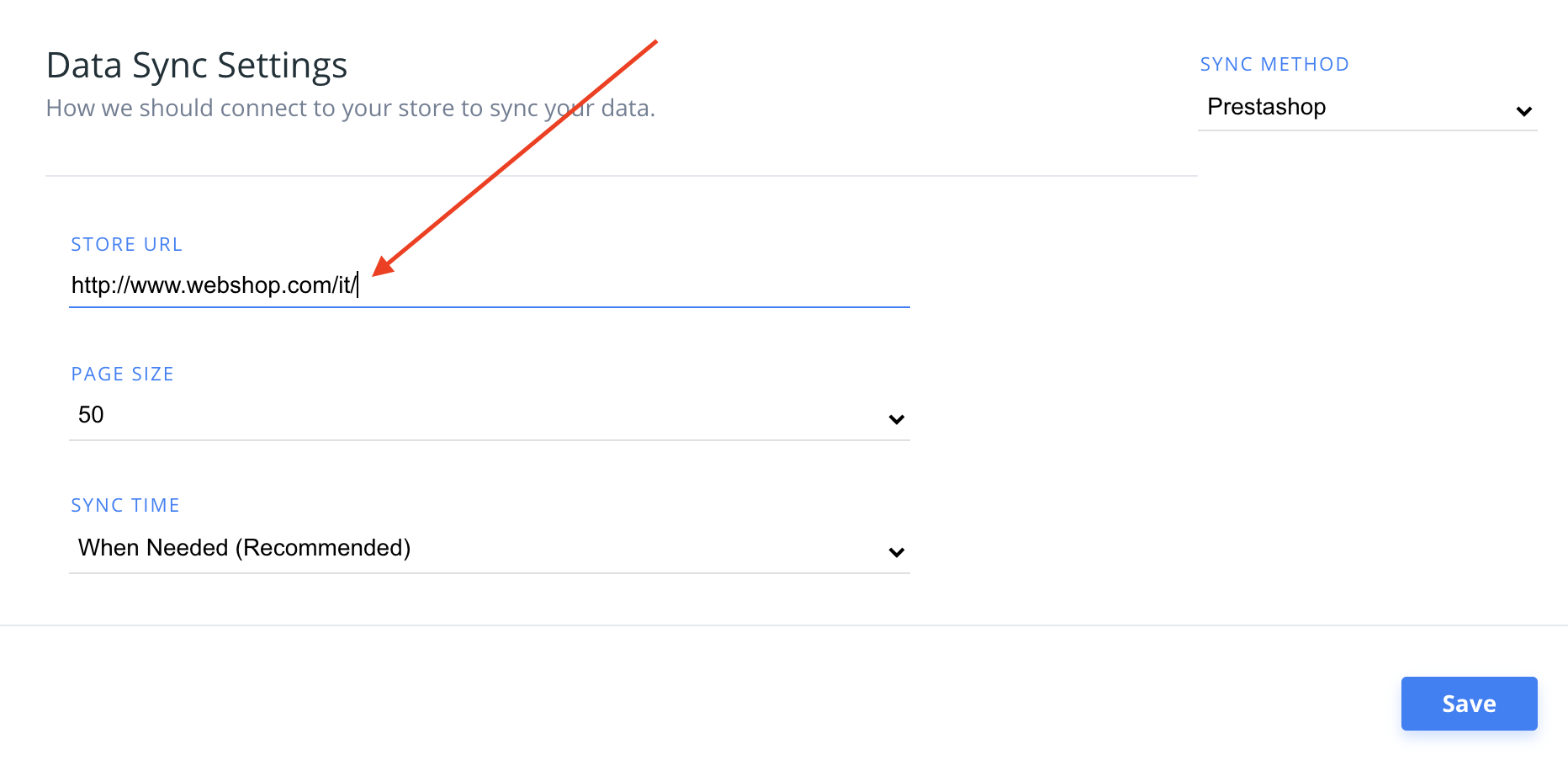
In alcuni casi, questo errore viene mostrato anche se si utilizzano domini in lingue diverse, come http://webshop.com/it.
In questo caso, assicurati di includere il dominio completo che desideri sincronizzare:

Cosa succede se ho già aggiunto in whitelist ma l’errore si verifica ancora?
Ci sono alcune situazioni in cui hai whitelistato l’indirizzo IP dell’importatore e l’errore persiste.
In questi casi, ti consigliamo di esaminare questi aspetti:
La parte di autenticazione del body potrebbe essere rimossa dalla richiesta dal server dello shop.
Limite di velocità per il server in relazione a Cloudflare.
Ricontrolla che l’URL dell’importatore includa https.
404 Not Found #
Questo errore si verifica se l’importatore non ha potuto accedere al link che invia i dati dal webshop.
Nella maggior parte dei casi succede perché il modulo è:
Non installato affatto
Una cache causa la mancata inizializzazione del link
Per prima cosa, assicurati di aver installato correttamente il modulo.
In secondo luogo, assicurati di svuotare la cache del tuo webshop prima di effettuare una nuova importazione.
429 Too Many Requests #
Questo errore si verifica se il tuo server nega l’accesso all’importatore a causa di troppe richieste in arrivo.
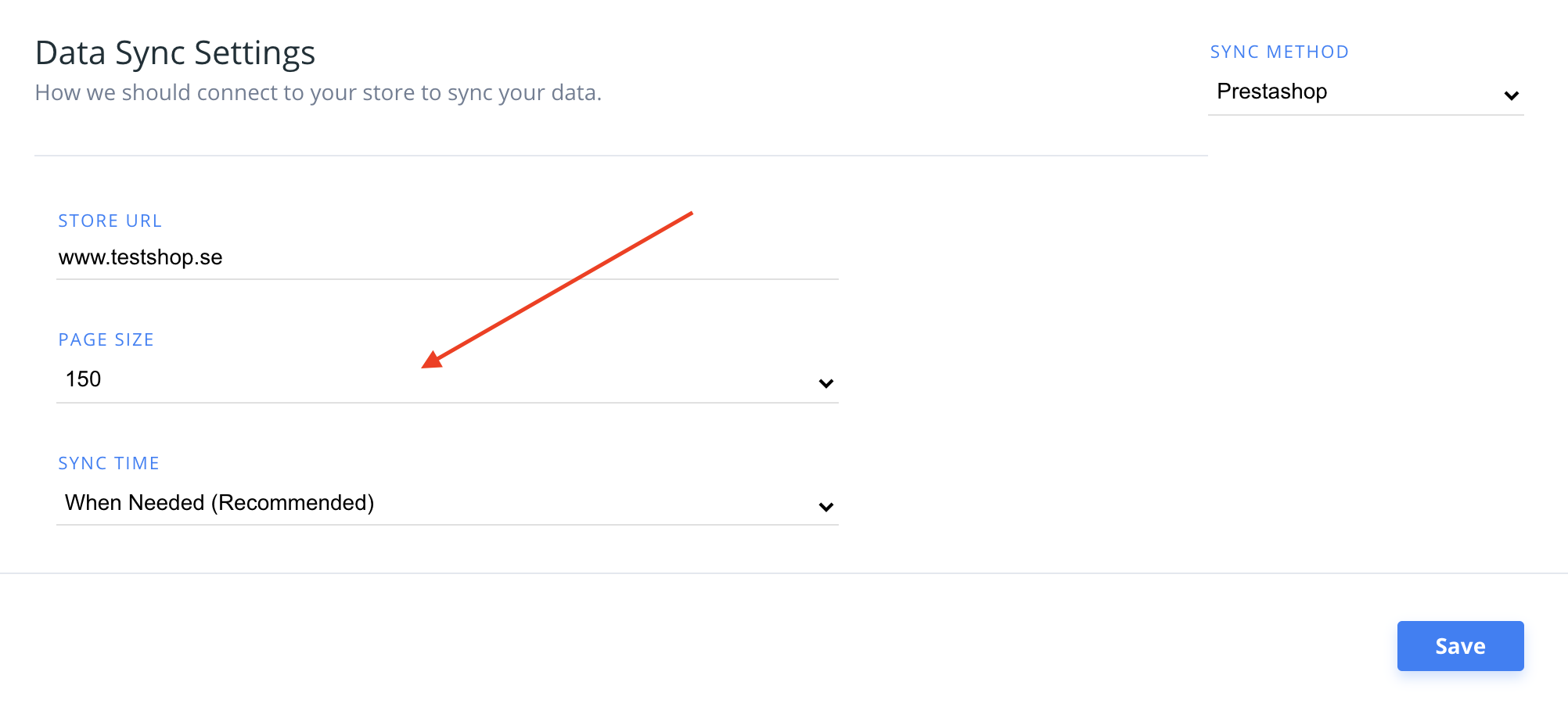
Puoi risolverlo aumentando il valore del limite di richieste per il tuo server oppure impostando un valore Page Size più alto in my.clerk.io > Data > Configuration, facendo sì che l’importatore effettui meno richieste, ma più grandi:

Se usi come hosting Byte.nl, l’importatore solitamente restituisce questo errore a causa del loro rate limiter. In questo caso contatta Byte.nl e chiedi di whitelistare lo User-Agent dell’importatore “clerk”.
500 Internal Server Error #
Questo errore indica che il tuo server ha riscontrato un errore interno e non è stato in grado di specificare quale errore sia avvenuto.
In questi casi, controlla il tuo Server Log per identificare quale processo è andato in crash e perché.
Nella maggior parte dei casi, si tratta semplicemente di un prodotto con un attributo non valido o di una funzione chiamata in modo errato nel webshop.
Se hai installato l’Facebook Pixel App, è noto che questo causa un errore 500.
Prova a disattivare l’app e avvia una nuova sincronizzazione. Se poi funziona, lascia l’App disattivata e copia manualmente il Facebook Pixel nel file principale del tema.
Puoi anche provare ad attivare la Modalità Debug in PrestaShop, che stamperà il messaggio di errore esatto quando si verifica un errore 500.
ATTIVA SEMPRE la Modalità Debug da FTP, per evitare di rimanere potenzialmente bloccato fuori dal pannello Admin di PrestaShop. Scopri come farlo con FTP.
503 Service Unavailable #
Questo errore di solito è temporaneo ed è causato dal server troppo occupato per gestire la richiesta.
Riprova dopo un pò.
Se il problema continua a verificarsi, potrebbe significare che il server è sovraccarico di processi ed è vicino alla capacità massima.
Controlla il carico del server per identificare se è questo il caso.
520 Unknown Error #
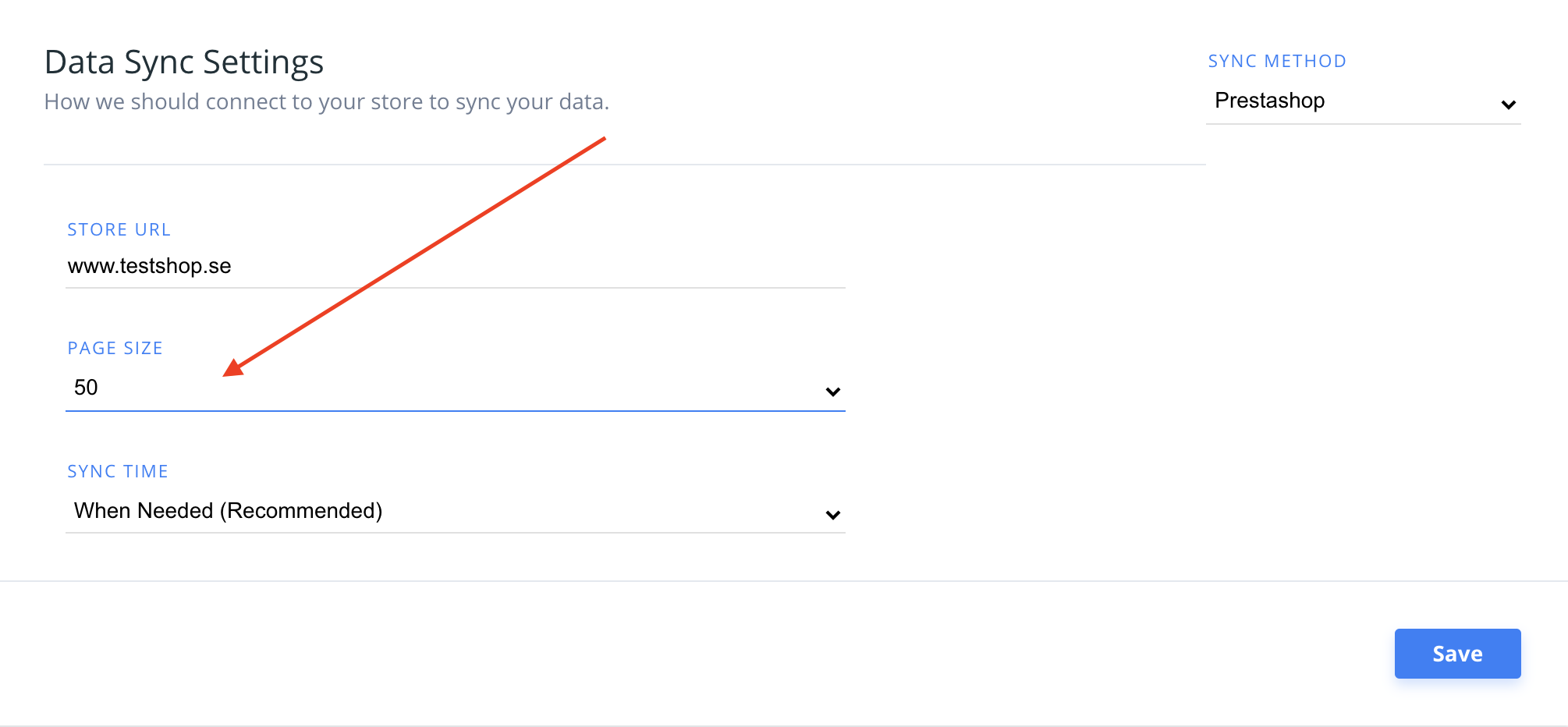
Solitamente questo errore viene restituito da Cloudflare, e spesso accade a causa di un collo di bottiglia in PrestaShop che causa problemi con Page Size elevati.
Per risolverlo, imposta la tua Page Size a 50 ed esegui una nuova sincronizzazione:

Risposta non valida #
Questo errore è spesso causato dall’uso del modulo Facebook Pixel, che inserisce un pixel in cima a tutti i file di PrestaShop.
Questo spesso fa sì che la Data Sync fallisca, perché il pixel interferisce con i dati che Clerk dovrebbe ricevere da PrestaShop.
Risolvere questo problema è molto semplice—basta fare una piccola modifica a pspixel.php che è il file che genera il pixel.
Spesso si trova in uno dei seguenti 4 percorsi:
/modules/pspixel/pspixel.php
/modules/alcapixel/alcapixel.php
/modules/facebookpixel/facebookpixel.php
/modules/canonicalseo/canonicalseo.php
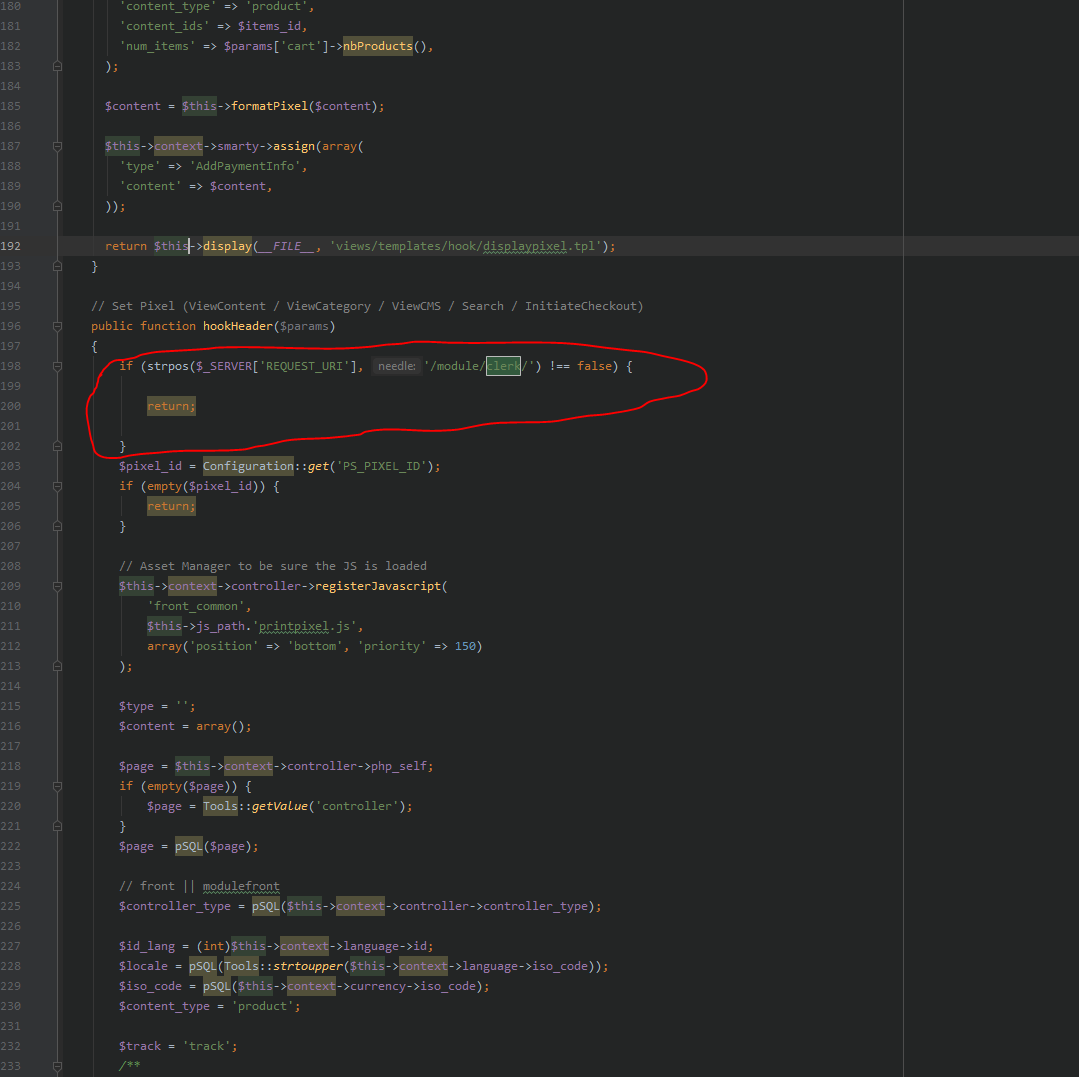
Nel file, attorno alla linea 196, devi inserire la seguente riga di codice all’interno di public function hookHeader($params):
if (strpos($_SERVER['REQUEST_URI'], '/module/clerk/') !== false) {
return;
}
Per supportare la nuova data-sync:
if (Tools::getValue('module') == 'clerk') {
return;
}
Alla fine il file dovrebbe essere così:

Questo rimuoverà il pixel specificamente dai link che Clerk usa per importare dati da PrestaShop.
Disattivare CCC #
CCC (Concatenate, Combine e Cache) è una funzionalità integrata di PrestaShop che ti permette di ridurre il numero delle richieste del tuo template e poi di metterle in cache.
A volte questa funzionalità può interferire con il nostro processo di Data Sync e bloccarlo.
Se stai riscontrando errori di Data Sync, accedi al backend di PrestaShop e vai su:
Advanced Parameters > PerformancePoi vai alla sezione chiamata:
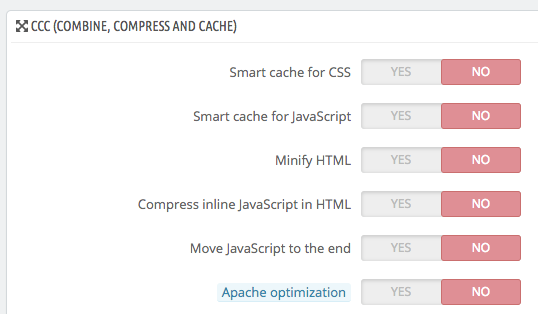
CCC (Combine, Compress and Cache)
Disattiva tutte le sue sotto funzionalità, poi salva, svuota la cache di PrestaShop e goditelo!
P.S: Puoi ottenere lo stesso livello di compressione dei dati—e quindi prestazioni di caricamento della pagina—utilizzando una CDN o un modulo PrestaShop dedicato che applica la stessa compressione e combinazione delle librerie.
Aggiornare a Clerk.js 2 #
Clerk.js 2 è una versione più veloce e flessibile della nostra libreria JavaScript.
Rende più semplice installare Clerk su qualsiasi webshop.
Tuttavia, poiché le due versioni funzionano in modo leggermente diverso, è necessario seguire questi passaggi per aggiornare con successo.
Le due principali differenze in Clerk.js 2 sono che i Designs in my.clerk.io usano il linguaggio di template Liquid, ma possono anche essere facilmente creati utilizzando il Design Editor.
Crea designs #
Poiché Clerk.js 2 adotta un approccio diverso ai Designs, è necessario crearne di nuovi.
Puoi creare i tuoi Clerk.js 2 Designs in uno di questi due modi:
Usa il Design Editor intuitivo per creare nuovi Designs, come descritto nei punti seguenti.
Converti i tuoi vecchi Designs. Segui questa guida per vedere come fare.
Opzione Design Editor #
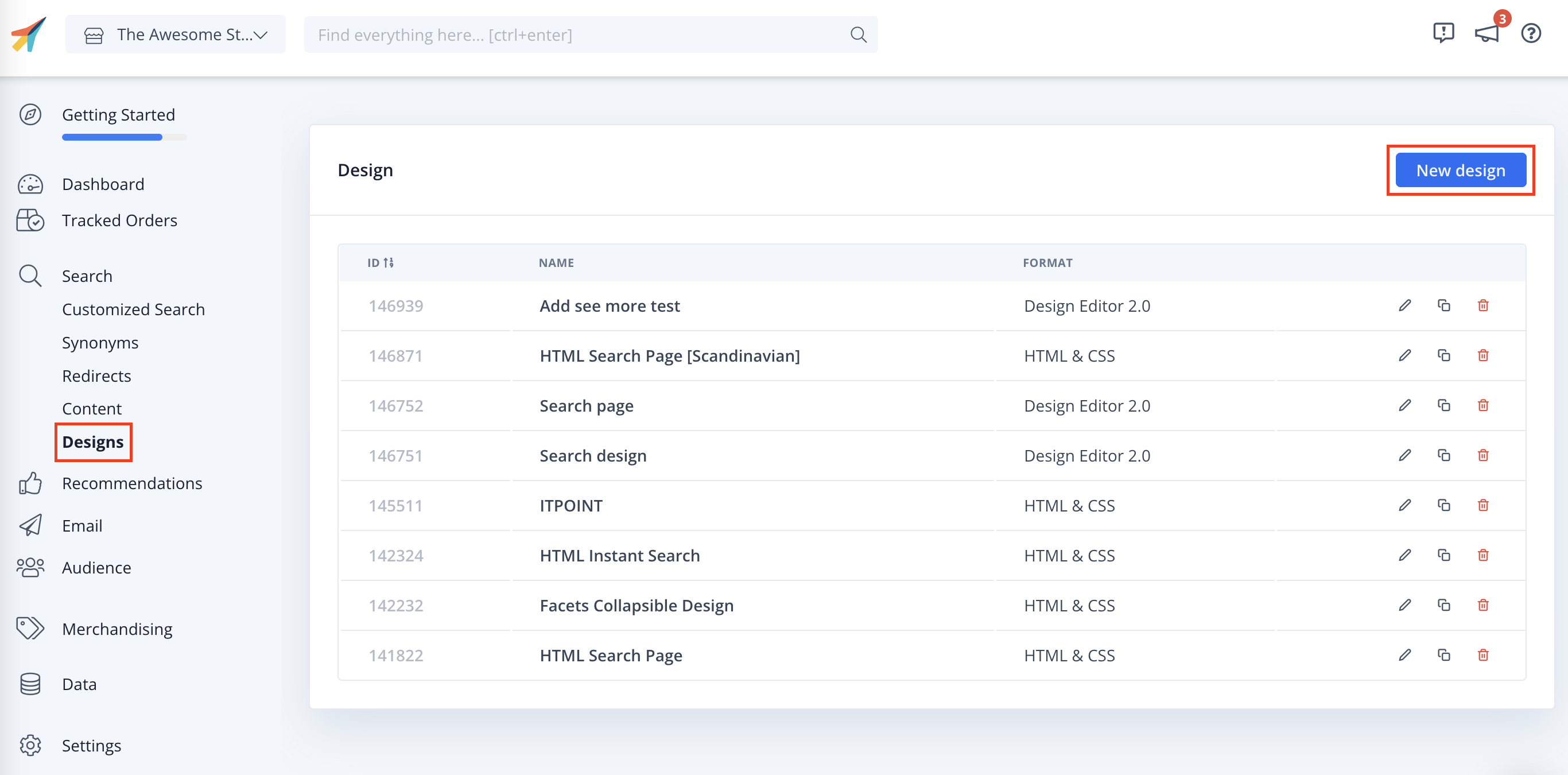
- Vai su my.clerk.io > Recommendations/Search > Designs > New Design.

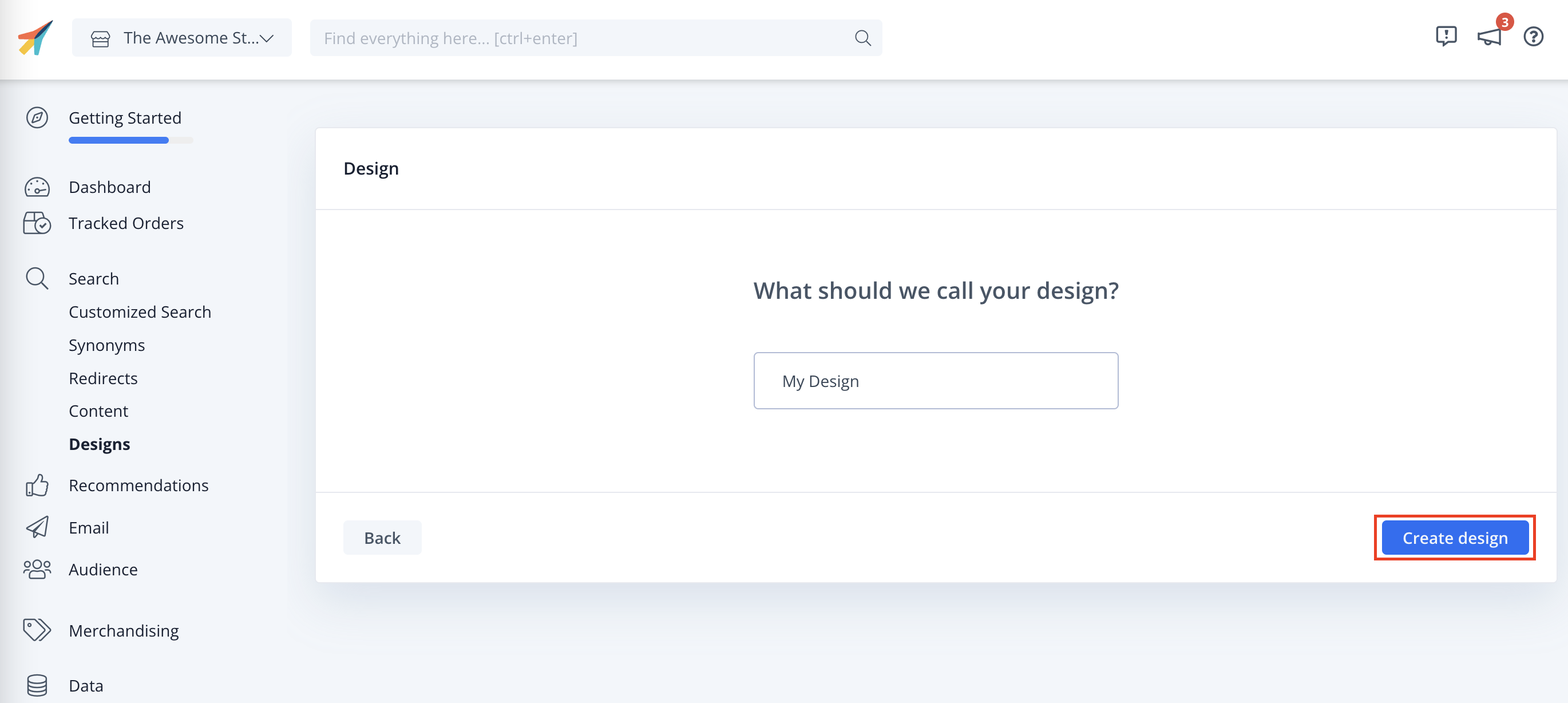
Nella schermata successiva, dai un Nome al tuo Design (si consiglia di aggiungere “V2” per rendere evidente che stai usando Clerk.js 2).
Scegli il tipo di Design.
Quando hai finito, clicca su Create Design.

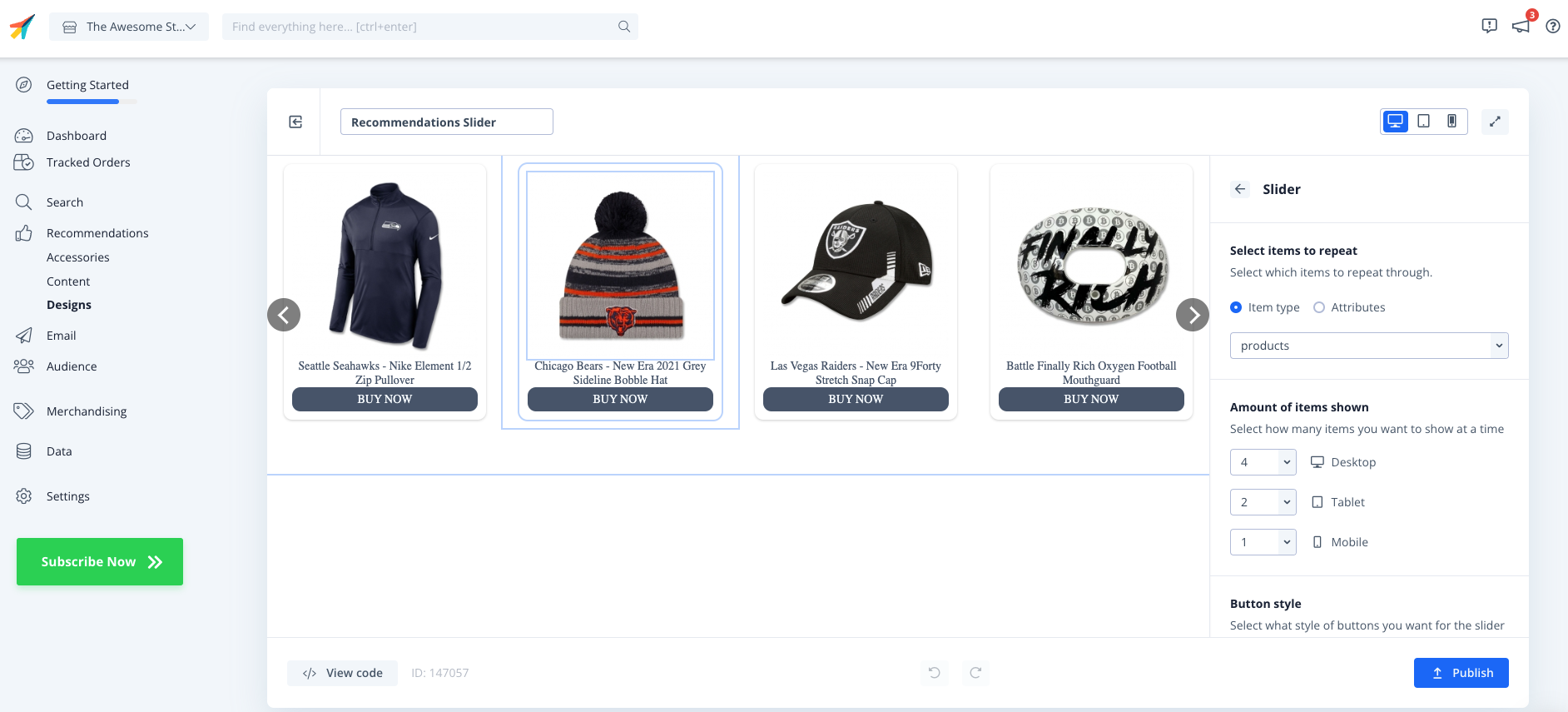
Nel Design Editor, clicca su uno degli elementi esistenti come nome, immagine, pulsante, ecc. per modificarlo, oppure trascina e rilascia nuovi elementi nel Design per aggiungere informazioni sui prodotti.
Clicca su Save Design quando hai finito e vai allo Step 2 nella guida.

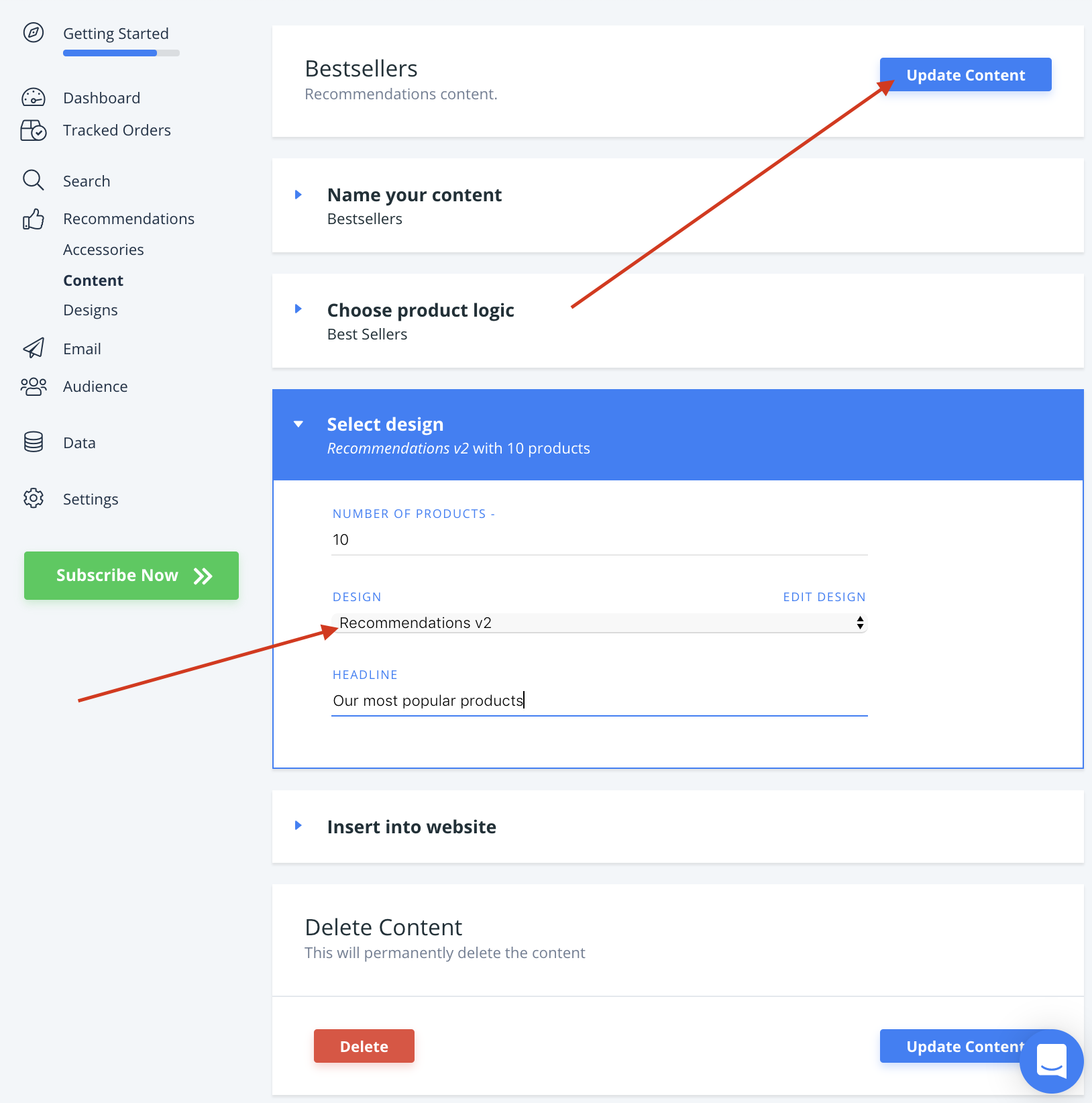
Vai su Recommendations/Search > Elements e cambia il tuo Clerk Element per usare il nuovo Design.
Clicca su Update Element. Questo temporaneamente farà sì che non vengano visualizzati nel tuo webshop finché non avrai completato lo Step 2. Scegli il nuovo Design per tutti gli Element che devono essere aggiornati.

Ora sei pronto per passare a Clerk.js 2.
Aggiorna modulo #
ATTENZIONE: Ricordati di effettuare backup di eventuali file modificati, poiché verranno sovrascritti.
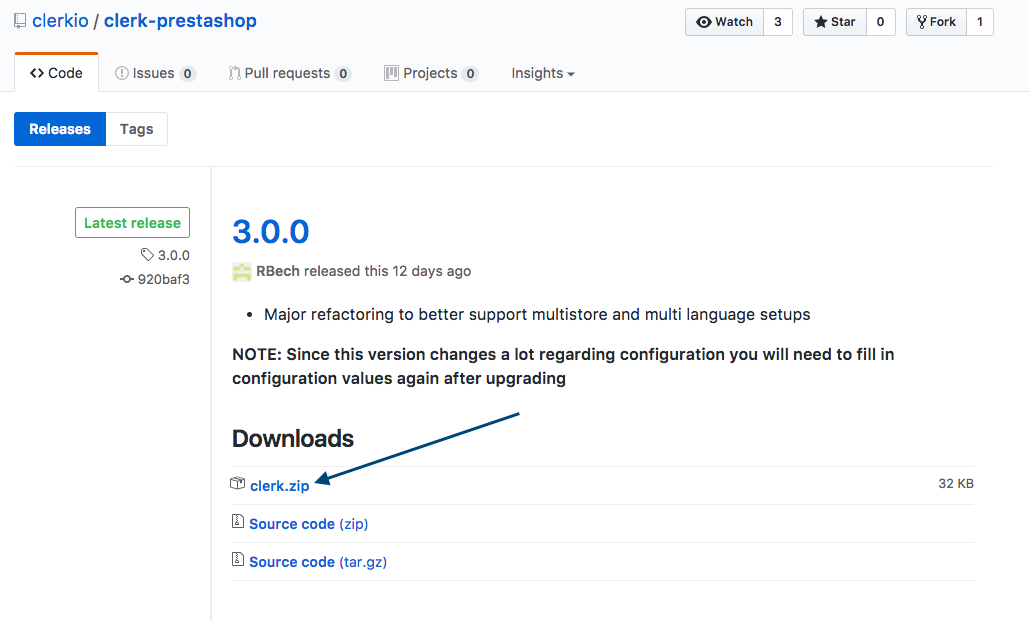
Inizia scaricando l’ultima versione da questo link:
https://github.com/clerkio/clerk-prestashop/releases/latest

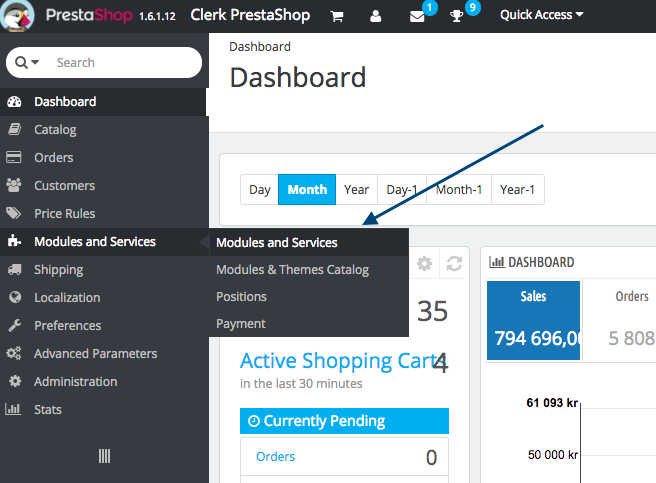
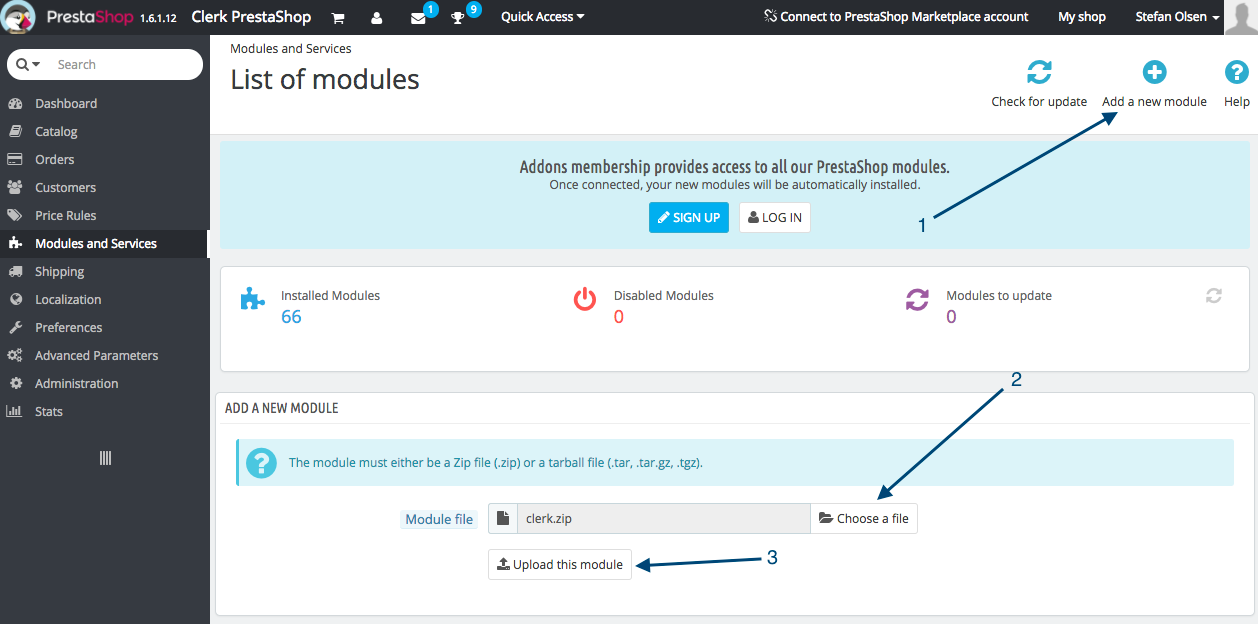
Poi accedi al tuo admin PrestaShop e vai su Modules And Services > Modules And Services.

In questa pagina, procedi così:
Clicca su Add New Module.
Clicca su Choose a file e carica il file clerk.zip appena scaricato.
Clicca su Upload this module.

PrestaShop mostrerà ora un messaggio di successo, confermando che il tuo modulo è stato aggiornato.
Ora hai l’ultima versione di Clerk per PrestaShop installata e Clerk.js 2 è attivo nel tuo webshop!
La documentazione completa per Clerk.js 2 si trova qui:
https://docs.clerk.io/docs/clerkjs-quick-start
Gestione di require.js #
Questa guida si applica solo se si utilizza fino a v.4.4.1 dell’estensione Clerk per PrestaShop.
In alcune configurazioni, Require.js impedisce il caricamento di Clerk.js, quindi non verranno mostrati slider o risultati di ricerca.
Quando ciò accade, nel console verrà mostrato il seguente errore:
Uncaught ReferenceError: Clerk is not defined
Ci sono due modi per gestire Require.js. Entrambi richiedono modifiche allo tracking-script in questo file:
modules->clerk->views->hook->visitor_tracking.tpl
Inclusione in Require.js #
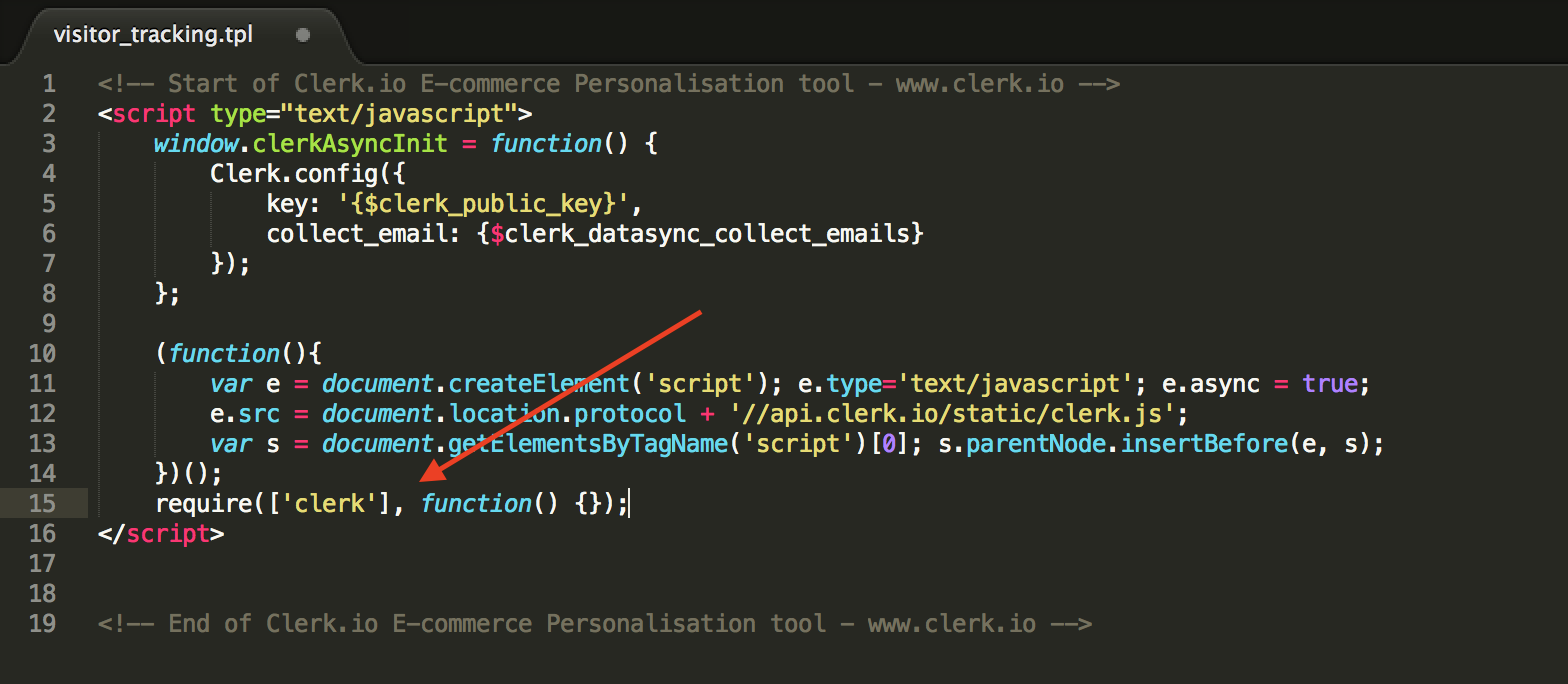
L’approccio migliore è cercare di fare in modo che Require.js riconosca Clerk.
Puoi farlo inserendo require(['clerk'], function() {}); in fondo allo tracking script:

Ignora Require.js #
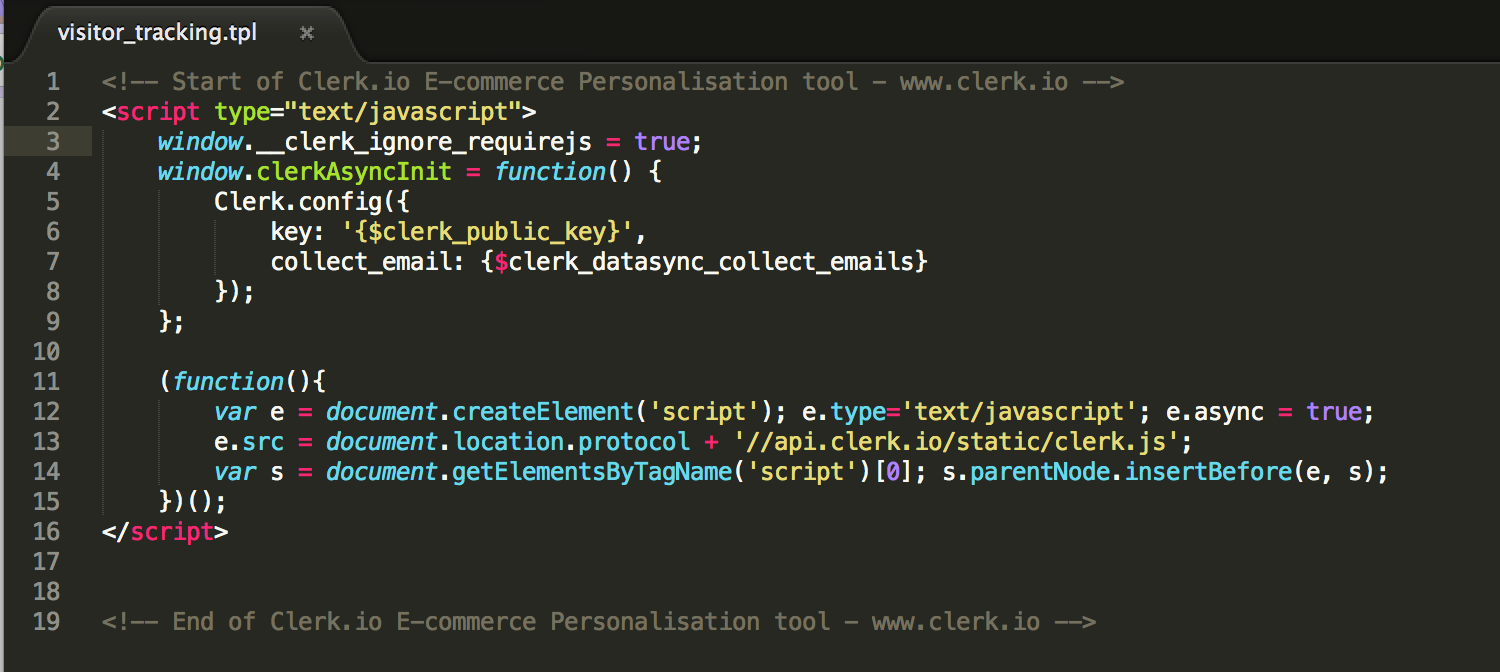
Se la soluzione precedente non funziona, è possibile ignorare Require.js.
Puoi farlo inserendo window.__clerk_ignore_requirejs = true; in cima allo tracking script:

Dopo aver utilizzato uno di questi approcci, Require.js sarà ora compatibile con Clerk.
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.