FAQ
Hai problemi con la tua integrazione Shopify? Questa FAQ copre i problemi più comuni e le relative soluzioni, dalla conversione di valuta alla localizzazione dei file tema.
Conversione di valuta #
La funzione di Conversione Valuta integrata di Shopify semplifica la lettura del simbolo della valuta e del tasso di cambio dal webshop.
Di default, Clerk.js per Shopify viene fornito con un formatter che funziona finché la tua app di terze parti utilizza l’oggetto valuta integrato di Shopify.
Soluzione standard #
È necessario utilizzare un formatter nei tuoi Designs per convertire i prezzi.
Questo esempio utilizza il nostro linguaggio template standard qui.
Quando utilizzi conversioni di valuta e simboli, Clerk.js rileva impostazioni come lingua, valuta e codice paese.
Gli esempi seguenti mostrano come funzionano i diversi componenti.
| Formatter | Descrizione | Esempio di Output |
|---|---|---|
| currency_symbol | Simbolo valuta per il paese o la regione selezionata. Può variare in base a ciò che hai configurato nello shop | €, £ e kr. |
| currency_converter | Un formatter di conversione basato sull’impostazione della valuta e il tasso di cambio definiti nella configurazione dello shop | Supponiamo tu abbia 10 euro su un prodotto. Se un utente passa ad un’altra valuta come la corona danese (a seconda della configurazione), verrà convertito secondo il tasso corrispondente |
Editor Design #
Crea un componente Text nel punto dove vuoi mostrare il prezzo.
Aggiungi il seguente codice Liquid per mostrare il prezzo in base al convertitore di valuta all’interno del componente di testo:
{{ currency_symbol }}{{ item.price | currency_converter }}
Modalità codice #
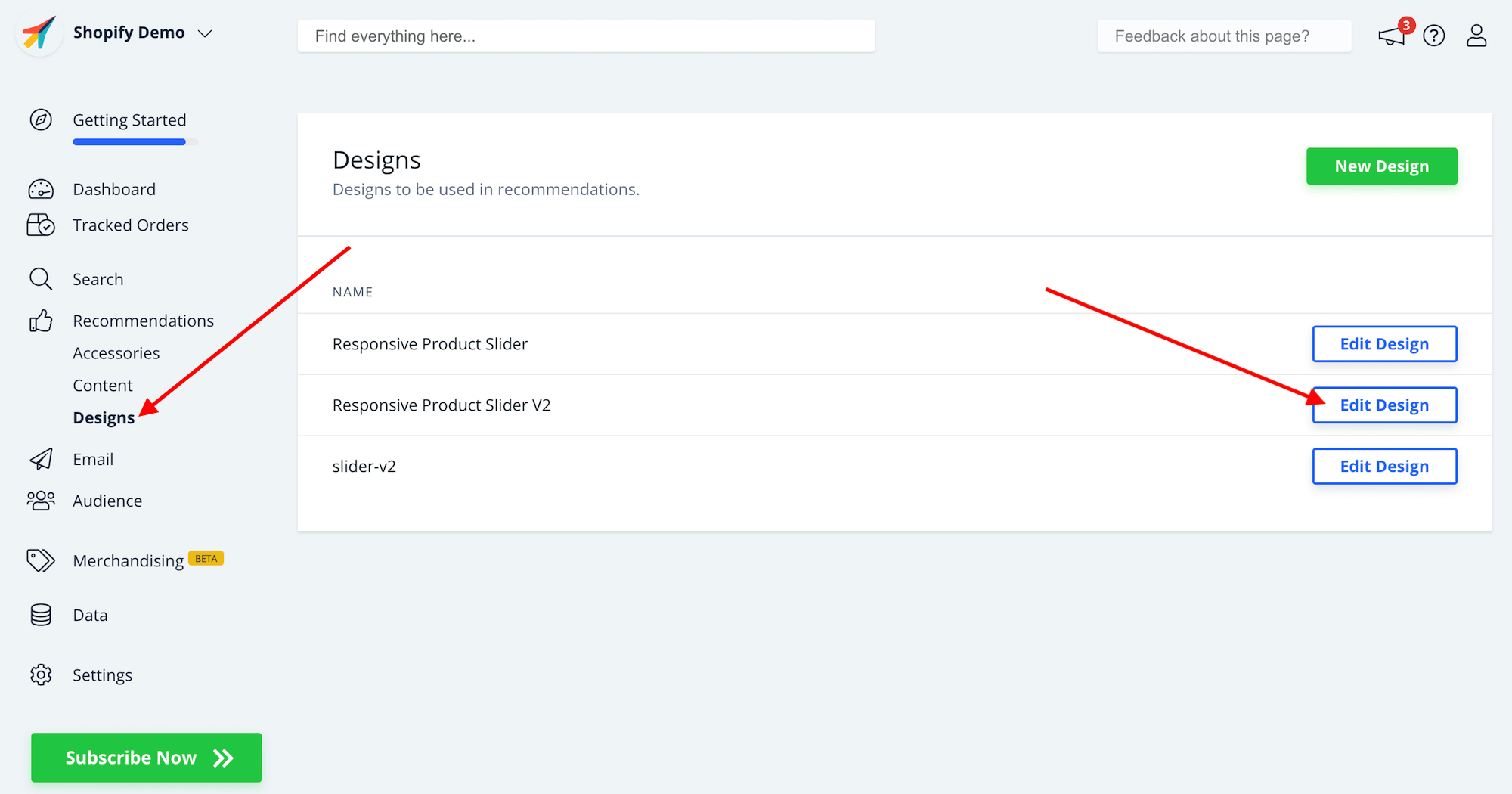
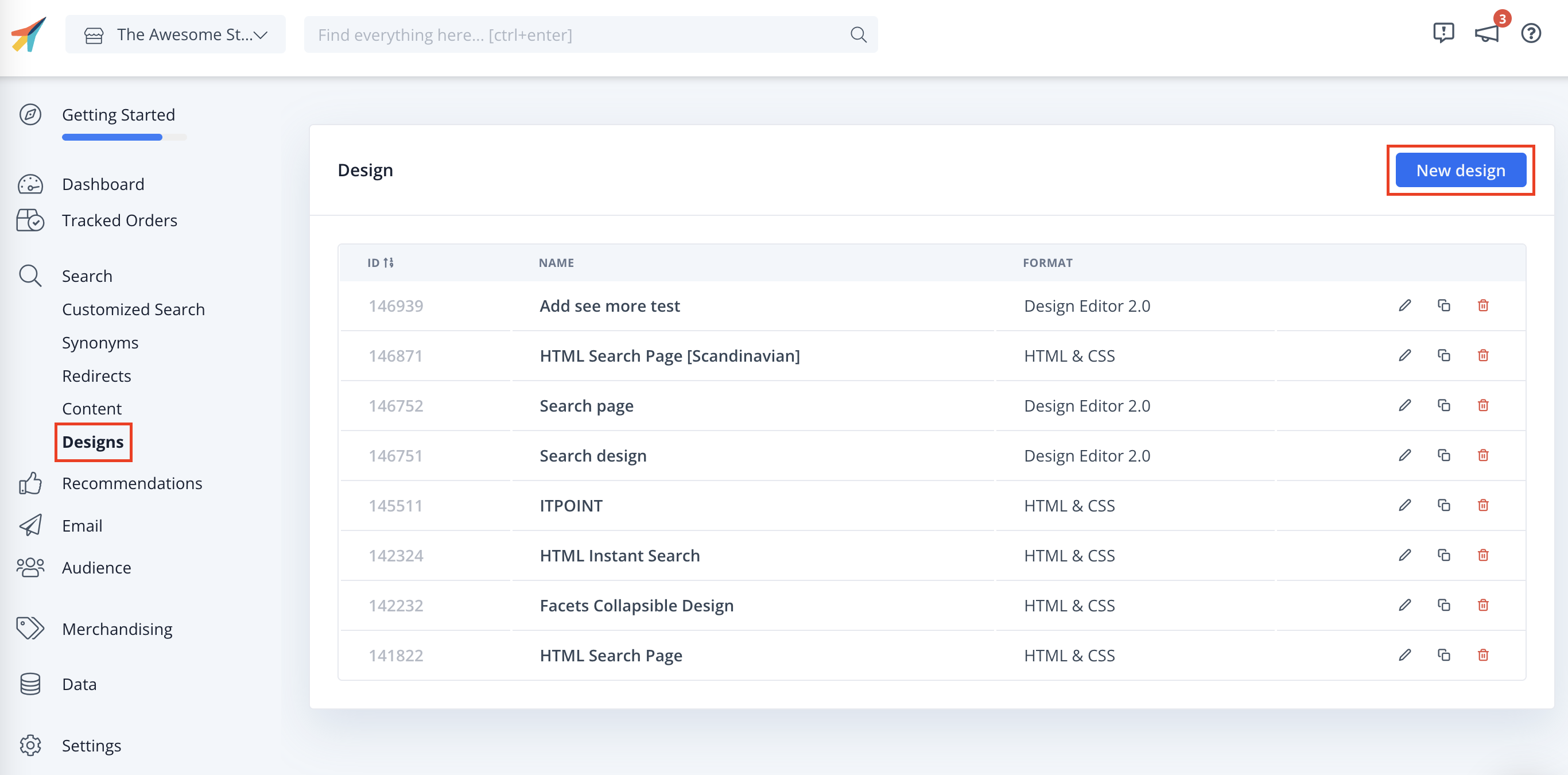
- In my.clerk.io, vai su Search/Recommendations > Designs e clicca su Edit Design per il tuo design.

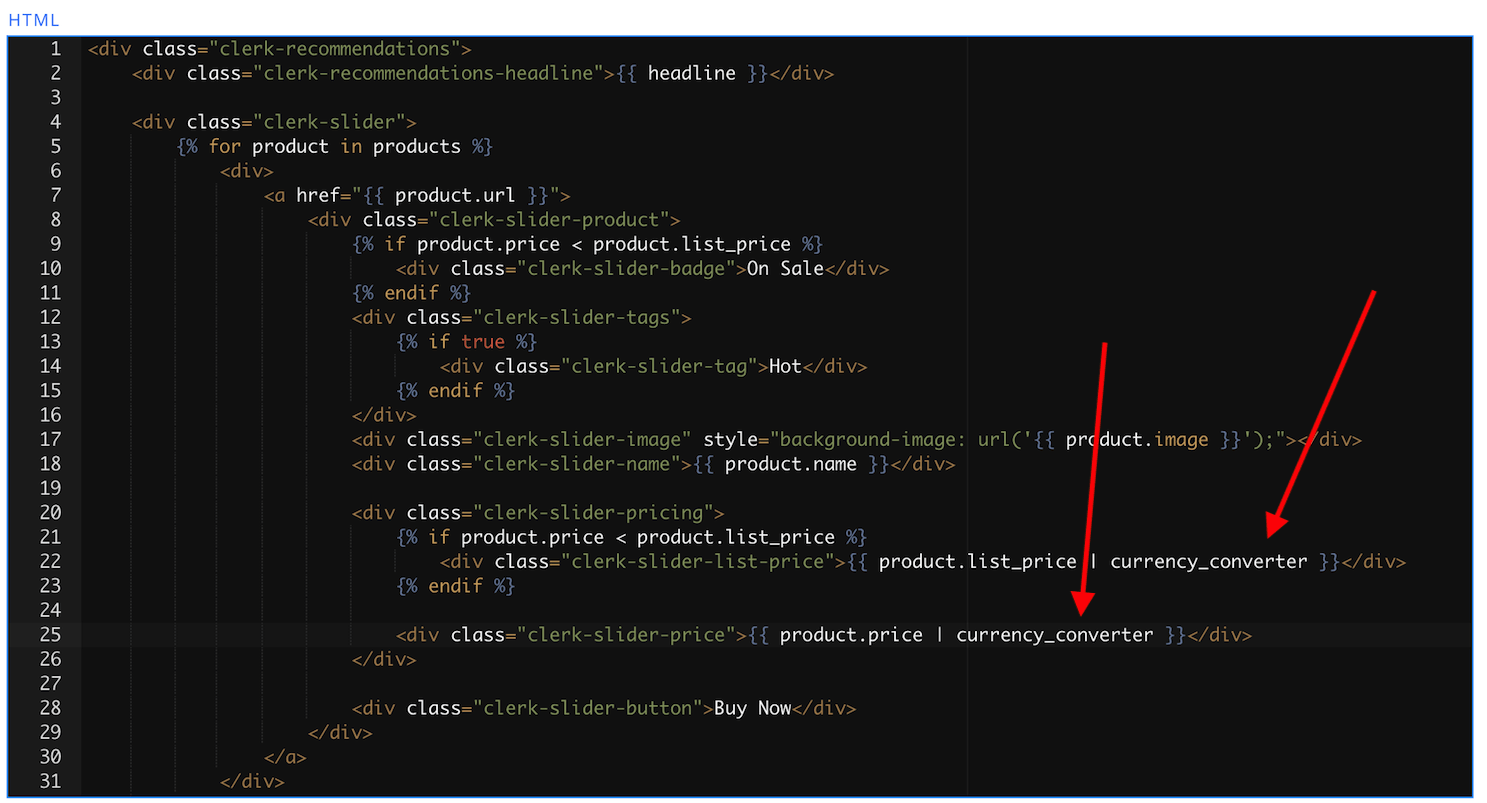
- Sostituisci il formatter money o money_eu esistente per i prezzi con currency_converter.

Clicca su Update Design.
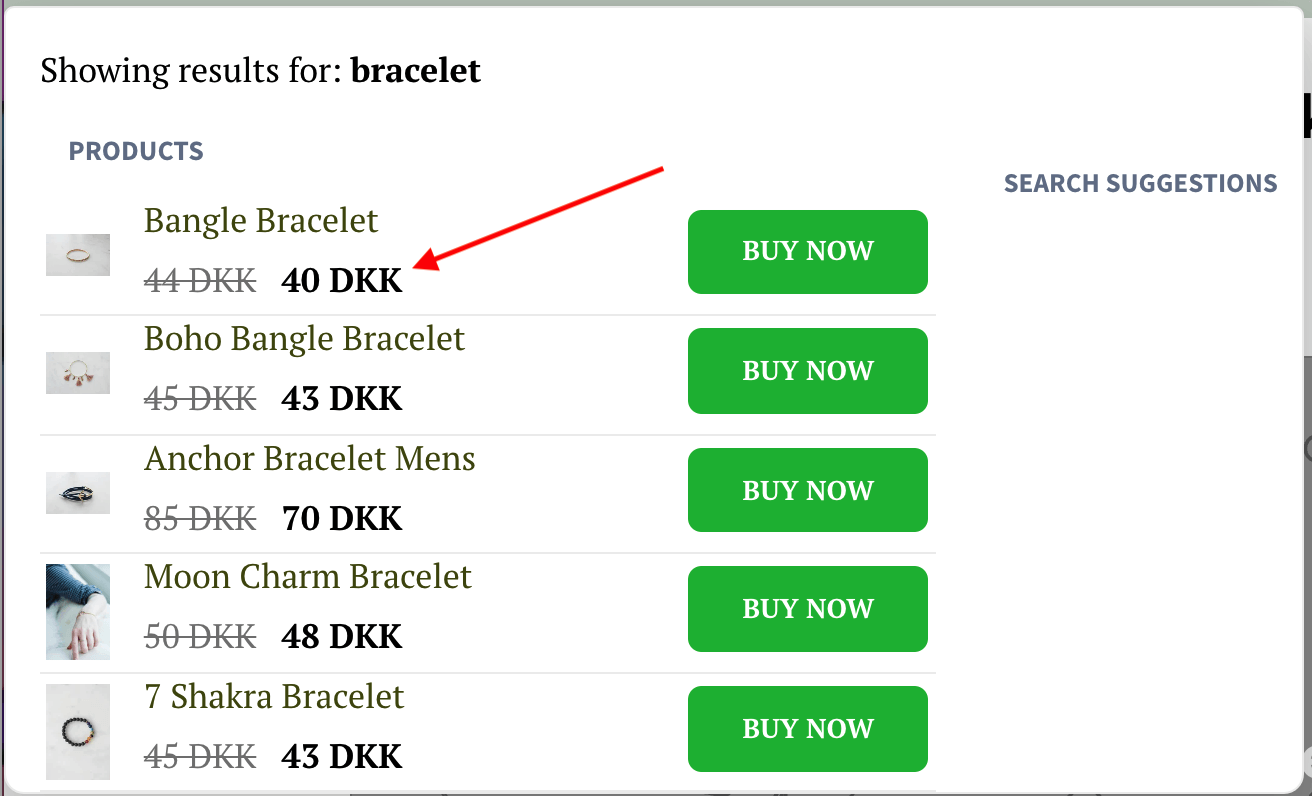
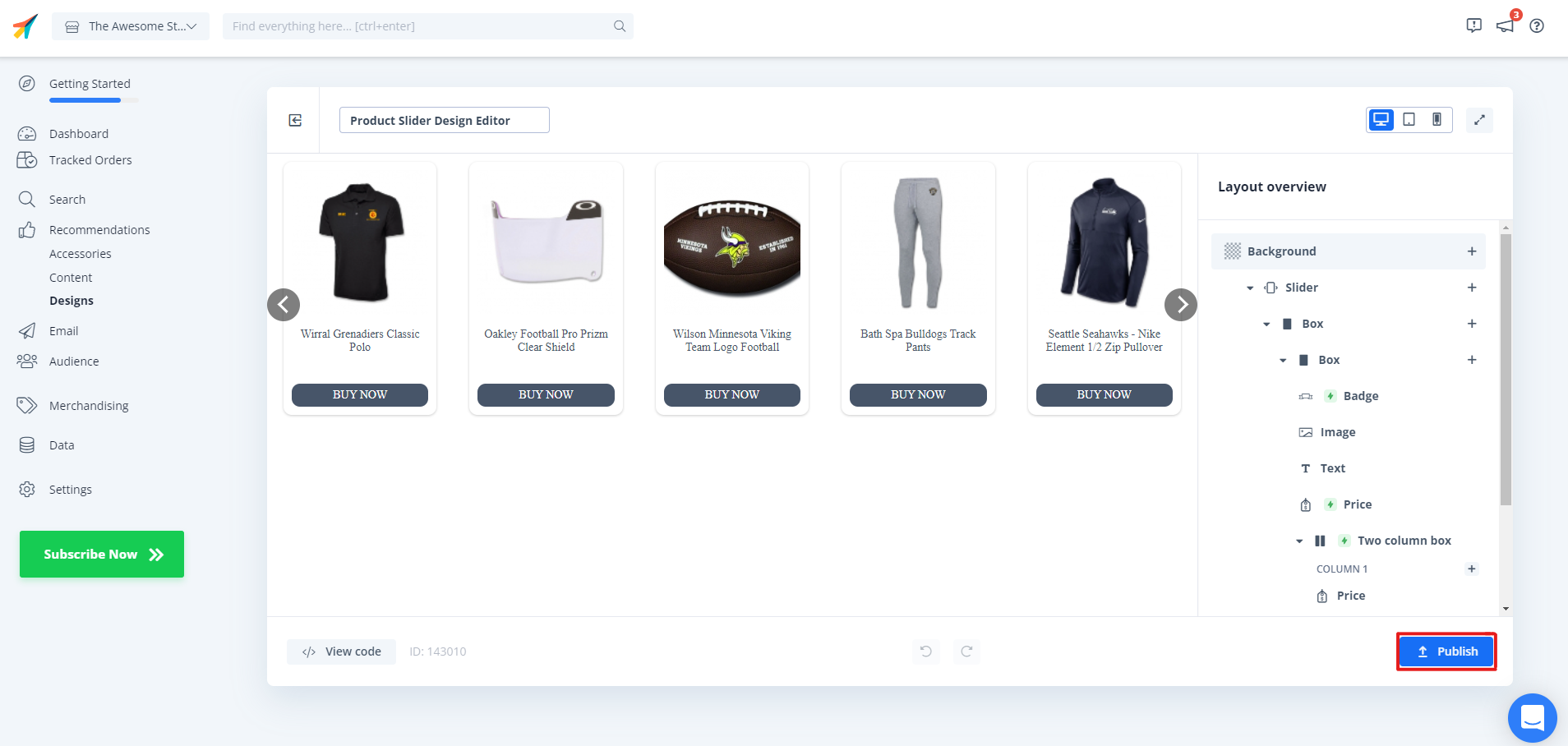
Ora sarai in grado di vedere i prezzi convertiti e il simbolo della valuta nel tuo design:

Soluzione API personalizzata #
Disclaimer: Questa è una soluzione molto personalizzata per ottenere conversioni di prezzo se non ci sono dati forniti dall’API Shopify. Utilizzarla solo se usi una configurazione specifica e personalizzata per la conversione dei prezzi in base ai cambiamenti di geo-IP.
Questa è la documentazione della soluzione frontend in Github.
Questa sezione spiega come ottenere dati contestuali in tempo reale da mostrare all’interno dei contenuti restituiti dall’API di Clerk.
Il design pattern è composto dalle seguenti parti:
Una collection contenente tutti i prodotti.
Un layout alternativo per visualizzare le informazioni della collection in formato JSON.
Una Classe JavaScript che raccoglie i dati resi disponibili nella collection.
Uno Snippet JavaScript che utilizza i dati per gli ID prodotto rilevanti in un dato risultato e li inserisce in un div nel template.
Crea collection #
Per assicurarti di avere una collection con tutti i prodotti possibili, crea una collection con una condizione soddisfatta da tutti i prodotti.
La collection deve essere nominata Clerk api, in modo da ricevere la route /collection/clerk-api in frontend.
La condizione per la collection dovrebbe essere qualcosa tipo price > -1000000.
Crea layout alternativo #
Crea un layout alternativo per mostrare i tuoi dati tramite la collection.
Per farlo, prima modifica il codice tema del tema che desideri usare.
Nella sezione dei template sulla sinistra, premi Add new Template.
Nel popup, seleziona collection come tipo di risorsa.
Seleziona liquid come tipo di file.
Scrivi json nel campo più in basso, in modo che il nome del template creato sia collection.json.liquid.
Il contenuto di questo file dovrebbe essere il file collection.json.liquid che trovi nella cartella liquid di questo progetto.
Puoi aggiungere i campi richiesti al prodotto in questo template secondo necessità.
Aggiungi classe JS #
Per prendere i dati dalla tua collection e prepararli perché possano essere usati, inserisci tutto il contenuto di index.js nella cartella class di questo progetto, all’interno del tag script che contiene Clerk.js da te inserito in theme.liquid.
Dovrebbe apparire così:
<script>
// Clerk.js Injection Code
// Clerk Config with Key and Formatters
// Class from this project
clerk_shopify_api.init()
// Finalmente init() della classe per assicurarti che venga eseguita al caricamento della pagina.
</script>
Questa classe invalida i dati in base a timestamp e valute, senza che tu debba cambiare codice.
Il tempo prima dell’invalidazione è di 12 ore dall’ultimo aggiornamento dei dati.
Qualsiasi cambio di contesto di valuta invalida anche i dati.
Aggiungi la funzione template #
Includi template.js nel template di design utilizzato.
La funzione recupera i dati quando sono disponibili e li inserisce in specifici elementi figli all’interno di ogni tile prodotto.
L’esempio include i campi list_price e price.
Nota: Se hai bisogno di usare campi diversi da price e list_price, dovrai aggiungerli in collection.json.liquid e poi modificare sia template.html che template.js per includere anche questi campi. Non sarà mai necessario modificare la Classe descritta nello Step 3.
Più valute #
Nota: Questa funzione è deprecata. Lo script di monitoraggio pixel la sostituisce. Segui i punti 4 e 5 della Guida introduttiva a Shopify.
Quando utilizzi più valute nel tuo webshop Shopify, è importante che gli ordini vengano tradotti in una sola valuta per garantire che le performance relative alle vendite siano accurate in Clerk.
Nei dashboard di Clerk, le tue performance verranno sempre riportate in una sola valuta.
Ad esempio, se usi sia GBP che DKK nel tuo shop, i dashboard riporteranno tutte le performance tutte in GBP o tutte in DKK.
Per questo motivo è importante tradurre tutto in una valuta — non vorresti che un ordine da 600 GBP venga letto da Clerk come 600 DKK!
Per assicurarti che i tuoi Dashboard Clerk mostrino i dati di vendita in una valuta comune, puoi regolare questo parametro all’interno del codice di Tracking Sales che hai aggiunto allo shop all’installazione di Clerk.
Vai su Settings > Checkout > Additional Scripts nel backend Shopify, e modifica il codice di Tracking Sales da così:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script>
(function (w, d) {
var e = d.createElement('script'); e.type = 'text/javascript'; e.async = true;
e.src = 'https://cdn.clerk.io/clerk.js';
var s = d.getElementsByTagName('script')[0]; s.parentNode.insertBefore(e, s);
w.__clerk_q = w.__clerk_q || []; w.Clerk = w.Clerk || function () { w.__clerk_q.push(arguments) };
})(window, document);
Clerk('config', {
key: 'yourPublicKey'
});
let clerk_order_id = parseInt("'{'+'{ checkout.order.id }'+'}'");
document.addEventListener('DOMContentLoaded', (e)=> {
clerk_order_id = window.Shopify.checkout.order_id
});
if ( isNaN( clerk_order_id ) ) {
if(window.Shopify){
clerk_order_id = window.Shopify.checkout.order_id
}
}
let log_sale_retry = setInterval(() => {
if( ! isNaN( clerk_order_id ) ){
Clerk('call', 'log/sale/shopify', {
sale: clerk_order_id
});
clearInterval(log_sale_retry);
}
}, 100);
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
A così:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script>
(function (w, d) {
var e = d.createElement('script'); e.type = 'text/javascript'; e.async = true;
e.src = 'https://cdn.clerk.io/clerk.js';
var s = d.getElementsByTagName('script')[0]; s.parentNode.insertBefore(e, s);
w.__clerk_q = w.__clerk_q || []; w.Clerk = w.Clerk || function () { w.__clerk_q.push(arguments) };
})(window, document);
let clerkLocale = Shopify.locale;
let publicKey;
switch (clerkLocale) {
case 'en':
publicKey = 'yourPublicKeyEN';
break;
case 'fr':
publicKey = 'yourPublicKeyFR';
break;
case 'de':
publicKey = 'yourPublicKeyDE';
break;
// Add more cases as needed
}
Clerk('config', {
key: publicKey
});
let clerk_order_id = parseInt("'{'+'{ checkout.order.id }'+'}'");
document.addEventListener('DOMContentLoaded', (e) => {
clerk_order_id = window.Shopify.checkout.order_id
});
if (isNaN(clerk_order_id)) {
if (window.Shopify) {
clerk_order_id = window.Shopify.checkout.order_id
}
}
let log_sale_retry = setInterval(() => {
if (!isNaN(clerk_order_id)) {
Clerk('call', 'log/sale/shopify', {
sale: clerk_order_id
});
clearInterval(log_sale_retry);
}
}, 100);
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Assicurati di mantenere invariato lo Script di Visitor Tracking — lo troverai subito sotto al codice Sales Tracking.
I tuoi ordini ora dovrebbero transitare verso i dashboard Clerk come un’unica valuta.
Trovare i file del tema #
Shopify offre oltre 100 temi diversi per stilizzare e personalizzare il tuo webshop.
Ogni tema funziona allo stesso modo: personalizzi i file del tema per ottenere un determinato risultato sul tuo shop.
Tuttavia, i nomi dei file tema cambiano da tema a tema.
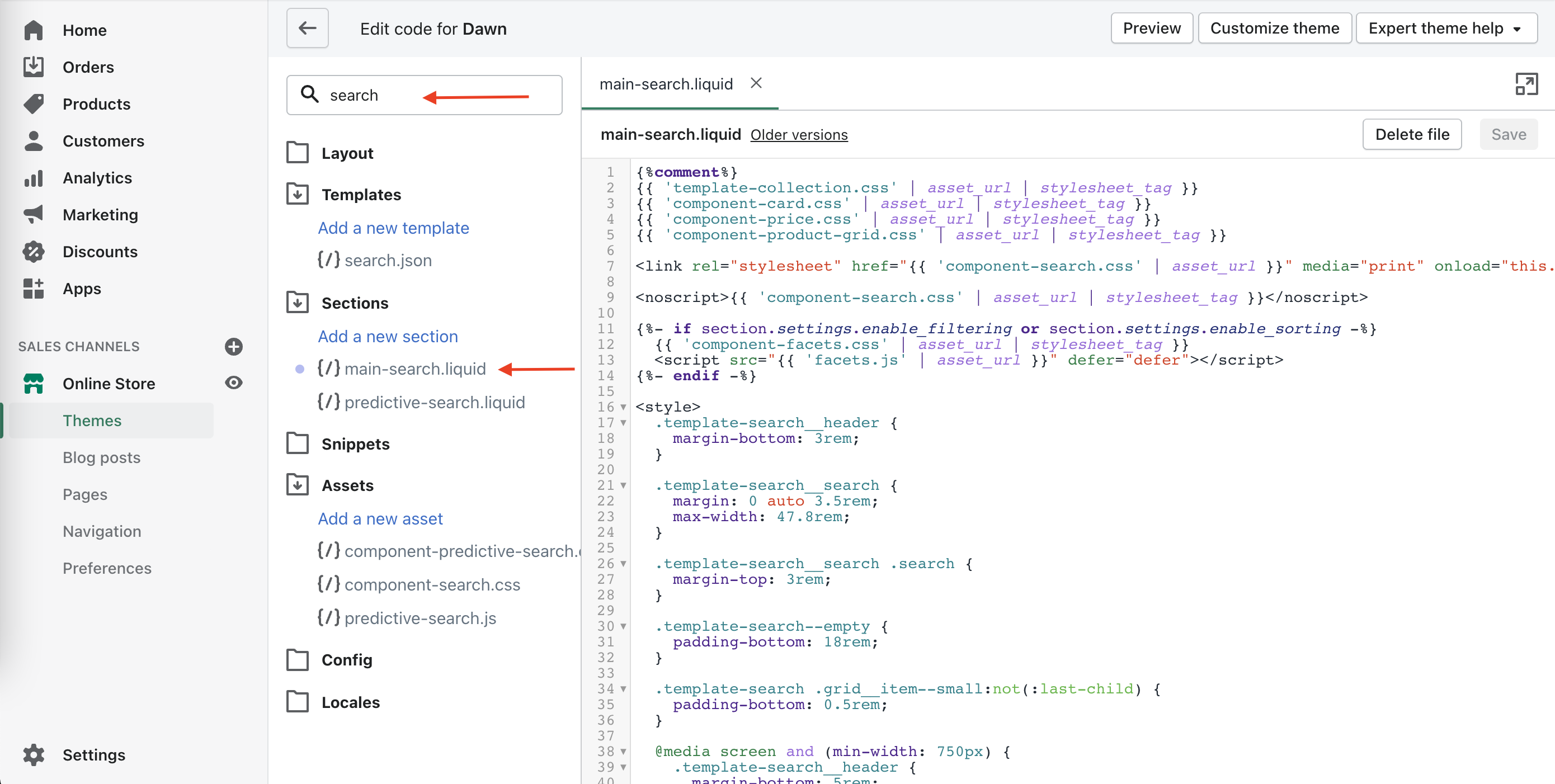
Shopify ti offre un campo di ricerca per trovare facilmente e rapidamente il file tema che stai cercando.
Se non conosci il nome del file che stai cercando, puoi usare il campo di ricerca per aiutarti a trovarlo.
Ad esempio, se stai cercando il file che contiene il codice per la pagina di ricerca, probabilmente avrà ‘search’ nel nome.

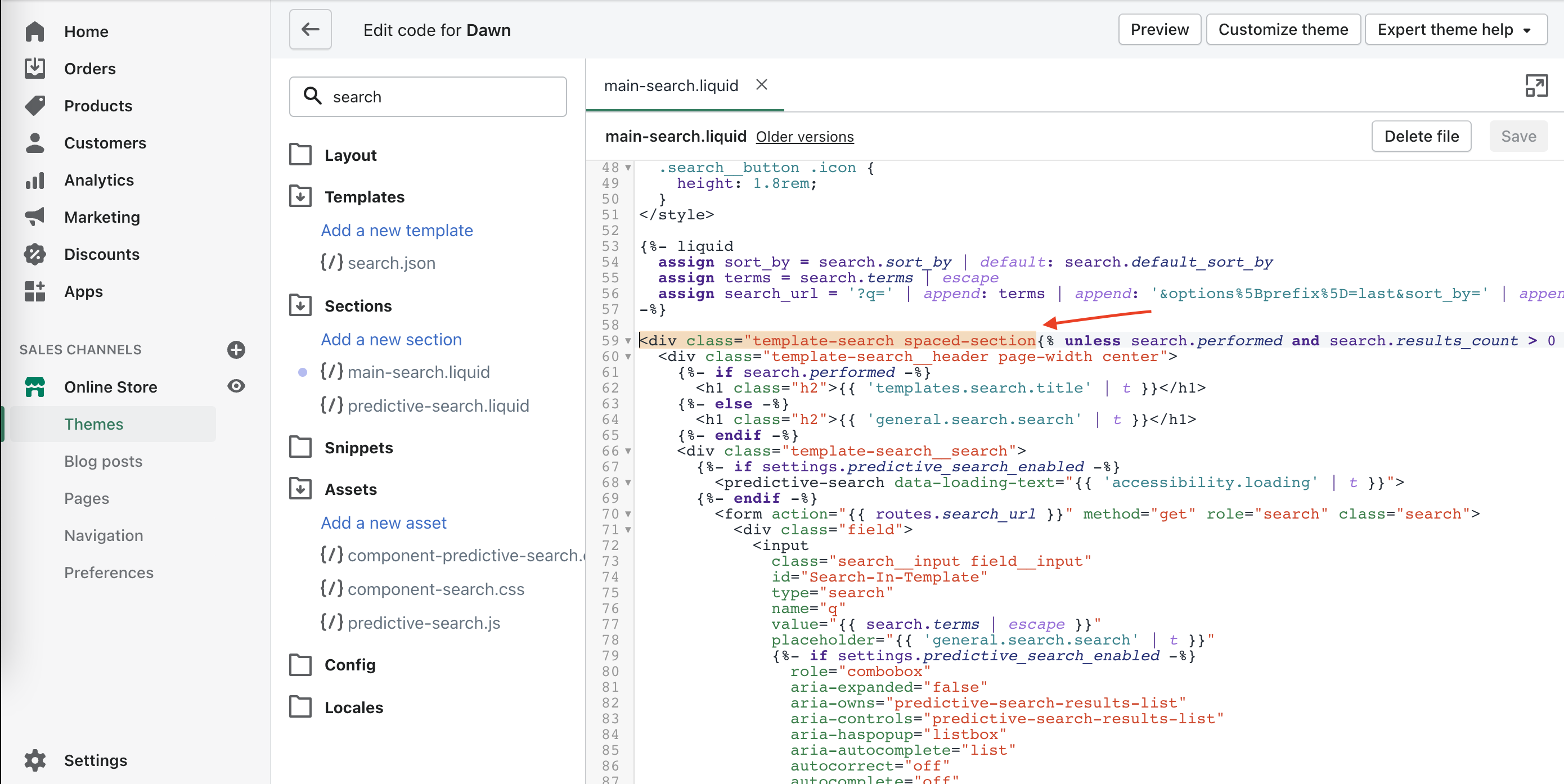
Se non sei sicuro di aver trovato il file corretto, puoi confrontare l’HTML del file tema con l’HTML della pagina corrispondente per vedere se corrispondono.
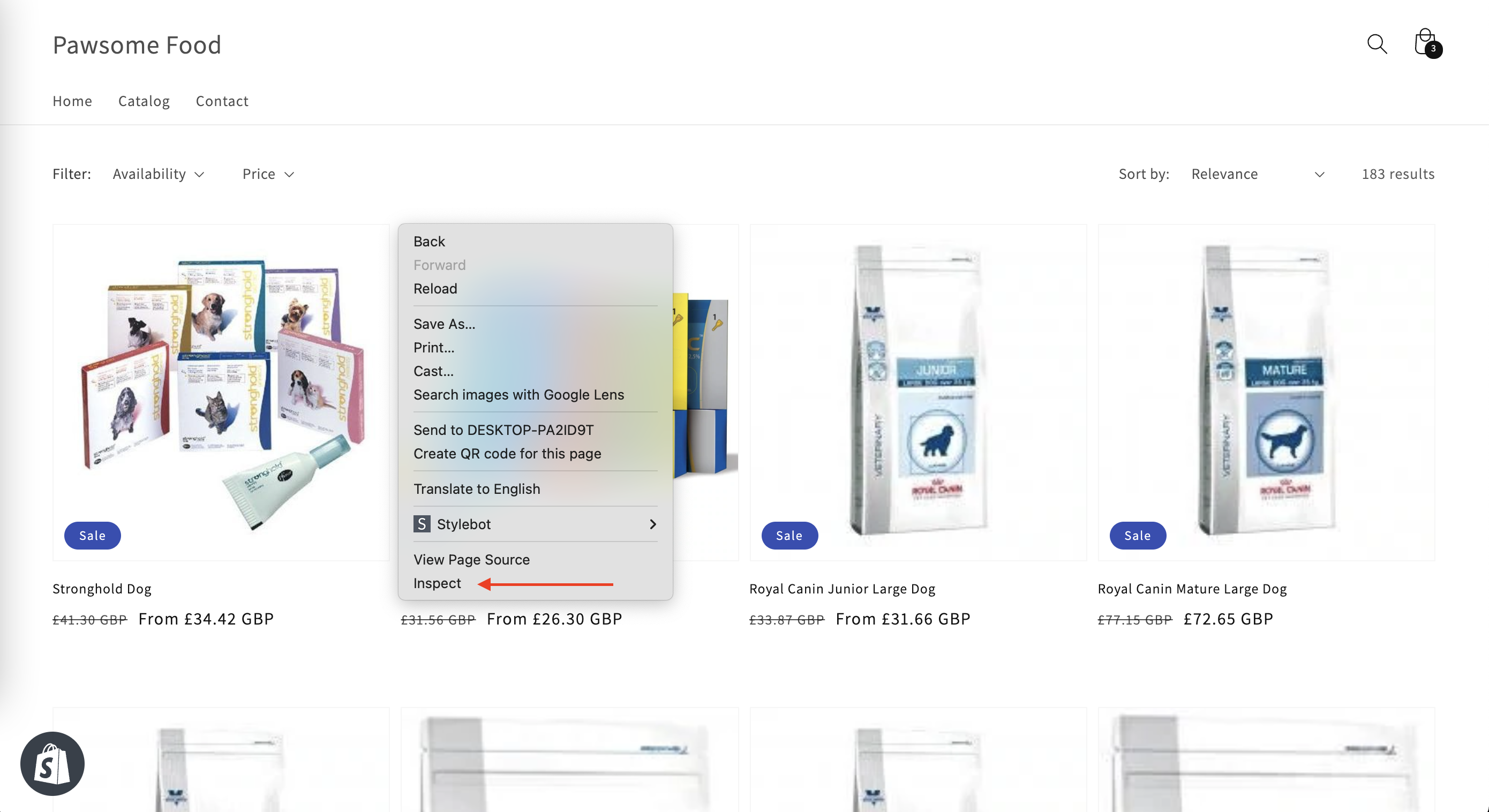
Puoi farlo su Google Chrome cliccando con il tasto destro su una qualsiasi sezione della pagina e selezionando ‘Ispeziona’.

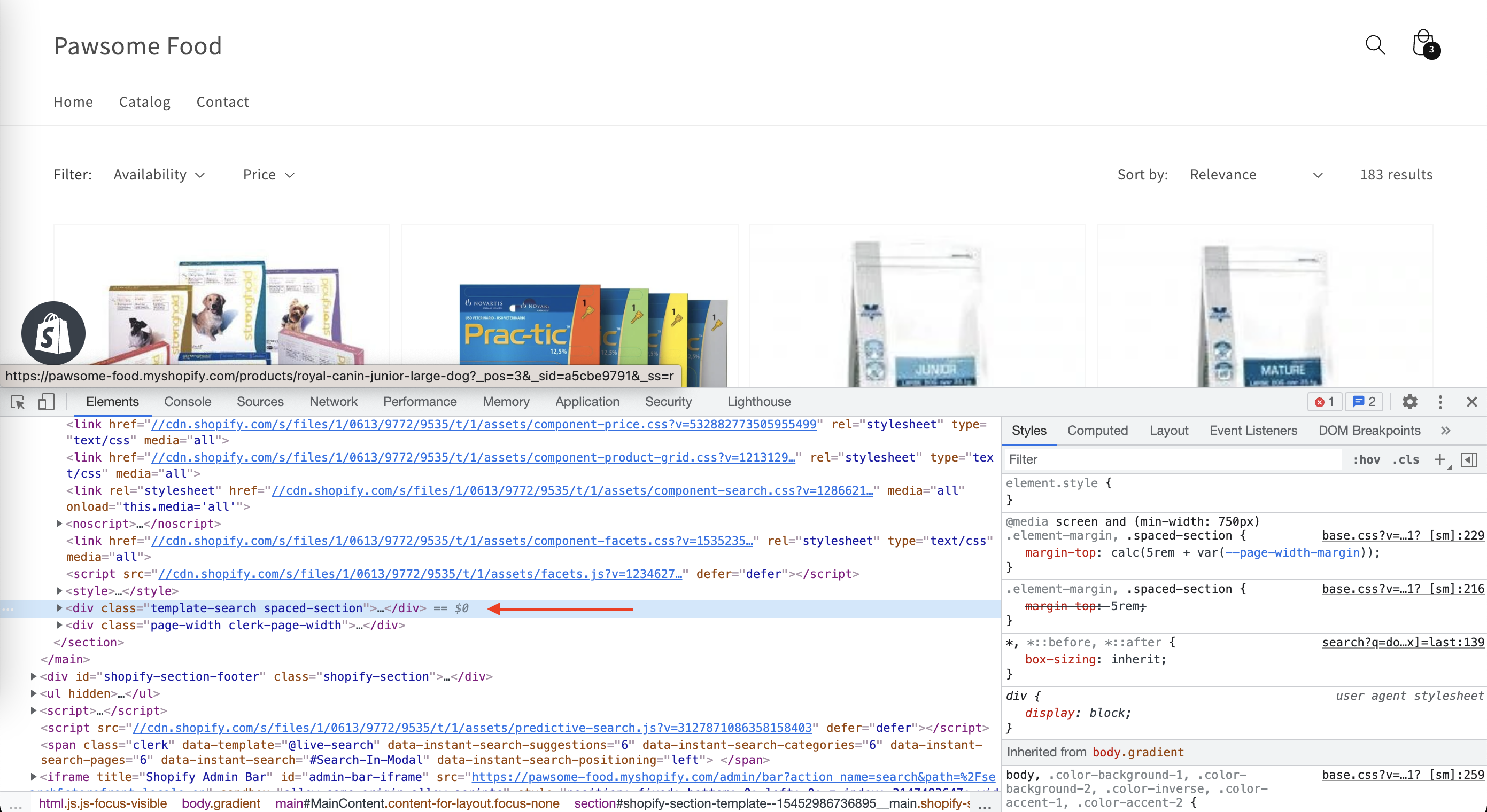
Puoi quindi ispezionare l’HTML nella pagina e verificare se class/ID degli elementi corrispondono tra il file e la pagina.


Se hai bisogno di ulteriore assistenza su questo, puoi anche contattare il nostro supporto.
Raccomandazioni drawer carrello #
Si raccomanda fortemente l’installazione da parte di uno sviluppatore Shopify.
Questa guida illustra una soluzione altamente personalizzata che potrebbe comportarsi in modo differente su vari temi Shopify. È specificamente pensata per temi in cui il carrello è parte del DOM in ogni pagina ma resta nascosto fino a quando l’utente non lo apre.
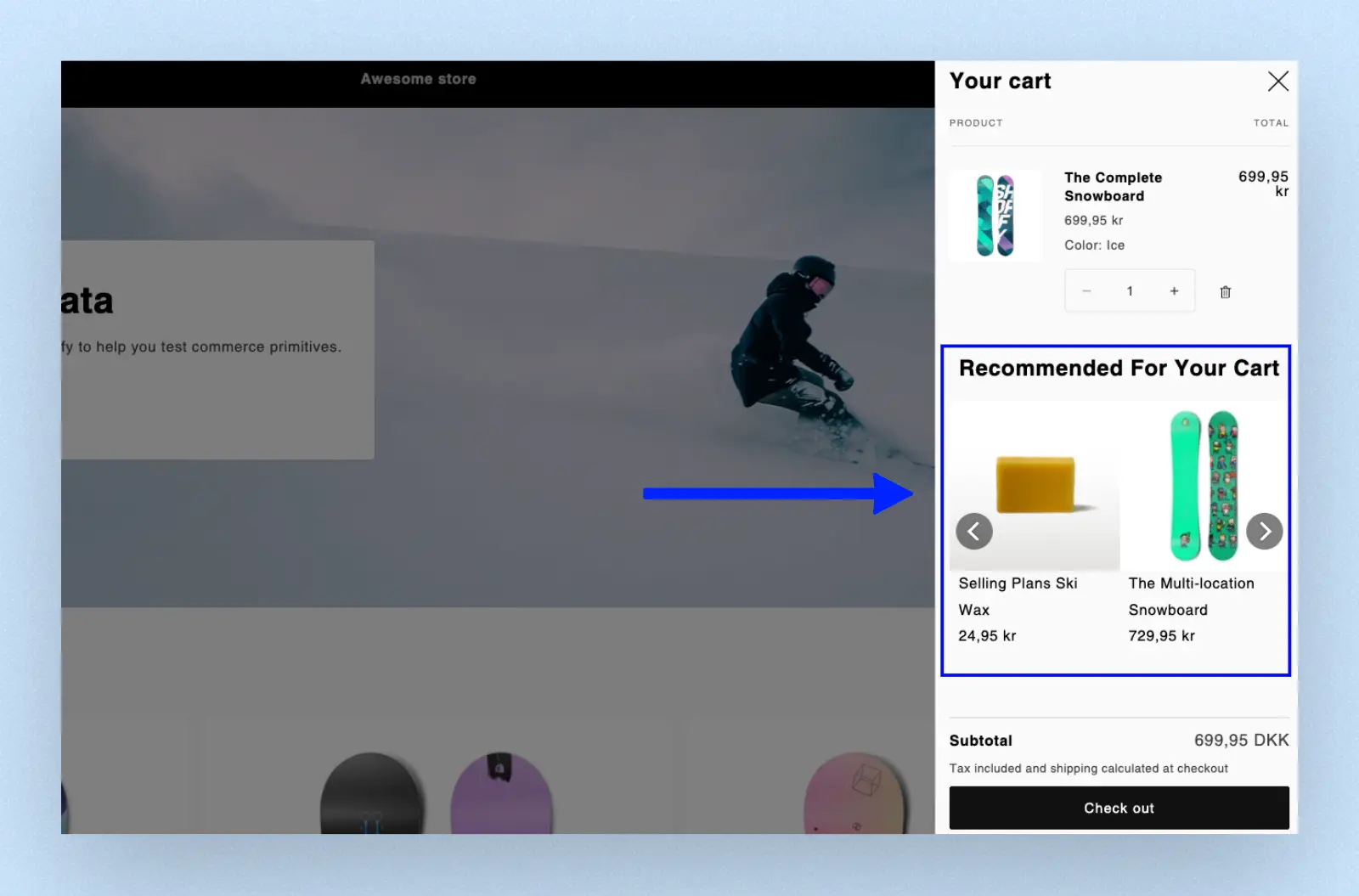
Mostrare le Recommendations di Clerk nel drawer carrello su Shopify è un ottimo modo per suggerire ai clienti prodotti aggiuntivi prima del check-out.

Modifica il codice del tuo tema Shopify su Online Store > Themes > Edit code.
Trova il file in cui si trova il template del drawer carrello (di solito chiamato cart-drawer.liquid o simile).
Inserisci uno snippet Recommendations di Clerk da Recommendations > Elements.
Rinomina la classe da
clerkper controllare il rendering. Ad esempio chiamandolaclerk_m:
<span class="clerk_m" data-template="@cart-others-also-bought" data-products="[{% for line_item in cart.items %}{% if forloop.index0 > 0 %}, {% endif %}{{ line_item.product.id }}{% endfor %}]"></span>
- Insieme allo snippet sopra, includi uno script per mostrare le Recommendations di Clerk quando l’utente apre il carrello. Un approccio è usare un MutationObserver. Lo script qui sotto include tutti questi elementi, dandoti un esempio di come procedere:
<script>
// Seleziona il nodo che sarà osservato per le mutazioni
const targetNode = document.querySelector("cart-drawer.drawer");
// Aggiungi tutti i nomi delle classi del drawer carrello, quando viene aperto
const targetNodeClasses = "drawer animate active";
// Opzioni per l'observer (quali mutazioni osservare)
const config = { attributes: true };
let cartFetched = false;
let previousitemsID = [];
// Funzione per recuperare i dati del carrello
async function fetchCartData() {
const response = await fetch("/cart.js");
const data = await response.json();
let itemsID = [];
let cartItems = data.items;
for (var i = 0; i < cartItems.length; i++) {
itemsID.push(cartItems[i].product_id);
}
return itemsID;
}
// Callback da eseguire quando vengono osservate mutazioni
const callback = async (mutationList, observer) => {
for (const mutation of mutationList) {
if (mutation.type === "attributes") {
if (targetNode.className == targetNodeClasses && !cartFetched) {
cartFetched = true;
try {
const itemsID = await fetchCartData();
if (JSON.stringify(previousitemsID) != JSON.stringify(itemsID)) {
await Clerk('content', '.clerk_m', 'param', { products: itemsID })
previousitemsID = itemsID
}
} catch (error) {
console.error(error);
} finally {
cartFetched = false;
}
}
}
}
};
// Crea un observer collegato alla funzione callback
const clerk_observer = new MutationObserver(callback);
// Inizia ad osservare il nodo per le mutazioni configurate
clerk_observer.observe(targetNode, config);
</script>
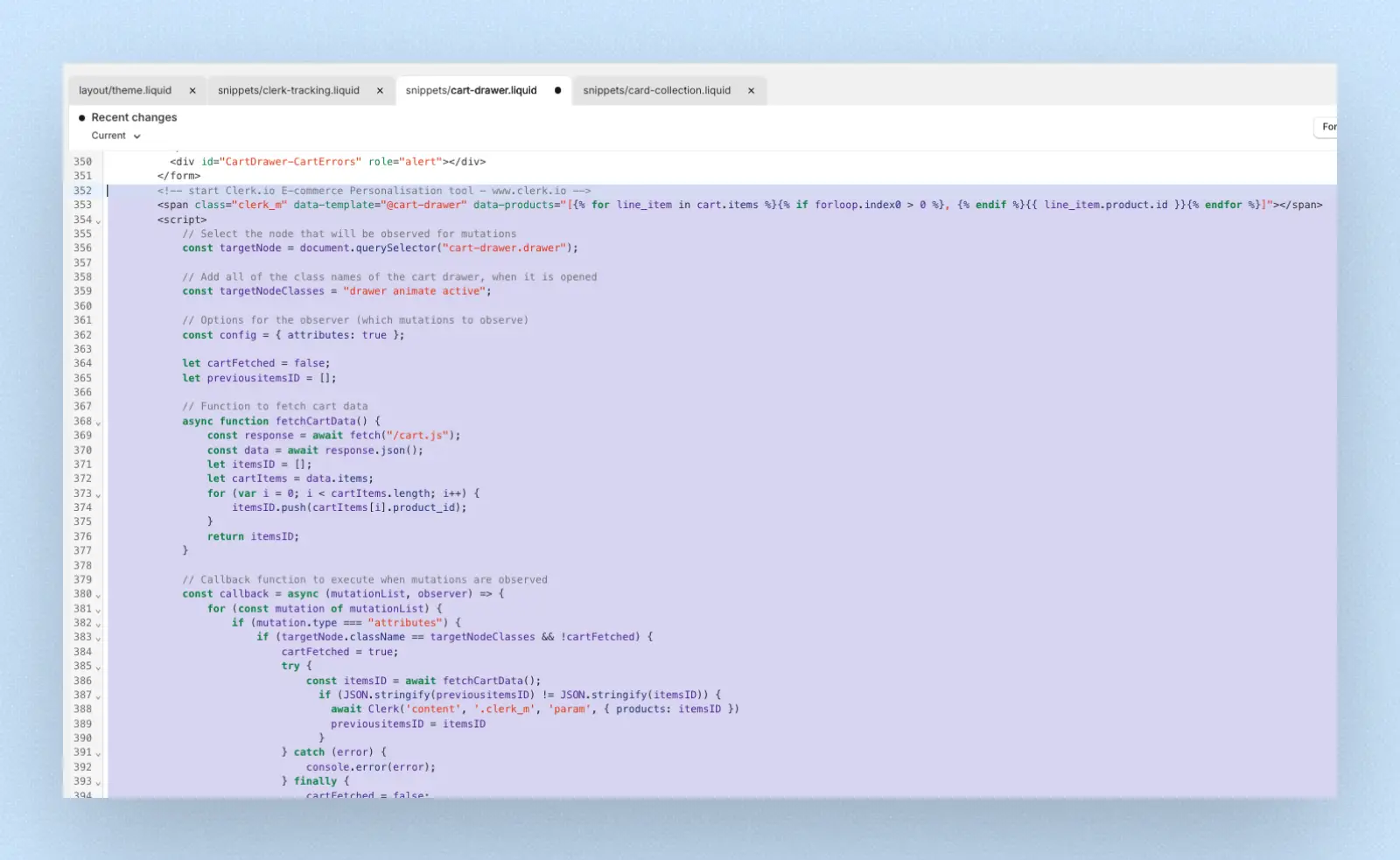
Il file drawer carrello dovrebbe apparire così:

Autenticazione HTTP #
L’autenticazione HTTP viene spesso utilizzata negli ambienti di staging per evitare visitatori indesiderati.
Questo bloccherà l’importatore di Clerk e mostrerà un errore 401 Unauthorized nel log di sincronizzazione.
Puoi risolverlo inserendo le info di autenticazione nell’URL di importazione.
In my.clerk.io > Data > Configuration, aggiorna il tuo URL di importazione così:
https://USER:PASS@www.ewoksRus.com
Errori comuni di sincronizzazione #
Quando importi dati con l’integrazione Shopify, il server del tuo webshop è responsabile dell’invio di dati prodotto, categoria e vendite a Clerk.
Tuttavia, in alcuni casi, la configurazione del server può impedire all’Importer di accedere, causando un errore in Data Sync.
Di seguito una lista degli errori più comuni e come risolverli.
401 Unauthorized #
Questo errore si verifica se il tuo shop o ambiente di sviluppo richiede autenticazione HTTP per l’accesso.
Si risolve inserendo Username e Password nell’URL di importazione:
http://username:password@awesomeshop.myshopify.com
Errore di permessi #
Questo errore di solito si verifica se non hai dato Read Access a Store content like articles, blogs, comments, pages and redirects nella tua Private App.
Per risolvere:
Accedi a Shopify e vai su Apps > Manage Private Apps > Clerk.io (o il nome che hai dato all’App).
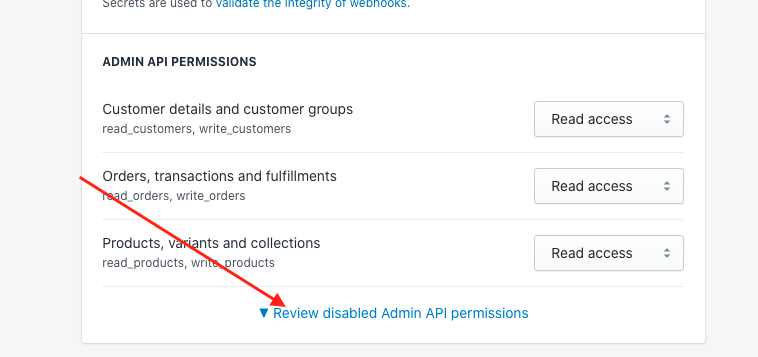
Scorri fino a Admin API Permissions e clicca su Review disabled Admin API permissions.
Trova Store content like articles, blogs, comments, pages and redirects e scegli Read access:

- Scorri verso l’alto e clicca su Save.
Gestire require.js #
Questa guida si applica solo in caso di utilizzo di Clerk.js 1.
In alcune configurazioni, Require.js impedisce a Clerk.js di caricarsi, per cui non vengono mostrati slider o risultati di ricerca.
Quando questo accade, il seguente errore sarà visualizzato nella tua console:
Uncaught ReferenceError: Clerk is not defined
Ci sono due modi per gestire Require.js. Entrambi richiedono modifiche allo tracking-script, che di solito è inserito in index.liquid.
Includere in Require.js #
Il metodo migliore è tentare di far riconoscere Clerk a Require.js.
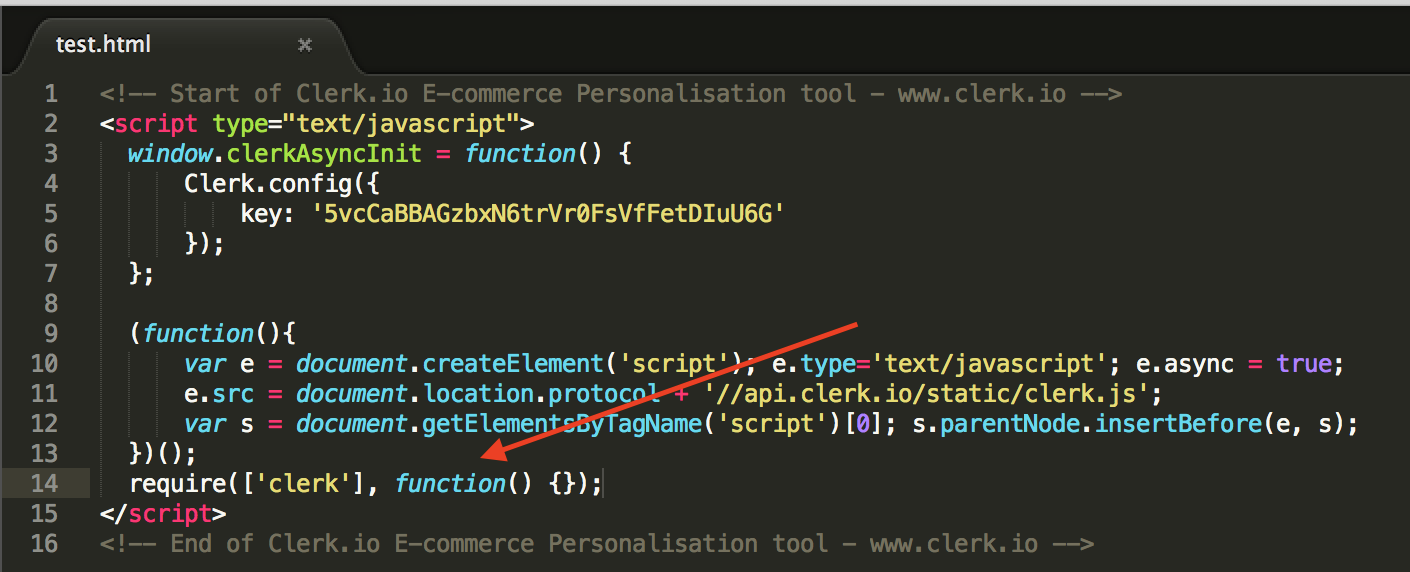
Puoi farlo inserendo require(['clerk'], function() {}); alla fine dello script di tracciamento:

Ignorare Require.js #
Se la soluzione sopra non funziona, è possibile ignorare Require.js.
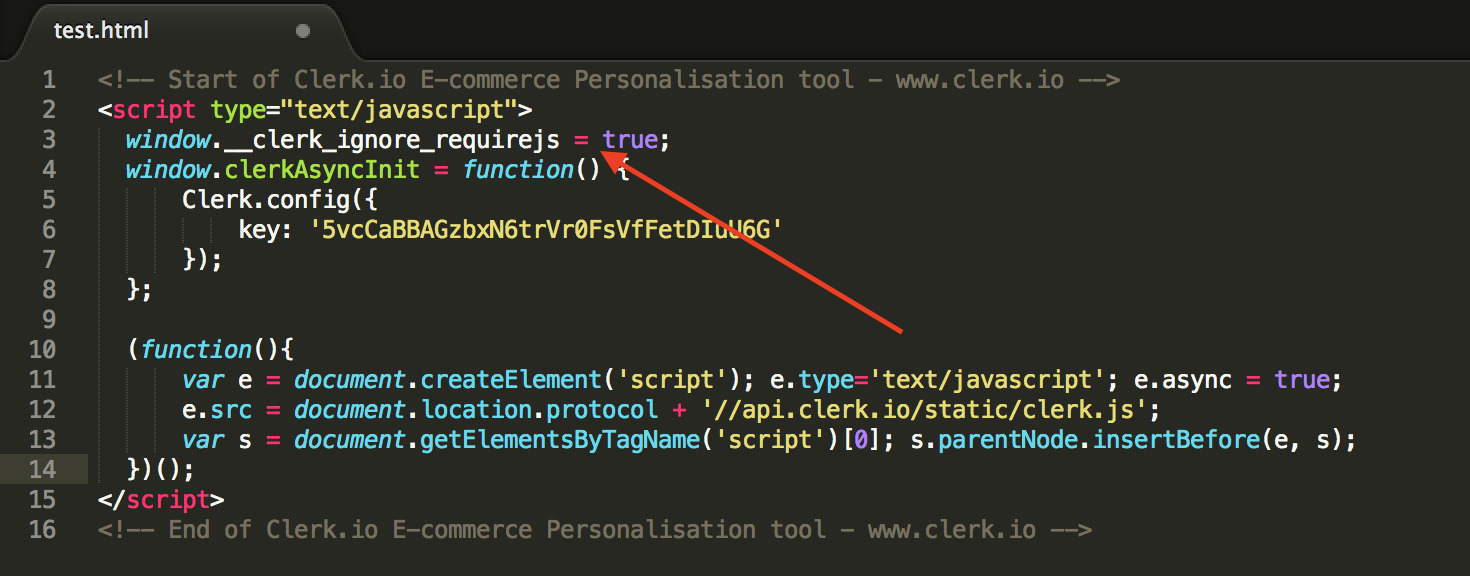
Puoi farlo inserendo window.__clerk_ignore_requirejs = true; all’inizio dello script di tracciamento:

Dopo aver usato uno di questi approcci, Require.js sarà ora compatibile con Clerk.
Aggiorna a Clerk.js 2 #
Clerk.js 2 è una versione più veloce e flessibile della nostra libreria JavaScript.
Rende l’installazione di Clerk su qualsiasi webshop più semplice.
Tuttavia, dato che le due versioni funzionano in modo leggermente diverso, è necessario seguire questi step per aggiornare con successo.
Le due principali differenze in Clerk.js 2 sono:
I Designs in my.clerk.io utilizzano il linguaggio template Liquid, ma possono anche essere facilmente creati tramite l’Editor Design.
Lo script va inserito appena prima del tag
</head>nel template del tuo webshop.
Crea designs #
Poiché Clerk.js 2 adotta un approccio diverso ai Designs, è necessario crearne di nuovi.
Puoi creare i tuoi Designs per Clerk.js 2 in due modi:
Usa l’intuitivo Design Editor per nuovi Designs, come descritto di seguito.
Converti i tuoi vecchi Designs. Segui questa guida per vedere come fare.
Opzione Design Editor #
- Vai su my.clerk.io > Recommendations/Search > Designs > New Design.

Nella schermata successiva, dai un Nome al Design (consigliamo di aggiungere “V2” così è evidente che stai usando Clerk.js 2).
Scegli il Tipo di Design.
Clicca su Publish Design quando hai finito, quindi passa allo Step 2 della guida.
Nell’Editor Design, clicca su uno qualunque degli elementi esistenti (nome, immagine, bottone, ecc.) per modificarlo, oppure aggiungi nuovi elementi per includere ulteriori informazioni sui prodotti.

Clicca su Publish. Questo farà sì che temporaneamente non compaiano sul tuo webshop finché non avrai concluso lo Step 2. Scegli il nuovo Design per tutti gli Elementi che desideri aggiornare.
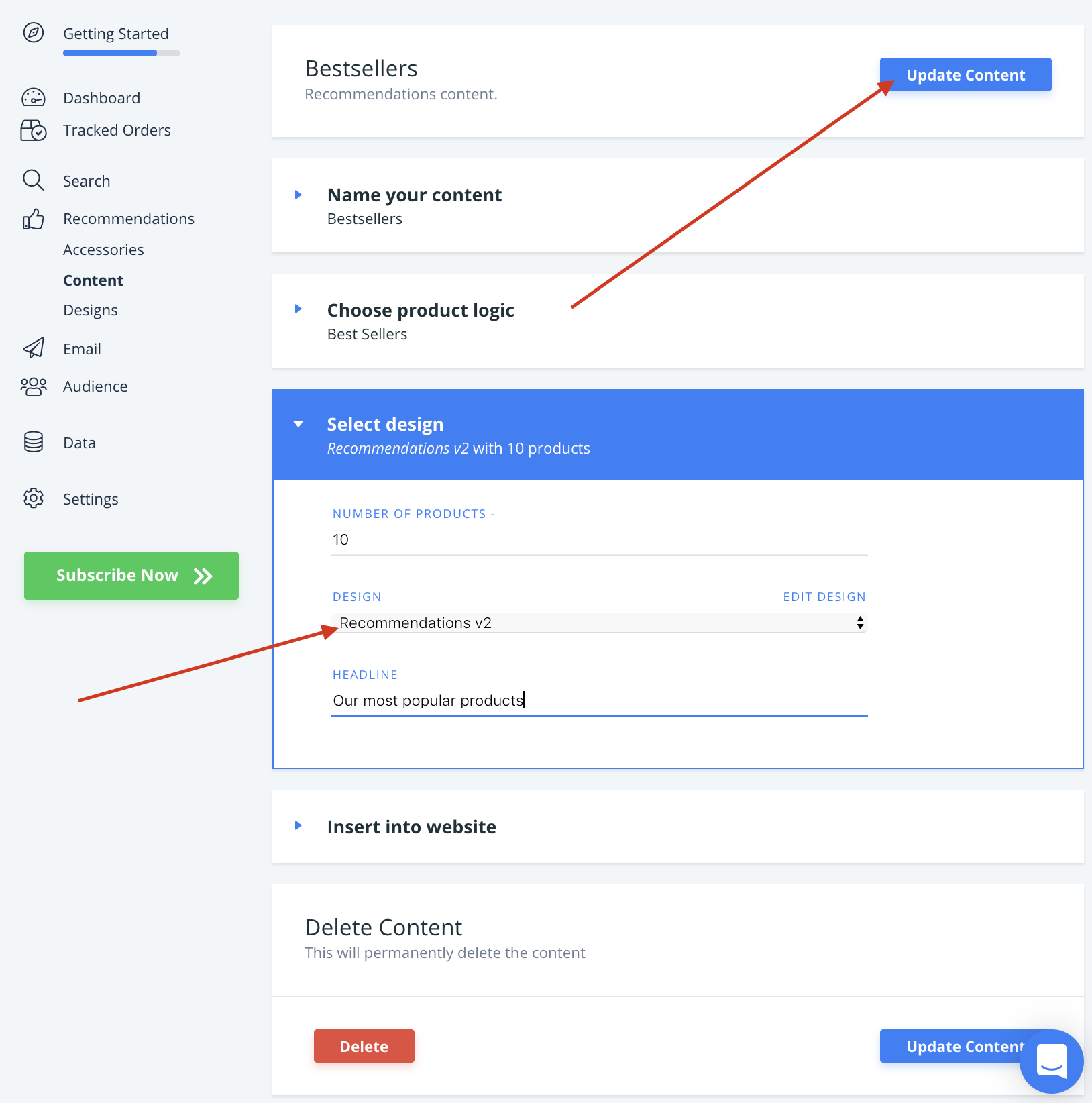
Vai su Recommendations/Search > Elements e imposta il tuo Element Clerk per usare il nuovo Design.

Ora sei pronto per passare a Clerk.js 2.
Sostituisci lo script #
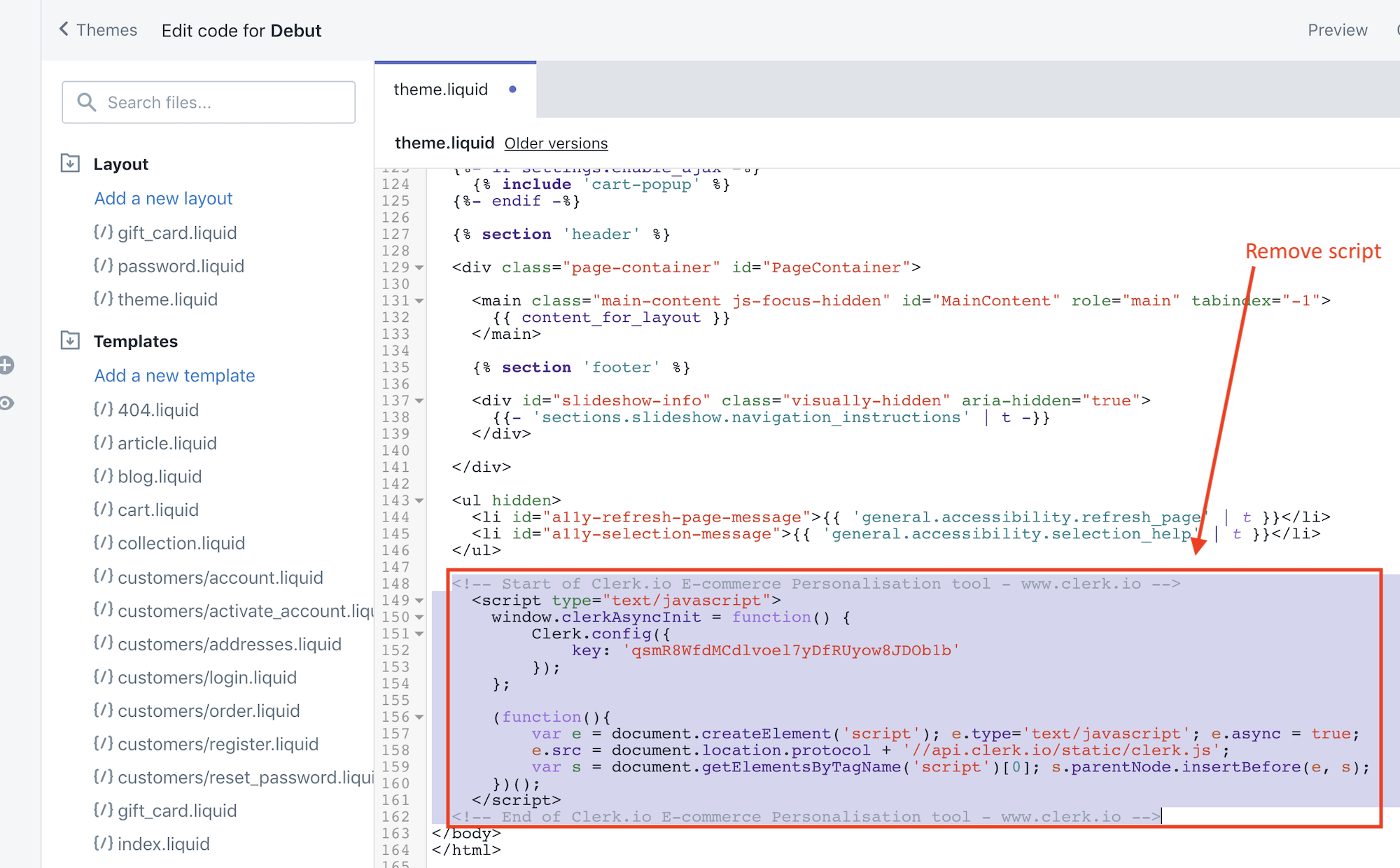
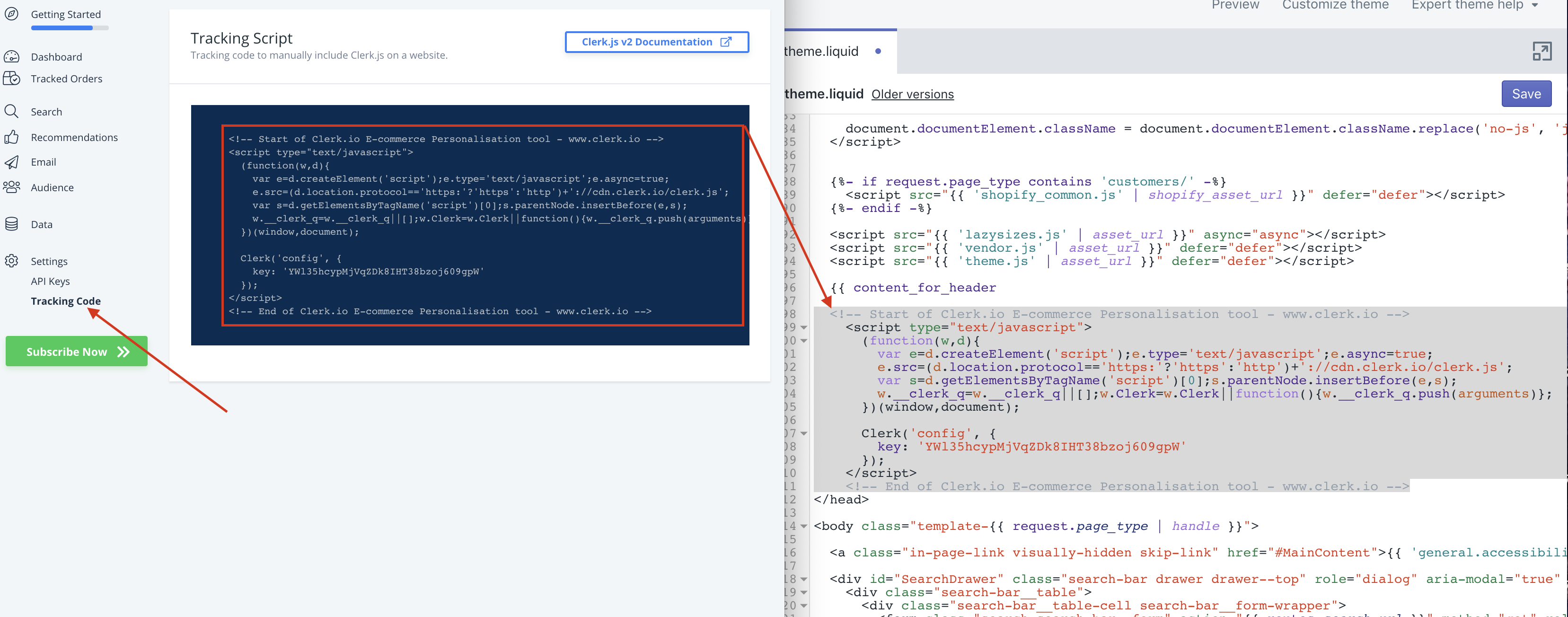
Trova il file template utilizzato per mostrare tutte le pagine del webshop, dove si trova anche lo script originale di Clerk.js in fondo.
Rimuovi lo script vecchio dal file:

Accedi a my.clerk.io > Developers > Tracking Code. Qui ora trovi il tuo codice di tracking di Clerk.js 2.
Copia questo codice e inseriscilo appena prima del tag
</head>nel template:

- Salva il template.
Congratulazioni! Ora stai utilizzando la configurazione Clerk.js 2, molto migliorata!
Puoi consultare la documentazione completa di Clerk.js 2 qui: https://docs.clerk.io/docs/clerkjs-quick-start
Concedi accesso Clerk a Customer Events #
Quando ti aiutiamo a configurare o risolvere problemi di tracciamento ordini tramite i pixel Shopify, potremmo richiedere l’accesso all’area Customer events nel tuo pannello admin di Shopify.
Segui questi passaggi per concedere i permessi necessari:
- In Shopify, vai su Settings > Users and permissions.
- Clicca sul membro staff chiamato Clerk.io (oppure sull’utente staff che vuoi aggiornare).
- Scorri a Store settings e abilita:
- View customer events
- Manage and add custom pixels
- Clicca su Save.
Questi permessi consentono al nostro team di visualizzare la sezione Customer events e gestire il pixel di Clerk così possiamo verificare che il tracciamento ordini funzioni correttamente.
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.