Iscritti
Nozioni di base #
Clerk.io supporta l’hosting dei tuoi iscritti, oltre alla creazione di liste di destinatari per vari scopi di campagne email.
Un iscritto è un indirizzo email con l’attributo subscribed: true, che permette a Clerk.io di inviare email marketing a quell’indirizzo.
Gestione degli iscritti #
Come per altri provider email, Clerk.io ti permette di monitorare i tuoi iscritti e creare liste di destinatari per diversi scopi di campagne email.
Iscrizione #
I destinatari vengono iscritti globalmente, consentendo loro di ricevere email marketing da tutte le Campaigns Clerk che configuri.
In aggiunta, possono optare per ricevere specifiche comunicazioni email iscrivendosi alle Liste. Queste Liste possono essere basate su qualsiasi criterio tu scelga, come Black Friday, offerte speciali, categorie e altro ancora.
Le Liste che crei possono poi essere usate per le Newsletter e le AI Campaigns, proprio come le Audience. Questo ti consente di rendere il marketing ancora più rilevante, poiché gli iscritti hanno scelto attivamente di iscriversi ad una Lista.
Iscrizione tramite form #
Il modo più semplice per permettere ai visitatori di iscriversi alle tue newsletter è tramite i moduli di registrazione, che sono campi di input posizionati strategicamente sul tuo sito web, permettendo ai clienti di aggiungere il loro indirizzo email al tuo email marketing.
Per un esempio iniziale, consulta il modulo di registrazione globale più in basso in questo articolo.
Iscrizione tramite API #
Se vuoi integrare la funzione di iscrizione in un’app o altra soluzione personalizzata, puoi farlo tramite l’endpoint API chiamato subscriber/subscribe. Leggi di più nella
documentazione API qui.
Cancellazione dall’iscrizione #
È importante offrire un modo semplice per annullare l’iscrizione, qualora i destinatari non desiderassero più ricevere le tue email di marketing. In Clerk, questo può essere fatto tramite un link tradizionale o manualmente tramite my.clerk.io
Link Email #
Questo è il metodo classico per annullare l’iscrizione tramite un link alla fine delle email.
Se il tuo design è stato creato tramite il Design Editor, aggiungi semplicemente un componente Unsubscribe al fondo della tua email.
Se invece il tuo design è stato sviluppato con codice, puoi usare il seguente endpoint API come link per annullare l’iscrizione:
<a href="https://api.clerk.io/v2/subscriber/unsubscribe?key=INSERT_API_KEY&email={{ email }}&redirect=true">Unsubscribe</a>
Sostituisci INSERT_API_KEY con la Public Key che trovi su my.clerk.io > Developers > API Keys.
Questo endpoint API può essere usato anche in soluzioni personalizzate se vuoi utilizzare solo l’API.
Cancellazione manuale dell’iscrizione #
Puoi annullare manualmente l’iscrizione di qualsiasi indirizzo email in Email > Subscribers > All Emails, cercandolo, cliccando sull’icona di cancellazione a destra dell’email, inserendo nuovamente l’indirizzo email per conferma e cliccando su Unsubscribe.
Puoi anche rimuovere un indirizzo email da una lista, mantenendolo comunque iscritto altrove. Da Email > Subscribers > Lists, usa il campo di ricerca per trovare l’iscritto e clicca su X a destra.
Sincronizzazione degli iscritti esistenti #
Se hai già iscritti su una piattaforma diversa, probabilmente vorrai sincronizzarli su Clerk.io così da non dover ripartire da zero. Ci sono diversi metodi per farlo.
Caricamento CSV una tantum #
Questo metodo integrato di importazione ti consente di inviare un file CSV di clienti che include l’attributo subscribed: true
Controlla qui come strutturare il file CSV
Tramite una Integrazione #
Puoi sincronizzare gli iscritti da piattaforme email molto note come Mailchimp, Klaviyo e altre. Queste possono essere configurate da Settings > Integrations..
Una volta completata la configurazione, vai su Email > Configuration. e attiva l’integrazione che desideri usare, sotto Sync subscribers.
Successivamente, se vuoi ospitare solo su Clerk.io i tuoi iscritti, puoi semplicemente rimuovere l’integrazione dopo la prima sincronizzazione.
Tramite un feed di dati #
Quando usi un feed di dati per i tuoi prodotti, categorie e altro, puoi includere i tuoi iscritti inviando una lista di clienti con il loro indirizzo email e subscribed: true come attributo.
Controlla la sintassi nella documentazione qui
Come per le Integrazioni, puoi rimuoverli dal feed dopo la sincronizzazione iniziale.
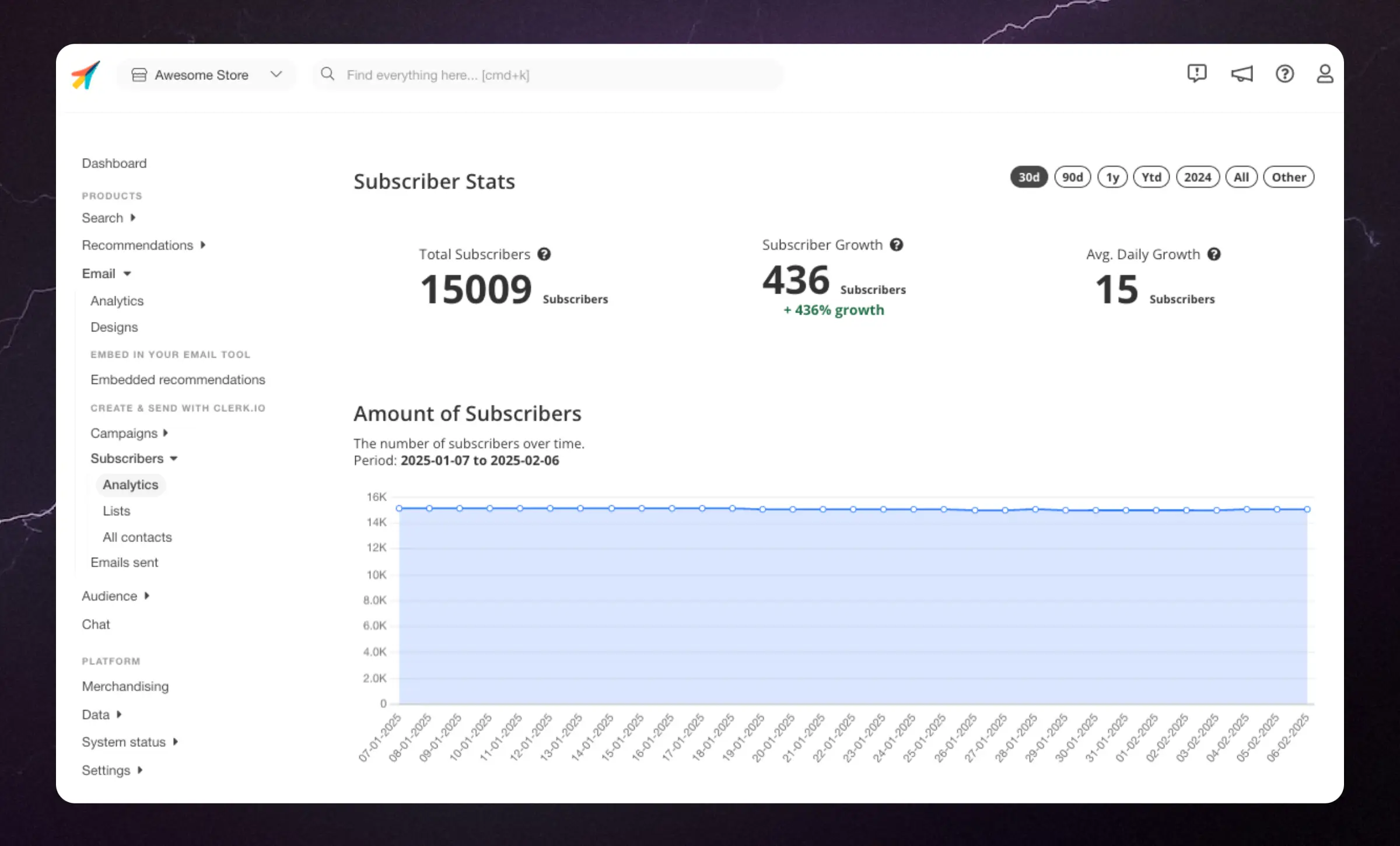
Monitoraggio degli iscritti #

Utilizzala per verificare se il tuo email marketing sta portando più o meno iscritti, così da poter prendere le decisioni migliori per mantenere alto il coinvolgimento dei destinatari.
Moduli di iscrizione #
Questo è solo un punto di partenza. Potresti aver bisogno di uno sviluppatore per adattarlo alle tue esigenze.
Un ottimo modo per ottenere nuovi iscritti è aggiungere una modalità semplice ed efficace per permettere loro di iscriversi alle newsletter, direttamente dal tuo sito web. Puoi creare dei moduli di iscrizione usando l’API di Clerk per tracciare i nuovi iscritti.
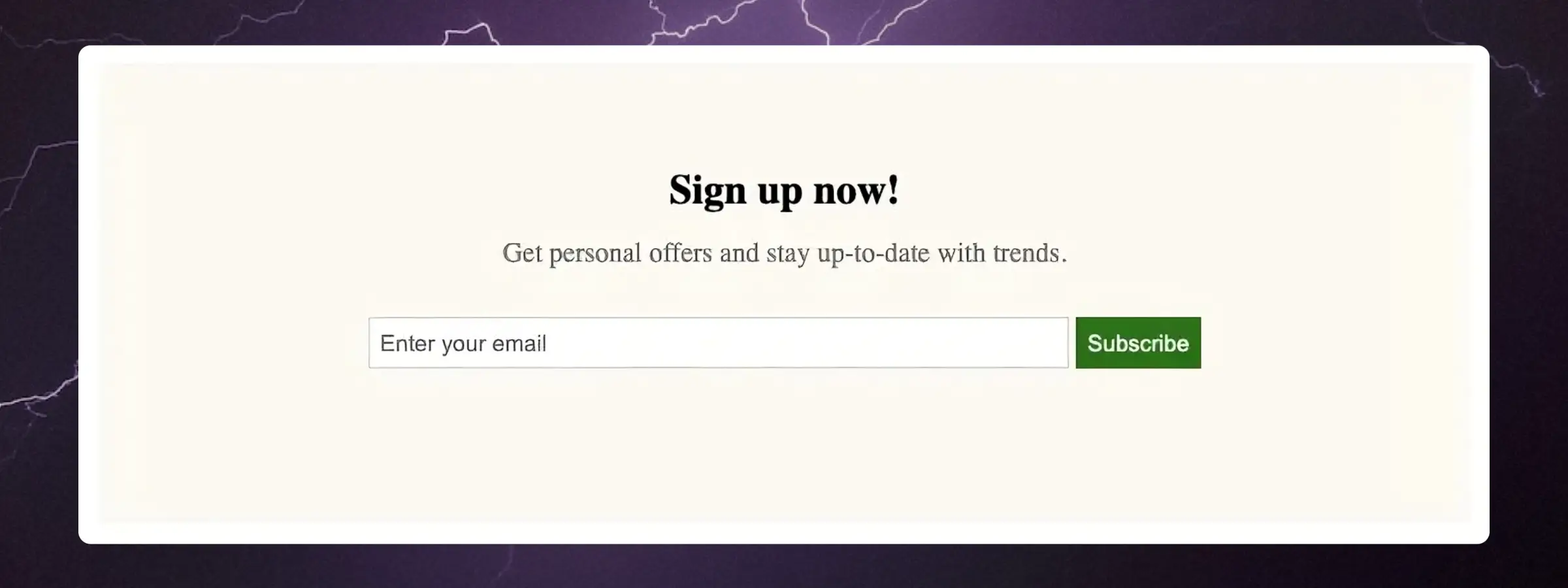
Di seguito trovi un esempio per iniziare. Il modulo di iscrizione apparirà così di default:

Modulo di iscrizione globale #
Questo modulo iscrive i visitatori a tutte le email inviate da Clerk. Copia il codice sottostante e inseriscilo dove desideri che appaia nel tuo shop online:
<div class="clerk-sign-up">
<h2 class="clerk-sign-up-headline">Sign up now!</h2>
<div class="clerk-sign-up-subtitle">Get personal offers and stay up-to-date with trends.</div>
<div class="clerk-input-wrapper">
<input type="text" id="clerk-add-subscriber-input" placeholder="Enter your email"></input>
<button id="clerk-add-subscriber-btn" onclick="add_subscriber()">Subscribe</button>
</div>
<div id="clerk-subscribe-message"></div>
</div>
<script>
function add_subscriber(){
var clerk_btn = document.getElementById("clerk-add-subscriber-btn");
var clerk_input = document.getElementById("clerk-add-subscriber-input");
var clerk_message = document.getElementById("clerk-subscribe-message");
Clerk("call","subscriber/subscribe", {
email: clerk_input.value
},
function(response){
clerk_message.style.color = "#008001";
clerk_message.innerText = "You are now subscribed!";
clerk_btn.innerText = "Subscribed!";
clerk_btn.style.opacity = "0.5";
clerk_btn.disabled = true;
},
function(response) {
clerk_message.style.color = "#EE360E";
clerk_message.innerText = "Could not subscribe. Please try again.";
}
);
}
</script>
<style>
#clerk-add-subscriber-input {
height: 28px;
width: 50%;
padding: 0px 0px 0px 6px;
border: 1px solid #D3D3D3;
}
#clerk-add-subscriber-btn {
height: 30px;
width: auto;
background-color: #008001;
border: 1px solid #008001;
color: white;
cursor: pointer;
}
#clerk-subscribe-message {
height: 20px;
margin: auto;
text-align: center;
}
.clerk-sign-up {
width: 50%;
padding: 60px 0px 60px 0px;
max-width: 800px;
min-width: 500px;
margin: 40px auto 40px auto;
background-color: #FEFAF4;
}
.clerk-sign-up-headline {
margin: 0px 14px 14px 14px;
text-align: center;
}
.clerk-sign-up-subtitle {
margin: 14px 14px 28px 14px;
text-align: center;
color: #808080;
}
.clerk-input-wrapper {
margin: 10px auto 10px auto;
text-align: center;
}
.clerk-input-label {
margin: 5px 0px 5px 0px;
}
</style>
Modulo di iscrizione a una lista #
Se vuoi iscrivere i destinatari a una lista specifica, il codice di esempio sopra può essere esteso con un parametro list_id nella configurazione Clerk nello script.
Il List ID è reperibile in my.clerk.io > Email > Subscribers > Lists sulla sinistra per ciascuna lista.
Ecco una configurazione di esempio:
...
Clerk("call","subscriber/subscribe", {
email: clerk_input.value,
list_id: "FSY27248"
},
...
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.