Recommendations

Clerk.io offre più di 23 diversi tipi di logiche di prodotto, rendendo possibile mostrare prodotti completamente automatizzati su qualsiasi pagina. Questo articolo spiega come iniziare a utilizzare un Clerk.js setup in Shopify.
Per leggere tutte le nostre Best Practices, consulta questo articolo su quali Recommendations utilizzare.
Configurazione Slider #
Le Recommendations vengono create con Elements che fanno riferimento a un Design. Di seguito è riportata la guida di base per impostare un Element.
Seguendo i passaggi in my.clerk.io > Settings > Setup Guides, gli Elements verranno creati automaticamente secondo le nostre Best Practices.
Crea Design #
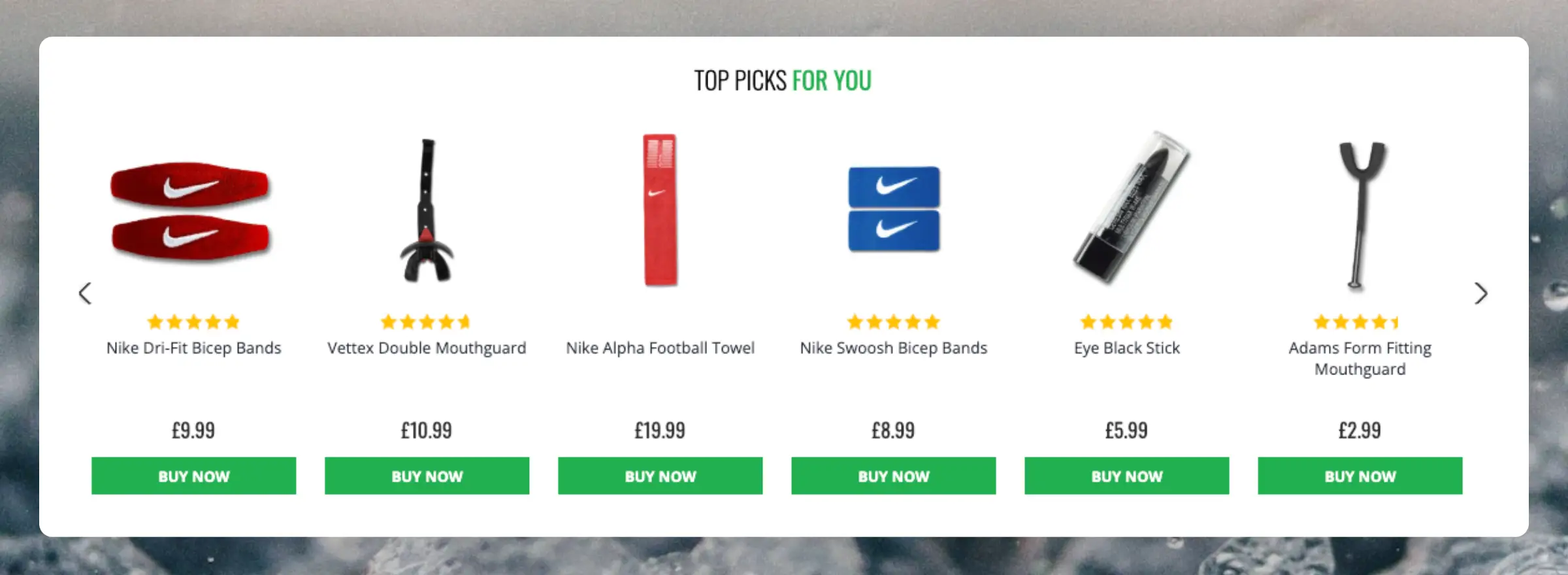
Le Recommendations vengono mostrate come slider per impostazione predefinita. Questo consente ai clienti di vedere più prodotti con meno click. Puoi utilizzare il Design Editor per configurarlo visivamente oppure utilizzare code designs.
Un design può essere riutilizzato per qualsiasi numero di elementi Recommendations che crei.
Design Editor #
- Vai su Recommendations > Designs e clicca su New Design.
- Scegli Product Slider
- Dalla lista dei template di design, scegli quello con cui vuoi iniziare.
- Dagli un nome e clicca su Create design.
- Apporta tutte le modifiche desiderate al design.
Code Design #
- Vai su Recommendations > Designs e clicca su New Design.
- Scegli Other designs > Blank > Code.
- Dagli un nome e clicca su Create design.
- Crea un code design da zero utilizzando Liquid code.
Se vuoi un design di partenza, consulta il template Slider più in basso.
Crea Element #
Questo contiene tutte le impostazioni usate per mostrare le Recommendations, rendendole inseribili nel tuo sito web. Segui questi passaggi per ciascun banner Recommendations che vuoi creare.
- Vai su Recommendations > Elements.
- Clicca su New Element.
- Dagli un nome descrittivo. Ti consigliamo di chiamarlo in base alla pagina e alla logica che vuoi usare. Es: “Home Page / Visitor Recommendations”.
- In Element type, seleziona la logica prodotto che vuoi usare dal menu a tendina. Puoi vedere una panoramica di tutte le logiche prodotto qui.
- In Design seleziona il design che hai creato dal menu a tendina e scegli il numero di prodotti da mostrare.
- Clicca su Save in alto nella schermata.
Aggiungi al Sito Web #
- Apri la scheda Insert into website.
- Qui hai due opzioni:
- Utilizzando injection ti permette di inserire il codice utilizzando un selettore CSS.
- Utilizzando embedded code ti permette di inserire manualmente il codice nel sito web.
- Scegli l’opzione più semplice da usare per te.
- Per alcune Logiche vedrai il menu a tendina Choose your platform. In questi casi seleziona Shopify. In questo modo verranno precompilati gli embedcode con i corretti shortcodes di Shopify.
Percorsi file tema tipici (possono variare in base al tema):
- Homepage: Online Store > Themes > Customize > Add Section > Custom Liquid.
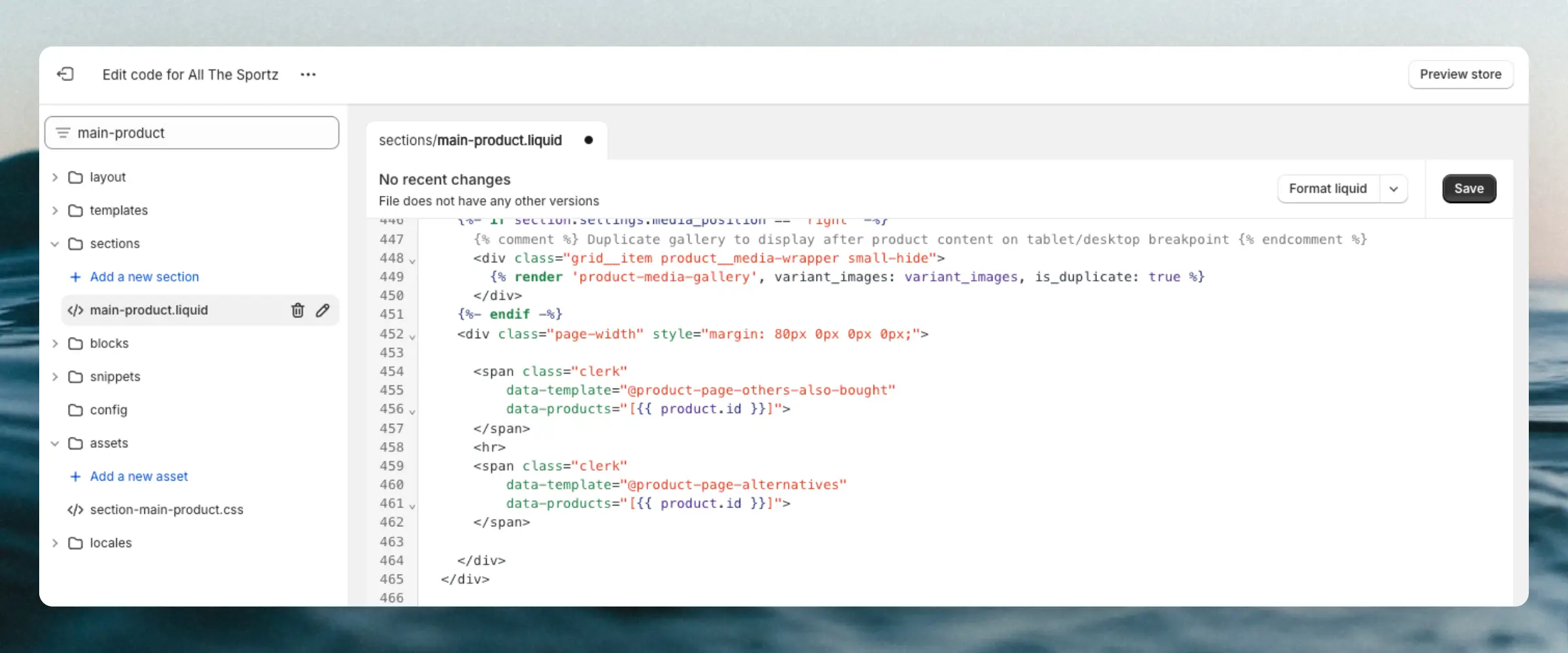
- Pagina prodotto: Sections > main-product.liquid.
- Pagina collezione: Sections > main-collection-product-grid.liquid.
- Pagina carrello: Sections > main-cart-footer.liquid.
- Globale (Exit Intent): Layout > theme.liquid (inserisci prima di
</body>).
Ecco un esempio completo di embed code Recommendations, con uno shortcode Shopify per inserire il product ID:
<span class="clerk"
data-template="@product-page-alternatives"
data-products="[{{ product.id }}]">
</span>
Pagine #

Gli snippet vanno inseriti nei file HTML del tema, normalmente visibili in Shopify Admin > Online Store > Themes. In alternativa, puoi iniettare i risultati se conosci i selettori CSS degli elementi dove inserire i risultati.
Homepage #
- In my.clerk.io, crea 3 Elements con le seguenti logiche:
- Visitor Recommendations
- Bestsellers
- Hot Products
- In Shopify, vai su Online Store > Themes > Customize
- Clicca su Add Section > Custom Liquid.
- Inserisci gli embedcodes nella casella Custom Liquid.
- Clicca su Save.
Se vuoi mostrare tutti i banner uno sopra l’altro, inserisci tutti gli embedcodes nella stessa casella. Se vuoi suddividerli nella Home Page, ripeti semplicemente il processo più volte.
Pagina Categoria #
- In my.clerk.io, crea un Element con la logica Bestsellers In Category.
- Nel menu a tendina Insert into website > Choose your platform, seleziona Shopify e copia l’embedcode.
- Vai tra i file tema di Shopify e trova il file che genera le pagine Collection. Solitamente è Sections > main-collection-product-grid.liquid.
- Inserisci l’embedcode sotto al titolo e alla descrizione. A seconda del tema, la posizione potrebbe variare.
Pagina Prodotto #
- In my.clerk.io, crea 2 Elements con le seguenti logiche:
- Best Alternative Products
- Best Cross-Sell Products
- Nel menu a tendina Insert into website > Choose your platform seleziona Shopify per ciascuno e copia gli embedcodes.
- Nei file tema di Shopify, trova il file che genera le pagine prodotto. Solitamente è Sections > main-product.liquid.
- Inserisci gli embedcodes sotto la descrizione del prodotto. La posizione, in base al tema, potrà variare.
Passaggio Aggiunta Al Carrello #
- In my.clerk.io, crea un Element con la logica Best Cross-Sell Products.
- Dagli il nome “Add-To-Basket / Others Also Bought”. Questo è importante affinché l’embedcode funzioni correttamente.
- Clicca su Save in alto nella pagina.
- Nei file tema di Shopify, trova il file che genera le pagine prodotto. Generalmente è Sections > main-product.liquid.
- Inserisci l’embedcode Add-To-Basket in fondo al file e clicca su Save. Trovi l’embedcode nella sezione Starting Templates.
Il popup Add-To-Basket ora apparirà quando un cliente aggiunge un prodotto al carrello dalla pagina prodotto.
Se non dovesse comparire, probabilmente il pulsante add-to-cart ha una classe o un ID diverso. Controlla il tuo pulsante e sostituisci .product-form__cart-submit nell’embedcode con la classe/ID del tuo pulsante.
Pagina Carrello #
- In my.clerk.io, crea un Element con la logica Best Cross-Sell Products.
- Nel menu a tendina Insert into website > Choose your platform, seleziona Shopify e copia l’embedcode.
- Vai nei file tema di Shopify e trova il file che genera le pagine Carrello. Di solito è Sections > main-cart-footer.liquid.
- Inserisci l’embedcode sotto gli articoli del carrello e il bottone di checkout, ad esempio subito prima del tag
{% schema %}.
Exit Intent #
- In my.clerk.io, crea un Element con la logica Visitor Recommendations.
- Vai ai file tema di Shopify e trova il file tema principale. Di solito è Layout > theme.liquid.
- Inserisci l’embedcode subito prima del tag
</body>. - Aggiungi l’attributo
data-exit-intent="true"all’embedcode. Ecco un esempio di come dovrebbe essere:
<span
class="clerk"
data-template="@exit-intent-visitor-recommendations"
data-exit-intent="true">
</span>
Dopo aver fatto ciò, il popup Exit Intent apparirà quando un cliente sposterà il mouse sulla barra degli indirizzi del browser.
Pagina Blog #
- In my.clerk.io, crea un Element con la logica Products Related To A Page.
- In Shopify, vai su Online Store > Blog posts.
- Clicca sul post su cui vuoi aggiungere le recommendations.
- Clicca sul pulsante <> in alto a destra della casella di testo per vedere l’HTML del post.
- Inserisci l’embedcode nella parte più naturale del post e sostituisci
INSERT_PAGE_ID_HEREcon l’ID della pagina del post. Puoi trovare questo ID nell’URL del post.
Starting Templates #
Se vuoi usare code designs, questi template ti aiuteranno a iniziare.
Slider Code #
Questo template renderizza uno slider standard con varie informazioni sul prodotto, che puoi personalizzare secondo le tue necessità.
HTML #
<div class="clerk-recommendations">
<h2 class="section-title" style="text-align:center; text-transform: uppercase;"><span>{{ headline }}</span></h2>
<div class="clerk-slider">
{% for product in products %}
<div class="clerk-slider-item">
<div class="clerk-slider-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">On Sale</div>
{% endif %}
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-slider-brand">{{ product.brand }}</div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-slider-list-price">£{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">£{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 0 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-add-to-cart" href="/cart.php?action=add&product_id={{ product.id }}" data-event-type="product-click">
<div class="clerk-slider-button">Add to Cart</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider-item {
margin: auto;
}
.clerk-slider-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-brand {
font-size: 0.9em;
color: #757575;
}
.clerk-slider-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight: bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-slider-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-add-to-cart, .clerk-add-to-cart:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-slider-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
cursor: pointer;
}
@media screen and (min-width: 1100px){
.clerk-slider-item {
width: 20%;
}
}
@media screen and (min-width: 900px) and (max-width: 1100px){
.clerk-slider-item {
width: 25%;
}
}
@media screen and (min-width: 414px) and (max-width: 900px) {
.clerk-slider-item {
width: 50%;
}
.clerk-slider-button, .clerk-slider-button-not-in-stock {
font-size: 0.8em;
}
}
@media screen and (max-width: 413px) {
.clerk-slider-item {
width: 100%;
}
}
Add-To-Basket Code #
Questo embedcode deve essere inserito in fondo al file tema pagina prodotto. Mostrerà un popup con uno slider di prodotti quando un cliente aggiunge un prodotto al carrello. Può essere personalizzato secondo necessità.
HTML #
<script>
document.addEventListener('DOMContentLoaded', function(){
const buyBtn = (document.querySelector('[data-add-to-cart]')) ? '[data-add-to-cart]' : '.product-form__submit';
const prodPage = (document.querySelector('[data-section-id="product-template"] > div')) ? '[data-section-id="product-template"] > div' : '.product-section > section';
const clerkPowerstep = document.getElementById('clerk_powerstep');
document.querySelector(buyBtn).addEventListener('click', open_powerstep);
function open_powerstep() {
Clerk('content', '.clerk-powerstep-recommendations');
clerkPowerstep.style.display = 'block';
clerkPowerstep.style.padding = '5px 15px';
clerkPowerstep.classList.toggle('animate_top');
setTimeout(function(){
document.querySelector(prodPage).addEventListener('click', close_powerstep);
document.getElementsByTagName('header')[0].addEventListener( 'click', close_powerstep );
}, 500);
}
});
function close_powerstep() {
var clerkPowerstep = document.getElementById('clerk_powerstep');
//window.location.reload();
clerkPowerstep.style.display = 'none';
}
</script>
<div style="display: none;" id="clerk_powerstep">
<span class="clerk-popup-close" onclick="close_powerstep()">✕</span>
<div class="clerk_powerstep_wrap">
<div class="clerk_powerstep_header">
<h2>You added <b><u>{{ product.title }}</u></b> to your cart.</h2>
</div>
<div class="clerk_powerstep_image">
<img src="{{ product.images[0].src | img_url: 'x150', scale: 2 }}" alt="You added <b><u>{{ product.title }}</u></b> to your cart.">
</div>
<div class="clerk_powerstep_actions">
<button class="powerstep_continue button btn" onclick="location.href='{{ routes.cart_url }}';">Continue to Checkout</button>
<button class="powerstep_close button btn" onclick="close_powerstep();">Continue Shopping</button>
</div>
<br>
<span class="clerk-powerstep-recommendations"
data-template="@add-to-basket-others-also-bought"
data-products="[{{product.id}}]">
</span>
</div>
</div>
<style>
@keyframes top {
from {
top: -100%;
}
to {
top: 50%;
}
}
.animate_top {
animation: top 100 ease-in-out;
top: 50% !important;
}
#clerk_powerstep {
width: clamp(45ch, 50%, 100ch) !important;
left: 50% !important;
transform: translate(-50%, -50%) !important;
margin: 0px !important;
border: 3px solid #888 !important;
border-radius: 2px !important;
position: fixed;
top: -100%;
z-index: 999;
display: none;
background-color: white;
box-shadow: 0px 8px 40px 0px rgba(0,0,60,0.15);
transition-property: all;
transition-duration: 1s;
transition-timing-function: ease-in-out;
}
#clerk_powerstep h2 {
text-align: center;
}
.clerk_powerstep_image {
text-align: center;
display: flex;
justify-content: center;
flex-direction: column;
}
.clerk_powerstep_image img {
object-fit: contain;
max-height: 240px;
height: 25vh;
margin: auto;
}
.clerk-popup-close {
position: absolute;
right: 5px;
top: 5px;
cursor: pointer;
font-family: Arial;
font-size: 32px;
line-height: 1;
color: gray;
z-index: 2;
padding: 3px;
}
.clerk_powerstep_header {
position: relative;
}
.clerk_powerstep_wrap {
position: relative;
overflow-y: scroll;
overflow-y: overlay;
max-height: 80vh;
-ms-overflow-style: none; /* IE and Edge */
scrollbar-width: none; /* Firefox */
}
.clerk_powerstep_wrap::-webkit-scrollbar {
display: none;
}
.clerk_powerstep_actions {
display: flex;
flex-direction: row;
justify-content: space-around;
}
.clerk_powerstep_actions button {
margin: 0 0 10px 0;
}
@media only screen and (max-width: 800px){
.clerk_powerstep_actions {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
}
</style>
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.