Search
Clerk.io offre tre soluzioni di ricerca distinte che possono essere utilizzate insieme o separatamente:
- Un Instant Search Dropdown.
- Una Search Page con filtraggio Faceted Search.
- Un overlay Omnisearch che combina entrambe.
Questo articolo spiega come iniziare con Search su Shopware 6.
Generale #
Per abilitare le funzionalità Search, utilizza il plugin Clerk per Shopware: Settings > System > Plugins > Clerk.io > ... > Config. Per aggiungere dettagli di sincronizzazione o avviare una sincronizzazione, vai su my.clerk.io > Data > Configuration.
Instant Search #
Instant Search fornisce risultati in tempo reale mentre i clienti digitano, visualizzati in un menu a discesa sotto il campo di ricerca.
Crea Design #
Puoi configurarlo visivamente usando il Design Editor, oppure utilizzare i code designs.
Design Editor #
- Vai su Search > Designs e clicca su New Design.
- Scegli Other designs > Instant Search.
- Dall’elenco dei modelli di design, scegli quello con cui vuoi iniziare.
- Dagli un nome e clicca su Create design.
- Apporta tutte le modifiche desiderate al design.
Code Design #
- Vai su Search > Designs e clicca su New Design.
- Scegli Other designs > Blank > With code.
- Dagli un nome e clicca su Save.
- Crea un code design da zero usando Liquid code.
Se vuoi un design di partenza, consulta il modello Instant Search più in basso.
Crea Elemento #
Questo contiene tutte le impostazioni utilizzate per mostrare il menu a discesa Instant Search e renderlo incorporabile nel tuo sito web.
- Vai su Search > Elements.
- Clicca su New Element.
- Chiamalo “Live Search”.
- In Element type, seleziona Live-search dal menu a discesa.
- In Design seleziona il design creato dal menu a discesa.
- Clicca su Save in alto nella schermata.
Aggiungi al Sito Web #
Attiva tramite il plugin Shopware:
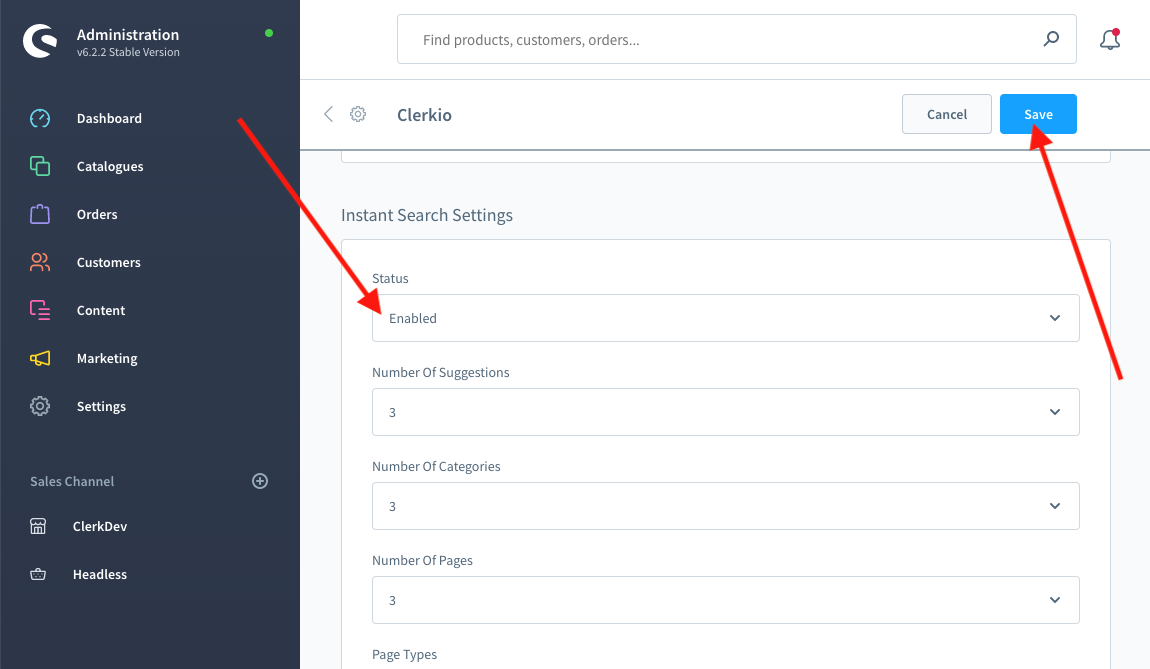
- Vai su Settings > System > Plugins e apri Clerk.io > Config.
- Seleziona il corretto Sales Channel.
- In Instant Search Settings imposta Status su Enabled e clicca su Save.

Opzionale:
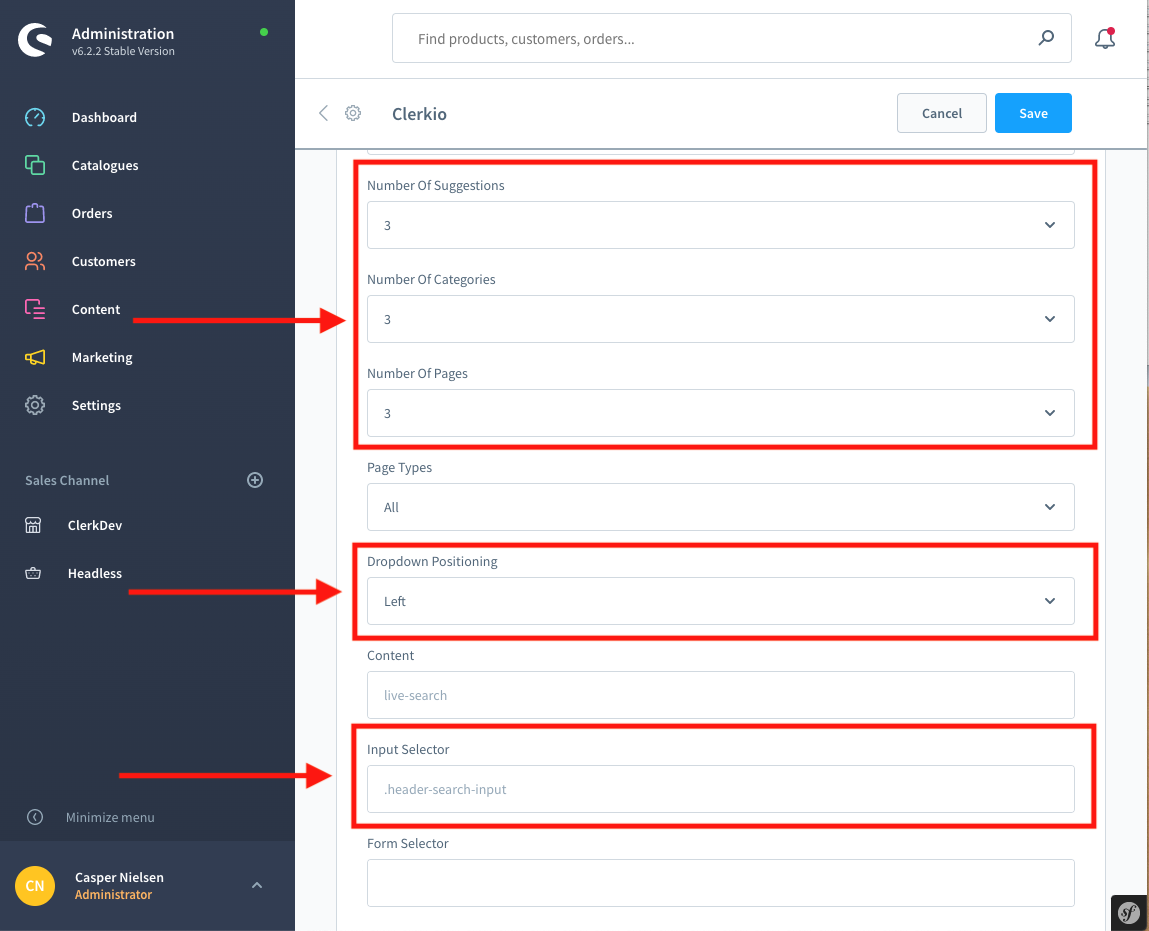
- Regola Dropdown Positioning.
- Imposta Input Selector se il menu a discesa non appare.
- Configura il numero di suggerimenti/categorie/pagine.

Search Page #
La Search Page offre un’esperienza di ricerca a pagina intera con opzioni avanzate di filtraggio.
Crea Design #
Puoi configurarla visivamente usando il Design Editor, oppure utilizzare i code designs.
Design Editor #
- Vai su Search > Designs e clicca su New Design.
- Scegli Other designs > Search Page.
- Dall’elenco dei modelli di design, scegli quello con cui vuoi iniziare.
- Dagli un nome e clicca su Create design.
- Apporta tutte le modifiche desiderate al design.
Code Design #
- Vai su Search > Designs e clicca su New Design.
- Scegli Other designs > Blank > With code.
- Dagli un nome e clicca su Save.
- Crea un code design da zero usando Liquid code.
Se vuoi un design di partenza, consulta il modello Search Page più in basso.
Crea Elemento #
Questo contiene tutte le impostazioni utilizzate per mostrare la Search Page e renderla incorporabile nel tuo sito web.
- Vai su Search > Elements.
- Clicca su New Element.
- Chiamalo “Search Page”.
- In Element type, seleziona Search page dal menu a discesa.
- In Design seleziona il design creato dal menu a discesa.
- Clicca su Save in alto nella schermata.
Aggiungi al Sito Web #
Attiva tramite il plugin Shopware:
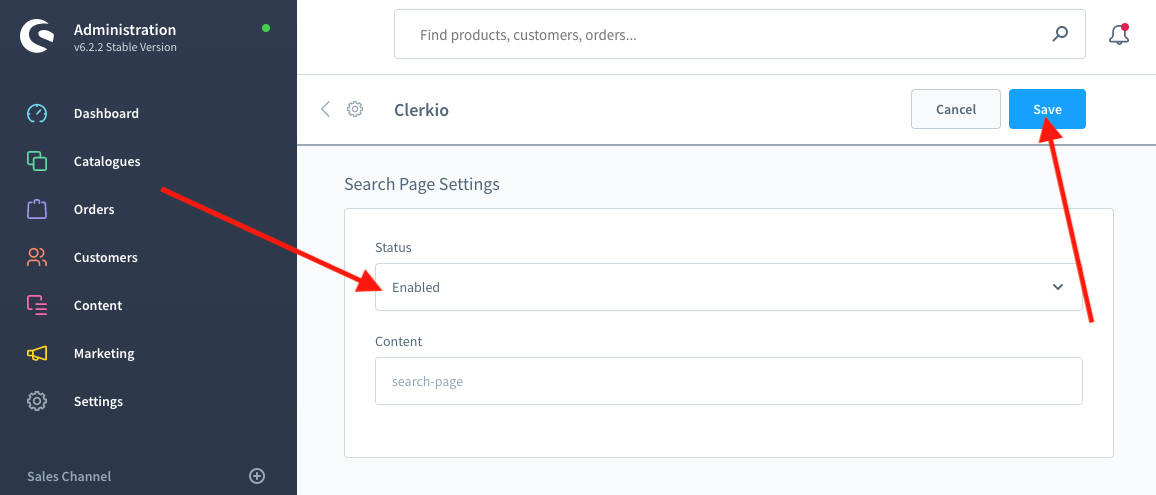
- Vai su Settings > System > Plugins e apri Clerk.io > Config.
- Seleziona il corretto Sales Channel.
- In Search Page Settings imposta Status su Enabled e clicca su Save.

Opzionale:
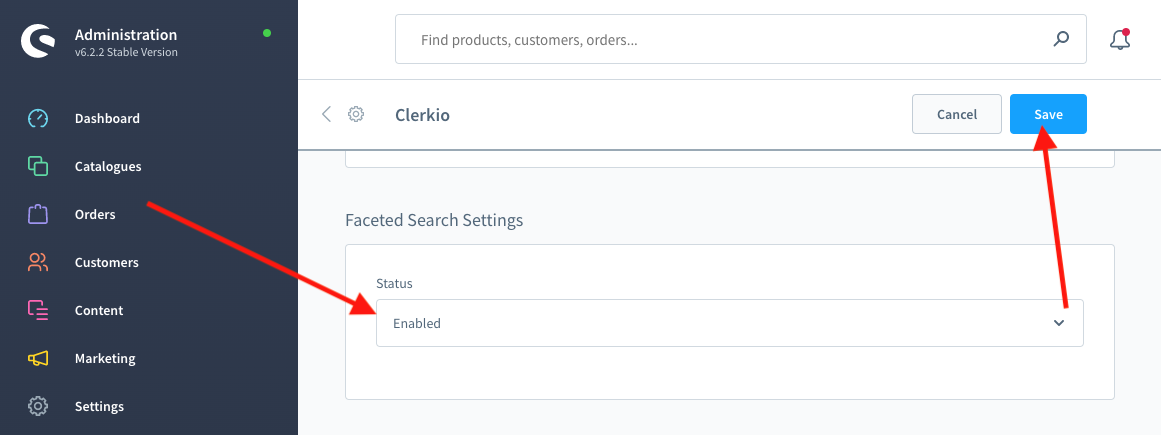
- Abilita Faceted Search per mostrare i filtri e configurare gli attributi.

Omnisearch #
L’Omnisearch combina Instant Search e Search Page in un unico overlay che si apre quando l’utente si focalizza sul campo di ricerca.
Crea Design #
Omnisearch utilizza un code design.
- Vai su Search > Designs e clicca su New Design.
- Scegli Omni-search.
- Scegli un modello, dagli un nome e clicca su Save.
- Modifica il design secondo le tue esigenze. Consulta la guida Omnisearch per i dettagli.
Crea Elemento #
- Vai su Search > Elements.
- Clicca su New Element.
- Chiamalo “Omni-Search”.
- In Element type, seleziona Omni-search.
- In Design seleziona il tuo design Omnisearch.
- Clicca su Save.
Aggiungi al Sito Web #
Puoi inserire Omnisearch usando
injection o
embedded code. Se usi embedded code, imposta un selettore CSS per il campo di ricerca utilizzando data-trigger-element.
<span class="clerk"
data-template="@omni-search"
data-api="search/omni"
data-trigger-element="#search">
</span>
Modelli di Partenza #
Se vuoi utilizzare code designs, questi modelli possono aiutarti a iniziare. Contengono gli elementi UI di base che compongono Instant Search e Search Page, che puoi poi modificare secondo le tue esigenze.
Instant Search Code #
Questo contiene le parti HTML e CSS per visualizzare un menu a discesa Instant Search. Aggiungili a un code design in my.clerk.io.
HTML #
<div class="clerk-instant-search">
{% if hits.length == 0 %}
<div class="clerk-instant-search-no-results">
Nulla corrisponde: <b>{{ query }}</b>... prova a cercare in modo più semplice!
</div>
{% endif %}
{% if content.query != response.query %}
<div class="clerk-instant-search-alternate-query">
<i class="fas fa-search clerk-icon" aria-hidden="true"></i> Risultati per: <b>{{ query }}</b>
</div>
{% endif %}
<div class="clerk-instant-search-grid">
{% if products.length > 0 %}
<div class="clerk-instant-search-col clerk-col-1">
<div class="clerk-instant-search-products">
<div class="clerk-instant-search-title">Prodotti</div>
{% for product in products %}
<a href="{{ product.url }}">
<div class="clerk-instant-search-product clerk-instant-search-key-selectable">
<div class="clerk-instant-search-product-image" style="background-image: url('{{ product.image }}');"></div>
<div>
<div class="clerk-instant-search-product-name">{{ product.name | highlight query }}</div>
{% if product.price < product.list_price %}
<div class="clerk-instant-search-product-list-price">{{ product.list_price | money }}</div>
{% endif %}
<div class="clerk-instant-search-product-price">{{ product.price | money }}</div>
</div>
<div>
<div class="clerk-instant-search-product-button">Acquista Ora</div>
</div>
</div>
</a>
{% endfor %}
{% if hits > products.length %}
<div class="clerk-desktop-button clerk-instant-search-more-results clerk-instant-search-key-selectable">
<a class="clerk-view-more-results-button" href="/search?q={{ query }}">
<u>Vedi <b>{{ hits }}</b> altri risultati per "<i>{{ query }}</i>"</u>
</a>
</div>
{% endif %}
</div>
</div>
{% endif %}
{% if (suggestions.length + categories.length + pages.length) > 0 %}
<div class="clerk-instant-search-col clerk-col-2">
{% if suggestions.length > 1 %}
<div class="clerk-instant-search-suggestions">
<div class="clerk-instant-search-title">Suggerimenti di ricerca</div>
{% for suggestion in suggestions %}
{% if suggestion != query %}
<div class="clerk-instant-search-suggestion clerk-instant-search-key-selectable">
<a href="/search?q={{ suggestion highlight query 'bold' true }}">
<i class="fas fa-search clerk-icon" aria-hidden="true"></i>{{ suggestion }}
</a>
</div>
{% endif %}
{% endfor %}
</div>
{% endif %}
{% if categories.length > 0 %}
<div class="clerk-instant-search-categories">
<div class="clerk-instant-search-title">Categorie</div>
{% for category in categories %}
<div class="clerk-instant-search-category clerk-instant-search-key-selectable">
<a href="{{ category.url }}">
{{ category.name | highlight query }}
</a>
</div>
{% endfor %}
</div>
{% endif %}
{% if pages.length > 0 %}
<div class="clerk-instant-search-pages">
<div class="clerk-instant-search-title">Contenuti correlati</div>
{% for page in pages %}
<div class="clerk-instant-search-category clerk-instant-search-key-selectable">
<a href="{{ page.url }}">
<div class="name">{{ page.title | highlight query 'bold' true }}</div>
</a>
</div>
{% endfor %}
</div>
{% endif %}
</div>
{% endif %}
{% if hits > products.length %}
<div class="clerk-mobile-button clerk-instant-search-more-results clerk-instant-search-key-selectable">
<a href="/search?q={{ query }}">
Vedi <b>{{ hits }}</b> altri risultati per "<i>{{ query }}</i>"
</a>
</div>
{% endif %}
</div>
</div>
CSS #
.clerk-instant-search { padding: 20px; }
.clerk-instant-search-container a { color: black !important; text-decoration: none !important; }
.clerk-instant-search-container a:hover { color: #b6c254 !important; }
.clerk-instant-search { overflow: hidden; width: 100%; min-width: 650px; max-width: 1000px; margin: .2em auto; background-color: white; border: 1px solid #eee; border-top: 0px; border-radius: 5px 5px 10px 10px; box-shadow: 0 1em 2em 1em rgba(0,0,0,.2); }
.clerk-instant-search-no-results { padding: 1em; font-style: italic; text-align: center; }
.clerk-instant-search-alternate-query { margin: 0 0 5px 0; }
.clerk-instant-search-more-results { padding: 1em; font-size: 1.2em; text-align: center; }
.clerk-instant-search-title { color: #b6c254; margin: 20px 0 5px; padding: 0 0 10px; text-transform: uppercase; font-size: 1em; border-bottom: 1px solid #000; }
.clerk-instant-search-products { padding-right: 2em; }
.clerk-instant-search-product { display: flex; padding: .2em; color: gray; }
.clerk-instant-search-product:hover { background-color: rgba(46, 204, 113, .1); }
.clerk-instant-search-product:hover .clerk-instant-search-product-button { transform: scale(1.05); }
.clerk-instant-search-product > * { flex: 1 1 auto; }
.clerk-instant-search-product > *:first-child, .clerk-instant-search-product > *:last-child { flex: 0 0 auto; }
.clerk-instant-search-product-image { display: inline-block; width: 3em; height: 3em; margin-right: 1em; background-position: center center; background-repeat: no-repeat; background-size: contain; }
.clerk-instant-search-product-name { overflow: hidden; height: 1.2em; margin-bottom: .2em; }
.clerk-instant-search-product-list-price { display: inline-block; margin-right: .5em; opacity: .8; font-weight: normal; text-decoration: line-through; color: gray; }
.clerk-instant-search-product-price { display: inline-block; font-weight: bold; }
.clerk-icon { color: lightgray; margin-right: .5em; }
.clerk-instant-search-suggestions { margin-bottom: 1em; }
.clerk-instant-search-suggestion { padding: .1em; }
.clerk-instant-search-categories { margin-bottom: 1em; }
.clerk-instant-search-category { padding: 5px; margin: 5px; width: auto; display: inline-block; border: 1px solid black; border-radius: 2px; }
.clerk-instant-search-pages { margin-bottom: 1em; }
.clerk-instant-search-page { padding: .1em; }
@media screen and (min-width: 1200px) { .clerk-instant-search-container { width: 50%; } .clerk-instant-search-grid { display: flex; } .clerk-col-1 { flex: 2; } .clerk-col-2 { flex: 1; } .clerk-mobile-button { display: none; } }
@media screen and (min-width: 768px) and (max-width: 1200px){ .clerk-instant-search-container { right: 0 !important; left: 0 !important; } .clerk-mobile-button { display: none; } }
@media screen and (max-width: 767px) { .clerk-instant-search-container { right: 0 !important; } .clerk-desktop-button { display: none; } }
@media screen and (min-width: 376px) and (max-width: 800px) { .clerk-instant-search { min-width: 0 !important; } }
@media screen and (max-width: 375px) { .clerk-instant-search { min-width: 200px !important; } .clerk-instant-search-col { margin: 0 0 20px 0; } .clerk-instant-search-product-name { height: 3em !important; } }
Search Page Code #
Questo contiene le parti HTML e CSS per visualizzare una Search Page. Aggiungili a un code design in my.clerk.io.
HTML #
<div class="clerk-search-result">
<div class="clerk-search-result-headline">{{ headline }}</div>
<div class="clerk-grid">
{% for product in products %}
<div class="clerk-grid-item">
<div class="clerk-grid-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-grid-badge">In Offerta</div>
{% endif %}
<div class="clerk-grid-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-grid-brand">{{ product.brand }}</div>
<div class="clerk-grid-name">{{ product.name }}</div>
<div class="clerk-grid-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-grid-list-price">£{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-grid-price">£{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 1 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-grid-button-not-in-stock">Esaurito</div>
</a>
{% else %}
<a class="clerk-add-to-cart" href="/cart.php?action=add&product_id={{ product.id }}" data-event-type="product-click">
<div class="clerk-grid-button">Aggiungi al carrello</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
{% if count > products.length %}
<div class="clerk-load-more-button" onclick="Clerk('content', '#{{ content.id }}', 'more', 40);">Mostra Altri Risultati</div>
{% endif %}
</div>
CSS #
#clerk-search-results { margin: 0; }
.clerk-search-result { margin: 1em 0; }
.clerk-search-result-headline { font-weight: bold; font-size: 2em; text-align: center; }
.clerk-grid { display: flex; flex-flow: row wrap; }
.clerk-grid-item { margin: auto; }
.clerk-grid-product { position: relative; overflow: hidden; margin: 1em; padding: 1em; background-color: white; border: 1px solid #eee; border-radius: 1em; box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08); text-align: center; }
.clerk-grid-badge { position: absolute; top: 5px; right: -35px; display: inline-block; width: 120px; margin: 10px auto; padding: 5px 0; border-radius: 3px; background-color: #fbc531; font-size: 10px; color: white; text-align: center; letter-spacing: 1px; transform: rotate(45deg); }
.clerk-grid-tags { position: absolute; top: .8em; left: .8em; }
.clerk-grid-tag { display: inline-block; padding: .2em .8em; border-radius: .3em; background-color: gray; font-size: 10px; color: white; letter-spacing: 1px; }
.clerk-grid-image { width: 100%; height: 8em; margin-bottom: 1em; background-position: center center; background-repeat: no-repeat; background-size: contain; }
.clerk-grid-brand { font-size: 0.9em; color: #757575; }
.clerk-grid-name { height: 3em; overflow: hidden; color: #4a3b40; font-weight:bold; font-size: 15px; margin-bottom: 1em; }
.clerk-grid-pricing { display: flex; margin-bottom: 1em; }
.clerk-grid-price { flex: 1; color: #757575; font-weight: bold; }
.clerk-grid-list-price { flex: 1; opacity: .8; font-weight: normal; text-decoration: line-through; color: gray; }
.clerk-add-to-cart, .clerk-add-to-cart:hover { color: white; }
.clerk-not-in-stock, .clerk-not-in-stock:hover { color: #4a3b40; }
.clerk-grid-button-not-in-stock { display: block; margin: 0 auto; padding: .6em 2em; border: none; border-radius: .5em; background-color: white; color: #4a3b40; text-transform: uppercase; text-align: center; white-space: nowrap; font-weight: bold; cursor: pointer; }
.clerk-grid-button { display: block; margin: 0 auto; padding: .6em 2em; border: none; border-radius: .5em; background-color: #b6c254; color: white; text-transform: uppercase; text-align: center; white-space: nowrap; font-weight: bold; cursor: pointer; }
.clerk-load-more-button { display: block; width: 20em; margin: 1em auto; padding: .6em 2em; border: none; border-radius: .5em; background-color: #b6c254; color: white; text-transform: uppercase; text-align: center; white-space: nowrap; font-weight: bold; font-size: 1.2em; cursor: pointer; }
@media screen and (min-width: 1025px) { .clerk-grid-item { flex: 0 0 25%; margin: auto; } }
@media screen and (min-width: 500px) and (max-width: 1024px) { .clerk-grid-item { flex: 0 0 33%; margin: auto; } }
@media screen and (max-width: 499px) { .clerk-grid-item { flex: 0 0 100%; margin: auto; } }
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.