Sync Data
Sincronizza i tuoi prodotti, attributi e dati degli ordini di PrestaShop su Clerk. Questa guida copre la personalizzazione dei dati prodotto, la scelta di quali prodotti importare e la gestione della sincronizzazione degli ordini.
Prima di sincronizzare i dati, assicurati di aver installato e configurato il modulo Clerk nel backend di PrestaShop. Consulta la guida introduttiva per le istruzioni di installazione.
Configurare la sincronizzazione #
Per sincronizzare i dati del tuo shop PrestaShop con Clerk, devi configurare le impostazioni di sincronizzazione dei dati su Clerk.
Vai su my.clerk.io > Data > Configuration.
Inserisci l’URL del tuo webshop in Store URL.
Se prevedi di utilizzare Email & Audience, imposta Collect Emails su Sì nel modulo Prestashop e Salva.
Se applicabile, seleziona la lingua del tuo dominio.
Clicca su Start Sync e attendi il completamento della sincronizzazione.
Personalizzazione dei dati prodotto #
In PrestaShop, puoi aggiungere la maggior parte degli attributi semplici direttamente dall’Admin, ma puoi anche creare attributi personalizzati direttamente nel codice.
Invio di attributi semplici #
Nota: questa funzione è disponibile solo dalla versione 5.3.2. Consulta questa guida per vedere come aggiornare.
Nell’Admin di Prestashop, inizia andando alla seguente sezione:
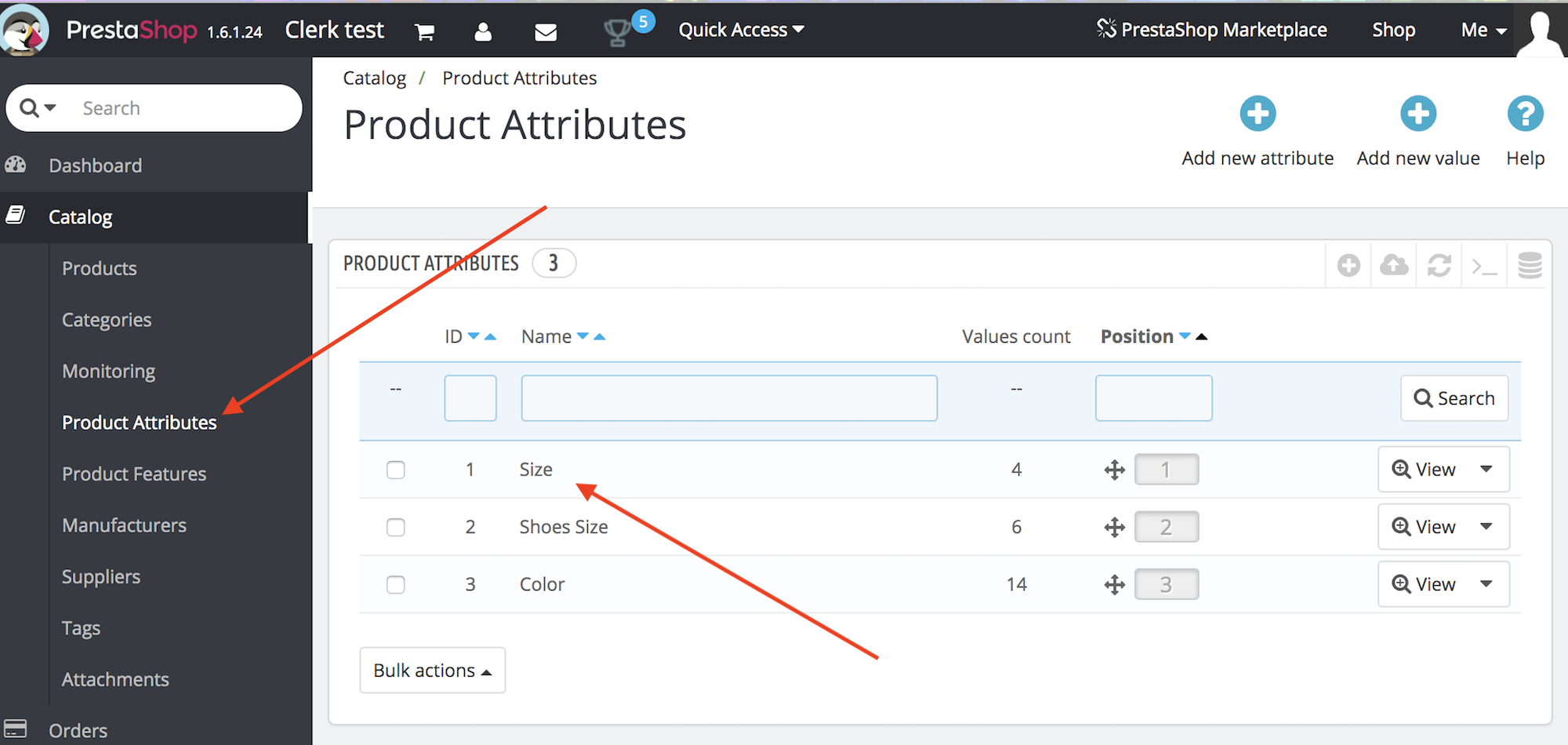
Prestashop 1.7: Catalogo -> Attributi & Caratteristiche Prestashop 1.6 : Catalogo -> Attributi prodotto
Qui puoi vedere tutti gli attributi disponibili:

Trova i nomi degli attributi che desideri aggiungere.
Poi vai su Moduli e Servizi -> Clerk -> Configura.
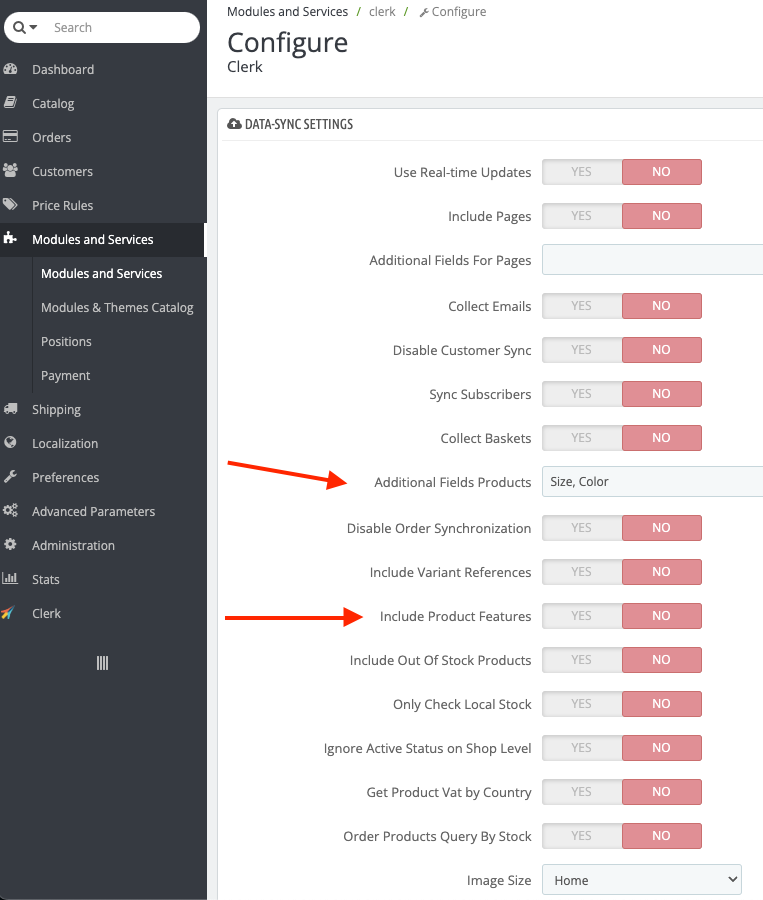
Sotto Impostazioni di sincronizzazione dei dati, inserisci i Nomi degli attributi separati da virgola in Campi aggiuntivi per i prodotti.
Puoi anche attivare campi come Includi Caratteristiche Prodotto per importare su clerk tutte le caratteristiche dei prodotti.
Entrambe queste opzioni sono disponibili sia sulla versione 1.6 che 1.7 di Prestashop:

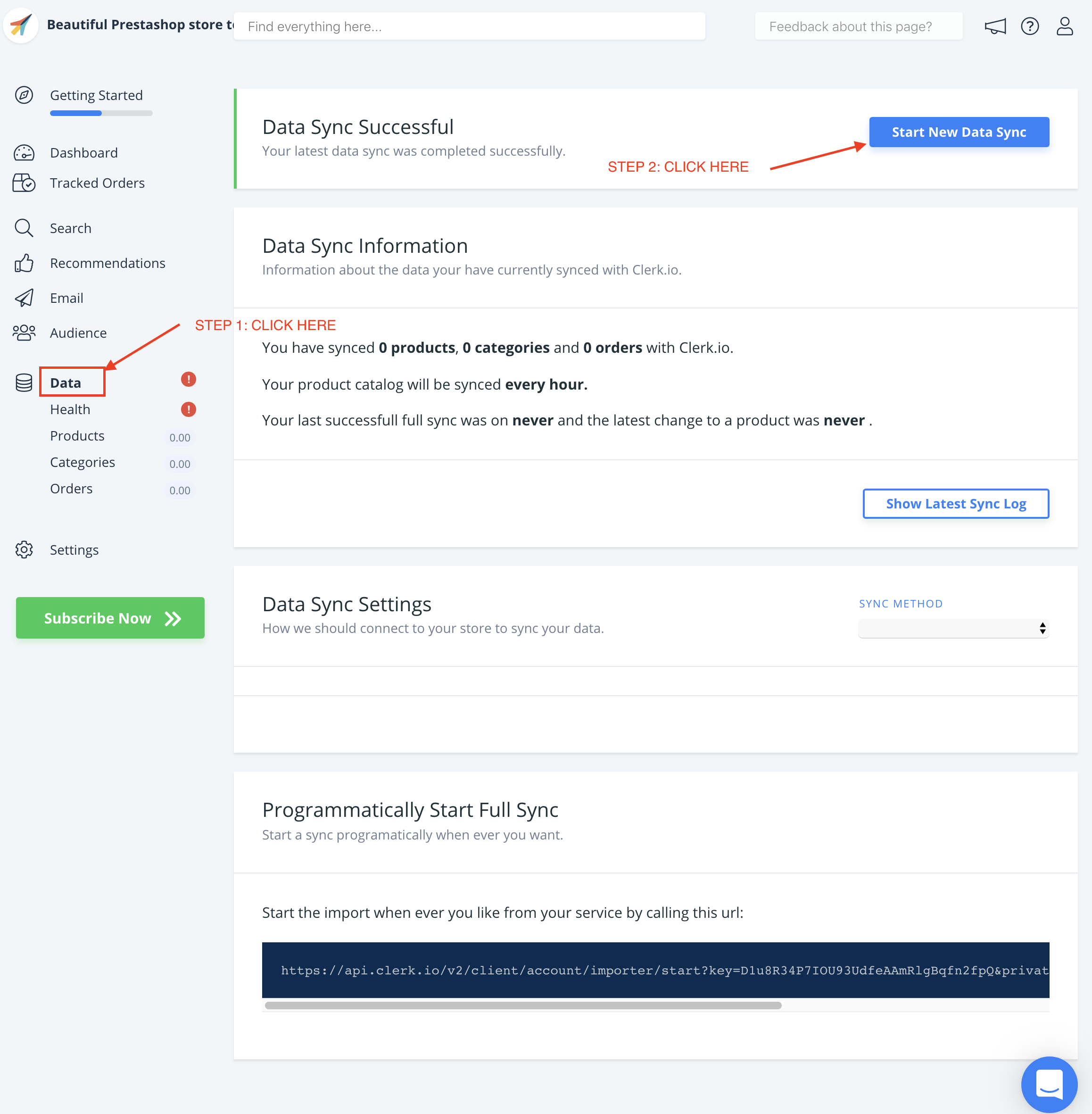
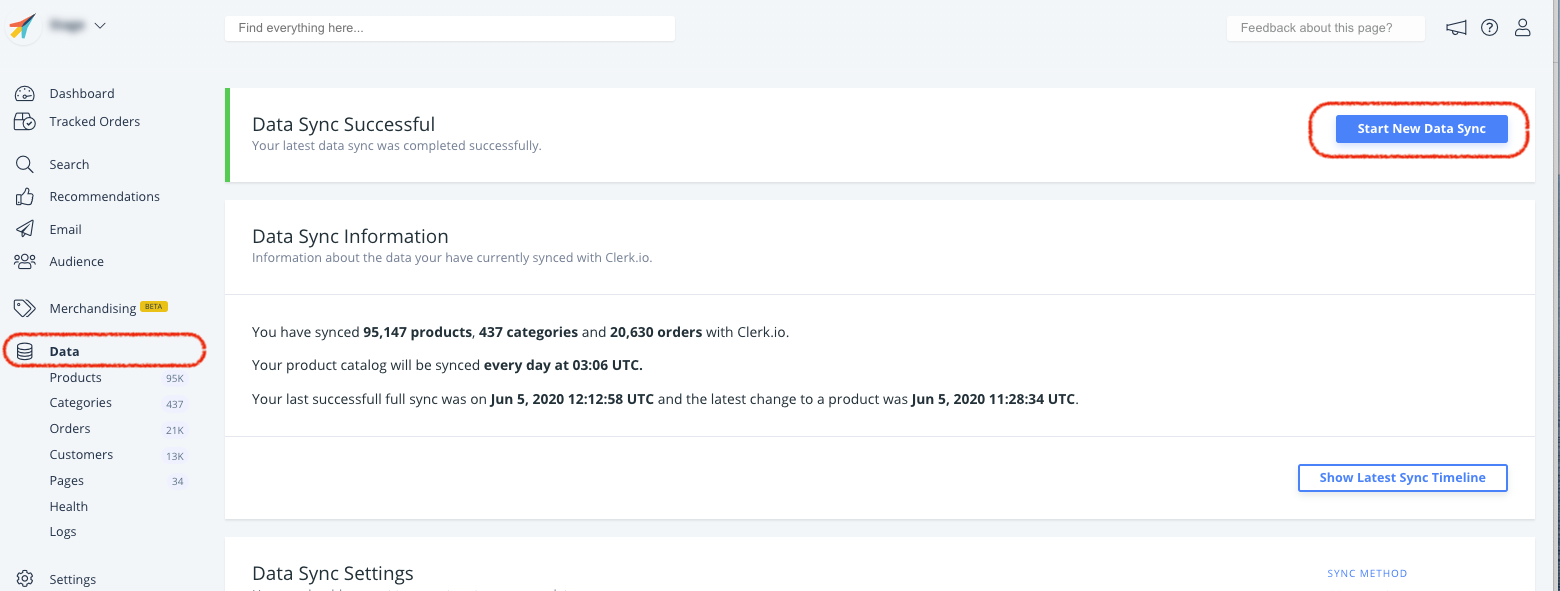
Dopo aver implementato i tuoi attributi, vai su my.clerk.io->Data e clicca su Start New Data Sync nell’angolo in alto a destra.

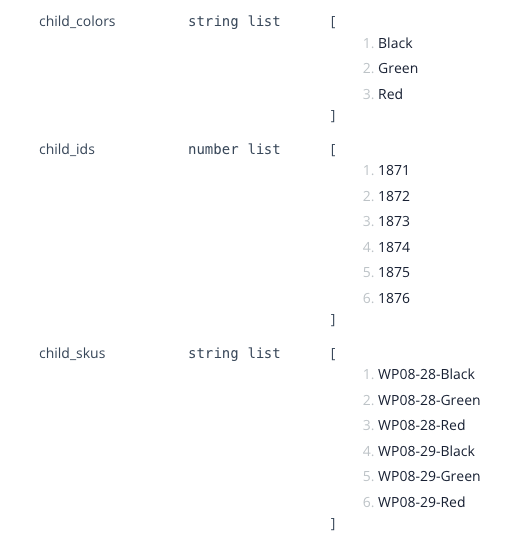
Se gli attributi che vuoi inviare sono già disponibili come parte dei tuoi prodotti configurabili/raggruppati nell’admin di PrestaShop, possono essere facilmente sincronizzati con l’ultima versione del plug-in.
Verranno esposti come child_attribute, ad esempio, child_color, child_skus ecc.

Invio di attributi personalizzati #
Gli attributi personalizzati, più avanzati, possono essere aggiunti tramite i file del modulo in FTP.
Questo file gestisce gli attributi prodotto:
modules->clerk->controllers->front->product.php
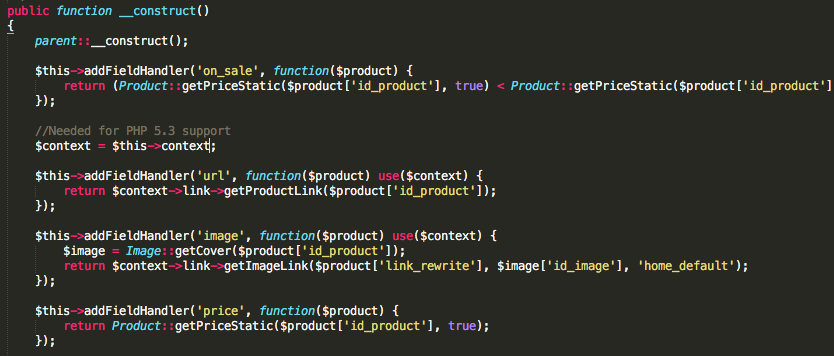
Ogni attributo ha il proprio fieldHandler, che viene utilizzato per recuperarlo, nella funzione __construct

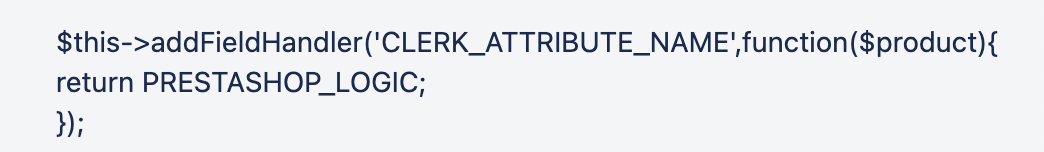
Aggiungi semplicemente il tuo attributo qui, con la seguente sintassi:

$this->addFieldHandler('CLERK_ATTRIBUTE_NAME',function($product){
return PRESTASHOP_LOGIC;
});
Dove CLERK_ATTRIBUTE_NAME definisce il nome che vuoi assegnargli su Clerk e PRESTASHOP_LOGIC è il codice per recuperare l’attributo da Prestashop.
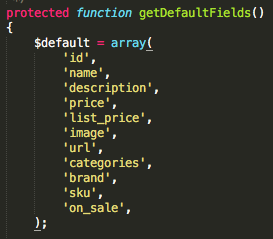
Infine, includi i nuovi attributi nella funzione getDefaultFields() in fondo al file.

Scegliere i prodotti da importare #
Puoi configurare il modulo PrestaShop per inviare tutti i prodotti a Clerk, invece che solo quelli vendibili come fa di default.
Per farlo, inizia trovando questo file in FTP:
modules->clerk->controllers->front->product.php
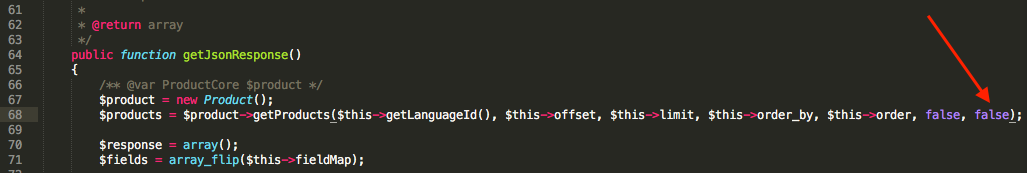
Nella funzione getJsonResponse() individua questa riga:
$products = $product->getProducts($this->getLanguageId(), $this->offset, $this->limit, $this->order_by, $this->order, false, false);
Basta modificare l’ultimo argomento da true a false.

Se fai questo, ti consigliamo anche di aggiungere un attributo extra a questo file, che indichi quando un prodotto non è vendibile, così potrai mostrarlo nel tuo Design.
Supponi di creare un attributo chiamato is_saleable che può valere true o false, puoi usarlo così nei Designs:
{% raw %}
{% if product.is_saleable %}
<div class="in-stock">Disponibile</div>
{% else %}
<div class="not-in-stock">Non Disponibile</div>
{% endif %}
{% endraw %}
Infine, vai su my.clerk.io -> Data e clicca su Start New Sync per importare i tuoi nuovi dati.

Disattivare la sincronizzazione degli ordini #
Dopo che la prima sincronizzazione dati è stata completata con successo, la sincronizzazione degli ordini da Prestashop può essere disattivata poiché il sales-tracking dal modulo prenderà il sopravvento.
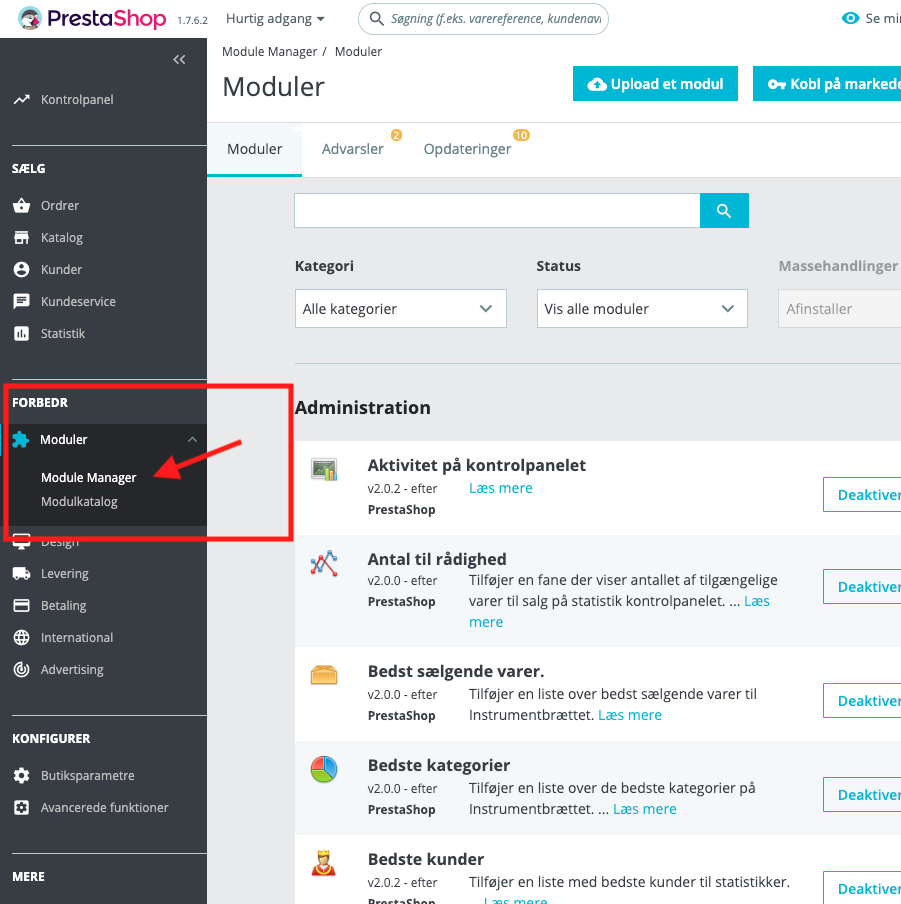
Per disattivare la sincronizzazione degli ordini, vai su Migliora => Moduli => Gestore Moduli

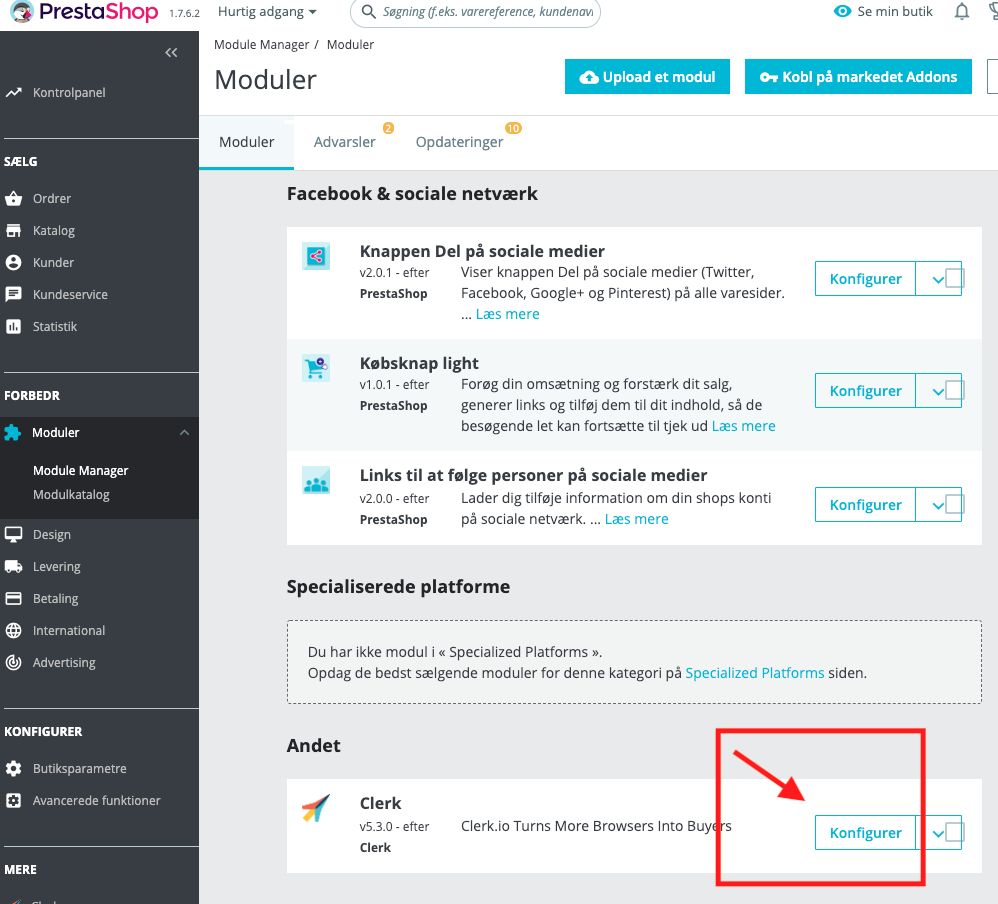
Scorri fino in fondo e trova il modulo Clerk tra gli altri. Fai clic su Configura:

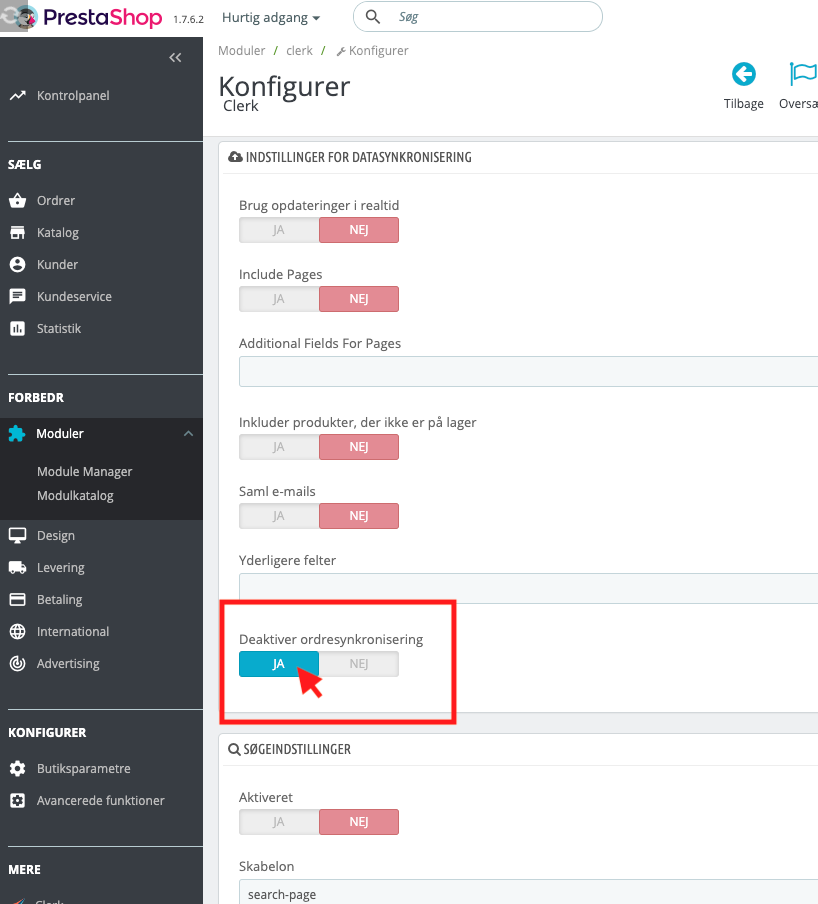
Scorri fino al campo chiamato Impostazioni per la sincronizzazione dei dati e clicca su SÌ accanto al testo Disattiva sincronizzazione degli ordini:

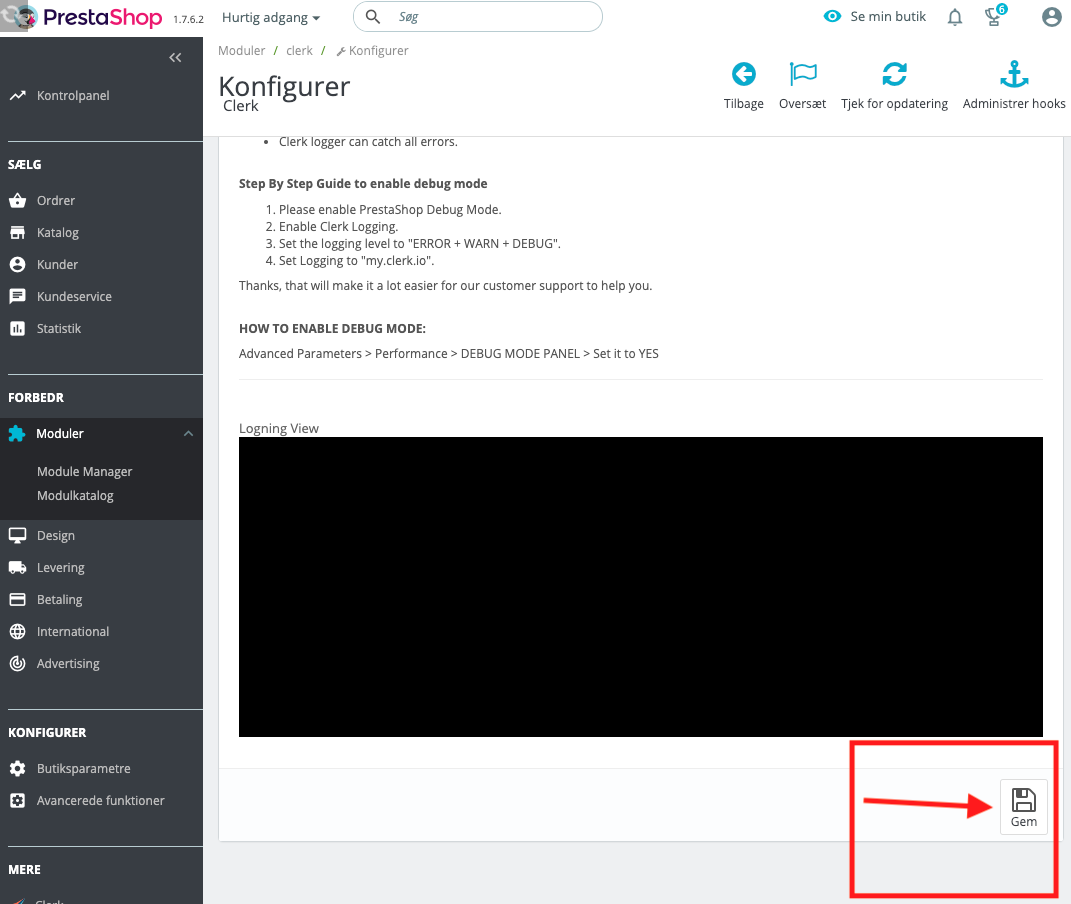
Scorri fino in fondo alla pagina e premi Salva:

Le modifiche avranno quindi effetto.
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.