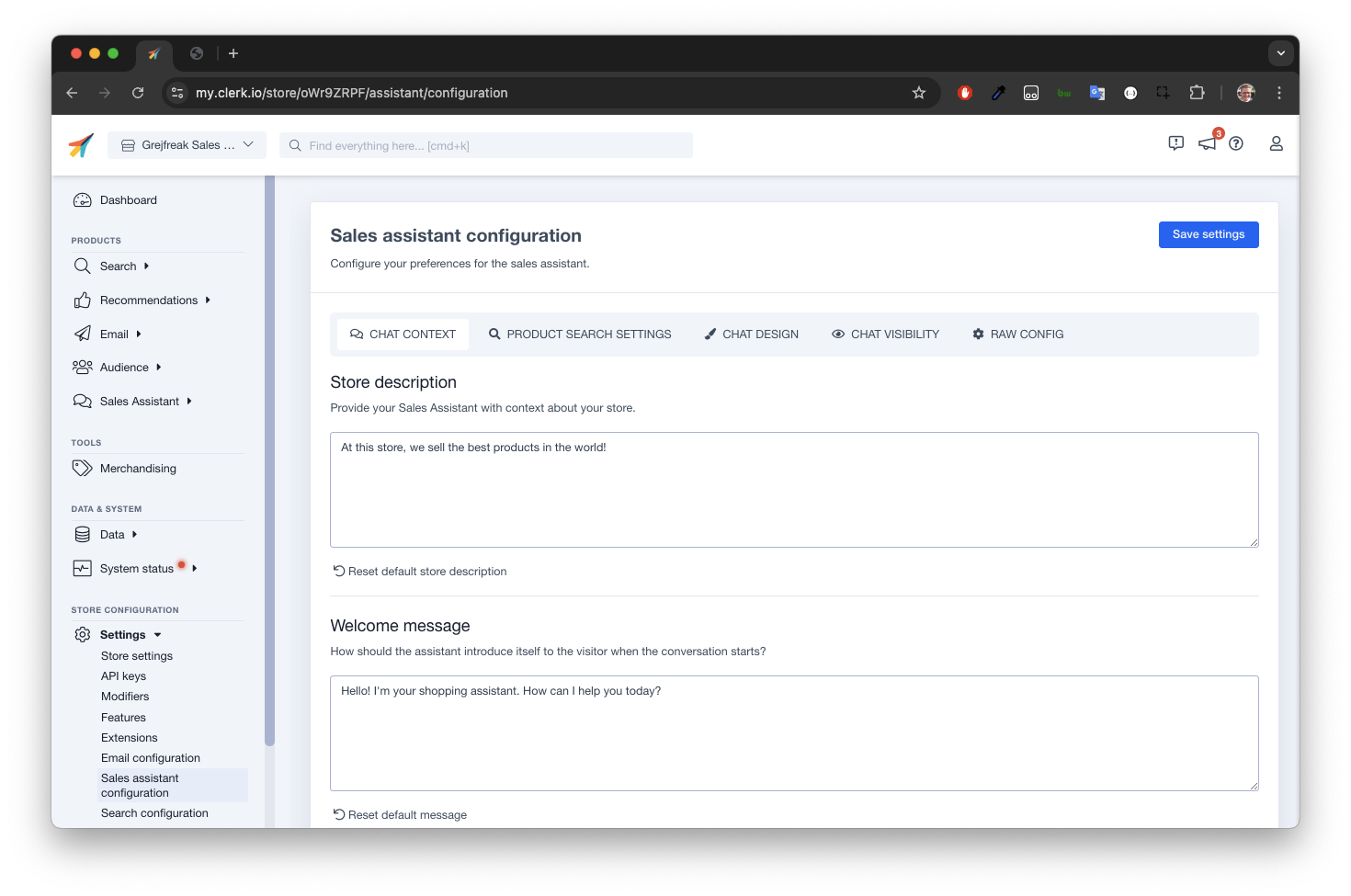
Settings

Contesto della Chat #
Influenza il tono di voce per adattarlo al tuo marchio. Ad esempio, dì a Chat che dovrebbe rispondere in un tono formale senza emoji o in un tono amichevole e più rilassato. La lingua che usi per scrivere questo prompt controllerà in quale lingua l’Assistente comunica.
Descrizione del negozio #
Questo testo insegna alla Chat come percepire il tuo webshop. Sarà utilizzato come riferimento quando si parla con i clienti.
Una buona descrizione del negozio contiene:
- Il nome del tuo negozio
- Una panoramica dei prodotti che vendi
- Il pitch di presentazione per il tuo negozio
Una buona descrizione del negozio potrebbe essere: “Il nome del nostro negozio è Awesome Store. Vendiamo integratori, vitamine, proteine in polvere e altri integratori essenziali per mantenersi in salute. Puntiamo a essere il principale consulente per gli integratori per anziani nei paesi nordici. Il nostro catalogo è ampio e abbiamo prezzi molto competitivi.”
Messaggio di benvenuto #
Questo è il primo messaggio che i visitatori vedono quando aprono la finestra della Chat.
Un messaggio di benvenuto potrebbe essere: “Benvenuto nel nostro negozio! Sono un assistente AI amichevole che può rispondere alla maggior parte delle tue domande. Sto ancora imparando, quindi potrei fare degli errori. Come posso aiutarti?”
Messaggio di consenso dell’utente #
Questo blocco informativo verrà mostrato nella Chat, proprio sopra il campo di input.
È destinato a garantire che i visitatori possano vedere e accettare i tuoi termini e condizioni prima di utilizzare la Chat.
Scrivi il tuo messaggio di consenso che include link ai tuoi termini di servizio, che possono essere realizzati con tag HTML:
Messaggiando l'assistente AI, accetti i nostri <a href="https://example.com/terms">Termini</a> e hai letto la nostra <a href="https://example.com/privacy">Informativa sulla privacy</a>.
Suggerimenti iniziali #
Questi vengono utilizzati per ispirare i visitatori con domande esemplificative. Ad es. “Qual è il tuo tempo di consegna?” o “Vendete scarpe nella taglia 43?”
Contatto per supporto #
L’indirizzo email a cui la Chat inoltrerà un riepilogo della conversazione se un cliente ne fa richiesta.
Testo segnaposto del messaggio di input #
Il testo iniziale mostrato nel campo del messaggio prima che un visitatore digiti qualcosa.
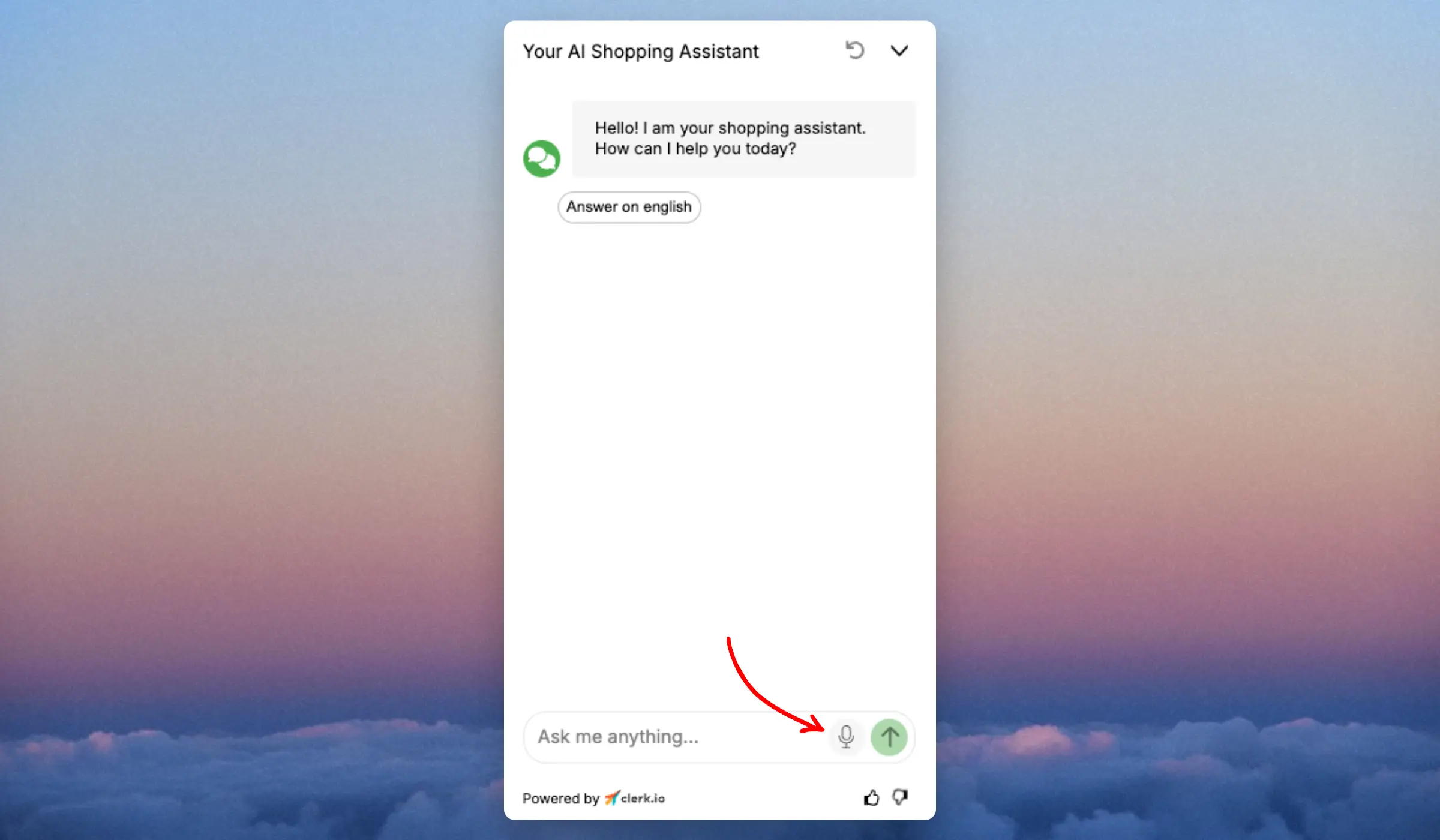
Voce in testo #
Chiamato anche voce a testo, questa funzione consente di parlare nel microfono e trascrivere le tue parole nel campo di input della Chat. Può essere abilitata per tutti i dispositivi o solo per i dispositivi mobili.
La trascrizione funziona nella stessa lingua in cui è configurato il tuo browser e richiede che il tuo browser supporti l’uso del microfono. Ricorda di dare al browser il permesso di usarlo.
Per iniziare a trascrivere, fai clic sull’icona del microfono nella finestra della Chat e inizia a parlare. Puoi dire “invia” per inviare il messaggio.

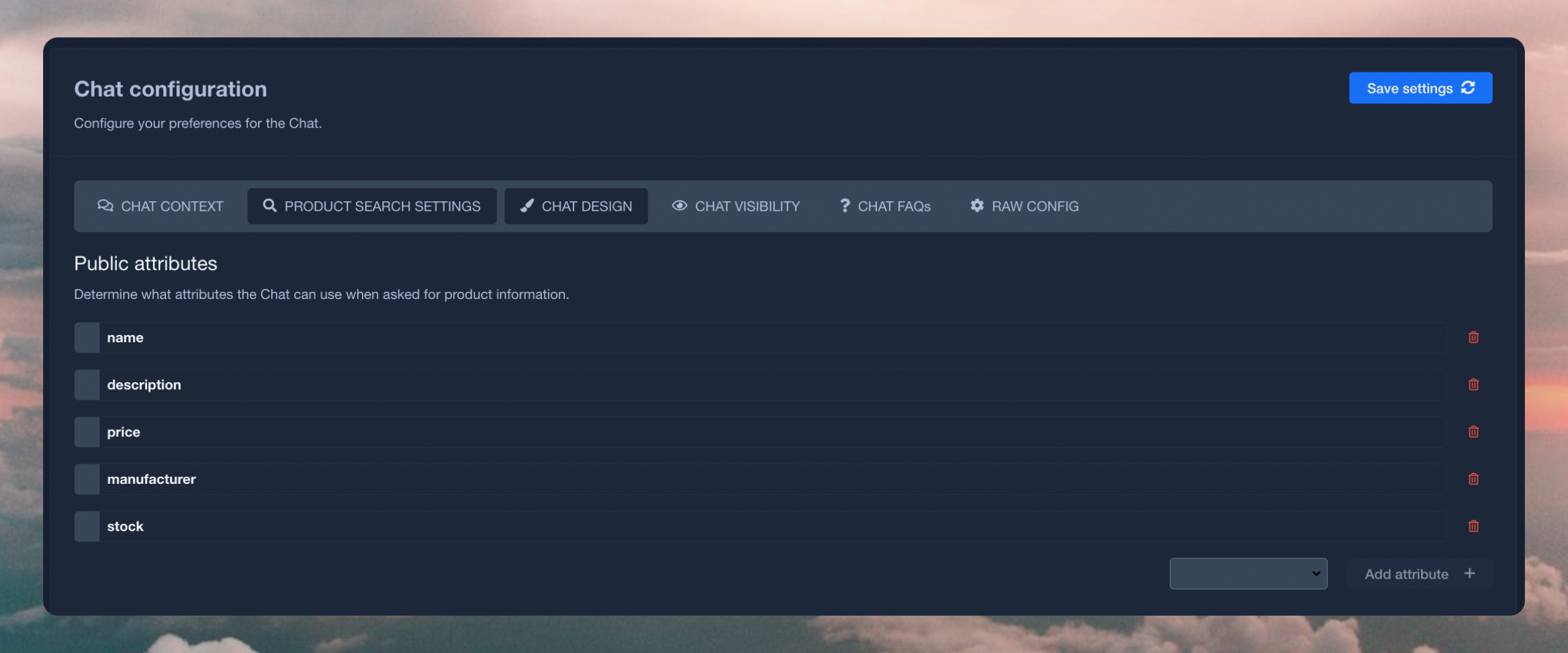
Impostazioni di ricerca prodotto #
Dati che dovrebbero essere utilizzati dalla Chat.

Attributi pubblici #
Dati sui prodotti disponibili per rispondere a domande sui prodotti. Ad es. quando si utilizzano weight, categories e delivery_time, l’Assistente può rispondere a domande come “Quanto pesa questo?”, “Cos’altro è nella stessa categoria di questo?” o “Quanto tempo ci vuole per consegnare questo?”.
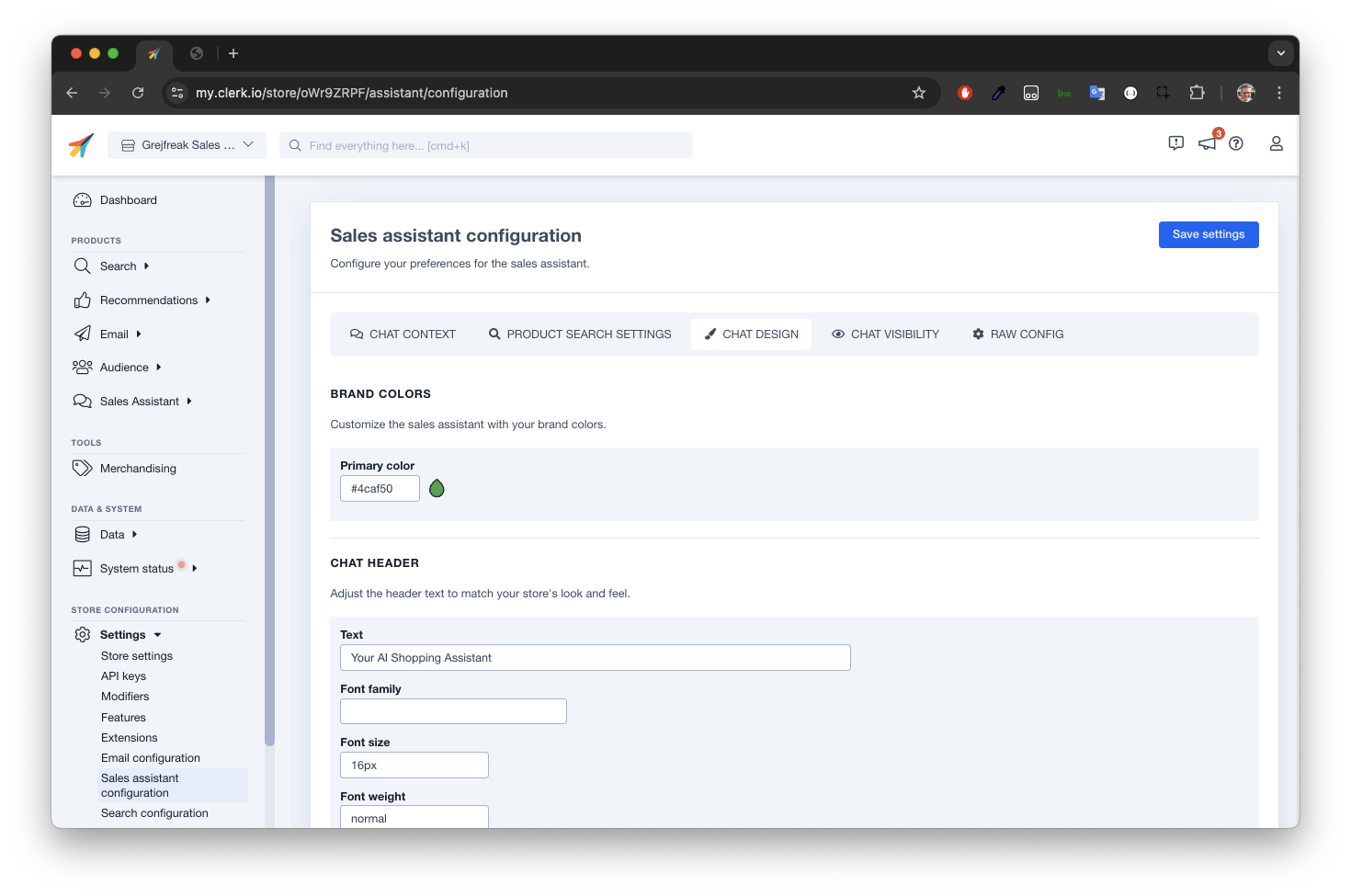
Design della Chat #
Controlla l’aspetto e la sensazione dell’Assistente.

Colori del marchio #
Il colore principale utilizzato nella finestra dell’Assistente.
Intestazione della Chat #
Il testo dell’intestazione e le impostazioni del font per la parte superiore della finestra.
Messaggi in Chat #
Il testo visualizzato all’interno della parte conversazionale della finestra.
Icona della Chat #
Un file SVG personalizzato opzionale che mostra il tuo logo nell’angolo in alto a sinistra.
Bolla della Chat #
Posizionamento dell’icona della bolla della chat utilizzata per aprire le conversazioni.
Valuta #
Formattazione dei prezzi utilizzati dall’Assistente quando visualizza i prodotti.
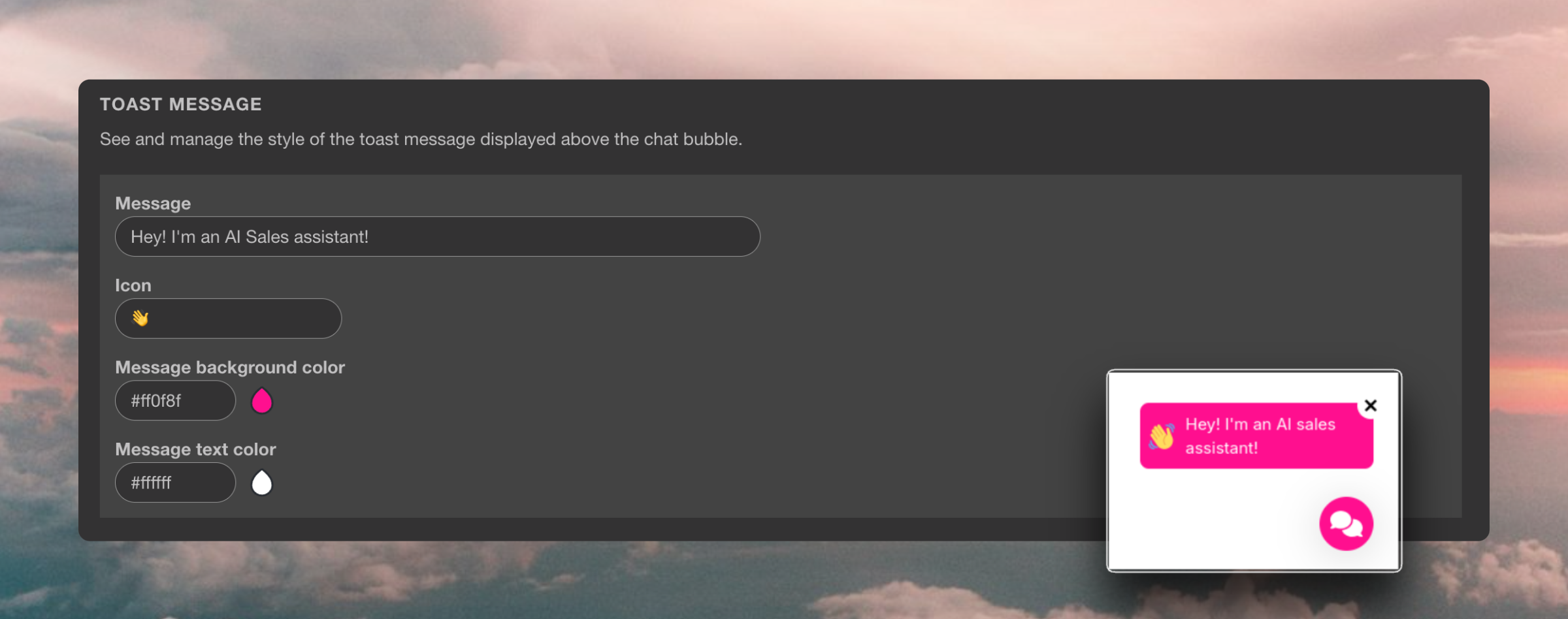
Messaggio Toast #
Abilita un messaggio toast personalizzabile per catturare l’attenzione dei visitatori. Può essere chiuso, nel frontend, facendo clic su “X” o aprendo la chat e non riapparirà durante la stessa sessione.

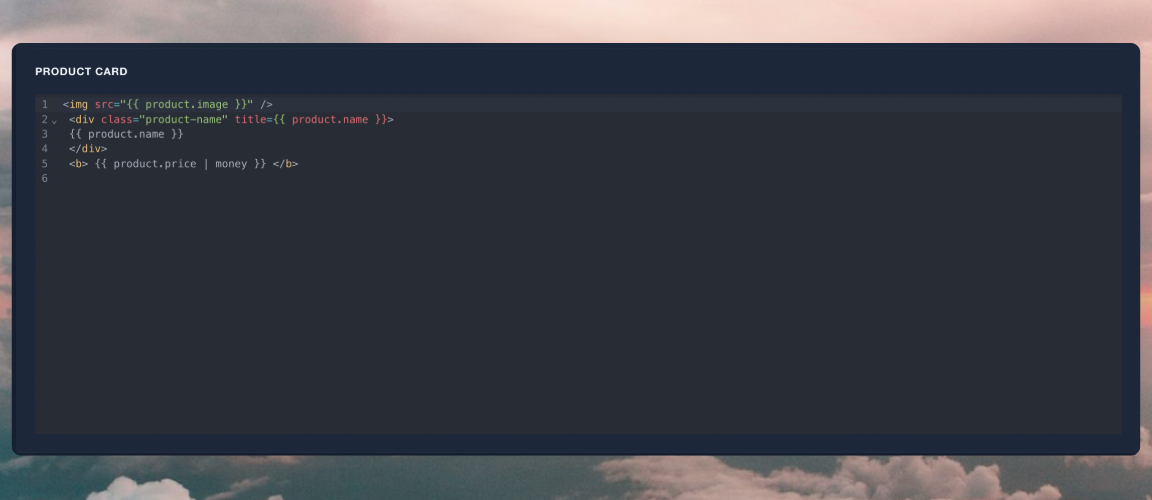
Scheda prodotto della Chat #
Personalizzazione opzionale delle schede prodotto, basata su Liquid Design. Maggiori informazioni sulla guida Code Design.

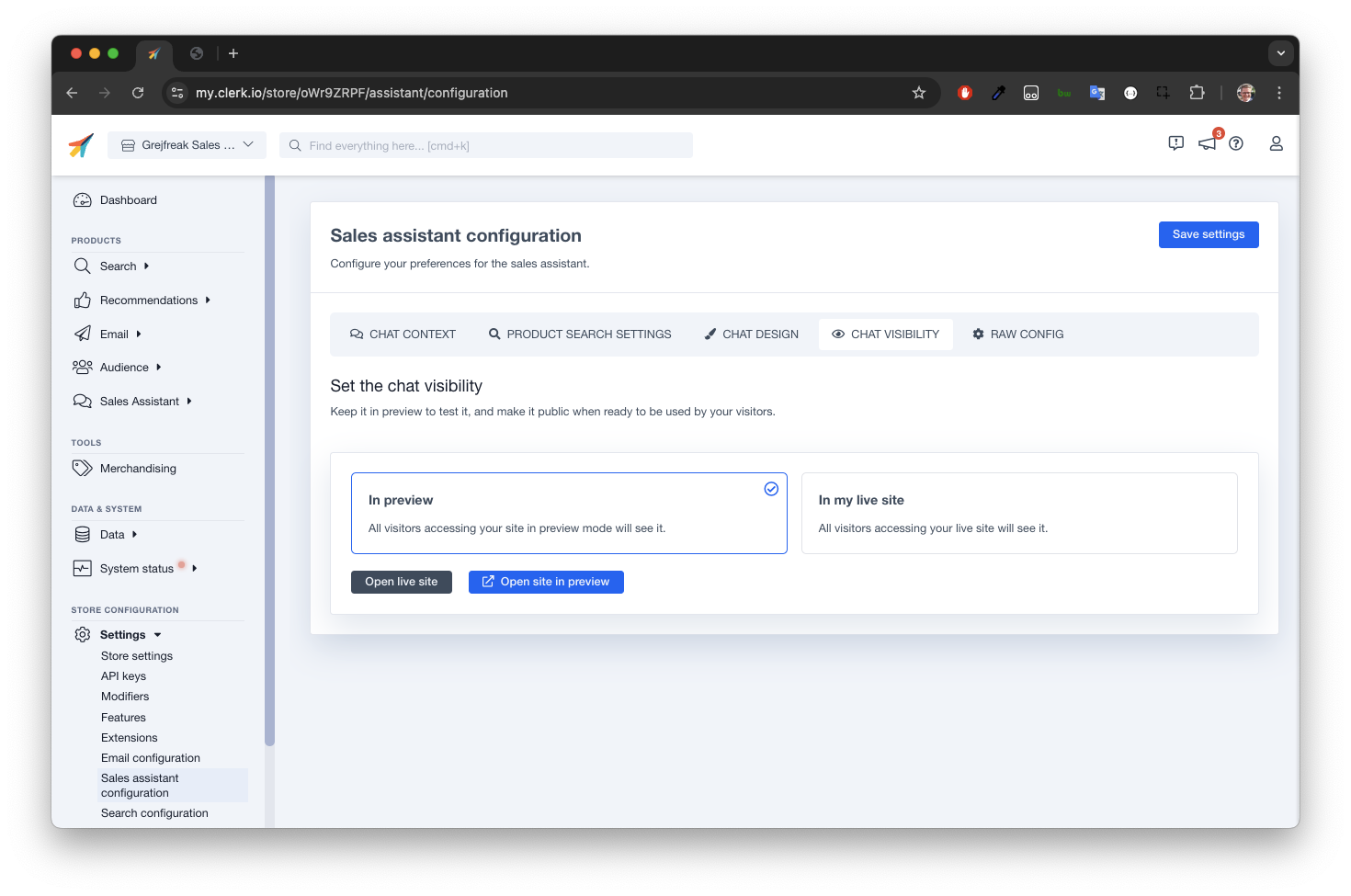
Visibilità della Chat #
Testa l’Assistente prima di rilasciarlo

Quando l’Assistente è In preview può essere visto solo facendo clic su Open site in preview o aggiungendo ?clerk_content_mode=preview al tuo URL.
Quando si utilizza In my live site sarà utilizzabile da qualsiasi visitatore che naviga nel tuo negozio.
Funzionalità #
Queste sono funzionalità aggiuntive che possono essere attivate su richiesta quando vengono soddisfatti i criteri giusti.
Tracciamento pacchi #
Questa funzionalità è in Beta e richiede un dipendente di Clerk.io per attivarla per te. Contatta il tuo Customer Success Manager o il Supporto per ricevere aiuto.I clienti chiedono spesso informazioni sullo stato del loro ordine e dove si trovi nel mondo il pacco dopo essere stato inviato. Attivando questo, consenti ai clienti di porre domande al riguardo.
Dovranno sempre fornire il loro indirizzo email e l’ID dell’ordine, per confermare che sia il loro ordine. Una volta confermato, la Chat scriverà un breve riepilogo dello stato dell’ordine e della consegna, e fornirà il link per tracciare il loro pacco.
Gli utenti di Shopify possono iniziare a utilizzare questo facilmente, poiché è integrato nel nostro importatore.
Per altre piattaforme, devi fornire lo stato dell’ordine e i dati dei pacchi tramite chiamate API.
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.