Modificatori

Panoramica #
Modifiers è uno strumento potente che ti permette di modificare i dati dei prodotti dopo la sincronizzazione senza bisogno dell’intervento di uno sviluppatore per modificare il data-feed. I Modifiers vengono valutati dall’alto verso il basso, quindi l’ordine in cui appaiono nella lista è importante.
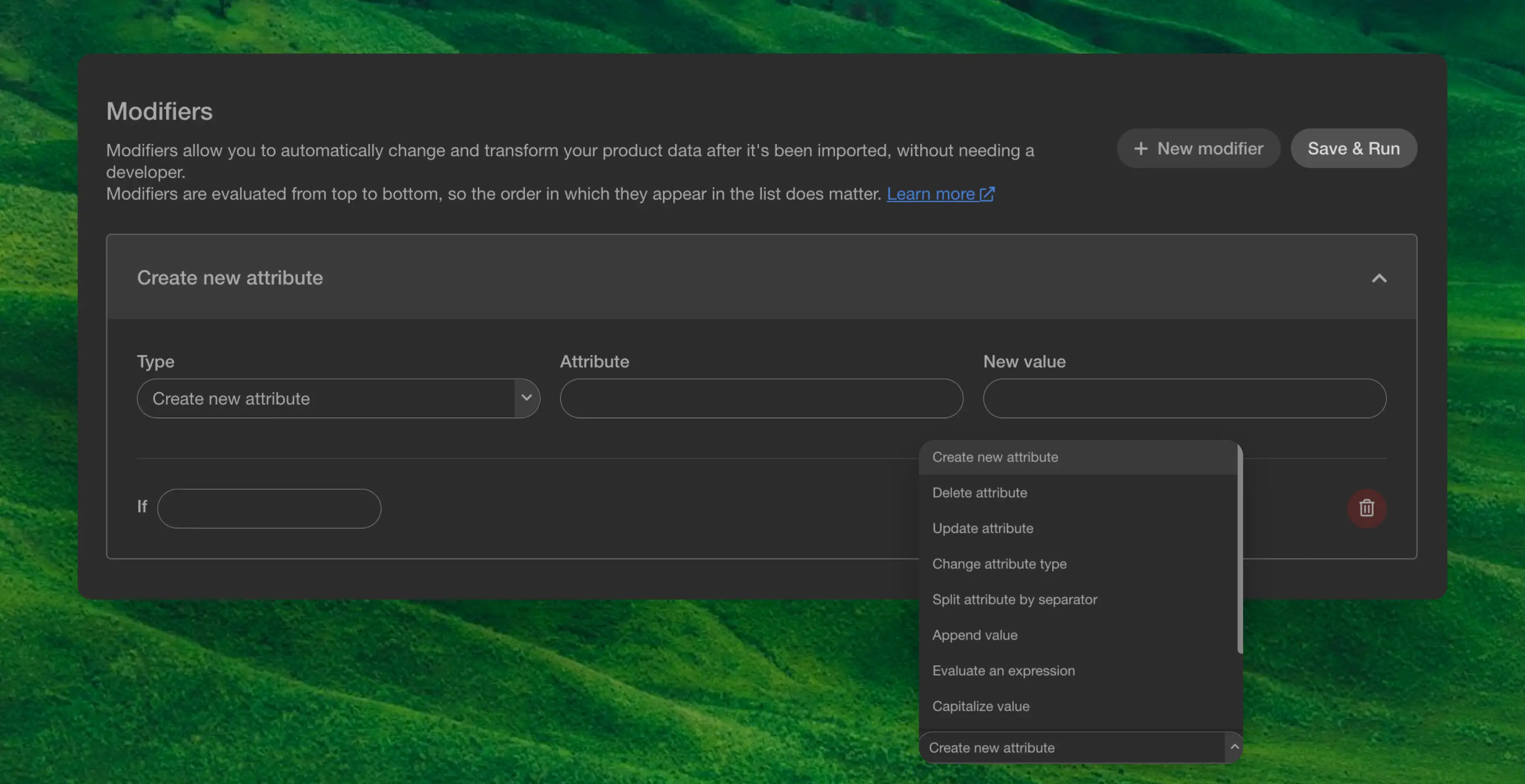
Hai diversi tipi di modifiers, ecco l’elenco completo:
| Comando | Effetto |
|---|---|
Create new attribute | Aggiunge un attributo a tutti i prodotti |
Delete attribute | Rimuove un attributo da tutti i prodotti |
Delete product | Rimuove completamente il prodotto |
Update attribute | Aggiorna un attributo su tutti i prodotti |
Change attribute type | Cambia il tipo di un attributo su tutti i prodotti |
Split attribute by separator | Divide una stringa tramite un separatore, in una lista di stringhe. |
Append value | Aggiunge un valore a un attributo lista esistente |
Evaluate an expression | Valuta un’espressione in un attributo |
Capitalize value | Formattta una stringa in title case con la prima lettera maiuscola |
Make value uppercase | Formattta una stringa tutta in maiuscolo |
Make value lowercase | Formattta una stringa tutta in minuscolo |
Create formatted attribute | Formattta una stringa in un attributo |
Tutti i comandi hanno un campo di input if. L’if può essere aggiunto a qualsiasi cosa con una condizione, e il comando verrà eseguito sull’attributo solo se la condizione viene valutata come vera.
Comandi #
Ecco ciascuno dei comandi con un esempio. Tutti i modifiers accettano un tipo che specifica quale comando eseguire, e un attribute che indica su quale attributo eseguire il comando.
Create new attribute #
Richiede un new_value che indica quale valore assegnare all’attributo. Può essere utilizzato sia come nuovo attributo che sopra uno già esistente per sostituirlo.
Delete attribute #
Elimina l’attributo specificato da tutti i prodotti, oppure solo da alcuni in base a una condizione if.
Delete product #
Elimina il/i prodotto/i specificato/i in base a una condizione if.
Update attribute #
Se non sei tecnico e stai leggendo questo, preparati: useremo le regex con la libreria python.
L’aggiornamento richiede l’attributo regexp, che è una espressione regex che trova delle parti dell’attributo e sostituisce ogni gruppo trovato con il contenuto di replace_by. Ecco uno strumento utile per creare le tue regex.
Un esempio di regex può essere [/]+ con un replace_by di ’/’: questo sostituirebbe tutte le parti dell’attributo dove ci sono più / di seguito con un solo /. Quindi https://test//tests diventerebbe https:/test/tests.
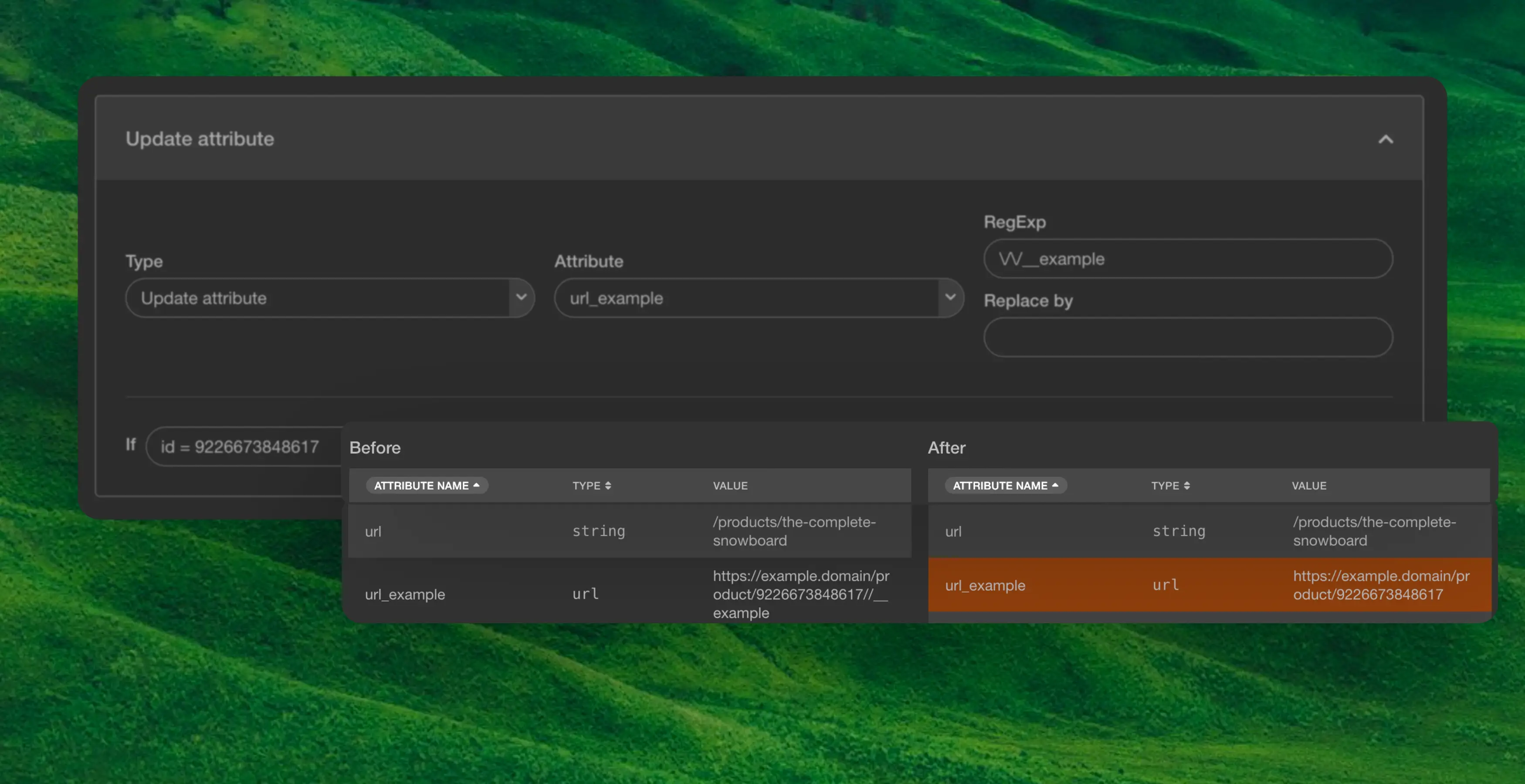
Esempio #
In questo esempio, vogliamo rimuovere l’ultima parte di un URL usando una regex. L’URL di partenza è: https://example.domain/product/153//__example. Per rimuovere la parte //__example, puoi usare la seguente regex: \/\/__example.
Poiché vogliamo semplicemente eliminare questa parte dell’URL senza sostituirla con altro, il campo Replace by rimane vuoto.

Change attribute type #
Permette di cambiare il tipo di un attributo. Quindi, se i dati sono un numero e serve una stringa, puoi usarlo per il typecast. I tipi di attributo sono: string,int,float e boolean.
Split attribute #
Permette di dividere una stringa tramite un separatore in una lista di stringhe. Se non viene fornito alcun separatore, viene utilizzata la virgola per default.
Esempio #
Qui dividiamo un attributo con categorie trasformandolo in una lista: "lineman, chute" in ["lineman","chute"].
Append value #
Permette di aggiungere nuovi valori a un attributo lista esistente.
Ad esempio, si possono aggiungere delle stringhe aggiuntive a un attributo tags, o una nuova categoria a un attributo categories.
Evaluate an expression #
L’azione Expression valuta un’espressione matematica, che può includere attributi, costanti e operatori. Quindi, se definisci questa espressione: price * 0.8, il sistema calcolerà il risultato moltiplicando il valore dell’attributo price per 0.8, applicando uno sconto del 20%.
Esempio #
Se inserisci nel campo New Value la stringa: price * 0.8 e il prezzo è 100, il risultato sarà 80.
New formatted attribute #
Questa azione crea un nuovo attributo sulla base di dati esistenti, applicando formattazione o trasformazioni al suo valore.
Per fare riferimento a un attributo esistente, inserisci il suo nome tra parentesi graffe senza spazi: {attributeName}.
- Copia un attributo: imposta New Value su
{MPN}. - concatena testo e attributi:
€ + {price}.
Se inserisci spazi all’interno delle parentesi graffe, tipo { attribute }, il sistema salverà la stringa letterale (parentesi incluse), non il valore dell’attributo.
Esempio #
Puoi combinare attributi, aggiungere prefissi o suffissi o cambiare l’aspetto dei dati. Ad esempio, per creare un prezzo formattato come €100,00, imposta New Value su: € + {price}.
If Statements #
Se aggiungi una condizione nel campo if, il comando sarà eseguito solo sugli attributi in cui la condizione viene valutata come vera.
Gli operatori disponibili sono:
| Operatore | Significato |
|---|---|
== | Seleziona tutti i prodotti in cui l’attributo è uguale al valore. |
!= | Seleziona tutti i prodotti in cui l’attributo non è uguale al valore. |
> | Seleziona tutti i prodotti in cui l’attributo è maggiore del valore. |
>= | Seleziona tutti i prodotti in cui l’attributo è maggiore o uguale al valore. |
< | Seleziona tutti i prodotti in cui l’attributo è minore del valore. |
in | Verifica una sottostringa in una stringa o un elemento in una lista |
or | Valido se x OPPURE y sono veri |
and | Valido se x E y sono veri |
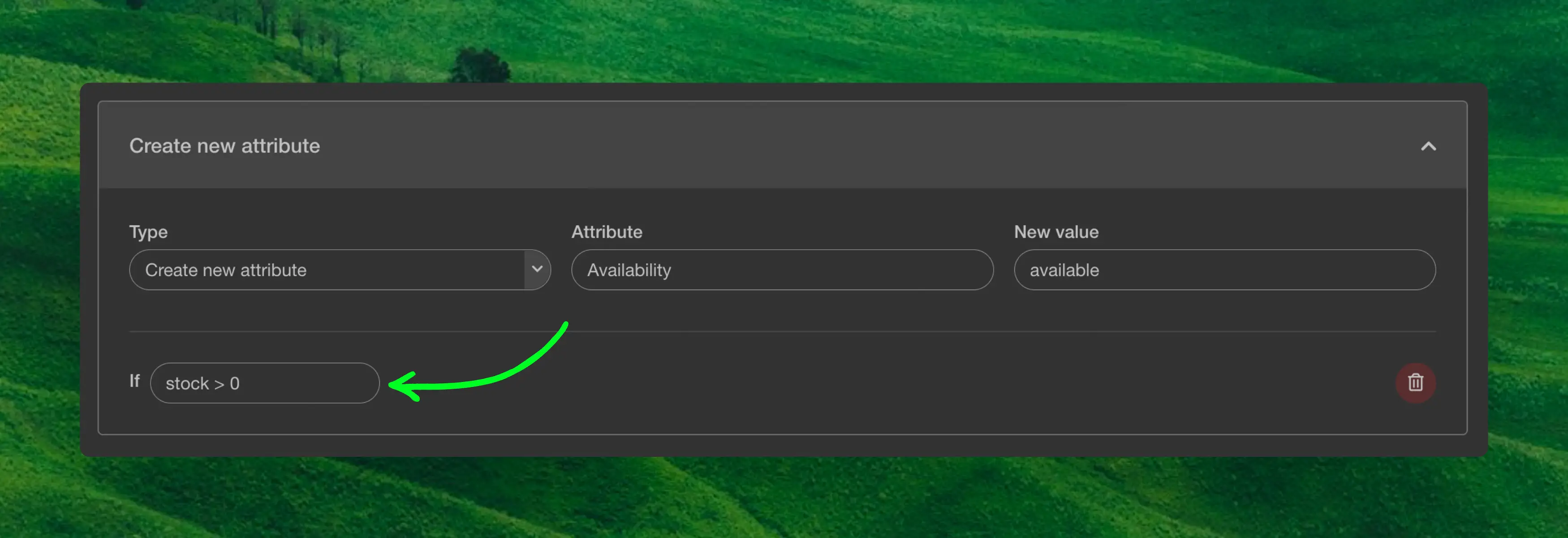
Esempio #
Crea un nuovo attributo Availability impostato su Available, If stock > 0.

Creazione di attributi da liste #
Un caso d’uso comune è la creazione di un attributo separato basandosi sui valori in una lista esistente. Ad esempio, se hai un attributo tags che contiene valori come Female, Male e Unisex, puoi creare un attributo dedicato gender da usare nelle faccette di Search.
L’operatore in verifica se esiste un valore all’interno della lista. La sintassi è:
"value" in attribute_name
Per creare un attributo gender da tags, imposta più modifiers in sequenza:
| Attributo | Nuovo Valore | If |
|---|---|---|
gender | Female | "Female" in tags |
gender | Male | "Male" in tags |
gender | Unisex | "Unisex" in tags |
Ogni modifier viene eseguito solo quando la condizione è vera. L’ordine importa: se un prodotto ha più tags corrispondenti, l’ultimo modifier valido determinerà il valore finale.
Nota: Il valore che stai verificando deve essere tra virgolette (ad esempio,"Female"), mentre il nome attributo va senza virgolette (ad esempio,tags).
Combinare condizioni #
Puoi combinare più condizioni usando gli operatori and e or.
Seleziona prodotti in cui il brand è Nike E lo stock è maggiore di 0:
brand == "Nike" and stock > 0
Seleziona prodotti in cui la categoria contiene shoes OPPURE boots:
"shoes" in categories or "boots" in categories
Seleziona prodotti con uno specifico tag E prezzo sopra 100:
"premium" in tags and price > 100
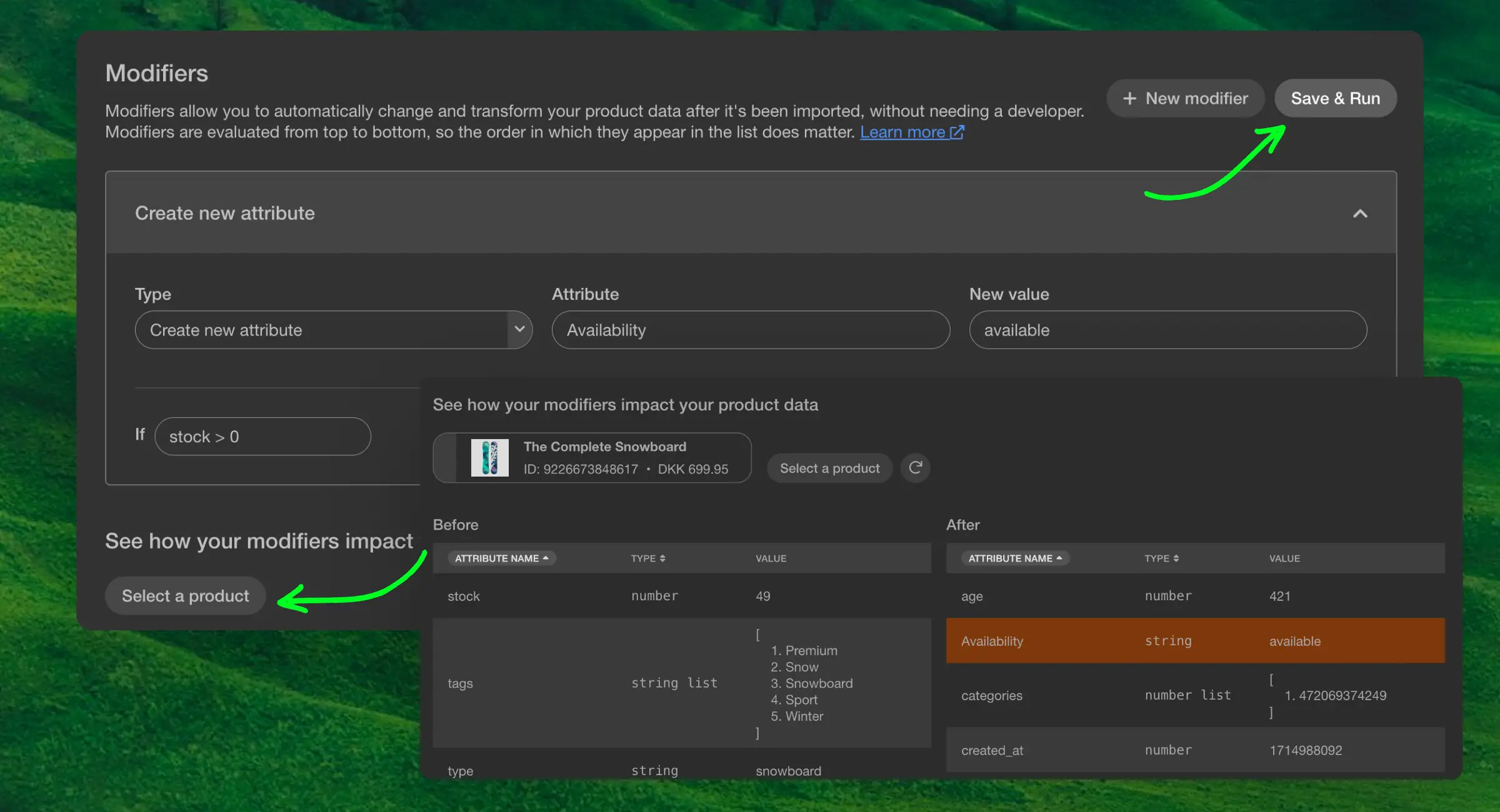
Test & Salvataggio #
Prima di cliccare su Save & Run, che applica i modifiers a tutto il tuo catalogo, è consigliato testare prima il nuovo modifier. Puoi farlo nella sezione See how your modifiers impact your product data.
Qui puoi selezionare un prodotto e vedere come viene modificato dal modifier usando la visualizzazione Before & After.

Puoi includere o escludere singoli modifiers dall’anteprima. Usa la checkbox Include in preview su ogni modifier per rimuoverlo temporaneamente dal calcolo dell’anteprima quando testi un prodotto. Questa selezione influisce solo sull’anteprima e non sul modifier live: tutti i modifiers saranno applicati quando clicchi Save & Run.
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.