Filters

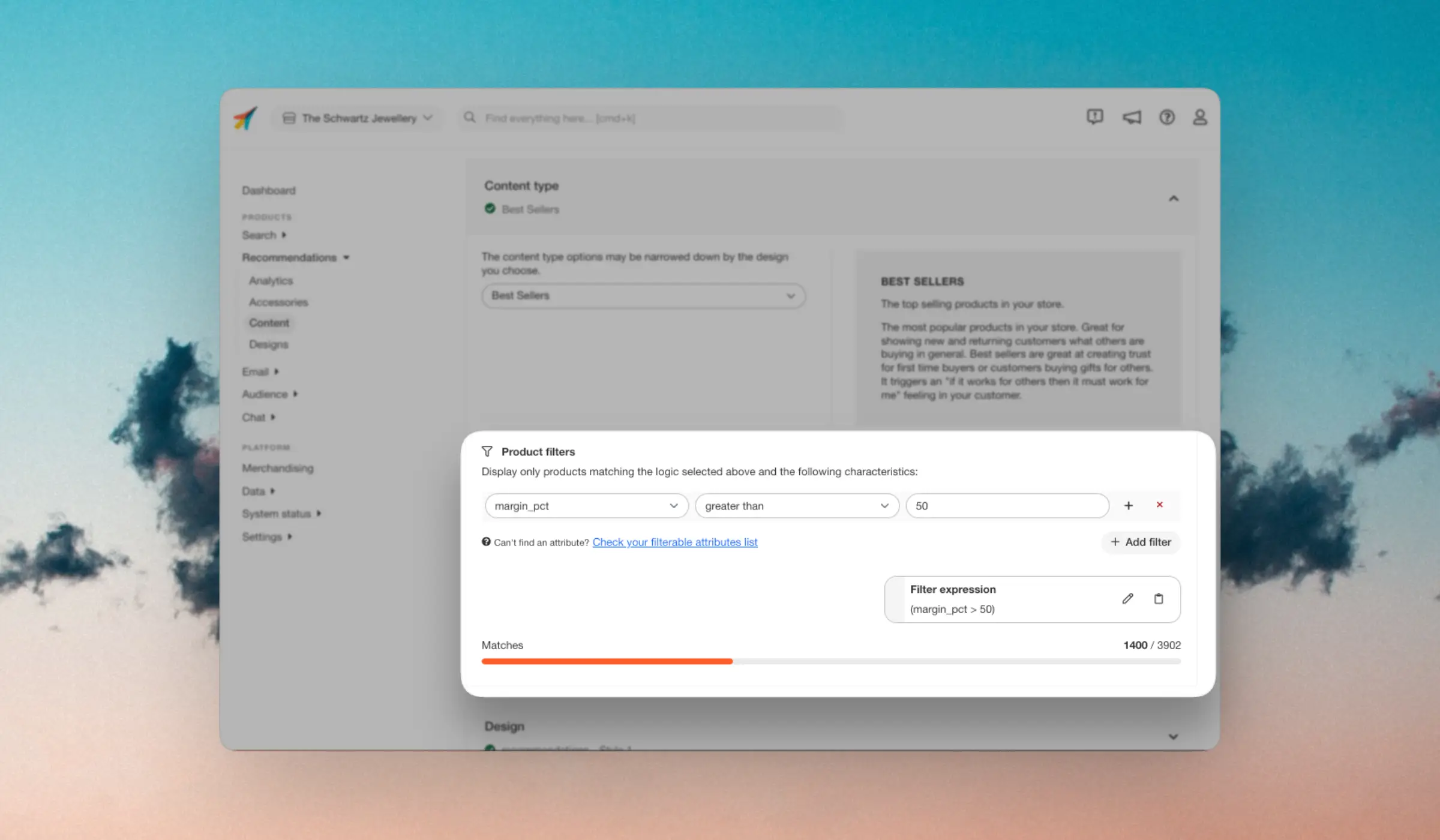
Interfaccia dei filtri #
I filtri possono essere utilizzati per ogni Contenuto per restringere i risultati in base alle tue caratteristiche del prodotto.
Troverai questa opzione in ogni Contenuto che crei per Raccomandazioni, Ricerca o Email, sotto Content type > Product filters.
Ogni parte del filtro consiste nei seguenti elementi:
- Un attributo su cui filtrare
- Un confronto che decide come l’attributo deve essere confrontato con il valore
- Un valore che decide con cosa l’attributo deve essere confrontato
Puoi creare filtri basati su qualsiasi attributo del prodotto che invii a Clerk. Gli operatori di confronto disponibili dipendono dal tipo di attributo su cui filtri.
Ad esempio, price contiene un numero, il che significa che puoi utilizzare sia maggiore di, minore di e altri confronti numerici, mentre gli attributi di testo/stringa come name consentono solo confronti booleani come è o non è.
Quando crei filtri, l’interfaccia ti mostrerà quanti prodotti corrispondono al filtro e la stringa del filtro generata.
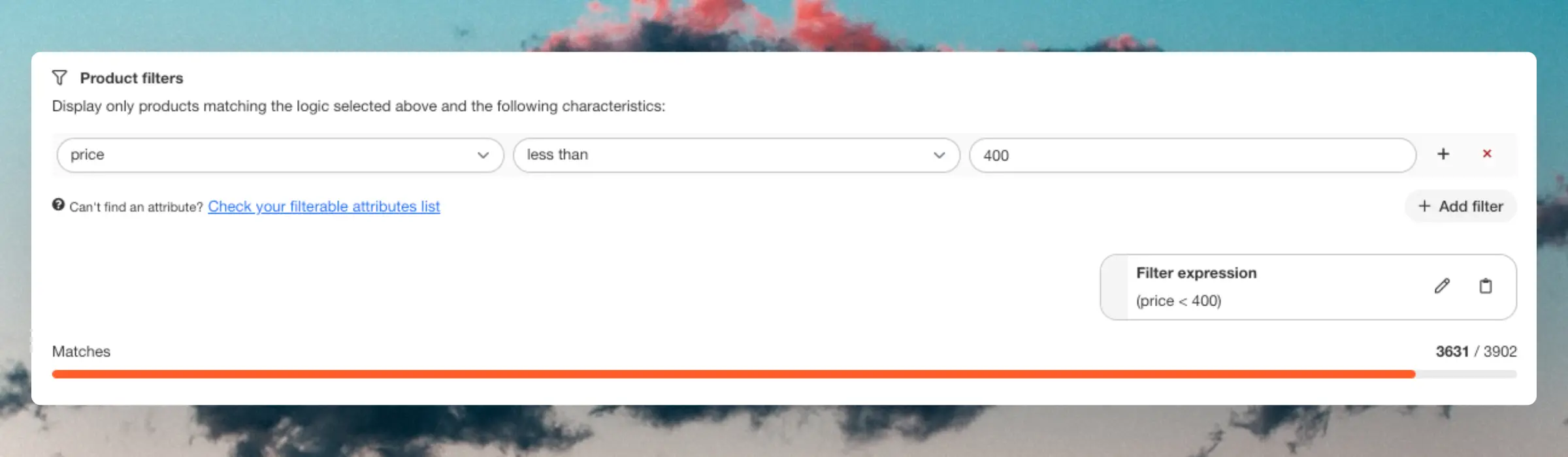
Filtri semplici #
Questi contengono solo un singolo attributo e confronto. Un esempio è mostrare solo prodotti sotto i €400:

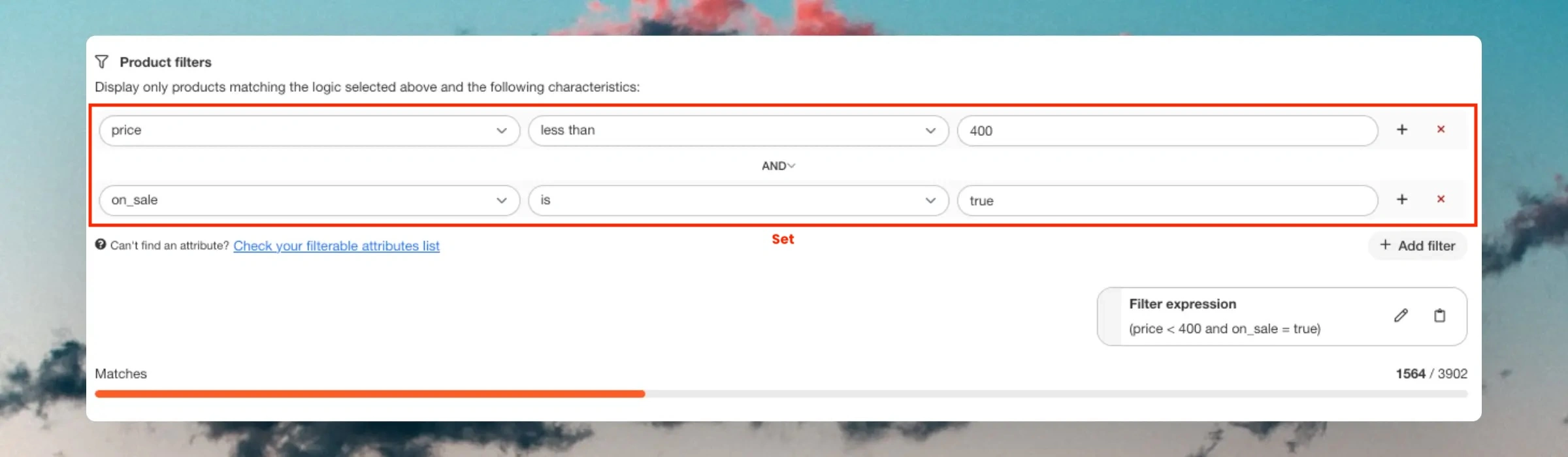
Set di filtri #
Questi ti consentono di restringere la selezione dei prodotti aggiungendo più filtri all’interno dello stesso set. Puoi farlo cliccando sull’icona "+" all’interno di un filtro esistente e aggiungendo un nuovo filtro.
All’interno di un set, puoi scegliere tra due logiche di filtraggio:
ANDmostra solo i prodotti che corrispondono a tutti i filtri nel set.ORmostra i prodotti che corrispondono ad almeno uno dei filtri nel set.
Esempio: Vuoi mostrare solo prodotti che sono sotto €400 e anche in saldo.

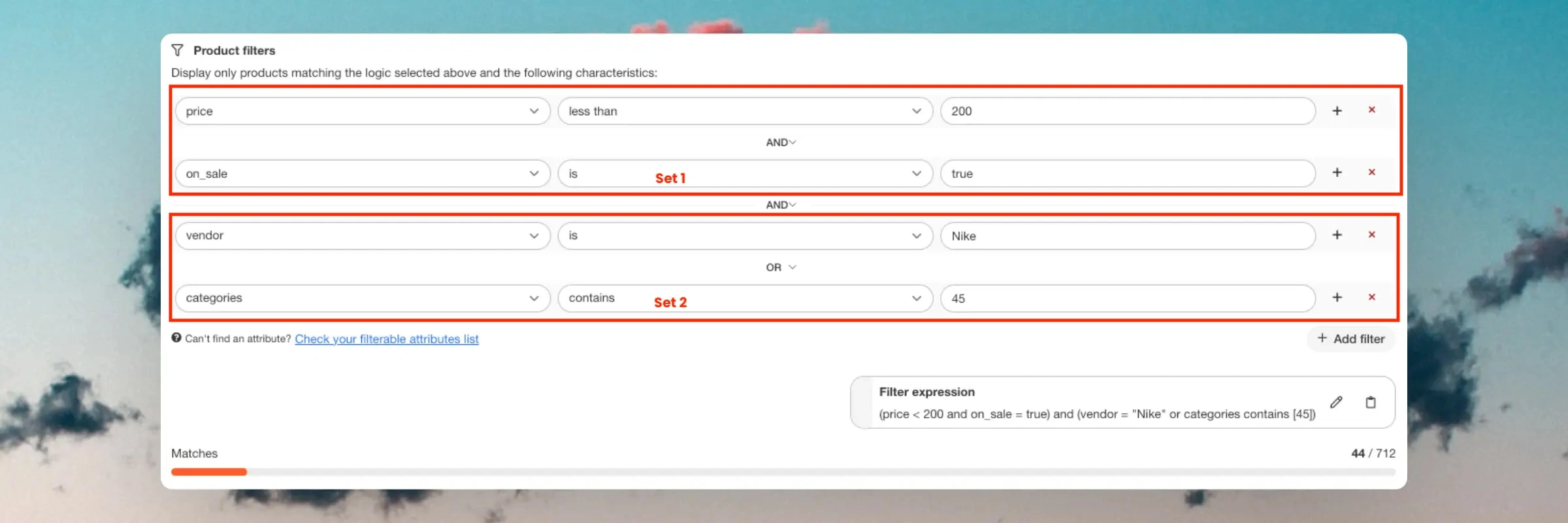
Combinare set #
Puoi combinare set di filtri che consentono loro di lavorare insieme attraverso diverse condizioni. Invece di aggiungere filtri all’interno di un set esistente, clicchi su "+ Aggiungi filtro" per iniziare un nuovo set.
Ogni set di filtri funziona separatamente e puoi scegliere come interagiscono:
ANDmostra solo i prodotti che corrispondono a tutti i set.ORmostra i prodotti che corrispondono ad almeno uno dei set.
Esempio: Vuoi mostrare prodotti che sono sotto €400 E in saldo, ma anche da Vendor A O da una categoria specifica.
- Il primo set assicura che i prodotti soddisfino le condizioni di prezzo e saldo.
- Il secondo set consente flessibilità includendo prodotti da o un venditore specifico o una categoria.

Stringa del filtro #
L’interfaccia dei filtri crea automaticamente la sintassi corretta in base ai dati disponibili nei tuoi attributi. Ad esempio, se i tuoi SKU sono formattati come stringhe come “GT-1234”, le virgolette vengono aggiunte automaticamente alla stringa del filtro.
sku = "GT-1234"
Se un attributo è un numero, viene aggiunto senza virgolette.
price < 300
Se riscontri problemi con il filtraggio, controlla la stringa del filtro per assicurarti che venga utilizzata la sintassi corretta e apporta modifiche se necessario.
Se hai dubbi, puoi vedere quale tipo di dato ha un dato attributo (stringa, numero, lista, booleano) andando su Data > Products e navigando tra i prodotti.
Puoi sempre regolare manualmente la stringa del filtro per adattarla alle tue esigenze cliccando sull’icona matita accanto a Filter expression.
Filtraggio dinamico #
I filtri possono essere aggiunti direttamente ai codici di incorporamento utilizzando l’attributo data-filter. Questo ti consente di rendere i filtri dinamici cambiando i valori in base alla logica del frontend.
Di seguito sono riportati diversi esempi comuni di come puoi utilizzare il filtraggio dinamico.
Limite di spedizione gratuita #
Definisci una variabile, ad esempio $free_shipping_limit, che contiene l’importo rimanente necessario affinché il cliente raggiunga il limite di spedizione gratuita. Usa questo come filtro dinamico per mostrare solo prodotti sopra questo prezzo:
<span class="clerk"
data-template="@complementary-to-basket"
data-filter="price > $free_shipping_limit">
</span>
Genere corrispondente #
Se i tuoi prodotti contengono un attributo come gender che contiene female, male, kids, unisex e così via, puoi forzare gli elementi Clerk a mostrare prodotti per lo stesso genere.
Definisci una variabile, ad esempio $product_gender, che contiene il genere del prodotto attualmente visualizzato, e usala per mostrare prodotti per lo stesso genere:
<span class="clerk"
data-template="@Bestsellers"
data-filter="gender = $product_gender">
</span>
Categoria specifica #
In questo caso hai bisogno di una lista nel tuo negozio contenente le categorie di prodotto, che potrebbe essere definita come $available_categories = [1,2,3,4,5]. Usa questo per filtrare gli slider per mostrare solo prodotti all’interno di quelle categorie:
<span class="clerk"
data-template="@type-slider"
data-filter="categories in $available_categories">
</span>
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.